文章目录
- 二、CSS基础
-
- CSS简介
- CSS语法规范
- CSS代码风格
- CSS选择器
- CSS颜色的表示
- CSS字体属性
- CSS文本属性
- 引入方式
- Chrome调试工具
- Emmet语法
- 快速格式化代码
- CSS的元素显示模式
- CSS的背景--包含css3新增内容
- CSS三大特性
- css属性的计算过程
- [盒子模型Box Model的组成部分](#盒子模型Box Model的组成部分)
- 处理内容溢出overflow
- [隐藏元素的方式 display(显示)和visibility(可见)](#隐藏元素的方式 display(显示)和visibility(可见))
- 行内块元素之间的空白问题
- 行内块的幽灵空白问题
- PS基本操作
- 圆角边框-CSS3新增内容
- 盒子阴影-CSS3新增内容
- 文字阴影-CSS3新增内容
- 视觉格式化模型
- CSS浮动float(用到浮动必须加清除浮动)
- PS切图
- 定位position
- 层叠上下文
- 重置默认样式
- 关于居中小总结
- 精灵图/雪碧图sprites
- 字体图标
- CSS三角
- 用户界面样式
-
- [鼠标样式 cursor](#鼠标样式 cursor)
- [轮廓线 outline---css3新增](#轮廓线 outline---css3新增)
- [防止拖拽文本域 resize---css3新增](#防止拖拽文本域 resize---css3新增)
- vertical-align属性应用
- 溢出的文字省略号显示
- 常见布局技巧
二、CSS基础
CSS简介
CSS主要用于美化网页、布局页面
HTML局限性:做结构,显示元素内容,只关注内容的语义,丑,繁琐
CSS层叠样式表(Cascading Style Sheets)/ CSS样式表 / 级联样式表。
由HTML专注于做结构呈现,样式交给CSS,即结构与样式相分离。
CSS语法规范
CSS规则:选择器、一条或多条声明。选择器 {样式1;样式2;},即 给谁改样式 {改什么样式},如p {color:red;}
通常将HTML的网页元素放在<body></body>标签中,将CSS放在<head>中的<style></style>中,将结构和样式分离。
html
<html>
<head>
<title></title>
<style>
p {
color: red;
font-size: 25px;
}
</style>
</head>
<body>
<p>
我是大漂亮
</p>
</body>
</html>注意:属性与属性值之间用:
属性与属性之间用;来分割。CSS代码风格
- 样式格式书写:展开式;
- 样式大小写:小写;
- 空格规范:
- 属性值前面,冒号后面,保留一个空格;
- 选择器和大括号中间保留一个空格。
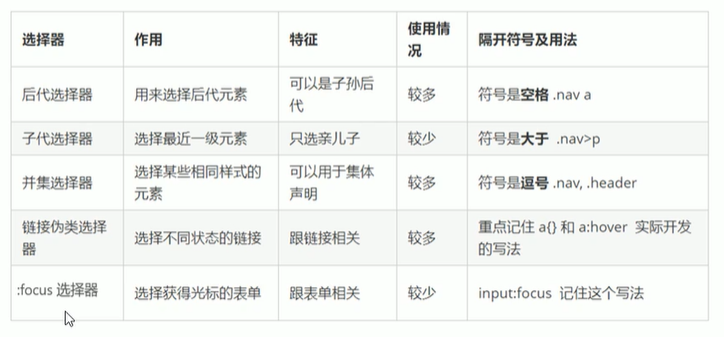
CSS选择器
CSS选择器的作用:根据不同的需求将不同的标签选出来,简单来说就是选择标签用的。
选择器分为基础选择器和复合选择器。
CSS基础选择器
标签选择器
用HTML标签名称作为选择器,按标签名称分类。
优点:把某一类标签全部选择出来,能快速为页面中同类型的标签统一设置样式,
缺点:不能差异化设置,只能全部选择该类标签。为解决该缺点,可以使用类选择器。
类选择器--最常用
可以差异化选择不同标签,单独选择其中一个或某几个标签单独修改样式。
记忆口诀:样式点定义,结构(class)调用 ,一个或多个,开发最常用
html
<head>
<style>
.red {
color: red;
}
</style>
</head>结构需要用class属性来调用class 类,在需要修改为该样式的标签中调用class类.
html
<body>
<ul>
<li class="red">列表项1</li>
<li class="red">列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
<div class="red">
我也想变红色
</div>
</body>注意:调用class类时,不用冒号了,改为等号和双引号。
类选择器使用 . 进行标识,后面紧跟自己起的类名,但不能用已经存在的标签作为名字。
命名规则规范文档:
类选择器-多类名:一个标签可以调用多个类名
可以在class属性中写多个类名,多个类名中间必须用空格分开,这样这个标签就可以分别具有这些类名的样式。
使用场景:可以把标签元素相同的样式(共同的地方)放到一个类里,这些标签可以调用这个公共的类,然后再调用自己独有的类,这样节省CSS代码,统一修改也方便。
id选择器
与类选择器非常相似,用#来定义,用 id 来调用。
html
<head>
<style>
#pink {
color: pink;
}
</style>
</head>
html
<body>
<div id="pink">
我是大漂亮
</div>
</body>id选择器记忆口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用。(类选择器和id选择器最大的不同在于使用次数上)。
使用场景:id选择器一般用于页面唯一性的元素上,经常和js搭配使用。
如果别人调用了的,可以显示,但语义不对,在js中会出错。至于为什么id不能重用,在js的DOM中会讲解。
通配符选择器
表示选取页面中所有元素(标签),所有的标签,包括html body div span li 等都会做该样式的修改。
不需要调用,自动给所有的元素使用样式。
使用场景:特殊情况下才使用,清除所有的元素标签的内外边距。
css
* {
margin: 0;
padding: 0;
}
CSS复合选择器
交集选择器--重要
作用:选中同时符合多个条件的元素,"并且","既...又...".
语法:选择器1选择器2选择器3...选择器n {}
css
/* 选中:类名为beauty的p元素,此种写法非常多 */
p.beauty {
color:blue;
}
/*选中:类名包含rich和beauty的元素*/
.rich.beauty {
color:green;
}注意:
- 有标签名,标签名必须写在前面。
- id选择器理论上可以作为交集的条件,但实际应用中几乎不用,因为没意义。
- 交集选择器中不可能出现两个标签选择器,因为一个元素不可能既是p元素又是span元素。
- 用的做多的交集选择器是:标签选择器配合类名选择器,例如:
p.beauty
并集选择器--重要
可以选择多组标签,同时为他们定义相同的样式。
各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 {样式声明} 表示元素1和元素2都改了相同的样式。
后代选择器--最常用
又称包含选择器,可以选择父元素里面的所有子元素(包括所有后代)。其他父元素中的相同的标签并不会发生样式的改变。
元素1 元素2 {样式声明}
- 元素1和元素2用空格隔开。
- 元素1是父级,元素2是子级,既可以是儿子也可以是孙子,最终选择的是元素2。
- 元素1 2可以实任意的基础选择器,如果有多个相同的父级标签,可以在要更改样式的父级标签中引用类名来代替标识该标签。如元素1为类选择器:
html
<style>
.nav li a {
color: yellow;
}
</style>
<body>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="">我是大漂亮</a></li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="">我是大漂亮</a></li>
</ul>
</body>子代选择器--重要
只能选择作为某元素的最近一级子元素,只能选择亲儿子,孙子级别的不被选择。
元素1>元素2 {样式声明}
- 元素2必须是亲儿子,其孙子、重孙子都不会改变。
ul和ol中必定有li,若选择器只选到了li级,则选中的是li中的文字,li中的a并不会发生改变。ul中而肯定有li,因此li可以不写,直接写li里面的内容。
兄弟选择器
相邻兄弟选择器
作用:选中**指定元素后面的**,符合条件的**相邻兄弟**元素。如果紧挨着指定元素的兄弟不符合条件,那就没有元素被选中。
所谓相邻,就是**紧挨着**他的下一个,(简记:睡在我下铺的兄弟。)
语法:`选择器1+选择器2{}`。
html
<style>
/*选中div后相邻的兄弟p元素*/
div+p {
color: red;
}
</style>
<div>尚硅谷</div>
<p>前端</p> <!-- p前端 该元素被选中 -->
<p>Java</p>
<p>大数据</p>
<p>测试</p>
-------------------------
<div>尚硅谷</div>
<h2>hahaha</h2> <!-- 紧挨着div的兄弟不是p,没有元素被选中 -->
<p>前端</p>
<p>Java</p>
<p>大数据</p>
<p>测试</p>通用兄弟选择器
作用:选中**指定元素后面的**,符合条件的**所有兄弟**元素。(简记:睡在我下铺的所有兄弟)
语法:`选择器1~选择器2{}`
html
<style>
/*选中div后的所有的兄弟p元素*/
div~p {
color:red;
}
</style>
<div>尚硅谷</div>
<h2>hahaha</h2>
<p>前端</p> <!-- 被选中 -->
<p>Java</p> <!-- 被选中 -->
<p>大数据</p> <!-- 被选中 -->
<p>测试</p> <!-- 被选中 -->注意:两种兄弟选择器,选中的都是下面的兄弟,上面的兄弟看都不看。
属性选择器
作用:选中属性值符合一定要求的元素。
语法:
[属性名]选中具有某个属性的元素。[属性名="值"]选中包含某个属性,且属性值等于指定值的元素。[属性名^="值"]选中包含某个属性,且属性值以指定的值开头的元素。[属性名$="值"]选中包含某个属性,且属性值以指定的值结尾的元素。[属性名*="值"]选择包含某个属性,属性值包含指定值的元素
css
/* 选中具有title属性的元素 */
div[title]{color:red;}
/* 选中title属性值为atguigu的元素 */
div[title="atguigu"]{color:red;}
/* 选中title属性值以a开头的元素 */
div[title^="a"]{color:red;}
/* 选中title属性值以u结尾的元素 */
div[title$="u"]{color:red;}
/* 选中title属性值包含g的元素 */
div[title*="g"]{color:red;}伪类选择器
作用:选中特殊状态的元素。
如何理解"伪类"? --- 像类( class ),但不是类,是元素的一种特殊状态。
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。用冒号(:)来表示
动态伪类
常将鼠标放在链接上/鼠标一经过文字会发生颜色的变化,且没有下划线。
a:link {}:把没有点击过(访问过)的链接选出来a:visited {}:选择点击过(访问过)的链接
上面两个伪类是超链接a独有的,后面两个伪类是所有元素都有的。
a:hover {}:鼠标滑过时,更改自己的样式----------最常用的a:hover 要更改的元素 {}:鼠标滑过时,更改别人的样式。a:active {}:选择的是我们鼠标按下但还没弹起鼠标的那个链接。input:focus: 获取焦点的元素。
:focus用于选取获得焦点的表单元素,一般情况下只有<input>、<select>类表单元素才能获取,失去了光标之后这些样式就没有了。
**注意事项**: -
为了确保生效,一定要按照LVHA的顺序书写。
-
因为a链接在浏览器中有默认的样式,所以在实际生活中都需要给链接单独指定样式。
实际开发中的写法:
一般只需要两种状态:一是平时的状态;二是鼠标经过时的状态就能满足要求。
html
a {
color: #333;
text-decoration: none;
}
a:hover {
color: #369;
text-decoration: underline;
}链接伪类选择器中使用a:visited,点击链接之后颜色不发生变化,得等到刷新之后才可以;访问过的链接重新打开之后显示的是访问过的颜色,不是未访问的颜色;这些问题的解决方法是把浏览器的浏览历史/缓存清除,因为之前已经访问过了。
html
<style>
a:link {
color: #333;
text-decoration: none;
}
a:visited {
color: orange;
}
a:hover {
color: red;
}
a:active {
color: pink;
}
</style>
<body>
<a href="#">链接</a>
</body>
css
input:focus {
background-color: pink;
color: red;
}
结构伪类选择器
CSS中的结构伪类选择器是根据HTML页面中元素之间的关系来定位HTML元素,从而减少对HTML元素的id属性和class属性的依赖。
常用的:
:first-child所有兄弟元素 中的第一个。:last-child所有兄弟元素 中的最后一个。:nth-child(n)所有兄弟元素 中的第 n 个。:first-of-type所有同类型 兄弟元素中的第一个。:last-of-type所有同类型 兄弟元素中的最后一个。:nth-of-type(n)所有同类型 兄弟元素中的 第n个 。
前三个是所有的里面找,而不是先选定范围;后三个是先选定了范围再找。
关于n的值:n的取值范围 0 ~ +∞
- 0 或 不写 :什么都选不中 ------ 几乎不用。
- n :选中所有子元素 ------ 几乎不用。
- 1~正无穷的整数 :选中对应序号的子元素。
- 2n 或 even :选中序号为偶数的子元素。
- 2n+1 或 odd :选中序号为奇数的子元素。
- -n+3 :选中的是前 3 个。
了解即可:
:nth-last-child(n)所有兄弟元素中的倒数第 n 个。:nth-last-of-type(n)所有同类型 兄弟元素中的 倒数第n个 。:only-child选择没有兄弟的元素(独生子女)。:only-of-type选择没有同类型兄弟的元素。:root根元素html。:empty内容为空元素(空格也算内容)。
css
p:first-child /* 选中的是p元素,p元素的父亲是谁无所谓,只要p元素是父元素中的第一个孩子就行 */
div>p:first-child /* 选中的是div中的第一个孩子,并且要求该孩子是p元素,如果div的第一个孩子不是p,则没有元素被选中*/否定伪类
:not(选择器) 排除满足括号中条件的元素。
UI伪类
:checked被选中的复选框或单选按钮。它和 :focus 的区别是::focus是只要获取焦点就触发,而 :checked 是只有勾选的时候才会触发,取消勾选时不触发。:disabled不可用/禁用的表单元素(有 disabled 属性)。:enable可用的表单元素(没有 disabled 属性)。
目标伪类(了解)
:target 选中锚点指向的元素。
语言伪类(了解)
:lang() 根据指定的语言选择元素(本质是看 lang 属性的值)。
伪元素选择器(部分是css3新增的)
作用:选中元素中的一些特殊位置。
常用伪元素:
::first-letter 选中元素中的第一个文字。
::first-line 选中元素中的第一行文字。
::selection 选中被鼠标选中的内容。 ----------css3新增的
::placeholder 选中输入框的提示文字。 --------------css3新增的
::before 在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。
::after 在元素最后的位置,创建一个子元素(必须用 content 属性指定内容)。
随机生成一段通顺的英文:lorem或lorem20.
CSS颜色的表示
表示方式一:颜色名
- 编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
- 颜色名这种方式,表达的颜色比较单一,所以用的并不多。
- 具体颜色名参考 MDN 官方文档https://developer.mozilla.org/en-US/docs/Web/CSS/named-color
1. **<font style="color:red;">红色:</font>**`**<font style="color:red;">red</font>**`
2. **<font style="color:green;">绿色:green</font>**
3. **<font style="color:blue;">蓝色:blue</font>**
4. **<font style="color:purple;">紫色:purple</font>**
5. **<font style="color:orange;">橙色:orange</font>**
6. **<font style="color:gray;">灰色:gray</font>**......表示方式二:rgb或rgba
- 编写方式:使用 红、黄、蓝 这三种光的三原色进行组合。
- r 表示 红色
- g 表示 绿色
- b 表示 蓝色
- a 表示 透明度
- 举例:
css
/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255, 0, 0);/* 红色 */
color: rgb(0, 255, 0);/* 绿色 */
color: rgb(0, 0, 255);/* 蓝色 */
color: rgb(0, 0, 0);/* 黑色 */
color: rgb(255, 255, 255);/* 白色 */
/* 混合出任意一种颜色 */
color:rgb(138, 43, 226) /* 紫罗兰色 */
color:rgba(255, 0, 0, 0.5);/* 半透明的红色 */
/* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%);/* 红色 */
color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */- 小规律:
- 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
rgb(0, 0, 0)是黑色,rgb(255, 255,255)是白色。- 对于
rbga来说,前三位的 rgb 形式要保持一致,要么都是 0~255 的数字,要么都是百分比 。
表示方式三:HEX或HEXA
HEX 的原理同与 rgb 一样,依然是通过:红 、绿 、蓝色 进行组合,只不过要用 6位(分为3组) 来表达,
格式为:# rrggbb
每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c,d, e, f )
所以每一种光的最小值是: 00 ,最大值是: ff
css
color: #ff0000;/* 红色 */
color: #00ff00;/* 绿色 */
color: #0000ff;/* 蓝色 */
color: #000000;/* 黑色 */
color: #ffffff;/* 白色 */
/* 如果每种颜色的两位都是相同的,就可以简写*/
color: #ff9988;/* 可简为:#f98 */
/* 但要注意前三位简写了,那么透明度就也要简写 */
color: #ff998866;/* 可简为:#f986 */注意点: IE 浏览器不支持 HEXA ,但支持 HEX 。
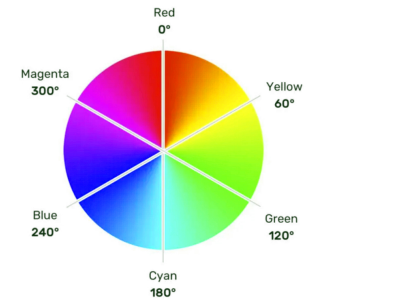
表示方式四:HSL或HSLA
- HSL 是通过:色相、饱和度、亮度,来表示一个颜色的,格式为:
hsl(色相,饱和度,亮度)- 色相:取值范围是
0~360度,具体度数对应的颜色如下图:
- 饱和度:取值范围是
0%~100%。(向色相中对应颜色中添加灰色, 0% 全灰, 100% 没有灰) - 亮度:取值范围是
0%~100%。( 0% 亮度没了,所以就是黑色。 100% 亮度太强,所以就是白色了)
- 色相:取值范围是
- HSLA 其实就是在 HSL 的基础上,添加了透明度。
- 例如:
css
color:HSL(0,100%,50%) /*红色*/
color:HSL(0,0%,50%) /*饱和度为0,无论色相是什么,最终都为灰色*/
color:HSL(0,100%,0) /*亮度为0,无论色相是什么,最终都为黑色*/
color:HSL(0,100%,100%) /*亮度100%,无论色相是什么,最终都为白色*/CSS字体属性
字体系列、大小、粗细、文字样式(如斜体)
字体系列(字体)
font-family
- 各种字体之间必须使用英文状态下的逗号隔开;
- 一般情况下如果有空格隔开的多个单词组成的字体要加引号(单引号和双引号都可以)。
常用的几个字体:'Microsoft YaHei',tohoma,arial,'Hiragino Sans GB'
写上多种字体,兼容性好,先看电脑上是否有第一种字体,若没有则以第二种字体显示,以此类推。
一般情况下,给<body>标签定义字体,因为结构都在<body>标签中,让所有的内容都以该字体显示。
html
<head>
<style>
body {
font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';
}
</style>
</head>字体大小(字号)
font-size
谷歌浏览器默认的文字大小是16px,不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不要默认大小(按照效果图修改就行)。字体大小尽量是偶数,最小是12px,即使设置的值小于12px,在浏览器中也是不会生效的。
一般情况下,可以给body指定整个页面文字的大小,则里面的所有内容就有相应的文字大小,再根据其他的特殊的要求单独做样式。
其中,标题标签比较特殊,需要单独指定文字大小。
html
<head>
<style>
body {
font-size: 16px;
}
<!-- 标题标签比较特殊,需要单独指定文字大小 -->
h2 {
font-size: 16px;
}
</style>
</head>字体粗细
font-weight 重量 或者 结构中的<strong></strong或<b></b>标签
使用类选择器单独对某些标签做样式。
查阅CSS手册,实际开发中更提倡使用number表示加粗或变细
- normal 正常的 相当于number=400
- bold 加粗 相当于number=700
- bolder 特粗体
- lighter 特细体
- number =100/200/.../900-----------------实际开发中更常用的
若需要着重强调的文字内容较多,建议还是使用<strong></strong或<b></b>标签。
- 想让粗体的文字变细(如让标题变细),则font-weight: 400;
- 想让文字变粗,则font-weight: 700.
html
<head>
<style>
<!-- 字体加粗 -->
.blod {
font-weight: 700;
<!-- font-weight: blod; -->
}
<!-- 粗体变细 -->
h2 {
font-weight: 400;
<!-- font-weight: normal; -->
}
</style>
</head>
html
<body>
<h2>pink的秘密</h2>
<p class="blod"> 那一抹众人中最漂亮的颜色,</p>
</body>文字样式(如斜体)
font-style 或者 结构中的<em></em> 或 <i></i>标签
- normal 默认
- italic 斜体
常用的是让倾斜的字体不倾斜。
html
p {
font-style: normal;
}字体复合属性
可以把上述的文字样式综合来写,这样可以更节约代码。
- 必须完全按照下面的顺序来写,不可随意更改顺序(学习时的相反过程)
- 两个属性之间要用空格隔开。
- 不需要设置的属性可以省略,但是必须保留font-size字号和font-family字体属性,否则font属性将不起作用。
html
body{
font:font-style font-weight font-size/line-height font-family;
}CSS文本属性
文本的外观:文本的颜色、对齐文本、装饰文本、文本缩进、行间距
文本颜色
color
表示方式:
- 预定义的颜色值:red、green、blue
- 十六进制:#ff0000、#ff6600------------开发中使用的最多的
- RGB代码:rgb(255,0,0)或rgb(100%,0%,0%)
文本对齐
text-align 只能设置文本内容的水平对齐方式,即左/居中/右。(不能垂直对齐)
整个盒子独占一行,大小与浏览器的大小一样,对齐只是将盒子中的文字在盒子中的位置居中对齐。
如果是让图像居中,需要将图像放在<p>标签中,令<p>标签使用text-align居中对齐,而对图像直接使用text-align是没用的。
- left
- center
- right
装饰文本(下划/删除/上划线)
text-decoration
- none 默认。------常将超链接的下划线去掉
- underline 下划线,超链接自带下划线
- overline 上划线 (几乎不用)
- line-through 删除线(不常用)
在一般的官网中链接下面都是没有下划线的,可以利用装饰文本将下划线去掉。
文本缩进(首行缩进)
text-indent 指定文本的第一行的缩进,段落首行缩进,可以取负值.
em , 是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则按照父元素的1个文字大小。
html
p {
text-indent: 2em;
}行间距(行高)
line-height: 26px; 或者 line-height: 1.5表示当前元素文字大小 font-size 的1.5倍即 font-size*1.5,里面子元素可以根据自己文字的大小自动调整行高,会随着浏览器的大小变化而变化。
行间距有上间距、文本高度、下间距,改变行间距其实改变的是上间距和下间距,文字高度已经由文字大小确定了,不会改变了。
使用测量工具:FastStone Capture -- 屏幕标尺,测量上一行文字的最下沿到下一行文字的最下沿。
vertical-align
vertical-align
作用:用于指定同一行元素之间 ,或 表格单元格 内文字的 垂直对齐方式。
行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式
常用值:
baseline(默认值):使元素的基线与父元素的基线对齐。top:使元素的顶部 与其所在行的顶部对齐。middle:使元素的中部 与父元素的基线 加上父元素字母 x 的一半对齐。bottom:使元素的底部 与其所在行的底部对齐。
特别注意 : vertical-align 不能控制块元素
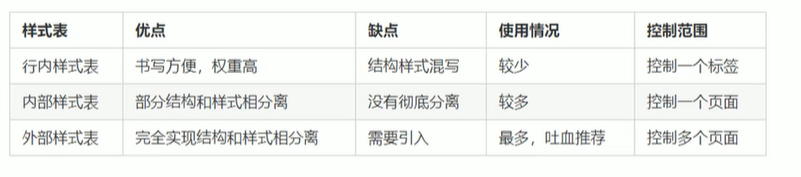
引入方式
内部样式表(嵌入式)
CSS还是在HTML的内部,但将所有的CSS代码抽取出来,单独放到一个<style></style>标签中。
理论上<style>标签可以放在HTML文档的任何地方,但一般会放在<head>标签中。
优点:可以方便控制当前整个页面中的元素样式设置;代码结构清晰,结构与样式分离。但没有完全分离,
html
<head>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<div class="red">内容</div>
</body>行内样式表(行内式)
是在元素标签内部的style属性中设定CSS样式,适合于修改简单样式,只修改<body>中的某几句内容。
<div style="color: red;font-size: 12px;">青春不常在,抓紧谈恋爱</div>
外部样式表(链接式)
-----开发中使用最多的,最推荐使用的
适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
- 建立一个.css文件,这个CSS文件中只有样式,没有
<style>标签,直接写选择器和声明。 - 在HTML中引入CSS,在
<head></head>使用<link>标签引入这个文件。
html
<head>
<link rel="stylesheet" href="CSS文件路径" >
</head>rel:定义当前文档与被链接文档之间的关系,在这里需要指定为"stylesheet",表明被链接文档是一个样式表文件。

导入样式
html
<style>
@import url("./index.css")
@import url(index.css)
@import index.css
</style>link和@import有什么区别?
- 从属关系的区别:link是html标签,作用不仅限于引入css;@import属于css的范畴,只能加载css.
- 加载方式和顺序:link标签会先加载(多个 link 标签同时引入,加载顺序由 html 中 link 标签的顺序决定)。@import 会在当前样式表加载完成后再加载引入外部样式表(@import规则必须写在样式表的最前面,加载顺序受到css文件中 @import 规则的顺序决定。)加载顺序的区别:页面被加载时,link会同时被加载,而@import引用的css 会等到页面被加载完再加载。
- 权重的区别:link 方式的样式的权重高于 @import 权重。
- 兼容性的区别:因为link是html标签,所以没有兼容性问题;@import是在css2.1之后提出,所以对于低版本的浏览器不支持(如 ie5 以下)。
- link 支持使用 JavaScript 控制 DOM 去改变样式,而@import则不支持。
综合案例1注意点--新闻页面
注意点:
- 将文中的图片也放在一个
<p>标签中。如果要让图片居中对齐,则必须将图片放在<p>标签中,对<p>标签使用text-align: center,而对图像标签使用时没用的。 - 将整个页面的文字样式font以内部样式表
<style></style>的形式按照body选择器写在<head>标签中。body{ font:font-style font-weight font-size/line-height font-family; }另外,标题的样式不会发生改变,需要单独进行修改。 - 需要根据要求通过测量工具将文本框的长度做成合适的。
<hr>水平线标签,画出一条直线。
Chrome调试工具
左边HTML,右边CSS
有类名和样式错误时,点击后不会出现相应的CSS样式,可以考虑是样式中有错误。
样式中若出现删除线和黄色的三角感叹号,则表明是样式其中拼写错误。
Emmet语法
- 快速生成HTML结构
- 生成标签:直接输入标签名再按tab/enter键。
- 生成多个相同标签:加上*就行,比如
div*3.注意之间不要有空格。 - 父子级标签:可以用 > ,比如
ul>li - 兄弟级标签:可以用 + ,比如
div+p - 带有类名或id名字的,直接写
.demo 和 #two,默认的是生成的div,若要生成其他的,则p.demo - 自增符号
 *5`
*5` - 生成的标签里面默认显示几个文字,用{},如
div{我是大漂亮}- 生成5个div,里面的内容分别是1-5.
div{$}*5
- 生成5个div,里面的内容分别是1-5.
- 快速生成CSS样式
快速格式化代码
- 快捷键:
shift+alt+f或右键--格式化文档 - 设置保存页面时自动格式化代码:
文件--首选项--设置,搜索Emmet.include,在有【用户】下的setting.json中添加以下语句:
plain
"editor.formatOnType":true,
"editor.formatOnSave":true或在新版本中直接搜索 format on save,勾选即可。
CSS的元素显示模式
什么是? 元素以什么方式进行显示。
块元素和行内元素的区别:
- 块元素有宽高,行内元素没有宽高,默认和内容一样大。
- 块元素独占一行,行内元素在一行上显示。
块元素
一行只能放一个,
<h1>-<h6>、<p>、<div>、<ul>、<ol>、<li>等
- 独占一行。
- 可通过css设置高度、宽度、内外边距。虽然div的宽度没有占满一行,但是后面的内容仍然需要另起一行显示,无法直接跟在div后显示。
- 默认宽度:撑满父元素
- 默认高度:由内容撑开。
- 是一个容器及盒子,里面可以放行内/块内元素,什么都可以。
- 文字类标签(p、h1-h6)内不能使用块级元素。
行内元素/内联元素
一行可以放好几个.
<a>、<strong>、<b>、<em><i><del><s><ins><u><span>
- 一行显示多个
- 不能通过css直接设置宽度和高度,但是可以间接设置,通过转换。
- 默认宽度:由内容撑开;
- 默认高度:由内容撑开。
- 行内元素只能容纳文本或其他的行内元素,不允许放块元素。
- 链接里面不能再放链接;
- 链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式更安全。
行内块元素
同时具有块元素又有行内元素的特点。
<img /> <input /> <td>(表格单元格)
- 一行显示多个,但他们之间会有空白缝隙(行内元素特点)
- 默认宽度:由内容撑开(行内元素特点)
- 默认高度:由内容撑开
- 可以通过css设置高度、行高、内外边距都可以控制(块级元素特点)

元素显示模式转换
一个模式的元素需要另一个模式的特性。如作为行内元素的a链接本身不能直接设置宽度,但实际中又需要增加链接的触发范围,因此就需要进行显示模式转换。
- 增加链接的触发范围 :将行内元素转换为块元素,可直接设置高度和宽度,但一行只能放一个了。
display: block; - 将块元素转换为行内元素,一行内可以放好几个,但是不能直接设置宽度和高度了。
display: inline; - 转换为行内块元素 ,则一行可以有多个且可以设置宽高度。
display: inline-block; display:none;隐藏,一开始的时候不显示,当chu'fa某个条件时再显示出来。常用于二三级菜单的制作。
snipaste工具
F1截图,F3定在桌面,点击图片alt取色/直接将鼠标放在颜色区域,C复制颜色代码,在截图状态下shift切换颜色表示方式,esc取消显示。
CSS的背景--包含css3新增内容
背景颜色
background-color: 颜色值/transparent透明;
背景图片
background-image: none/url(url);
注意点:一定不要忘记加url.
实际开发中常见于logo或装饰性的小图片或者是超大的背景图片。
优点:与插入图片相比,非常便于控制位置(精灵图也是一种运用场景)。并且背景图片是可以平铺整个页面的。
注意:给标签a设置图片背景---需要将行内元素转换为块元素才能设置宽高,设置了宽高才能显示背景图片。
显示结果:此时背景图片会平铺整个div的大小,图片重复显示。
使用背景图片作为背景时,要注意要有高度,否则无法显示出来,就像div一样,宽可以默认和父级一样,还得必须有高才能把背景色显示出来。
背景平铺
background-repeat: repeat/no-repeat/repeat-x/repeat-y;
默认的情况下是平铺的。
背景位置
background-position: x y;
x坐标和y坐标,可以使用方位名词和精确单位。距离原点的位置
- 方位名词:top/center/bottom/left/center/right
- 前后顺序颠倒效果一样,与顺序无关。
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。
- 精确单位:用像素值表示
- 第一个必须是x坐标,第二个必须是y坐标。
- 如果只指定了一个值,则这个值一定是x,另一个是垂直居中的。
- 混合单位:
- 第一个必须是x坐标,第二个必须是y坐标。
背景固定(背景附着)
background-attachment: scroll/fixed; 设置图像是否固定或随着页面的其余部分滚动。默认的是随着对象内容滚动scroll。
使用场景:可以应用于视差滚动的效果
固定:图片不动,只是里面的文字在动
滚动:图片跟随着文字一起向下滚动。
背景属性复合写法
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置; 没有特定的顺序,只是更提倡这样写。
常用:有了背景图片地址,则基本都要有背景平铺no-repeat.
如background: black url(images/bg.jpg) no-repeat fixed center top;
背景色半透明----css3新增内容
常用黑色半透明,透过该盒子还可以看到下面的图片。
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha透明度,取值在0-1之间,0为全白,1为全黑。
- 为了书写方便,常将0.3省略0,直接写为 .3
- 只是背景色半透明,里面的文字内容还是正常显示。
- CSS3新增属性,只有IE9+版本浏览器才支持。

背景伸缩
background-size
cover:保持图像的纵横比,并且图像缩放成将完全覆盖背景定位区域,但图片超出背景的部分可能会被裁掉,图片不变形。可能图像的部分内容无法完全显示在背景中。
contain:保持图像的纵横比,并且图像缩放成将完全覆盖背景定位区域,宽高完全适应背景大小,图片不变形,若不能完整的填充容器,则X轴或Y轴都有可能会出现白边。缩放至自身能完全显现出来。
background-size:cover;图片保持比例放大或缩小使X轴与Y轴都铺满整个容器,但图片超出容器部分会被裁剪掉,图片不变形。
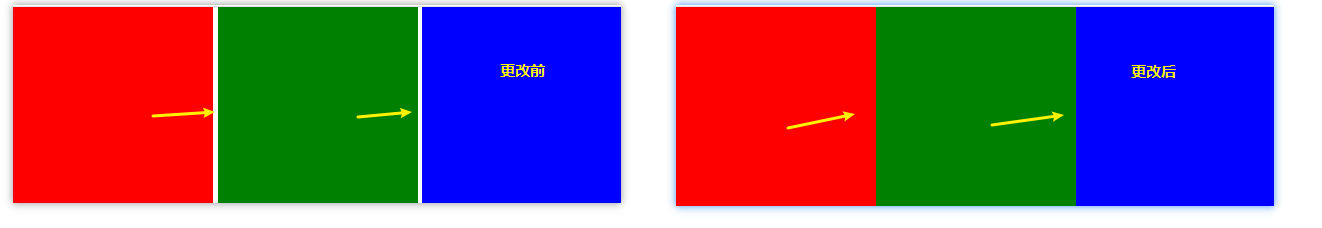
background-size:contain;图片保持比例放大或缩小填充容器,若不能完整填充容器,X轴或Y轴都有可能出现白边,图片不变形。
CSS三大特性
层叠性
给相同选择器设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。主要解决样式冲突的问题。
层叠性原则:
- 样式冲突,就近原则,哪个样式离结构近,就执行哪个样式。
- 样式不冲突,不会层叠。
继承性
子标签会继承父标签的某些样式,但不是所有的样式都会继承,只会继承文字相关的属性。
inheritd 继承
- 恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。例如网页中的文字样式基本相同时,就可以给body直接设置文字样式。
- 子元素可以继承父元素的样式:文字相关的样式会继承(text-,font-,line-这些元素开头文字属性的可以继承,以及color属性)但是像高度、盒子模型的内外边距这些就不会继承了。
优先级
同一个元素指定多个选择器时,会有优先级的产生。
!important>内联样式即行内样式>内部样式(id>class>标签选择器)(同级时后>前)
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行

优先级注意事项:
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
- 权重虽然有叠加,但不会有进位的问题。
复合选择器的权重叠加:做加法,要想给某个选择器做样式修改一定刚要把该选择器的权重足够高。
如div ul li ---- 0,0,0,1+0,0,0,1+0,0,0,1=0,0,0,3
.nav ul li ----- 0,0,1,0+0,0,0,1+0,0,0,1=0,0,1,2
a:hover---0,0,0,1(a)+0,0,1,0(伪类选择器)=0,0,1,1
.nav a ----- 0,0,1,0+0,0,0,1=0,0,1,1
作业:三种不同你方式写块,元素家养是 交截图
css属性的计算过程
-
确定声明值,没有冲突的直接应用。
-
层叠冲突:
-
比较源的重要性:
根据样式表不同来源的重要性来决定应用哪一个源的样式
样式表来源:用户代理样式(浏览器的默认样式)、页面作者样式(网页作者自己定义的样式)、用户样式(浏览器用户自己定制样式表)
页面作者样式 > 用户样式 > 用户代理样式
-
比较优先级:
同一个源中有样式声明冲突怎么办?进行样式声明的优先级比较,以选择器的权重来比较重要性
优先级顺序:!important > 行内样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器
+∞ > 1,0,0,0 > 0,1,0,0 > 0,0,1,0 > 0,0,0,1 > 0,0,0,0
- 比较次序:
样式声明既是同源,权重也相同,怎么办?比较样式声明的次序
位于下面的样式声明会层叠掉上面的那一条样式声明
- 比较次序:
-
-
使用继承:
使用层叠冲突解决了相同元素被声明了多条样式规则究竟应用哪一条样式规则的问题。
那么如果没有声明的属性呢?
继承父元素的属性值。
- 继承的是离得最近的父元素的属性
- 哪些元素能够继承?
字体属性、文本属性(除了vertical-align)、文字颜色 等
不会继承的属性:border、背景、padding、margin、宽高、溢出方式等
能继承的属性都是一些不会影响布局的,都是和盒子模型没关系的。
-
使用默认值。
盒子模型Box Model的组成部分
网页布局过程:准备相关的网页元素;利用CSS设置样式并摆放到相应位置;往盒子里面装内容。
border边框
边框的宽度(粗细)、边框样式(实线或虚线或点线)、边框颜色
border:border-width||border-style||border-color; 没有顺序
- border-width :一般情况下用 px 作为单位。
- border-style
- none 没有(默认)
- solid 实线边框
- dashed 虚线边框
- dotted 点线
- border-color
- border的复合写法:没有顺序
border: 1px solid red; - 边框的四个边中只设置其中某几个边的分开写法:
border-top/bottom/left/right: 1px solid red; - 在设置边框的四个边的样式时先写范围大的边的样式,再写小的样式,因为会出现层叠性。
表格的细线边框
border-collapse: collapse; 相邻的边框合并到一起。
一般情况下,会将表格和单元格用并集选择器一起设置边框的样式。
css
table {
width: 500px;
height: 249px;
}
table,
td,
th {
border: 1px solid pink;
border-collapse: collapse;
text-align: center;
}边框会影响盒子的实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要盒子的width/height 减去两边的边框宽度。
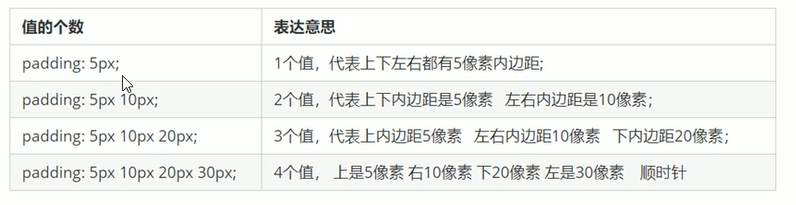
padding内边距
边框与内容之间的距离。
padding-top/bottom/left/right
复合写法:(按照顺时针的方向)

注意点:
- padding 的值不能为负数。
- 行内元素 的 左右内边距是没问题的,上下内边距不能完美的设置。
- 块级元素、行内块元素,四个方向内边距都可以完美设置。
内边距会影响盒子大小问题
解决方法:如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
内边距应用场景
遇到一行中的导航栏的字数不一样多时,如果采用给盒子设置固定值居中的方法会导致两个文字之间的间距不一样大,因此这种方法不可行。
解决方法:不给盒子设置固定的大小,宽度给盒子设置相同的内边距,会撑开盒子,高度可以设置称与父元素相同的高度(如果是链接a记得要转换成行内块元素才能设置宽高),这样两个文字之间的间距就相等了。

问题:会出现上面的空白部分,等到后面讲到清除内外边距就行了。
- padding不会撑开盒子大小的情况
- 盒子本身没有指定width/height属性,继承父元素的大小,但其自身没有指定大小时不会撑开。如果设置
width: 100%;算设置了宽度,则会发生撑大盒子的情况, - 不指定宽度值,此时再使用内边距,就不会超出父亲的宽度了。
- 盒子本身没有指定width/height属性,继承父元素的大小,但其自身没有指定大小时不会撑开。如果设置
margin外边距
控制盒子和盒子之间的距离。
margin-top/bottom/left/right
margin外边距不会影响盒子的大小。
复合写法:与padding一样。
注意点:
- 内联元素的margin只有left和right会生效,而top和bottom不会生效。
- margin 的值可以是负值。
- 子元素的 margin ,是参考父元素的 content 计算的。(因为是父亲的 content 中承装着子元素)
外边距典型应用:盒子水平居中对齐
可以让块级盒子水平居中,需要满足的条件:
- 盒子必须指定了宽度;
- 盒子左右边距都设置为auto .
常设置为margin: 0 auto;
行内元素和行内块元素水平居中对齐需要给其父元素添加test-align:center;即可。在块内水平居中用text-align:center;
外边距合并
- margin合并问题:相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,上面的元素有下外边距 margin-bottom,下面的元素有 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
- 解决方案:
尽量只给一个盒子添加 margin 值。
外边距塌陷
margin塌陷问题:嵌套块元素垂直外边距的塌陷及其解决方法(子元素浮动,父元素不会发生塌陷)
什么是margin塌陷?第一个子元素的上 margin 会作用在父元素上,最后一个子元素的下 margin 会作用在父元素上。
margin塌陷:要求必须满足①子父级,②子集加margin-top,会导致父子隔不开距离,把margin加到了父级身上。若此时父级自己本身也有margin值,取二者中较大的值。因此,可以考虑用padding来实现子父级之间的上间距。
对于两个嵌套关系的块元素,父元素有margin-top,同时子元素也有margin-top,此时父元素会塌陷较大的外边距值。
- 解决方法:
- 可以为父元素定义上边框。
border:1px solid transparent; - 可以为父元素定义上内边距。使用上内边距来代替margin-top,
padding:1px; - 可以为父元素添加 overflow:hidden。
overflow:hidden;。建议采用这种方法,这种不会改变盒子的大小,前两种边框和内边距会影响盒子的大小。------这种解决方式是给父元素开启了 BFC (父元素开启了 BFC ,那么他的子元素就不会发生 margin 塌陷)。
- 可以为父元素定义上边框。
content内容
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
css
* {
padding: 0; /* 清除内边距*/
margin: 0; /* 清除外边距*/
} 行内元素只设置左右内外边距,不要设置上下内外边距,即使设置了,在浏览器中也显示不出来。要是想要设置上下的内外边距,可以将行内元素转换为行内块元素。
处理内容溢出overflow
overflow 属性用在父元素身上。
| CSS 属性名 | 功能 | 属性值 |
|---|---|---|
| overflow | 溢出内容的处理方式 | visible:显示,默认值 hidden:隐藏 scroll:显示滚动条,无论内容是否溢出 auto:自动显示滚动条,内容不溢出不显示 |
| overflow-x | 水平方向溢出内容的处理方式 | 同 overflow |
| overflow-y | 垂直方向溢出内容给的处理方 | 同 overflow |
注意:
overflow-x、overflow-y不能一个是hidden,一个是visible,是实验性属性,不建议使用。overflow常用的值是hidden和auto,除了能处理溢出的显示方式,还可以解决很多疑难杂症。
隐藏元素的方式 display(显示)和visibility(可见)
display:none:隐藏了元素且不占原来的空间,没有大小宽高。
visibility:hidden:隐藏了元素且仍然占空间,元素的大小依然保持。默认值是visible。
display: inline / block / inline-block / none / flex
display: inline / block是无法触发BFC的。
行内块元素之间的空白问题
产生的原因:
行内元素、行内块元素,彼此之间的换行会被浏览器解析为一个空白字符。
解决方案:
- 方案一: 去掉换行和空格(不推荐)。
- 方案二: 给父元素设置
font-size:0,再给需要显示文字的元素,单独设置字体大小(推荐)。 - 方案三:子元素浮动
- 方案四:父元素 display:table;

行内块的幽灵空白问题
图片底部默认空白缝隙
产生原因:
行内块元素与文本的基线对齐,而文本的基线与文本最底端之间是有一定距离的。
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
解决方案:
方案一: 给行行内块设置 vertical-align ,值不为 baseline 即可,设置为 middel 、 bottom 、top 均可。----推荐使用
方案二: 若父元素中只有一张图片,设置图片为 display:block,前提是要求图片后面不能再有其他内容 。
方案三: 给父元素设置 font-size: 0 。如果该行内块内部还有文本,则需单独设置 font-size 。

PS基本操作
- 文件→打开 :可以打开我们要测量的图片
- Ctrl+R:可以打开标尺,或者 视图→标尺
- 右击标尺,把里面的单位改为像素
- alt+滚轮可以放大缩小视图
- 按住空格键,鼠标可以变成小手,拖动 PS 视图
- 用选区拖动 可以测量大小
- Ctrl+ D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
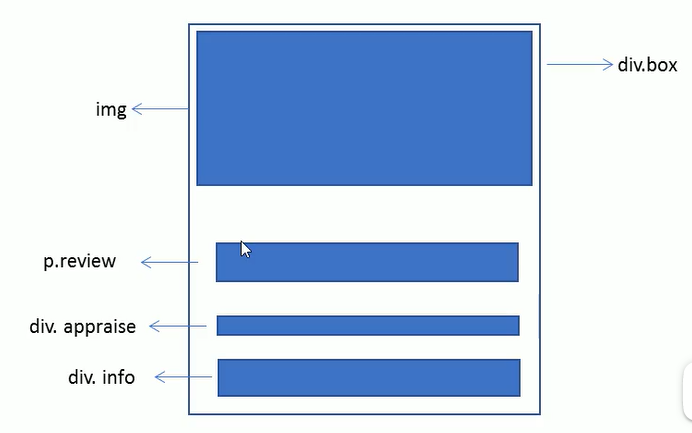
综合案例:产品模块

注意点:
- 在划分结构时,不同的内容就可以单独设置一个盒子。
- 为了让图片的宽度和父亲一样宽:在div中插入图片大小会超过父级元素div的大小,只需要让img的 width:100%; 就可以让图片的宽度大小与父级元素盒子的宽度一样大了。
- 对于评价.review模块,必须给一个固定的高度,因为不同的产品的评价内容多少不一样,为了保证下面的评价来源appraise和评价之间的距离都一样,否则当评价内容较少时会出现评价来源appraise偏上的情况。
- 由于没有直接给.review指定宽度width,因此使用左右内边距是不会撑开盒子的。所以为了让文字内容与div大盒子之间左右有距离,可以使用.review的内边距padding,也可以使用.review的外边距margin.但是.review指定了高度height,不能使用内边距padding,否则会撑大盒子,只能用外边距margin-top.
css
.box .review
{
padding: 0 28px;
margin:30px 0;
}
/* 或者直接全部用外边距margin */
.box .review
{
margin: 30px 28px 0;/* 上外边距30px 左右外边距28px 下外边距0px*/
}圆角边框-CSS3新增内容
border-radius: length; radius 边框半径
原理:圆与边框的交集形成圆角效果,将半径为length的圆分别于四个角相切得到的圆弧就形成了圆角边框。
使用场景:
-
参数值可以是数值或百分比的形式。
-
圆形:只需要一个正方形的边框,设置圆角边框的半径为正方形边框宽度或高度的一半就形成了一个圆,或者直接写为50%。
border-radius: 50%; -
圆角矩形:只需要一个矩形,将圆角边框设置成高度的一半即可。

-
设置不同的圆角:
- border-radius跟着一个数值:四个角都按照这个数值。
- border-radius跟着两个数值:按照对角线是一对,左上和右下,右上和左下。
- border-radius跟着三个数值:剩下没直接设置的那一个角跟着对角线走。
- border-radius跟着四个数值:从左上角开始顺时针方向。
-
可以分别只设置四个角中的其中某个:必须是先上下后左右。
border-top-left-radius:length;border-top-right-radius:length;border-bottom-right:length;border-bottom-left-radius:length;
盒子阴影-CSS3新增内容
把鼠标放到盒子上,会出现阴影,div:hover
box-shadow: h-shadow v-shadow blur spread color inset; 如:box-shadow: 10px 10px 10px -4px rgb(0,0,0,.3);
- h-shadow:------必需,水平阴影的位置,沿x轴,允许负值。
- v-shadow:------必需,垂直阴影的位置,沿y轴,阴虚负值。
- blur:模糊距离,阴影的虚实。对应值越大越虚。
- spread:阴影的尺寸,阴影的大小。
- color:阴影的颜色,一般不直接写颜色,写成半透明的颜色,如rgba(0,0,0,.3);
- inset:将外部阴影改为内部阴影,默认的是外部阴影(outset),但是不能写这个单词否则阴影无效,直接默认即可。
- 盒子阴影不占用空间,不会影响其他盒子排列。

文字阴影-CSS3新增内容
text-shadow: h-shadow v-shadow blur color;
水平阴影位置 垂直阴影位置 模糊距离即虚实 颜色即半透明
text-shadow: 10px 10px 6px rgba(0, 0, 0, .3);
视觉格式化模型
- 盒模型:规定单个盒子的规则
- 视觉格式化模型:页面中的多个盒子的排列规则(布局规则)
- 大体上将页面中的盒子排列方式分为三种:
- 常规流
- 浮动流
- 定位流
- 大体上将页面中的盒子排列方式分为三种:
常规流布局
- 又叫文档流、普通文档流、常规文档流、标准流
- 所有元素默认情况下都属于常规流布局
- 总体规则:块盒独占一行,行盒水平依次排列
包含块(containing block)
- 每个盒子都有它的包含块,包含块决定了盒子的排列区域
- 绝大部分情况下,盒子的包含块,为其父元素的内容盒
块盒
- 每个块盒的总宽度必须刚好等于包含块的宽度
- 宽度的默认值是 auto,表示将剩余空间吸收掉
- margin 默认值是 0,定为 auto 时表示将剩余空间吸收掉
- 优先级: width > margin,当 width 和 margin都是 auto 时width的吸收剩余空间的能力要更大。
- 若宽度、边框、内边距、外边距计算后,仍然有剩余空间,则被
margin-right全部吸收.- 如果改为从右往左排列,则是
margin-left全部吸收
- 如果改为从右往左排列,则是
- 在常规流 中,块盒 在其包含块 中居中,可以定宽,然后让左右margin设置为auto去吸收剩余空间
margin: 0 auto;
- 如果把width设为auto,margin-left和margin-right设置为负值,这时由于width要占满剩余空间,width会变大超出包含块的宽度,但是总宽度还是包含块的宽度,(margin-left/right为负值)。
- 每个块盒垂直方向上的 auto 值
height: auto;适应内容的高度,由内容撑开margin: auto;表示 0
- 百分比取值
- padding、宽、margin 可以取值为百分比
- 以上所有百分比都是 相对于包含块的宽度
- 高度的百分比
- 包含块的高度取决于子元素的高度 => 设置百分比 无效
- 包含块的高度不取决于子元素的高度 => 百分比 相对于父元素的高度
- 上下外边距的合并
- 两个常规流块盒,上下外边距若相邻,则会合并,取最大值
- 兄弟元素和父子元素,只要外边距相邻就会合并 => 印刷术的规则
浮动流布局
- 应用场景:
- 文字环绕
- 横向排列
- 当一个值浮动后,元素必定为块盒(更改 display 属性为 block)
- 浮动元素的包含块,和常规流一样,是父元素的内容盒
- 浮动盒子在包含块中排列时,会避开前面的常规流块盒
- 常规流块盒排列时,无视浮动流盒子
- 行盒在排列时,会避开浮动盒子【图文混排,文字环绕图片的效果】
- 如果文字没有在行盒内,则浏览器会自动生成一个行盒包裹文字,称匿名行盒
定位流布局
- 定位:手动控制元素在包含块中的精准位置
- 一个元素只要 position 属性值不为 static,就认为其是一个定位元素
- 定位元素会脱离文档流(相对定位除外)
- 文档流中的元素摆放时,会忽略脱离文档流的元素
- 文档流中的元素计算自动高度时,会忽略脱离文档流的元素
- 相对定位
- 通常用于为绝对定位元素提供包含块
- 绝对定位
- 宽高为 auto,盒子尺寸适应内容
- 包含块变化:
- 先找祖先元素中第一个定位元素,该元素的填充盒为其包含块
- 若找不到,则它的包含块为整个网页(初始包含块)
- 固定定位
- 固定定位的包含块是视口
- 绝对定位、固定定位元素一定 是块盒
- 绝对定位、固定定位元素一定 不是浮动
- 没有外边距合并
CSS浮动float(用到浮动必须加清除浮动)
CSS提供的传统网页布局的三种方式
网页布局的实质:用CSS来摆放盒子 ,把盒子放在相应的位置。
- 普通流(标准流):标签按照规定好默认的方式排列。
- 块级元素会独占一行,从上向下顺序排列。
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 浮动
- 定位
- 如何让多个块级盒子水平排列成一行?难,若转换成行内块元素,他们之间会有大的空白的缝隙,很难控制。
- 如何实现两个盒子的 左右对齐?
浮动可以改变元素标签默认的排列方式。
浮动的典型应用:让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
选择器 {float: none/left/right;}
浮动的特性
设置了浮动的元素最重要的特性:
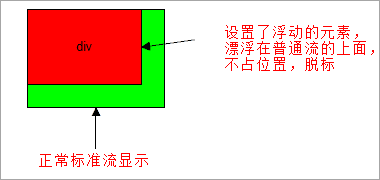
- 脱离标准普通流的控制(浮)移动到指定位置(动)(俗称脱标),浮动的盒子不再保留原先的位置。
如果有两个div,只给第一个div设置了左浮动,第二个div还是标准流,则第二个盒子会向上跑占据第一个盒子原来的位置,第一个盒子会压住第二个盒子。

- 浮动的元素会一行内显示并且元素顶部对齐。浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行.
- 浮动的元素会具有行内块元素的特性。
- 如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给高度和宽度。
- 若块级盒子没有设置宽度,默认宽度和父级盒子一样宽,但是添加浮动后,它的大小根据内容来决定。
- 浮动的盒子中间没有缝隙,是紧挨着一起的,没有行内块的空白问题。
-
不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding 。
-
浮动元素不会压住文字,文字会环绕着浮动元素。浮动产生的主要原因就是为了解决文字环绕问题。
-
🤢脱离文档流。
-
😊不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。
-
😊不会独占一行,可以与其他元素共用一行。
-
😊不会 margin 合并,也不会 margin 塌陷,能够完美的设置四个方向的 margin 和 padding 。
-
😊不会像行内块一样被当做文本处理(没有行内块的空白问题)。
常见的网页布局
三种,通栏(宽度和浏览器一样宽)不需要设置宽度,只设置高度就行。
像一个盒子里面有多个小盒子,这种可以用div,也可以用ul>li 排列整齐。
浮动布局的注意点
- 浮动和标准流的父盒子搭配先用标准流的父元素上下排列位置,之后内部子元素采取浮动排列左右位置。
- 一个元素浮动了,理论上该盒子中其余的兄弟元素也要浮动浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流,前面的标准流还是会独占一行。
清除浮动
为什么清除浮动?
父盒子的高度无法完全确定,之前我们都是给父盒子一个固定的高度,但是由于内部盒子内容多少的不确定性,让我们的父盒子的高度无法确定,因此我们希望让子盒子撑开父亲,有多少孩子,我父盒子就有多高,此时子盒子使用浮动后,由于浮动不占有原来的位置,最后使得父级盒子高度为0,就会对后面的盒子排版产生影响。
原因:由于父盒子再很多情况下不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0,就会影响下面的标准流盒子。
清除浮动的本质
本质:清除浮动元素脱离标准流造成的影响。
- 如果父盒子本身有高度,则不需要清除浮动,浮动不会给父盒子带来高度的影响。
- 如果父级盒子没有给指定的高度,清除浮动后,父级就会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了。
语法:选择器 {clear: left/right/both;}
实际工作中基本只用clear: both;
清除浮动的策略是闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
浮动后会产生哪些影响?
对兄弟元素的影响: 后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响。
对父元素的影响: 不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。
清除浮动的方式
给父元素指定高度
方案一: 给父元素指定高度。
给父元素也设置浮动
方案二: 给父元素也设置浮动,带来其他影响
父元素添加overflow属性
方案三: 给父元素设置 overflow:hidden 。
overflow:hidden/auto/scroll;常用overflow:hidden;
优点:代码简洁。
缺点:无法显示溢出的部分,溢出隐藏。
注意:
- 是给父级元素添加overflow,不是给子级。
overflow:hidden;之前也用于解决margin塌陷问题防止外边距合并。
额外标签法/隔墙法(不常用)
方案四: 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置 clear:both 。
在最后一个浮动元素的后面添加一个空标签或<br >,添加清除浮动的样式,将这些浮动元素堵起来。如:
css
<style>
.box {
/* 父级元素没有指定高度,将由子盒子撑开高度 */
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
.damao {
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer {
width: 100%;
height: 200px;
background-color: #000;
}
/* 用于清除浮动 */
.clear {
clear: both;
}
</style>
html
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<!-- 隔墙法,在浮动元素的最后再加一个空标签,用来清除浮动 -->
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
缺点:添加许多无意义的标签,结构性差。
注意:要新增添加的空标签必须是块级元素,不能是行内元素。
父元素添加after伪元素(大厂常用的方法)
方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同。===> 推荐使用
类似额外标签法,在浮动盒子最后添加一个行内元素并转换为块级元素,但是不用再每次都加空盒子了,直接用CSS样式来实现,样式中内容虽多,但结构清晰。
优点:没有增加标签,结构更简单。
缺点:照顾低版本的浏览器。
css
<style>
.clearfix {/* IE6、7专有 */
*zoom:1;
}
.clearfix::after {
content: "";
display: block;
clear: both;
/*下面可写可不写*/
height: 0;
visibility: hidden;
}
</style>注意:是给父级元素添加的。
父级添加双伪元素
在大盒子的前面和后面都各自加一个空标签并转换为列表格式。
优点:代码更简洁。
缺点:照顾低版本浏览器。
css
<style>
.clearfix {/* IE6、7专有 */
*zoom:1;
}
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear:both;
}
</style>
PS切图
常见的图片格式
- jpg/jpeg图像格式:高清,颜色多,常用于产品类的图片,自动带着背景色。
- gif图像格式:颜色少,但可以保存透明背景和动画效果,常用于一些图片小动画效果。
- png图像格式:结合了jpeg和gif的优点,存储形式丰富,能保持透明背景,常用于想要切成背景透明的图片。
- PSD图像格式:是PS的专用格式,可以存放设计稿,可以从上面直接复制文字,获得图片 并测量大小和距离。----只有PSD不能直接放在页面中
图层切图
如果想将两个图层合并起来输出成一张照片,选中一个图层后按下shift键将另一个图层也选中,再左上角图层中选择合并导出,再导出。
命名:logo、brand(logo旁边的品牌名称)、banner(轮播图)
ctrl+鼠标左键---选中图层
ctrl+z-----只能撤销两步
ctrl+alt+z-----多步的撤销
ctrl+;----图片的取消参考线
在刻度尺上右键选择将单位换成像素,如果没有刻度尺按下ctrl+R会显示刻度尺
如果右上角找不到"属性"和"字符",则在属性中勾选中即可。
自动选择取消勾选
切图的步骤:选中相应的图层,在右下角相应的图层中右键选择"导出为"---更改保存图片的格式---导出即可
测量间距:使用矩形选框工具,左侧便眷顾无法对齐时,按下 空格+鼠标左键 移动,移动到了地方之后,会出现一条红色的线,此时表示已经对齐了。
ctrl+d-----取消选区
对于图中就有的矩形框的宽高可以直接拿到,选择相应的图层 ---选择左侧的矩形工具-----在右上角的属性中可以直接看到宽和高以及颜色
"|"的制作方法:
法一:当作矩形的盒子来写,只是比较小,但是要给所有与其在一行显示的内容都加上浮动。
法二:可以直接用键盘打出来|,然后在设置样式。
法三:当作旁边文字的边框利用描边来显示。
圆角边框、轮播图中的小圆圈和圆环千万不要拿显示器的边缘当作参照
圆角边框中的数值为宽高的一半即为圆,将圆的背景色改为边框色即为圆环
测量没有背景色的文字之间的间距(如导航条):ctrl+鼠标左键选中有背景色的图层,按下alt拖动,复制有背景色的框,按下shift+alt+拖动可以限制拖动的区域,当出现红色的线条在文字的中间时表明已经拖动到了中间的位置上,再测量两个背景色之间的间距。
测量导航条的宽度做居中1200px
测量文字的字体、大小、加粗:ctrl+鼠标左键选中图层,在左侧工具栏中选择带T的工具,再在右边找A"字符"里面有"文字的字体、大小、颜色、加粗".
切片切图

选中--文件菜单--导出--存储为web格式--选择相应的存储格式jpg--存储---选择存储路径-----切片中选择"选中的切片"
PS插件切图
cutterman插件,需要PS是完整版的,可惜了俺不是
像素大厨
像素大厨(可离线使用)、蓝湖、摹客
像素大厨:直接在官网下载安装包后直接安装即可。
alt+滚轮----放大缩小页面---同PS
 直接拉动要测量的两个图之间即可显示距离
直接拉动要测量的两个图之间即可显示距离
 距离标注--可以直接测量间距
距离标注--可以直接测量间距
 点击要显示样式的文字,再点击上册的开发,在右侧可以看到文字的大小、颜色、行高的样式,里面的文字内容也可以直接复制。
点击要显示样式的文字,再点击上册的开发,在右侧可以看到文字的大小、颜色、行高的样式,里面的文字内容也可以直接复制。
区域标注工具,处理精灵图
坐标标注工具,处理精灵图
取色工具,处理精灵图
定位position
相对定位relative
如何设置相对定位?
给元素设置 position:relative 即可实现相对定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
相对定位的参考点在哪里?
相对自己原来的位置
相对定位的特点?
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- **定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。**默认规则是:
- 定位的元素会盖在普通元素之上。
- 都发生定位的两个元素,后写的元素会盖在先写的元素之上。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 相对定位的元素,也能继续浮动,但不推荐这样做。
- 相对定位的元素,也能通过 margin 调整位置,但不推荐这样做。
注意:绝大多数情况下,相对定位,会与绝对定位配合使用。
绝对定位absolute
如何设置绝对定位?
给元素设置 position: absolute 即可实现绝对定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
绝对定位的参考点在哪里?
参考它的**包含块**。
什么是包含块?
- 对于没有脱离文档流的元素:包含块就是父元素;
- 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都没定位,那包含块就是整个页面)。
绝对定位元素的特点?
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 绝对定位、浮动不能同时设置,如果同时设置,浮动失效,以定位为主。
- 绝对定位的元素,也能通过 margin 调整位置,但不推荐这样做。(注意与相对定位不同的是:使用了top和left,就只能用margin-top和margin-left,而不能用margin-bottom和margin-right,要与定位的位置相对应时才能使用。)
- 无论是什么元素(行内、行内块、块级)设置为绝对定位之后,都变成了定位元素。
何为定位元素? ------ 默认宽、高都被内容所撑开,且能自由设置宽高。
绝对定位的应用场景:
一个块要盖住另一个块,例如,京东官网导航栏中当鼠标在一个导航项上时右边是一个内容,当鼠标在另一个导航项上时,右边又是另一个内容,此时就是使用了绝对定位和相对定位,后面的盖住前面的。
应用
html
<style>
.contain {
position: relative;
width: 800px;
border: 1px solid #000;
background-color: #888;
padding: 20px;
}
.box {
width: 200px;
height: 200px;
font-size: 20px;
}
.box1 {
background-color: red;
}
.box2 {
/* 给box2开启绝对定位,此时2会盖住3 */
/* 想要的效果:当鼠标滑过contain时,box2向右滑动 */
position: absolute;
top: 220px;
left: 20px;
background-color: green;
}
.box3 {
background-color: yellow;
}
/* 当鼠标滑过时修改其他元素的样式 */
.contain:hover .box2 {
left: 220px;
}
</style>
<div class="contain">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>固定定位fixed
如何设置为固定定位?
给元素设置 position: fixed 即可实现固定定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
固定定位的参考点在哪里?
参考它的视口
什么是视口?------ 对于 PC 浏览器来说,视口就是我们看网页的那扇"窗户"。
固定定位元素的特点
- 脱离文档流,会对后面的兄弟元素、父元素有影响。
- left 不能和 right 一起设置, top 和 bottom 不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
- 固定定位的元素,也能通过 margin 调整位置,但不推荐这样做。(注意与相对定位不同的是:使用了top和left,就只能用margin-top和margin-left,而不能用margin-bottom和margin-right,要与定位的位置相对应时才能使用。)
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素.
粘性定位sticky
如何设置为粘性定位?
给元素设置 position:sticky 即可实现粘性定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置,不过最常用的是 top 值。
粘性定位的参考点在哪里?
离它最近的一个拥有"滚动机制"的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
粘性定位元素的特点
- 不会脱离文档流,它是一种专门用于窗口滚动时的新的定位方式。
- 最常用的值是 top 值。
- 粘性定位和浮动可以同时设置,但不推荐这样做。
- 粘性定位的元素,也能通过 margin 调整位置,但不推荐这样做。
粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
什么时候奏效?当设置粘性定位的元素距离参考点指定top值时开始奏效。
什么时候失效?当整个包含粘性定位的父容器也被推走的时候失效。
应用场景:如微信通讯录中滑块。
html
<style>
*{
margin: 0;
padding: 0;
}
body {
height: 2000px;
}
.header {
height: 100px;
background-color: orange;
text-align: center;
line-height: 100px;
font-size: 20px;
}
.item {
background-color: gray;
}
.first {
/* 给first开启粘性定位 */
position:sticky;
top: 0;
height: 80px;
font-size: 20px;
background-color: blue;
line-height: 80px;
}
</style>
<div class="header">头部</div>
<div class="content">
<div class="item">
<div class="first">A</div>
<div>A1</div> <div>A2</div> <div>A3</div> <div>A4</div> <div>A5</div> <div>A6</div> <div>A7</div> <div>A8</div>
</div>
<div class="item">
<div class="first">B</div>
<div>B1</div> <div>B2</div> <div>B3</div> <div>B4</div> <div>B5</div> <div>B6</div> <div>B7</div> <div>B8</div>
</div><div class="item">
<div class="first">C</div>
<div>C1</div> <div>C2</div> <div>C3</div> <div>C4</div> <div>C5</div> <div>C6</div> <div>C7</div> <div>C8</div>
</div>
</div>定位层级
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 如果位置发生重叠,默认情况是:后面的元素,会显示在前面元素之上。
- 可以通过 css 属性
z-index调整元素的显示层级。 z-index的属性值是数字,没有单位,值越大显示层级越高。- 只有定位的元素设置
z-index才有效。 - 如果
z-index值大的元素,依然没有覆盖掉z-index值小的元素,那么请检查其包含块的层级,可能是包含块的层级不如值小的元素。
定位可以越过padding。
浮动不会压住标准流的文字,但是定位会。浮动是为了解决文字环绕问题。浮动是半脱离文档流,定位是全脱离。
定位的特殊应用
注意:
- 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。
- 发生相对定位后,元素依然是之前的显示模式。
- 以下所说的特殊应用,只针对 绝对定位 和 固定定位 的元素,不包括相对定位的元素。
让定位元素的宽/高充满包含块
- 块宽想与包含块一致,可以给定位元素同时设置 left 和 right 为 0 。
- 高度想与包含块一致, top 和 bottom 设置为 0 。
为数不多的的同时设置top和bottom,left和right.
html
<style>
.outer {
/* 1.父元素没有指定宽度,指定不指定都可以 */
height: 800px;
background-color: #888;
position: relative;
}
.inner {
/* 1.子元素没有指定宽和高 */
padding: 20px;
border: 10px solid #000;
background-color: orange;
font-size: 20px;
/* 2.想要让子元素的宽高和父元素一样 */
/* 如果采用width:100%的话,由于子元素有自身的padding和border,会使得子元素的大小超过父元素,因此不可行 */
/* width: 100%; */
/* 解决方法:给子元素开启决定定位,父元素开启相对定位,给子元素设置top、bottom、left、right全为0 */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
</style>
<div class="outer">
<div class="inner">你好</div>
</div>让定位元素在包含块中居中
- 方案一:老方法
水平居中:margin:0 auto;
垂直居中:margin-top:(父元素高度-子元素高度)/2,并将父元素overflow:hidden;否则会margin塌陷。
html
<style>
.outer {
width: 800px;
height: 600px;
background-color: #888;
overflow: hidden;
}
.inner {
width: 400px;
height: 200px;
background-color: orange;
/* 方案一: */
margin:0 auto; /* 水平居中 */
margin-top: 200px; /* 垂直居中*/
}
</style>
<div class="outer">
<div class="inner"></div>
</div>- 方案二:这几个必须同时满足,少一个都不能实现。
css
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
html
<style>
.outer {
width: 800px;
height: 600px;
background-color: #888;
position: relative;
}
.inner {
width: 400px;
height: 200px;
background-color: orange;
/* 方案二:子元素绝对定位,父元素相对定位, */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
</style>top和bottom一起写,left和right一起写仅限于上面的特殊应用情况。
- 方案三:这种方法不太推荐,因为不推荐定位和margin一起写。
css
top: 50%;
left: 50%;
margin-top:负的子元素高度的一半;
margin-left:负的子元素宽度的一半;
html
<style>
.outer {
width: 800px;
height: 600px;
background-color: #888;
position: relative;
}
.inner {
width: 400px;
height: 200px;
background-color: orange;
/* 方案三: */
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -200px;
}
</style>注意:该定位的元素必须设置宽高!!!否则就变成了让定位元素的宽/高充满包含块。
另外,对于有多层嵌套的盒子需要改变位置,建议先从外面的大盒子开始改变位置,再改变里面小盒子的位置,这时外面大盒子的绝对定位既可以改变自身的位置,又可以当作子盒子的定位。
层叠上下文
层叠上下文(stack context),它是一块区域,这块区域由某个元素创建,它规定了该区域中的内容在z轴上排列的先后顺序。
创建堆叠上下文的元素
- html元素(根元素)
- 设置了z-index(非auto)数值的定位元素
同一个堆叠上下文中元素在z轴上的的排列规则
从后到前的排列规则(从远离用户到接近用户)
- 创建堆叠上下文的元素的背景和边框
- 堆叠级别(z-index,stack level)为负值的堆叠上下文
- 常规流非定位块盒
- 非定位的浮动盒子
- 常规流非定位行盒
- 任何 z-index 是 auto 的定位子元素,以及z-index是 0 的堆叠上下文
- 堆叠级别为正的堆叠上下文
每个堆叠上下文,独立于其他堆叠上下文,它们之间不能相互穿插,要把每个堆叠上下文当作整体来看待。
重置默认样式
很多元素都有默认样式,比如:
- p 元素有默认的上下 margin 。
- h1~h6 标题也有上下 margin ,且字体加粗。
- body 元素有默认的 8px 外边距。
- 超链接有默认的文字颜色和下划线。
- ul 元素有默认的左 pading 。
- ...
在早期,元素默认样式,能够让我们快速的绘制网页,但如今网页的设计越来越复杂,内容越来越多,而且很精细,这些默认样式会给我们绘制页面带来麻烦;而且这些默认样式,在不同的浏览器上呈现出来的效果也不一样,所以我们需要重置这些默认样式。
方案一:使用全局选择器
css
* {
margin: 0;
padding: 0;
......
}此种方法,在简单案例中可以用一下,但实际开发中不会使用,因为
*选择的是所有元素,而并不是所有的元素都有默认样式;而且我们重置时,有时候是需要做特定处理的,比如:想让 a 元素的文字是灰色,其他元素文字是蓝色。
方案二:reset.css
选择到具有默认样式的元素,清空其默认的样式,引入reset.css文件。
经过 reset 后的网页,好似"一张白纸",开发人员可根据设计稿,精细的去添加具体的样式。
reset.css 大家也可以自己从网上下载阿里或其他的reset标准。
方案三:Normalize.css
Normalize.css 是一种最新方案,它在清除默认样式的基础上,保留了一些有价值的默认样式。
官网地址:http://necolas.github.io/normalize.css/
相对于 reset.css , Normalize.css 有如下优点:
- 保护了有价值的默认样式,而不是完全去掉它们。
- 为大部分HTML元素提供一般化的样式。
- 新增对 HTML5 元素的设置。
- 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。
备注: Normalize.css 的重置,和 reset.css 相比,更加的温和,开发时可根据实际情况进行选择。
但是现在主流使用的还是reset,一些大厂开始尝试使用Normalize.css了。
关于居中小总结
- 行内元素、行内块元素,可以被父元素当做文本处理。
即:可以像处理文本对齐一样,去处理:行内、行内块在父元素中的对齐。
例如:
text-align、line-height、text-indent等。
- 如何让子元素,在父亲中 水平居中:
- 若子元素为块元素 ,给父元素加上:
margin:0 auto; 。前提是父元素宽度确定。 - 若子元素为行内元素 、行内块元素 ,给父元素加上:
text-align:center。
- 如何让子元素,在父亲中 垂直居中:
- 若子元素为块元素 ,给子元素加上:
margin-top,值为:(父元素 content -子元素盒子
总高) / 2,再给父元素加上 overflow:hidden; 解决margin塌陷。
- 若子元素为行内元素 、行内块元素 :方法一:让父元素的
height = line-height,每个子元素都加上:vertical-align:middle; 。
补充:若想绝对垂直居中,父元素
font-size设置为 0 ,子元素再单独设置字体大小。
方法二:定位,见定位的特殊应用部分
css
子绝父相
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;方法三:定位,见定位的特殊应用部分
不建议使用,因为不建议 定位 和 margin 一起使用。
css
子绝父相
top: 50%;
left: 50%;
margin-top:负的子元素高度的一半;
margin-left:负的子元素宽度的一半;方法四:定位 + 位移 transform
css
子元素绝对定位,父元素相对定位
position: absolute;
top: 50%; /* 定位相对的是父元素的50% */
left: 50%;
transform: translate(-50%,-50%);/* transform 相对的是自己的50% */方法五:父元素开启 flex 布局+justify-countent+align-items
css
父元素
display:flex;
justify-countent:center;
align-items:center;方法五:父元素开启 flex 布局 + margin:auto;-----最简单的
css
父元素
display:flex;
要水平垂直居中的子元素
margin:auto;这些垂直居中都要求父元素有已知的高度。
对于父元素没高度,子元素(块元素)想要垂直居中:用整个视口的高度-头部的高度就是内容的高度。给父元素设置高度为:height:calc(100vh - 70px);就可以拿到内容区域的高度了。
calc 表示里面可以做数学运算
注意:calc 中减号前后要有空格。
这样父元素有了高度,垂直居中就好做了。
精灵图/雪碧图sprites
为什么需要精灵图?
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
为什么使用精灵图(目的):
为了有效地减少服务器接收和发送请求的次数 ,提高 页面的加载速度 ,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理:
将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
精灵图的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用
background-position。 - 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用。
- 主要借助于背景位置来实现---
background-position。 - 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
软件 Fireworks(FW) 的使用
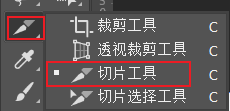
- 文件-》打开精灵图,一定不要随意的移动精灵图。
- 点击想要的图片,在右侧图层中,有一个小锁,点击一下,就把该图片锁起来了,他的位置就不会随意移动了。

- 在左侧Web栏里面,第一行第二个有个"切片工具",使用该切片数据把想要的图片盖起来,这样在软件的下方就会出现切片属性,里面有x轴和y轴的距离以及图片大小。测量到此结束
- 在代码中,先给定一个测量出来的图片大小的块,然后给该块指定一个背景图片,再使用背景位置
background-position:x y;移动背景图,注意:x y值需要是负值。
字体图标
字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标 可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
- 注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
1.如果遇到一些结构和样式比较简单的小图标,就用字体图标。
2.如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
使用步骤
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1.字体图标的下载
2.字体图标的引入 (引入到我们html页面中)
3.字体图标的追加 (以后添加新的小图标)
字体图标的下载
推荐下载网站:
- icomoon 字库 http://icomoon.io 推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI制作图标上传生成。 重点是,免费!
字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用。
- 把下载包里面的
fonts文件夹放入页面根目录下.
- 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
1).TureType( .ttf )格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2).Web Open Font Format( .woff )格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
3).Embedded Open Type( .eot )格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
4).SVG( .svg )格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
- 在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题 这一段在下载的文件包中的style.css中复制即可。
css
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}- html 标签内添加小图标。
 这个内容就是个小框框,每个看起来都是一样的小框框,实际上内容是不一样的。
这个内容就是个小框框,每个看起来都是一样的小框框,实际上内容是不一样的。 - 给标签定义字体。
css
span {
font-family: "icomoon";
}注意:务必保证这个字体和上面@font-face 里面的字体保持一致
字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。
对于 icomoon 网站,进入网页后,点击 Icomoon APP,进入后可以看到我们之前下载的字体图标。点击 Import Icons 打开文件夹选择 icomoon 文件夹,选择 selection.json 文件。后选择想要的新的字体图标,然后点击Gemerate Font生成新的字体文件,下载文件包后把原来的替换掉即可完成。
字体图标加载的原理:同精灵图是一样的,当有字体图标想要渲染时向服务器发送请求,服务器返回字体图标,然后再页面中渲染,当有其他的字体图标想要渲染时,不用再向服务器发送请求了,因为之前服务器返回的是选择的谁用的字体图标了。
CSS三角
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
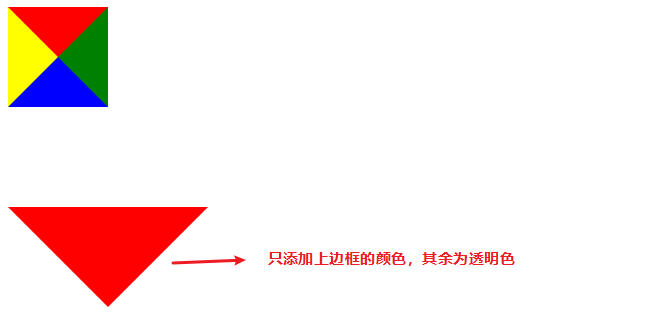
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:

css
.box1 {
width: 0;
height: 0;
border: 50px solid transparent;
/* 如果只想要其中一个,就把该边的border颜色`border-top-color`变为可见的即可*/
border-color: red green blue black;
line-height:0;
font-size: 0;
}
.box2 {
width: 0;
height: 0;
border: 100px solid transparent;
border-top-color: red;
}- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
css三角应用--京东三角
效果图:

先写一个大盒子,再写小盒子来做三角,在采用定位的方式把三角放到合适的位置。
代码参考:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 120px;
height: 249px;
background-color: blue;
margin: 100px auto;
}
.box1 {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 为了照顾兼容性 */
font-size: 0;
line-height: 0;
border: 5px solid transparent;
border-bottom-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>
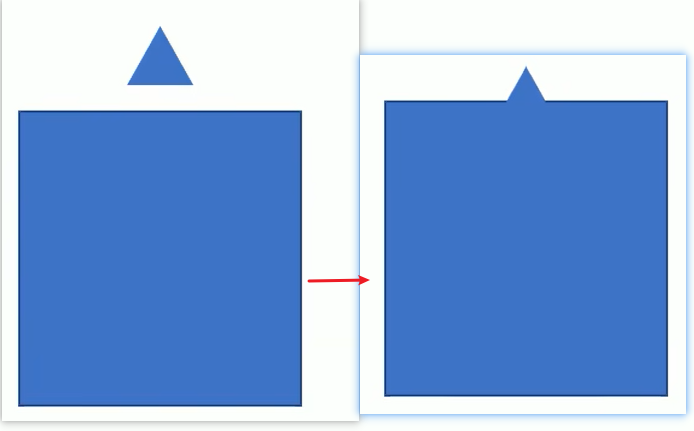
</html>CSS三角强化--梯形盒子
具体内容见下文中的【常见布局技巧】-》【CSS 三角强化 案例】
用户界面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式 cursor
css
li {
cursor: pointer;
}设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
| default | 小白箭头 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线 outline---css3新增
对于input、textarea表单当选中焦点输入内容时,会出现蓝色的边框。
给 input 表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
css
input {
outline: none;
}防止拖拽文本域 resize---css3新增
实际开发中,我们文本域右下角是不可以拖拽的。
给文本域textarea设置 resize:none;属性,就会把文本域右下角可拖拽的去掉。
css
textarea{
resize: none;
}尽量把 testarea 的开始标签和结束标签放到一行中,否则会出现一行空白行。
vertical-align属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式 ,但是它只针对于行内元素或者行内块元素有效。
语法:
css
vertical-align : baseline | top | middle | bottom 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
vertical-align的取值可以为:baseline(默认)、top、middle、bottom。
解决图片底部默认空白缝隙问题(幽灵空白)
该内容具体见 【行内块的幽灵空白问题】
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
溢出的文字省略号显示
单行文本溢出显示省略号
单行文本溢出显示省略号--必须满足三个条件:
css
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;多行文本溢出显示省略号(了解)
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
css
/*1. 超出的部分隐藏 */
overflow: hidden;
/*2. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
/* 3. 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 4. 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 5. 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
常见布局技巧
巧妙利用一个技术更快更好的布局:
- margin负值的运用
- 文字围绕浮动元素
- 行内块的巧妙运用
- CSS三角强化
margin负值运用
应用场景:一行中有5个紧挨着的盒子,每个盒子有1px的边框,浮动之后两个盒子之间的border就变成了2px。
当鼠标滑过该盒子时该盒子的边框变颜色,如果直接:hover改border颜色的话会发生:只有三条边变颜色了,剩下一条边被右边的盒子压住了
1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index提升层级,定位元素的层级最高)
文字围绕浮动元素
之前的想法:左侧图片和右侧文字块都浮动,现在有更简单的做法,巧妙运用浮动元素不会压住文字的特性
效果

布局示意图

直接把文字放在父盒子中,把图片加上浮动。
行内块巧妙运用
页码在页面中间显示,页码块之间有空隙,之前的想法是浮动+margin,还有一些简单的方法,利用行内块元素之间有空白缝隙的特性。
页码在页面中间显示:
- 把这些链接盒子转换为行内块, 之后给父级指定 text-align:center;
- 利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中
CSS 三角强化 案例
盒子边框为梯形
原理

一个大盒子,再做一个直角三角形,把该三角形定位到大盒子的右侧。
那么,直角三角形怎么做出来呢?
html
<style>
.box1 {
width: 0;
height: 0;
/* 把上边框宽度调大 */
/* border-top: 100px solid transparent;
border-right: 50px solid skyblue; */
/* 左边和下边的边框宽度设置为0 */
/* border-bottom: 0 solid blue;
border-left: 0 solid green; */
/* 1.只保留右边的边框有颜色 */
border-color: transparent red transparent transparent;
/* 2. 样式都是solid */
border-style: solid;
/* 3. 上边框宽度要大, 右边框 宽度稍小, 其余的边框该为 0 */
border-width: 100px 50px 0 0 ;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>案例效果

代码参考
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS三角强化的巧妙运用</title>
<style>
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color:red;
text-align: center;
color: #fff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="price">
<span class="miaosha">
¥1650
<i></i>
</span>
<span class="origin">¥5650</span>
</div>
</body>
</html>