目录
[1. 表格标签](#1. 表格标签)
[1.1 表格的主要作用](#1.1 表格的主要作用)
[1.2 表格的基本语法](#1.2 表格的基本语法)
[1.3 表头单元格标签](#1.3 表头单元格标签)
[1.4 表格属性](#1.4 表格属性)
[1.5 表格结构标签](#1.5 表格结构标签)
[1.6 合并单元格](#1.6 合并单元格)
[2. 列表标签](#2. 列表标签)
[2.1 无序列表(重点)](#2.1 无序列表(重点))
[2.2 有序列表(理解)](#2.2 有序列表(理解))
[2.3 自定义列表(重点)](#2.3 自定义列表(重点))
[2.4 列表总结](#2.4 列表总结)
[3. 表单标签](#3. 表单标签)
[3.1 为什么需要表单](#3.1 为什么需要表单)
[3.2 表单的组成](#3.2 表单的组成)
[3.4 表单控件(表单元素)](#3.4 表单控件(表单元素))
[3.4.1 <input> 表单元素](#3.4.1 <input> 表单元素)
[3.4.2 <label> 标签](#3.4.2 <label> 标签)
[3.4.3 <select> 表单元素](#3.4.3 <select> 表单元素)
[3.4.4 <textarea> 表单元素](#3.4.4 <textarea> 表单元素)
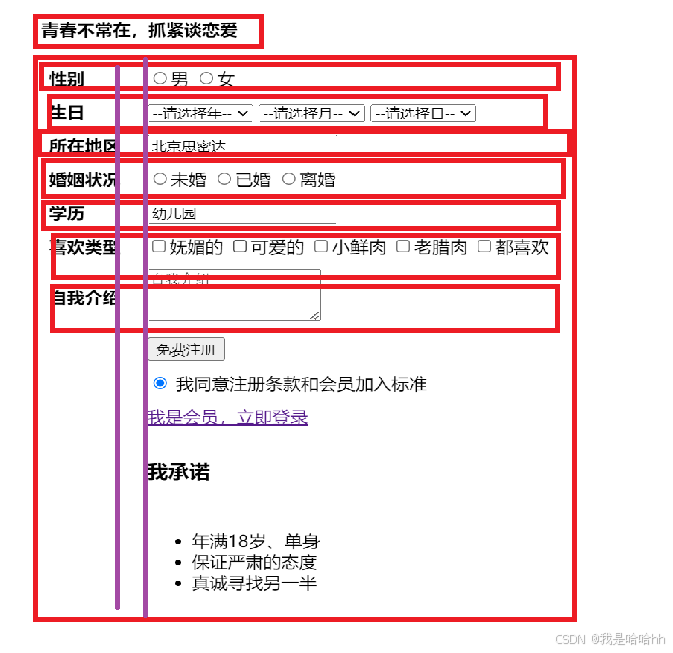
这里可以先分析一下它的布局首先就是标题,然后就是下面form的大框架,要在这个表格域里面建好表格
[5. 查阅文档](#5. 查阅文档)
**1.**表格标签
表格是实际开发中非常常用的标签 :
- 表格的主要作用
- 表格的基本语法
1.1****表格的主要作用
表格主要 用于显示、展示数据, 因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
总结 : 表格不是用来布局页面的 , 而是用来 展示数据 的 .

1.2****表格的基本语法

1.<table> </table> 是用于定义表格的标签。
2.<tr> </tr> 标签用于定义表格中的行,必须嵌套在 标签中。
3.<td></td> 用于定义表格中的单元格,必须嵌套在 标签中。
4. 字母 td 指表格数据( table data ),即数据单元格的内容。

1.3****表头单元格标签
一般表头单元格位于表格的第一行或第一列 ,表头单元格里面的文本内容 加粗居中显示 .
标签表示 HTML 表格的表头部分 (table head 的缩写 )


 此时表头的数据内容会进行加粗和居中。
此时表头的数据内容会进行加粗和居中。
表头单元格也是单元格, 常用于表格第一行, 突出重要性, 表头单元格里面的文字会加粗居中显示.
1.4****表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置 .
目的有 2 个 :
- 记住这些英语单词 , 后面 CSS 会使用 .
- 直观感受表格的外观形态 .
|-------------|-------------------|--------------------------|
| 属性名 | 属性值 | 描述 |
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或者"" | 规定表格单元是否拥有边框,默认"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿于其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |

通过上面的示例,可以看出不同的表格属性对应不同的表格样式,这里记住单词和用法即可。后面都可以通过CSS来书写。
案例分析
先制作表格的结构**.**
- 第一行里面是 th 表头单元格
- 第二行开始里面是 td 普通单元格
- 单元格里面可以放任何元素 , 文字链接图片等都可以
后书写表格属性**.**
- 用到宽度高度边框 cellpadding 和 cellspacing
- 表格浏览器中对齐 align

代码示例:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellspacing="0">
<tr>
<th>排名</th>
<th>关键字</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td>345</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
</body>
</html>1.5****表格结构标签
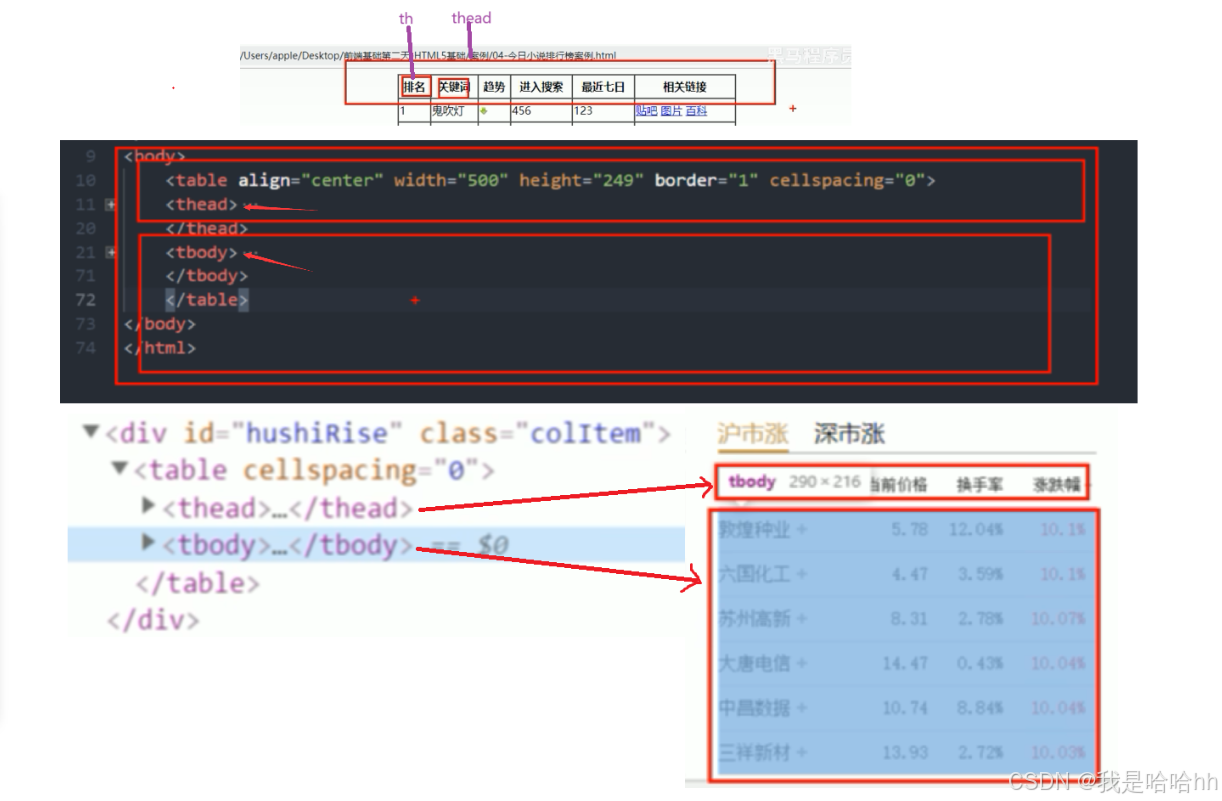
使用场景 : 因为表格可能很长 , 为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分 .
在表格标签中,分别用: 标签表格的头部区域、 标签表格的主体区域 . 这样可以更好的分清表
格结构。

- <thead></thead> :用于定义表格的头部。 内部必须拥有 标签。一般是位于第一行。
- <tbody></tbody> :用于定义表格的主体,主要用于放数据本体。
- 以上标签都是放在 标签中。
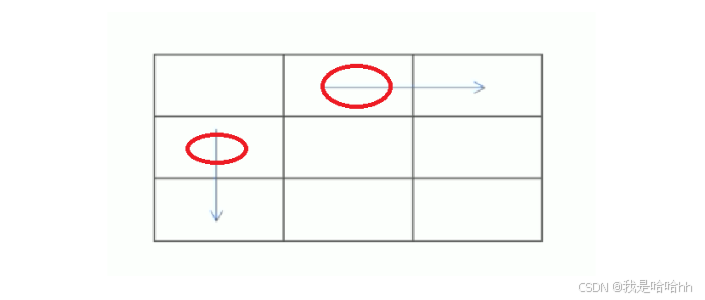
1.6****合并单元格
特殊情况下 , 可以把多个单元格合并为一个单元格 , 这里同学们会最简单的合并单元格即可 .
- 合并单元格方式
- 目标单元格
- 合并单元格的步骤

合并单元格方式:
1.跨行合并: rowspan=" 合并单元格的个数 "
2.跨列合并: colspan=" 合并单元格的个数 "

目标单元格:****(写合并代码)

合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格 . 写上合并方式 = 合并的单元格数量。比如: " 2 " ></td> 。
- 删除多余的单元格。
html
<table width="500" height="250" border="1" cellspacing="0">
<tr>
<th></th>
<th colspan="2"></th>
</tr>
<tr>
<th rowspan="2"></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th></th>
</tr>
</table>
**2.**列表标签
表格是用来显示数据的,那么 列表就是用来布局的 。
列表 最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类: 无序列表 、 有序列表 和 自定义列表 。

2.1****无序列表(重点)
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 标签定义。
无序列表的基本语法格式如下:
html
<ul>
<!-- ul里面只能放li,不能放其他的东西 -->
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
2.<ul></ul> 中只能嵌套 ,直接在 标签中输入其他标签或者文字的做法是不被允许的。
3.<li> 与 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.2****有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中, 标签用于定义有序列表,列表排序以数字来显示,并且使用 标签来定义列表项。
有序列表的基本语法格式如下:
html
<h4>粉丝排行榜</h4>
<ol>
<!-- ol里面只能放li,不能放其他的东西 -->
<li>刘德华 10000</li>
<li>邓紫棋 1000</li>
<li>易烊千玺 100</li>
</ol>
1.<ol></ol> 中只能嵌套 ,直接在 标签中输入其他标签或者文字的做法是不被允许的。
2.<li> 与 之间相当于一个容器,可以容纳所有元素。
3. 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.3****自定义列表(重点)
自定义列表的使用场景 :
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

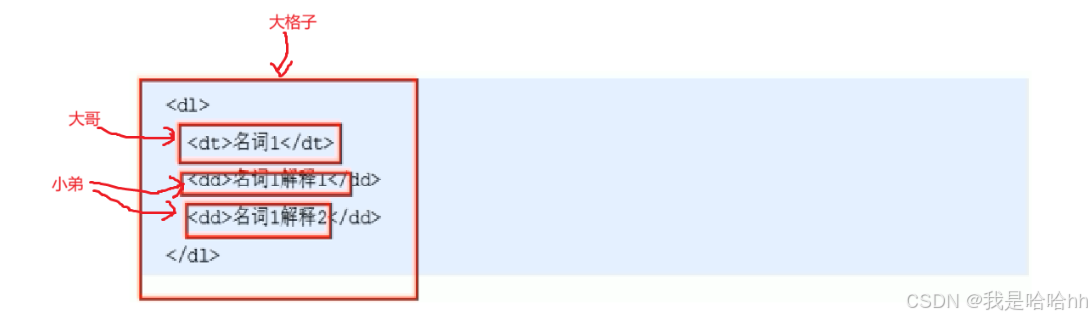
在 HTML 标签中, 标签用于定义描述列表(或定义列表),该标签会与 (定义项目 / 名字)和
(描述每一个项目 / 名字)一起使用。
其基本语法如下:

html
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
虽然这里有空格显示,但是后面学了CSS都是可以去掉的。
1.<dl></dl> 里面只能包含<dd> 。
2.<dt> 和 个数没有限制,经常是一个 对应多个 。
3.<dt> 跟 <dd> 是兄弟关系,不是包含关系。
在 HTML 标签中, 标签用于定义描述列表(或定义列表),该标签会与 (定义项目 / 名字)和
(描述每一个项目 / 名字)一起使用。

2.4****列表总结
|---------------|-------|---------------------------------|
| 标签名 | 定义 | 说明 |
| <ul></ul> | 无序标签 | 里面只包含li,没有顺序,使用较多。li里面可以包含任何标签 |
| <ol></ol> | 有序标签 | 里面只包含li,有顺序,使用相对较少。li里面可以包含任何标签 |
| <dl></dl> | 自定义列表 | 里面只包含dt 和 dd。dt 和 dd 里面可以放任何标签 |
注意:
- 学会什么时候用无序列表,什么时候用自定义列表。
- 无序列表和自定义列表代码怎么写?
- 列表布局在学习完 CSS 后再来完成。
**3.**表单标签
现实中的表单,我们去银行办理信用卡填写的单子。
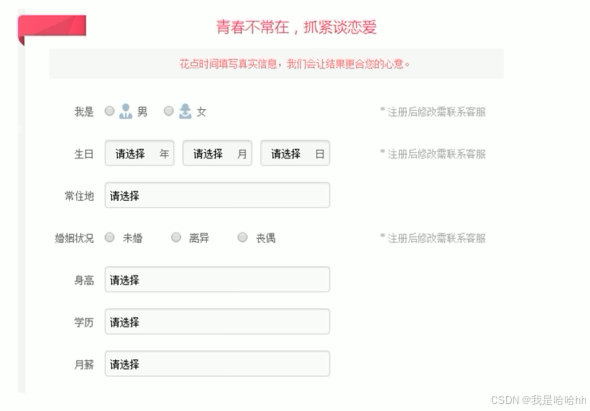
网页中的表单展示:

3.1****为什么需要表单
使用表单目的是为了 收集用户信息 。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
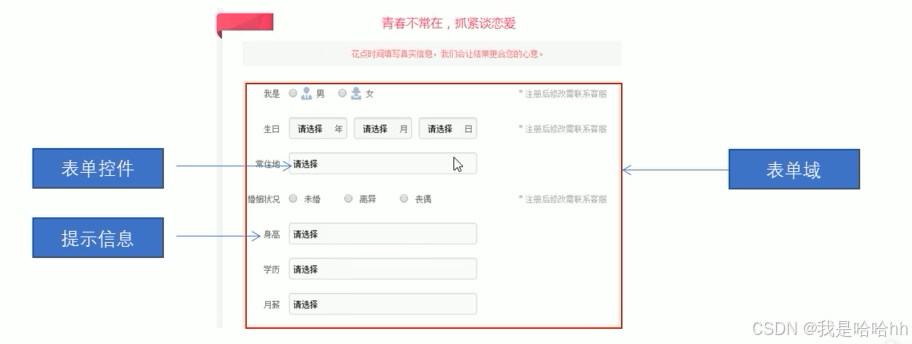
3.2****表单的组成
在 HTML 中,一个完整的表单通常由 表单域、表单控件(也称为表单元素) 和 提示信息 3 个部分构成。

表单域 是一个 包含表单元素的区域 。
在 HTML 标签中, 标签用于定义表单域,以实现用户信息的收集和传递。
会把它范围内的表单元素信息提交给服务器 .
html
<form action="URL" method="post" name="name1">
</form>|--------|-----------|----------------------------|
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |

基础班来说 , 我们暂时不用表单域提交数据 , 只需要写上 form 标签即可 . 就业班等学习服务器编程阶段会重新讲解 .
这里只需要记住两点 :
- 在我们写表单元素之前 , 应该有个表单域把他们进行包含 .
- 表单域是 form 标签 .
3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
**3.4.1 <input>**表单元素
在英文单词中, input 是输入的意思,而在表单元素中 标签用于收集用户信息 。
在 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本
字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type=" 属性值 " />
1.标签为单标签
2.type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:
|----------|-----------------------------------|
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和"浏览"按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清楚表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段用户可在其中输入文本。默认宽度20个字符。 |


除 type 属性外, 标签还有其他很多属性,其常用属性如下:
|-----------|-------------|----------------------|
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
1.name 和 value 是每个表单元素都有的属性值 , 主要给后台人员使用 .
2.name 表单元素的名字 , 要求 单选按钮和复选框要有相同的name值.
3.checked 属性主要针对于单选按钮和复选框 , 主要作用一打开页面 , 就要可以默认选中某个表单元素 .
4.maxlength 是用户可以在表单元素输入的最大字符数 , 一般较少使用 .


maxlength="6" 表示输入的最大字符长度是6.
当我在吃饭这个按钮上加上checked="checked"时,系统会自动默认的为我加上勾
5.submit <!-- 点击了提交按钮,可以把表单域form里面的表单元素里面的值提交给后台服务器 -->
6.reset <!-- 重置按钮可以还原表单元素初始的默认状态 -->

7.button <!-- 普通按钮 button 后期结合js搭配使用,这个按钮点击后不上传数据 -->
8.file <!-- 文件域 使用场景 上传文件使用的 -->

**3.4.2 <label>**标签
<label> 标签为 input 元素定义标注( 标签 )。
标签用于绑定一个表单元素 , 当点击 标签内的文本时,浏览器就会自动将焦点 ( 光标 ) 转到或者
选择对应的表单元素上 , 用来增加用户体验 .
语法:
html
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>核心: 标签的 for 属性 应当与相关元素的 id 属性相同 。

当设置for属性与id属性相同的时候,此时点击 label里面的文字就可以达到跟点击文本框一样的效果。
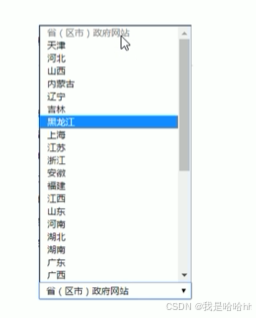
**3.4.3 <select>**表单元素
使用场景 : 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用 标签控件定义 下拉列表。

在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用 标签控件定义 下拉列表 .
语法:
html
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
html
<form action="demo.php">
籍贯:
<select>
<option>北京</option>
<option>天津</option>
<option>湖北</option>
<!-- 这里设置selected="selected" 有默认地址内味 -->
<option selected="selected">火星</option>
</select>
</form>
1.<select> 中至少包含一对 。
- 在 中定义 selected = " selected " 时,当前项即为默认选中项。
**3.4.4 <textarea>**表单元素
使用场景 : 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 标签。
在表单元素中, 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
html
<textarea rows="3" cols="20">
文本内容
</textarea>
html
<form action="demo.php">
今日反馈:
<textarea cols="50" rows="5">我知道这个文本框是由textarea来做到的</textarea>
</form>
- 通过 标签可以轻松地创建多行文本输入框。
2.cols= "每行中的字符数", rows= "显示的行数", 我们在实际开发中不会使用,都是用 CSS 来改变大小 。
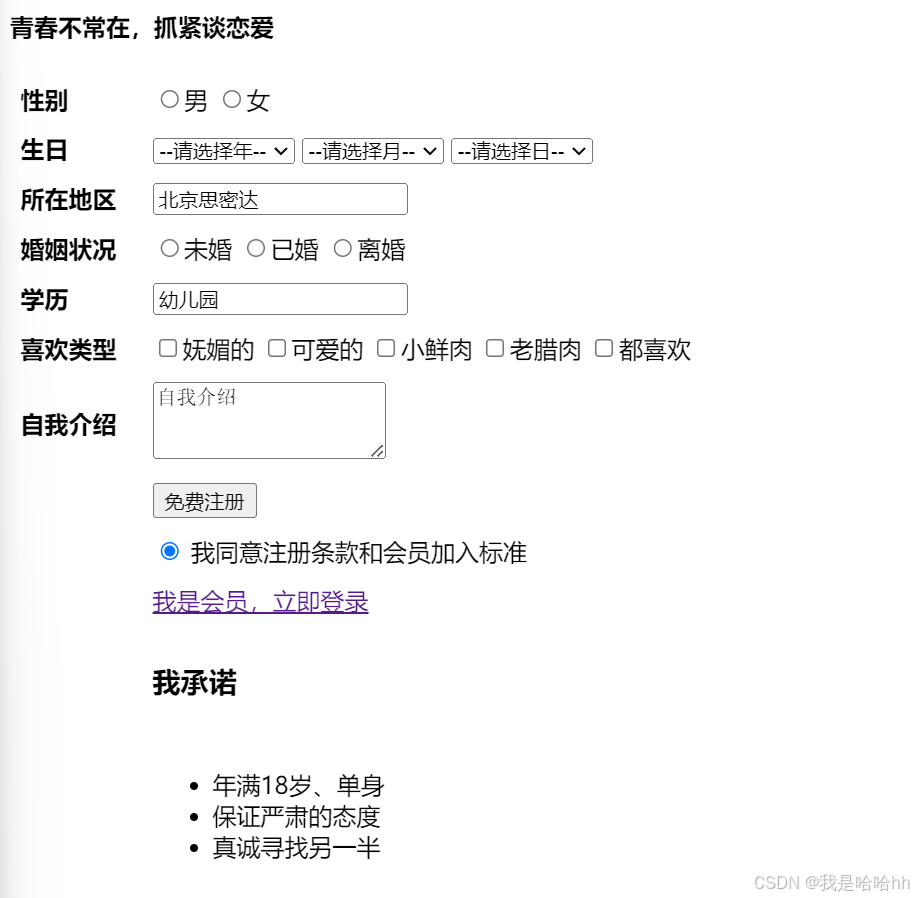
综合案例:十分推荐自己上手敲,上面的所有知识点几乎全用上了

这里可以先分析一下它的布局首先就是标题,然后就是下面form的大框架,要在这个表格域里面建好表格

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<form align="left" action="demo.php">
<table border="0" cellpadding="5">
<tr>
<th>性别</th>
<td></td>
<td>
<input type="radio" id="nan" name="sex"><label for="nan">男</label>
<input type="radio" id="nv" name="sex"><label for="nv">女</label>
</td>
</tr>
<tr>
<th>生日</th>
<td></td>
<td>
<select>
<option value="请选择年">--请选择年--</option>
<option value="请选择年">2</option>
<option value="请选择年">3</option>
</select>
<select>
<option value="请选择月">--请选择月--</option>
<option value="请选择月">2</option>
<option value="请选择月">3</option>
</select>
<select>
<option value="请选择日">--请选择日--</option>
<option value="请选择日">2</option>
<option value="请选择日">3</option>
</select>
</td>
</tr>
<tr>
<th>所在地区</th>
<td></td>
<td>
<input type="text" value="北京思密达">
</td>
</tr>
<tr>
<th>婚姻状况</th>
<td></td>
<td>
<input type="radio" id="wei" name="hun"><label for="wei">未婚</label>
<input type="radio" id="yi" name="hun"><label for="yi">已婚</label>
<input type="radio" id="li" name="hun"><label for="li">离婚</label>
</td>
</tr>
<tr>
<th>学历</th>
<td></td>
<td><input type="text" value="幼儿园"></td>
</tr>
<tr>
<th>喜欢类型</th>
<td></td>
<td>
<input type="checkbox" id="wu"><label for="wu">妩媚的</label>
<input type="checkbox" id="ke"><label for="ke">可爱的</label>
<input type="checkbox" id="xiao"><label for="xiao">小鲜肉</label>
<input type="checkbox" id="lao"><label for="lao">老腊肉</label>
<input type="checkbox" id="dou"><label for="dou">都喜欢</label><br>
</td>
</tr>
<tr>
<th>自我介绍</th>
<td></td>
<td><textarea rows="3" cols="20">自我介绍</textarea></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="button" value="免费注册"></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="radio" id="wo" checked="checked">
<label for="wo">我同意注册条款和会员加入标准</label>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<td></td>
<td></td>
<td>
<h3>我承诺</h3>
</td>
</tr>
<tr>
<td></td>
<td></td>
<td>
<ul>
<li>年满18岁、单身</li>
<li>保证严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</form>
</body>
</html>**5.**查阅文档
经常查阅文档是一个非常好的学习习惯。
推荐的网址:
1.百度 : http://www.baidu.com
2.W3C : http://www.w3school.com.cn/
3. https://developer.mozilla.org/zh-CN/
最后总结不易,对我自己有很大的收获!!!希望对你也是~