盘点现代浏览器的各种神奇能力,功能令人惊讶😮
浏览器的进化
一个运行在浏览器里面的操作系统。一个炫酷的量子纠缠网页。内嵌在浏览器里面的AI大模型。
随着web技术的迅猛发展,现代浏览器已经不仅仅是一个浏览网页的工具了。它的功能早已进化到超出你我的想象,渐渐地发展成了一个强大的多功能计算平台。
本期视频,我们来盘点一下现代浏览器那些令人惊叹的神奇功能。我还会简单介绍下实现这些功能的核心原理。
量子纠缠效果的网页
这是一个外网爆火的视频。视频里面的两个小球可以感知对方窗口的位置变化。当拖动其中一个窗口的时候,两个小球会产生类似量子纠缠一样的动画。

作者在Github上面开源了一个简易版本的代码。这个开源代码用几个立方体实现了类似的效果。其中,3D动画部分使用了开源项目three.js,一个纯javascript框架的3D动画类库。

立方体相互感知位置的功能则是使用了Local storage。每当打开一个新的窗口,代码就会把立方体的信息实时更新进Local storage。其他窗口则通过监控Local storage的变化,获取到其他立方体的位置信息,从而实现位置数据的共享。
我们可以在这个网址在线体验一下它的功能。
https://bgstaal.github.io/multipleWindow3dScene/
浏览器的截屏功能
这是一个纯js实现的截屏功能的仓库。

我们只需要引入这么一小段代码,就可以给自己的网站添加一个截屏功能。

这里有在线演示,我们试用一下。我们点击截图,给浏览器赋予截屏的权限。注意这里我们不单单可以对浏览器本身进行截屏,还可以对整个屏幕进行截屏。
我们赋予整个屏幕的截屏权限,然后点击共享。

可以看到,整个电脑屏幕都可以被这个网页进行截屏。我们选择一个区域,点击对号,图片就放到了我的剪贴板里。然后,我可以在任意的软件里面粘贴图片。
网页版录屏功能
有了截屏,当然还有录屏。这个极简的网页就提供了网页版的录屏功能。
我们还可以赋予它麦克风跟相机的权限,直接进行录音录像。
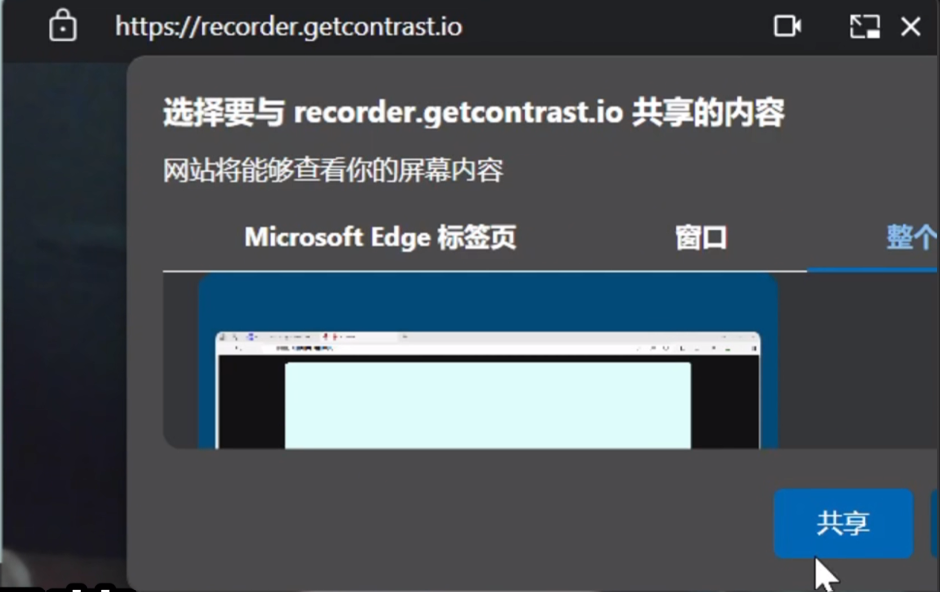
我们点击一下,这里就调用了电脑的摄像头,进行了录音录像。同时它还可以录制屏幕。我们点击这里的share screen,选择整个屏幕。

只需要一个网站,不必依赖任何软件,就能完成录音录像录屏。
实现这些功能的代码并不难,只需要在js里面创建一个MediaRecorder类就可以了。

MediaRecorder是一个Web API,我们可以在Mozilla的官网找到关于Web API的相关文档。里面还有详细的代码使用案例。
https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder
Web API的工作原理
操作系统提供了捕获屏幕内容的底层API,浏览器则对这些底层API进行了封装调用,使得它们可以在web环境中使用。这一整套的统一标准,我们统称为web API。
我们可以在Mozilla的官网找到这些web API。我们可以在这里的Browser compatibility查看每个浏览器对于这个web API的相关兼容性。

比如这里,我们看到Chrome浏览器在2015年底的第47版完全支持了这个功能。
本地文件操作的新API
FileSystemFileHandle,这是近几年才被各大浏览器支持的一个全新的web API。

它提供了对电脑上的本地文件进行查看修改的功能。它的原理,同样是浏览器封装了操作系统进行文件处理的底层API,从而能够在web环境里面调用操作系统级别的文件操作功能。
有了这个API,同样也催生了不少网页端的神奇应用。比如,这个在线的批量文件重命名工具。
Rename - 批量文件重命名工具 (jgrass.xyz)

我们右上角可以找到他的Github地址,查看他的源码。
在线批量文件重命名工具演示
我们来试用一下。这里我们选择第二项新增插入字符,然后我们导入一个文件夹。这里我们需要给浏览器赋予文件的查看权限。选择一个我电脑上的本地文件夹,这里点击查看文件,然后文件就被导入进来了。
我们需要在头上插入一个文字,我们插入几个汉字,叫做爬爬虾。这里勾选上启用规则,我们可以在预览里面看到,他把所有的文件进行了批量重命名,前面都加了爬爬虾三个字。
然后我们点击执行,这里浏览器再次向我们申请权限。我们点击保存更改,更改结束以后我们来看一下我电脑上的本地文件夹。可以看到,所有文件名字都被批量更改过来了。
浏览器权限的安全提醒
这里爬爬虾想再提醒一下,如果遇到网站申请文件读写权限的时候,我们一定要确认申请的权限是处于合理范围之内的。千万不要遇到对话框就无脑点确认。因为现在浏览器的功能非常强大,甚至可以直接改你电脑上的本地文件。一旦系统的重要文件被恶意篡改,会带来极大的安全风险。
浏览器中的仿真操作系统
以上这些神奇应用的集大成之作,就是这个项目:deadalOS------一个运行在浏览器里面的仿真操作系统。我们可以在Github的介绍页面右侧这里找到一个演示链接。

我们点击进去,这里面仿佛是一个win 10的操作系统。首先它有文件管理功能,我们可以看到这里可以新建文件、新建文件夹。在开始菜单里面还有对图片PDF等等文件的支持。我们可以直接将电脑上的某个文件拖拽进来,它支持对文件的修改重命名编辑等等。
它还能挂载我电脑上的本地文件夹。这里我们点击右键,点击map directory,选择一个我电脑上的本地文件夹。这样就把我电脑上的本地文件夹挂载进了这个仿真操作系统里面。
deadalOS的功能特性
作者使用纯前端的方式实现了Windows的图形化界面,包括下面的开始菜单、任务栏还有日历、壁纸等等的功能。
项目使用了video.js实现了视频播放器的功能。比如这里我拷贝进来一个MP4文件,我们可以直接播放它。
项目还内嵌了ffmpeg.wasm,就是使用纯前端的方式实现了ffmpeg。

我们找到一个视频,右键可以看到这里可以直接进行格式转换。
项目还内嵌了EmulatorJS,也就是一个网页版的游戏模拟器的功能。

我们甚至可以在这里面玩一些小游戏,比如桌面上这个Doom。在开始菜单的Games里面也提供了若干款的小游戏项目。
项目还内嵌了许多虚拟环境的模拟器,比如这个boxedwine,可以运行一些32位的Windows程序。

如果对这块内容感兴趣的话,我们可以读一下作者的README文件。里面的每一个功能实现背后都有一个开源项目。我们不禁要感叹,现在前端技术的发展真的是十分的迅速。
浏览器内嵌AI大模型
这是一个内嵌在Chrome浏览器里面的谷歌Gemini模型。

有了它以后,我们可以直接在浏览器里面使用js代码调用大语言模型。我们来试着执行一下。
javascript
const session = await window.ai.createTextSession();
const stream = session.promptStreaming("你是谁,是哪个公司开发的");
for await (const chunk of stream) {console.log(chunk)}浏览器里面内嵌的AI大模型完全可以离线使用,数据无需上传到服务器。这样可以显著的减少服务器的压力,并且数据都是本地存储的,可以更好的保护用户的隐私。节省了网络请求所带来的时间开销,离线大模型还有极快的响应速度。
如何运行离线大模型
我们来看如何运行这么一个离线大模型:
-
首先我们下载谷歌Chrome浏览器。我们要保证浏览器的最低版本必须是128以上。如果低于这个版本,我们检查更新,然后安装一下更新。

-
下一步我们进入这个地址chrome:两个斜线flags

我们需要打开两个开关。首先是这个optimized guide on device model,我们把它选择到第三个enabled并且bypass。这里的意思是开启大模型的功能并且忽略兼容性检查。

-
下一个,我们搜索Gemini,这是谷歌的大模型。这里我们也把它开启起来。

-
然后我们点击relaunch重启一下浏览器。我们在浏览器里面点击F12,调出浏览器的控制台。然后我们输入这个代码。这里如果报错也没关系,我们关掉所有的窗口,再重启一下Chrome浏览器。
-
重启完成以后,我们进入这个地址chrome://components。

我们找到这个optimization guide on device model,

这里点击check update。这一步就是下载大模型。 -
下载完成以后,我们再点击F12,就可以试着来用一下了。

我们还是粘贴过来这句代码。首先创建一个对话,然后使用流式输出,最后把输出里的每个字打印出来。
javascript
const session = await window.ai.createTextSession();
const stream = session.promptStreaming("你是谁,是哪个公司开发的");
for await (const chunk of stream) {console.log(chunk)}