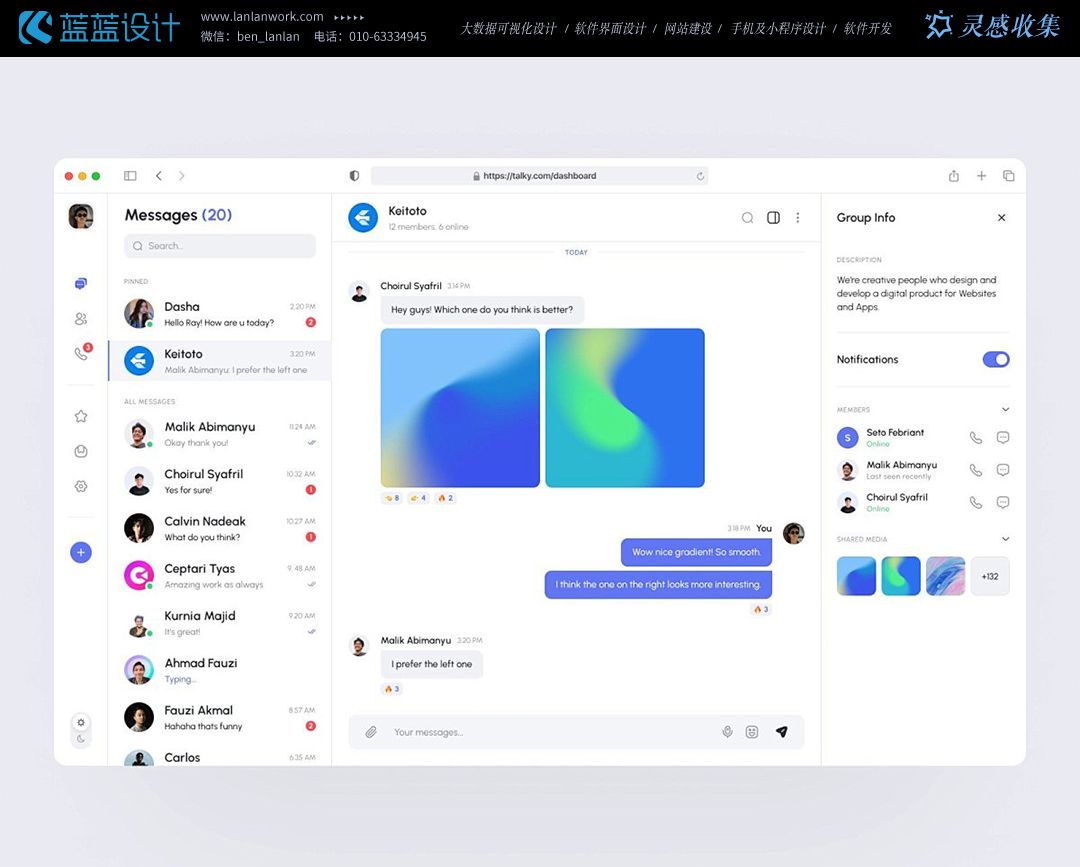
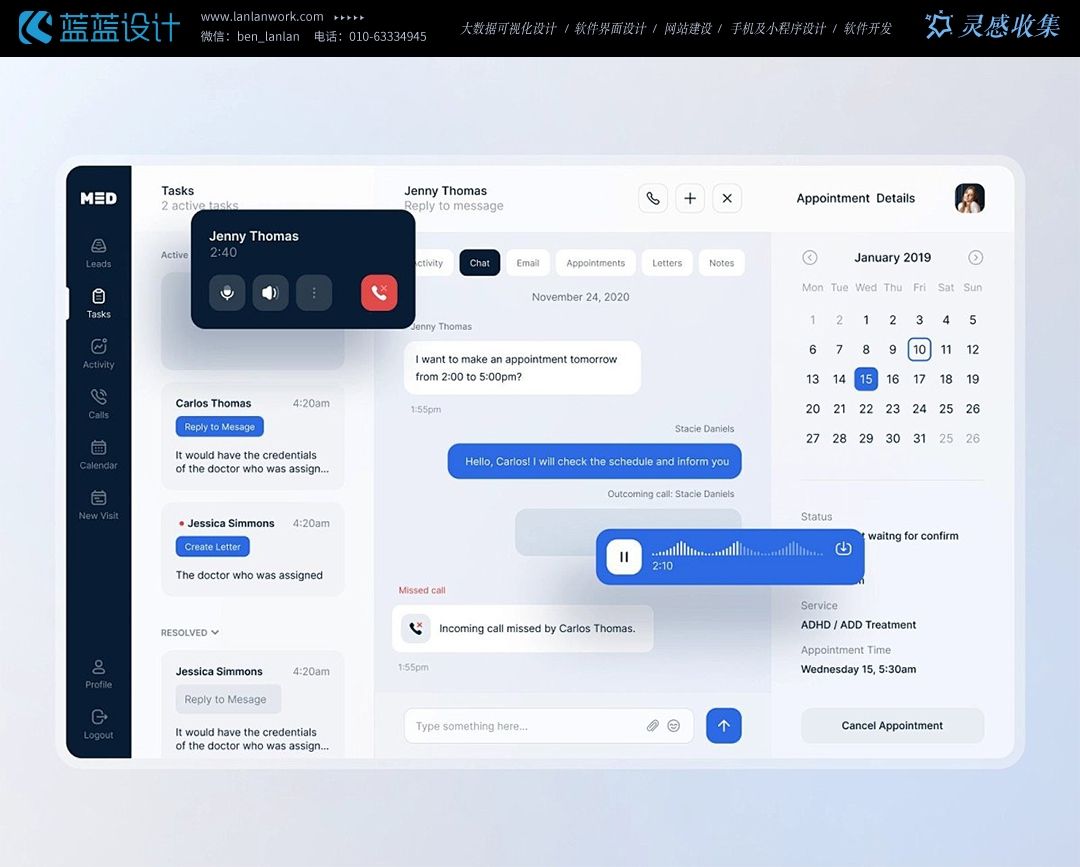
线条可以创造出简洁而有序的界面,帮助用户快速理解布局,并指引思路。不同粗细和形状的线条组合能展现品牌特质,增强视觉效果。


 线条能够营造独特的视觉体验。例如,欧美风格网站设计通过独特的线条和色彩组合,为用户创造出极具个性化的视觉效果,从而吸引用户并提升用户体验。
线条能够营造独特的视觉体验。例如,欧美风格网站设计通过独特的线条和色彩组合,为用户创造出极具个性化的视觉效果,从而吸引用户并提升用户体验。

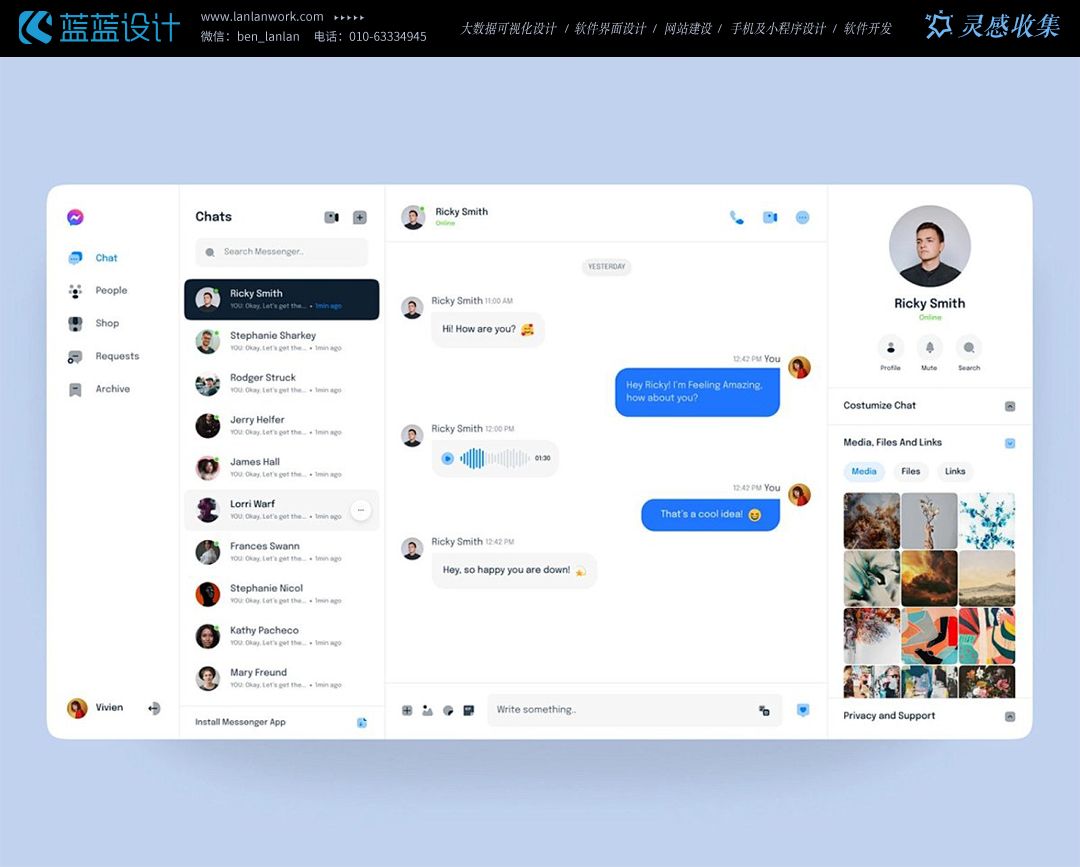
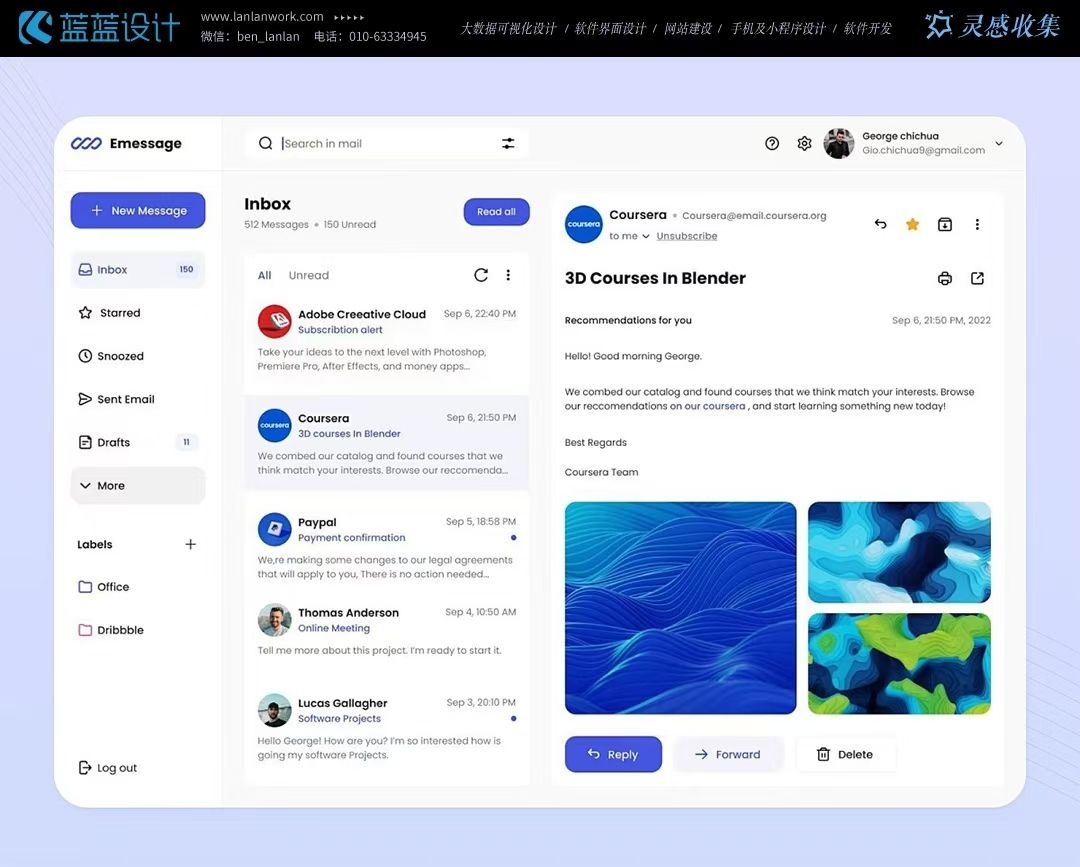
 线条还可以与其他设计元素相结合,衍生出更多创意图形,增强设计的丰富度和层次感。设计师们通过实践积累了丰富的经验,使线条在UI设计中发挥出最佳效果。
线条还可以与其他设计元素相结合,衍生出更多创意图形,增强设计的丰富度和层次感。设计师们通过实践积累了丰富的经验,使线条在UI设计中发挥出最佳效果。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服。