我的主页:2的n次方_****
CSS 用于定义网页的样式,包括字体、颜色、布局、背景等各个方面。它与 HTML 紧密结合,HTML 负责构建网页的结构,而 CSS 则负责美化这个结构。
1. 三种引入方式
1.1. 行内样式
直接在标签内引用 style 属性
html
<body>
<span style="color: red;">你好</span>
</body>
1.2. 内部样式
使用<style> 标签,在标签内部定义 css 样式
html
<style>
p{
color: rgb(4, 0, 255);
}
</style>
<p>hello1</p>
<p style="color: aqua;">hello2</p>
<span style="color: red;">你好</span>
这里用到了选择器,标签 p 里的内容会被修改为 style 标签里的样式,如果直接在 p 标签里指定了样式后,会优先使用此时指定的样式
1.3. 外部样式
定义 <link> 标签,通过 href 属性引用外部 css 文件
把 css 样式设置代码单独存放在一个文件中

html 文件中的 head 标签中引入 link 标签:
<link rel="stylesheet" href="test1.css">

2. CSS 选择器
CSS 选择器的主要功能就是选中页面指定的标签元素,选中了元素之后才可以设置属性,CSS 的选择器有:标签选择器,class 选择器,id 选择器,复合选择器,通配符选择器
2.1. 标签选择器
上面用的 p 标签就是标签选择器
直接以标签名字开头
css
p {
color: rgb(4, 0, 255);
}
span {
color: rgb(255, 0, 0);
}
html
<p>hello1</p>
<p>hello2</p>
<span >你好</span>
2.2. class 选择器
上面的话是把所有的相同的标签进行了样式设定,但是不能设置的再细一点,例如每个 p 标签都设置为不同的样式,所以就引入了 class 选择器
class 选择器以 ' . ' 开头
css
.red {
color: red;
}
.blue {
color: blue;
}
.green {
color: green;
}
html
<body>
<p class="red">hello1</p>
<p class="blue">hello2</p>
<span class="green">你好</span>
</body>
2.3. id 选择器
id 选择器以 "#" 开头,后面紧跟元素的 id 名称,当多个选择器同时作用于一个元素时,id 选择器的优先级通常高于类选择器和标签选择器。
规范:每个 id 值应该是唯一的,但是也可以多个元素具有相同的 id ,不过可能发生混乱

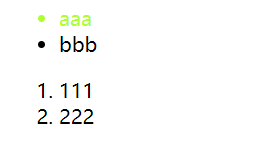
css
#aaa {
color: greenyellow;
}
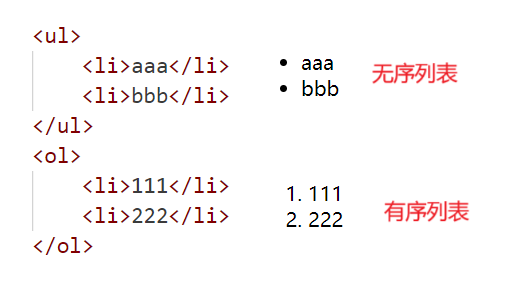
html
<div>
<ul>
<li id="aaa">aaa</li>
<li>bbb</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
</ol>
</div>
2.4. 通配符选择器
通配符选择器是只写一个 * 表示全部,也就是全部内容都会被选中
css
* {
color: red;
}
html
<body>
<p>你好</p>
<span>你好</span>
<div>你好</div>
</body>
2.5. 复合选择器
复合选择器是由多个单选择器组合的,根据单选择器之间的分隔符号来表示不同的复合效果
- 空格:表示后代
html
<div>
<ul>
<li id="aaa">aaa</li>
<li>bbb</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
</ol>
</div>
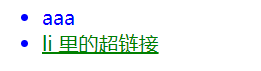
也可以直接找下一级后代
html
<ul>
<li id="aaa">aaa</li>
<li class="c1"><a href="#">li 里的超链接</a></li>
</ul>
css
ul a {
color: green;
}
- 没空格:表示交集
css
p.red {
color: red;
}
css
<p class="red">hello1</p>
<p class="blue">hello2</p>
- 逗号:表示并集
css
.red,.blue {
font-size: 20px;
}
- >:表示相邻后代,就不能像空格那样直接可以跨几个后代
css
ul>li {
color: red;
}3. 常用的几种样式
3.1. color
color:颜色,有下面的几种表示:
- 英文单词,如 red ,blue
- rgb 代码的颜色,如 rgb(255,0,0)
- hsl 代码的颜色,如 hsl(0, 100%, 50%)
- 十六进制的颜色,如 #ff00ff

3.2. font-size
font-size:字体大小
单位有 px, pt, em, rem, %
3.3. border
border:边框
|--------------|--------|-----------------------------------------------------|
| 样式 | 说明 | 取值 |
| border-width | 设置边框粗细 | 数值 |
| border-style | 设置边框样式 | • dotted : 点状 • solid 实线 • double : 双线 • dashed: 虚线 |
| border-color | 设置边框颜⾊ | 同 color |
3.4. width / height
width / height:设置宽高
只有块级元素可以设置宽高,对应的是行内元素,常见的块级元素有:h1 - h6 ,p ,div 等,常见的块级元素有 a ,span
css
div {
height: 60px;
width: 100px;
border: 1px red solid;
}
span {
width: 100px;
height: 20px;
border: 1px red solid;
};
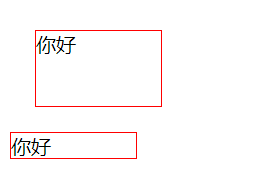
html
<div>你好</div>
<span>你好</span>可以看出 div 生效了,span 并没有生效

通过 display : block 可以改成块级元素,display : inline 改成行内元素
css
div {
height: 60px;
width: 100px;
border: 1px red solid;
}
span {
display: block;
width: 100px;
height: 20px;
border: 1px red solid;
};
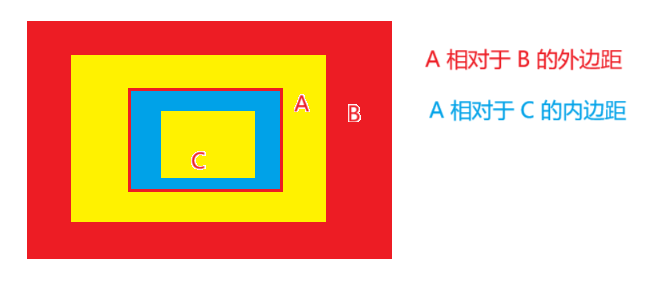
3.5. padding 和 margin
padding:内边距
margin:外边距
内边距和外边距都是相对于来说的,比如 A 相对于 B 的内边距是 10 ,那么可能就是 A 相对于 C 的外边距是 10

css
div {
height: 60px;
width: 100px;
border: 1px red solid;
margin: 20px;
}
如果说这两个框都设置了外边距,那么就按照边距最大的那个来设置,并不会是相加关系
也可以调 html 标签的内边距
css
html{
padding: 200px;
}