对于编程人员自然知道md,但是普通人估计就这不太清楚这些条条框框是干什么用的了,正好最近给大学写个脚本,类似通过AI批量出题的,通过表格中的课本章节和需求描述,然后批量根据表格中的每行数据调用gpt进行出题,由于gpt回复的虽然是有格式的,但其实是md格式,没办法整理到excel中进行使用,所以就需要md的解析器处理一下,然后就可以带格式复制到表格中用了。
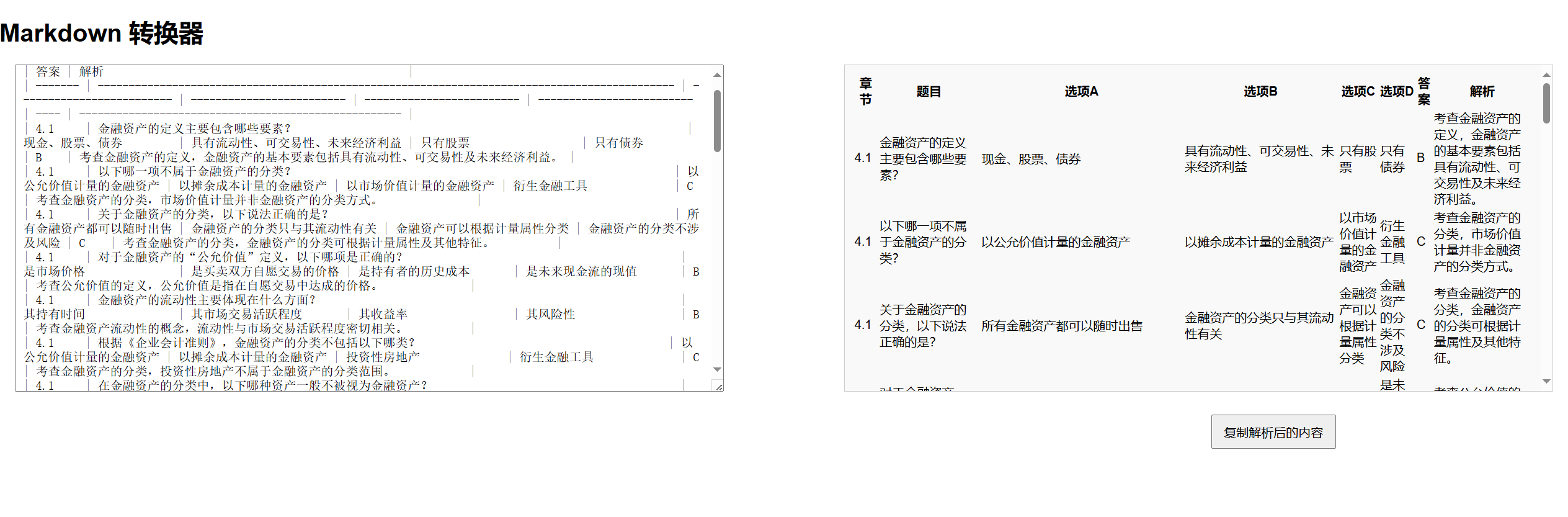
效果如下:
左边输入md内容,右边自动显示解析后的内容,因为这个网页中ctrl+A会导致看的见的内容全部都会复制,为了方便加了一个复制全部解析内容的按钮。

一共就两个文件,一个是解析器的网页html文件,还有一个是md解析的marked插件的js,
一共就这样

解析器的marked.html代码如下:直接保存成.html格式就可以了。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Markdown 转换器</title>
<style>
body {
font-family: Arial, sans-serif;
}
.container {
display: flex;
justify-content: space-between;
margin: 20px;
}
textarea {
width: 45%;
height: 400px;
padding: 10px;
font-size: 16px;
}
.output {
width: 45%;
height: 400px;
padding: 10px;
border: 1px solid #ccc;
overflow-y: auto;
background-color: #f9f9f9;
}
button {
margin-top: 10px;
padding: 10px 15px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>Markdown 转换器</h1>
<div class="container">
<!-- Markdown 输入框 -->
<textarea id="markdown-input" placeholder="在这里输入Markdown格式的内容..."></textarea>
<!-- 解析后的 HTML 显示区域 -->
<div id="html-output" class="output"></div>
</div>
<!-- 复制按钮 -->
<div style="text-align: right;margin-right: 300px">
<button id="copy-button">复制解析后的内容</button>
</div>
<!-- 引入本地 marked.min.js 文件 -->
<script src="marked.min.js"></script>
<script>
const input = document.getElementById('markdown-input');
const output = document.getElementById('html-output');
const copyButton = document.getElementById('copy-button');
// 当用户输入时,实时将 Markdown 转换为 HTML
input.addEventListener('input', function() {
const markdownText = input.value;
const htmlContent = marked.parse(markdownText); // 使用 marked.js 解析 Markdown
output.innerHTML = htmlContent;
});
// 点击按钮时复制解析后的内容
copyButton.addEventListener('click', function() {
// 创建一个临时元素来保存解析后的 HTML
const tempTextArea = document.createElement('textarea');
tempTextArea.value = output.innerHTML; // 获取解析后的 HTML 内容
document.body.appendChild(tempTextArea);
tempTextArea.select(); // 选中内容
document.execCommand('copy'); // 执行复制命令
document.body.removeChild(tempTextArea); // 移除临时元素
alert('解析后的内容已复制到剪贴板!'); // 提示用户
});
</script>
</body>
</html>至于marked.min.js文件正常网络好的情况下cdn直接引用就可以,但是很多教育网等等不太好用,下载的话在这个地址 https://cdn.jsdelivr.net/npm/marked/marked.min.js
html的文件的下载地址在这 marked.html