
HBuilder安装卸载
安装
-
下载HBuilder最新版

-
解压到安装目录,路径中不要有中文和空格

-
在桌面上增加快捷方式

卸载
-
执行reset.bat

-
删除HBuilder文件夹(如果提示文件被占用,杀死相关进程再删除)

夜神模拟器安装
安装
-
下载夜神模拟器

-
安装夜神模拟器
双击运行安装,目录中不要有中文和空格

移动端应用开发方式分类
移动端开发
| 技术 | 实现机制 | 优势 | ||
|---|---|---|---|---|
| 1 | NativeApp原生App | 原生App,Android使用Java,IOS使用OC编写的直接运行操作系统中的App | 可以直接调用底层系统接口、性能高 | 开发复杂,成本高 |
| 2 | H5 | 使用HTML/CSS/JS编写的网页,部署在服务器上,客户端使用手机中的浏览器/内嵌浏览器来浏览 | 编写简单,兼容性好,便于分享 | 运行性能低,功能有限,用户使用粘性低 |
| 3 | WebApp | 使用HTML/CSS/JS编写的网页,打包安装到用户的手机中,使用内置的WebView组件来浏览 | 编写简单,兼容性好,用户使用粘性高 | 运行性能低,功能有限 |
| 4 | HybridApp | 混合/混编App,使用HTML/CSS/JS + Nativ.js+Java/OC编写的App,打包安装到用户的手机中 | 运行性能比较高,功能丰富,开发方式灵活 | 如果项目中需要的原生代码较多时,开发反倒更复杂 |
| 5 | 各类小程序 | 运行于专有App平台的小型App(<2MB) | "无需安装",点开即用 | 不跨平台 |
| 6 | 华为鸿蒙App | ArkUI平台,ArkTS语言,专用于鸿蒙系统,有自己专有的解释运行平台 | 性能高,功能丰富 | 只用于鸿蒙系统 |
| 7 | Flutter App | 2019年Google开发的新技术,直接在GPU绘图芯片上绘图,使用Dart语言 | 性能高,兼容性高 | 用户和案例偏少,"未来可期" |
H5:
HTML5的简称
使用HTML5、CSS、JS开发的基于网页的应用程序,优势在于快速开发、上线、分享、迭代
不同前端框架可以开发哪些移动端应用程序?Vue.js: PC网站、H5站、WebApp
uni-app: PC网站、H5站、WebApp、各类小程序
React: PC网站、H5站、WebApp、NativeAPP
Uni-App概述
Uni-App是什么

Uni-App功能框架图

案例1
创建一个示例项目,在浏览器中运行 - 即uni-app编译为H5网站
-
创建项目

-
配置项目

-
创建项目

-
打开pages/index/index.vue

-
运行项目到浏览器

-
等待下载插件
HBuilder采用插件模式,工作时自动下载安装所需插件
-
等待编译后自动打开浏览器访问页面(如果没有自动打开手动访问控制台提示的地址)

-
通过HBuilder内置浏览器打开页面(可能会需要下载内置浏览器插件)


案例2
创建一个示例项目,在安卓手机中调试运行 - 即uni-app编译为WebApp
-
安装运行Android模拟器(夜神\雷电\逍遥等都可以)

-
找到模拟器的nox_adb.exe
ADB:Android Debugger,安卓调试器,理解为PC机与安卓模拟器之间的"USB数据线"

-
为HBuilder配置adb


-
运行到Android模拟器中


-
最终效果

Uni-App项目结构
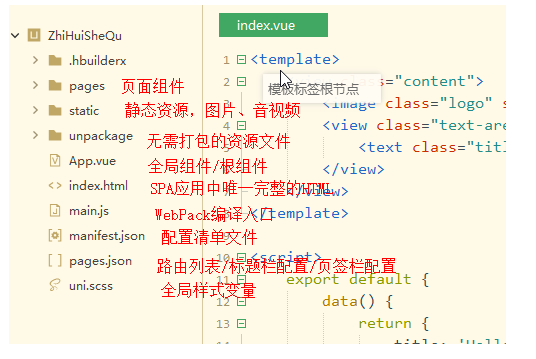
Uni-App目录结构

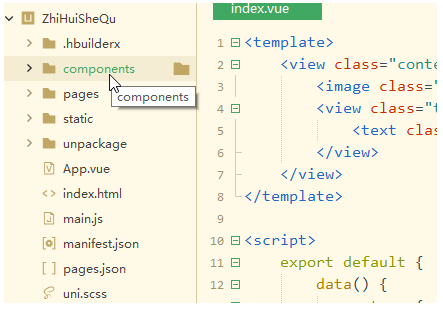
components目录
自定义组件所在的目录,需要手动创建,且必须叫这个名字

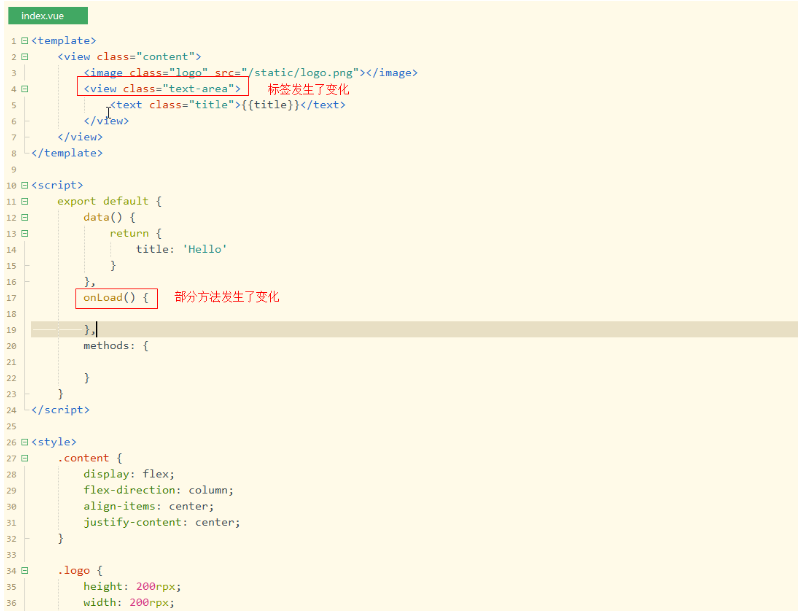
index.vue

static目录
静态资源所在目录
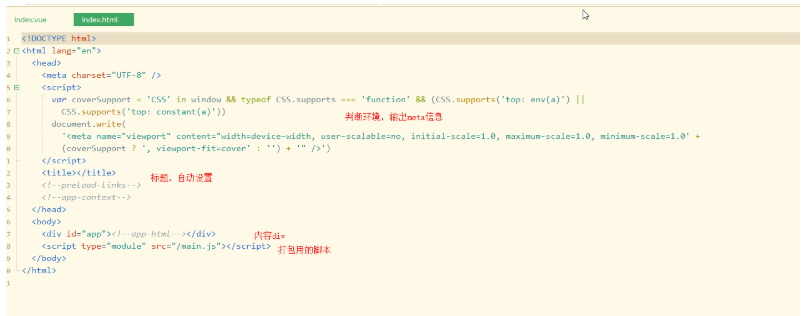
index.html
SPA应用中唯一的HTML页面

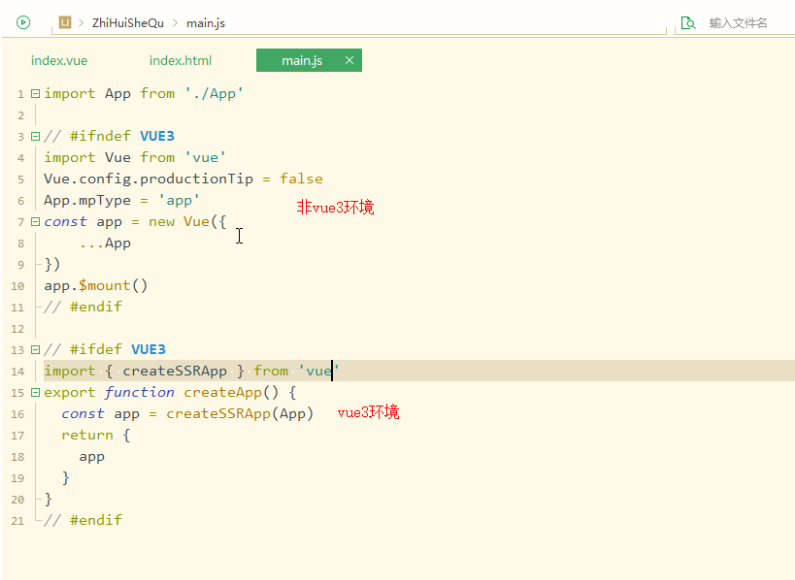
main.js
编译入口文件

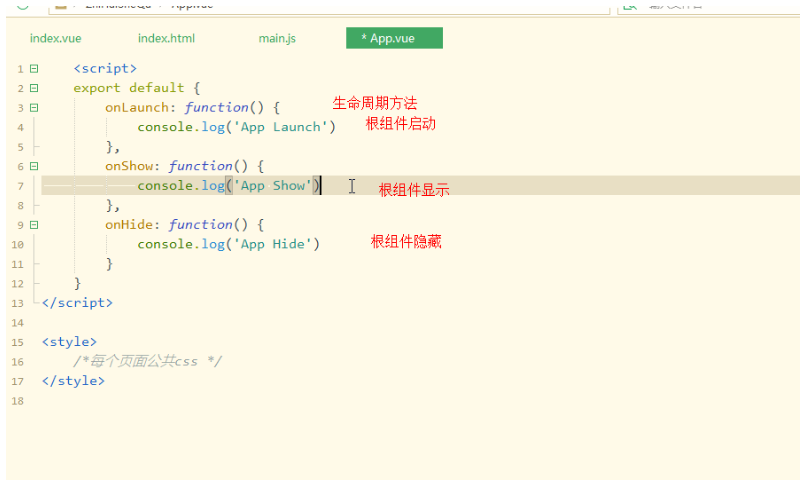
App.vue
根组件

pages.json
路由配置文件

mainfest.json
配置清单文件

项目开发
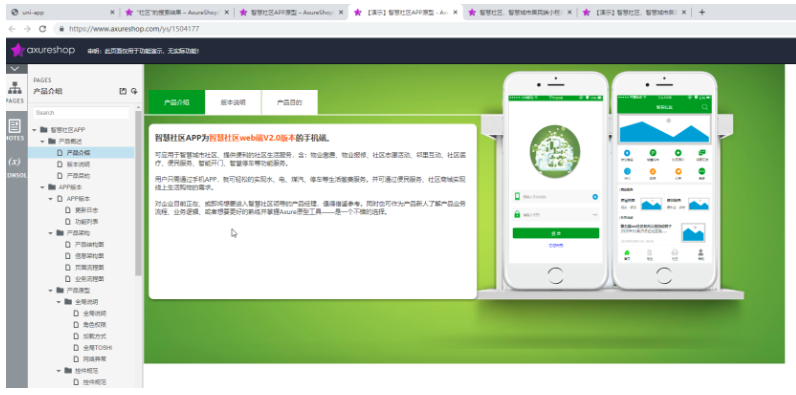
产品原型:

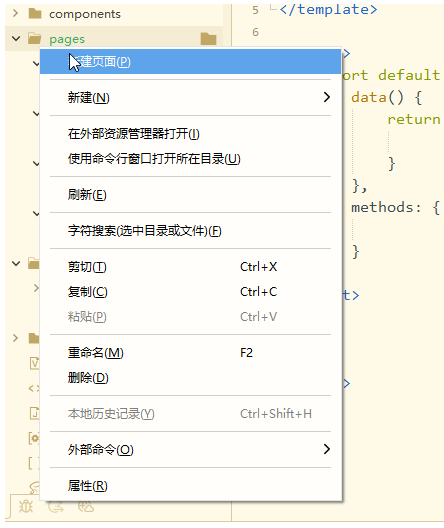
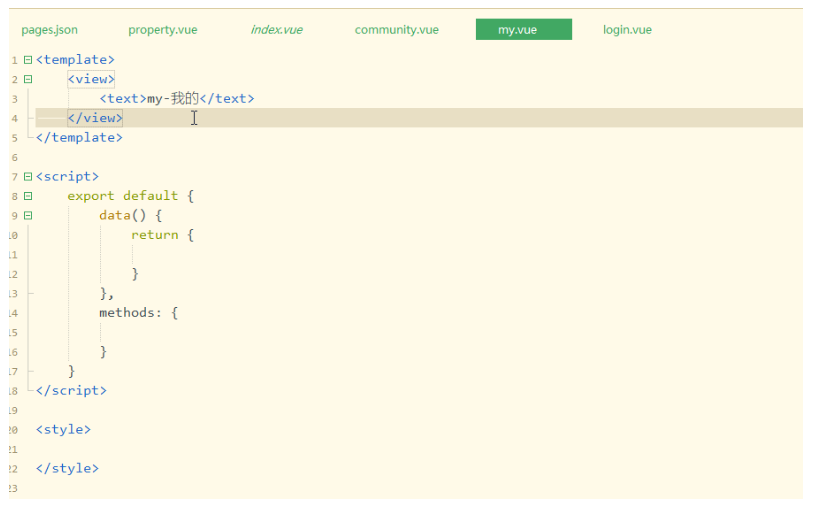
创建页面
登录页



我的页

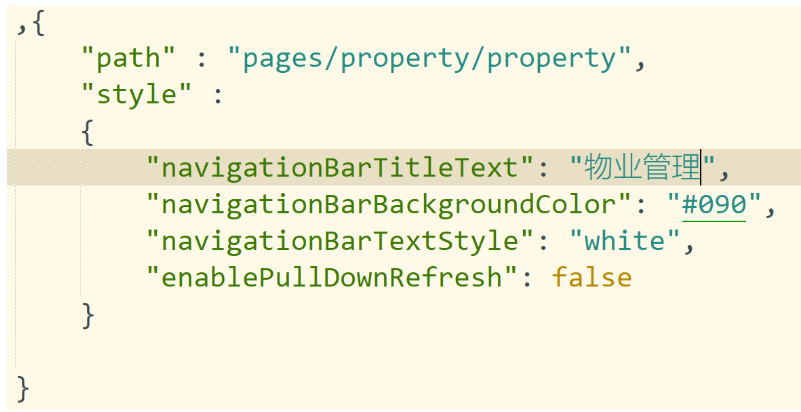
物业页

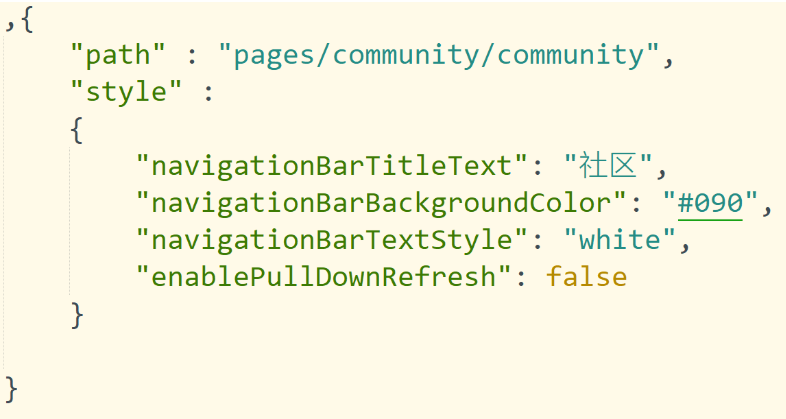
社区页

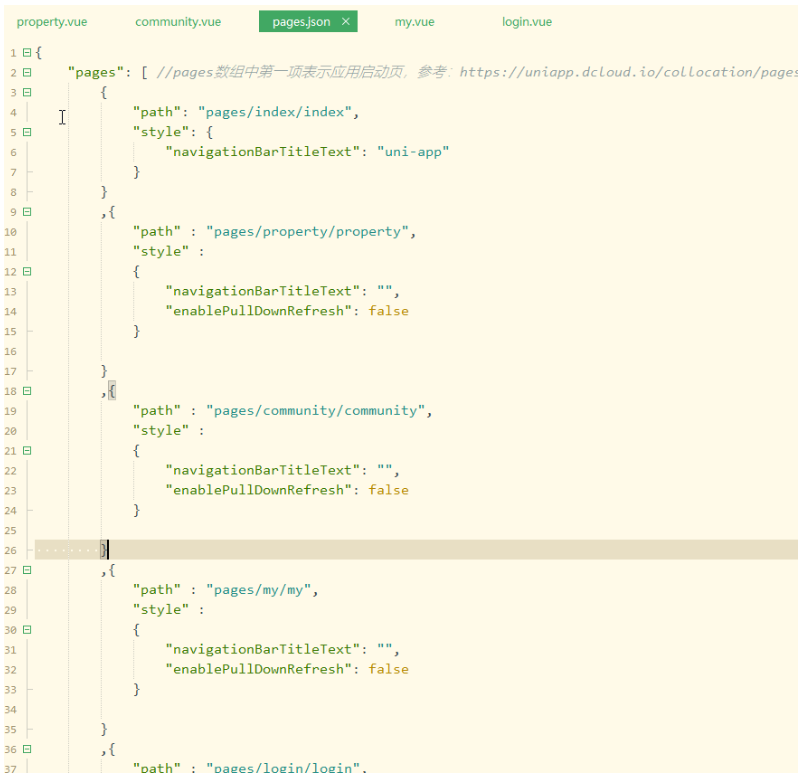
路由配置文件
路由配置文件中自动生成了路由配置

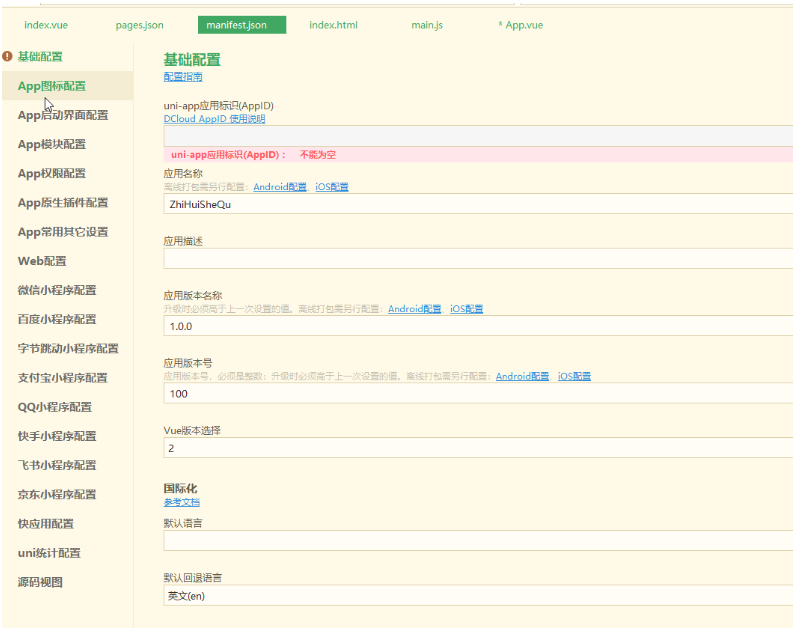
页面基础配置
首页

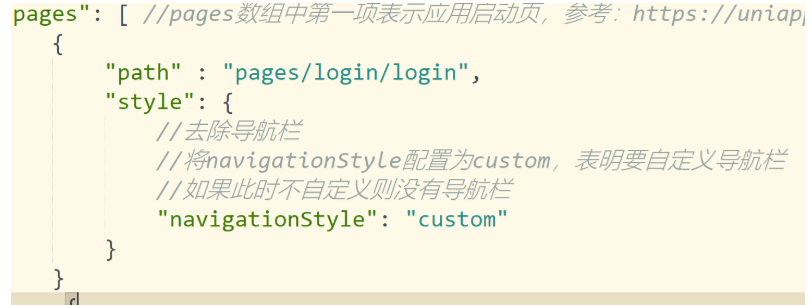
登录页
将登录页变为启动页:放置到数组第一位
去除导航栏

我的页

社区页

物业页

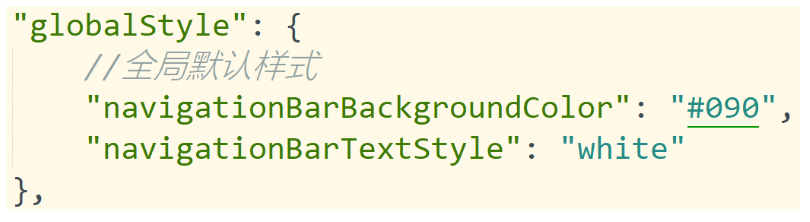
全局配置

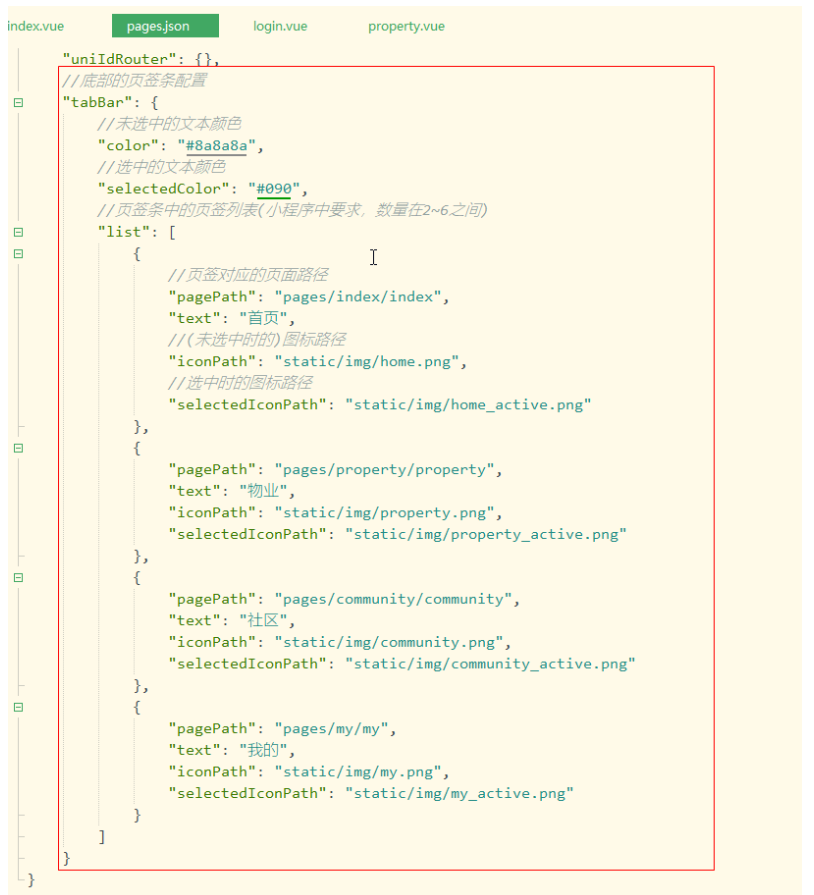
页签
页签:处于应用底部的用于页面跳转的链接:
配置页签

UniApp中的标签
uni-app中的标签需要保证兼容各个平台(H5、WebApp、小程序),一般不要使用HTML标签
内置组件
可以编译为任意平台可用的标签
view(视图)、scroll-view、swiper、text、rich-text、image、button、input...

扩展组件
uni-ui组件库(官方+第三方)
扩展组件需要安装后才可以使用
uni-list、uni-card、uni-rating、uni-datetimer-picker...
-
安装扩展组件

-
直接下载扩展组件到HBuilder




-
使用扩展组件

-
最终效果

-
下载扩展组件在本质
下载的扩展组件,
本质上是浏览器调用的HBuilder中的uni_modules插件
下载了指定扩展组件放置到了项目的uni_modules目录下

-
手动下载并导入扩展插件(直接导入不行使使用此方法)


自定义组件
创建自定义组件必需的文件:
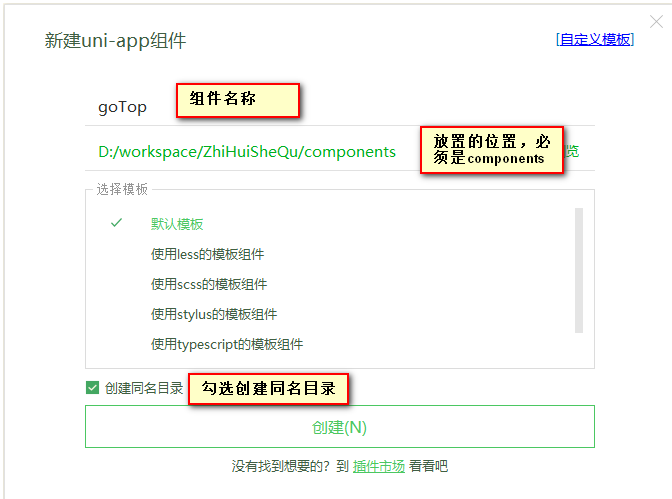
文件必须创建在@/components目录下,且有同名父目录
在使用该组件的文件中声明自定义组件
正式使用自定义组件
- 创建组件
在components目录下创建

- 编写组件代码
html
<template>
<view class="go-top" @click="go">
<text>返回顶部</text>
</view>
</template>
<script>
export default {
methods: {
go(){
//滚动到页面顶部------uni-app官方提供的API
uni.pageScrollTo({
scrollTop: 0, //滚动到距离顶部的位置
duration: 100, //滚动动画耗时多少毫秒
})
}
}
}
</script>
<!-- scoped:局部作用域的样式 -->
<!-- lang: language,指定预编译样式语言 -->
<style scoped lang="scss">
.go-top {
//固定定位到页面右下角
position: fixed;
right: 20rpx; //rpx:响应式像素数
bottom: 180rpx;
width: 110rpx;
height: 110rpx;
background-color: #fff;
border: 1px solid #aaa;
border-radius: 50%;
text-align: center;
opacity: .5;
font-size: 38rpx;
&:active { //SCSS中的&表示"当前元素"
opacity: 1;
}
}
</style>小程序、uni-app支持的全新尺寸单位:Responsive Pixel ------ rpx,响应式像素数
因为不同的手机屏幕尺寸不同,如果做适配的话,传统的尺寸很麻烦;小程序引入了全新的尺寸单位,rpx ------ 不论实际物理屏幕尺寸有多大,一律认为是750rpx
320px <=> 750rpx
360px <=> 750rpx
414px <=> 750rpx
这样一来,假设有个图片占屏幕宽度一半,width应该设定为 750rpx/2 = 375rpx
- 使用组件

