文章目录
- 下载git
- [SSH 密钥](#SSH 密钥)
-
- 获取SSH密钥之前先要绑定自己的github信息
- [生成本地ssh key](#生成本地ssh key)
-
- [查询是否已经生成了本地ssh key](#查询是否已经生成了本地ssh key)
- [新建ssh key](#新建ssh key)
- [配置github上的ssh key](#配置github上的ssh key)
- 配置idea上的信息
- 上传可能出现的错误
-
- 好东西
- [OpenSSL SSL_read: Connection was reset, errno 10054](#OpenSSL SSL_read: Connection was reset, errno 10054)
- [OpenSSL SSL_connect: Connection was reset in connection to github.com:443](#OpenSSL SSL_connect: Connection was reset in connection to github.com:443)
- [Failed to connect to github.com port 443 after 21092 ms: Timed out](#Failed to connect to github.com port 443 after 21092 ms: Timed out)
- [HTTP/2 stream 1 was not closed cleanly before end of the underlying stream](#HTTP/2 stream 1 was not closed cleanly before end of the underlying stream)
- [This is probably not a problem with npm. There is likely additional logging output above.](#This is probably not a problem with npm. There is likely additional logging output above.)
- 好戏开始
- 普通html上传
-
- 新建项目
-
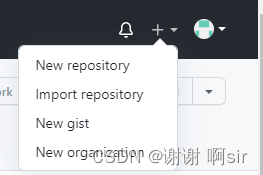
- [选中头像边上的 "+" 然后选择New repository 新建项目](#选中头像边上的 "+" 然后选择New repository 新建项目)
- [在 "Repository name" 中 输入项目名(项目名一定是要 ".github.io" 结尾的)](#在 "Repository name" 中 输入项目名(项目名一定是要 ".github.io" 结尾的))
- [再 "Add .gitignore"中 输入 "Node" 并在 下拉列表中 选择他](#再 "Add .gitignore"中 输入 "Node" 并在 下拉列表中 选择他)
- 建好了就是这样的
- 上传项目
-
- [点击 "Add file" 选择 Upload files](#点击 "Add file" 选择 Upload files)
- 上传你想要的项目
- [再点击 Commit changes 提交上传的文件](#再点击 Commit changes 提交上传的文件)
- 配置github
-
- [选择 Settings](#选择 Settings)
- [再选择 Pages](#再选择 Pages)
- [在 "Source" 中的 下拉列表中选择 "main"](#在 "Source" 中的 下拉列表中选择 "main")
- [再点 "Save" 保存即可](#再点 "Save" 保存即可)
- ngix
下载git
安装包下好后 打开它
除了 选择安装路径以外 其他无脑Next即可
直接上一个好哥哥的
(我下好了以后想再次下载就无法跳出选择路径了 然后就 .0.0. )
SSH 密钥
获取SSH密钥之前先要绑定自己的github信息
git config --global user.name "你要设置的名字"
git config --global user.email "你要设置的邮箱"生成本地ssh key
查询是否已经生成了本地ssh key
cd~/.ssh我这样子的就是没有的

新建ssh key
ssh-keygen -t rsa -C "你设置的邮箱"路劲确认:直接按回车存默认路劲就好

设置登录密码: 直接回车,不需要密码

确认密码: 直接回车

然后就设置ok了
生成好后 到对应目录下 会出现这两个

然后本地的 ssh key 就在 id_rsa.pub 中
配置github上的ssh key
登陆好后 点击 github上 自己的头像

选择Settings 进入到里面后 点击 SSH and GPG keys

然后选择 New SSH key

在这里面的Key下面的框框中输入你生成的本地 ssh key 即可
然后输入github账号的密码
最后就生成好了
配置idea上的信息
选择文件 -> 设置 或者 直接 Ctrl + Alt + S 到设置中

然后就进入到这个页面 选择版本控制

配置git
选择git

在下图中 选择你安装的位置中的git.exe

点击测试 判断是否选择正确

出现了版本号 就表示安装正确
否则就需要重新选择路径 或者 重新安装
配置github
选择 github
然后选择上面一行的 +

选择 "通过令牌登录" (github登录 我不知道为啥弄不了 /xk)

然后指点点击"生成"然后点击最下面的"Generate token"生成token

然后就生成好了token 就是生成好的token

将token 输入到 令牌中

然后就好了
然后就上传项目 ...
VSC -> 共享项目 -> ... -> Git -> 提交 -> 提交消息随便填 提交 -> Git -> 推送 -> 选择刚刚提交的消息 推送
然后就好了
上传可能出现的错误
好东西
-
github加速神器,解决github打不开、用户头像无法加载、releases无法上传下载、git-clone、git-pull、git-push失败等问题
如果时间充足的话 你可以疯狂提交 说不准就ok了 (看脸的时候到了 /xyx)
OpenSSL SSL_read: Connection was reset, errno 10054
git config --global http.sslVerify falseOpenSSL SSL_connect: Connection was reset in connection to github.com:443
1
git config --global http.sslBackend "openssl"
git config --global http.sslCAInfo "git的本地地址\mingw64\ssl\cert.pem"2
git config --global --unset http.proxy
git config --global --unset https.proxy
git config --global http.proxy 127.0.0.1:vpn端口
git config --global https.proxy 127.0.0.1:vpn端口Failed to connect to github.com port 443 after 21092 ms: Timed out
git config --global --unset http.proxy
git config --global --unset https.proxyHTTP/2 stream 1 was not closed cleanly before end of the underlying stream
git config --global http.version HTTP/1.1This is probably not a problem with npm. There is likely additional logging output above.
npm cache clean --force好戏开始
配置github上的项目
打开github上的项目

选择Setting

选择Pages

将 Source 下的 None中选择 master

点击Save

出现个 提示 就好了

格式
https://github名字.github.io/github中的库名/示例
https://iwantquiet.github.io/project/可以选用 yarn 来实现
安装
npm i yarn -g查看版本
yarn -v配置本地项目
打开项目的package.json

在 scripts 中输入
"predeploy": "npm run build",
"deploy": "gh-pages -d dist -r 你github库的位置 -b gh-pages"选择 Code

直接复制 HTTPS 即可

也就是这样

在终端输入
npm install gh-pages -D 或
yarn add gh-pages -D然后会在"package.json"中的"devDependencies"里显示"gh-pages"的版本号

在终端输入
npm run deploy或
yarn deploy无脑回车 如果有登录可以
直接去登录github账号 或者 用token登录 都可以
然后就完成了
他就会在项目的code主页中出现一个dist的文件
并且 github上去看 会有这两个分支

还需要去看看Settings中,Pages中的Source是否为gh-pages
如果不是就选他 点save保存就好了

要是网站中的页面要是空白的话
要是 README.md 中的内容的话 就是你需要你疯狂刷新了之后就行了
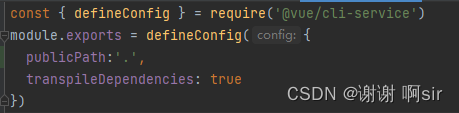
在 vue.config.js 中添加
publicPath:'.',
再在终端中输入
npm run deploy或
yarn deploy然后就可以显示自己的项目了
普通html上传
新建项目
选中头像边上的 "+" 然后选择New repository 新建项目

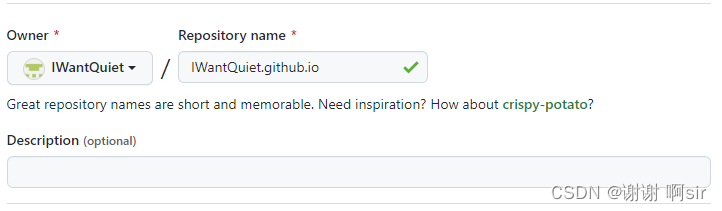
在 "Repository name" 中 输入项目名(项目名一定是要 ".github.io" 结尾的)

最好是取名为自己的github名
要不然之后访问的时候需要 github名.github.io/github库名 还挺麻烦的
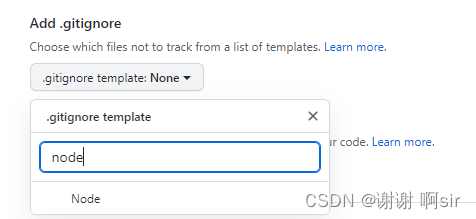
再 "Add .gitignore"中 输入 "Node" 并在 下拉列表中 选择他

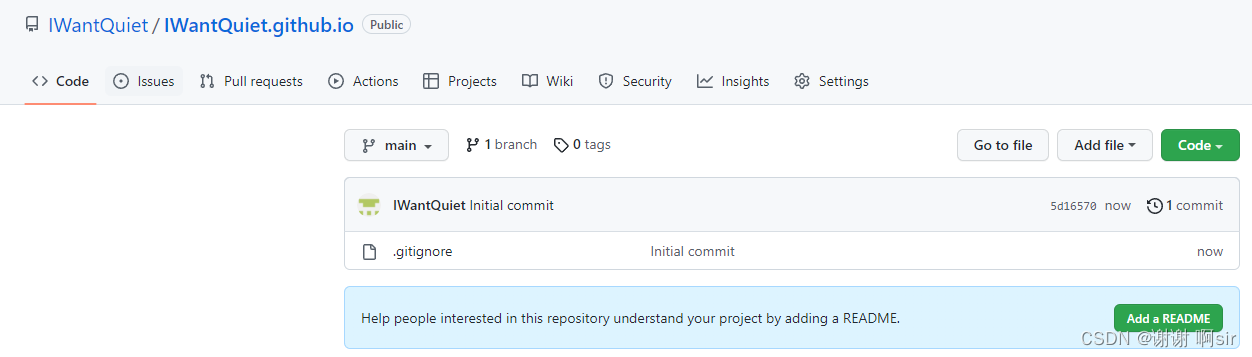
建好了就是这样的

上传项目
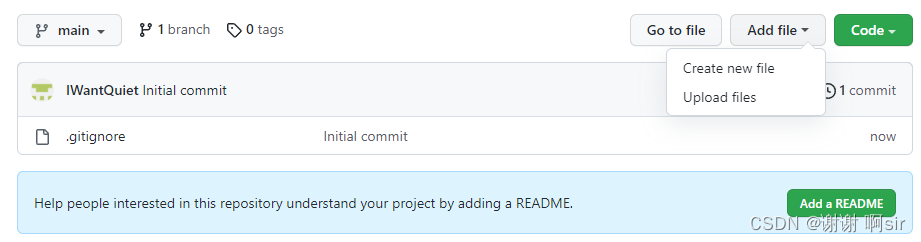
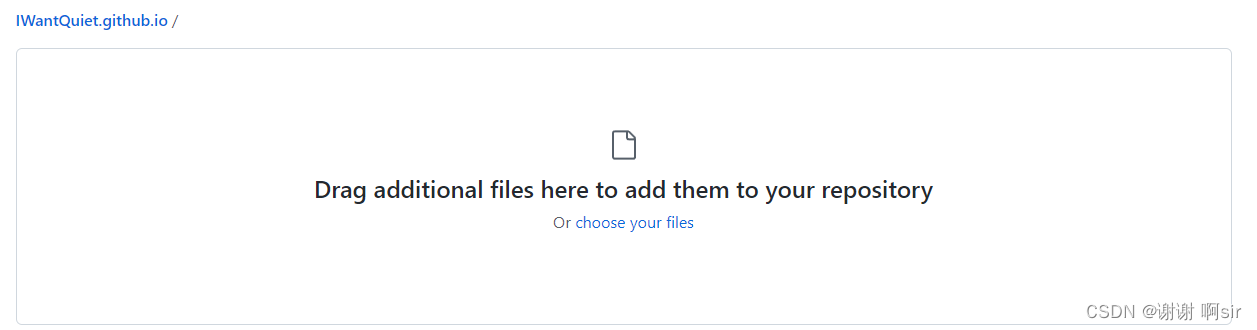
点击 "Add file" 选择 Upload files

然后就是这样的

上传你想要的项目

点击 "choose your files" 选择你要上传的文件 需要是index.html

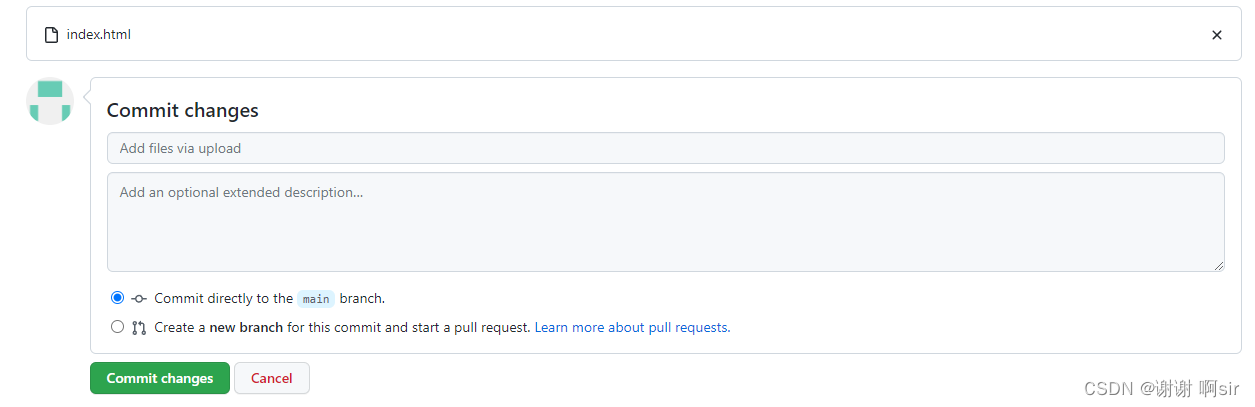
再点击 Commit changes 提交上传的文件
这样子就是上传好了

配置github
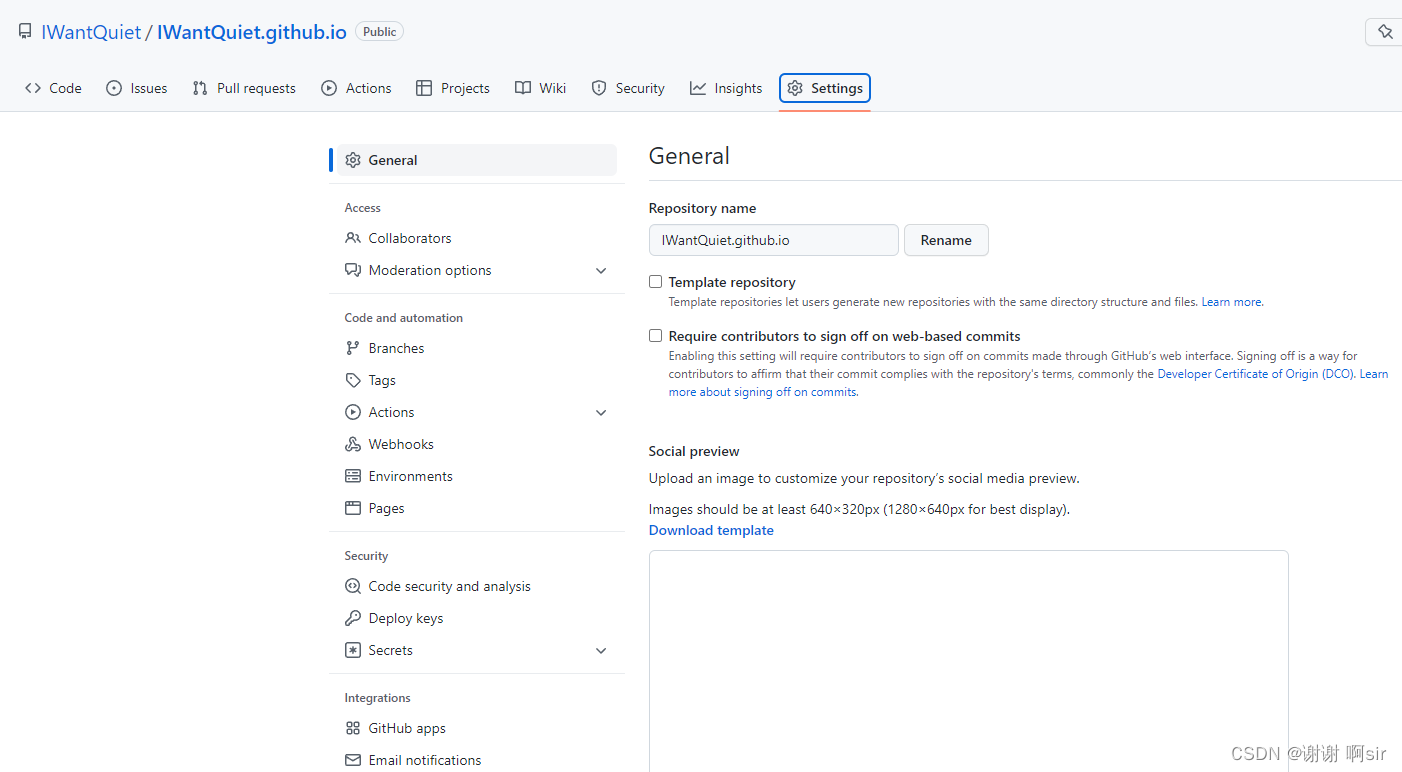
选择 Settings

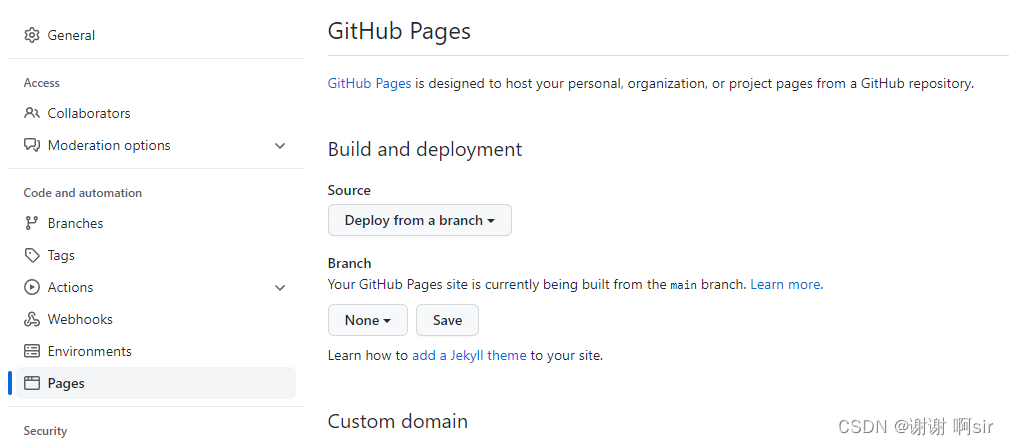
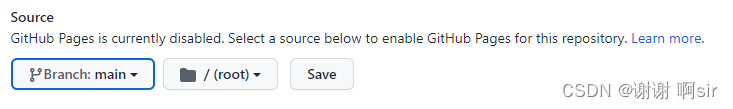
再选择 Pages

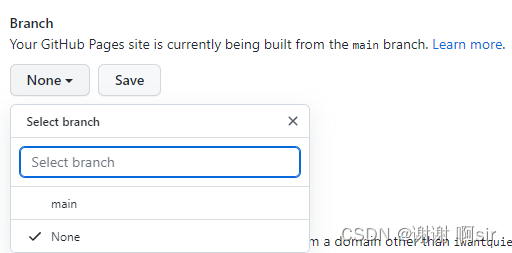
在 "Source" 中的 下拉列表中选择 "main"

再点 "Save" 保存即可

然后就会出现一个提示

最后访问网站
格式
https://github名.github.io/示例
https://iwantquiet.github.io/ngix
刷新404
# 刷新404
location / {
try_files $uri $uri/ /index.html;
}