VSCode界面默认的语言为英语,需要安装简体中文语言包,语言包为插件 (Extension)。
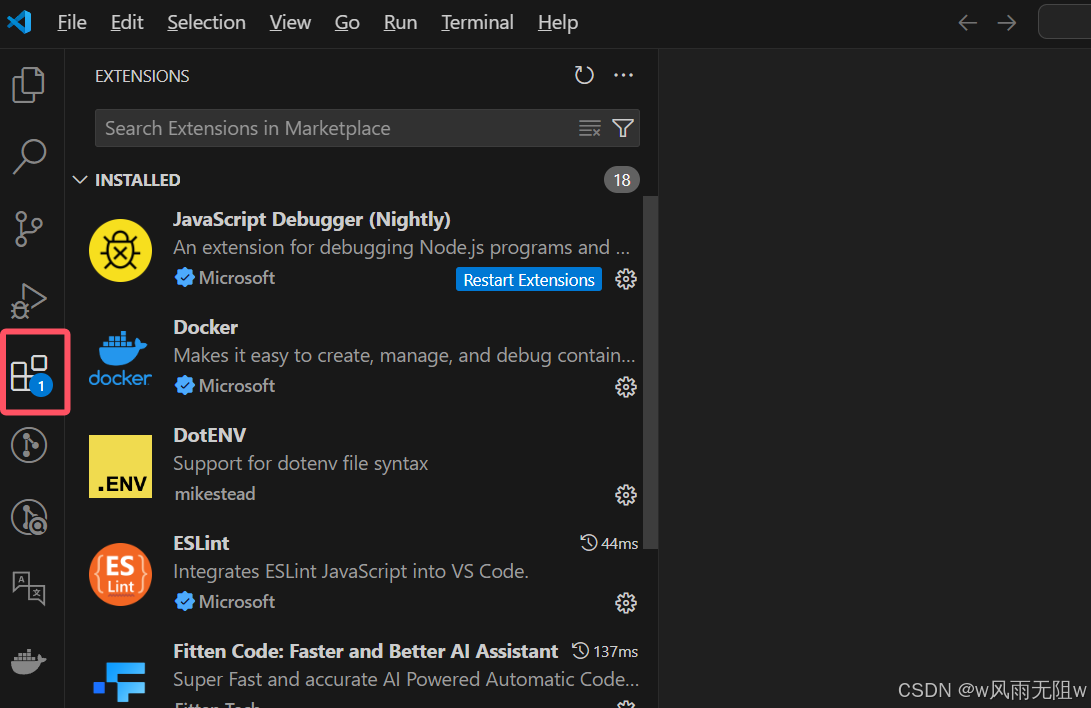
Step1: 点击左侧扩展按钮

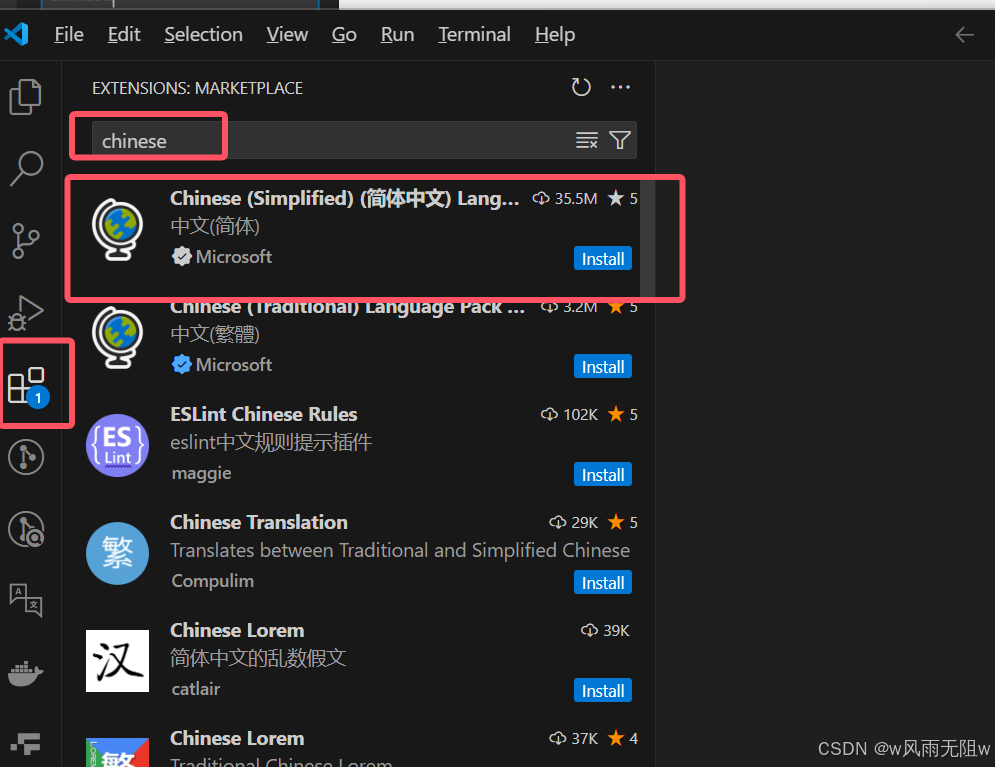
Step2: 在搜索栏 ,输入chinese

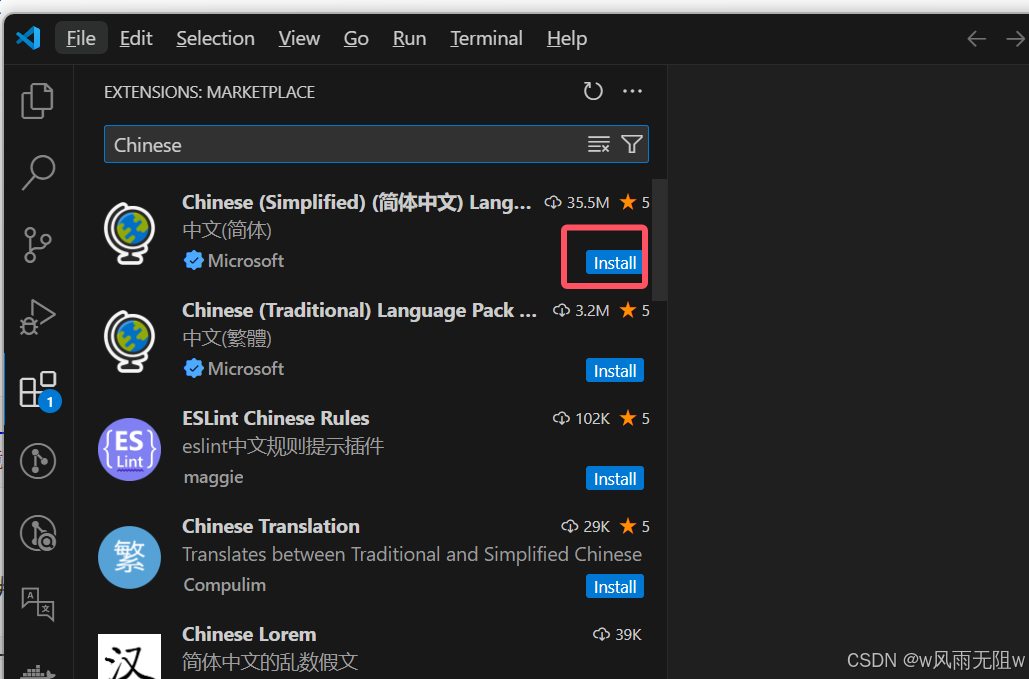
Step3: 选择第一个简体中文,点击右下角install 按钮

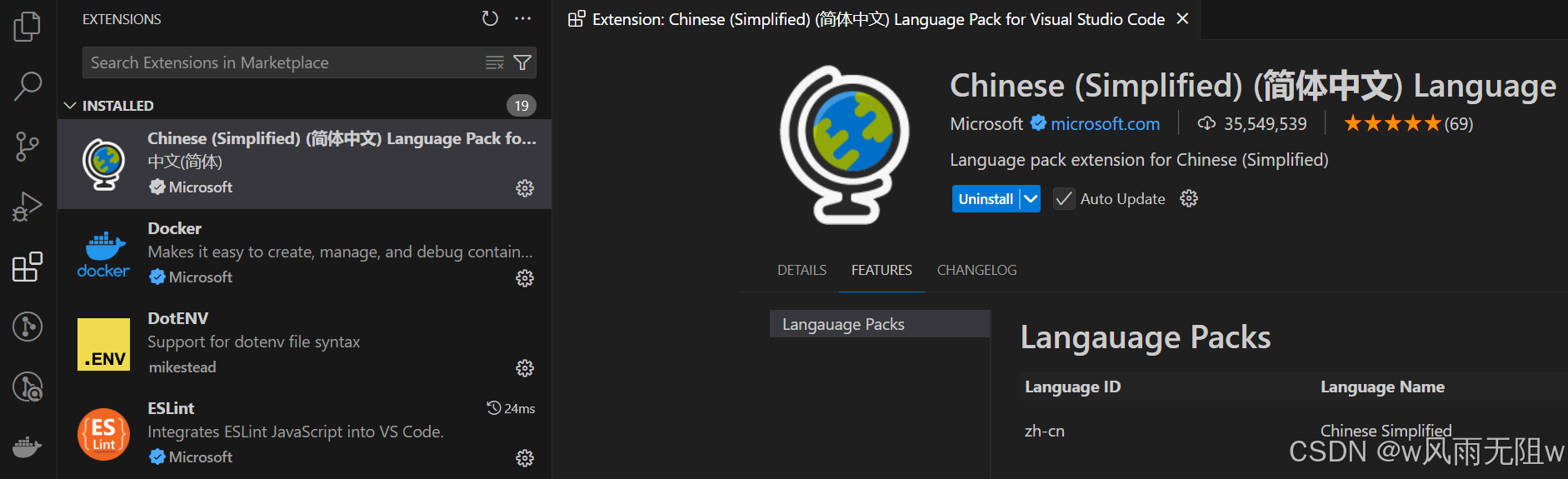
Step4: 安装完成后如下

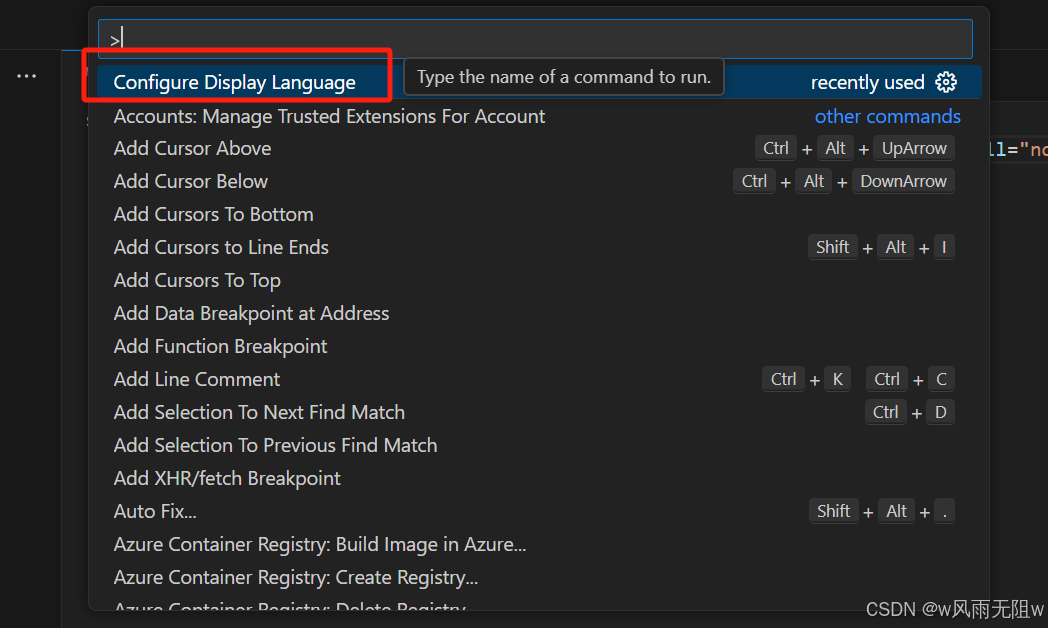
Step5: 此时需要按下 组合快捷键 Ctrl+Shift+P , 然后输入 display 筛选 Configure Display Language

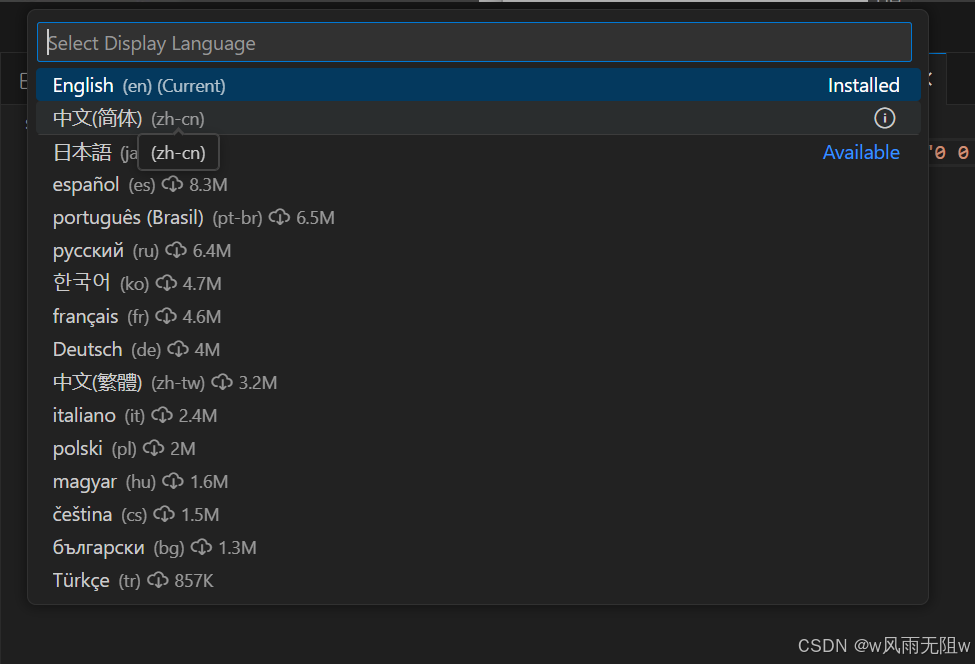
Step6: 在弹出语言选择框中,选择 中文(简体)

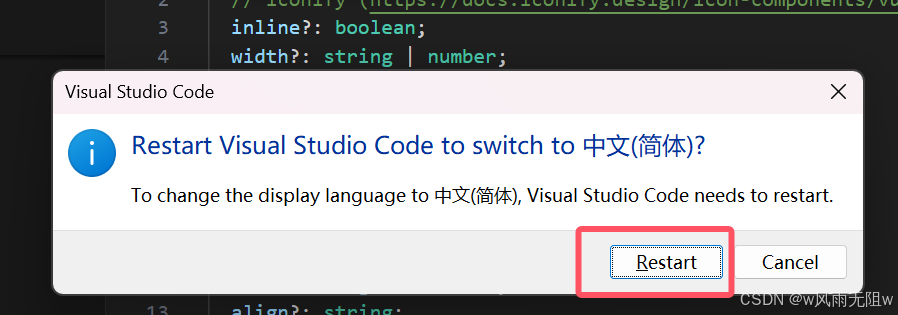
Step7: 在弹出确认切换框中,选择 Restart

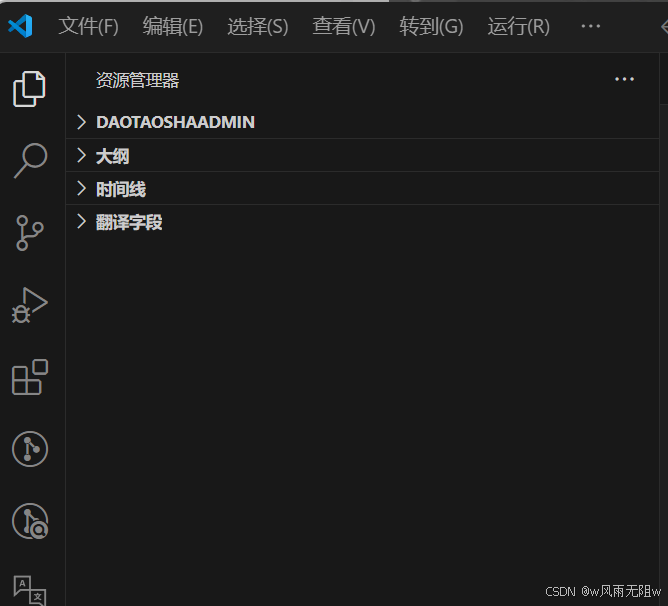
Step8: 重启后,简体中文已生效,如图: