复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。
如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许使用!important,因为这会带来不经意的样式冲突。
一、复杂选择器
复杂选择器可以通过(id的个数,class的个数,标签的个数)的形式,计算权重。
如果我们需要将某个选择器的某条属性提升权重,可以在属性后面写!important;注意!importent要写在;前面 很多公司不允许使用!important,因为这会带来不经意的样式冲突。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
权重(2, 0, 1)
*/
#box1 #box2 p {
color: red;
}
/*
权重(2, 1, 2)
*/
#box1 div.box2 #box3 p {
color: green;
}
/*
权重(0, 3, 1)
*/
.box1 .box2 .box3 p {
color: blue;
}
/*
权重(0, 1, 1)
*/
.list li {
color: red;
}
/*
权重(0, 1, 0)
*/
.spec {
color: blue !important;
}
</style>
</head>
<body>
<div id="box1" class="box1">
<div id="box2" class="box2">
<div id="box3" class="box3">
<p>我是段落</p>
</div>
</div>
</div>
<ul class="list">
<li>列表项</li>
<li class="spec">列表项</li>
<li class="spec">列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
</body>
</html>二、属性选择器
根据元素的属性值来选择元素,有以下多种匹配方式:
alt\] 有这个属性
\[alt = "北京故宫"\] 精确匹配
\[alt \^= "abc"\] 开头匹配
\[alt $= "abc"\] 结尾匹配
\[alt \*= "abc"\] 任意位置匹配
\[alt \|= "abc"\] abc-开头
\[alt \~= "abc"\] abc为空格分开的独立部分
## 三、伪类
伪类是添加到选择器的描述性词语,指定要选择的元素的特殊状态,超级链接有四个特殊状态。
a:link 没有被访问的超级链接
a:visited 已经被访问的超级链接
a:hover 正被鼠标悬停的超级链接
a:active 正被激活的超级链接(按下按键但还没松开按键)
a标签的伪类书写,要按照"爱恨准则"的顺序,否则会有伪类不生效。 **L** O**V** E**HA**TE
## 四、CSS3新增伪类
:empty选择空标签 (注意有空格不被视为空标签)
:focus选择当前获得焦点的表单元素
:enabled选择当前有效的表单元素
:disabled选择当前无效的表单元素
:checked选择当前已经勾选的单选按钮或者复选框
:root选择根元素,即\ 123
文字
文字
文字
文字
我是段落 我是段落 我是段落 我是段落 我是段落 我是段落
我是一个段落 `标签)以创建首行缩进,这在印刷和出版行业中很常见。
* `text-indent` 可以继承,因此应用于父元素的缩进也会应用于子元素,除非子元素有明确的样式覆盖。
这个属性在网页设计中常用于增强文本的排版效果,尤其是在文章或博客文章中,为段落添加首行缩进可以提升阅读体验。
## 九、margin和padding的区别
`margin` 和 `padding` 是CSS中用于控制元素空间布局的两个不同属性,它们的主要区别在于它们控制的是元素的不同区域:
* `margin`:**用于设置元素边缘与其周围元素之间的空间。** 它位于元素的边框之外,是元素盒子模型的一部分。`margin` 可以接受一到四个值,分别代表上、右、下、左的边距。如果没有指定某个值,它将使用对边的值。
例如,以下CSS规则将设置一个元素的四个边距为0:
.element {
margin: 0; /* 上右下左的边距都是0 */
}
* `padding`:**用于设置元素内容与其边框之间的空间。** 它位于元素的边框之内。与 `margin` 一样,`padding` 也可以接受一到四个值。
例如,以下CSS规则将设置一个元素的四个内边距为0:
.element {
padding: 0; /* 上右下左的内边距都是0 */
}
以下是 `margin` 和 `padding` 之间的主要区别:
1. **位置**:
* `margin` 位于元素的边框之外。
* `padding` 位于元素的边框之内。
2. **背景**:
* `margin` 的背景是透明的,不会受到元素背景颜色或背景图像的影响。
* `padding` 的背景颜色或背景图像与元素本身的背景相同。
3. **布局影响**:
* `margin` 影响元素与周围元素之间的空间,可以用于创建元素之间的间隔。
* `padding` 影响元素内容与元素边框之间的空间,可以用于增加元素内部的空白区域。
4. **折叠**:
* `margin` 在某些情况下会发生折叠,特别是垂直方向上的相邻元素的相邻边距会合并为一个较大的边距。
* `padding` 不会发生折叠。
5. **继承**:
* `margin` 通常不继承,即子元素不会继承父元素的 `margin` 值。
* `padding` 可以继承,但通常会被子元素的 `padding` 值覆盖。
在网页设计中,通常将 `margin: 0;` 和 `padding: 0;` 用于重置浏览器默认样式,以确保在不同浏览器之间获得一致的布局效果。
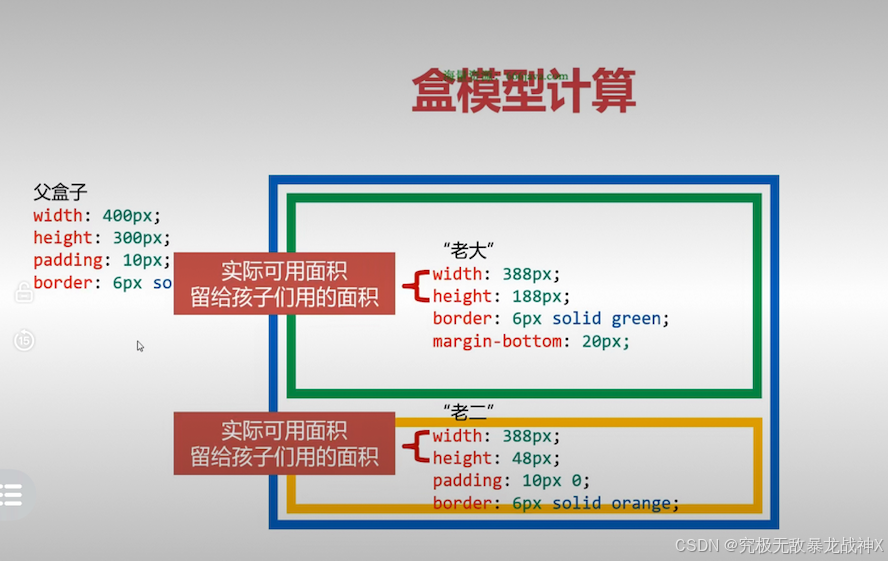
## 十、盒模型的计算
width和height不是盒子的实际长宽而是盒子留给内容的长宽,即实际可用面积(相当于向外踹)。所以盒子的实际宽度是width+padding宽度+border的宽度。

```html
 这是北京故宫
这是北京故宫
 这是北京鸟巢
这是北京鸟巢
我是一个三级标题
我是后面的span
我是后面的span
我是后面的span
我是后面的span