简单示例:打开百度
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
#创建webdriver实例对象,指明使用的是Chrome浏览器驱动;参数指明浏览器驱动地址;r表示不转义
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.baidu.com')
input()#闪退因为驱动和浏览器版本不接近选择元素
根据id属性值来选择元素
from selenium.webdriver.common.by import By
wd.find_element(By.ID,'id值')
返回的是该元素对应的WebElement对象
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.baidu.com')
element = wd.find_element(By.ID,'kw')
element.send_keys('白月黑羽\n')#包含回车
input()点击
click()
python
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.baidu.com')
element = wd.find_element(By.ID,'kw')
element.send_keys('白月黑羽\n')#包含回车
element = wd.find_element(By.ID,'su')
element.click()
input()wd.quit() #退出
https://www.byhy.net/cdn2/files/selenium/sample1.html
根据class属性选择元素
wd.find_elements_by_class_name('class名')
find_element和find_elements的区别
find_elements:选择符合条件的所有元素,没有返回空列表
find_element:选择符合条件的第一个元素,没有抛出异常
根据元素标签名选择元素
wd.find_elements_by_tag_name('标签名')
注意selenium4以后wd.find_elements_by*这种写法不赞成;都改成:
from selenium.webdriver.common.by import By
wd.find_element(By.ID, 'username')
wd.find_element(By.CLASS_NAME, 'password')
wd.find_element(By.TAG_NAME, 'input')
wd.find_element(By.CSS_SELECTOR,'button[type=submit]').click()
通过WebElement对象选择元素
与之前的区别,之前是WebDriver对象,它选择的元素的范围是整个Web页面(所有div标签)
而WebElement对象,它选择的元素的范围是该元素的内部(单个div标签)
python
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
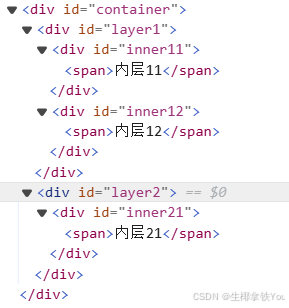
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
element = wd.find_element(By.ID,'container')
# 限制 选择元素的范围是 id 为 container 元素的内部。
spans = element.find_elements(By.TAG_NAME, 'span')
for span in spans:
print(span.text)
等待元素出现
Python中有一个time模块
import time
time.sleep(1) #等待1s中
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/stock1.html')
time.sleep(1)
element = wd.find_element(By.ID,'kw')
element.send_keys('通讯')
element = wd.find_element(By.ID,'go')
element.click()
time.sleep(2)
element=wd.find_element(By.ID,'1')
print(element.text)改写
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/stock1.html')
time.sleep(1)
element = wd.find_element(By.ID,'kw')
element.send_keys('通讯')
element = wd.find_element(By.ID,'go')
element.click()
# time.sleep(2)
# element=wd.find_element(By.ID,'1')
# print(element.text)
# 找这个元素,找不到就抛出异常;等1s,再找
while True:
try:
element = wd.find_element(By.ID,'1')
print(element.text)
break
except:
time.sleep(1)改写"隐式等待"
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/stock1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.ID,'kw')
element.send_keys('通讯')
element = wd.find_element(By.ID,'go')
element.click()
# 找这个元素,找不到就抛出异常;等1s,再找
# while True:
# try:
# element = wd.find_element(By.ID,'1')
# print(element.text)
# break
# except:
# time.sleep(1)
#Selenium内置解决办法:隐式等待
element = wd.find_element(By.ID,'1')
print(element.text)操控元素
点击元素
click()
点的是元素正中心
输入框
调用元素WebElement对象的send_keys方法 "element.send_keys()"
输入前,先清除,调用clear方法
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/stock1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.ID,'kw')
element.send_keys('通讯')
element.clear()
element = wd.find_element(By.ID,'kw')
element.send_keys('科技')获取元素信息
获取元素的文本内容
通过WebElement对象的text属性;可以获取元素展示在界面上的文本内容 "element.text"
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
elements = wd.find_elements(By.CLASS_NAME,'animal')
for element in elements:
print(element.text)获取元素属性
通过WebElement对象的get_attribute方法来获取元素属性值 eg.element.get_attribute('class')
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.CLASS_NAME,'animal')
print(element.get_attribute('class'))获取整个元素对应的的HTML
获取整个元素对应的HTML文本内容,使用element.get_attribute('outerHTML')
只想要某个元素内部的HTML文本内容,使用element.get_attribute('innerHTML')
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/stock1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.ID,'1')
print(element.get_attribute('innerHTML'))<p class="name">包钢股份</p>
<p>代码:<span>600010</span></p>
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/stock1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.ID,'1')
print(element.get_attribute('outerHTML'))<div class="result-item" id="1">
<p class="name">包钢股份</p>
<p>代码:<span>600010</span></p>
</div>
通过CSS表达式选择元素
CSS选择单个元素
find_element(By.CSS_SELECTOR, CSS Selector参数)
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.CSS_SELECTOR,'.animal')
print(element.get_attribute('outerHTML'))根据tag名选择元素
这里注意:去掉 .;element = wd.find_element(By.CSS_SELECTOR,'animal')
就变成是找标签名为animal 的了
根据id选择元素 ------ #id值
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.CSS_SELECTOR,'#searchtext')
print(element.get_attribute('outerHTML'))根据class名选择元素 ------ .class值
选择子元素和后代元素
子元素
元素1 > 元素2:元素2是元素1 的直接子元素;最终选择的是元素2;
后代元素
元素1 元素2:中间1个空格或多个空格隔开;最终选择的是元素2;元素2是元素1的后代元素
(元素1 元素2 元素3 元素4 :最终选择的是元素4)
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.CSS_SELECTOR,'#container > div')
print(element.text)内层11
内层12
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.CSS_SELECTOR,'#layer1 span')
print(element.text)内层11
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.CSS_SELECTOR,'.plant span')
print(element.text)土豆
根据其他属性选择
css选择器支持通过任何属性来选择元素(根据属性值),语法是[ ]
比如:href
<a href="http://www.miitbeian.gov.cn">苏ICP备88885574号</a>
我要选择这个a元素,可以用[href="http://www.miitbeian.gov.cn"]
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
element = wd.find_element(By.CSS_SELECTOR,'[href="http://www.miitbeian.gov.cn"]')
print(element.text)因为有href属性的就一个;所以可以改写成
element = wd.find_element(By.CSS_SELECTOR,'[href]') #找有href属性的元素
前面可以加标签名进行限制;比如div[class='SKnet']:选择所有标签名为div,且class属性值是SKnet的元素。还有.plant[name='SKnet'] ... ...
这里属性值用单引号、双引号都可以。
两种条件都满足中间加,
比如:选择所有植物和所有的动物
python
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
from selenium.webdriver.chrome.service import Service
wd = webdriver.Chrome(service= Service(r'E:\chromedriver-win64\chromedriver.exe') )
wd.get('https://www.byhy.net/cdn2/files/selenium/sample1.html')
wd.implicitly_wait(10)#后续所有的定位操作(find_element和find_elements);如果找不到元素,每隔半s再去界面查看一次,直到找到该元素;或者过了10s最大时长为止(参数为最长时间)还没找到就抛异常
elements = wd.find_elements(By.CSS_SELECTOR,'.plant,.animal')
for element in elements:
print(element.text)