一、创建项目
shell
npm create vite@latest electron-app二、添加依赖
依赖安装的时候不太友好,可能会导致超时而中断,可以用以下方法进行解决。
在根目录下建立一个 .npmrc 的文件
ts
strict-ssl=false
registry=https://registry.npmmirror.com/
electron_mirror=https://registry.npmmirror.com/-/binary/electron/
electron_builder_binaries_mirror=https://registry.npmmirror.com/-/binary/electron-builder-binaries/
# ELECTRON_BUILDER_BINARIES_MIRROR=https://mirrors.huaweicloud.com/electron-builder-binaries/ 然后开始安装下面的依赖
shell
npm install -D electron #主依赖
npm install -D electron-builder #打包依赖(打包为可安装的exe或免安装exe)
npm install -D electron-devtools-installer #开发调试
npm install -D vite-plugin-electron #vite构建electron应用三、创建主进程
根目录下创建 src-electron / main.js 文件
js
// src-electron/main.js
const { app, BrowserWindow } = require('electron')
const { join } = require('path')
// 屏蔽安全警告
// ectron Security Warning (Insecure Content-Security-Policy)
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
// 创建浏览器窗口时,调用这个函数。
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
//如果不添加,则使用的是默认的图标
icon: join(__dirname,'../public/favicon.ico'),
title:'lvmabna'
})
// win.loadURL('http://localhost:3000')
// development模式
if(process.env.VITE_DEV_SERVER_URL) {
win.loadURL(process.env.VITE_DEV_SERVER_URL)
// 开启调试台
win.webContents.openDevTools()
}else {
win.loadFile(join(__dirname, '../dist/index.html'))
}
}
// Electron 会在初始化后并准备
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})四、配置入口文件
在vite.config.ts 文件中
ts
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import electron from 'vite-plugin-electron' //增加
export default defineConfig({
plugins: [
vue(),
vueJsx(),
//增加electron
electron({
// 主进程入口文件
entry: './src-electron/main.js'
})
],
//配置端口
server:{
port:3000,
},
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})五、配置package.json
json
{
/*
界面的 title设置三种方法
1、默认使用的是项目的入口文件index.html中的title,可以在这里修改。
2、也可以把index.html中的title给删除掉,则读取是下面的name值。
3、也可以在src-electron/main.js中 new BrowserWindow(...title:'lvmabna')这个函数中添加
*/
"name": "electron-desktop-tool",
"version": "0.0.0",
"private": true,
//"type": "module", //把这行删除掉,新增下面一行
"main": "./src-electron/main.js", //新增
...
}六、启动项目
shell
npm run dev
七、打包
1、配置 package.json
在scripts添加打包命令:
json
{
...
"scripts": {
"dev": "vite",
"build": "run-p type-check \"build-only {@}\" --",
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --build --force",
"electron:build": "vite build && electron-builder" //新增
},
....
//新增一个 build属性对象,里面主要配置打包的信息
"build": {
"productName": "ElectronDeskTopTool",
"appId": "dyy.dongyuanwai",
"copyright": "dyy.dongyuanwai © 2024",
"compression": "maximum",
"asar": true,
"directories": {
"output": "release/" // 输出目录
},
"nsis": {
"oneClick": false,// 是否一键安装
"allowToChangeInstallationDirectory": true,// 允许修改安装目录
"perMachine": true,
"deleteAppDataOnUninstall": true,
"createDesktopShortcut": true,// 创建桌面图标
"createStartMenuShortcut": true,// 创建开始菜单图标
"shortcutName": "ElectronDeskTopTool"
},
"win": {
"icon": "./public/logo.ico",// 安装图标
"artifactName": "${productName}-v${version}-${platform}-setup.${ext}",//安装包名称
"target": [
{
"target": "nsis"
}
]
},
"mac": {
"icon": "./public/logo.ico",
"artifactName": "${productName}-v${version}-${platform}-setup.${ext}"
},
"linux": {
"icon": "./public/logo.ico",
"artifactName": "${productName}-v${version}-${platform}-setup.${ext}"
}
},
}build更多设置
ts
// 打包的配置都放到 build里
"build": {
"productName":"ElectronDeskTopTool",//项目名 这也是生成的exe文件的前缀名,也可以在每个环境中自行配置
"appId": "com.dyy.dongyuanwai",//应用程序的唯一标识符,通常是反转的域名格式
"copyright":"dyy.dongyuanwai © 2024",//版权信息,显示在应用程序中说明版权归属的地方
"compression": "maximum", //压缩级别,指定打包时使用的压缩级别。这里设置为"maximum"表示最大压缩
"asar": true, // 是否启用 asar 打包,asar 是 Electron 提供的一种文件打包方式,能够提高应用程序的性能和安全性。
"directories": { //指定输出目录,打包完成后的文件会放置在该目录下。
"output": "release"
},
// windows相关的配置
"win": {
"icon": "xxx/icon.ico", //图标路径
"artifactName": "${productName}-v${version}-${platform}-setup.${ext}" // 安装包名称
},
// 这个意思是打出来32 bit + 64 bit的包,但是要注意:这样打包出来的安装包体积比较大,所以建议直接打32的安装包。
"arch": [
"x64",
"ia32"
]
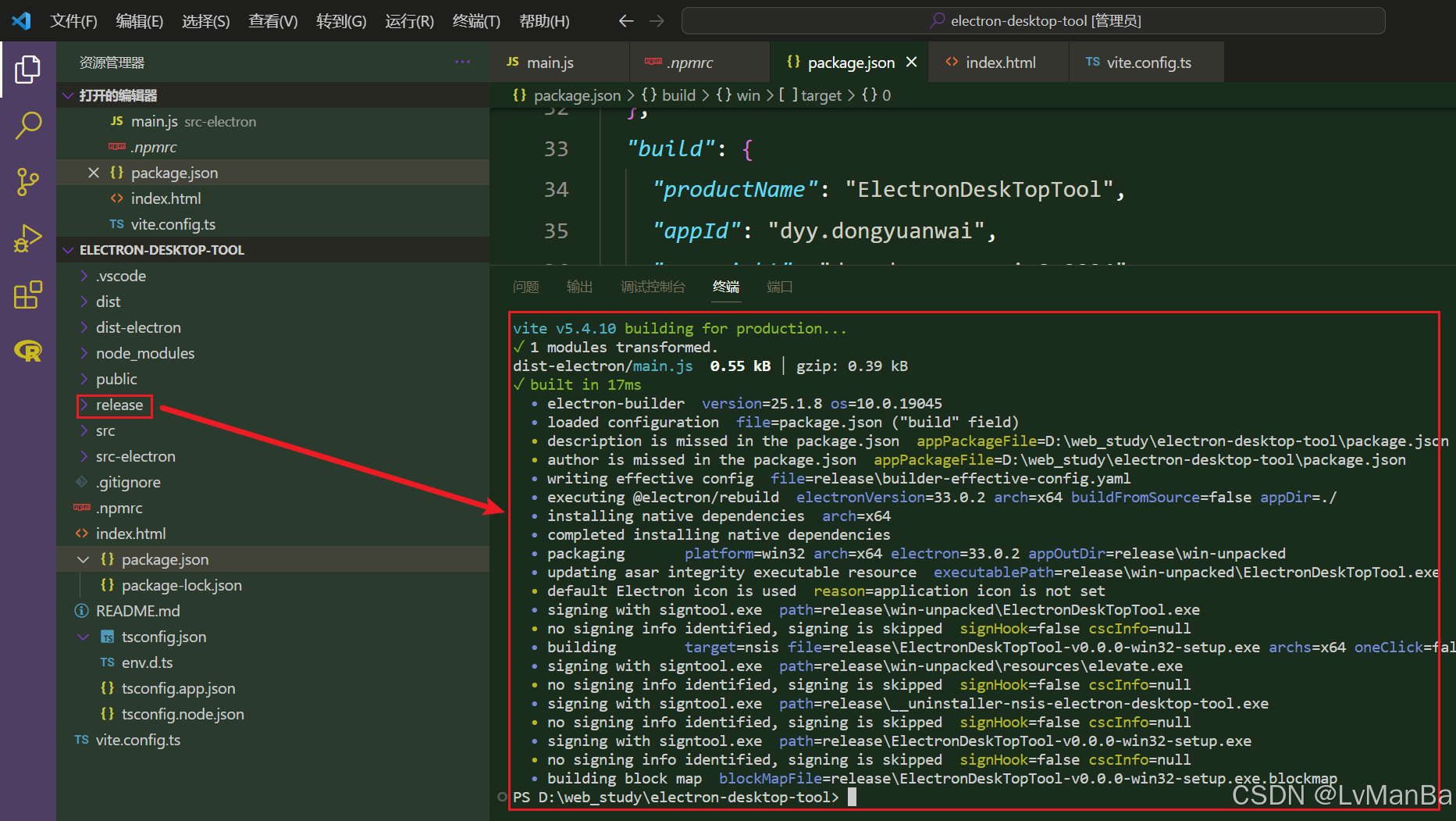
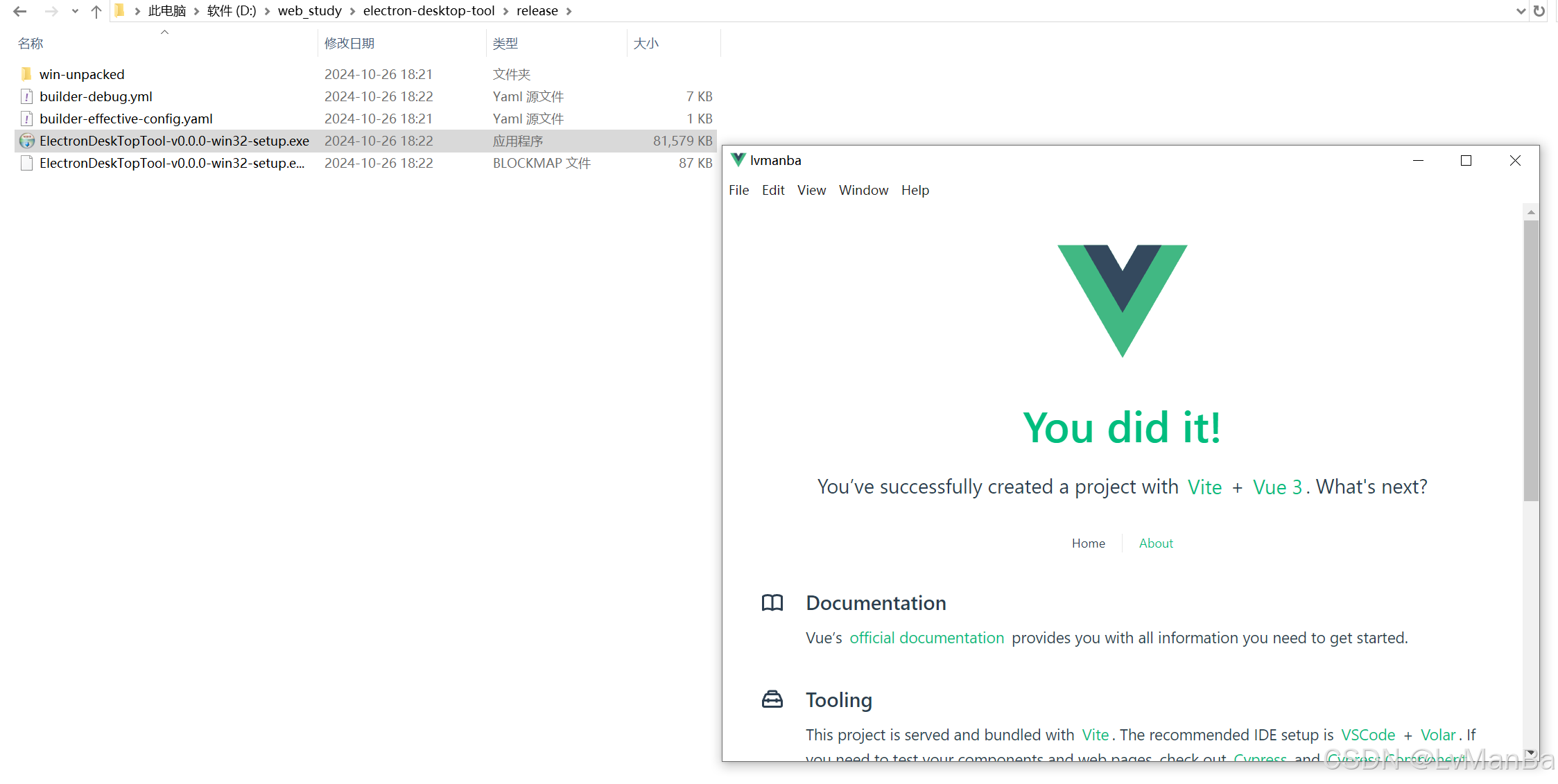
}2、win打包
ts
npm run electron:build