文章目录
-
-
- [1. 确认 `bindtap` 绑定在正确的元素上](#1. 确认
bindtap绑定在正确的元素上) - [2. 检查是否有遮挡或重叠元素](#2. 检查是否有遮挡或重叠元素)
- [3. 检查 `this` 上下文绑定问题](#3. 检查
this上下文绑定问题) - [4. 清除微信小程序开发者工具的缓存](#4. 清除微信小程序开发者工具的缓存)
- [5. 用微信开发者工具查看事件绑定](#5. 用微信开发者工具查看事件绑定)
- [6. 确保 `handleSearch` 没有拼写错误](#6. 确保
handleSearch没有拼写错误) - 进一步调试
- [1. 确认 `bindtap` 绑定在正确的元素上](#1. 确认
-
- 1、searchResults.wxml
- 2、searchResults.wxss
- 3、searchResults.js
- 4、searchResults.json


如果点击搜索按钮后没有看到 console.log('handleSearch called'); 的输出,说明 handleSearch 函数并未被触发。以下是一些可能的原因和对应的解决方法:
1. 确认 bindtap 绑定在正确的元素上
确保在按钮元素上正确地绑定了 bindtap,如下:
html
<button class="search-button" bindtap="handleSearch">搜索</button>确保元素没有被禁用(例如,通过 disabled 属性禁用)。
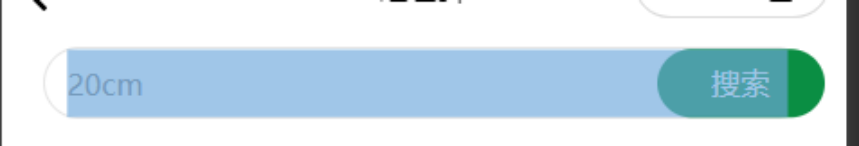
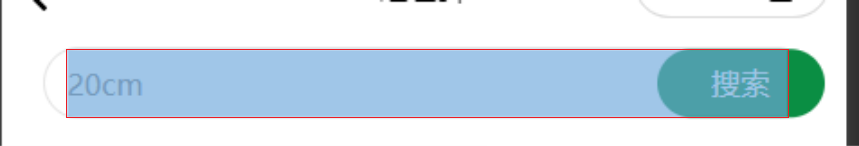
2. 检查是否有遮挡或重叠元素
在微信小程序中,如果按钮被其他元素覆盖或遮挡,点击事件可能不会生效。检查页面布局,确保按钮没有被其他层级更高的元素覆盖。
3. 检查 this 上下文绑定问题
确保 handleSearch 函数的上下文在 Page 中是正确的。如果是从模板引入的代码或是组件中引用的函数,可能需要显式绑定上下文。
4. 清除微信小程序开发者工具的缓存
有时,微信开发者工具的缓存可能会导致代码变更没有立即生效。尝试以下步骤:
- 在微信开发者工具中选择 "编译"。
- 如果问题依旧,选择 "清除缓存并重新编译"。
5. 用微信开发者工具查看事件绑定
在微信开发者工具中查看页面的 DOM 结构,检查按钮的 bindtap 是否被正确绑定。
6. 确保 handleSearch 没有拼写错误
再次确认 handleSearch 函数的名称在 HTML 和 JS 文件中拼写一致。
进一步调试
如果以上步骤无效,请尝试在页面的 onLoad 中手动调用 handleSearch 函数来排查是否是事件绑定问题:
javascript
onLoad: function(options) {
// 手动调用以确认 handleSearch 能正常运行
this.handleSearch();
}如果手动调用后能看到 console.log('handleSearch called'); 的输出,则可以进一步确认是点击事件未正确触发。
1、searchResults.wxml
html
<view>
<view class="search-box">
<input class="search-input" placeholder="{{value}}"
bindinput="handleSearchInput" bindconfirm="handleSearch"/>
<button class="search-button" bindtap="handleSearch">搜索</button>
</view>
<!-- 商品搜索结果卡片容器 -->
<view class="search-result">
<block wx:for="{{products}}" wx:key="id">
<!-- 商品信息展示区域 -->
<view class="product-card card-layout-{{cardLayout}}">
<!-- 商品图片 -->
<image class="product-image" src="{{item.image}}" />
<!-- 商品描述和价格 -->
<view class="product-info">
<text class="product-title">{{item.name}}</text>
<!-- 商品元信息和价格在同一行显示 -->
<view class="meta-price-container">
<view class="product-meta">
<text class="product-origin">{{item.location}}</text>
<text class="product-barcode">条码:{{item.jancode}}</text>
</view>
<view class="product-price">
<text class="price">{{item.standardPrice}}<text style="font-size:14rpx;">元</text></text>
</view>
</view>
</view>
</view>
</block>
</view>
</view>2、searchResults.wxss
css
.search-box {
position: relative; /* 使子元素可以相对于此容器定位 */
display: inline-block; /* 使容器成为内联块级元素 */
padding: 5px;
border-radius: 5px;
width: 100%; /* 使搜索框占据父容器的宽度 */
}
.search-input {
font-family: Inter; /* 设置字体为 Inter */
font-size: 26rpx; /* 字体大小为 26 像素 */
font-weight: 400; /* 字体粗细为正常 (400 代表正常) */
line-height: 31.47rpx; /* 行高为 31.47 像素,控制行间距 */
text-align: left; /* 文本左对齐 */
flex: 1;
height: 60rpx;
border-width: 1rpx;
border-style: solid;
border-color: rgba(0, 0, 0, 0.1);
border-radius: 90rpx;
margin-right: 50rpx;
margin-left: -5rpx;
padding-right: 150rpx;
}
button:not([size=mini]) {
margin-left: 15.05rpx;
margin-right: auto;
width: 148rpx;
height: 60rpx;
}
.search-button {
position: absolute;
top: 50%; /* 将按钮垂直居中 */
transform: translateY(-50%); /* 因为 top 是基于元素高度的一半,所以需要向上移动一半的高度 */
right: 50rpx; /* 将按钮置于搜索框的右边缘附近 */
width: 148rpx;
height: 60rpx;
border: none;
border-radius: 90rpx;
background-color: #0A8E43;/* 按钮背景颜色 */
color: white; /* 按钮文字颜色 */
cursor: pointer;
outline: none; /* 移除默认焦点边框 */
font-family: Inter;
font-size: 26rpx;
font-weight: 400;
line-height: 31.47rpx;
text-align: center;
}3、searchResults.js
js
const { baseUrl } = require('../../config/config');
const config = require('../../config/config')
Page({
data: {
value: '', // 搜索的关键词
token: '', // 存储的 token
products: [], // 存储搜索结果
searchValue: ''
},
onLoad: function (options) {
const { value, token } = options; // 获取传递过来的搜索关键词和 token
this.setData({
value: value,
token: token
});
// 调用函数进行数据请求
this.fetchProducts(value, token);
},
// 获取搜索结果的函数
fetchProducts: function (value, token) {
wx.request({
url: baseUrl + '/product/admin/list', // 替换为你的 API 地址
method: 'GET',
data: {
field:'name',
value: value,
page: 0,
size: 10
},
header: {
'token': token // 使用从前一个页面传递过来的 token
},
success: (res) => {
if (res.statusCode === 200) {
const products= res.data.data.content || [] // 更新搜索结果
// 确保图片URL格式正确
const formattedProducts = products.map(product => ({
...product,
image: `${config.imageBaseUrl}${product.image}`
}));
this.setData({
products:formattedProducts
});
} else {
wx.showToast({
title: '搜索失败,请重试',
icon: 'none'
});
}
},
fail: () => {
wx.showToast({
title: '网络错误,请重试',
icon: 'none'
});
}
});
},
handleSearchInput: function(e) {
console.log("Input event triggered with value:", e.detail.value);
this.setData({
searchValue: e.detail.value // 更新输入框的值
});
},
handleSearch: function() {
console.log('handleSearch called');
const value = this.data.searchValue; // 获取输入的值
const token = this.data.token; // 获取 token
if (!value) {
wx.showToast({
title: '请输入搜索内容',
icon: 'none'
});
return;
}
// 向后端发起请求
this.fetchProducts(value, token);
}
});4、searchResults.json
json
{
"usingComponents": {}
}
