背景
我们最近决定开发一个开源的桌面端应用程序(先卖个关子,会尽快推出,敬请期待!关注一下不迷路!),并选择了 Tauri 作为技术方案。可能只有少部分人了解过它,感兴趣的朋友们可以一起深入探讨!
Tauri 介绍
- 官方网站:https://tauri.app/ (v2.0)
- GitHub:https://github.com/tauri-apps/tauri (Star 84k)

官方介绍:创建小型、快速、安全、跨平台应用程序
通俗的理解
Tauri 是一个跨平台的桌面应用程序框架,它使程序员能够熟练的使用 Web 技术(例如:HTML、CSS、JS 以及流程的框架 Vue.js, Svelte, React, SolidJS, Angular, Preact 等),轻松的去创建桌面应用程序。
对于我们这些希望深入桌面应用程序开发的 Web 开发人员来说,Tauri 是一个非常适合的选择,而且不需要面对陡峭的学习曲线。如今,Web 技术已经成为最强大的 UI 技术之一,能够在多个支持 Web 浏览器的平台上无缝运行。使用 Tauri,我们可以完全按照在 Web 上设想的方式来设计 UI,这意味着可以继续使用熟悉的 Web 开发技能,打造出色且用户友好的界面。
在某些情况下,桌面应用程序的性能确实优于 Web 应用程序。选择桌面应用的一个关键原因 是,Web 应用通常受限于浏览器内的本机 API,无法像桌面应用那样与操作系统深入交互。(例如,使用 Web 应用时,我们无法在后台访问文件系统或读取剪贴板数据。)而桌面应用则能更好地访问本机 API,甚至可以通过比 JavaScript 更高效的语言来实现性能的提升(例如:Rust )。因此,如果一个桌面框架既能利用灵活的 UI 和庞大的 Web 生态系统,又能提供对本机 API 的全面访问(Web + Native APIs),那将是一个完美的选择。

Tauri 结合了两个主要生态系统,并提供了对本机 API 的访问,让开发体验更加完善。
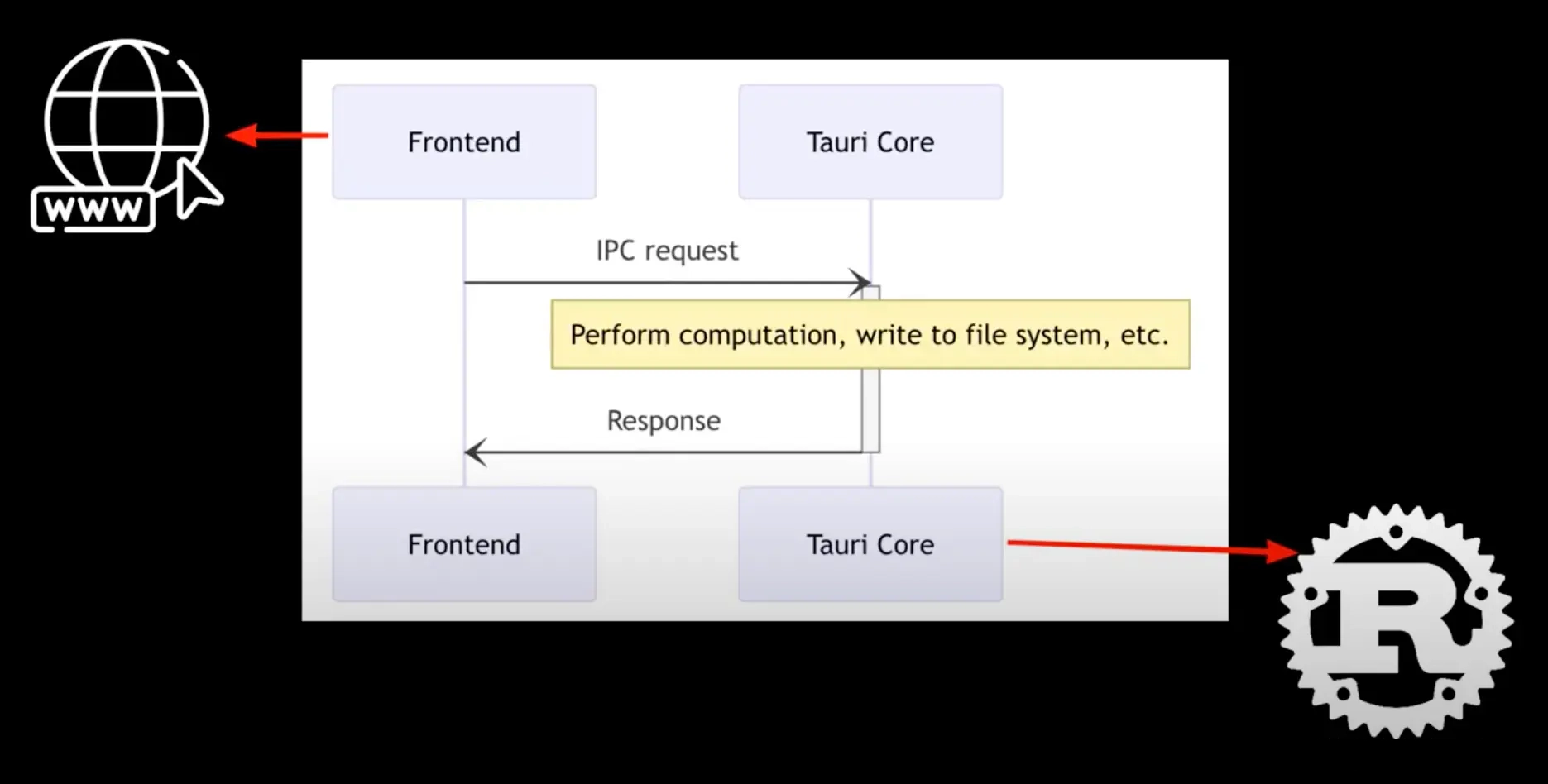
Tauri 的架构由两个核心组件构成:
- 是基于 Web 构建的前端
- 是使用 Rust 编程语言开发的后端,称为 Tauri Core。
前端允许我们使用自己擅长的 Web 技术(如 React 和 Vue )创建灵活且富有视觉吸引力的 UI,而 Rust 后端通过进程间通信打开了通向本机 API 的大门。(比如,能够访问剪贴板或进行文件系统操作。)借助 Rust 的高性能,即使在处理计算密集型任务时,我们的应用程序也能高效、平稳地运行。
这就是为什么我们认为 Tauri 是在 Web 技术基础上构建跨平台桌面应用程序的理想选择(技术选型)。
VS Electron
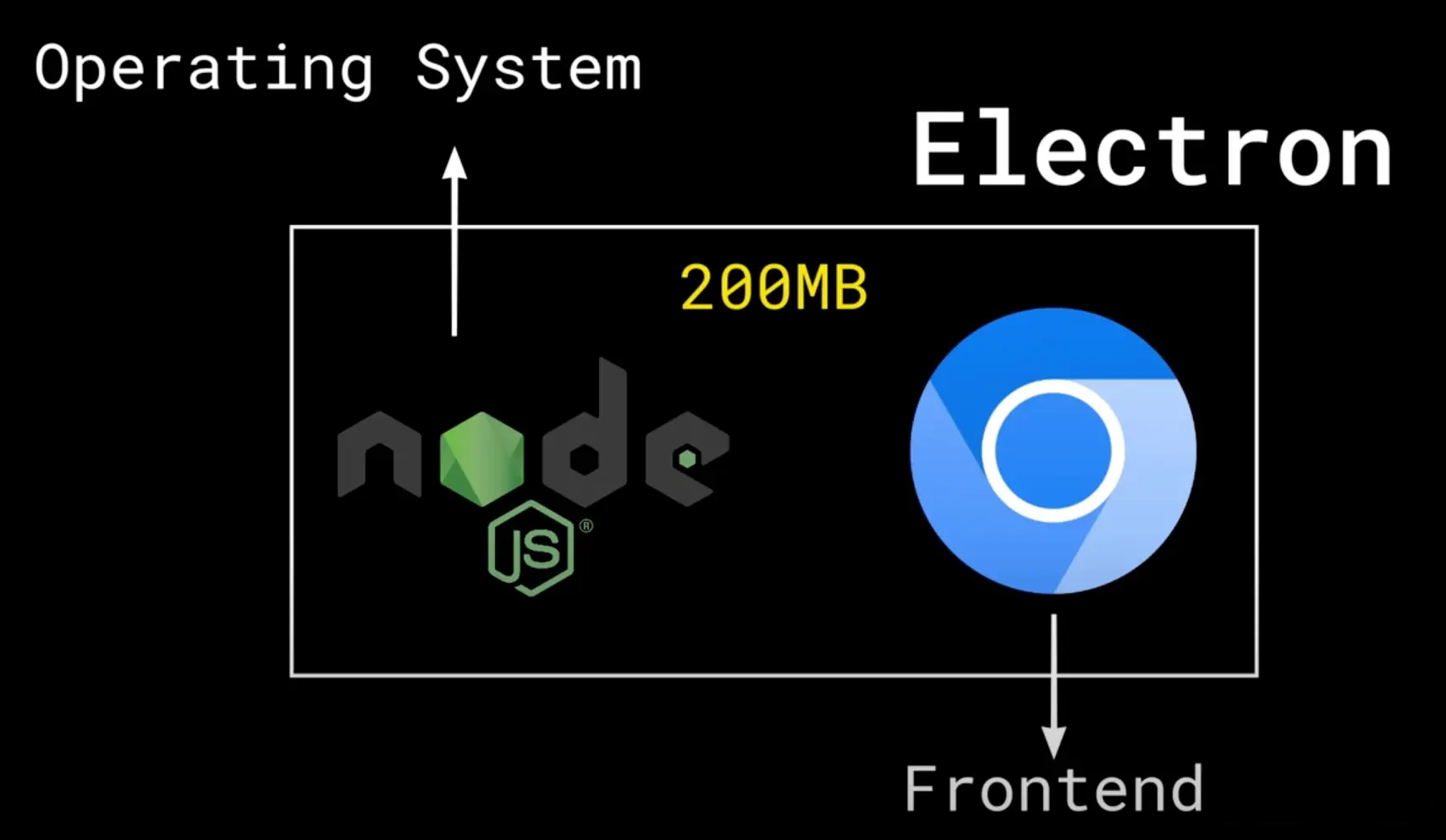
Electron 简介
- Electron 官网:https://www.electronjs.org/ (v33.0)
- GitHub:https://github.com/electron/electron (Star 114k)

在此,我们必须提到 Electron ,它可能是当今最流行的跨平台框架。从其版本的迭代,Star 的数量都不难看出。Electron 已经凭借成为众多知名应用程序的基础证明了自己的价值。如上图, 进入该网址 https://www.electronjs.org/apps 可以看到广泛的案例,每一个使用的应用都证明了 Electron 的强大功能和受欢迎程度。开发社区也对 Electron 所取得的成就给予了高度认可。
不过,在讨论任何技术细节之前,我觉得有必要对比一下 Electron 和其他框架,帮助我们更好地判断哪个框架最适合我们的需求,并做出明智的选择。

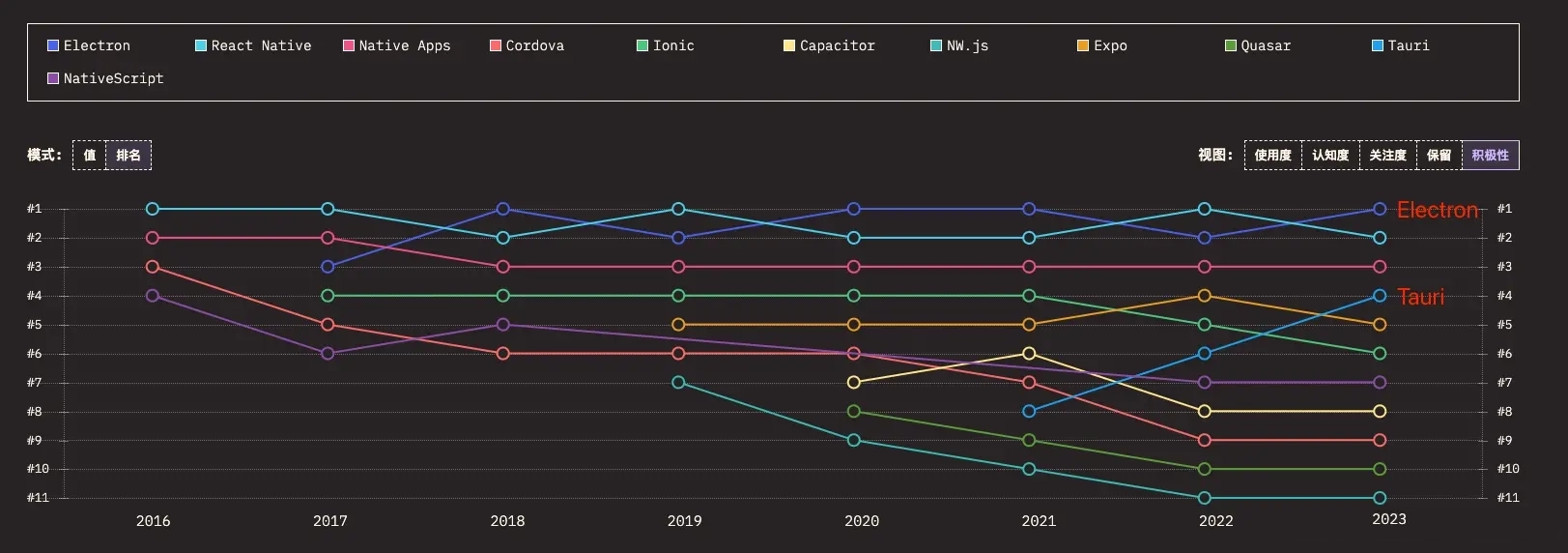
State of JavaScript 用户数据对比
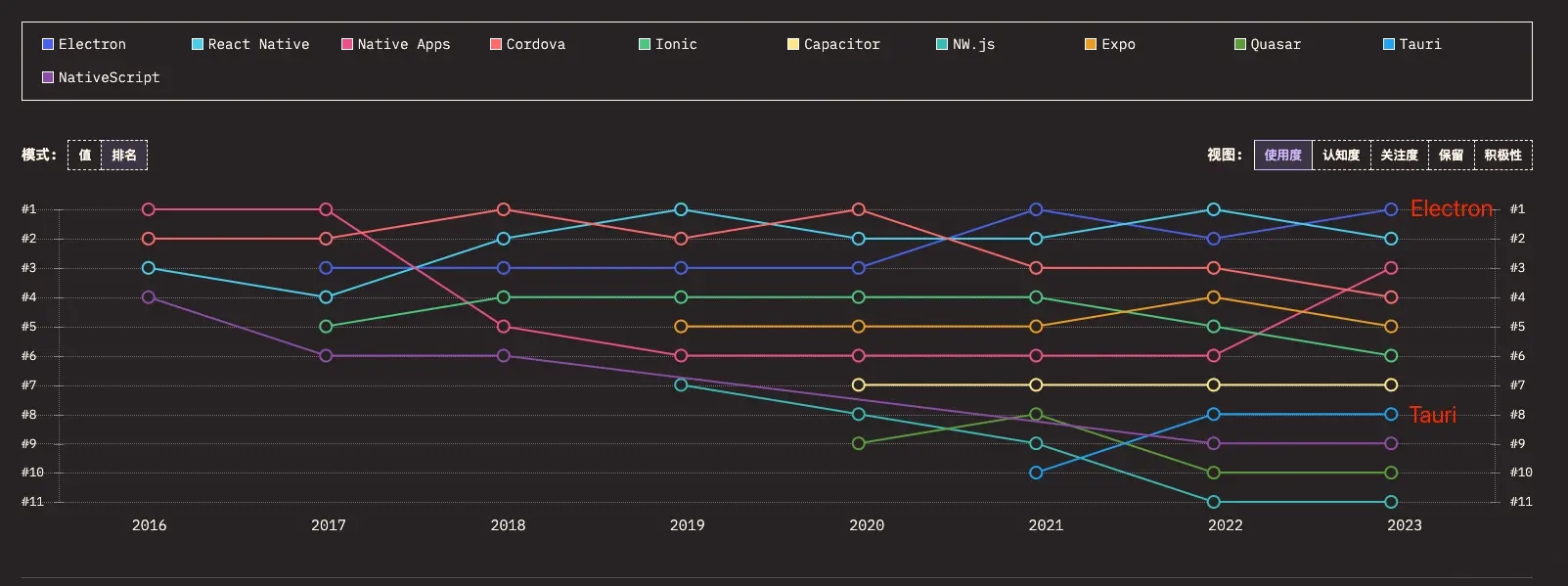
对比这个事,肯定不能听一家之言,所以还是看看更多的数据,那就先看看 State of JavaScript 调查统计结果。分别从使用度、认知度、关注度、保留度、积极性等方面做了调查统计。
统计数据地址:https://2023.stateofjs.com/zh-Hans/libraries/mobile_desktop/
-
使用度

-
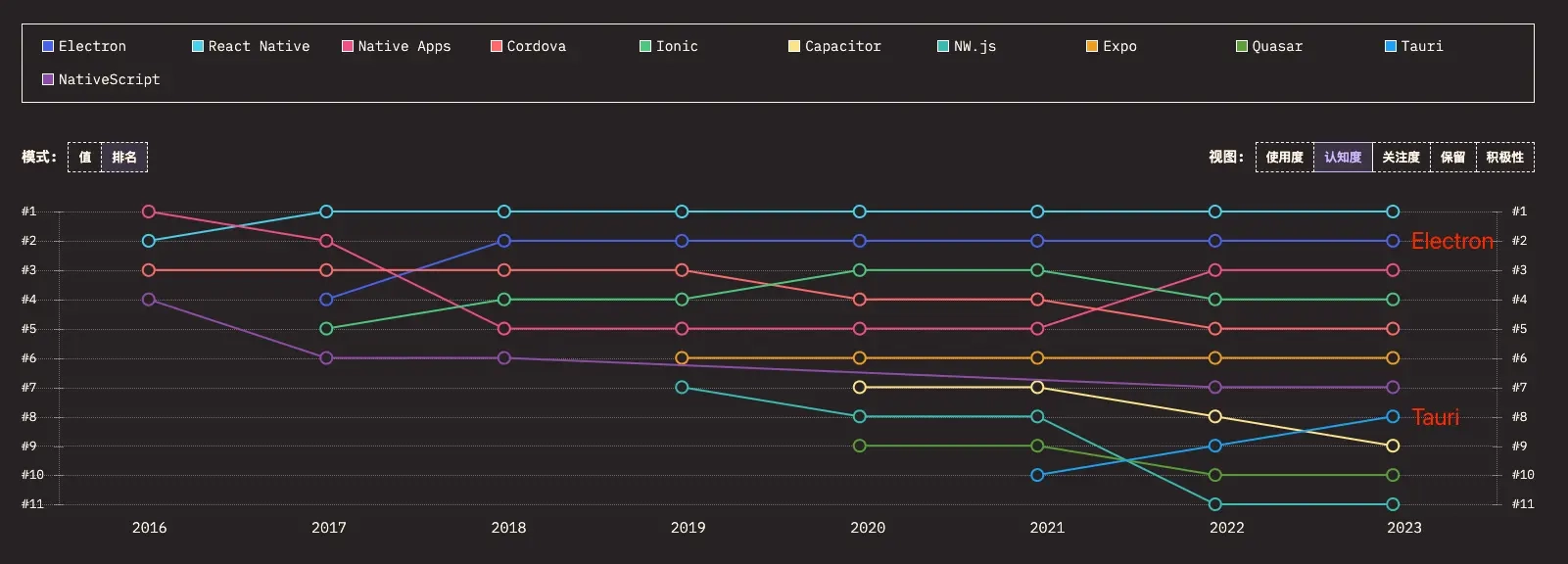
认知度

-
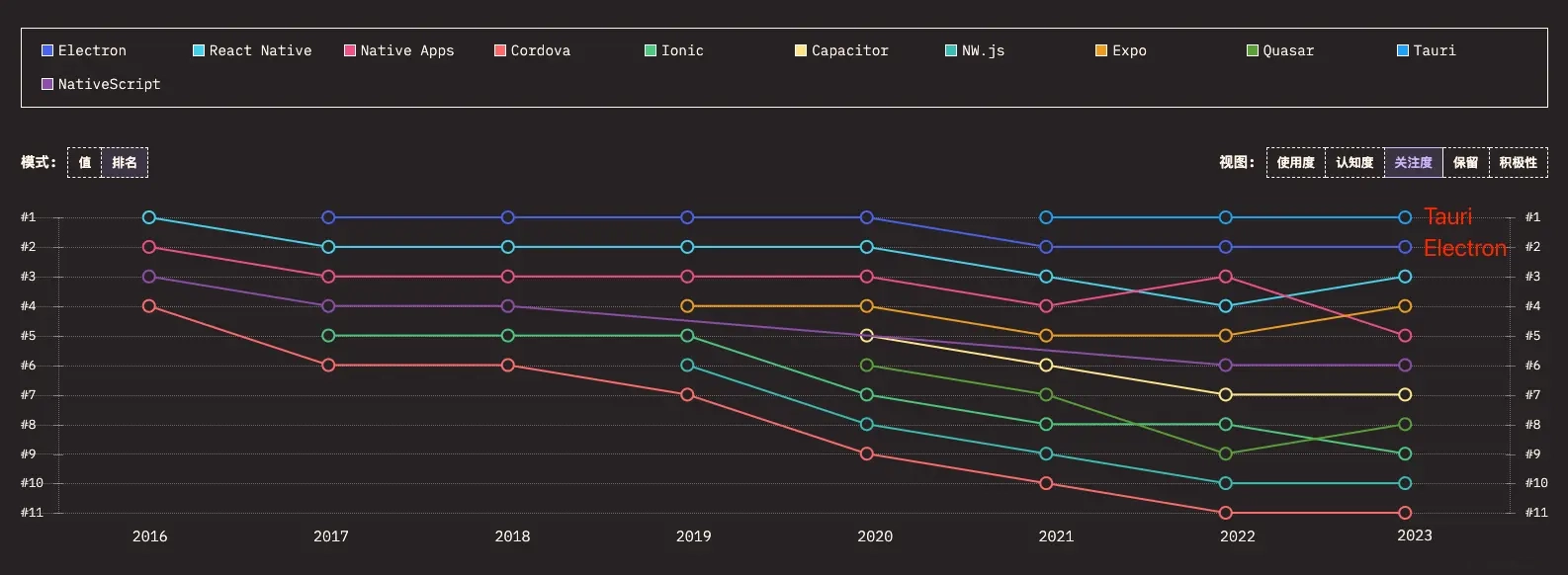
关注度

-
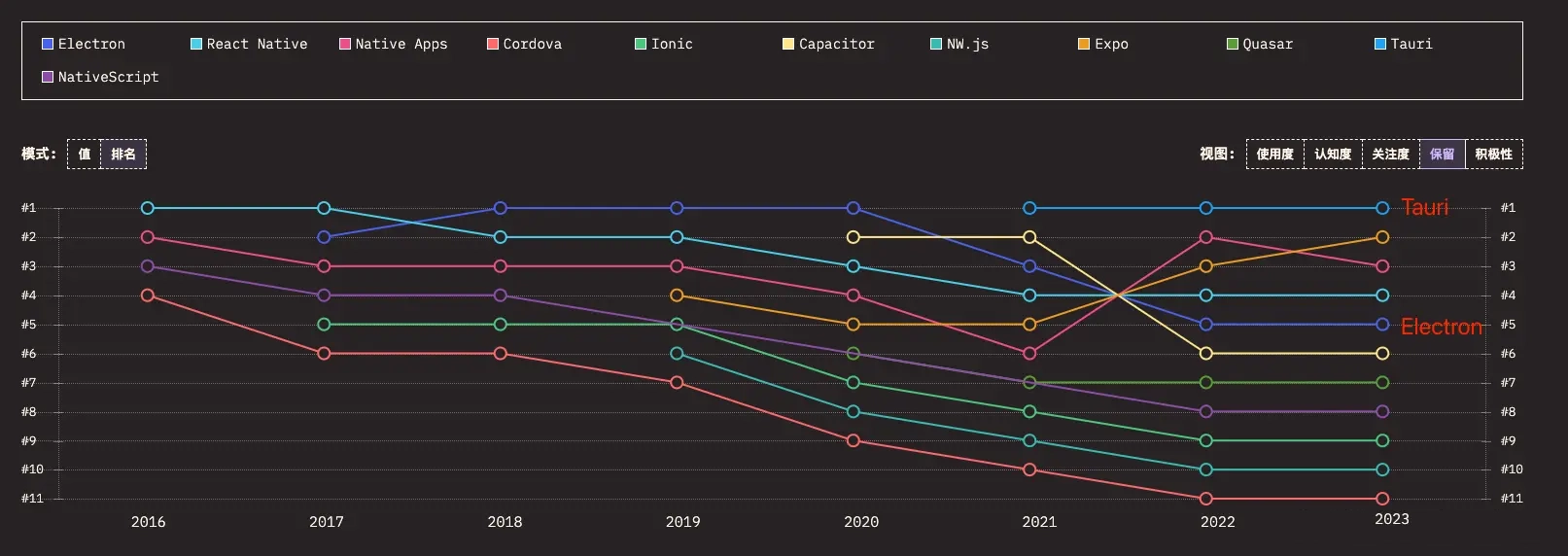
保留度

-
积极性

技术对比
对于技术方向对比,我也是刚开始接触,具体也不清楚,也给不出太多的建议,但是网上依然有很多人给出了对比结果,我们一起来看看。
下面是 ElectronJS 和 Tauri 的对比表格,从多个维度展示它们的差异:
| 特性 | ElectronJS | Tauri |
|---|---|---|
| 框架体积 | 应用体积较大,通常超过 100MB | 应用体积小得多,通常小于 10MB |
| 内存占用 | 内存占用较高,通常每个应用实例需要较多的内存资源 | 内存占用较低,使用更少的资源 |
| 技术栈 | 基于 Chromium 和 Node.js(打包整个浏览器运行时) | 基于 WebView 和 Rust(无需打包整个浏览器) |
| 性能 | 由于打包整个 Chromium,性能会较低 | 使用原生系统的 WebView 组件,性能更高 |
| API 访问 | 通过 Node.js 可以访问部分系统 API | 提供 Rust 后端,能轻松访问操作系统的原生 API |
| 安全性 | 必须小心处理 Node.js 和 Web 内容的通信,防止安全漏洞 | 默认更安全,Tauri 采用了严格的安全模式 |
| 打包和发布 | 需要配置 electron-builder 或 electron-forge 来打包 | 内置应用打包工具(如 AppImage、DMG、EXE),无需外部依赖 |
| 支持的语言 | JavaScript、TypeScript | JavaScript、TypeScript(前端)和 Rust(后端) |
| 生态系统 | 丰富的社区和插件生态,许多现成的模板和工具 | 社区正在发展,官方模板更稳定可靠 |
| 开发者体验 | 强大的文档和社区支持,易于上手,广泛使用 | 更轻量的解决方案,文档较完善,Rust 语言的学习曲线稍高 |
| 跨平台支持 | 支持 Windows、macOS、Linux | 支持 Windows、macOS、Linux,且更容易优化体积和性能 |
| 调试工具 | 支持 Chrome DevTools,开发和调试非常便捷 | 支持 DevTools,前端调试体验类似,但后端需要 Rust 的调试工具 |
| 更新机制 | 需要手动配置更新机制,如使用 electron-updater | 内置自动更新功能,官方支持简化更新流程 |
| 项目初始化 | - 需要手动创建 npm 项目,安装 Electron 库。 | - 提供内置 CLI 工具,快速生成项目。 |
| - 从头开始,使用 JavaScript/HTML 手动配置项目结构。 | - 使用官方模板自动配置项目结构,减少手动设置。 | |
| 官方模板支持 | - 缺少官方模板,通常依赖社区维护的 boilerplates。 | - 提供多种官方模板,支持 React、Vue、Svelte 等前端框架。 |
主要区别总结:
- 复杂性:Tauri 内置工具、官方模板、简化配置文件;Electron 需要安装更多的工具和依赖,官方模板少,需要花更多时间进行初期设置。
- 体积与性能:Tauri 应用更轻量、性能更好,非常适合对资源占用敏感的场景;Electron 则相对较重,但生态和成熟度更高。
- 系统 API 访问:Tauri 能够更直接访问操作系统原生 API,适合需要本机功能的应用;Electron 依赖 Node.js,需要额外配置访问系统资源。
- 打包与发布:Tauri 的打包更简洁高效,尤其在生成轻量应用上有明显优势。

对比内容参考链接:
- Tauri VS. Electron - Real world application
- Electron vs Tauri: 予想外の結果が!
- Tauri vs. Electron: A Technical Comparison
- ElectronJS vs Tauri
- Tauri vs. Electron: A New Dawn in Desktop App Development
小结
随着 Web 技术的飞速发展,开发人员在构建桌面应用时不再局限于传统的本地编程语言。Tauri 作为一款轻量级、跨平台的桌面应用开发框架,完美结合了 Web 开发的灵活性与桌面应用的强大性能。它为那些熟悉前端技术的开发者打开了通往桌面开发的大门,而不需要面对陡峭的学习曲线。在这篇文章中,我们探讨了为什么 Tauri 是 Web 开发人员的理想选择,它不仅能够利用现有的 Web 技能,还能实现对本地 API 的无缝访问,让开发者更轻松地构建出色的桌面应用。
后续进行实战上手,敬请期待!