百数的表单外链功能允许用户将表单以链接的形式分享给外部用户,外部用户无需登录或加入团队即可访问并填写表单。
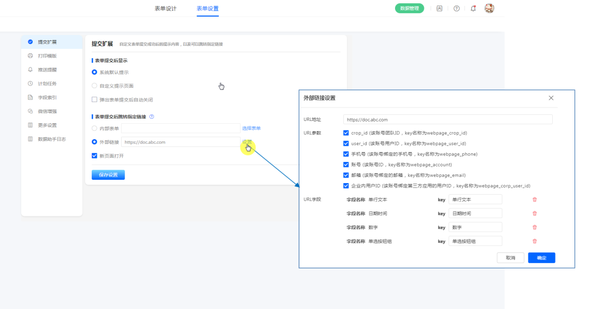
本次更新的表单提交后跳转指定链接的功能,在支持跳转内部链接的基础上,支持用户在完成表单填写并提交后,自动跳转到预设的外部链接。此外,还支持在跳转链接中设置相关参数,以便在跳转后能够传递表单数据或执行特定操作。

当开启后,可设置表单网页提交后跳转页面链接。可以设置为内部表单/报表,以及外部链接,同时支持将当前消息表单的数据写入跳转的系统内部表单或报表中。
注意:
- 表单提交后跳转指定链接对提交数据的弹窗无效,如按钮弹出表单,报表弹出表单,权限组访问点击新增时弹出表单等场景。
- 移动端和PC端功能一致。
- 设置完成后要记得保存设置。
表单提交扩展
针对表单提交后页面可展示的内容变化与功能效果做支持。
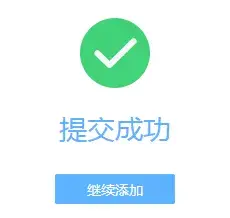
表单的作用可以根据场景的变化而变化,可以是问卷调查、故障报修、自助下单等多种业务场景,但提交后显示的都是"提交成功"->"继续添加"。
通过设置提交扩展,可以实现以下功能:
- 设置自定义提示文本
- 设置自定义提示图片
- 提示中插入表单字段内容与后端返回值
- 提交后关闭继续添加按钮
- 提交后自动关闭
- 表单提交后自动跳转指定表单
- 表单提交后自动打开指定报表
- 提交后跳转指定网页
**注意:**自定义提示页面内容文字输入限制200字。
01 效果预览

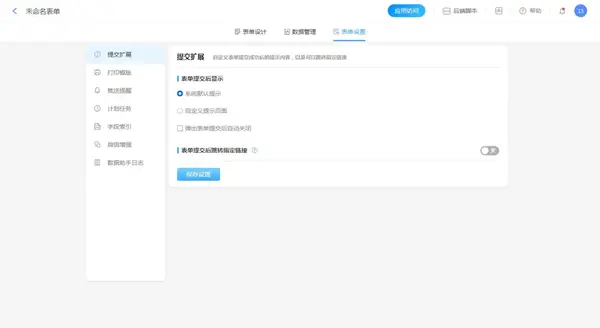
02 设置入口
步骤:【应用管理】---【表单设计】---【表单设置】

03 表单提交后显示
1. 系统默认提示
系统默认提示,不可更改样式,默认样式如图:

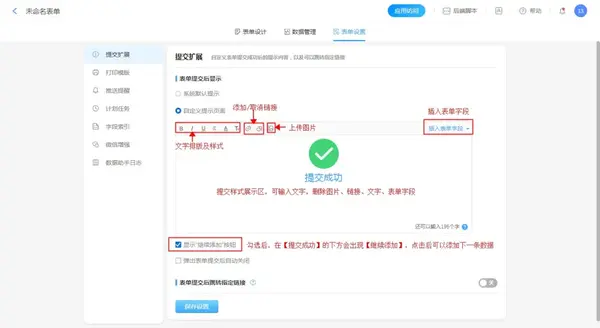
2. 自定义提示页面
自定义提示页面可以自定义设计提交完成后的提示样式,选择自定义提示页面可以添加文字、表单字段和系统字段、上传自定义图片,还可对文字进行丰富的文本编辑。

**注意:**设置完成后必须点击【保存设置】。
04 弹出表单提交后自动关闭
勾选后,提交表单弹窗提交数据后自动关闭;未勾选,则提交表单弹窗提交数据后会展示提交后的提示页面。
注意:
- 弹出表单提交后自动关闭功能只针对提交数据的弹出窗口,如按钮弹出表单,报表弹出表单,权限组访问点击新增时弹出表单等场景。
- 移动端和PC端功能一致。
勾选后效果如下:

不勾选后效果如下: