手动搭建Vue步骤
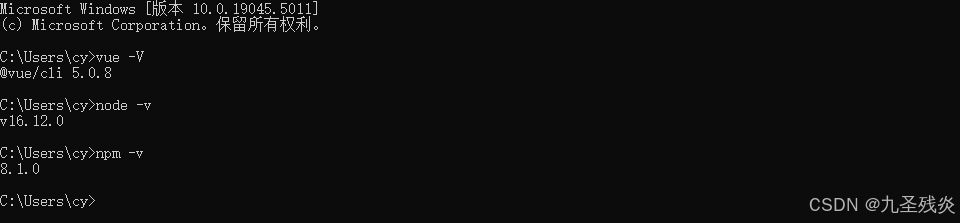
1.确保Vue所需环境已搭好

2.创建Vue项目
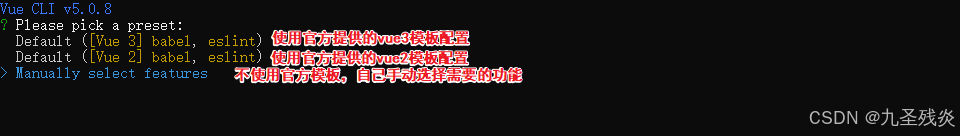
2.1.进入项目目录,使用vue create xxx命令创建vue项目,这里选择第三项,自己手动配置

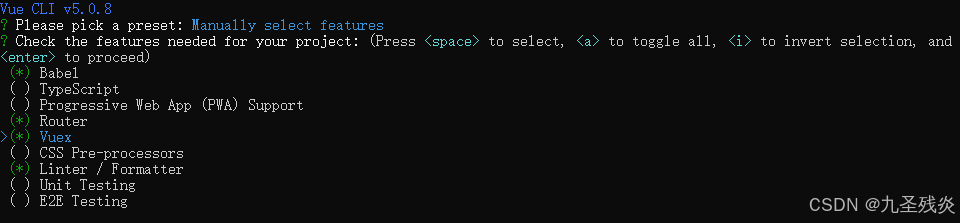
2.2.根据自己所需功能选择(上下键移动指标,空格键选择,回车键提交),这里选择加上Router、Vuex(也可以暂时不加,后面在自己手动添加)

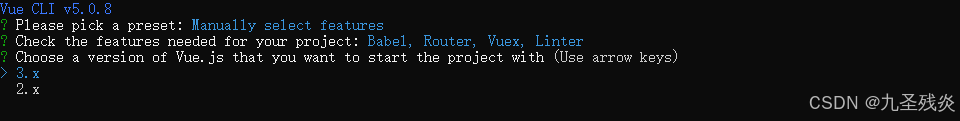
2.3.进入vue版本选择,这里选择vue3

2.4.是否将该创建项目作为新模板,输入n,回车

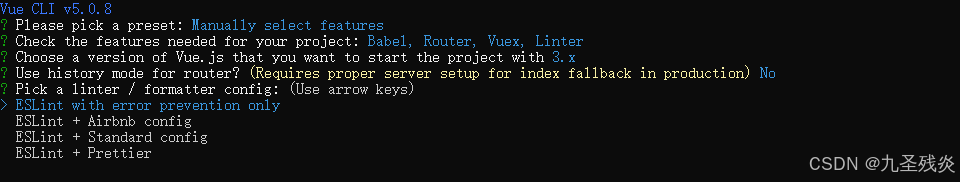
2.5.选择一个过滤器/格式化器配置,第一个选择只有防错误功能,即代码检查。后面选择则是在这基础上增加Airbnb、Standard等配置,这里选择第一项即可

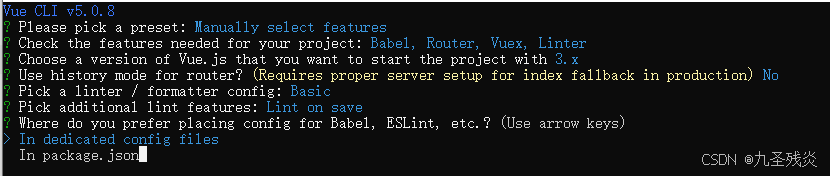
2.6.选择额外的lint功能,这里不使用Git,所以只选择第一项,保存文件时运行lint工具检查代码

2.7.你喜欢把Babel, ESLint等的配置放在哪里?这里选择第一项,单独创建文件

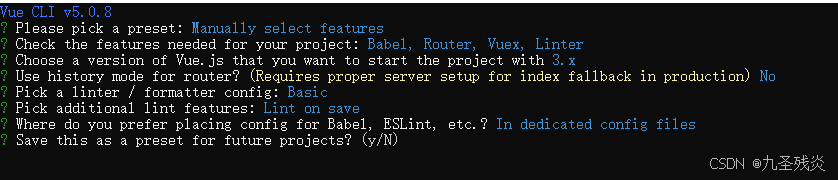
2.8.将其保存为未来项目的预设?这里我选择N,菜就多练~(PS:正常公司项目也不会频繁的让你手动创建项目,都是使用现成的项目)

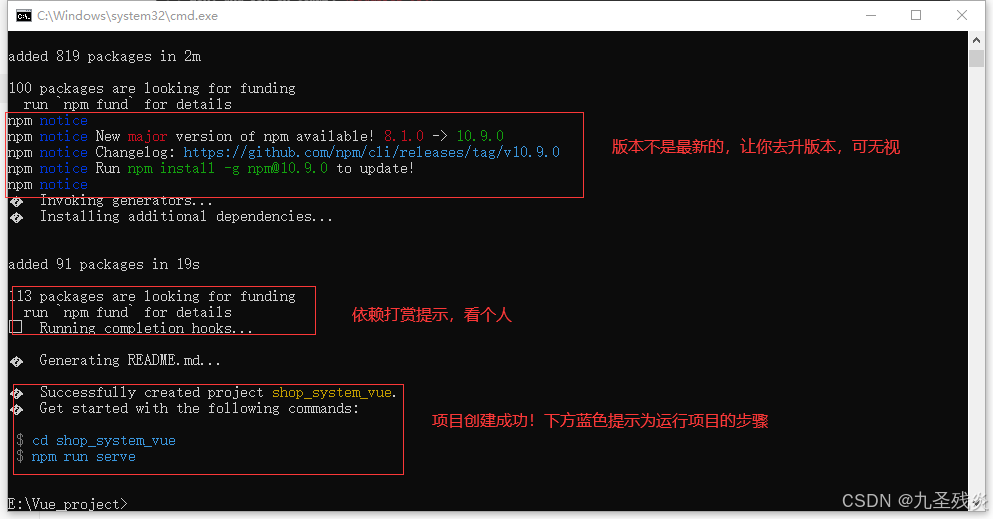
2.9.出现如下画面,项目可以算是成功(因为有npm fund的出现,项目可能会出现部分依赖下载失败的情况,后面再处理,如果没有npm fund提示,那就没问题)

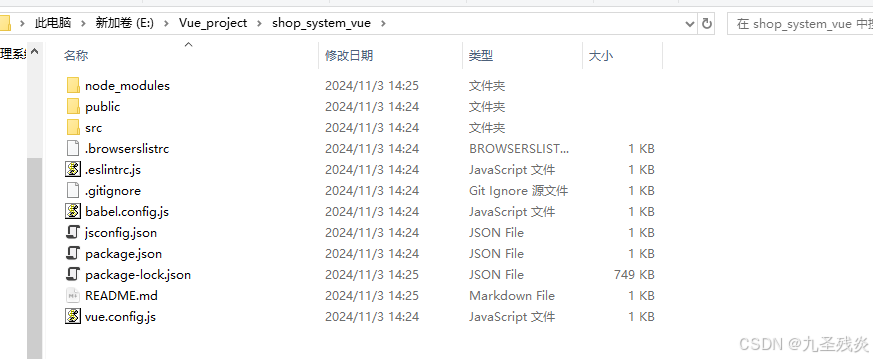
项目目录下多了shop_system_vue项目文件

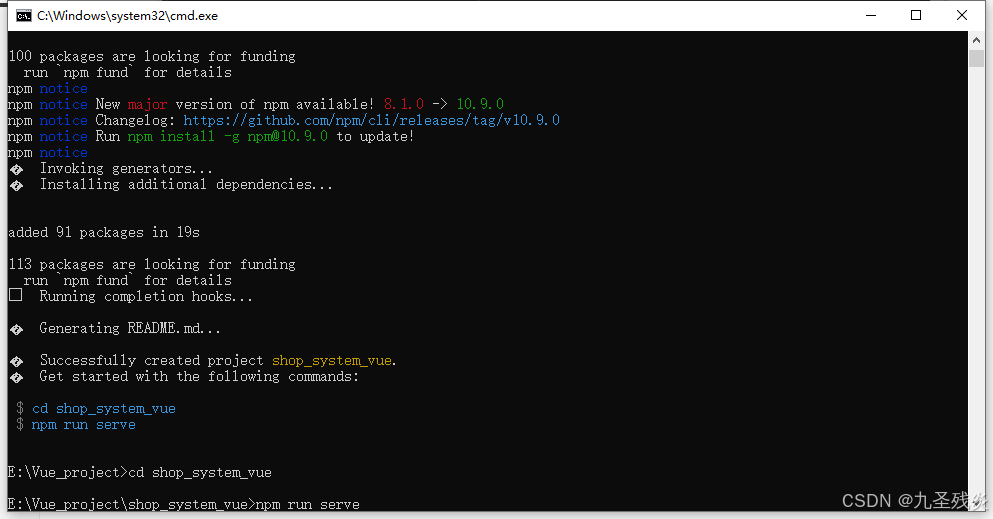
2.10.根据提示命令,启动项目

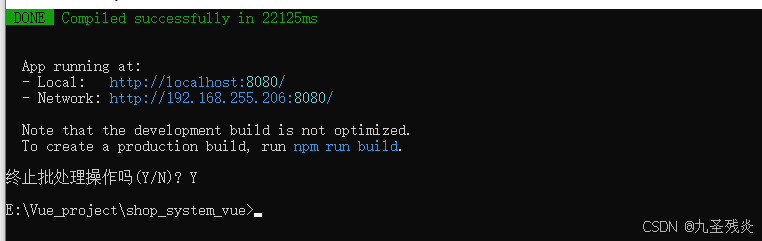
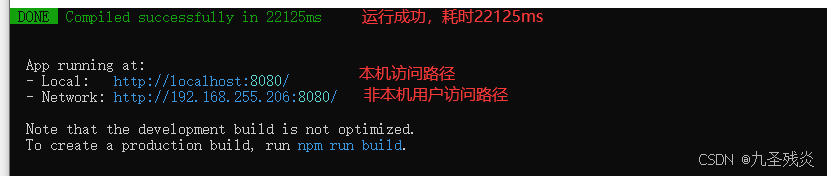
运行后,出现下方信息则代表项目以运行

浏览器输入提供的访问位置,出现下方vue界面,则表示项目运行成功

按Ctrl+c,可终止项目运行