boke112百科有一个使用WordPress搭建的小网站,文章内容就是几个字不到一行,但是每次使用经典编辑器编辑文章时,都觉得编辑器默认高度太高了,影响了我添加文章摘要和其他属性,有没有办法修改WordPress经典编辑器的默认高度呢?
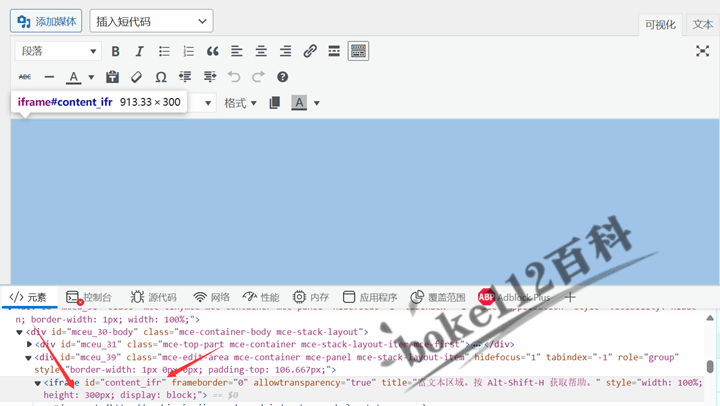
经过查看源代码,发现WordPress经典编辑器的高度是直接在id="content_ifr"的iframe中设定高度为300px(height:100px)。具体如下图红色箭头所示:

所以想要修改WordPress经典编辑器的高度,那么我们只需要在后台页面添加一个CSS代码,设置id="content_ifr"的iframe高度为我们想要的高度即可。CSS代码如下:
<style>#content_ifr {height:100px!important;}</style>接下来我们只需要将这个CSS代码添加到WordPress后台页面即可,只需要将以下代码添加到当前主题的functions.php文件中并保存更新文件即可。
add_action('admin_head', 'custom_admin_editor_height');
function custom_admin_editor_height() {
echo '<style>#content_ifr {height:100px!important;}</style>';
}当然,你也可以增加一个判断代码,设定只在文章编辑页面出现以上代码。
成功添加以上代码并更新文件后,再回到WordPress后台编辑页面,就可以看到经典编辑器的高度变成了100px。

如果你不想设置为100PX,只需要修改上述代码中的100px为自己想要的高度即可。