概念
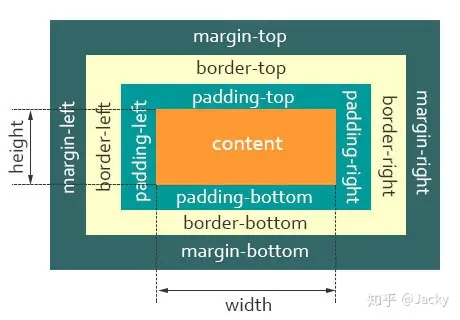
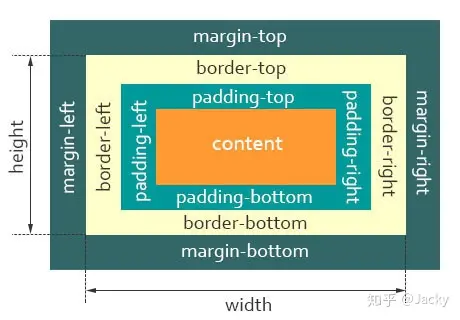
CSS 盒模型本质上是一个盒子,盒子包裹着HTML 元素,盒子由四个属性组成,从内到外分别是:content 内容 、padding 内填充 、border 边框 、外边距 margin
盒模型的分类
- W3C 盒子模型(标准盒模型)

- IE 盒子模型(怪异盒模型)

两种盒模型的区别
宽度和高度的计算方式不同
标准盒模型:
width = content-width
height = content-height怪异盒模型:
width = content-width + padding-width + border-width
height = content-height + padding-height + border-height如何在CSS 设置这两个模型
标准盒模型:
box-sizing: content-box怪异盒模型:
box-sizing: border-box一般我们常用的是怪异盒模型 box-sizing: border-box