文章目录
-
-
- [1. 创建WinForms项目](#1. 创建WinForms项目)
- [2. 设计窗体](#2. 设计窗体)
- [3. 添加MenuStrip](#3. 添加MenuStrip)
- [4. 配置菜单项](#4. 配置菜单项)
- [5. 添加TextBox](#5. 添加TextBox)
- [6. 编写事件处理代码](#6. 编写事件处理代码)
- [7. 运行和测试](#7. 运行和测试)
-
根据您提供的文件内容,看起来您需要在C# WinForms应用程序中设置一个窗体,其中包含一个文本框和几个菜单项,用于改变文本框中文字的字体大小和样式。以下是如何设置这样一个窗体的步骤和代码示例:
1. 创建WinForms项目
- 打开 Visual Studio。
- 选择"创建新项目"。
- 在项目类型中选择"Windows Forms 应用程序"(确保选择的是 C#)。
- 命名您的项目(例如:ComputerConfigurator)。
- 选择项目保存的位置。
- 点击"创建"。
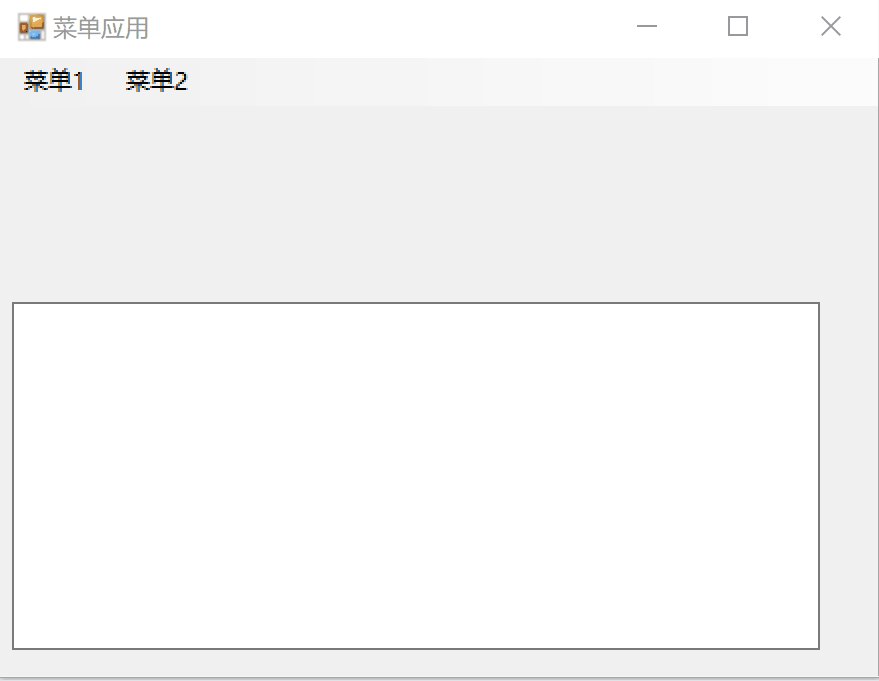
2. 设计窗体
在设计视图中,您需要添加以下控件:
- MenuStrip:用于添加菜单项。
3. 添加MenuStrip
- 从工具箱中拖动一个MenuStrip控件到窗体上。
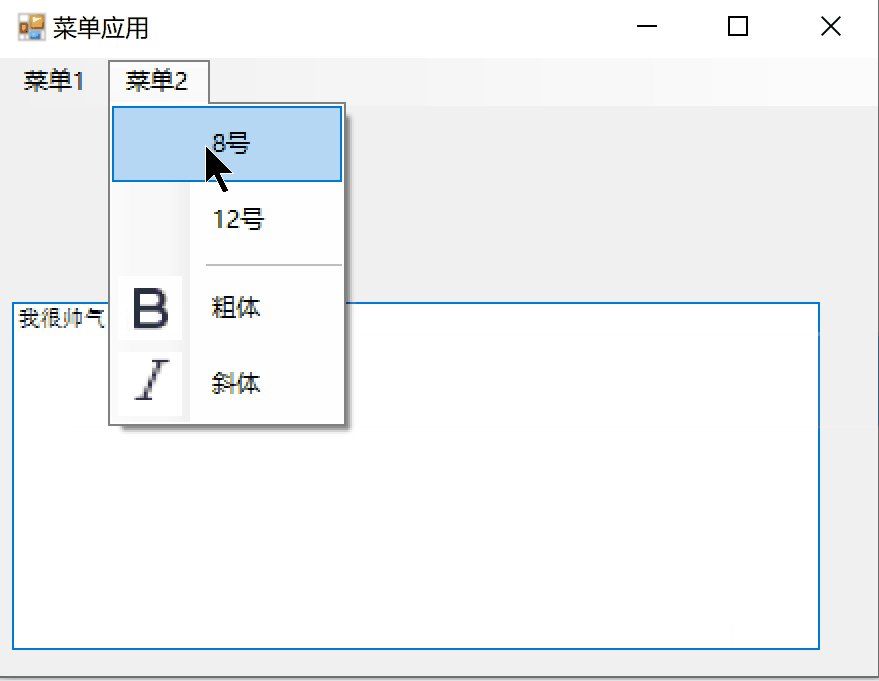
4. 配置菜单项
在MenuStrip中添加以下菜单项:
- 菜单应用
- 8号
- 12号
- B(粗体)
- I(斜体)
5. 添加TextBox
- 从工具箱中拖动一个TextBox控件到窗体上。
- 设置TextBox的属性,如名称(Name)为
textBox1,以便在代码中引用。



6. 编写事件处理代码
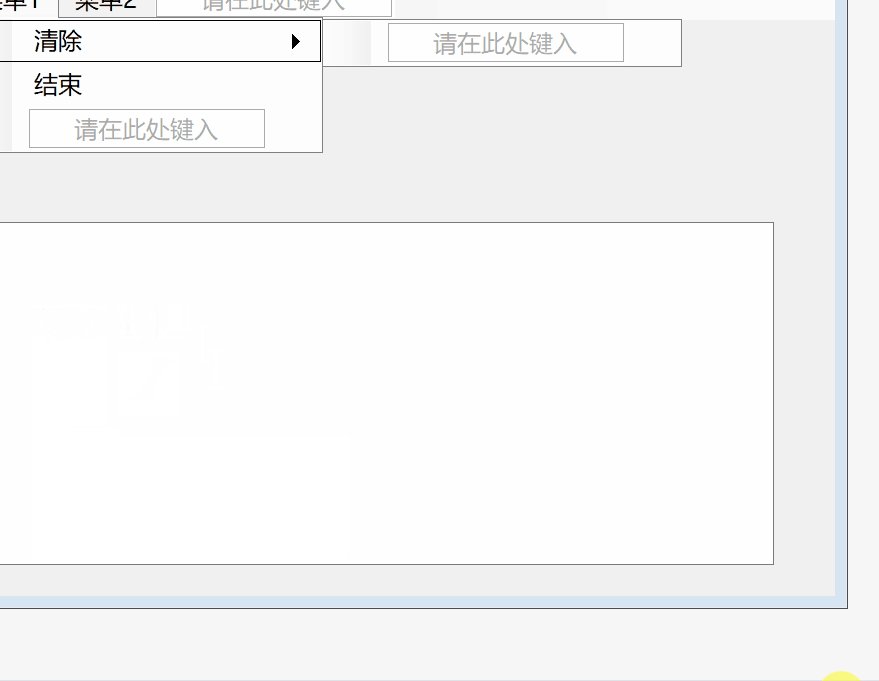
如:需要设置清除的功能,双击进入编辑页面就可以,然后输入代码。

在Form的代码视图中,添加以下代码来处理菜单项的点击事件:
csharp
private void 清除ToolStripMenuItem_Click(object sender, EventArgs e)
{
textBox1.Clear();
}
private void 结束ToolStripMenuItem_Click(object sender, EventArgs e)
{
Application.Exit();
}
private void 号ToolStripMenuItem_Click(object sender, EventArgs e)
{
// 设置textBox1的字体大小为8号
textBox1.Font = new Font(textBox1.Font.FontFamily, 8, textBox1.Font.Style);
}
private void 号ToolStripMenuItem1_Click(object sender, EventArgs e)
{
// 设置textBox1的字体大小为8号
textBox1.Font = new Font(textBox1.Font.FontFamily, 12, textBox1.Font.Style);
}
private void 粗体ToolStripMenuItem_Click(object sender, EventArgs e)
{
// 切换textBox1的字体样式为加粗
textBox1.Font = new Font(textBox1.Font.FontFamily, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Bold);
}
private void 斜体ToolStripMenuItem_Click(object sender, EventArgs e)
{
// 切换textBox1的字体样式为倾斜
textBox1.Font = new Font(textBox1.Font.FontFamily, textBox1.Font.Size, textBox1.Font.Style | FontStyle.Italic);
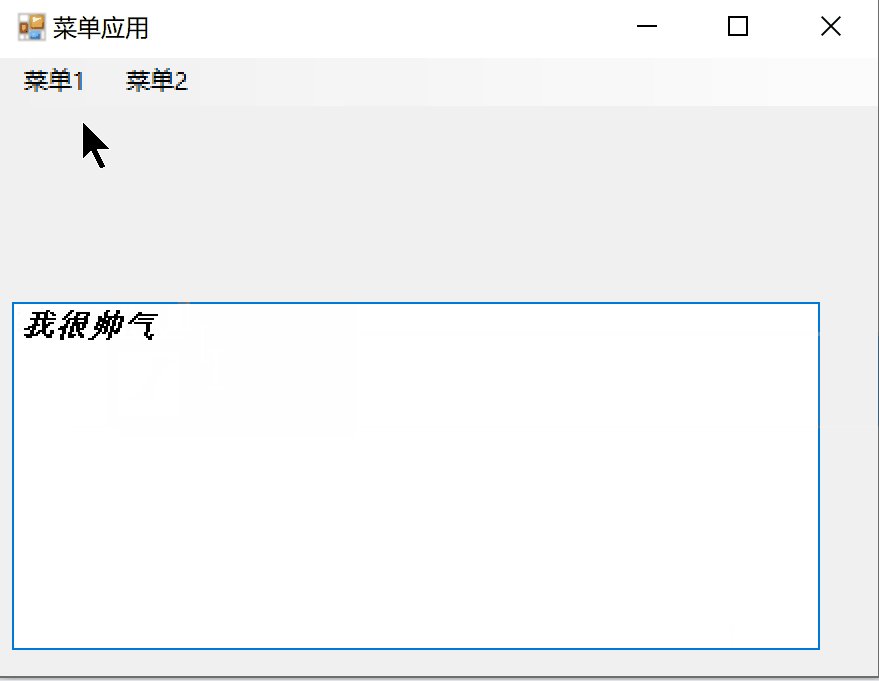
}7. 运行和测试

为了实际形式,如用户输入的文本过多,东西展示不完整的。博主忘记了给它添加水平滑动条,需要给textbox设置垂直滑动条的话 只需要给textbox设置属性,找到ScrollBars 值:Vertical。
