1. 前言
在Chromium127开发之旅的关键阶段,我们终于来到了编译这一激动人心的步骤。本文将详细指导您如何在macOS环境下成功编译Chromium。通过正确的配置和步骤,您将能够生成一个可运行的Chromium浏览器版本,为后续的调试、功能定制或性能优化奠定基础。
2. 使用GN工具生成构建文件
2.1 GN简介
GN(Generate Ninja)是Chromium项目采用的元构建工具,用于生成Ninja构建文件。Ninja以其高效处理大型项目编译任务的能力而闻名。本节将介绍如何利用GN工具为Chromium项目生成必要的构建文件。
2.2 生成构建文件
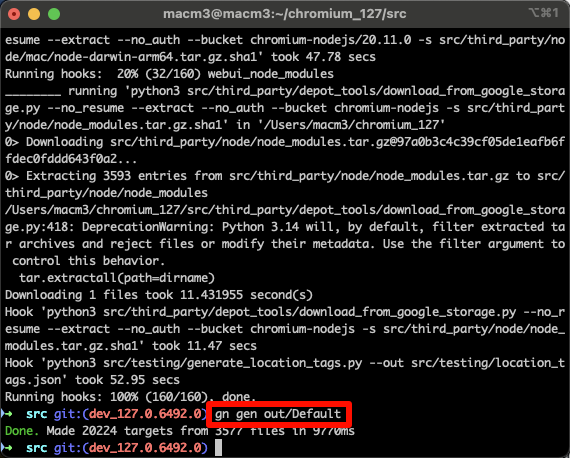
在Chromium源码目录中,执行以下命令生成构建文件:
gn gen out/Default如果命令执行成功并显示正常信息,说明您的环境配置基本无误。

2.3 配置args.gn文件
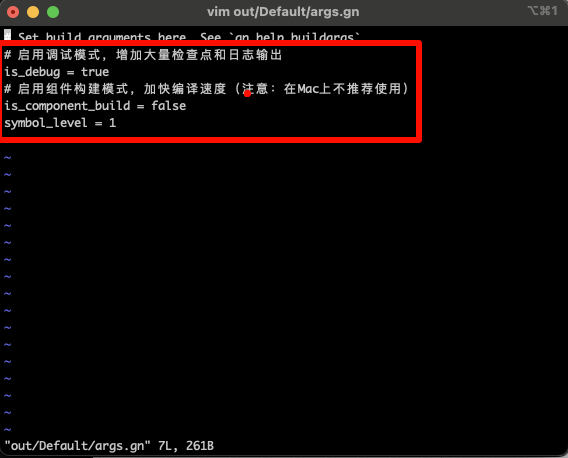
为了满足特定的编译需求,我们需要修改out/Default目录中的args.gn文件。以下是一些常用的配置参数:
# 启用调试模式,增加大量检查点和日志输出
is_debug = true
# 启用组件构建模式,加快编译速度(注意:在Mac上不推荐使用)
is_component_build = false
# 日志等级设为1,防止gn报错
symbol_level = 1
3. 开始编译Chromium
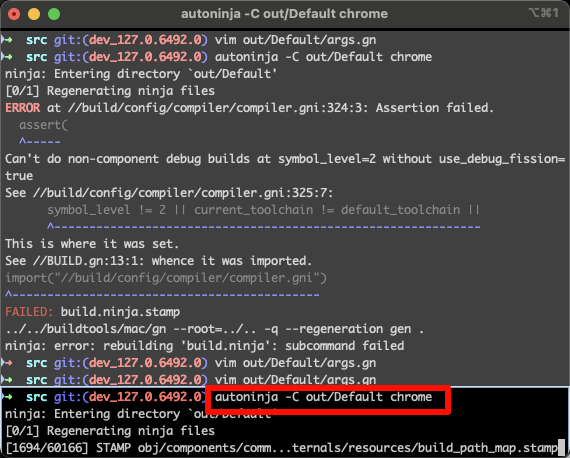
现在,我们进入了最激动人心的阶段 ------ 编译Chromium。使用以下命令启动编译过程:
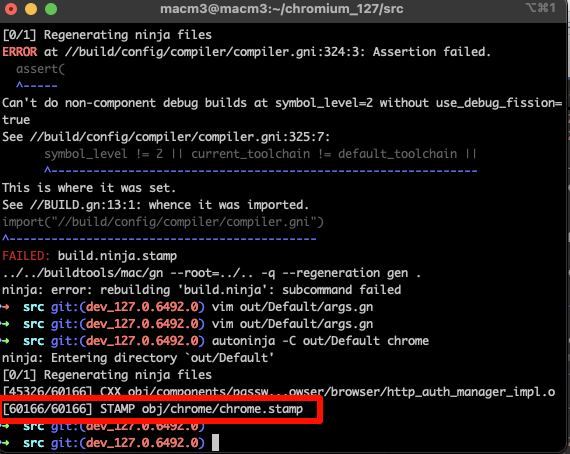
autoninja -C ./out/Default chrome请耐心等待,编译过程可能需要3-6小时,具体时间取决于您的硬件配置。
编译完成后,您可以在out/Default文件夹中找到Chromium.app应用程序,可以直接运行或分发使用。


4. 总结
通过本指南,您已经学会了如何在macOS环境下编译Chromium127。我们详细介绍了使用GN工具生成构建文件、配置编译参数,以及使用autoninja命令进行实际编译的过程。尽管这个过程颇具挑战性且耗时较长,但掌握这些技能对于深入理解和开发Chromium至关重要。
在下一篇《Chromium127编译指南 Mac篇(六)- 编译优化技巧》中,我们将分享一些实用的小技巧,帮助您优化编译流程、解决常见问题,并提高开发效率。敬请期待,我们将继续深入探讨Chromium开发的各个方面,助您成为Chromium开发专家。