vue3
文章目录
-
-
- vue3
-
- 1、概况
- 2、快速入门
- 3、常用指令
-
- 3.1、v-for
- 3.2、v-bind
- [3.3、 v-if & v-show](#3.3、 v-if & v-show)
- 3.4、v-model
- [3.5、 v-on](#3.5、 v-on)
- [4 生命周期](#4 生命周期)
- [5、 工程化](#5、 工程化)
- 6、Vue路由
-
1、概况
Vue 3是一款用于构建用户界面的渐进式JavaScript框架,同时也是一个强大的生态系统。(官方网站:https://cn.vuejs.org/)

- 框架定义:Vue 3提供了一套完整的项目解决方案,用于快速构建现代化的Web应用。
- 主要优势:显著提升前端项目的开发效率和可维护性。
- 学习曲线:需要理解和掌握框架的使用规则(详情请参考官方文档)。
2、快速入门
准备
- 引入Vue模块(官方提供)
- 创建Vue程序的应用实例,控制视图的元素
- 准备原色(div),被Vue控制
数据驱动视图
-
准备数据
-
通过插值表达式渲染页面
插值表达式:
- 形式:{{ 表达式 }}。
- 内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
实例代码:
js<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id = "app"> <h1>{{message}}</h1> </div> <script type = "module"> import { createApp } from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js' createApp({ data(){ return{ message: "hello Vue" } } }).mount("#app"); </script> </body> </html>
3、常用指令
指令:HTML标签上带有 v-前缀的特殊属性,不同的指令具有不同的含义,可以实现不同的功能。
常用指令:
| 指令 | 作用 |
|---|---|
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-if/v-else-if/v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
3.1、v-for
-
作用:列表渲染,遍历容器的元素或者对象的属性
-
语法: v-for = "(item,index) in items"
-
参数说明:
-
tems 为遍历的数组
-
item 为遍历出来的元素
-
index 为索引/下标,从0开始 ;可以省略,省略index语法: v-for = "item in items"
-
-
书写形式:
js<p v-for="content in contents"> {{content}}</p>可能是下面的效果,包含了多条数据展示

遍历的数组,必须在data中定义; 要想让哪个标签循环展示多次,就在哪个标签上使用 v-for 指令。
-
v-for的key
-
作用:给元素添加的唯一标识,便于vue进行列表项的正确排序复用
-
语法: v-for = "(item,index) in items" :key="唯一值"
-
注意点:
- key的值只能是字符串 或 数字类型
- key的值必须具有唯一性
- 推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
-
写法:
js<p v-for="content in contents" :key="content.id"> {{content}}</p>效果如下:

官方推荐在使用 v-for 时提供一个key属性,以遍可以追踪每个节点,提升渲染性能。
3.2、v-bind
-
作用:动态为HTML标签绑定属性值,如设置href,src,style样式等。
-
语法:v-bind:属性名="属性值"
-
简化::属性名="属性值"
-
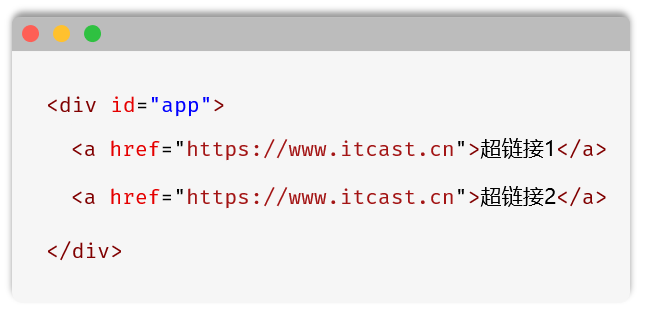
html标签写法

-
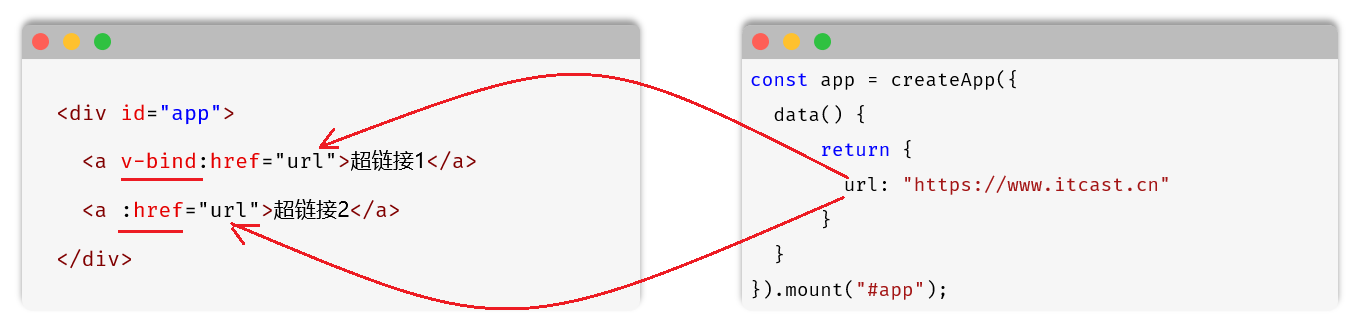
v-bind写法

v-bind所绑定的数据,必须在data中定义
3.3、 v-if & v-show
-
作用:这两类指令,都是用来控制元素的显示与隐藏的
-
v-if
-
语法:v-if="表达式",表达式值为 true,显示;false,隐藏
-
原理:基于条件判断,来控制创建或移除元素节点(条件渲染)
-
场景:要么显示,要么不显示,不频繁切换的场景
-
其它:可以配合 v-else-if / v-else 进行链式调用条件判断
-
注意:v-else-if必须出现在v-if之后,可以出现多个; v-else 必须出现在v-if/v-else-if之后
-
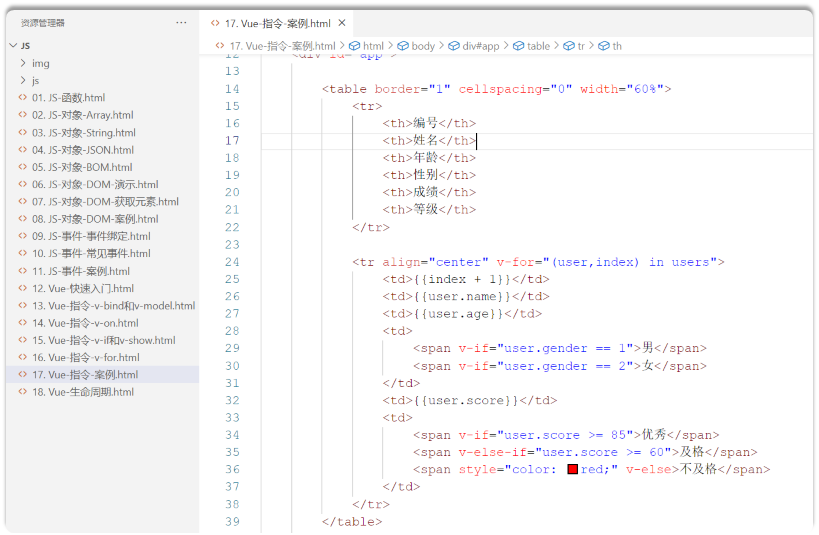
示例代码:
js<td v-if="user.gender == 1">男</td> <td v-else-if="user.gender == 2">女</td> <td v-else>其他</td>
-
-
v-show
-
语法:v-show="表达式",表达式值为 true,显示;false,隐藏
-
原理:基于CSS样式display来控制显示与隐藏
-
场景:频繁切换显示隐藏的场景
-
示例代码:
不展示谢逊这条数据
js<tr v-for="(user,index) in userList" v-show="user.name != '谢逊'">
-
3.4、v-model
需求:用户列表数据渲染,获取用户输入的条件
搜索栏中当用户点击查询按钮时,需要获取到用户输入的表单数据,并输出出来 。

需要想要实现上面这个功能,就需要使用新的指令,v-model
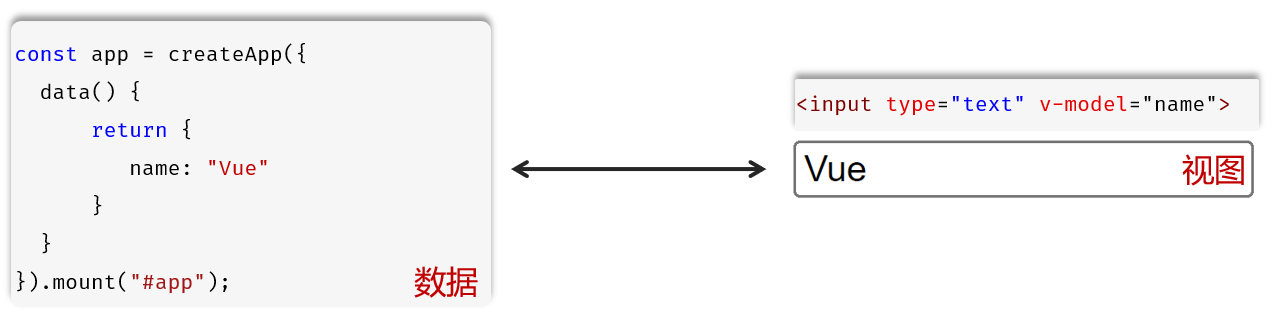
v-model
-
作用:在表单元素上使用,双向数据绑定。可以方便的 获取 或 设置 表单项数据
-
语法:v-model="变量名"

v-model 中绑定的变量,必须在data中定义。
3.5、 v-on
-
作用:为html标签绑定事件(添加时间监听)
-
语法:
-
v-on:事件名="内联语句"
-
v-on:事件名="函数名"
-
简写为 @事件名="..."
示例1:
js<div id="app"> <input type="button" value="点我一下试试" v-on:click="console.log('试试就试试');"> </div>示例2:
js<div id="app"> <input type="button" value="点我一下试试" v-on:click="handle"> <input type="button" value="再点我一下试试" @click="handle"> </div> const app = createApp({ data() { return { name: "Vue" } }, methods: { handle() { console.log('试试就试试'); } }, }).mount("#app");
-
4 生命周期
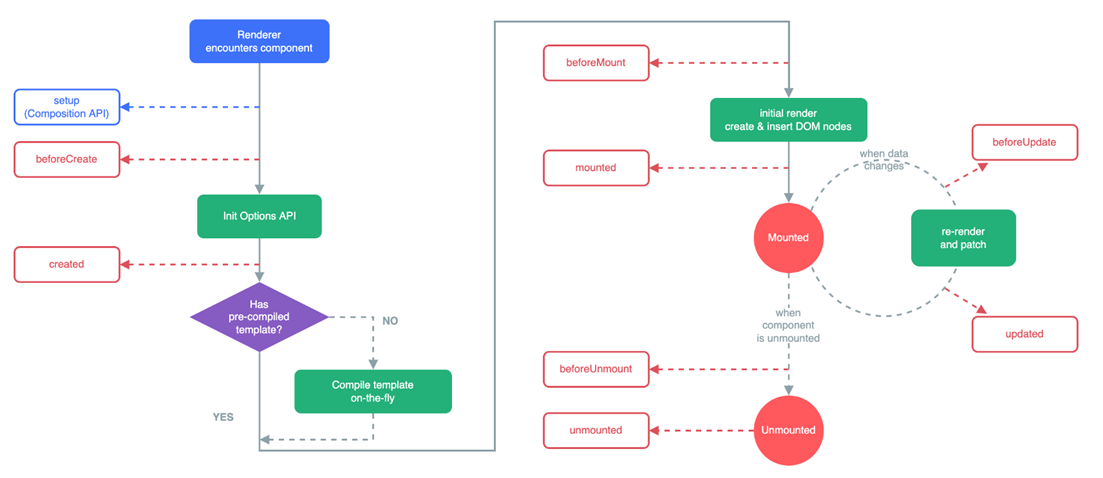
生命周期:指一个对象从创建到销毁的整个过程。

生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)。
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 载入前 |
| mounted | 挂载完成 |
| beforeUpdate | 数据更新前 |
| updated | 数据更新后 |
| beforeUnmount | 组件销毁前 |
| unmounted | 组件销毁后 |

5、 工程化
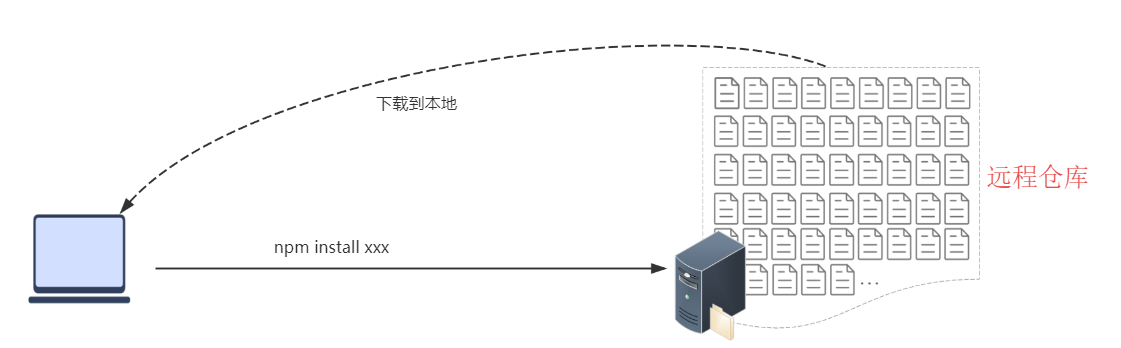
我们目前的前端开发中,当我们需要使用一些资源时,例如:vue.js,和axios.js文件,都是直接再工程中导入的,如下图所示:

但是上述开发模式存在如下问题:
- 不规范:每次开发都是从零开始,比较麻烦
- 难复用:多个页面中的组件共用性不好
- 难维护:js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护
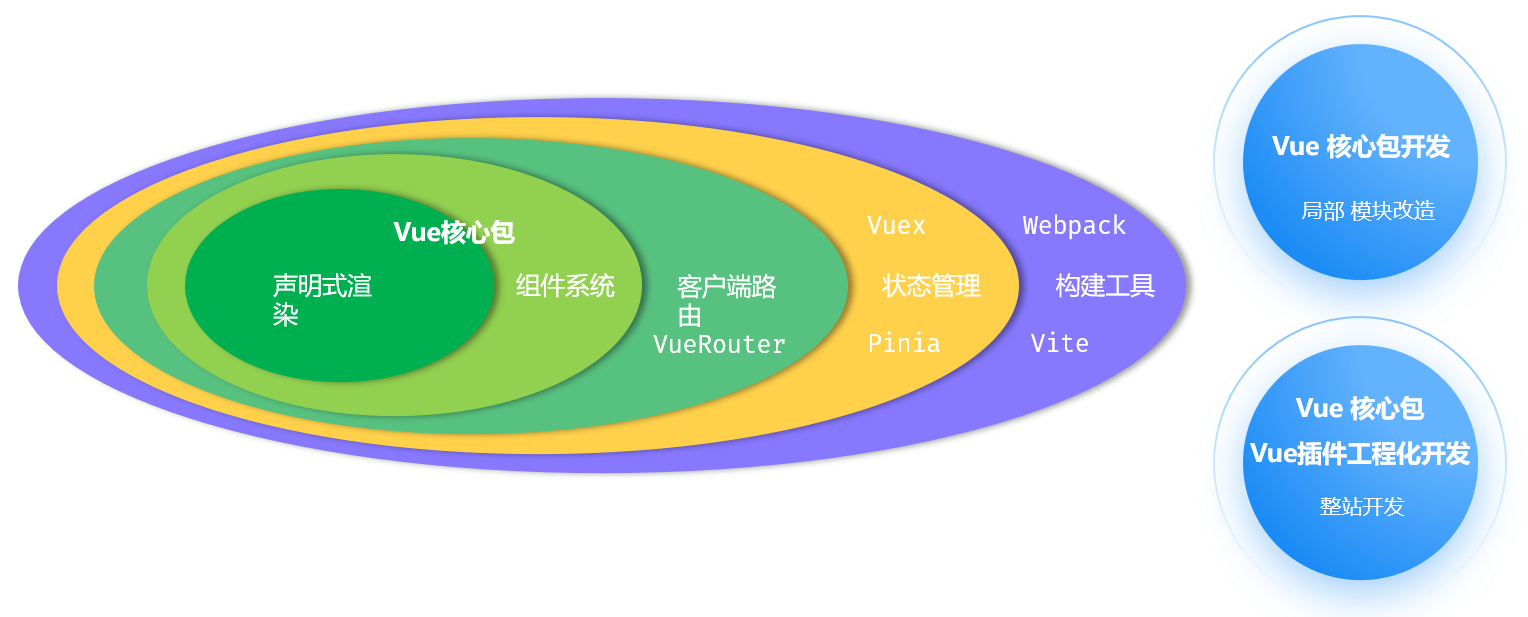
所以现在企业开发中更加讲究前端工程化方式的开发,主要包括如下4个特点
- 模块化:将js和css等,做成一个个可复用模块
- 组件化:我们将UI组件,css样式,js行为封装成一个个的组件,便于管理
- 规范化:我们提供一套标准的规范的目录接口和编码规范,所有开发人员遵循这套规范
- 自动化:项目的构建,测试,部署全部都是自动完成
所以对于前端工程化,说白了,就是在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验进行规范化和标准化。从而提升开发效率,降低开发难度等等。接下来我们就需要学习vue的官方提供的脚手架帮我们完成前端的工程化。
5.1、环境准备
-
介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目。
-
create-vue提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
-
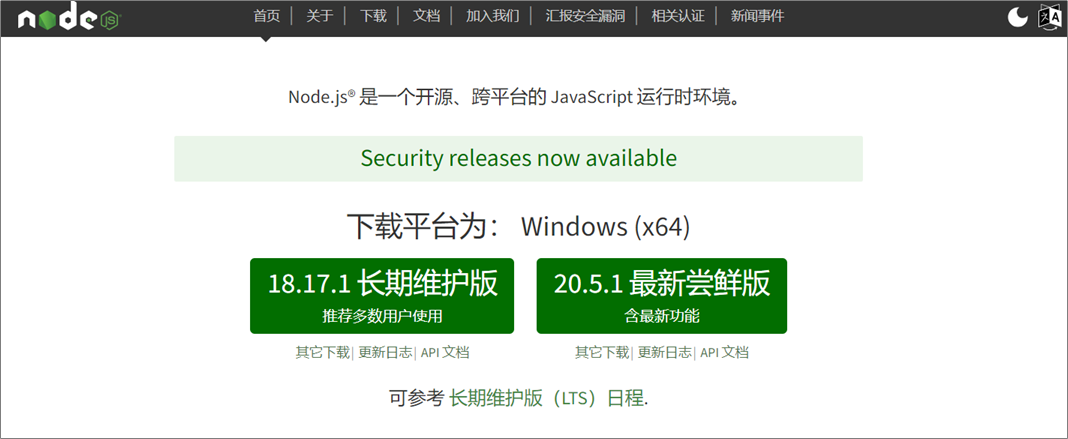
依赖环境:NodeJS

详细安装方式,请查看资料中的NodeJS安装文档
-
npm:N ode P ackage Manager,是NodeJS的软件包管理器。

5.2、Vue项目-创建
-
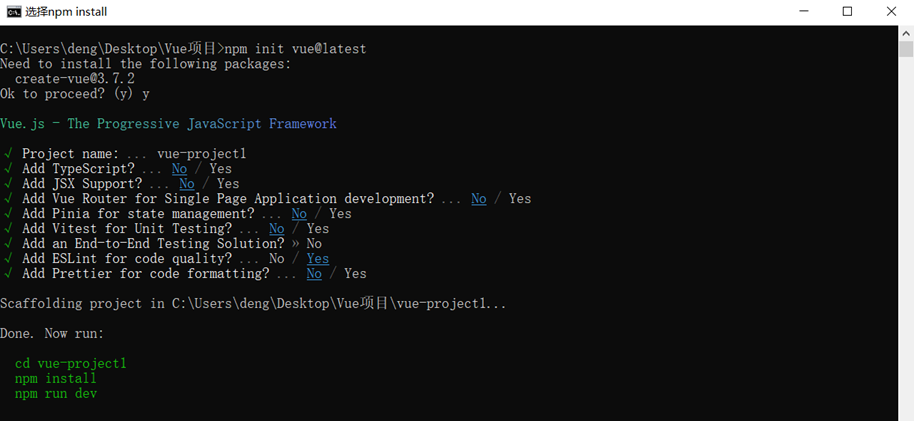
创建一个工程化的Vue项目,执行命令:npm init vue@latest

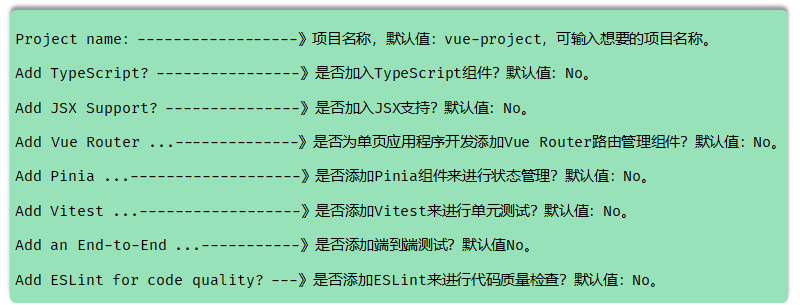
详细步骤说明:

执行上述指令,将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具
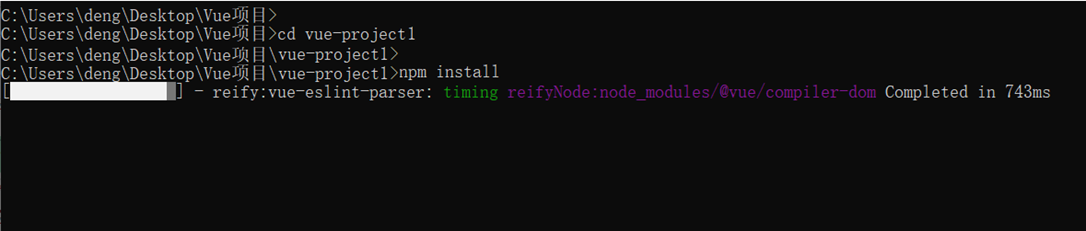
项目创建完成以后,进入项目目录,执行命令安装当前项目的依赖:npm install

创建项目以及安装依赖的过程,都是需要联网的。
-
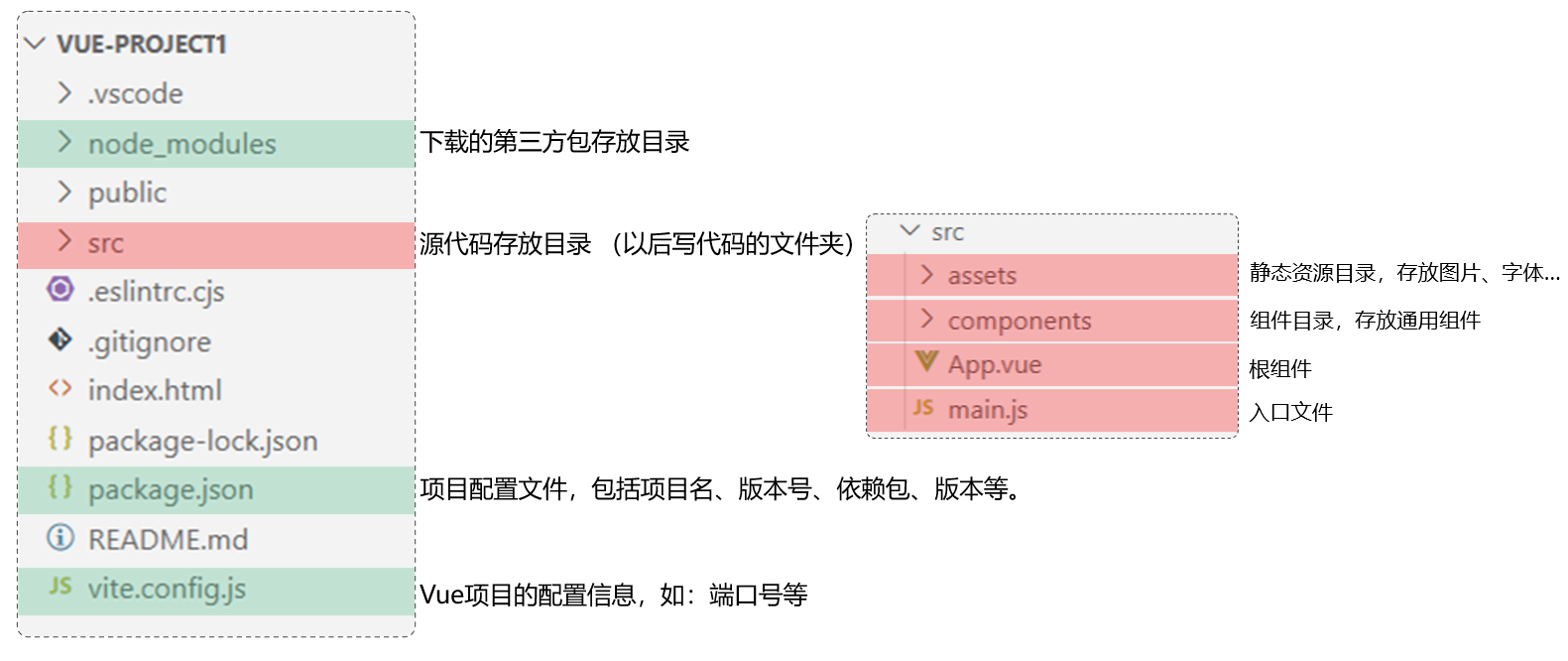
Vue项目-目录结构

-
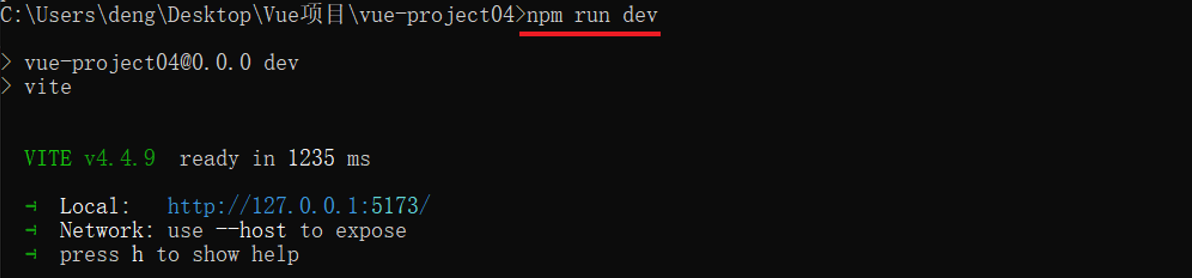
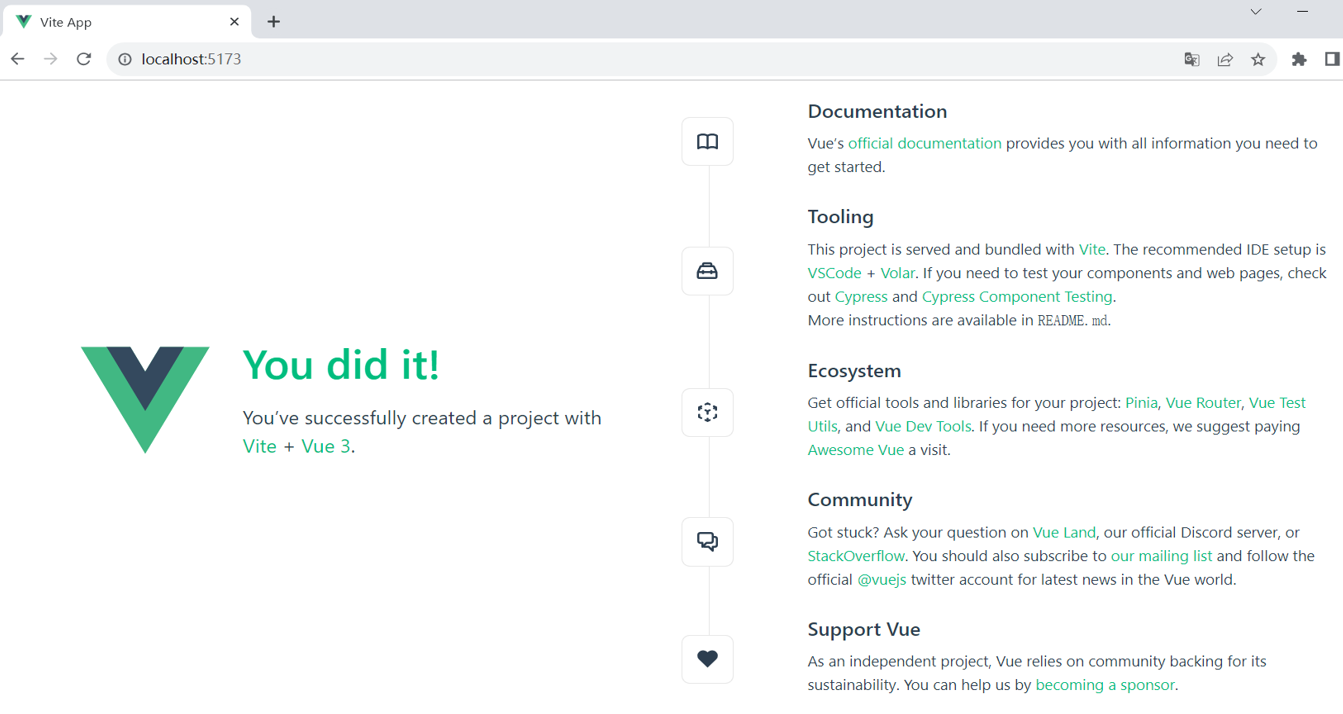
启动项目,执行命令:
npm run dev
-
浏览器中可以直接访问,地址:http://127.0.0.1:5173

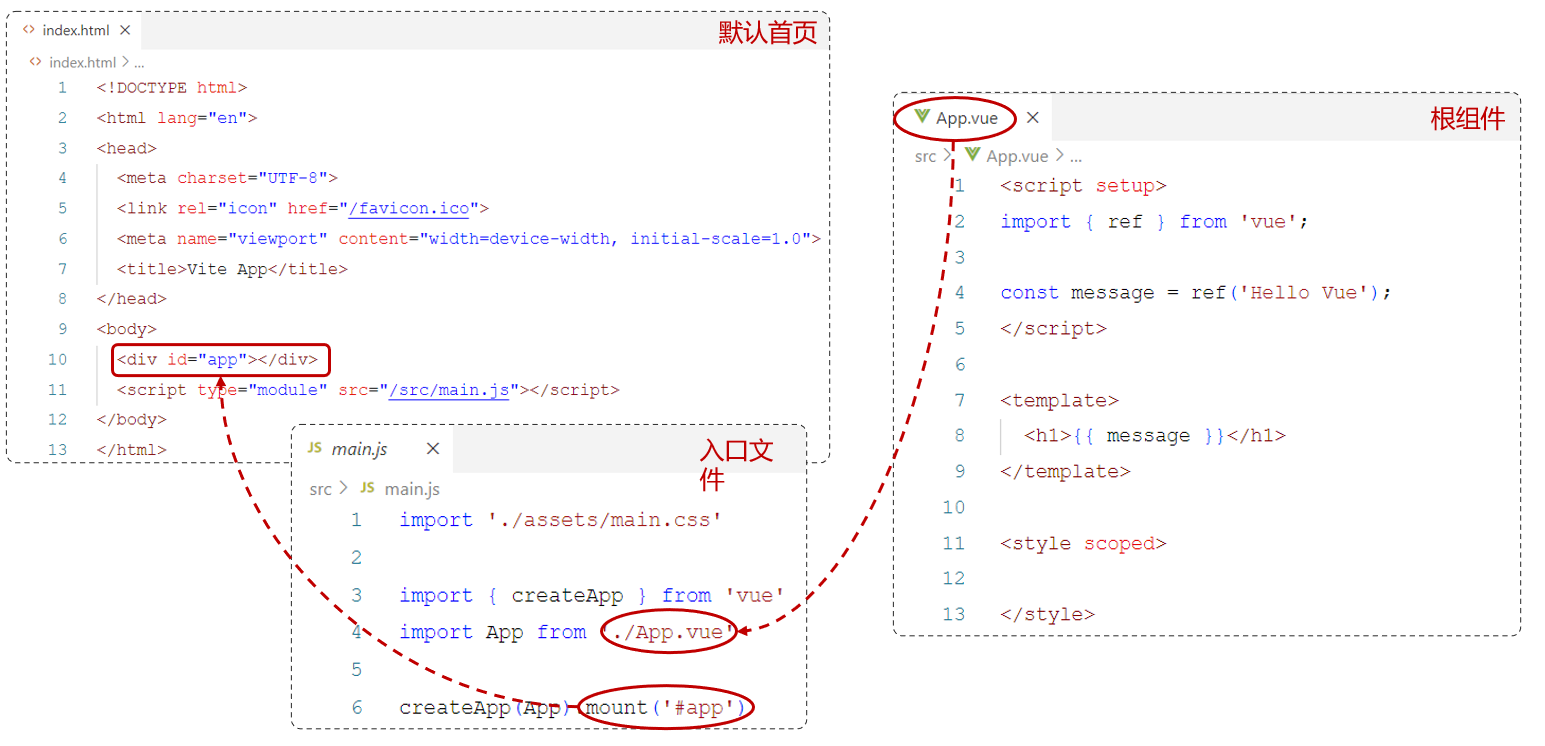
5.3、Vue项目开发流程
如下图:

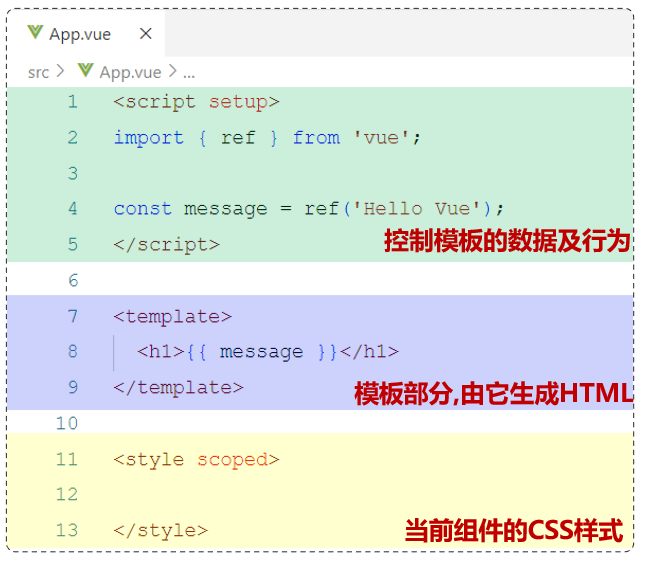
其中*.vue是Vue项目中的组件文件,在Vue项目中也称为单文件组件(SFC,Single-File Components)。Vue 的单文件组件会将一个组件的逻辑 (JS),模板 (HTML) 和样式 (CSS) 封装在同一个文件里(*.vue)

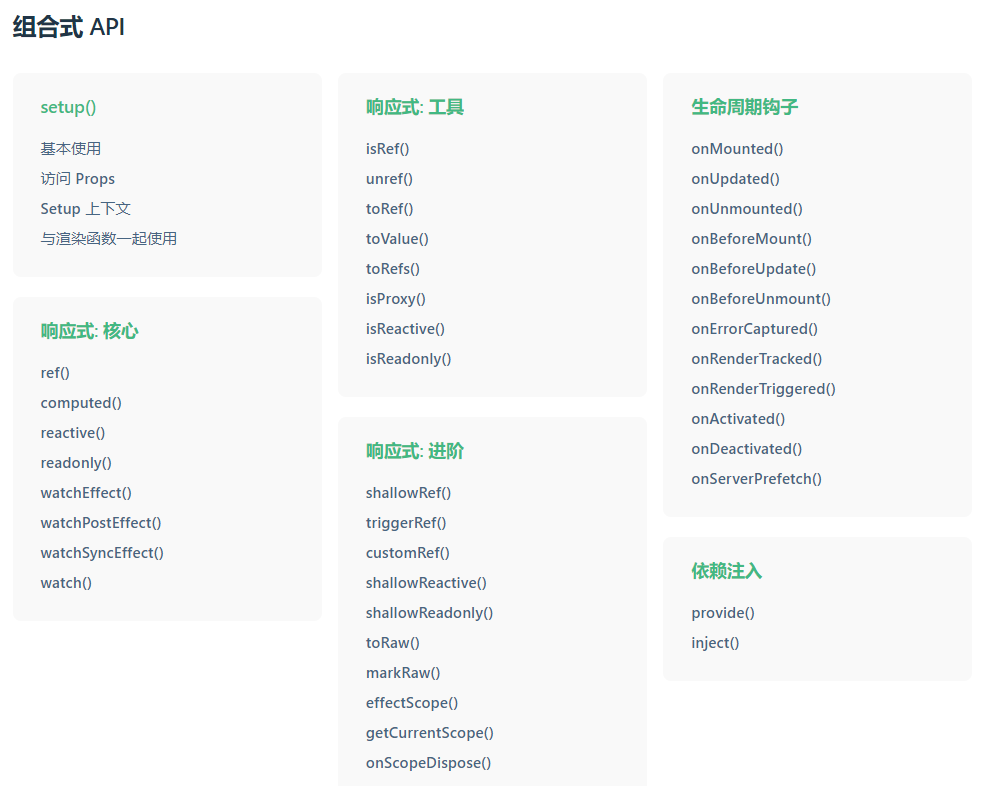
5.4、组合式API
组合式API是Vue 3中的一种新的编程模式,它提供了更灵活和可组合的方式来编写Vue组件逻辑,使得代码更加清晰、可维护,并且使得组件的复用更加容易。
官网地址:https://cn.vuejs.org/api/

Vue3中提供了很多的组合式API,当然我们平时开发中使用不了那么多,我们重点讲解几个后面项目常用的API,分别是:
- reactive、ref、watch、defineProps、defineEmits
5.5、reactive和ref函数
reactive:能将对象类型变为【响应式】,对基本类型无效(例如 string,number,boolean)
vue
<script setup>
// 导入
import { reactive } from 'vue'
// 执行函数 传入参数 变量接收
const state = reactive({
msg:'this is msg'
})
const setSate = ()=>{
// 修改数据更新视图
state.msg = 'this is new msg'
}
</script>
<template>
{{ state.msg }}
<button @click="setState">change msg</button>
</template>ref:接收简单类型 或者对象类型的数据传入并返回一个响应式的对象
vue
<script setup>
// 导入
import { ref } from 'vue'
// 执行函数 传入参数 变量接收
const count = ref(0)
const setCount = ()=>{
// 修改数据更新视图必须加上.value
count.value++
}
</script>
<template>
<button @click="setCount">{{count}}</button>
</template>修改数据更新视图必须加上.value
二者对比:
-
都是用来生成响应式数据
-
不同点
- reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
-
在实际工作中的推荐
- 推荐使用ref函数,减少记忆负担
5.6、watch
侦听一个或者多个数据的变化,数据变化时执行回调函数
案例代码:
vue
<script setup>
//导入
import { ref ,watch} from 'vue'
const count = ref(0)
const setCount = () => {
count.value++
}
//侦听单个属性的变化
watch(count,(newVal,oldVal) => {
console.log(`count的值为: newVal: ${newVal},oldVal: ${oldVal }`)
})
const user = ref({
name:"张三"
})
const setUser = () =>{
user.value.name = "李四"
}
//侦听对象的单个属性
watch(()=>user.value.name,(newVal,oldVal) => {
console.log(`count的值为: newVal: ${newVal},oldVal: ${oldVal }`)
})
</script>
<template>
<button @click="setCount">{{ count }}</button>
<button @click="setUser">{{ user.name }}</button>
</template>5.7、父子组件通信
我们来看下面这个图,有三个组件,组件A的子组件分为是B和C,其中B和C是兄弟关系。我们这次重点研究是父子组件的通信,如果想要实现B和C的通信,需要使用第三方组件pinia才行(不是课程重点)

父组件传递信息到子组件:
- 父组件中给子组件绑定属性
- 子组件内部通过props选项接收数据
子组件传递信息到父组价
- 父组件中给子组件标签通过@绑定事件
- 子组件内部通过 emit 方法触发事件
案例:
父组件
vue
<script setup>
//导入
import { ref ,watch} from 'vue'
//引入子组件
import SonCom from '@/components/son-com.vue'
//定义属性
const money = ref(100);
//父组件增加金额
const incMoney = () =>{
money.value += 10;
}
//子组件减少金额
const decMoney = (val) =>{
money.value -= val;
}
</script>
<template>
<h3>
<button @click="incMoney">增加金额</button>
</h3>
<SonCom
:money = "money"
@decMoney="decMoney"
></SonCom>
</template>子组件:son-com.vue
vue
<script setup>
//接收父组件传递过来的属性
const props = defineProps({
money :Number
})
//声明父组件传递过来的方法
const emit = defineEmits(['decMoney'])
//调用父组件的方法
const buy = () =>{
emit('decMoney',20)
}
</script>
<template>
<div class="son">
我是子组件 - {{ money }}
<button @click="buy">减少金额</button>
</div>
</template>
<style scoped>
.son{
border: 1px solid #000;
padding: 80px;
}
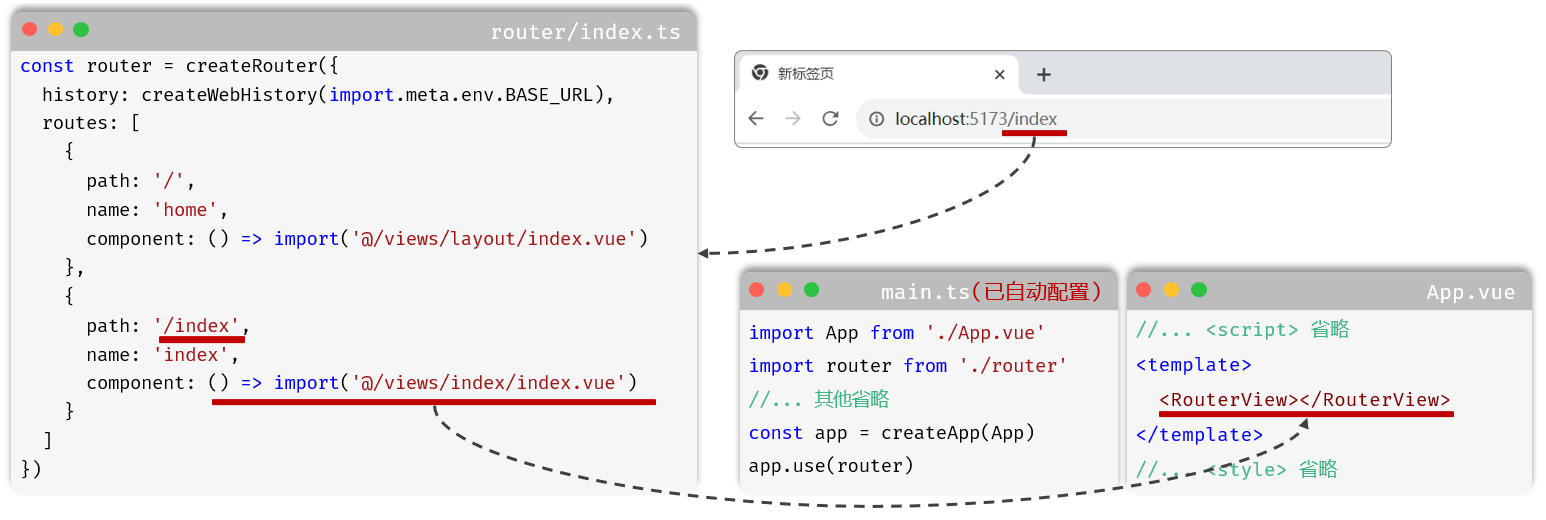
</style>6、Vue路由
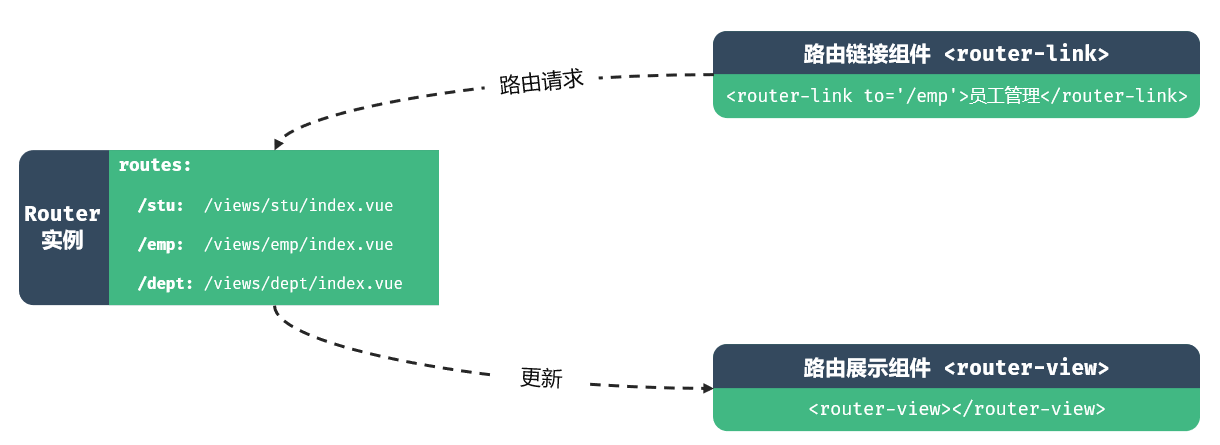
组成
-
Router实例:路由实例,基于createRouter函数创建,维护了应用的路由信息。
-
<router-link>:路由链接组件,浏览器会解析成<a>。 -
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件。
安装vue-router(创建vue项目已选择)
-
安装命令:
npm install vue-router@4 -
定义路由