安装Navicat Premium
创建一个空的文件夹(用于配置node)
生成pakeage.json文件
npm init -y操作mysql
npm i mysql@2.18.1安装express搭建web服务器
npm i express@4.17.1安装cors解决跨域问题
npm i cors@2.8.5创建app.js
const express = require('express');
const app = express();
const cors = require('cors');
const bodyParser = require('body-parser');
app.use(cors());
app.use(bodyParser.json());
// 设置静态资源目录
app.use('/static', express.static('E://各类资料//毕业设计'));
// 引入路由文件
const userRouter = require('./user/index');
const homeRouter = require('./home/home');
// 使用路由
app.use('/api', userRouter);
app.use('/api/home', homeRouter);
app.listen(8080, () => {
console.log("服务器启动 http://127.0.0.1:8080");
});配置连接mysql--db文件下创建index.js
const mysql = require("mysql");
const db = mysql.createConnection({
host: '127.0.0.1',
user: 'root',
password: 'xxxxxx',// 个人数据库密码
database: 'xxxxxx'// 操作的数据库名
});
db.connect((err) => {
if (err) {
console.error('Error connecting to the database:', err.stack);
return;
}
console.log('Connected to the database.');
});
module.exports = db;user文件夹下创建index.js
const express = require("express");
const router = express.Router();
const db = require("../db/index");
const md5 = require("md5");
const multer = require("multer");
const path = require("path");
// 获取用户列表
router.get("/getUserList", (req, res) => {
const sql = "SELECT * FROM account_info";
db.query(sql,(err, result) => {
if (err) { err.message }
if (result.length < 1) {
res.send({ status: 1, message: "获取用户列表失败!", code: 400 });
}
res.send({ status: 0, data: result, message: "获取用户列表成功", code: 200 });
});
});
module.exports = router;注意:其他的crud操作根据实际的需求去操作sql语句来具体实现
创建一个vue的脚手架
在文件夹api下创建request.js文件用于封装axios来发送网络请求
import axios from "axios";
// 对 axios 进行二次封装
const requests = axios.create({
timeout: 5000,
headers: {
"Content-Type": "application/json"
}
});
// 请求拦截器
requests.interceptors.request.use((config) => {
return config;
}, (error) => {
return Promise.reject(error);
});
// 响应拦截器
requests.interceptors.response.use((response) => {
return response.data;
}, (error) => {
return Promise.reject(error);
});
// 获取
const listUserData = (data) => requests({ url: "http://127.0.0.1:8080/api/getUserList", method: "get", data });
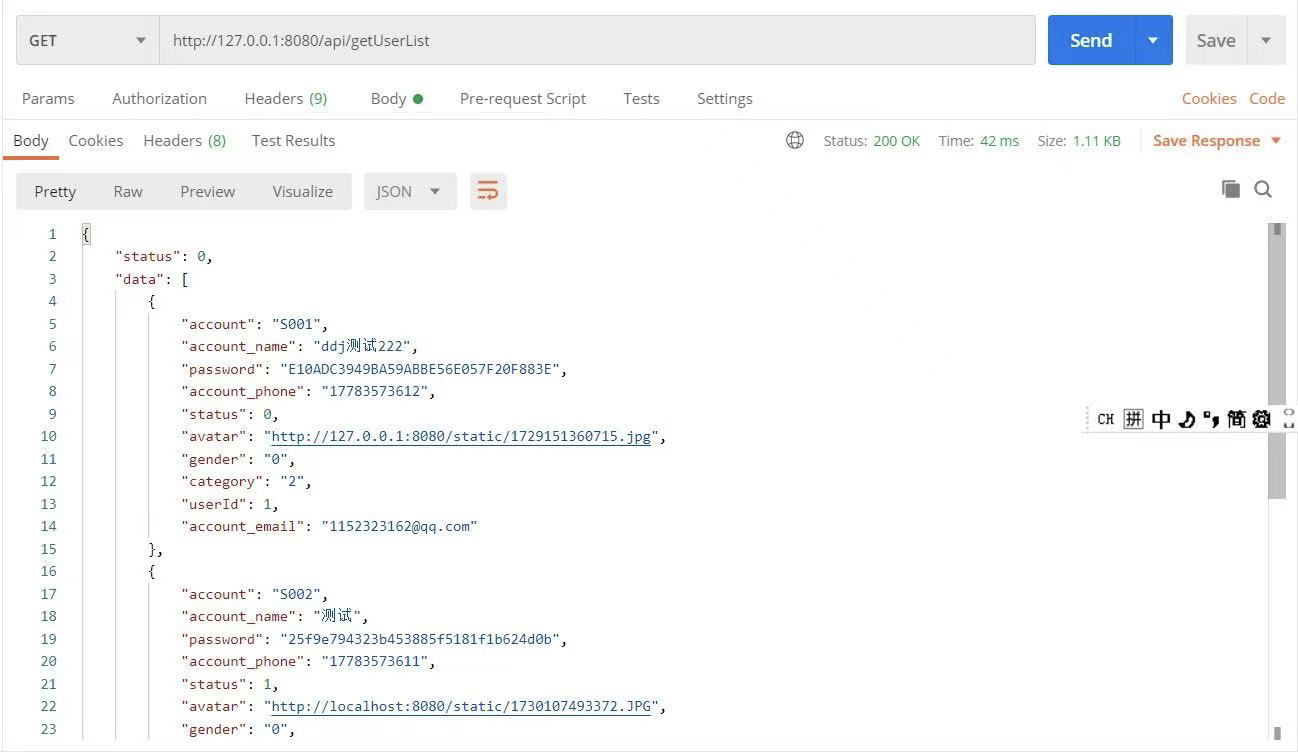
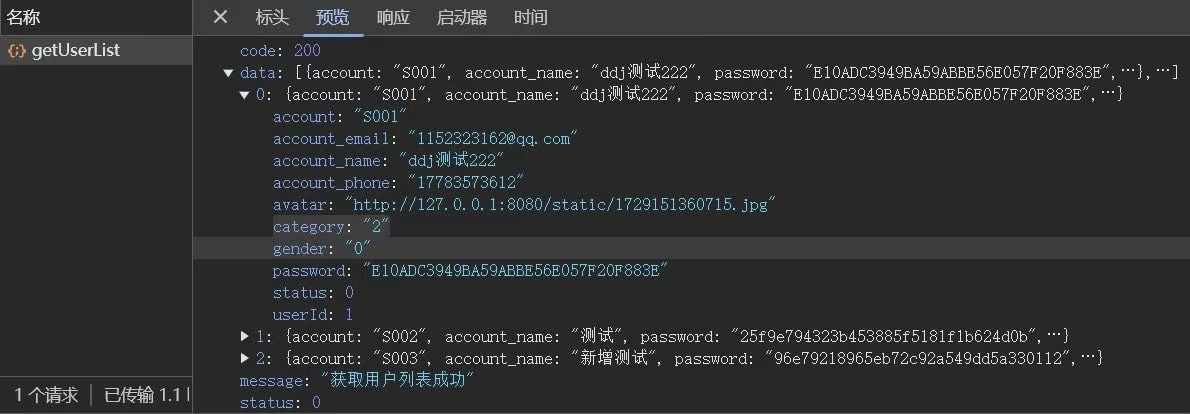
export { listUserData };node接口效果图
postman

脚手架调用接口返回

UI交互简单实现
