在 Android 中实现柱状图,可以使用流行的图表库 MPAndroidChart,它支持多种类型的图表,包括柱状图、折线图、饼图等。下面是一个基本的柱状图实现步骤,具体分为以下几个部分:
1. 添加依赖
首先,你需要在 build.gradle 文件中添加 MPAndroidChart 库的依赖。
Groovy
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
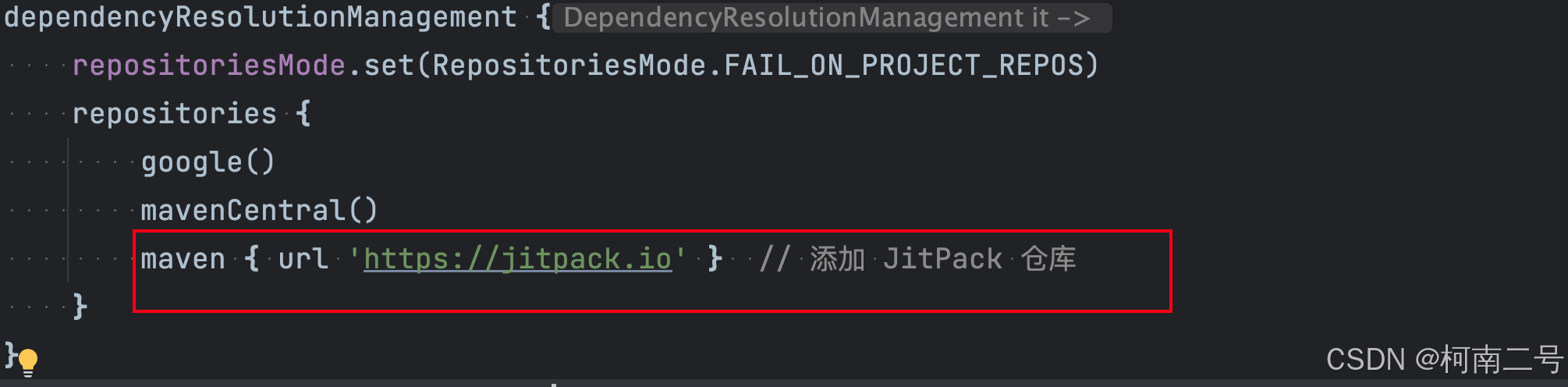
}如果上述导入后发现在External Libraries下没有找到Chart的文件,则在settings.gradle里去添加这个

2. 创建布局文件(XML)
在你的布局文件activity_main.xml中添加一个 BarChart 控件,它是 MPAndroidChart 提供的用于显示柱状图的控件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<!--柱状图-->
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/barChart"
android:layout_width="match_parent"
android:layout_height="300dp" />
</LinearLayout>3. 配置柱状图数据
在你的 Activity 或 Fragment 中,使用 MPAndroidChart 来设置柱状图的数据。
Kotlin
package com.example.kotlinlearn
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.github.mikephil.charting.charts.BarChart
import com.github.mikephil.charting.data.BarData
import com.github.mikephil.charting.data.BarDataSet
import com.github.mikephil.charting.data.BarEntry
import com.github.mikephil.charting.formatter.IndexAxisValueFormatter
class MainActivity : AppCompatActivity() {
private lateinit var barChart: BarChart
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 初始化图表
barChart = findViewById(R.id.barChart)
// 准备数据
val entries = arrayListOf(
BarEntry(0f, 10f),
BarEntry(1f, 20f),
BarEntry(2f, 30f)
)
// 创建数据集
val barDataSet = BarDataSet(entries, "成绩")
// 可选:设置柱状图的颜色
barDataSet.color = getColor(R.color.purple_200) // 用 getColor 替代 resources.getColor
// 创建 BarData
val barData = BarData(barDataSet)
barData.barWidth = 0.9f // 设置柱状图的宽度
// 设置数据到图表
barChart.data = barData
// 设置一些样式
barChart.description.isEnabled = false // 禁用描述文本
barChart.setFitBars(true) // 让柱状图适应宽度
barChart.animateY(1000) // 设置动画效果
// 设置 X 轴标签
val xLabels = arrayOf("Math", "English", "Science")
barChart.xAxis.valueFormatter = IndexAxisValueFormatter(xLabels)
barChart.xAxis.granularity = 1f // 确保每个条目都有标签
barChart.xAxis.isGranularityEnabled = true // 启用粒度
// 刷新图表
barChart.invalidate()
}
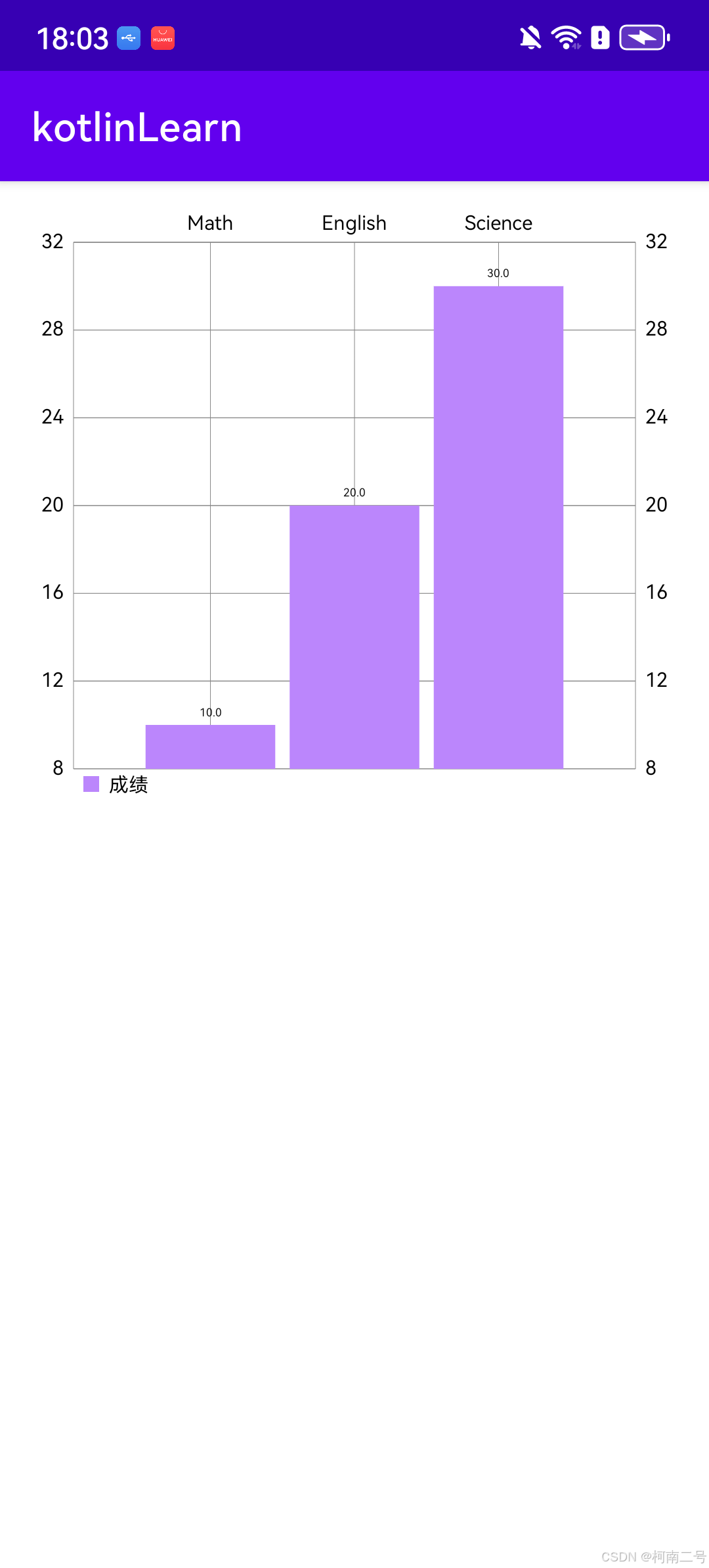
}展示之后的样式如下:

这段代码是一个使用 MPAndroidChart 库实现柱状图显示的简单 Android 示例。它展示了如何在 MainActivity 中创建一个柱状图,并设置一些基本属性和数据。下面逐行解释代码的含义:
package com.example.kotlinlearn
- 这是声明当前类所在的包名。包名用来组织项目中的类,避免类名冲突。
- 导入所需的库
- MPAndroidChart 库中的类:
BarChart: 用于显示柱状图的控件。BarData: 用于处理并展示柱状图的数据。BarDataSet: 一个数据集,它包含了要在柱状图中显示的所有数据。BarEntry: 存储每个柱状图的数据(例如柱的高度和位置)。IndexAxisValueFormatter: 用于设置 X 轴标签格式化的类。
MainActivity类
private lateinit var barChart: BarChart:声明一个BarChart类型的变量barChart,并使用lateinit来延迟初始化。lateinit是 Kotlin 中的特性,允许你稍后初始化变量。
onCreate方法
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}onCreate()是 Android 中Activity的生命周期方法之一,在活动被创建时调用。savedInstanceState包含活动被重建时的状态(如果有)。setContentView(R.layout.activity_main):设置当前Activity使用的布局文件为activity_main.xml,在这个布局文件中包含了一个BarChart控件。
- 初始化柱状图并设置数据
Kotlin
barChart = findViewById(R.id.barChart)- 通过
findViewById查找布局中的BarChart控件,并将其赋值给barChart变量。
- 准备柱状图的数据
Kotlin
val entries = arrayListOf(
BarEntry(0f, 10f),
BarEntry(1f, 20f),
BarEntry(2f, 30f)
)entries是一个ArrayList,存储了柱状图的数据。BarEntry(x, y):表示一个柱状图条目。第一个参数x是横坐标(通常表示分类),第二个参数y是纵坐标(表示柱的高度或数值)。- 第一根柱子的位置为
x=0,高度为y=10。 - 第二根柱子的位置为
x=1,高度为y=20。 - 第三根柱子的位置为
x=2,高度为y=30。
- 第一根柱子的位置为
- 创建数据集
Kotlin
val barDataSet = BarDataSet(entries, "成绩")BarDataSet是柱状图的数据集,它包含了多个BarEntry,表示一组数据。"成绩"是该数据集的标签,显示在图表的图例中。
- 设置数据集的颜色
Kotlin
barDataSet.color = getColor(R.color.purple_200)barDataSet.color设置柱状图的颜色。这里使用了getColor(R.color.purple_200)来获取颜色资源。
- 创建
BarData对象
Kotlin
val barData = BarData(barDataSet) barData.barWidth = 0.9fBarData包含了BarDataSet数据集,它实际上是数据和样式的集合,用来给柱状图控件设置数据。barData.barWidth = 0.9f设置每根柱子的宽度为0.9f(占用图表总宽度的90%),避免柱子之间有太大的间隙。
- 设置柱状图的样式
Kotlin
barChart.data = barData barChart.description.isEnabled = false
barChart.setFitBars(true) barChart.animateY(1000)barChart.data = barData:将准备好的BarData设置到barChart上,实际上就是给图表提供了数据。barChart.description.isEnabled = false:禁用图表的描述文本,通常描述文本用于说明图表的标题,这里不需要。barChart.setFitBars(true):让柱状图适应宽度,这样所有的柱子都会自动调整合适的宽度。barChart.animateY(1000):给图表添加 Y 轴方向的动画效果,持续时间为 1000 毫秒。
- 设置 X 轴标签
Kotlin
val xLabels = arrayOf("Math", "English", "Science")
barChart.xAxis.valueFormatter = IndexAxisValueFormatter(xLabels)
barChart.xAxis.granularity = 1f
barChart.xAxis.isGranularityEnabled = truexLabels是一个包含 X 轴标签的数组,分别是"Math","English","Science"。barChart.xAxis.valueFormatter = IndexAxisValueFormatter(xLabels):使用IndexAxisValueFormatter格式化 X 轴的标签,将它们设置为xLabels中定义的值。barChart.xAxis.granularity = 1f:设置 X 轴的粒度,确保每个条目都能显示一个标签。barChart.xAxis.isGranularityEnabled = true:启用粒度,使得 X 轴的标签能正常显示。
- 刷新图表
Kotlin
barChart.invalidate()invalidate()方法会强制图表刷新,确保图表根据最新的数据重新绘制。
总结
这段代码的目的是在 MainActivity 中创建一个简单的柱状图,显示三科成绩的柱状数据,并自定义了一些图表的样式(如颜色、动画效果和 X 轴标签)。通过使用 MPAndroidChart 库,简化了柱状图的创建过程,使得数据的可视化更加直观。