** 前言**
最近,总是听大家说Visual Studio Code写后端代码非常好用,蓝后,就自己亲身体验了一下,还是很香的。
** 正文**
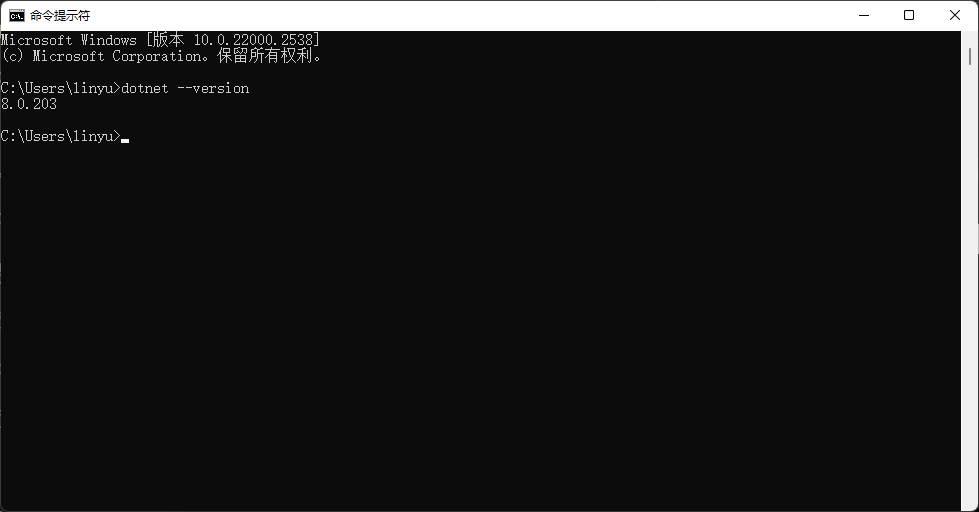
1.首先需要安装Dotnet SDK,我这里安装的8.0版本,如下图:

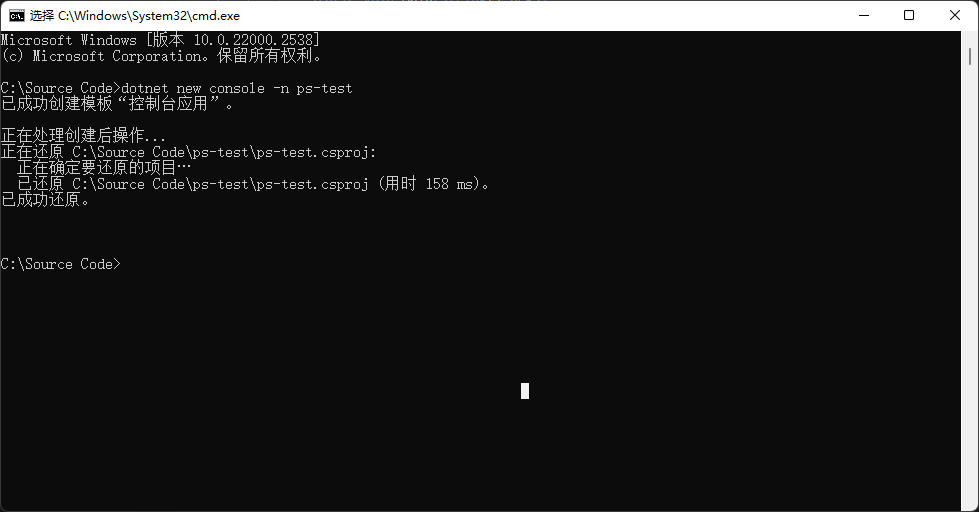
2.安装完DotNet SDK,就可以使用命令创建控制台应用了,如下图:

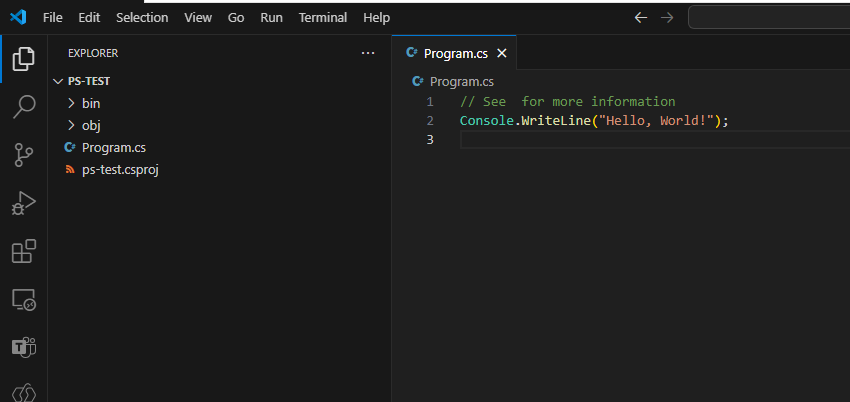
3.新建的控制台应用如下图,有一丢丢的简陋:

4.但是,我们可以自己装修一下,工业风格,如下图:
using System;
namespace MyApp
{
internal class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
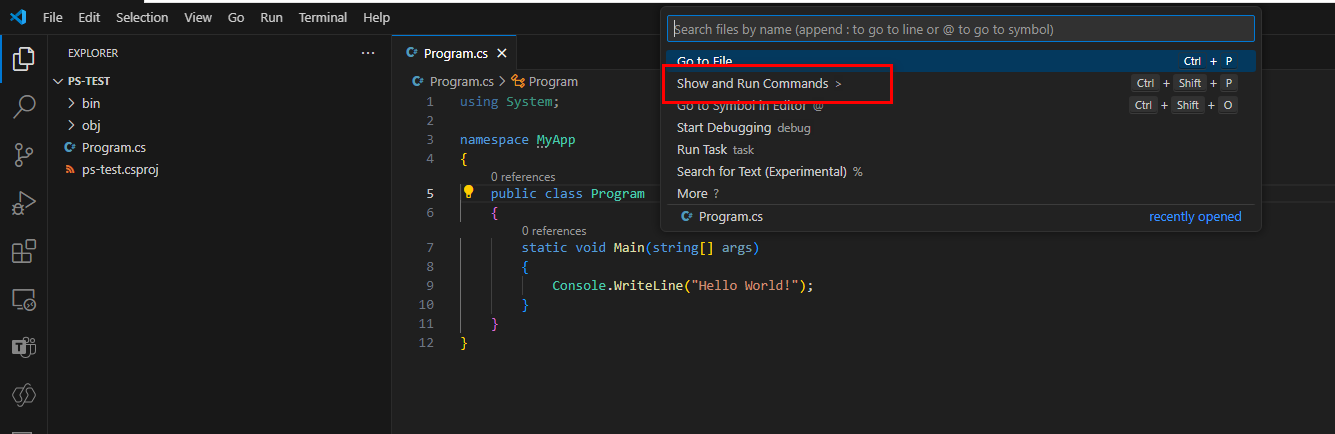
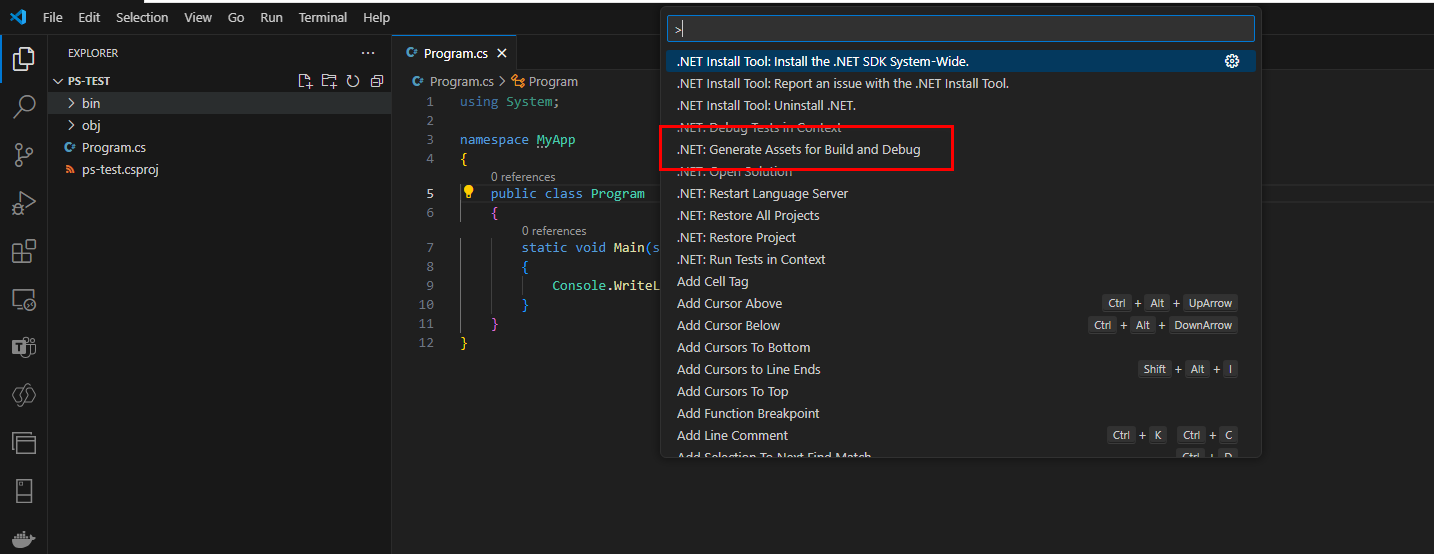
}5.如果调试,还需要简单的配置,首先就是运行一个命令,如下图:

6.生成调试需要的文件,就好啦,如下图:

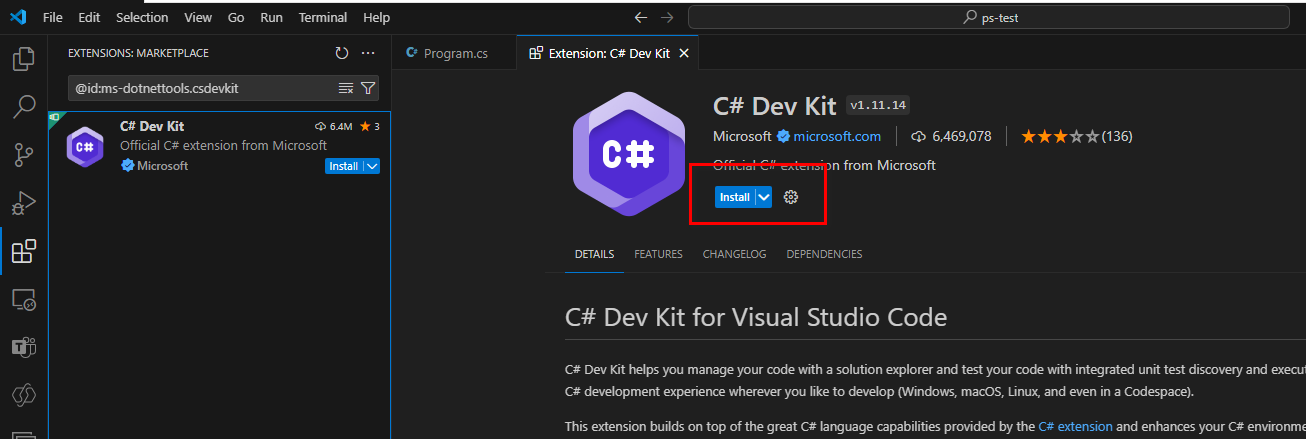
7.其次,安装一下C#开发套件,很好用的,如下图:

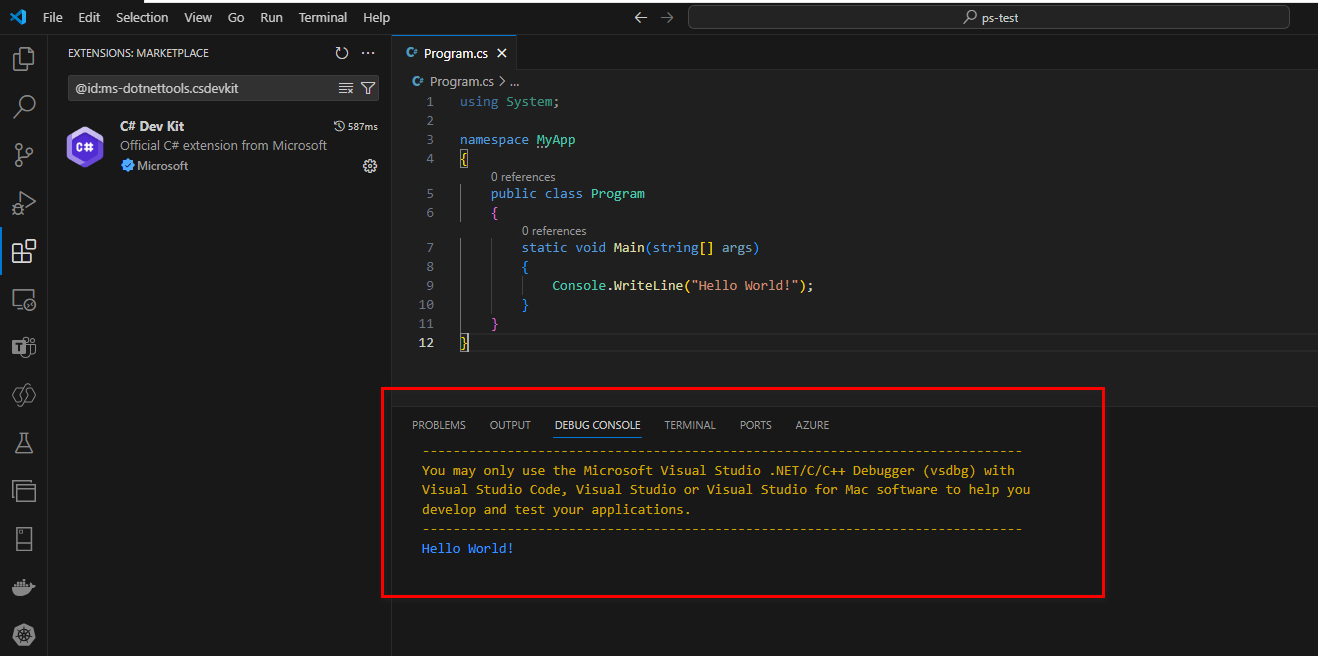
8.蓝后的最后,就可以正常运行控制台应用了,如下图:

9.如果需要引用,也是要用命令的,看上去很牛,其实。。。
dotnet add package Newtonsoft.Json10.附:查找引用包的地址。
** 结束语**
Visual Studio Code开发Net应用,用起来还是很舒服的,除了有些模版不太方便,其实经常用都可以总结,甚至定制自己需要的模版,用久了会发现真香啊。