本文转载自:https://fangcaicoding.cn/course/12/63
大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验。系统学习践行者!近期在系统化输出前端入门相关技术文章,期望能帮大家构建一个完整的知识体系。
如果对你有所帮助,记得一键三连!
我创建了一个编程学习交流群(扫码关注后即可加入),秉持"一群人可以走得更远"的理念,期待与你一起 From Zero To Hero!
茫茫人海,遇见即是缘分!方才兄送你ElasticSearch系列知识图谱、前端入门系列知识图谱、系统架构师备考资料!
Hello,大家好!我是方才,前面我们已经掌握了vue的响应式,成功让"数据动了起来",在实际的工程项目中,数据一般是由接口提供的,前端可以专注于页面的渲染和用户交互。
那这里就会有一个问题,我们应该在什么时候去调用接口,获取页面数据呢?
从用户的访问交互来说,肯定是期望网页一打开就有数据的,这个时候vue的生命周期钩子就排上用场了。
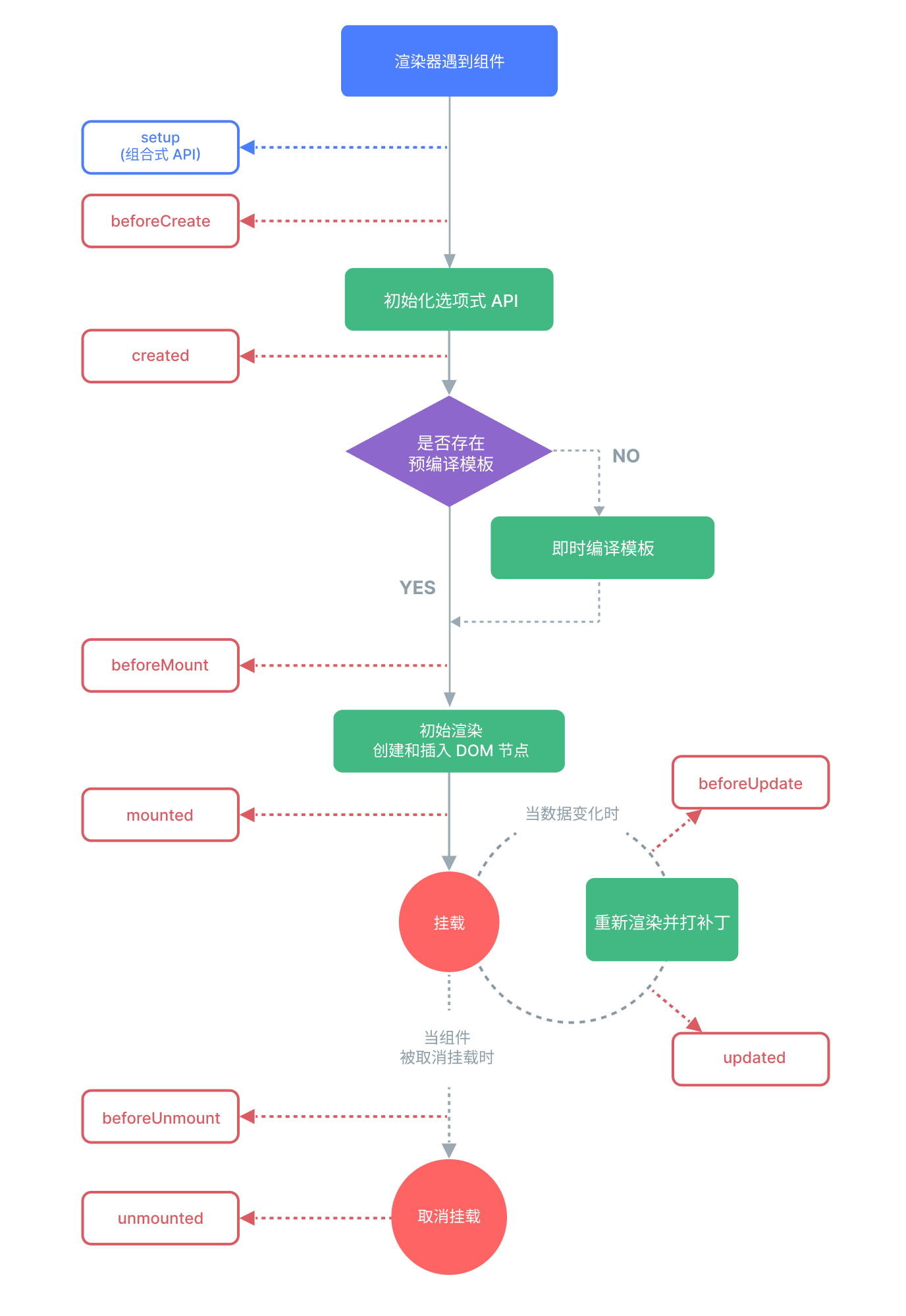
生命周期图示
所谓的生命周期函数就是组件实例从创建到销毁过程中不同时间点自动调用的函数。
vue基本上在每个处理节点,均提供了钩子方便我们使用(ps:什么是钩子?简单理解就是一个函数。当满足一定条件就会被自动执行的函数)。
这里直接引用官方的图示,大家重点关注Mounted即可。

onMounted()-最常用
onMounted()的作用是注册一个回调函数,在组件挂载完成后执行,粗暴点理解就是,当页面"加载完成后",就会调用该方法。
以下引用官方的介绍:
-
类型
typescriptfunction onMounted(callback: () => void): void -
详细信息
组件在以下情况下被视为已挂载:
- 其所有同步子组件都已经被挂载 (不包含异步组件或
<Suspense>树内的组件)。 - 其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端执行。
这个钩子在服务器端渲染期间不会被调用。
- 其所有同步子组件都已经被挂载 (不包含异步组件或
使用示例
官方的解释看着可能有点难以理解,但这不重要。我们一起来做个demo,就很容易理解了。
就用我的博客系统首页来说,当页面加载完成后,需要自动调用后端接口,获取文章列表,那如何实现呢?直接看代码:
vue
<!--负责 HTML 结构的部分,所有展示的内容都在这里定义。-->
<template>
<h1>{{ articleList[0].title }}}</h1>
<p>{{ articleList[0].summary }}</p>
<p>作者:{{ articleList[0].author }}</p>
<p>阅读量:{{ articleList[0].readCt }}</p>
</template>
<!--逻辑的"后台",数据、方法和生命周期钩子全在这里,`JavaScript`的代码就编写在这个标签下。-->
<script setup>
import {onMounted, ref} from "vue";
const articleList = ref([{
title: "一小时构建Vue知识体系-default",
summary: "关注方才兄,一小时构建Vue知识体系-default",
author: "方才",
readCt: 12
}])
onMounted(() => {
// 模拟异步API请求数据
setTimeout(() => {
articleList.value = [];
articleList.value.push({
title: "一小时构建Vue知识体系-async",
summary: "关注方才兄,一小时构建Vue知识体系-async",
author: "方才-async",
readCt: 19
})
}, 2000)
})
</script>
<!--用``CSS``定义组件样式,加上``scoped``后样式只会在这个组件内生效,不会影响别的地方。-->
<style scoped>
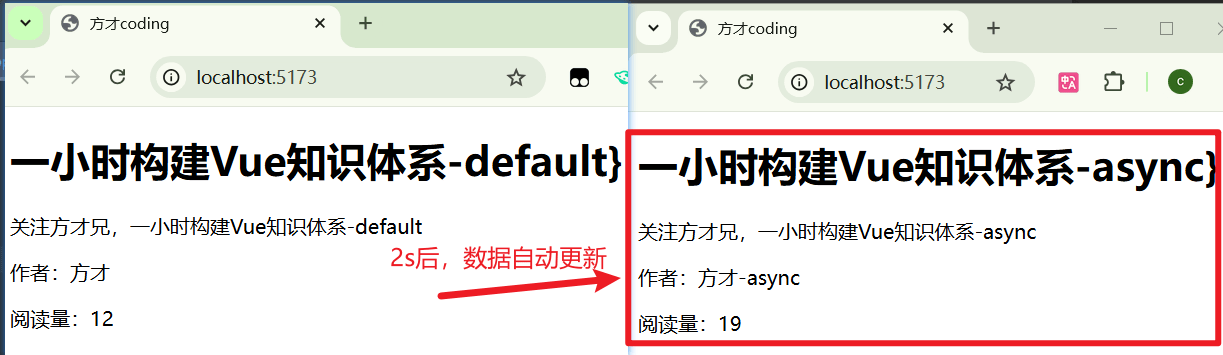
</style>直接运行项目,效果就是,最初展示xx-default的文章内容,2s后【实际API请求会这个快很多的,只是为了更好的演示效果】,数据会被更新,自动渲染xx-async的内容:

其他钩子
在实际项目中,若需要在生命周期的其他环节,进行函数处理,可以再去阅读官网(https://cn.vuejs.org/api/composition-api-lifecycle#onerrorcaptured),选用合适的钩子函数,完成预期的功能即可。

写在最后
方才兄个人习惯,在学习新技术时,会先建立一个完整的知识体系,了解其全貌,重点掌握常用的知识点;对于一些不常用的内容,简单阅读,有个印象即可,当真需要使用的时候,知道去哪里找参考资料即可。
近期更新计划
近期更新计划(有需要的小伙伴,记得点赞关注哟!)
- 输出
vue、router、elementplus等前端框架技术文章,期望能帮助大家快速建立相关的知识体系;- 基于vue3+springboot3的前后端分离的博客系统已经开源啦,欢迎大家star!https://gitee.com/fangcaicoding/fangcai-coding-blog
"学编程,一定要系统化"------若你也是系统学习的践行者,记得点赞关注,期待与你一起 From Zero To Hero!