8.1 水平顶部导航栏
水平菜单导航栏是网站设计中应用范围最广的导航设计,一般放置在页面的顶部。导航适用性强,几乎所有类型的网站都可以使用,设计难度较低。
如果导航过于普通,无法容纳复杂的信息结构,就需要在内容模块较多的情况下,结合下拉子导航使用。
8.1.1 简单水平导航栏的设计与实现
8.1.1.1导航栏的创建
<nav>标签是 HIML5新增的文档结构标签,用于标记导航栏,以便后续与网站的其他内容整合,所以常用<nav>标签在页面上创建导航栏菜单区域。
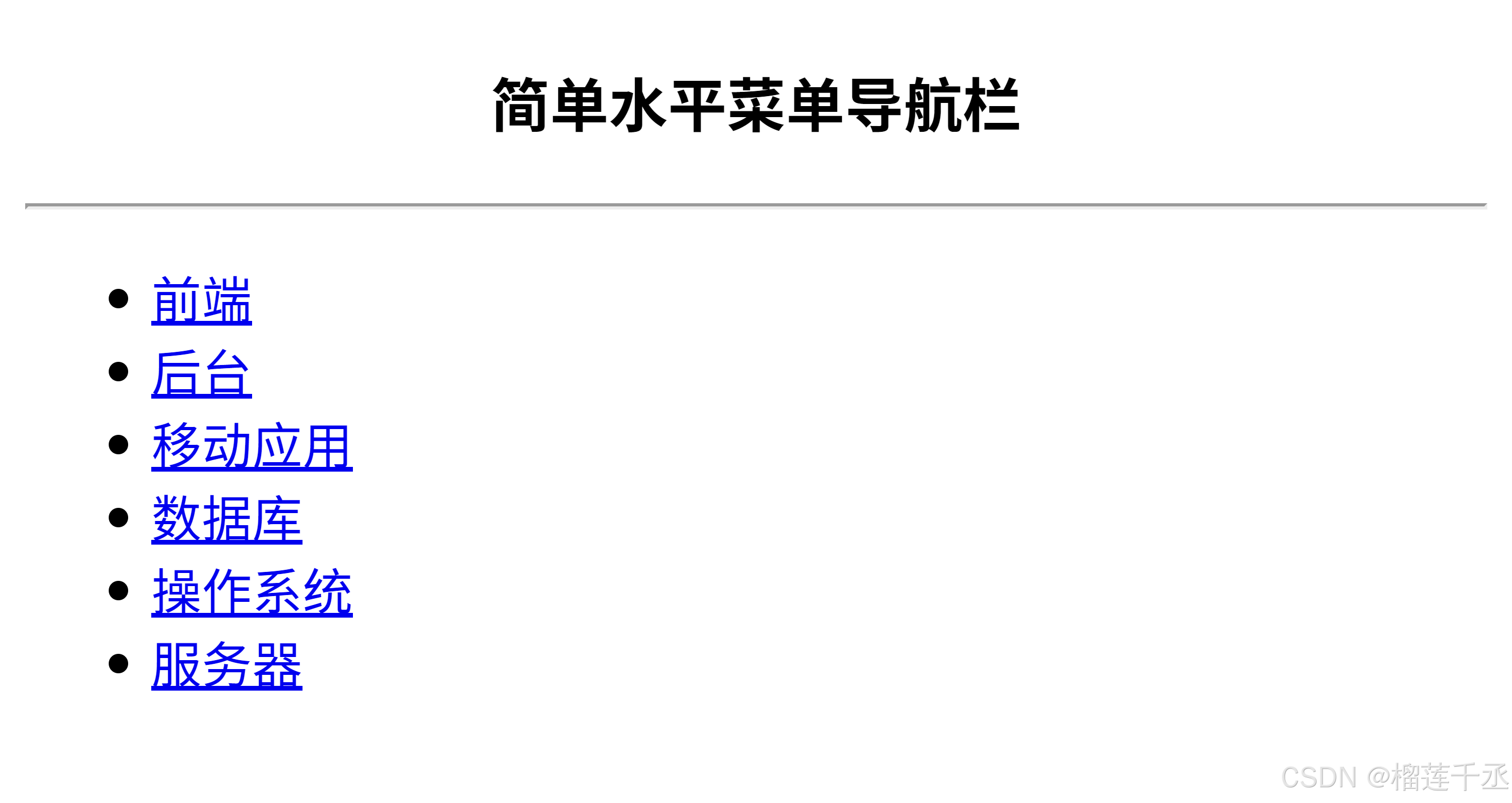
例如,在<nav>的首尾标签之间使用无序列表<ul>标签配合列表选项<li>创建菜单选项其中选项内容使用超链接的形式,链接地址当前设置为空链接,用户可根据实际情况改成具体的 URL地址。代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<center><h3>简单水平菜单导航栏</h3></center>
<hr >
<nav>
<ul>
<li ><a href="#">前端</a></li>
<li ><a href="#">后台</a></li>
<li ><a href="#">移动应用</a></li>
<li ><a href="#">数据库</a></li>
<li ><a href="#">操作系统</a></li>
<li ><a href="#">服务器</a></li>
</ul>
</nav>
</body>
</html>8.1.1.2 列表样式的设计
此时会带有<ul>元素的默认样式,即每个列表选项前面有实心点标记,可以利用CSS在<head>标签中进行声明,对列表样式进行改变。
例如,使用list-style-type属性去掉默认标记。为了预防不同的浏览器会出现预设值设置margin 和padding属性为0,避免最终布局效果可能产生的误差。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
ul{
list-style-type: none;
}
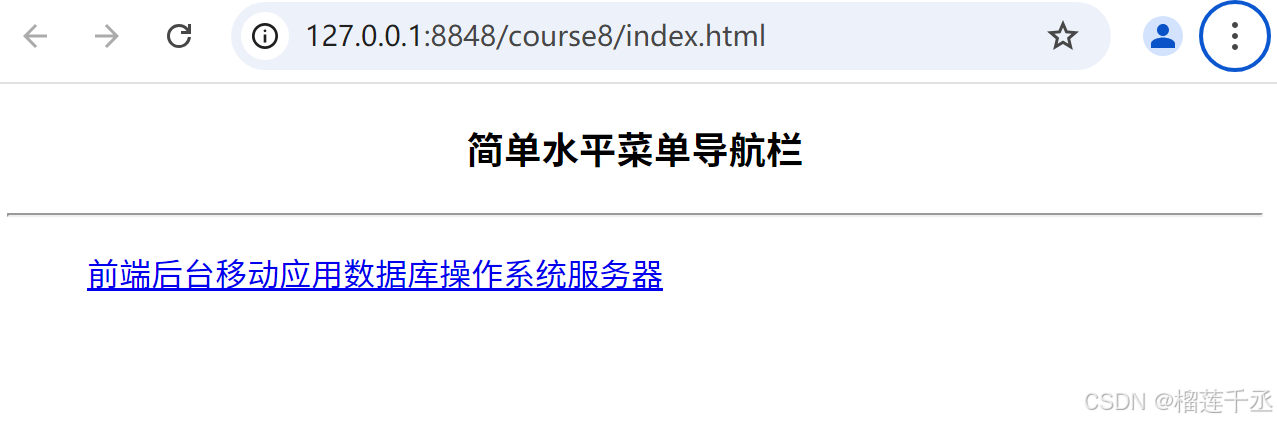
li{
float: left;
}
</style>
</head>
<body>
<center><h3>简单水平菜单导航栏</h3></center>
<hr >
<nav>
<ul>
<li ><a href="#">前端</a></li>
<li ><a href="#">后台</a></li>
<li ><a href="#">移动应用</a></li>
<li ><a href="#">数据库</a></li>
<li ><a href="#">操作系统</a></li>
<li ><a href="#">服务器</a></li>
</ul>
</nav>
</body>
</html>8.1.1.3 超链接样式的设计
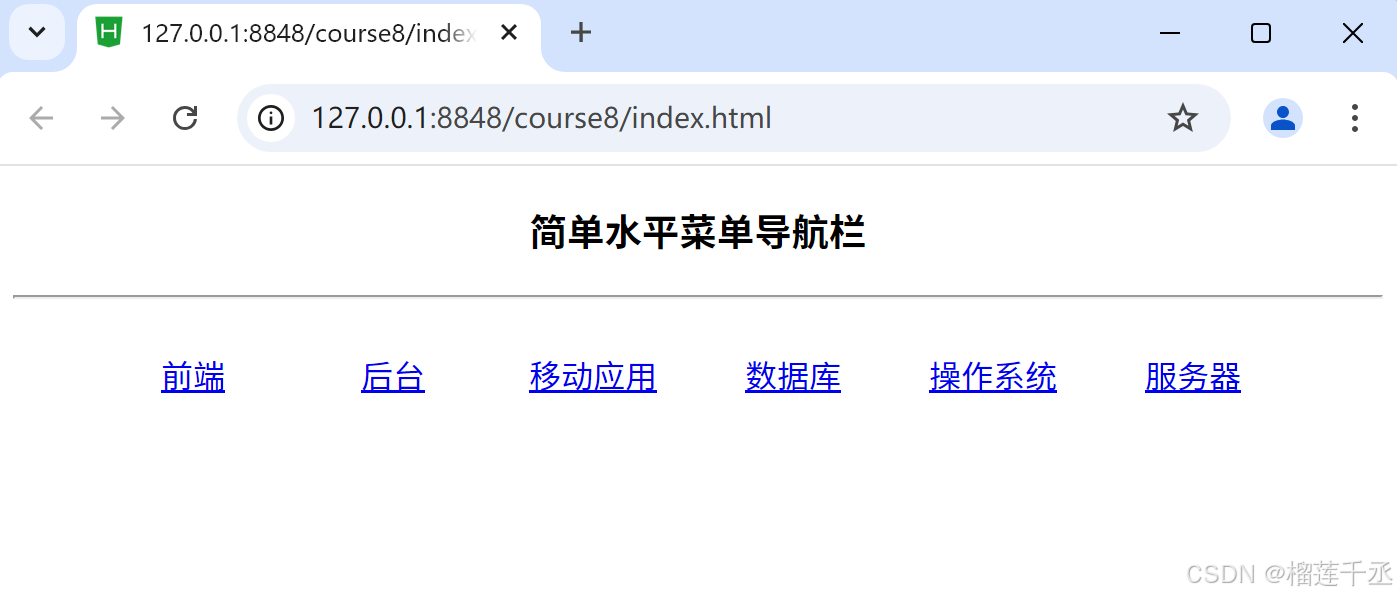
利用 CSS 为超链接重新设置样式,例如,对超链接的a:link和a:visited进行设置,表示超链接未被访问和已访问状态。然后将其display属性设置为block,使得超链接成为块级元素,这样才可以为超链接设置80像素的宽度。代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
ul{
list-style-type: none;
}
li{
float: left;
}
a{
width: 80px;
display: block;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<center><h3>简单水平菜单导航栏</h3></center>
<hr >
<nav>
<ul>
<li ><a href="#">前端</a></li>
<li ><a href="#">后台</a></li>
<li ><a href="#">移动应用</a></li>
<li ><a href="#">数据库</a></li>
<li ><a href="#">操作系统</a></li>
<li ><a href="#">服务器</a></li>
</ul>
</nav>
</body>
</html>8.1.1.4 鼠标事件
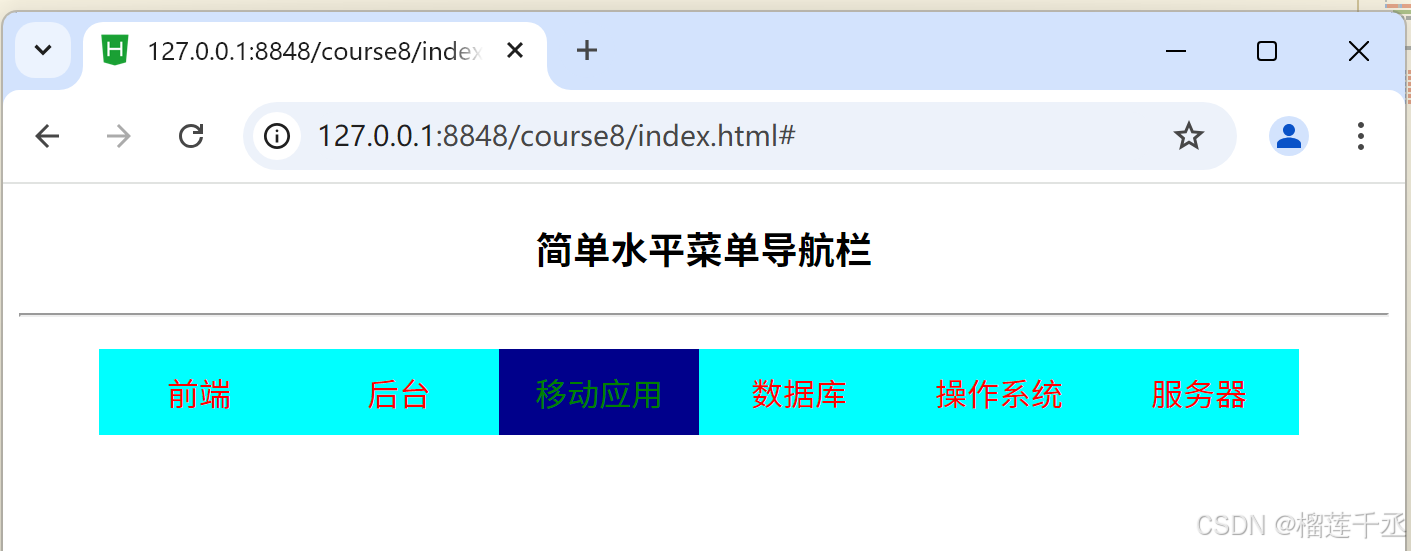
利用CSS为a:hover 和a:active进行样式设置,表示鼠标悬停和活动链接状态时的式变化。
代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
ul{
list-style-type: none;
}
li{
float: left;
}
a{
width: 80px;
display: block;
text-align: center;
padding: 10px;
text-decoration: none;
}
a:link,a:visited{
background-color: aqua;
color: red;
}
a:hover,a:active{
background-color: darkblue;
color: green;
}
</style>
</head>
<body>
<center><h3>简单水平菜单导航栏</h3></center>
<hr >
<nav>
<ul>
<li ><a href="#">前端</a></li>
<li ><a href="#">后台</a></li>
<li ><a href="#">移动应用</a></li>
<li ><a href="#">数据库</a></li>
<li ><a href="#">操作系统</a></li>
<li ><a href="#">服务器</a></li>
</ul>
</nav>
</body>
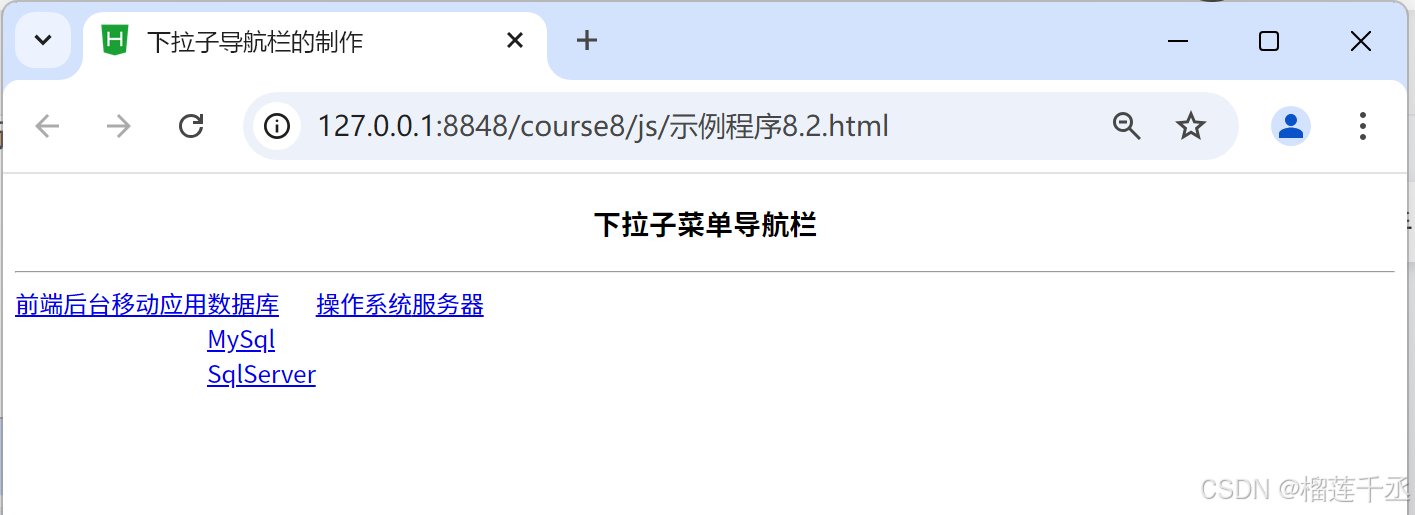
</html>8.1.2 下拉子菜单导航栏的设计与实现
下拉子菜单导航是网站设计中常见的子导航设计,一般适用于多级别、内容庞杂的网站。这种导航模式可以让整个网站设计更加整洁有序,现下大热的汉堡包导航也是采用这种隐藏式的导航设计。
8.1.2.1导航栏的创建
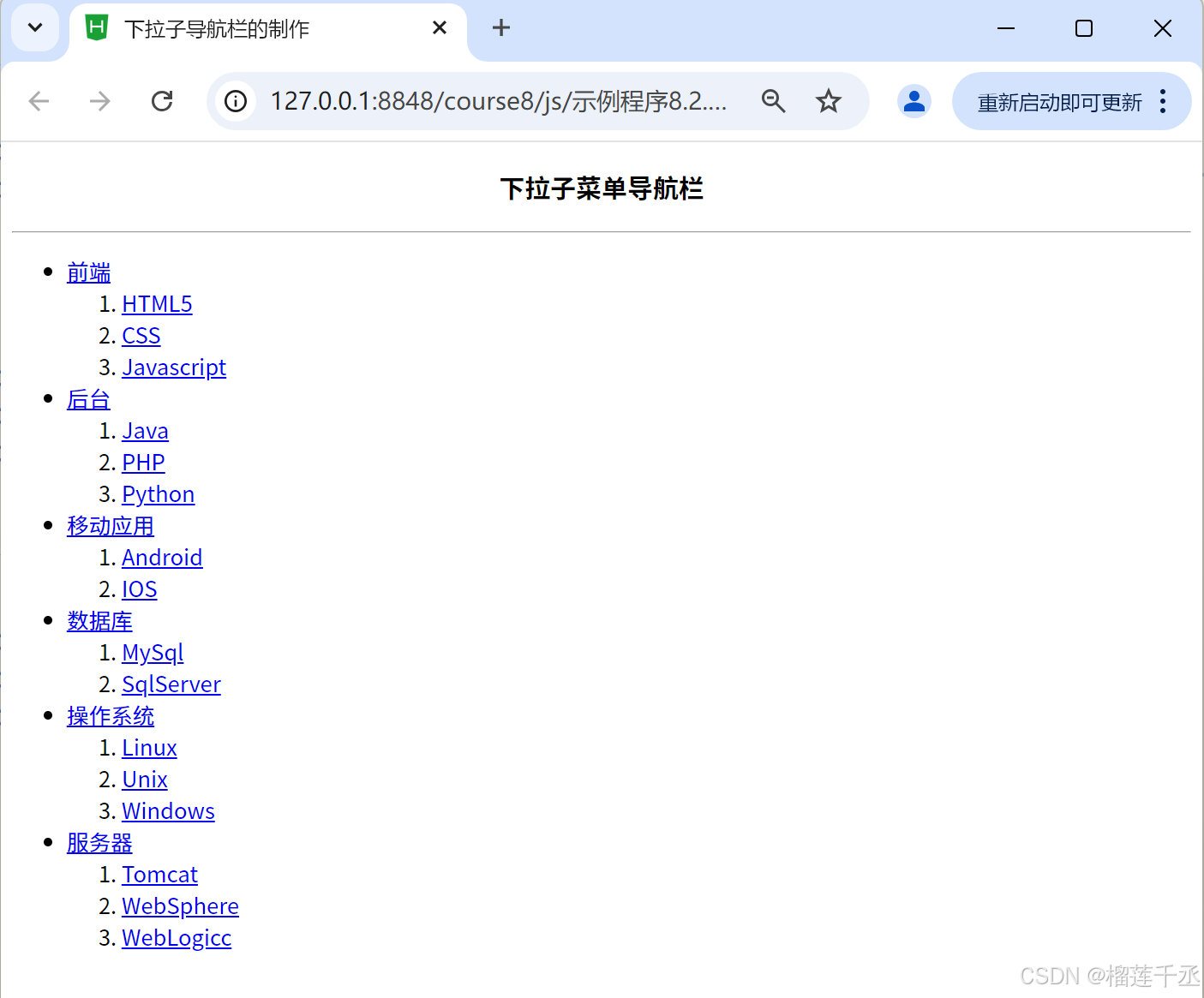
仍然是在<nav>的首尾标签之间,使用<div>标签创建菜单范围,结合无序列表<u>和有序列表<ol>标签,配合列表选项<li>创建菜单选项。其中选项内容使用超链接的形式,链接地址当前设置为空链接。代码如下:
html
<!--示例程序8.2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>8.1.2.2 列表样式的设计
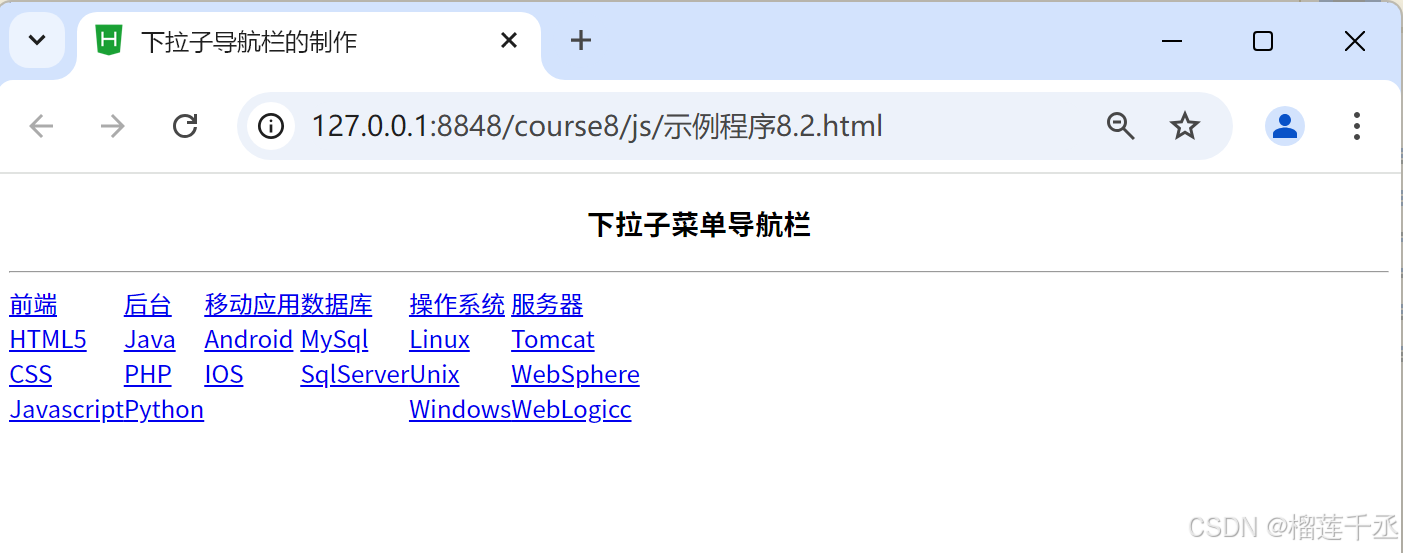
此时会带有<ul>元素的实心点标记,及<ol>元素的阿拉伯序号,可以利用CSs 在<head>标签中进行声明,对列表样式进行改变。
同样,使用 list-style-type 属性去掉默认标记,设置margin 和 padding 属性为 0,为<li>列表选项定义浮动效果,设置text-decoration属性none。这里使用通配符"*"整体设置。
代码如下:
html
<!--示例程序8.2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
ul,ol{
list-style-type: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
}
ul li ol li{
float: none;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>8.1.2.3 二级菜单的隐藏和显示设计
为了使有序列表的二级菜单隐藏起来,需要设置display属性为none。
为了鼠标悬停一级菜单时可以显示二级菜单,需要设置有序列表的display属性为block 。
为了二级菜单能在从属的一级菜单正下方显示,需要设置二级菜单的绝对定位及一级菜单的相对定位。
代码如下:
html
<!--示例程序8.2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
ul,ol{
list-style-type: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
}
ul li ol li{
float: none;
}
ul li ol{
display: none;
}
ul li:hover ol{
display: block;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
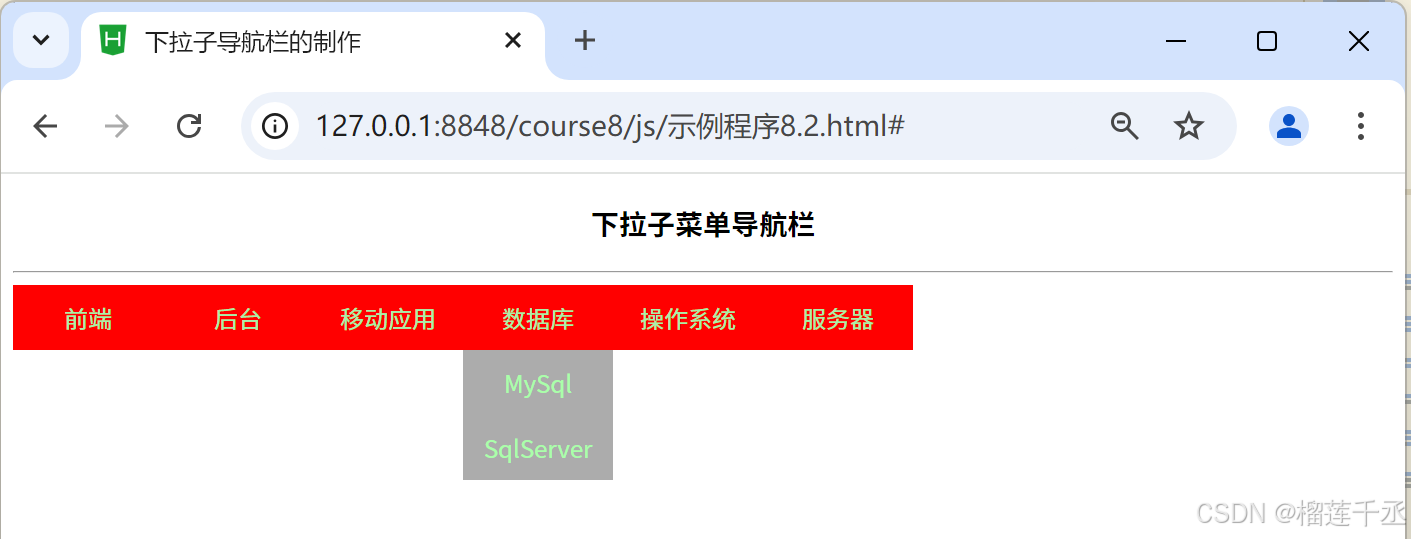
</html>鼠标未放置链接时:
鼠标放置链接时:
8.1.2.4 DIV样式的设计
对内容所处的div样式进行设置,包括宽度、高度、边框和对齐方式。代码如下:
html
<!--示例程序8.2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
#nav{
width: 600px;
height: 40px;
background-color: #f00;
border: 5px solid blue;
margin: 0 auto;
}
ul,ol{
list-style-type: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
}
ul li ol li{
float: none;
}
ul li ol{
display: none;
}
ul li:hover ol{
display: block;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>8.1.2.5 超链接样式的设计
利用CSS为列表超链接重新设置样式,例如,对超链接的a:link和a:visited进行设置,表示超链接未被访问和已访问状态。然后将其display属性设置为block,使得超链接成为块级元素,这样才可以为超链接设置80像素的宽度。代码如下:
html
<!--示例程序8.2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
ul,ol{
list-style-type: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
}
ul li ol li{
float: none;
}
ul li ol{
display: none;
}
ul li:hover ol{
display: block;
}
a{
text-decoration: none;
text-align: center;
width: 80px;
padding: 10px;
display: block;
}
ul li a{
background-color: #f00;
color: #aea;
}
ul li ol li a{
background-color: #acacac;
color: #afa;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
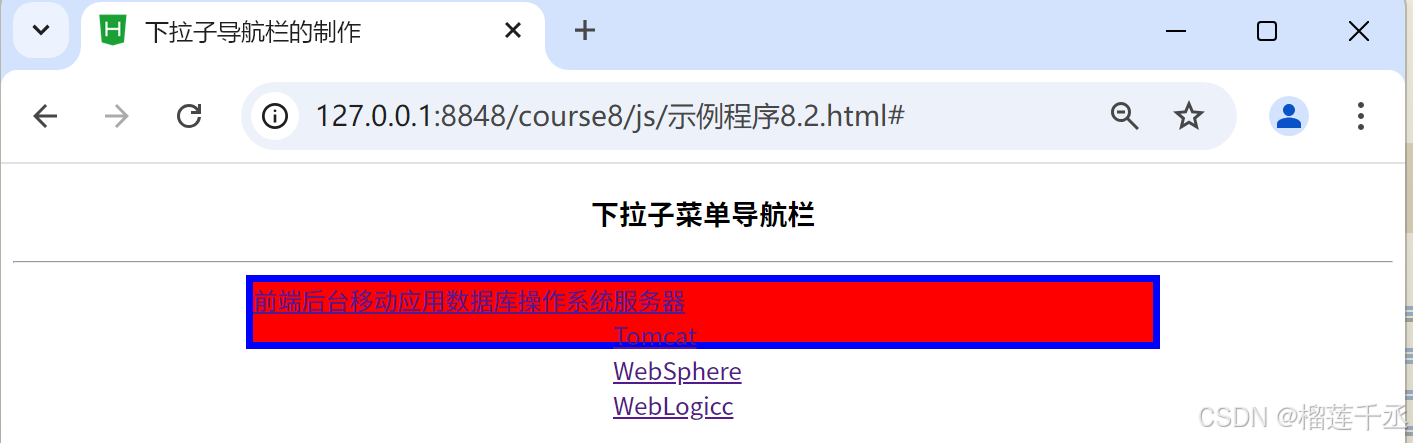
</html>8.1.2.6 鼠标事件
利用CSS为无序列表选项li:hover和有序列表的a:hover进行样式设置,表示鼠标悬停状态时的样式变化。
代码如下:
html
<!--示例程序8.2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉子导航栏的制作</title>
<style type="text/css">
ul,ol{
list-style-type: none;
padding: 0;
margin: 0;
}
ul li{
float: left;
}
ul li ol li{
float: none;
}
ul li ol{
display: none;
}
ul li:hover ol{
display: block;
}
a{
text-decoration: none;
text-align: center;
width: 80px;
padding: 10px;
display: block;
}
ul li a{
background-color: #f00;
color: #aea;
}
ul li ol li a{
background-color: #acacac;
color: #afa;
}
ul li a:hover,ul li a:active{
border-bottom: #22aaff solid 5px;
font-weight: 900;
}
ul li ol li a:hover,ul li ol li a:active{
background-color: #ee1188;
color: #11ee99;
border-bottom:none;
}
</style>
</head>
<body>
<center>
<h3>下拉子菜单导航栏</h3>
</center>
<hr>
<nav>
<div id="nav">
<ul>
<li><a href="#">前端</a>
<ol>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Javascript</a></li>
</ol>
</li>
<li><a href="#">后台</a>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Python</a></li>
</ol>
</li>
<li><a href="#">移动应用</a>
<ol>
<li><a href="#">Android</a></li>
<li><a href="#">IOS</a></li>
</ol>
</li>
<li><a href="#">数据库</a>
<ol>
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ol>
</li>
<li><a href="#">操作系统</a>
<ol>
<li><a href="#">Linux</a></li>
<li><a href="#">Unix</a></li>
<li><a href="#">Windows</a></li>
</ol>
</li>
<li><a href="#">服务器</a>
<ol>
<li><a href="#">Tomcat</a></li>
<li><a href="#">WebSphere</a></li>
<li><a href="#">WebLogicc</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>8.2 纵向侧边导航栏
侧边菜单导航栏是网站设计中应用频率仅次于水平导航栏的导航设计,一般放置在首页的左上角,普遍使用文字链接作为导航项,可以容纳很多链接。
如果导航菜单太长会增加用户的浏览难度,因此,侧边导航栏通常会跟出式子导航结合使用,商城网站建设大多应用这种复合的导航设计。
8.2.1 简单纵向导航栏的设计与实现
8.2.1.1导航栏的创建
普通的纵向导航同样可以使用超链接和列表元素来实现,只需要将文字链接设置成块级元素。区别于水平导航栏,纵向导航栏不需要设置列表选项<li>的浮动属性。
在<nav>的首尾标签之间使用<div>标签创建菜单范围,结合无序列表<ul>标签和列表选项<i>标签创建菜单选项。这里的超链接地址暂时设置为空链接,用户可根据实际情况改成具体的 URL地址。代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品类别</h3>
<ul>
<li><a href="#">家居用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫工具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</nav>
</body>
</html>8.2.1.2 DIV样式的设计
对导航栏所处的 div样式进行设置,包括宽度、边框和背景,同时对大标题文字的CSS进行设置,包括高度、行高、颜色和对齐方式。代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#nav{
width: 150px;
border: 1px solid red;
background-color: lightgreen;
}
.tit{
height: 16px;
line-height: 16px;
color: #fff;
text-align: center;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品类别</h3>
<ul>
<li><a href="#">家居用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫工具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</nav>
</body>
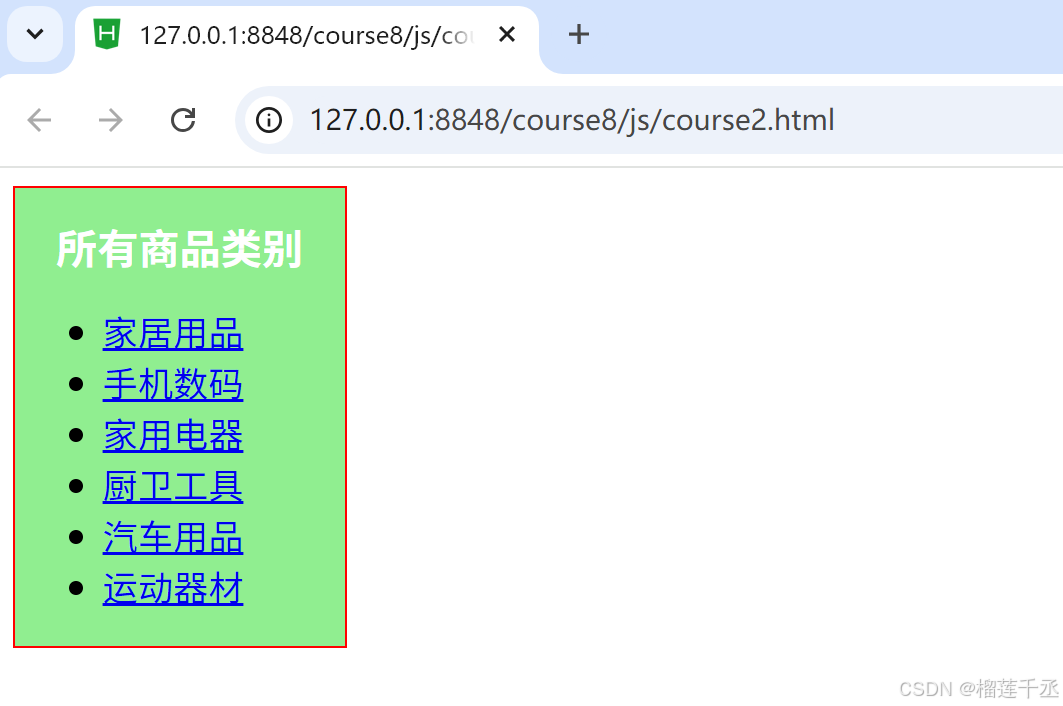
</html>8.2.1.3 列表样式的设计
此时列表选项还带有<ul>元素的默认实心圆点样式,需要使用list-style-type 属性去掉默认标记,设置 margin 和 padding的属性值。并同时给列表选项添加背景颜色,使大小标题容易区分。
代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#nav{
width: 150px;
border: 1px solid red;
background-color: lightgreen;
}
.tit{
height: 16px;
line-height: 16px;
color: #acacac;
text-align: center;
}
a{
width: 150px;
line-height: 40px;
display: block;
background-color: #acacac;
color: lightgreen;
text-decoration: none;
text-align: center;
}
#nav ul{
margin: 0px;
padding: 0px;
list-style-type: none;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品类别</h3>
<ul>
<li><a href="#">家居用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫工具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</nav>
</body>
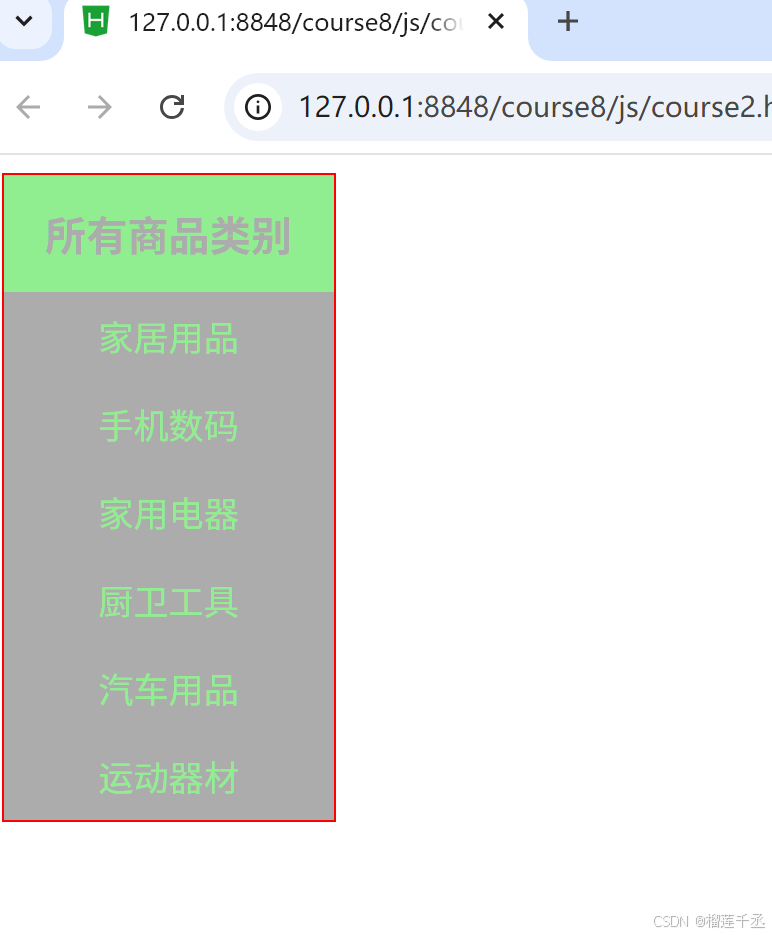
</html>8.2.1.4 超链接样式的设计
利用CSS为超链接重新设置样式,对超链接的a:link和a:visited 进行设置,表示超链接未被访问和已访问状态。同时,利用CSS为a:hover和a:active进行样式设置,表示鼠标悬停和活动链接状态时的样式变化。并且,将display属性设置为block,使得超链接成为块级元素,以及字体CSS样式的设置。
代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#nav{
width: 150px;
border: 1px solid red;
background-color: lightgreen;
}
.tit{
height: 16px;
line-height: 16px;
color: #acacac;
text-align: center;
}
a{
width: 150px;
line-height: 40px;
display: block;
background-color: #acacac;
color: lightgreen;
text-decoration: none;
text-align: center;
}
ul{
margin: 0px;
padding: 0px;
list-style-type: none;
}
a:link,a:visited{
background-color: #eeeeee;
color: #0c3;
}
a:hover,a:active{
background-color: #0c3;
color: #eee;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品类别</h3>
<ul>
<li><a href="#">家居用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫工具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</nav>
</body>
</html>设置图片为背景:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#nav{
width: 150px;
border: 1px solid red;
background-color: lightgreen;
}
.tit{
height: 16px;
line-height: 16px;
color: #acacac;
text-align: center;
}
a{
width: 150px;
line-height: 30px;
display: block;
text-decoration: none;
text-align: center;
}
ul{
margin: 0px;
padding: 0px;
list-style-type: none;
}
a:link,a:visited{
background-color: #eeeeee;
color: #0c3;
}
a:hover,a:active{
/* background-color: #0c3; */
/* color: #eee; */
background-image: url("../img/bg.JPG") /* no-repeat */;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品类别</h3>
<ul>
<li><a href="#">家居用品</a></li>
<li><a href="#">手机数码</a></li>
<li><a href="#">家用电器</a></li>
<li><a href="#">厨卫工具</a></li>
<li><a href="#">汽车用品</a></li>
<li><a href="#">运动器材</a></li>
</ul>
</div>
</nav>
</body>
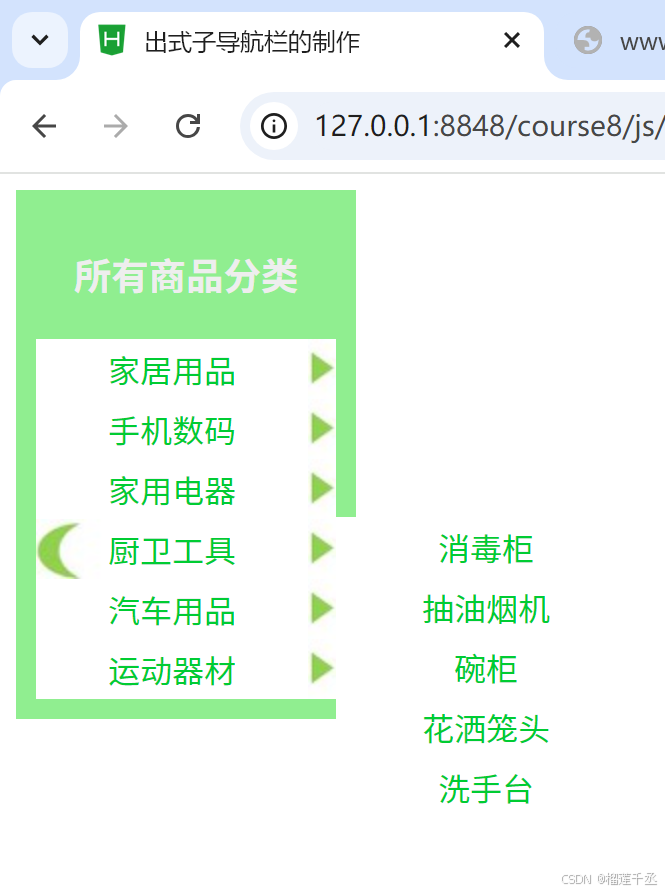
</html>8.2.2 出式子菜单导航栏的设计与实现
出式子菜单导航跟下拉子菜单导航一样,是网站设计中常见的子导航设计,只是出式子菜单多用于侧边纵向导航栏。这种子菜单适用于多级别、内容庞杂的网站,可以让整个网站设计更加整洁有序。
8.2.2.1 导航栏的创建
在<nav>的首尾标签之间,使用<div>标签创建菜单范围,结合无序列表<u>和有序列表<ol>标签,配合列表选项<li>创建菜单选项。其中选项内容使用超链接的形式,链接地址当前设置为空链接。代码如下:
html
<!--示例程序8.4-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>出式子导航栏的制作</title>
<style type="text/css">
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家居用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li><a href="#">手机数码<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li><a href="#">家用电器<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li><a href="#">厨卫工具<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li><a href="#">汽车用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li><a href="#">运动器材<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
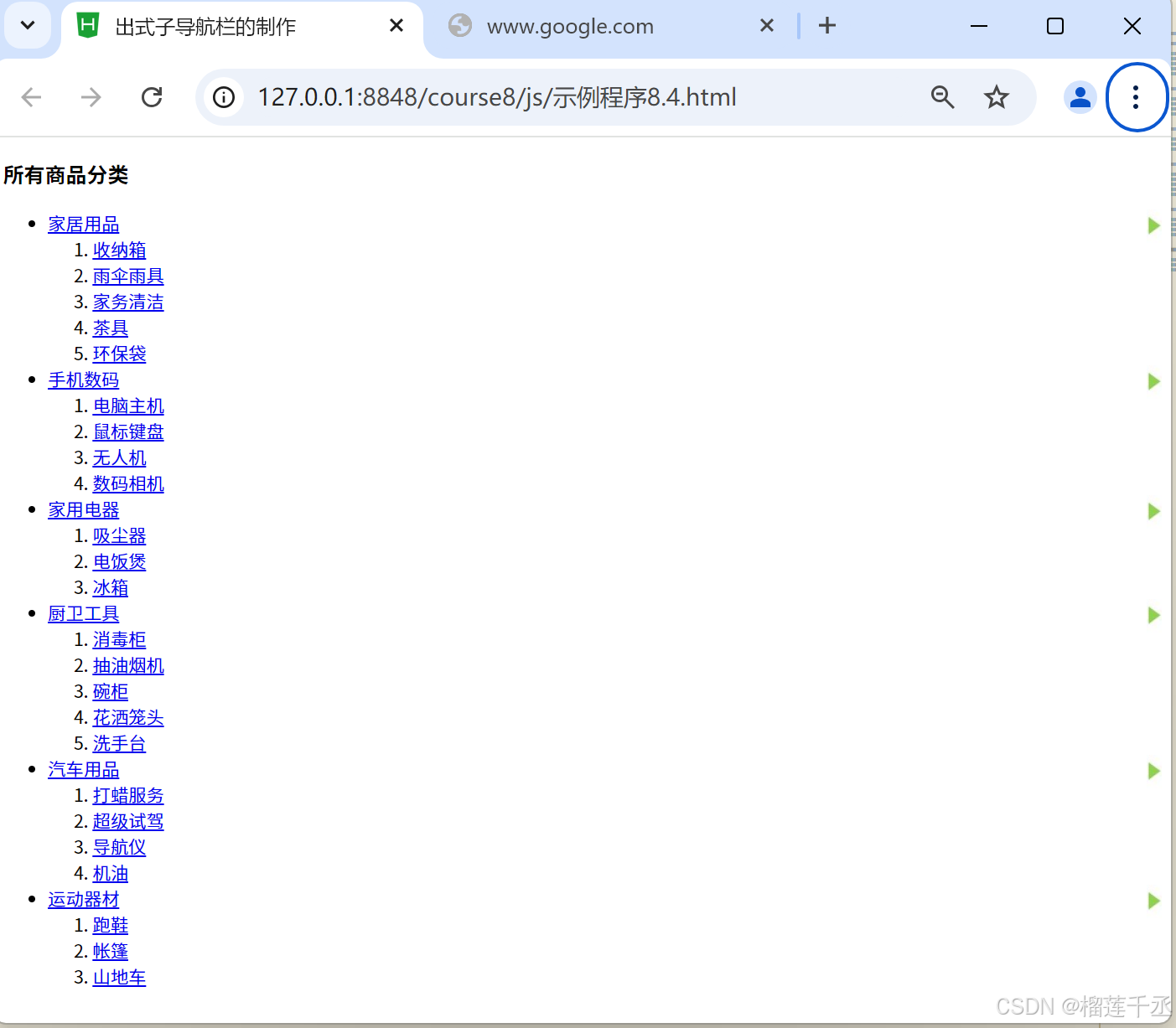
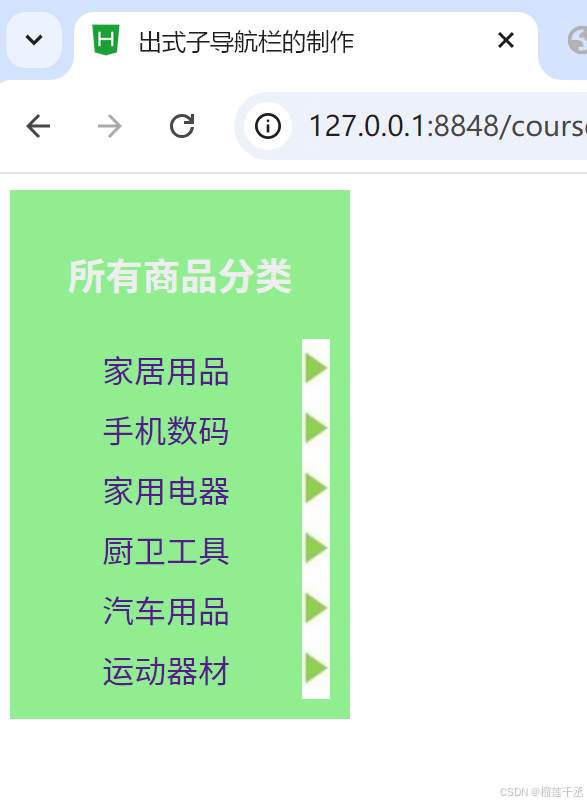
</html>8.2.2.2 DIV样式的设计
同8.2.1节的第二步骤(2.DIV样式的设计)的方法一样。对导航栏所处的div和文字的 CSS 样式进行设置后,运行效果如图8-17所示。
由图8-17可见,列表已经去掉了实心点标记和数字,整个div宽度为150像素,边框为1像素的红色实线,背景颜色为淡绿色,"所有商品分类"大标题为16 像素的白色字体并相对 div 居中对齐。
html
<!--示例程序8.4-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>出式子导航栏的制作</title>
<style type="text/css">
#nav{
width: 150px;
background-color: lightgreen;
padding: 10px;
}
h3{
text-align: center;
color: #eee;
}
/* a{
text-decoration: none;
} */
UL li{
position: relative;
}
ul,ol{
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家居用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li><a href="#">手机数码<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li><a href="#">家用电器<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li><a href="#">厨卫工具<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li><a href="#">汽车用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li><a href="#">运动器材<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
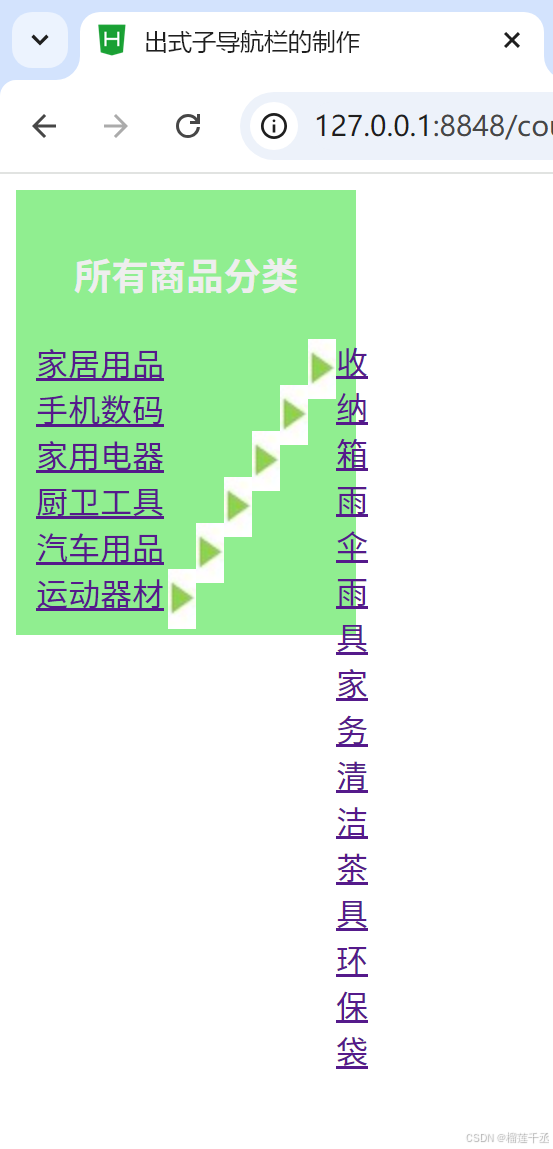
</html>8.2.2.3 二级菜单的隐藏和显示设计
为了使有序列表的二级菜单隐藏起来,需要设置display属性为none。为了鼠标悬停一级菜单时可以显示二级菜单,需要设置有序列表的display属性为block 。
为了二级菜单能在从属的一级菜单正右方显示,需要设置二级菜单的绝对定位及一级菜单的相对定位。
代码如下:
html
<!--示例程序8.4-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>出式子导航栏的制作</title>
<style type="text/css">
#nav{
width: 150px;
background-color: lightgreen;
padding: 10px;
}
h3{
text-align: center;
color: #eee;
}
/* a{
text-decoration: none;
} */
UL li{
position: relative;
}
ul,ol{
list-style-type: none;
margin: 0;
padding: 0;
}
ul li ol{
display: none;
position: absolute;
top: -1px;
left: 150px;
}
ul li:hover ol{
display: block;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家居用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li><a href="#">手机数码<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li><a href="#">家用电器<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li><a href="#">厨卫工具<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li><a href="#">汽车用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li><a href="#">运动器材<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
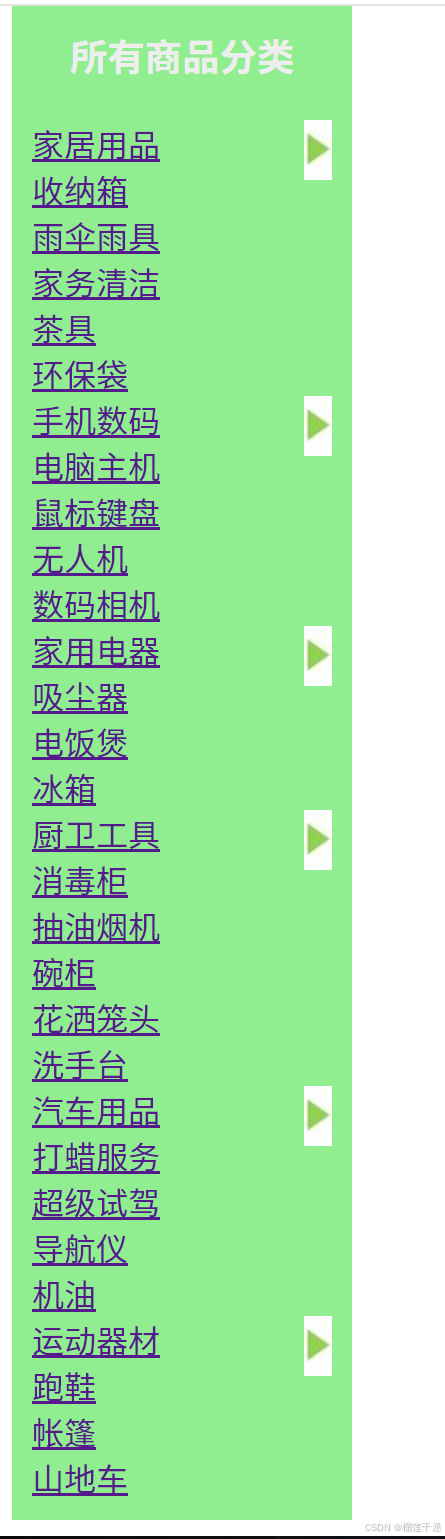
</html>8.2.2.4 列表样式的设计
此时列表选项还带有<ul>元素的实心圆点样式,及<ol>元素的阿拉伯序号,需要使用list-style-type 属性去掉默认标记,设置 margin 和 padding 的属性值。并同时给列表选项添加背景颜色,使大小标题容易区分。
代码如下:
html
<!--示例程序8.4-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>出式子导航栏的制作</title>
<style type="text/css">
#nav{
width: 150px;
background-color: lightgreen;
padding: 10px;
}
h3{
text-align: center;
color: #eee;
}
ul li{
position: relative;
}
ul,ol{
list-style-type: none;
margin: 0;
padding: 0;
}
ul li ol{
display: none;
position: absolute;
top: -1px;
left: 150px;
}
ul li:hover ol{
display: block;
}
a{
text-decoration: none;
text-align: center;
display: block;
width: 150px;
line-height: 30px;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家居用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li><a href="#">手机数码<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li><a href="#">家用电器<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li><a href="#">厨卫工具<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li><a href="#">汽车用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li><a href="#">运动器材<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>8.2.2.5 超链接样式的设计
利用CSS 为超链接重新设置样式,对超链接的a:link和a:visited 进行设置,表示超链接未被访问和已访问状态。同时,利用CSS为a:hover和a:active 进行样式设置,表示标悬停和活动链接状态时的样式变化。并且,将display属性设置为block,使得超链接成块级元素,以及字体 CSS样式的设置。
代码如下:
html
<!--示例程序8.4-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>出式子导航栏的制作</title>
<style type="text/css">
#nav{
width: 150px;
background-color: lightgreen;
padding: 10px;
}
h3{
text-align: center;
color: #eee;
}
ul li{
position: relative;
}
ul,ol{
list-style-type: none;
margin: 0;
padding: 0;
}
ul li ol{
display: none;
position: absolute;
top: -1px;
left: 150px;
}
ul li:hover ol{
display: block;
}
a{
text-decoration: none;
text-align: center;
display: block;
width: 150px;
line-height: 30px;
}
/* ul li a:link,ul li a:visited{
background-color: #fff;
color: #0c3;
} */
ul li a:hover,ul li a:active{
background: url("../img/bg2.JPG");
}
ul li ol li a:link,ul li ol li a:visited{
}
ul li ol li a:hover,ul li ol li a:active{
background-color: #0c3;
color: #fff;
background-image: none;
}
</style>
</head>
<body>
<nav>
<div id="nav">
<h3 class="tit">所有商品分类</h3>
<ul>
<li><a href="#">家居用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">收纳箱</a></li>
<li><a href="#">雨伞雨具</a></li>
<li><a href="#">家务清洁</a></li>
<li><a href="#">茶具</a></li>
<li><a href="#">环保袋</a></li>
</ol>
</li>
<li><a href="#">手机数码<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">电脑主机</a></li>
<li><a href="#">鼠标键盘</a></li>
<li><a href="#">无人机</a></li>
<li><a href="#">数码相机</a></li>
</ol>
</li>
<li><a href="#">家用电器<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">吸尘器</a></li>
<li><a href="#">电饭煲</a></li>
<li><a href="#">冰箱</a></li>
</ol>
</li>
<li><a href="#">厨卫工具<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">消毒柜</a></li>
<li><a href="#">抽油烟机</a></li>
<li><a href="#">碗柜</a></li>
<li><a href="#">花洒笼头</a></li>
<li><a href="#">洗手台</a></li>
</ol>
</li>
<li><a href="#">汽车用品<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">打蜡服务</a></li>
<li><a href="#">超级试驾</a></li>
<li><a href="#">导航仪</a></li>
<li><a href="#">机油</a></li>
</ol>
</li>
<li><a href="#">运动器材<img src="../img/more.JPG" align="right" /></a>
<ol>
<li><a href="#">跑鞋</a></li>
<li><a href="#">帐篷</a></li>
<li><a href="#">山地车</a></li>
</ol>
</li>
</ul>
</div>
</nav>
</body>
</html>

8.3 底部固定导航栏
底部导航,顾名思义是放在页脚部位,是网站设计中一种辅助导航。底部导航应用性不是很广,比较常出现在一些活动或个性化的网站当中。并且,底部导航被广泛使用的并不是在PC端中,而是在移动端。如果在PC端中采用底部导航的形式,一般都是采用固定的方式。
底部导航可以减少用户的使用成本,但对于结构复杂有二级或三级导航的网站,就不是很合适。而且,用户浏览的习惯都是从上到下、从左往右的,将导航放置底部,这样的设计比较挑战用户的使用习惯。所以,很多网站在设计的时候首页导航会放在底部,其后的导航就会固定到顶部。
8.3.1 导航栏的创建
在<nav>的首尾标签之间,使用<div>标签创建菜单范围,结合无序列表<u>配合列表选项<i>创建菜单选项。其中选项内容使用超链接的形式,链接地址当前设置为空链接。
代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<nav>
<div class=""fix-footer>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">启动应用</a></li>
</ul>
</div>
</nav>
</body>
</html>8.3.2 列表样式的设计
此时会带有<u>元素的默认实心点标记,可以利用list-style-type 属性去掉,同时设置margin 和 padding属性。列表选项设置foat 属性,让列表元素能够在同一行显示。
代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
li{
float: left;
}
</style>
</head>
<body>
<nav>
<div class=""fix-footer>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">启动应用</a></li>
</ul>
</div>
</nav>
</body>
</html>8.3.3 菜单固定底部的设计
为了美化文字内容的外观,可以设置div的高度、宽度、背景、边框和文本对齐方式等。为了使导航菜单始终处于页面的最上层,需要设置z-index属性的优先值。为了使导航菜单固定于页面底部,需要设置位置属性 position 和各个方向的位置值。
代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
li{
float: left;
}
a{
display: block;
width: 80px;
padding: 10px;
text-align: center;
text-decoration: none;
}
a:link,a:visited{
background-color: #00f;
color: lemonchiffon;
}
a:hover,a:active{
background-color:violet;
color: chartreuse;
}
.fix-footer{
position: fixed;
bottom: 0;
}
</style>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">启动应用</a></li>
</ul>
</div>
</nav>
</body>
</html>8.3.4 超链接样式的设计
利用CSS为超链接重新设置样式,对超链接的a:link和a:visited进行设置,表示超链接未被访问和已访问状态。然后将其display属性设置为block,使得超链接成为块级元素。
代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
li{
float: left;
}
a{
display: block;
width: 80px;
padding: 10px;
text-align: center;
text-decoration: none;
}
a:link,a:visited{
background-color: #00f;
color: lemonchiffon;
}
.fix-footer{
}
</style>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">启动应用</a></li>
</ul>
</div>
</nav>
</body>
</html>8.3.5 鼠标事件
利用CSS为a:hover 和a:active 进行样式设置,表示鼠标悬停和活动链接状态时的样式变化。
代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
li{
float: left;
}
a{
display: block;
width: 80px;
padding: 10px;
text-align: center;
text-decoration: none;
}
a:link,a:visited{
background-color: #00f;
color: lemonchiffon;
}
a:hover,a:active{
background-color:violet;
color: chartreuse;
}
.fix-footer{
}
</style>
</head>
<body>
<nav>
<div class="fix-footer">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">前端</a></li>
<li><a href="#">后台</a></li>
<li><a href="#">启动应用</a></li>
</ul>
</div>
</nav>
</body>
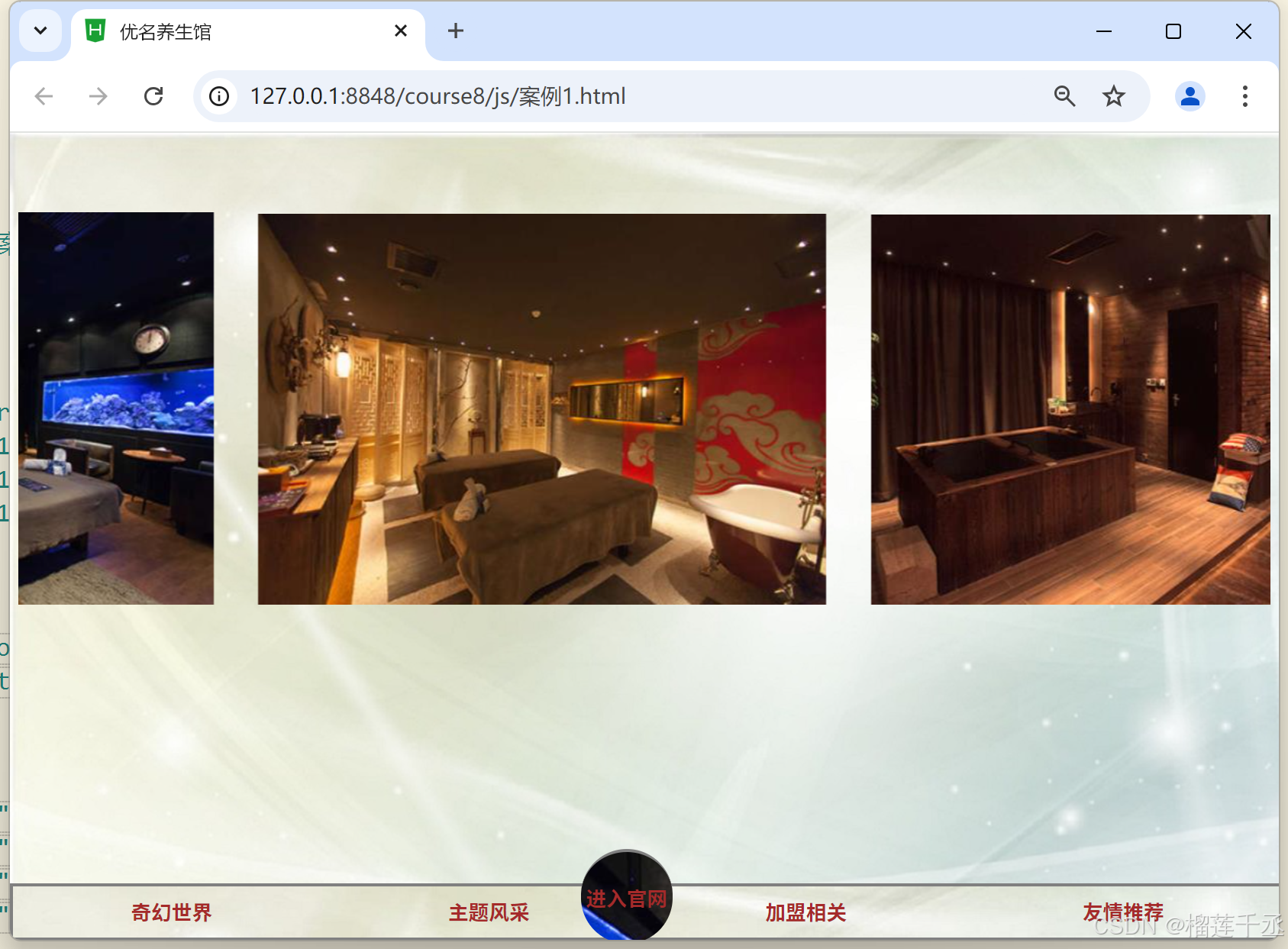
</html>8.4 综合案例------优名养生馆
8.4.1 封面页的设计与实现
效果图如下:

Html代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优名养生馆</title>
<style type="text/css">
@import url("../css/案例1.css");
</style>
</head>
<body>
<div>
<marquee direction="right" scrollamount="20">
<img src="../img1/marquee1.jpg"/>
<img src="../img1/marquee2.jpg"/>
<img src="../img1/marquee3.jpg"/>
</marquee>
</div>
<nav>
<div class="footer-top">
<a href="index.html">进入官网</a>
</div>
<div class="footer">
<ul>
<li><a href="#">奇幻世界</a></li>
<li><a href="#">主题风采</a></li>
<li><a href="#">加盟相关</a></li>
<li><a href="#">友情推荐</a></li>
</ul>
</div>
</nav>
</body>
</html>CSS代码如下:
css
body{
background-image: url("../img1/bg.jpg");
}
ul{
margin: 0;
padding: 0;
list-style-type: none;
}
li{
width: 25%;
float: left;
line-height: 50px;
}
img{
margin-top: 70px;
margin-right: 40px;
}
.footer{
height: 50px;
width: 100%;
background-image: url("../img1/footer-bg.jpg");
border: 3px solid gray;
text-align: center;
z-index: 9998;
position: fixed;
bottom: 0;
left: 0;
}
.footer-top{
width: 90px;
height: 90px;
text-align: center;
line-height: 90px;
z-index: 9999;
position: fixed;
bottom: 0;
left: 45%;
}
.footer-top a{
border-radius: 90px;
}
.footer-top a:link,a:visited{
display: block;
font-size: 20px;
color: brown;
text-decoration: none;
font-weight: bold;
border-top: 3px solid gray;
background-image: url("../img1/marquee1.jpg");
}
.footer-top a:hover{
background-image: url("../img1/marquee2.jpg");
color: white;
}
.footer a:link,a:visited{
display: block;
font-size: 20px;
color: brown;
text-decoration: none;
font-weight: bold;
}
.footer a:hover{
background-color: darkgray;
border-left: 2px solid white;
border-right: 2px solid white;
font-size: 16px;
color: red;
}8.4.2 主页的设计与实现
效果图如下:
Html代码如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>优名养生馆</title>
<style type="text/css">
@import url("../css/案例2.css");
</style>
</head>
<body>
<div class="all">
<div class="top">
<br />
<div class="cent">优名养生馆</div>
</div>
<nav>
<div class="nav">
<table>
<tr>养生之道</tr>
<tr>
<ul>
<li><a href="#">运动养生</a></li>
<li><a href="#">四季养生</a></li>
<li><a href="#">健康检测</a></li>
</ul>
</tr>
<tr>中医养生</tr>
<tr>
<ul>
<li><a href="#">经络养生</a></li>
<li><a href="#">特质养生</a></li>
<li><a href="#">特色疗法</a></li>
</ul>
</tr>
</table>
</div>
</nav>
<div class="main">
<img src="../img1/main.jpg" align="left"/>
<p> 古人云:善养生者,上养神智、中养形态、下养筋骨。</p>
<p> 养生不是简单的体育锻炼、也不是吃一顿营养餐、打一套太极拳。养生是以调阴阳、和气血、保精神为原则,运用调神、导引吐纳、四时调摄、食养、药养、节欲、服气辟谷等多种方法,以期达到保养、调养、颐养生命,实现人类健康、长寿的目的。</p>
<p> 养生,是养护保养生命,以达长寿。养生是指有目的的通过各种手段护养人体生命的行为,即根据人体生命过程的活动规律所进行的物质与精神的身心护养活动。既包括生理层面的养生,注重身体机能的维护和康复;也包括心理层面的养生,腔调内在精神的平衡和祥和。按照层次划分,生理层面的养生包括养颜、养体、养老:心理层面的养生包括养心、养性、养神。</p>
</div>
<hr />
<div class="footer">版权所有©优名养生馆</div>
</div>
</body>
</html>CSS代码如下:
css
body{
background-image: url("../img1/bg.jpg");
}
.all{
margin: 0px auto;
width: 900px;
}
.top{
width: 900px;
height: 225px;
background-image: url("../img1/top-bg.jpg");
}
.cent{
width: 320px;
margin-left: auto;
margin-right: auto;
font-size: 58px;
font-family: "楷体";
color: lemonchiffon;
font-style: italic;
}
.nav{
width: 200px;
float: left;
margin-top: 30px;
font-size: 20px;
font-weight: bold;
color: saddlebrown;
}
.main{
width: 700px;
height: 300px;
float: left;
margin-top: 10px;
}
.footer{
font-size: 14px;
font-weight: bold;
color: brown;
text-align: center;
clear: both;
background-image: url("../img1/footer-bg.jpg");
}
p{
color: brown;
font-size: 16px;
}
img{
margin: 15px;
}
ul{
list-style-type: none;
}
li{
height: 22px;
}
a:link{
font-size: 16px;
text-decoration: none;
color: brown;
}
a:hover{
background-color: burlywood;
color: white;
}