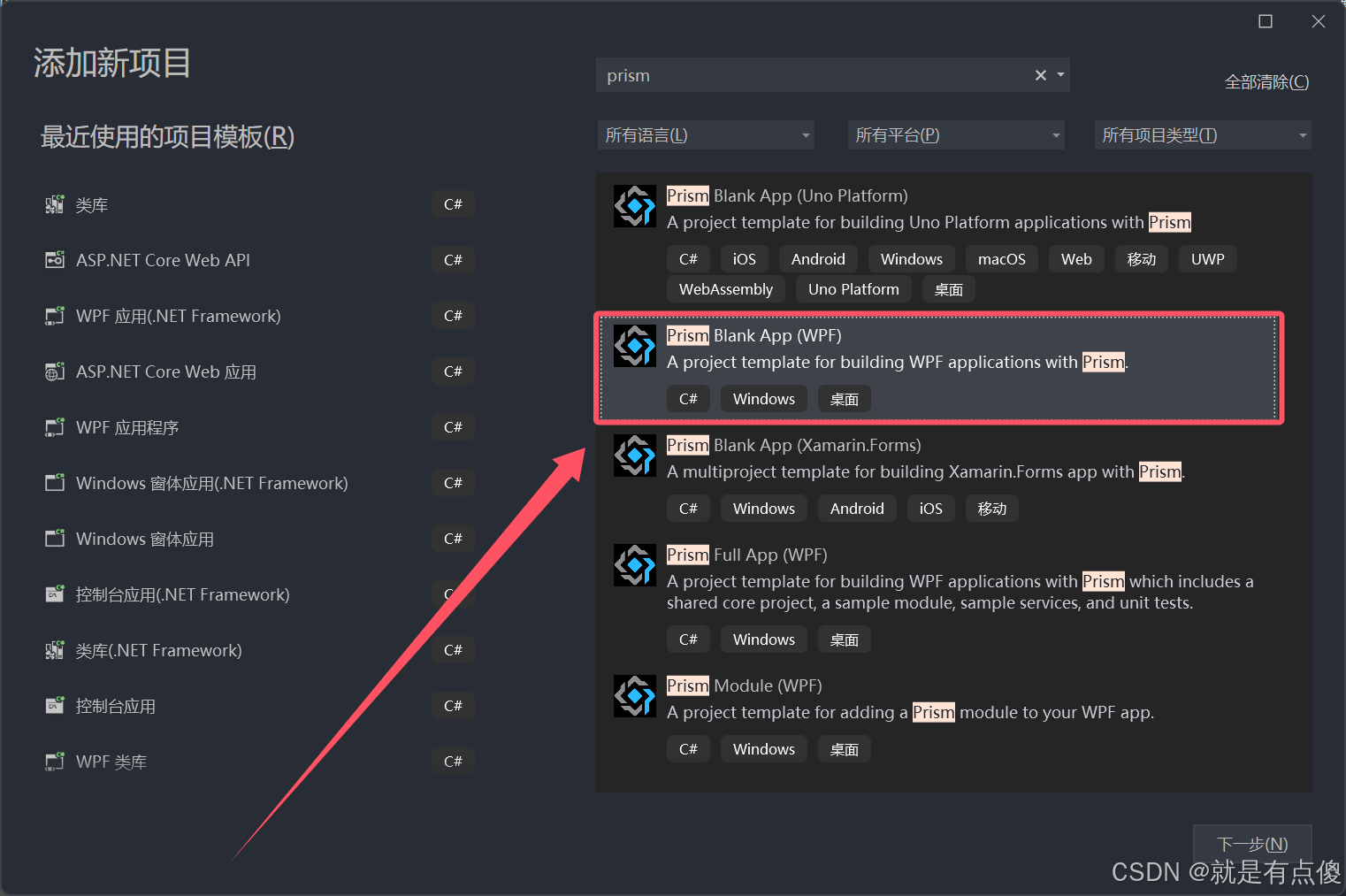
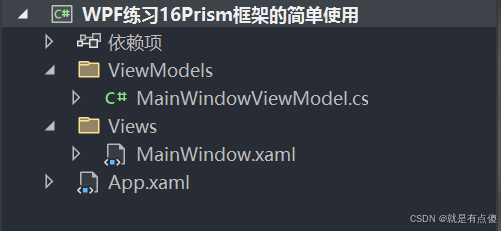
1.创建Prism框架下的WPF项目


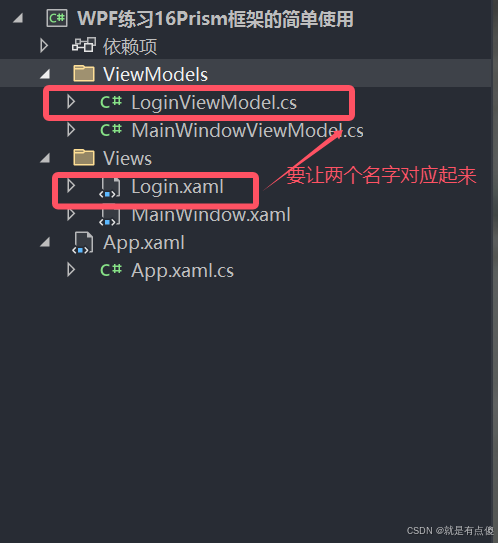
2.创建Login.XAML文件并将自动匹配写入Login.XAML中 然后再ViewModels文件夹中创建对应的文件

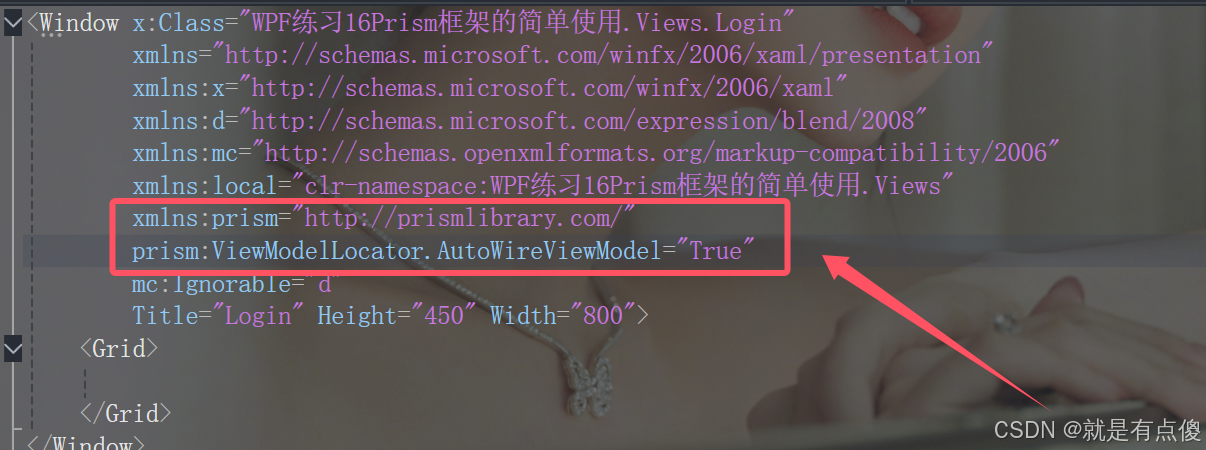
自动匹配导入

3.在App.XAML.cs中写下如下代码 只有登录窗体登录成功以后才会打开MainWindow.XAML窗体
cs
using Prism.Ioc;
using System.Windows;
using WPF练习16Prism框架的简单使用.Views;
namespace WPF练习16Prism框架的简单使用
{
/// <summary>
/// Interaction logic for App.xaml
/// </summary>
public partial class App
{
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void InitializeShell(Window shell)
{
base.InitializeShell(shell);
var loginWin = Container.Resolve<Login>(); // 拿到登录窗体
if (loginWin.ShowDialog() == false)
{
Current.Shutdown();
}
}
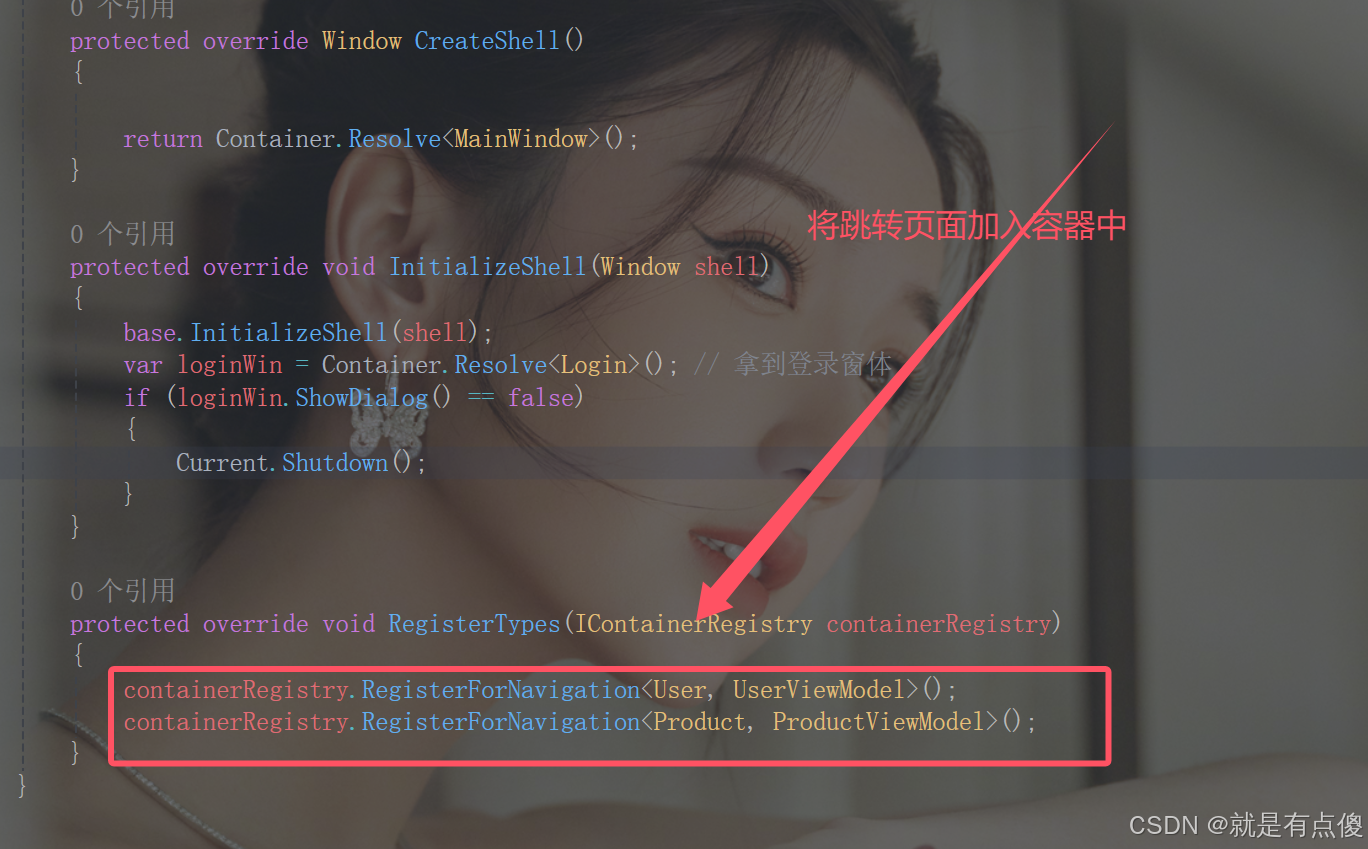
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
}
}
}4.写Login.XAML代码和LoginViewModel代码

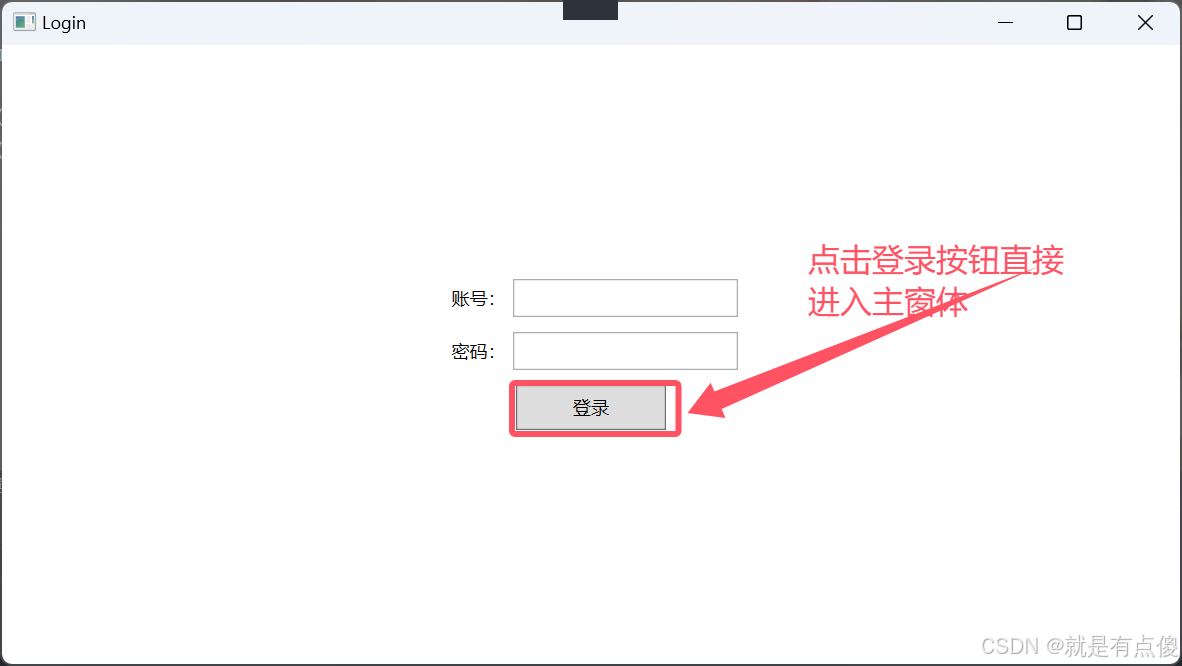
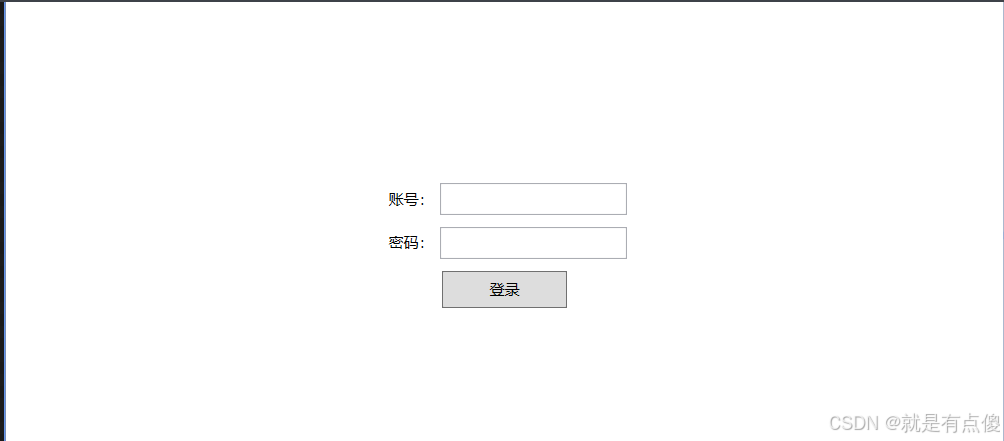
Login.XAML如下:
XML
<Window x:Class="WPF练习16Prism框架的简单使用.Views.Login"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF练习16Prism框架的简单使用.Views"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
mc:Ignorable="d"
Title="Login" Height="450" Width="800">
<Grid HorizontalAlignment="Center"
VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Margin="0,0,0,10">
<WrapPanel>
<Label Content="账号:" />
<TextBox Width="150" />
</WrapPanel>
</StackPanel>
<StackPanel Grid.Row="1"
Margin="0,0,0,10">
<WrapPanel>
<Label Content="密码:" />
<TextBox Width="150" />
</WrapPanel>
</StackPanel>
<Button Grid.Row="2"
Width="100"
Height="30"
Command="{Binding LoginCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource AncestorType=Window}}"
Content="登录" />
</Grid>
</Window>LoginViewModel如下:
cs
using Prism.Commands;
using Prism.Ioc;
using Prism.Mvvm;
using Prism.Regions;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using WPF练习16Prism框架的简单使用.Views;
namespace WPF练习16Prism框架的简单使用.ViewModels
{
public class LoginViewModel:BindableBase
{
//IContainerExtension容器扩展的接口
//把ioc容器注入到当前的VM。
public DelegateCommand<object> LoginCommand
{
get
{
return new DelegateCommand<object>((obj) =>
{
Login login = obj as Login;
login.DialogResult = true;
/* Login login = container.Resolve<Login>(); // 只是拿到Login窗体,但Login窗体没有ShowDialog()
login.DialogResult = true;*/
});
}
}
}
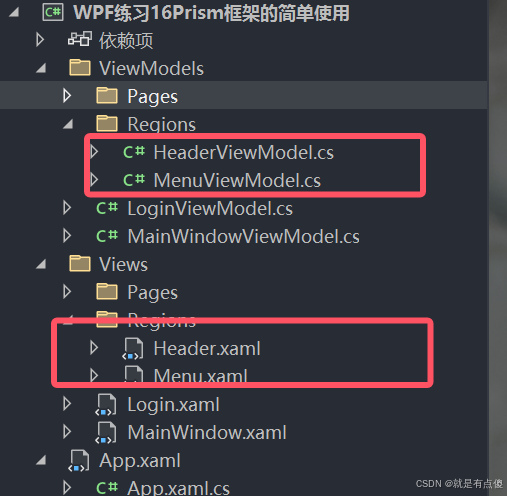
}5.创建其他的UserControl 并学好MainWindow.XAML和MainWindowViewModel.cs

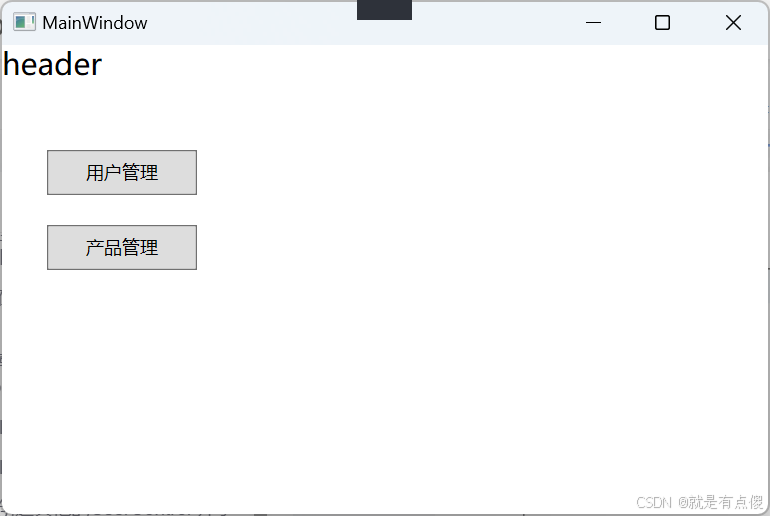
MainWindow.XAML如下:
XML
<Window x:Class="WPF练习16Prism框架的简单使用.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:prism="http://prismlibrary.com/"
xmlns:i="http://schemas.microsoft.com/xaml/behaviors"
prism:ViewModelLocator.AutoWireViewModel="True"
Title="{Binding Title}"
Height="350"
Width="525">
<i:Interaction.Triggers>
<i:EventTrigger EventName="Loaded">
<i:InvokeCommandAction Command="{Binding LoadedCommand}" />
</i:EventTrigger>
</i:Interaction.Triggers>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="60" />
<RowDefinition />
</Grid.RowDefinitions>
<ContentControl Name="Header"
prism:RegionManager.RegionName="HeaderRegion" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="160" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!-- 在xaml文件中使用声明式的语法给区域命名 -->
<ContentControl prism:RegionManager.RegionName="MenuRegion" />
<ContentControl Grid.Column="1"
prism:RegionManager.RegionName="ContentRegion" />
</Grid>
</Grid>
</Window>MainWindowViewModel如下:
cs
using Prism.Commands;
using Prism.Mvvm;
using Prism.Regions;
using WPF练习16Prism框架的简单使用.Views.Regions;
namespace WPF练习16Prism框架的简单使用.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private readonly IRegionManager regionManager;
private string _title = "MainWindow";
public string Title
{
get { return _title; }
set { SetProperty(ref _title, value); }
}
public MainWindowViewModel(IRegionManager regionManager)
{
this.regionManager = regionManager;
}
public DelegateCommand LoadedCommand
{
get
{
return new DelegateCommand(() =>
{
// 导航(跳转)到某个视图
//this.regionManager.Regions["HeaderRegion"].RequestNavigate("Header");
//this.regionManager.Regions["MenuRegion"].RequestNavigate("Menu");
// 发现某个视图View Discovery
regionManager.RegisterViewWithRegion<Header>("HeaderRegion");
regionManager.RegisterViewWithRegion("MenuRegion", typeof(Menu));
});
}
}
}
}创建相应的容器UserControl

Header如下:
XML
<UserControl x:Class="WPF练习16Prism框架的简单使用.Views.Regions.Header"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF练习16Prism框架的简单使用.Views.Regions"
mc:Ignorable="d"
d:DesignHeight="450"
d:DesignWidth="800">
<Grid>
<TextBlock Text="header" FontSize="20" />
</Grid>
</UserControl>HeaderViewModel 如下:
cs
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WPF练习16Prism框架的简单使用.ViewModels.Regions
{
public class HeaderViewModel : BindableBase
{
}
}
Menu如下:
XML
<UserControl x:Class="WPF练习16Prism框架的简单使用.Views.Regions.Menu"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF练习16Prism框架的简单使用.Views.Regions"
mc:Ignorable="d"
d:DesignHeight="450"
d:DesignWidth="800">
<Grid>
<StackPanel>
<Button Width="100"
Height="30"
Margin="0,10"
Command="{Binding ToggleCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Self}}"
Content="用户管理" />
<Button Width="100"
Height="30"
Margin="0,10"
Command="{Binding ToggleCommand}"
CommandParameter="{Binding RelativeSource={RelativeSource Self}}"
Content="产品管理" />
</StackPanel>
</Grid>
</UserControl>MenuViewModel 如下:
cs
using Prism.Commands;
using Prism.Mvvm;
using Prism.Regions;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
namespace WPF练习16Prism框架的简单使用.ViewModels.Regions
{
public class MenuViewModel : BindableBase
{
private readonly IRegionManager regionManager;
public MenuViewModel(IRegionManager regionManager)
{
this.regionManager = regionManager;
}
public DelegateCommand<object> ToggleCommand
{
get
{
return new DelegateCommand<object>((obj) =>
{
Button btn = obj as Button;
string content = btn.Content.ToString();
if (content == "用户管理")
{
regionManager.Regions["ContentRegion"].RequestNavigate("User");
}
else if (content == "产品管理")
{
regionManager.Regions["ContentRegion"].RequestNavigate("Product");
}
});
}
}
}
}
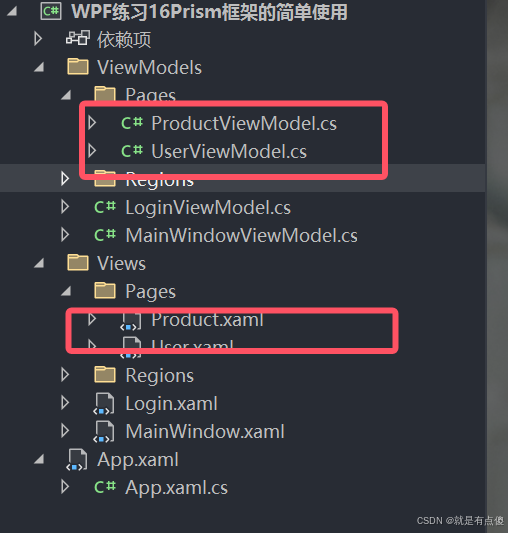
创建相应的跳转页面:


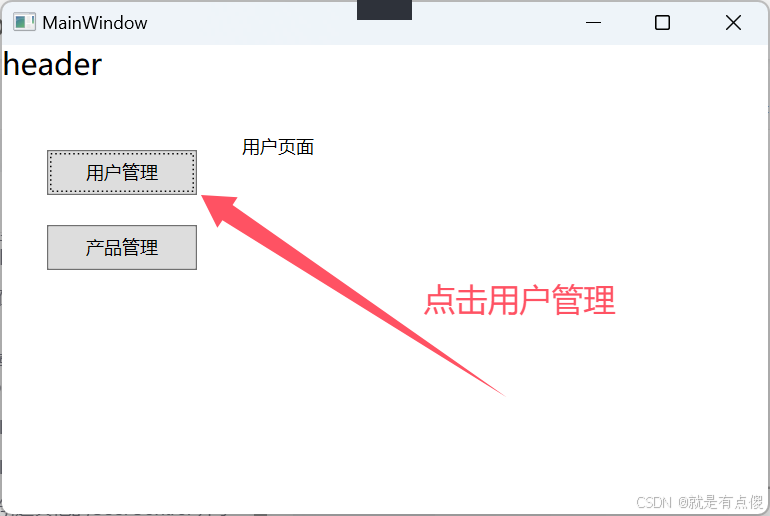
User如下:
XML
<UserControl x:Class="WPF练习16Prism框架的简单使用.Views.Pages.User"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF练习16Prism框架的简单使用.Views.Pages"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<TextBlock Text="用户页面" />
</Grid>
</UserControl>UserViewModel 如下:
cs
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WPF练习16Prism框架的简单使用.ViewModels.Pages
{
public class UserViewModel : BindableBase
{
}
}
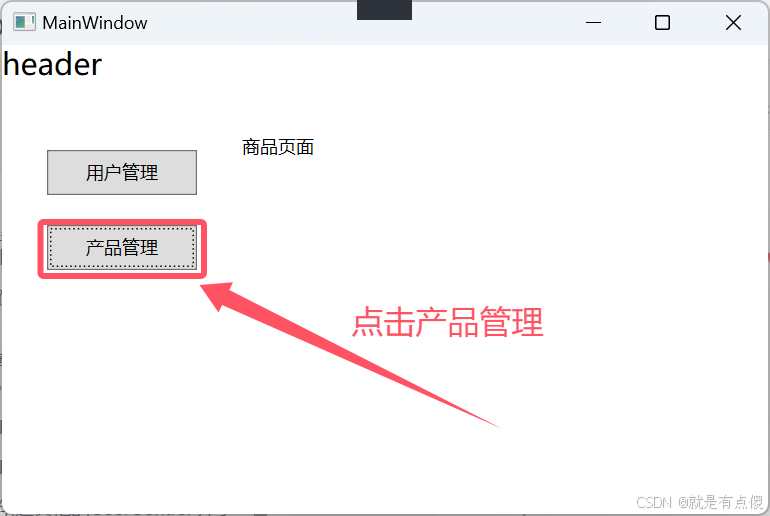
Product如下:
XML
<UserControl x:Class="WPF练习16Prism框架的简单使用.Views.Pages.Product"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF练习16Prism框架的简单使用.Views.Pages"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<TextBlock Text="商品页面" />
</Grid>
</UserControl>ProductViewModel如下:
cs
using Prism.Mvvm;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WPF练习16Prism框架的简单使用.ViewModels.Pages
{
public class ProductViewModel: BindableBase
{
}
}
最后的效果如下: