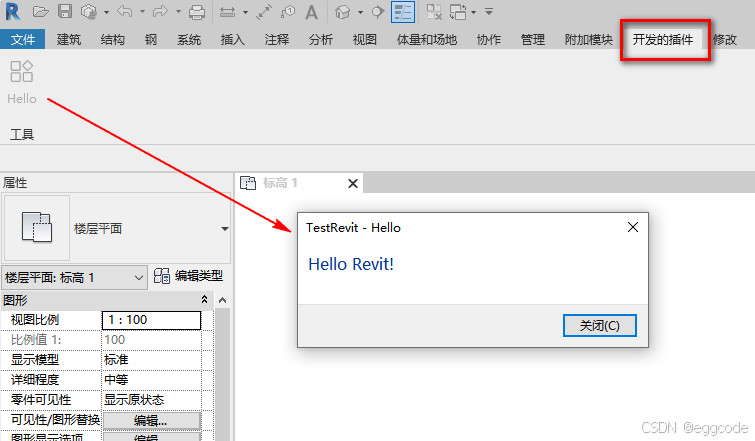
效果图
创建一个叫做"开发的插件"的选项卡,
选项卡内有一个叫做"Hello"的图标按钮,
点击按钮后运行一个命令,
该命令弹出提示框"Hello Revit!"。

在此示例基础上,可以根据需要替换图标、文字、命令功能。
步骤
- 安装Revit2019
- 创建
.NET Framework4.7.2的类库项目 - 添加Revit2019安装目录下的dll引用:
C:\Program Files\Autodesk\Revit 2019\RevitAPI.dllC:\Program Files\Autodesk\Revit 2019\RevitAPIUI.dll
并将其【复制本地】的属性设置为False。
- 创建一个命令类(用于弹出提示框"Hello Revit!")
csharp
using Autodesk.Revit.Attributes;
using Autodesk.Revit.DB;
using Autodesk.Revit.UI;
using System.IO;
using System;
using System.Reflection;
using System.Windows.Media.Imaging;
namespace TestRevit
{
[Transaction(TransactionMode.Manual)]
public class Command_Hello : IExternalCommand
{
/// <summary>
/// 内部的名称
/// </summary>
public static string Name = "hi";
/// <summary>
/// 在界面上显示的名称
/// </summary>
public static string Name_Display = "Hello";
/// <summary>
/// 当前程序路径
/// </summary>
public static string Name_Assembly = Assembly.GetExecutingAssembly().Location;
/// <summary>
/// 类的限定名
/// </summary>
public static string Name_Class = "TestRevit.Command_Hello";
/// <summary>
/// 按钮默认提示信息
/// </summary>
public static string Name_ToolTip = "Hello World";
public Result Execute(ExternalCommandData commandData, ref string message, ElementSet elements)
{
TaskDialog.Show("Hello", "Hello Revit!");
return Result.Succeeded;
}
public static BitmapImage GetImg()
{
var dir = Path.GetDirectoryName(Name_Assembly);
var picPath = Path.Combine(dir, "pics", "Tool.png");
Uri uriImage = new Uri(picPath);
BitmapImage img = new BitmapImage(uriImage);
return img;
}
}
}由于使用了BitmapImage类,VS2022会提示需要引入PresentationCore.dll,可按IDE提示快速引入。
也可以自行提前引入该dll,其路径一般为:C:\Program Files (x86)\Reference Assemblies\Microsoft\Framework\.NETFramework\v4.7.2\PresentationCore.dll
- 添加图片
创建一个pics文件夹,里面添加一个准备好的png图片,可以网上下载免费的矢量库。
注意下载png格式,且分辨率为32×32像素。

- 创建一个应用类(用于创建Ribbon选项卡等UI内容)
csharp
using Autodesk.Revit.Attributes;
using Autodesk.Revit.DB;
using Autodesk.Revit.UI;
namespace TestRevit
{
[Transaction(TransactionMode.Manual)]
public class AppEntry : IExternalApplication
{
public Result OnShutdown(UIControlledApplication application)
{
return Result.Succeeded;
}
public Result OnStartup(UIControlledApplication application)
{
//创建选项卡
application.CreateRibbonTab("开发的插件");
//创建区域
RibbonPanel ri = application.CreateRibbonPanel("开发的插件", "工具");
//创建按钮
PushButtonData p1 = new PushButtonData(
Command_Hello.Name,
Command_Hello.Name_Display,
Command_Hello.Name_Assembly,
Command_Hello.Name_Class);
PushButton pushBtn = ri.AddItem(p1) as PushButton;
//设置按钮图片和提示
pushBtn.LargeImage = Command_Hello.GetImg();
pushBtn.ToolTip = Command_Hello.Name_ToolTip;
return Result.Succeeded;
}
}
}- 配置插件位置
在C:\ProgramData\Autodesk\Revit\Addins\2019路径下,创建一个名为TestRevit.addin的文件,里面内容:
xml
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<RevitAddIns>
<AddIn Type="Application">
<Assembly>替换成实际路径Debug\TestRevit.dll</Assembly>
<ClientId>B231353A-690B-143A-74BD-FCDFFB12775C</ClientId>
<FullClassName>TestRevit.AppEntry</FullClassName>
<Name>TestRevit</Name>
<VendorId>...</VendorId>
<VendorDescription>...</VendorDescription>
</AddIn>
</RevitAddIns>Assembly需要替换实际的TestRevit.dll路径。ClientId为GUID,可以自行编写,或利用网上生成工具生成一个。FullClassName必须要上面继承了IExternalApplication的那个类的限定名称(带有命名空间)。VendorId和VendorDescription标签内容可自行填写。
更多参考
https://blog.csdn.net/jortfoiwer/article/details/134934836
https://blog.csdn.net/qq_45586307/article/details/118885694
https://zhuanlan.zhihu.com/p/26220273?utm_id=0
https://github.com/revitdevelopers/revitapitutorialbook
https://blog.csdn.net/weixin_47015373/article/details/122681021