1. CSS3 2D 转换
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
转换(transform)你可以简单理解为变形
- 移动:translate
- 旋转:rotate
- 缩放:scale
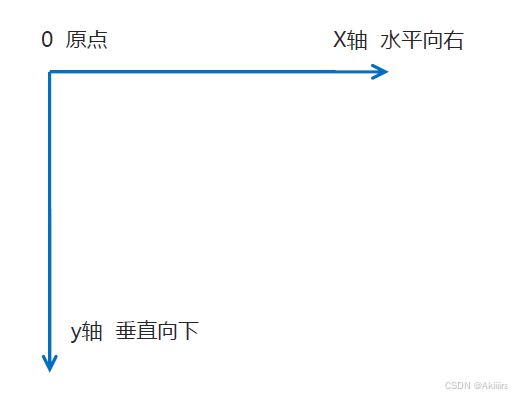
1.1 二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

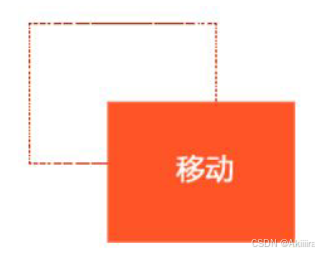
1.2 移动 translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
移动盒子的三种方法:定位,盒子的外边距,2D 转换移动

1. 语法
html
transform: translate(x,y); 或者分开写
transform: translateX(n);
transform: translateY(n);2. 重点
- 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
- translate 最大的优点:不会影响到其他元素的位置
- translate 中的百分比单位是相对于自身元素的 translate:(50%,50%);
- 对行内标签没有效果
比较常见的用法是
- 一些网页商城中,鼠标移动到对应商品上时,商品图片会上浮的效果
- 水平垂直居中的新写法
现在演示用百分比移动实现水平垂直居中
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* 1. 我们tranlate里面的参数是可以用 % */
/* 2. 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 */
/* 这里的 50% 就是 50px 因为盒子的宽度是 100px */
/* transform: translateX(50%); */
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* margin-top: -100px;
margin-left: -100px; */
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<span>123</span>
</body>
</html>1.3 旋转 rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。

1. 语法
html
transform:rotate(度数)2. 重点
- rotate 里面跟度数, 单位是 deg 比如 rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认旋转的中心点是元素的中心点
比较常见的效果是:鼠标一上图标后图标旋转。
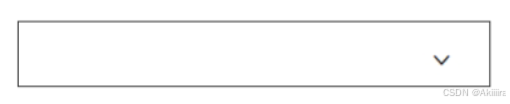
案例:三角形
以下做法中的小三角不需要专门去下载字体图标。
具体原理是,画一个正方形,选择两个边然后再旋转一定度数。

html
p::before {
content: '';
position: absolute;
right: 20px;
top: 10px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
}加上旋转就可以实现网页下拉页中常见的效果, 鼠标经过会转向。
1.4 中心点 transform-origin
我们可以设置元素转换的中心点
1. 语法
html
transform-origin: x y;2. 重点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点 (50% 50%)
- 还可以给x y 设置 像素(即二维坐标系坐标,eg. 50px 50px) 或者 方位名词 (top bottom left right center)eg. left bottom(左下角)
案例:旋转案例

html
/* 设置旋转中心点*/
transform-origin: x y;借助于盒子只能看到盒子内部这一特性(overflow: hidden;),可以实现一些比较有趣的效果。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
overflow: hidden;
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 10px;
float: left;
}
div::before {
content: "黑马";
display: block;
width: 100%;
height: 100%;
background-color: hotpink;
transform: rotate(180deg);
transform-origin: left bottom;
transition: all 0.4s;
}
/* 鼠标经过div 里面的before 复原 */
div:hover::before {
transform: rotate(0deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>1.5 缩放 scale

缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小。
1. 语法
html
transform:scale(x,y);2. 注意
- 注意其中的x和y用逗号分隔
- transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
- transform:scale(2,2) :宽和高都放大了2倍
- transform:scale(2) :等比例缩放,只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
案例:鼠标经过,图片放大(网络商城常见效果)
除了放大效果,还有 overflow 的显示和动画变化平滑这两个细节。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
overflow: hidden;
float: left;
margin: 10px;
}
div img {
transition: all .4s;
}
div img:hover {
transform: scale(1.1);
}
</style>
</head>
<body>
<div>
<a href="#"><img src="media/scale.jpg" alt=""></a>
</div>
<div>
<a href="#"><img src="media/scale.jpg" alt=""></a>
</div>
<div>
<a href="#"><img src="media/scale.jpg" alt=""></a>
</div>
</body>
</html>案例:分页按钮

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
li {
float: left;
width: 30px;
height: 30px;
border: 1px solid pink;
margin: 10px;
text-align: center;
line-height: 30px;
list-style: none;
border-radius: 50%;
cursor: pointer;
transition: all .4s;
}
li:hover {
transform: scale(1.2);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>1.6 2D 转换综合写法
注意:
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前
1.7 2D 转换总结
- 转换transform 我们简单理解就是变形 有2D 和 3D 之分
- 我们暂且学了三个 分别是 位移 旋转 和 缩放
- 2D 移动 translate(x, y) 最大的优势是不影响其他盒子, 里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写比如 translateX(x) 和 translateY(y)
- 2D 旋转 rotate(度数) 可以实现旋转元素 度数的单位是deg
- 2D 缩放 sacle(x,y) 里面参数是数字 不跟单位 可以是小数 最大的优势 不影响其他盒子
- 设置转换中心点 transform-origin : x y; 参数可以百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
2. CSS3 动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。

2.1 动画的基本使用
制作动画分为两步:
- 先定义动画
- 再使用(调用)动画
1. 用keyframes 定义动画(类似定义类选择器)
html
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
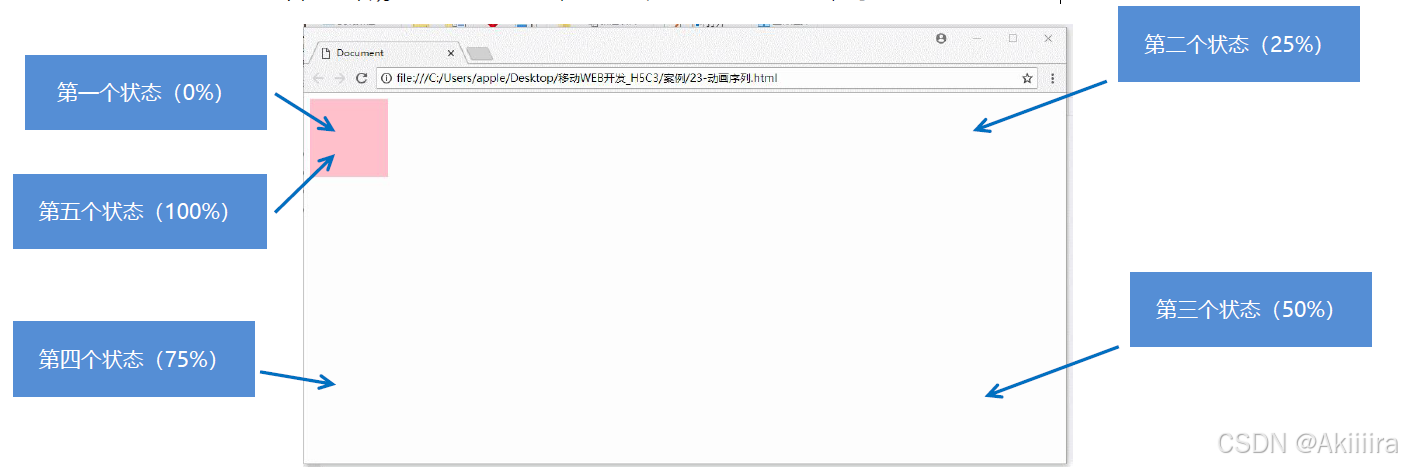
}动画序列
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。

2. 元素使用动画
html
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}2.2 动画常用属性

2.3 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
html
animation: myfirst 5s linear 2s infinite alternate;- 简写属性里面不包含 animation-play-state(单独放在 hover 中)
- 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
- 想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards
案例:热点图案例(波纹发散效果)

基本思路:三个圆圈不断放大
- 小圆点的制作:边框 50% ,注意定位
- 圆圈不要用边框,太硬了,这里可以用阴影
- 圆圈的定位可以用 % 来实现水平垂直居中
- 动画的细节在经验不足的情况下,可以参考代码中的数值设置。其中 opacity 是透明度。
- 为了使得三个圆圈分开,这里采用时间差这一特性 animation-delay。但要注意权重问题。
- 不用 scale,是因为阴影会被一起放大,不好看
- 统一做一个 city 模板后,多加一个类即可
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #333;
}
.map {
position: relative;
width: 747px;
height: 616px;
background: url(media/map.png) no-repeat;
margin: 0 auto;
}
.city {
position: absolute;
top: 227px;
right: 193px;
color: #fff;
}
.tb {
top: 500px;
right: 80px;
}
.dotted {
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.city div[class^="pulse"] {
/* 保证我们小波纹在父盒子里面水平垂直居中 放大之后就会中心向四周发散 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
box-shadow: 0 0 12px #009dfd;
border-radius: 50%;
animation: pulse 1.2s linear infinite;
}
.city div.pulse2 {
animation-delay: 0.4s;
}
.city div.pulse3 {
animation-delay: 0.8s;
}
@keyframes pulse {
0% {}
70% {
/* transform: scale(5); 我们不要用scale 因为他会让 阴影变大*/
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
<div class="city tb">
<div class="dotted"></div>
<div class="pulse1"></div>
<div class="pulse2"></div>
<div class="pulse3"></div>
</div>
</div>
</body>
</html>2.4 速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是"ease"

比如常见的打字机效果
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制一行内显示 */
white-space: nowrap;
/* steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}
</style>
</head>
<body>
<div>世纪佳缘我在这里等你</div>
</body>
</html>案例:奔跑的熊大

原理:
- 熊走路的各个姿态都在一张长图中,用 step 来做一个类似定格动画的效果即可。
- 整个熊从页面左侧走到中间用另一个动画来做
- 注意,由于两个动画都是对于同一个对象,中间用逗号连接
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(media/bear.png) no-repeat;
/* 我们元素可以添加多个动画, 用逗号分隔 */
animation: bear .4s steps(8) infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>3. CSS3 3D 转换
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子。
有什么特点
- 近大远小。
- 物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。

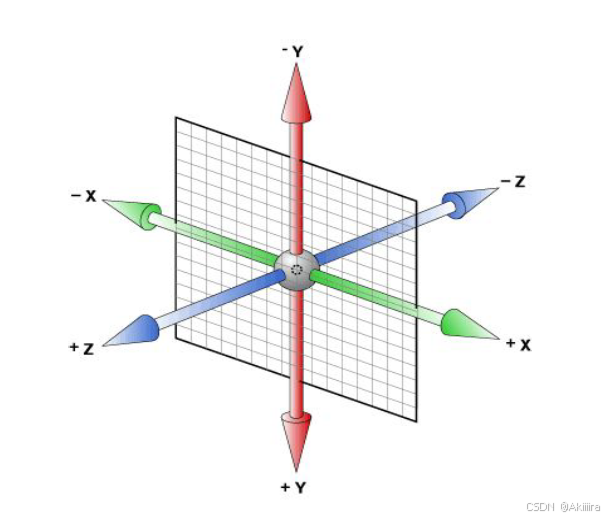
3.1 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。(右手法则确定笛卡尔坐标系)
- x轴:水平向右 注意: x 右边是正值,左边是负值
- y轴:垂直向下 注意: y 下面是正值,上面是负值
- z轴:垂直屏幕 注意: 往外面是正值,往里面是负值

3D 转换我们主要学习工作中最常用的 3D 位移 和 3D 旋转
主要知识点
- 3D位移: translate3d(x,y,z)
- 3D旋转: rotate3d(x,y,z)
- 透视: perspective
- 3D呈现 transfrom-style
3.2 3D 移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
- translform:translateX(100px):仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
- transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离( xyz 是不能省略的,写 0 即可)
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
3.3 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z 轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。
html
perspective: 500px;
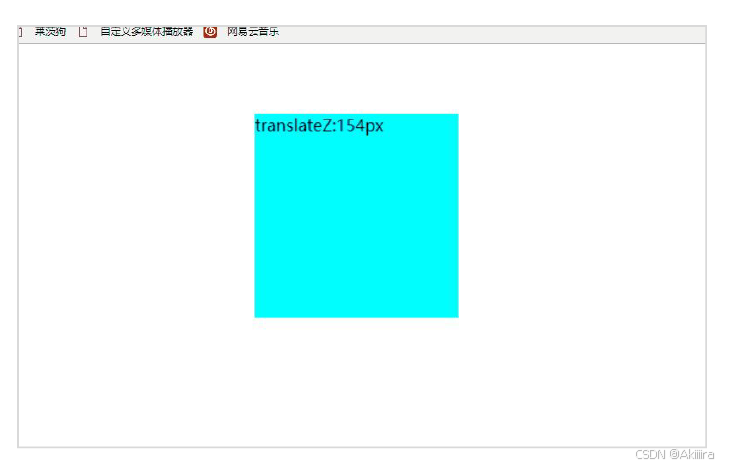
3.4 translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
- translateZ:近大远小
- translateZ:往外是正值(近大)
- translateZ:往里是负值(远小)

3.5 3D 旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
通过与透视的结合,能够使得旋转效果更加立体。
语法
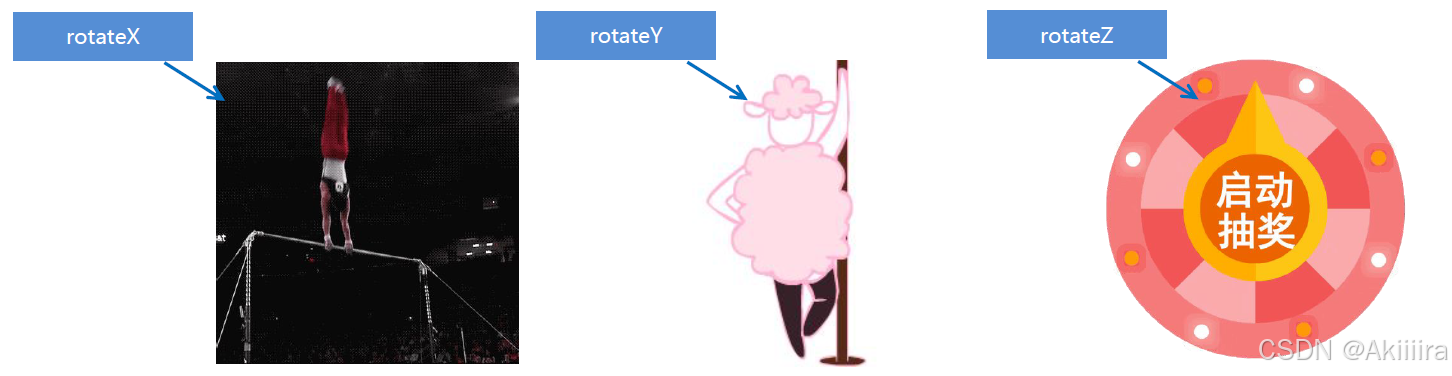
- transform:rotateX(45deg):沿着x轴正方向旋转 45度
- transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
- transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
- transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)

对于元素旋转的方向的判断 我们需要先学习一个左手准则。
左手准则
- 左手的手拇指指向 x 轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的正方向

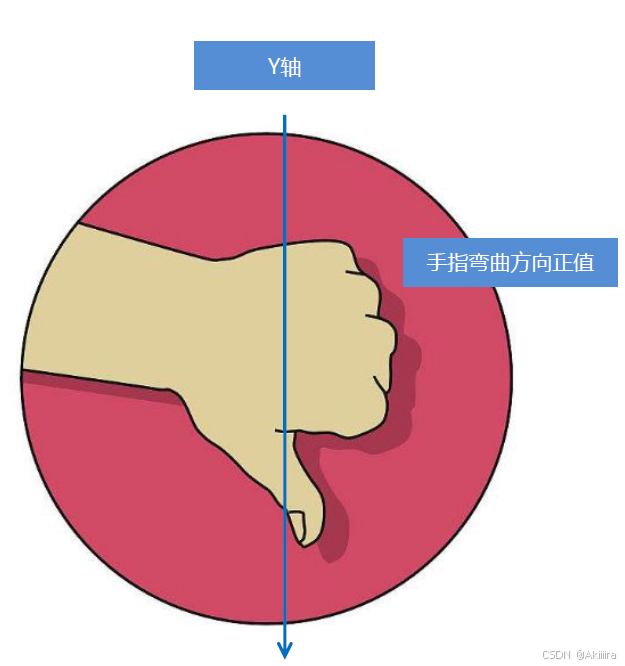
左手准则
- 左手的手拇指指向 y 轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的正方向

transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
- transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
- transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
3.6 3D 呈现 transfrom-style
- 控制子元素是否开启三维立体环境。
- transform-style: flat 子元素不开启3d立体空间 默认的
- transform-style: preserve-3d; 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要,后面必用

案例:两面翻转的盒子

实现步骤
- 搭建HTML结构
html
<div class="box">
<div class="front">黑马程序员</div>
<div class="back">pink老师等你</div>
</div>- box父盒子里面包含前后两个子盒子
- box 是翻转的盒子 front是前面盒子 back是后面盒子
-
CSS样式
-
box指定大小,切记要添加3d呈现
-
back盒子要沿着Y轴翻转180度
-
最后鼠标经过box 沿着Y旋转180deg
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 400px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all .4s;
/* 让背面的紫色盒子保留立体空间 给父级添加的 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
z-index: 1;
}
.back {
background-color: purple;
/* 像手机一样 背靠背 旋转 */
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">黑马程序员</div>
<div class="back">pink老师这里等你</div>
</div>
</body>
</html>- 如果存在 "背面紫色不显现" 的 bug,很可能是没有保留 3D 效果
- 如果有 "页面抖动" 的 bug,很可能是因为页面过大
案例:3D 导航栏

实现步骤
- 搭建HTML结构
html
<ul>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
</ul>- li 做导航栏
- .box 是翻转的盒子 front是前面盒子 bottom是底下盒子
-
CSS样式
-
li设置大小,加透视和 3d呈现
-
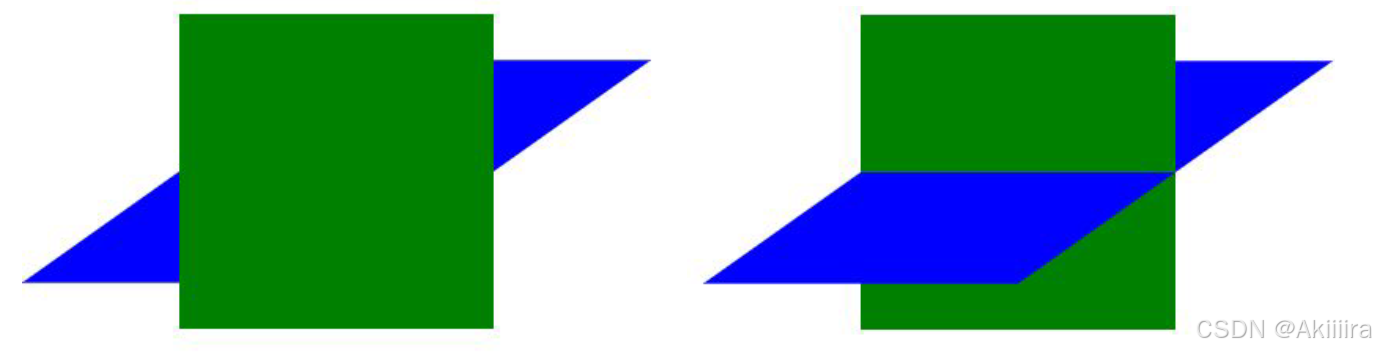
front 需要前移 17.5像素
-
bottom 需要下移 17.5像素 并且要沿着x轴翻转 负90度
-
鼠标放到box 让盒子旋转90度
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
margin: 100px;
}
ul li {
float: left;
margin: 0 5px;
width: 120px;
height: 35px;
list-style: none;
/* 一会我们需要给box 旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all .4s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(17.5px);
}
.bottom {
background-color: purple;
/* 这个x轴一定是负值 */
/* 我们如果有移动 或者其他样式,必须先写我们的移动 */
transform: translateY(17.5px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
</ul>
</body>
</html>- 这里 x 轴旋转使用负值,是为了保证翻上来字是正常显示的
- 对于 .bottom 的变换声明,移动要在最前面
- 考虑到坐标系是固定的(最开始的中间),所以这时候移动 front 盒子向前更好(移动 bottom 盒子向后会导致旋转轴与盒子相对位置变换)
案例:旋转木马

核心思路
- 选取旋转中心轴
- 通过 3D 移动布局图片的各个位置
- 添加透视,以及旋转效果
实现步骤
- 搭建HTML结构
html
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>- 里面的6个div 分别是 6个狗狗图片
- 注意最终旋转是section标签 旋转
- CSS样式
① 给body添加 透视效果 perspective: 1000px;
② 给section 添加 大小,一定不要忘记添加 3d呈现效果控制里面的6个div
- 别忘记子绝父相,section要加相对定位
③ 里面6个div 全部绝对定位叠到一起,然后移动不同角度旋转和距离
- 注意:旋转角度用rotateY 距离 肯定用 translateZ来控制
- 先旋转,再移动
④ 给section 添加动画animation ,让它可以自动旋转即可
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 1000px;
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
background: url(media/pig.jpg) no-repeat;
}
section:hover {
/* 鼠标放入section 停止动画 */
animation-play-state: paused;
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(media/dog.jpg) no-repeat;
}
section div:nth-child(1) {
transform: rotateY(0) translateZ(300px);
}
section div:nth-child(2) {
/* 先旋转好了再 移动距离 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
/* 先旋转好了再 移动距离 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 先旋转好了再 移动距离 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 先旋转好了再 移动距离 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 先旋转好了再 移动距离 */
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>4. 浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
1. 私有前缀
- -moz-:代表 firefox 浏览器私有属性
- -ms-:代表 ie 浏览器私有属性
- -webkit-:代表 safari、chrome 私有属性
- -o-:代表 Opera 私有属性
2. 提倡的写法
html
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;使用 3D 动画时,头脑里一定是要有透视的概念的