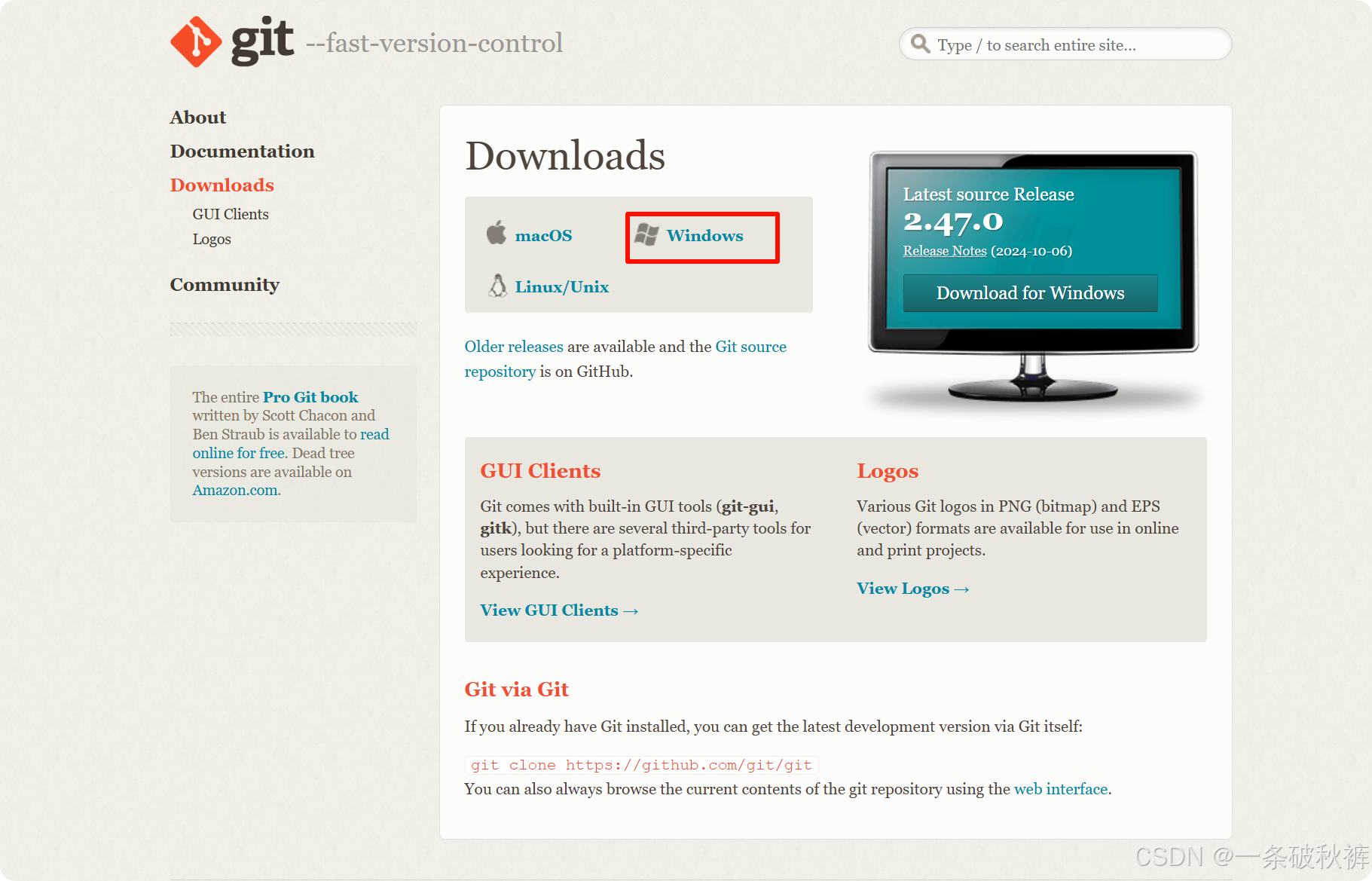
1.下载git

打开终端,桌面鼠标右键

2.配置密钥
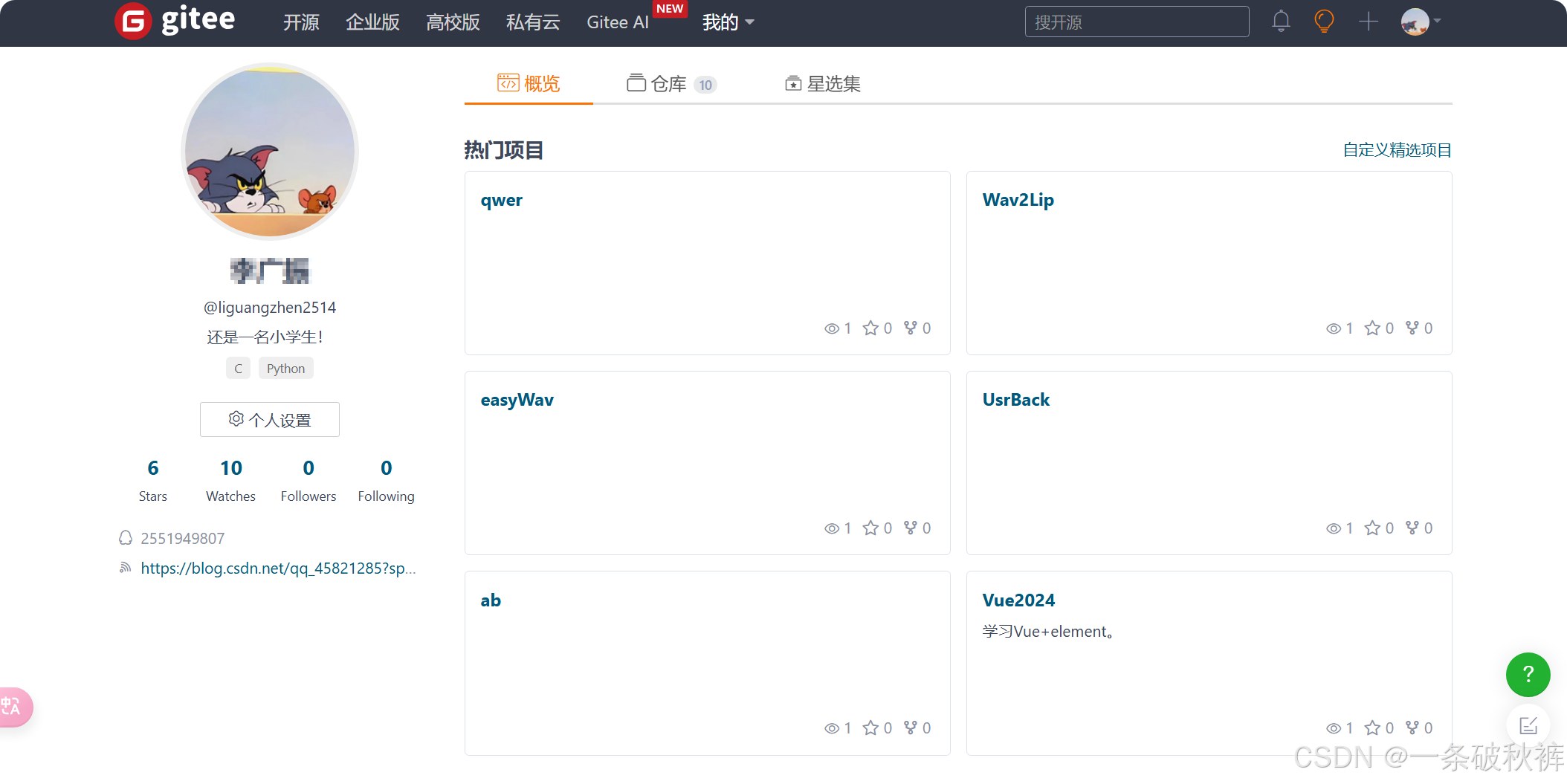
登录gitee。

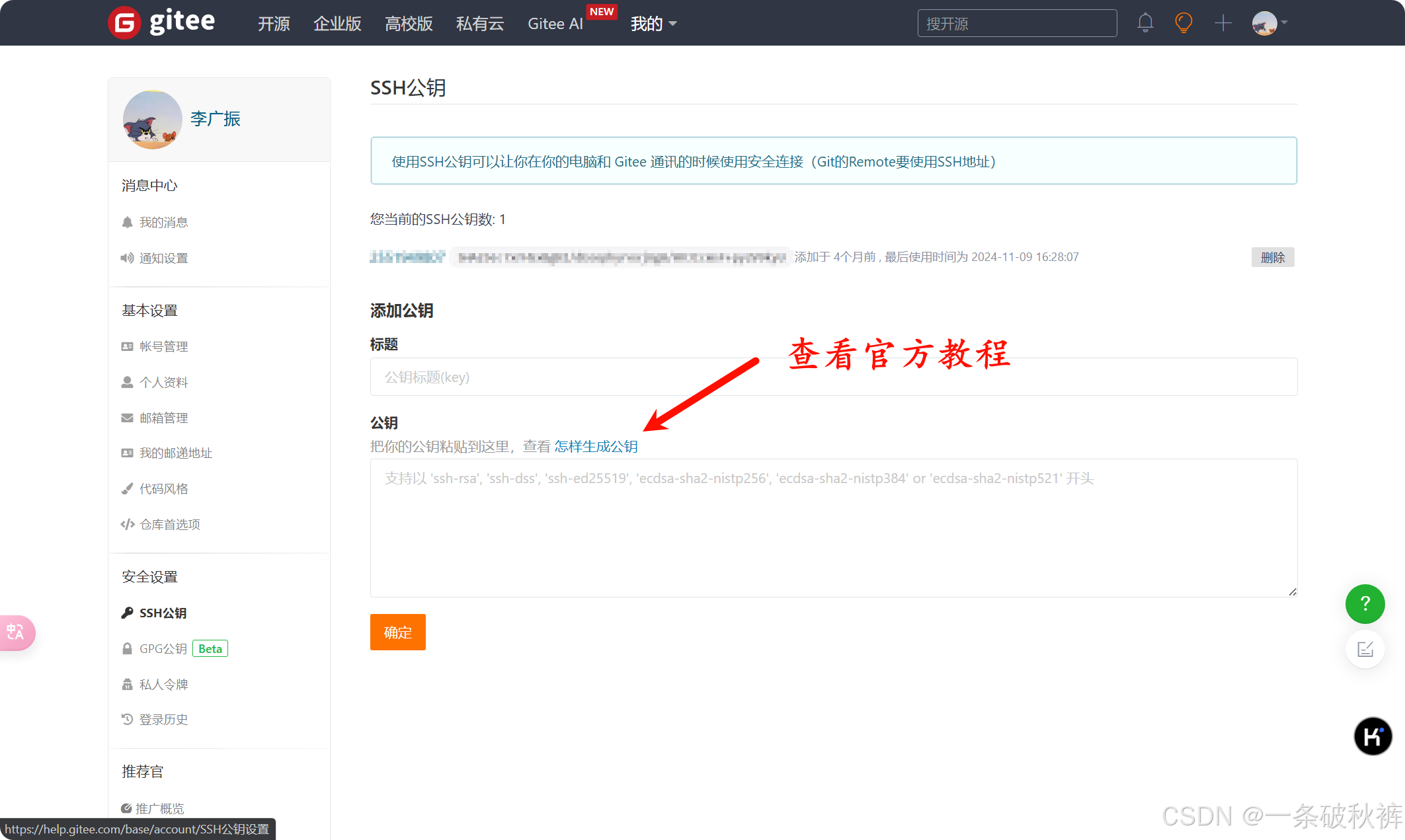
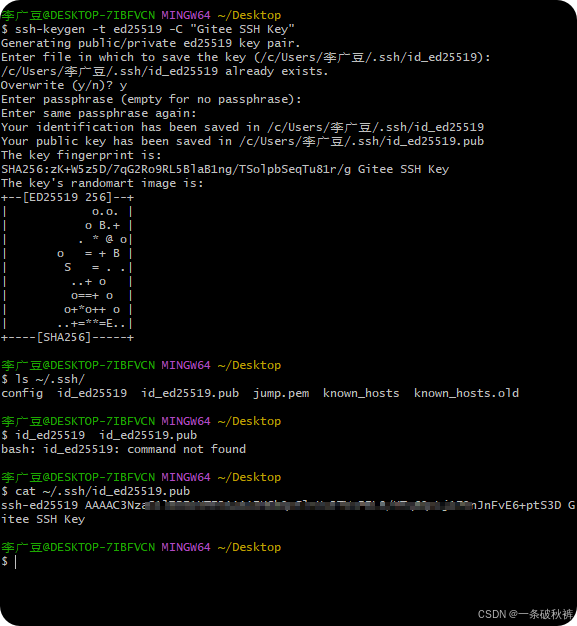
设置密钥

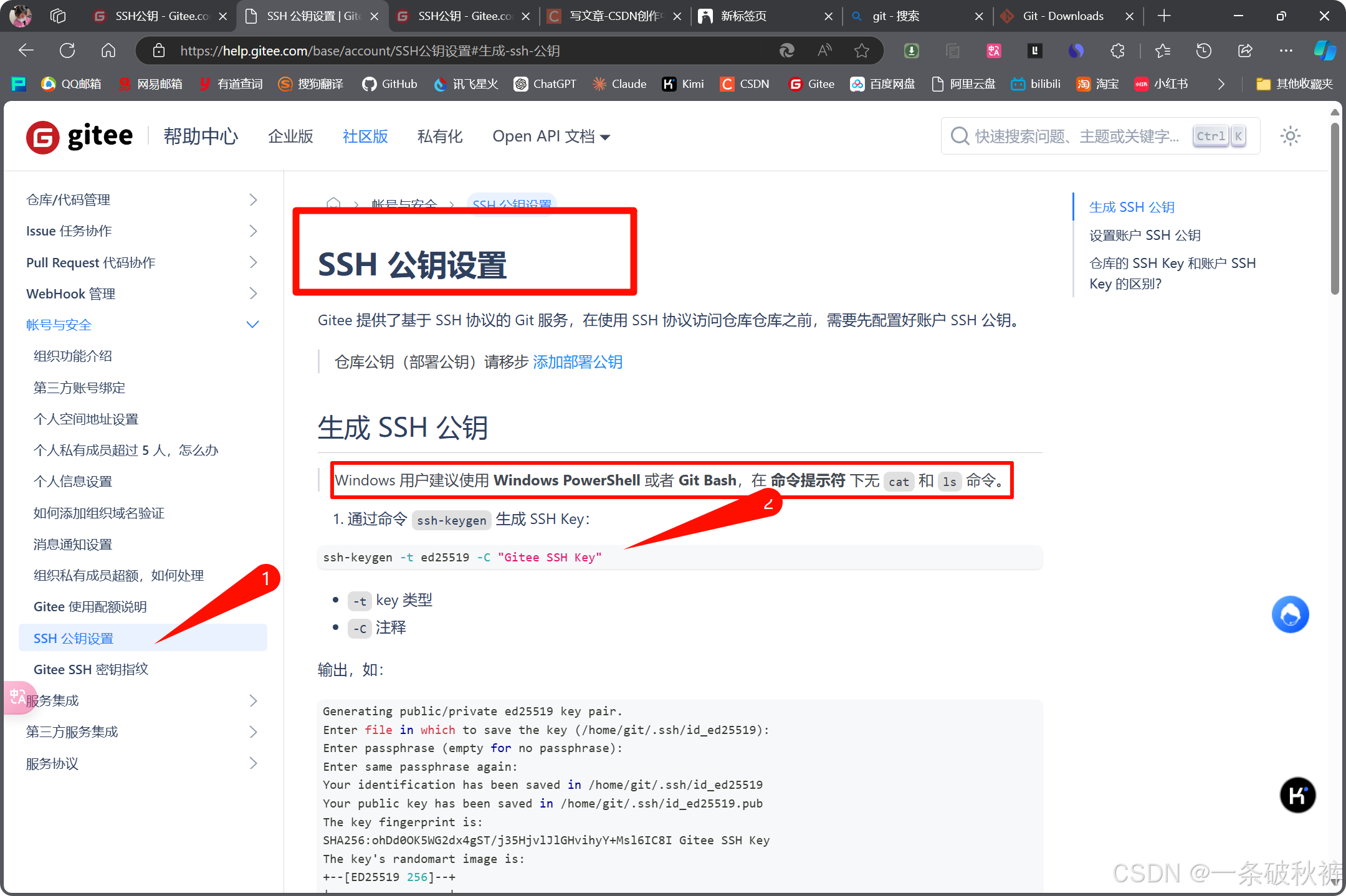
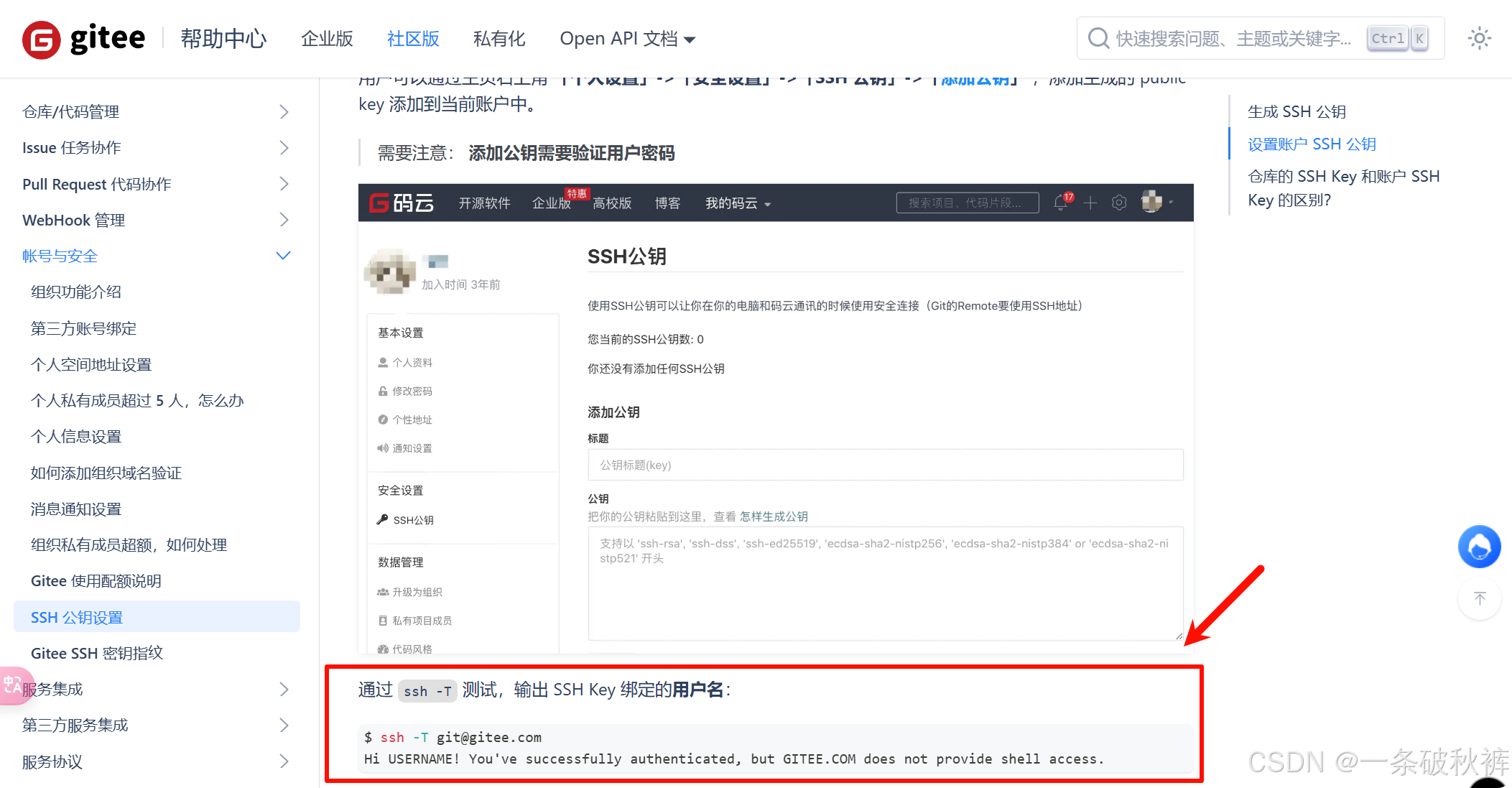
查看官方文档

跟着教程

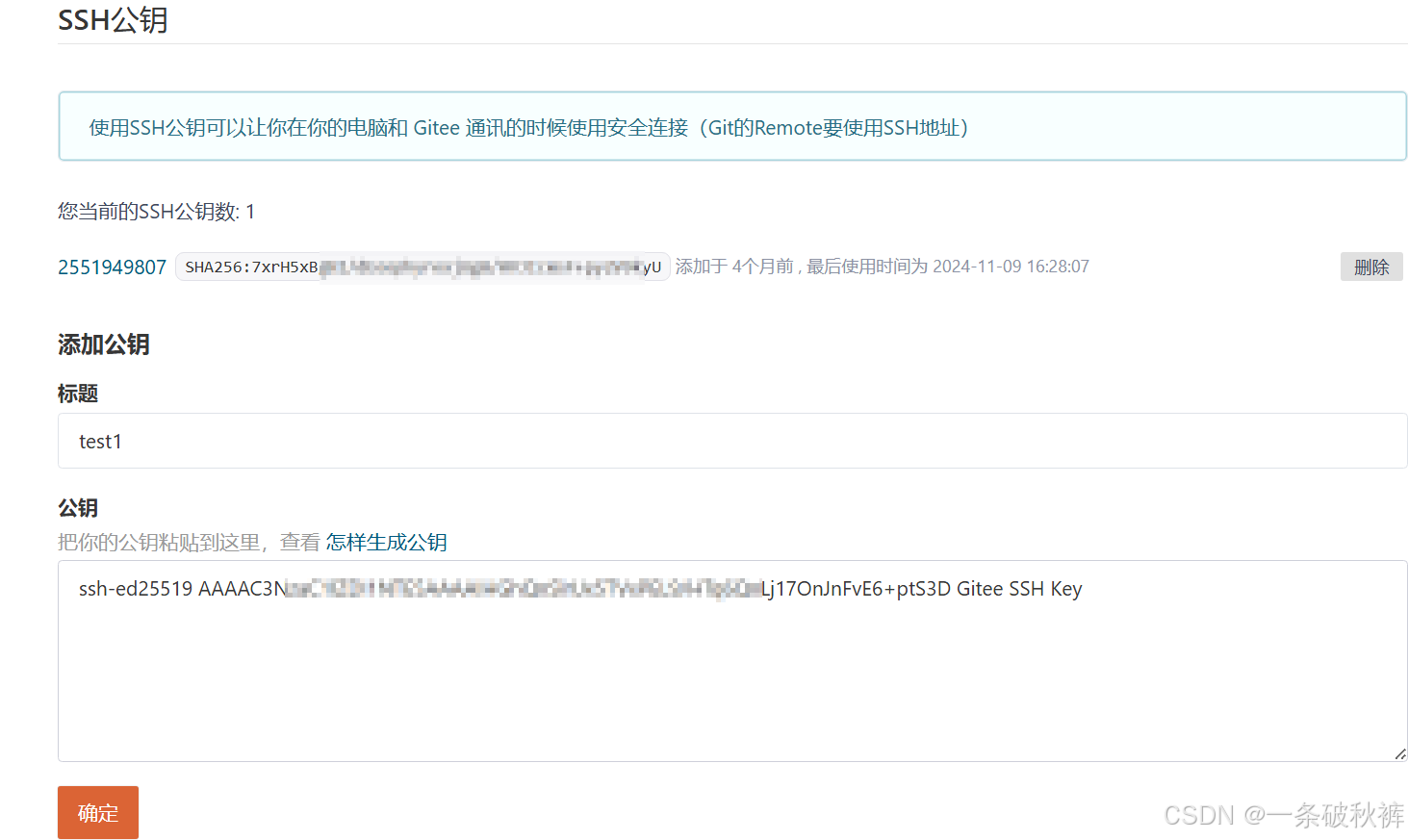
复制最后的输出进行密钥添加

验证是否添加成功

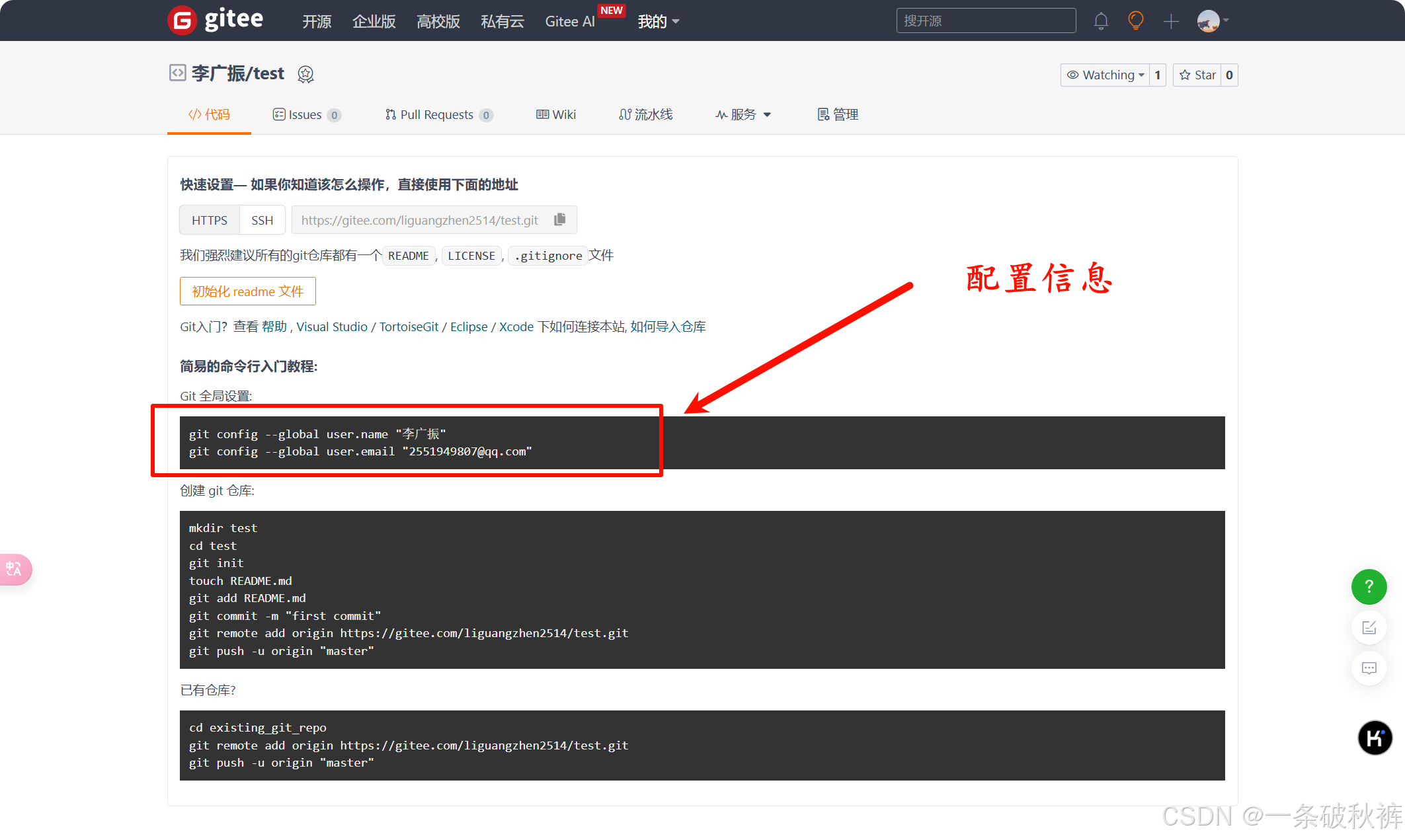
3.创建&连接远程仓库
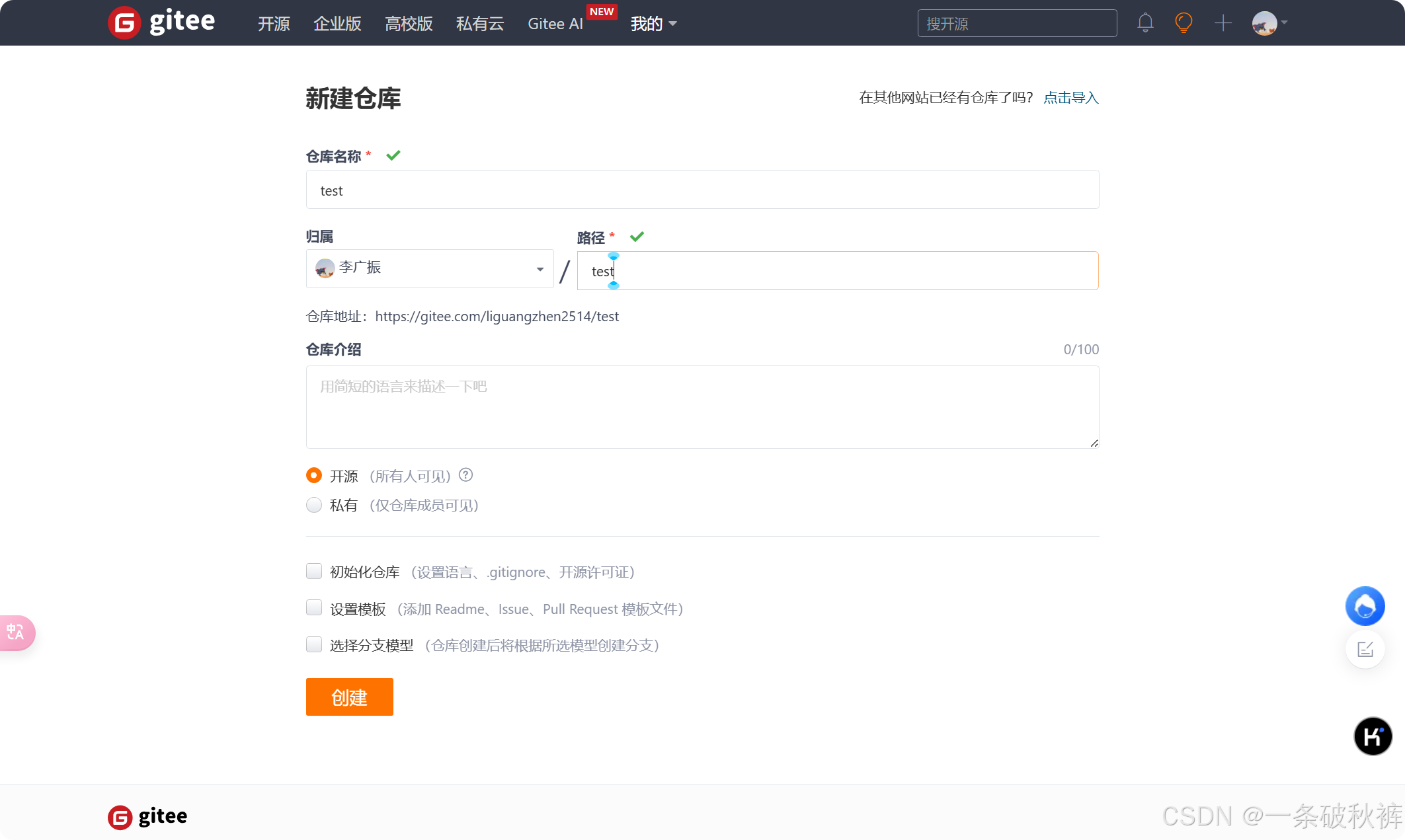
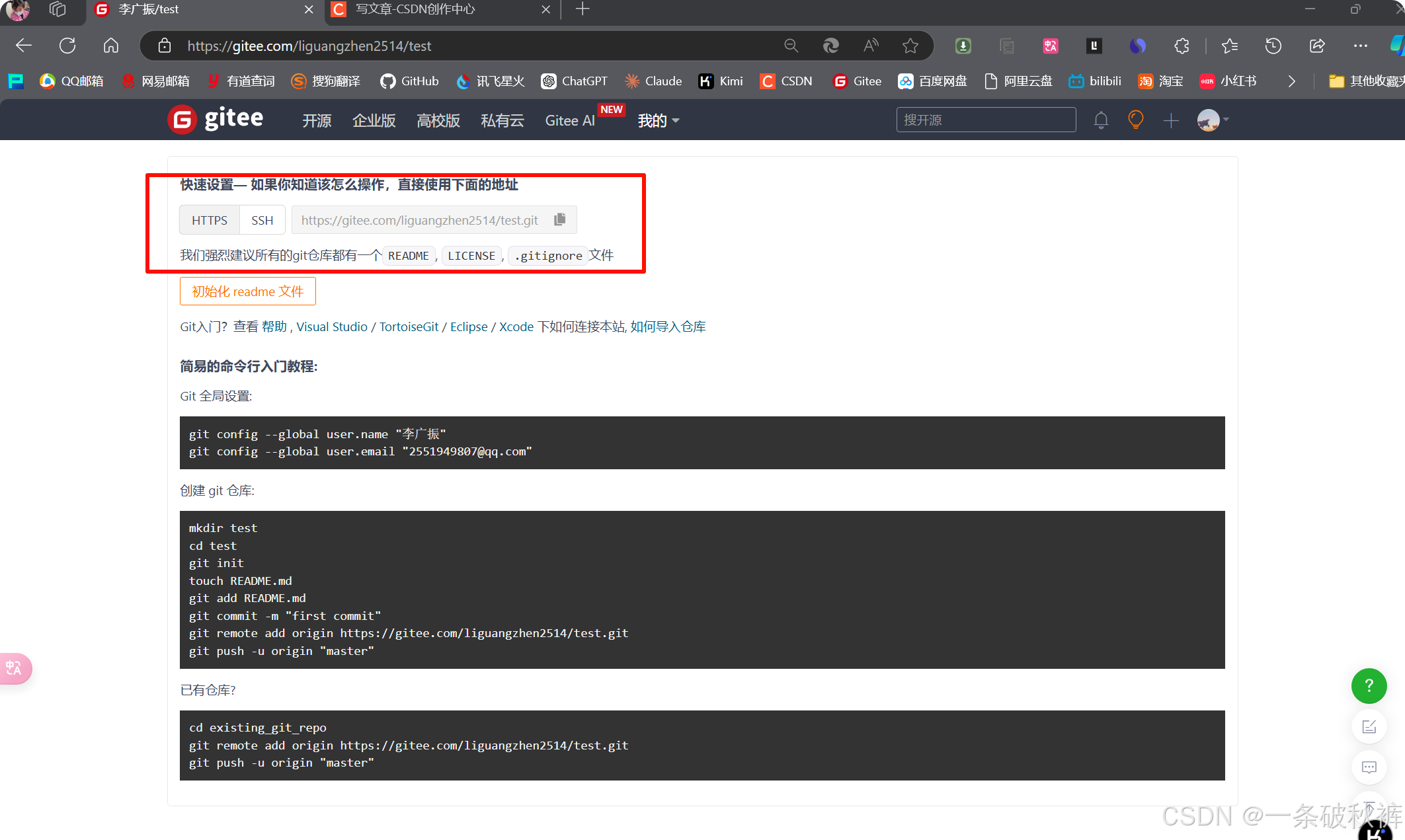
创建仓库

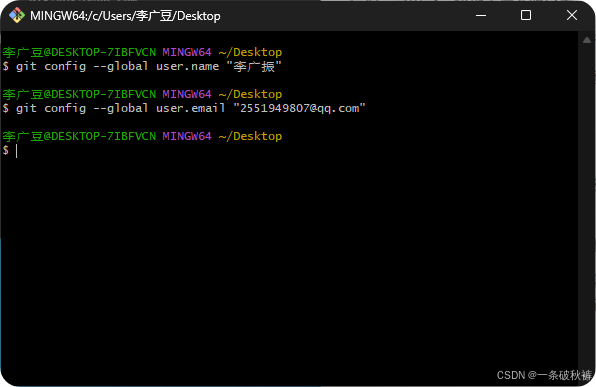
git终端进行配置


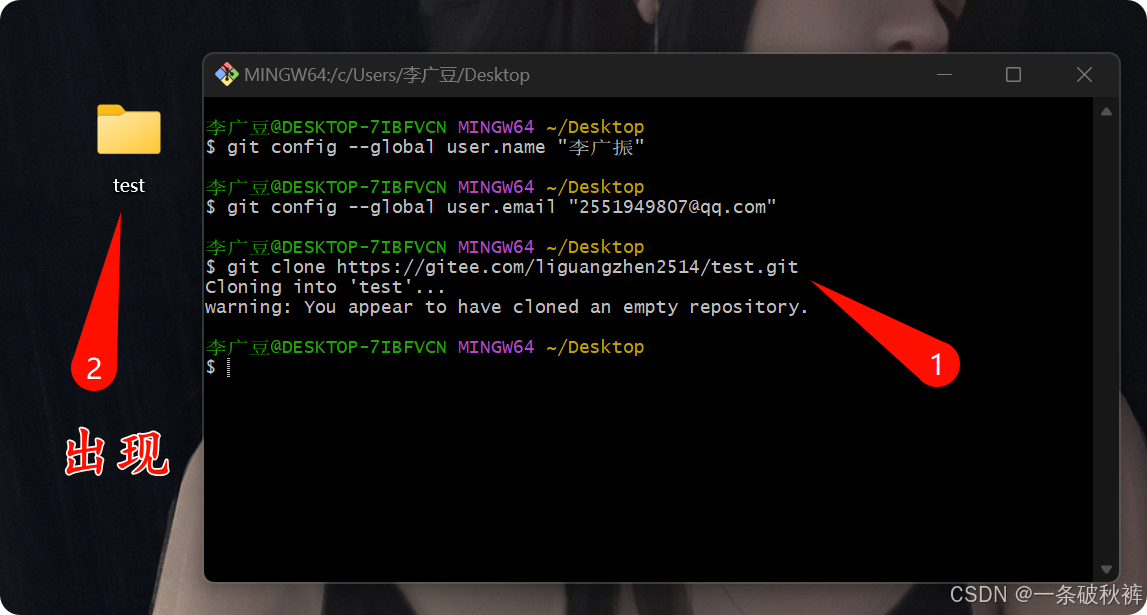
远程仓库克隆到本地

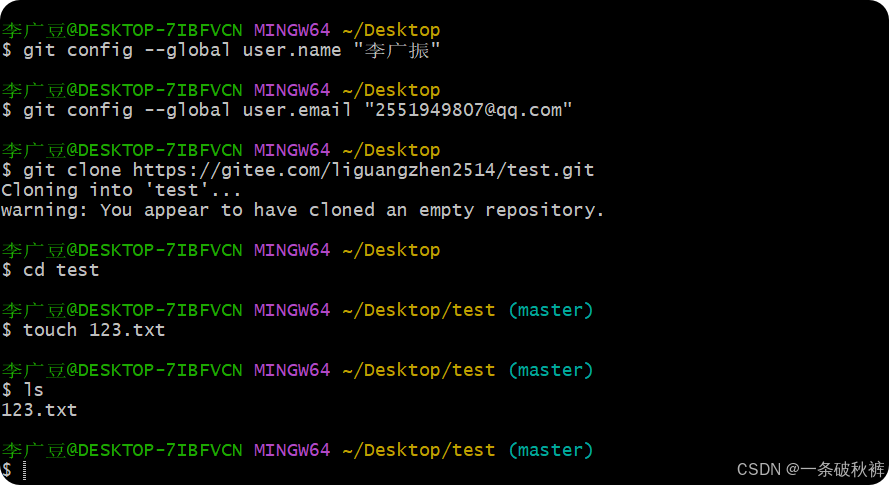
桌面终端clone,克隆他人|自己的仓库到本地。
git clone https://gitee.com/liguangzhen2514/test.git

4.本地文件上传远程仓库
进入test,创建新文件123.txt

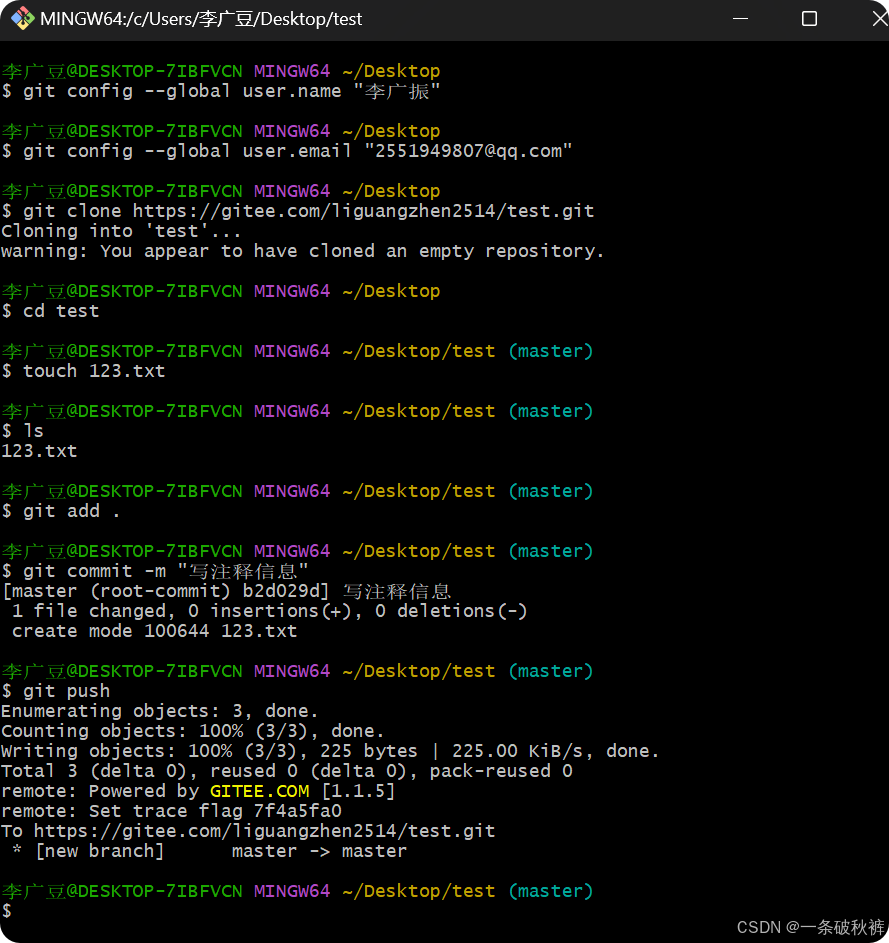
上传:使用3条指令
git add . //把所有内容放进暂存区
git commit -m "写注释信息"
git push //缓存区推到仓库

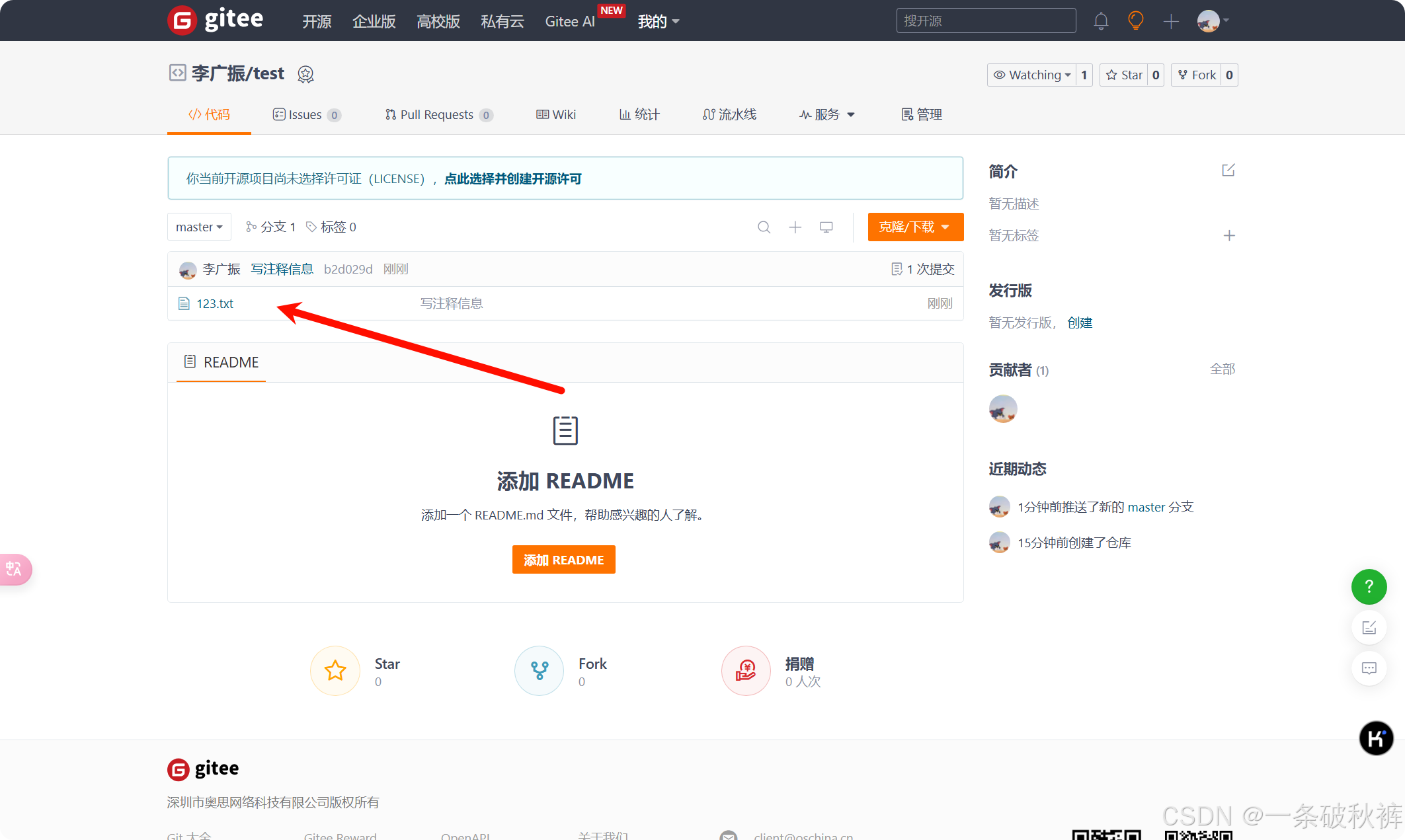
查看仓库

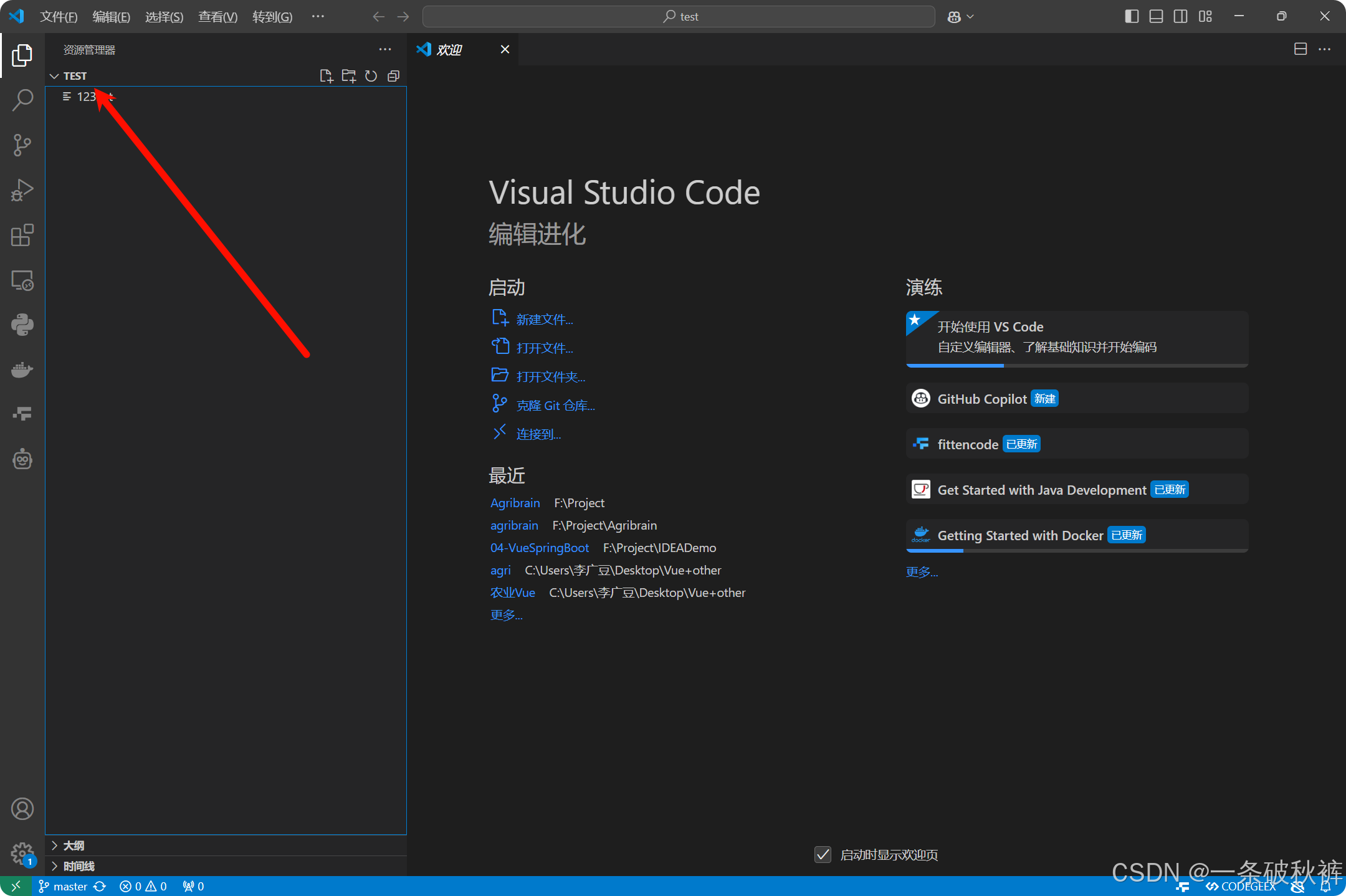
5.连接VSCode
使用vscode打开test项目。

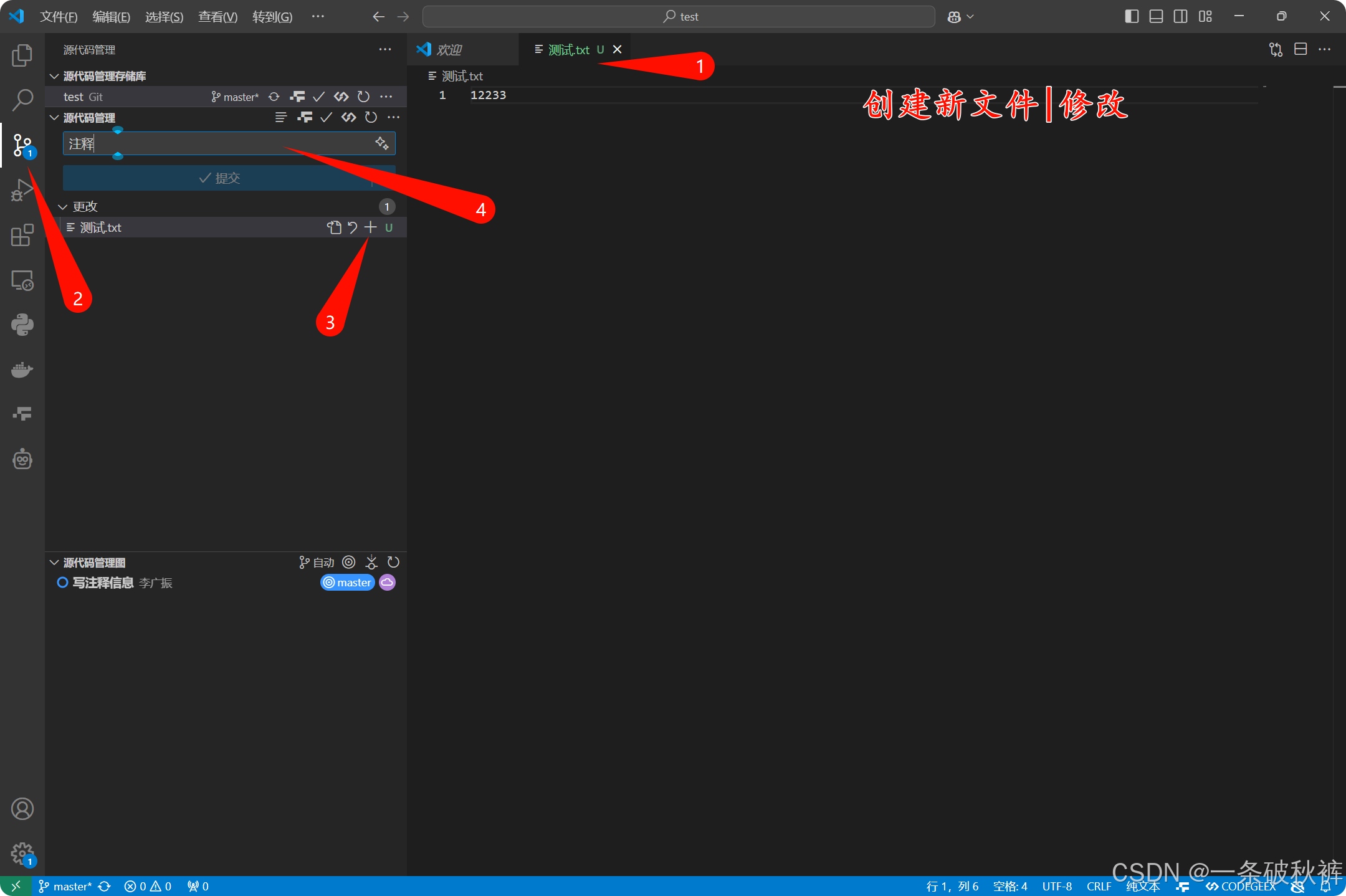
vscode上传到远程仓库

1-创建新文件
2-选择工具
3-添加更改的文件
4-添加注释
5-"提交"

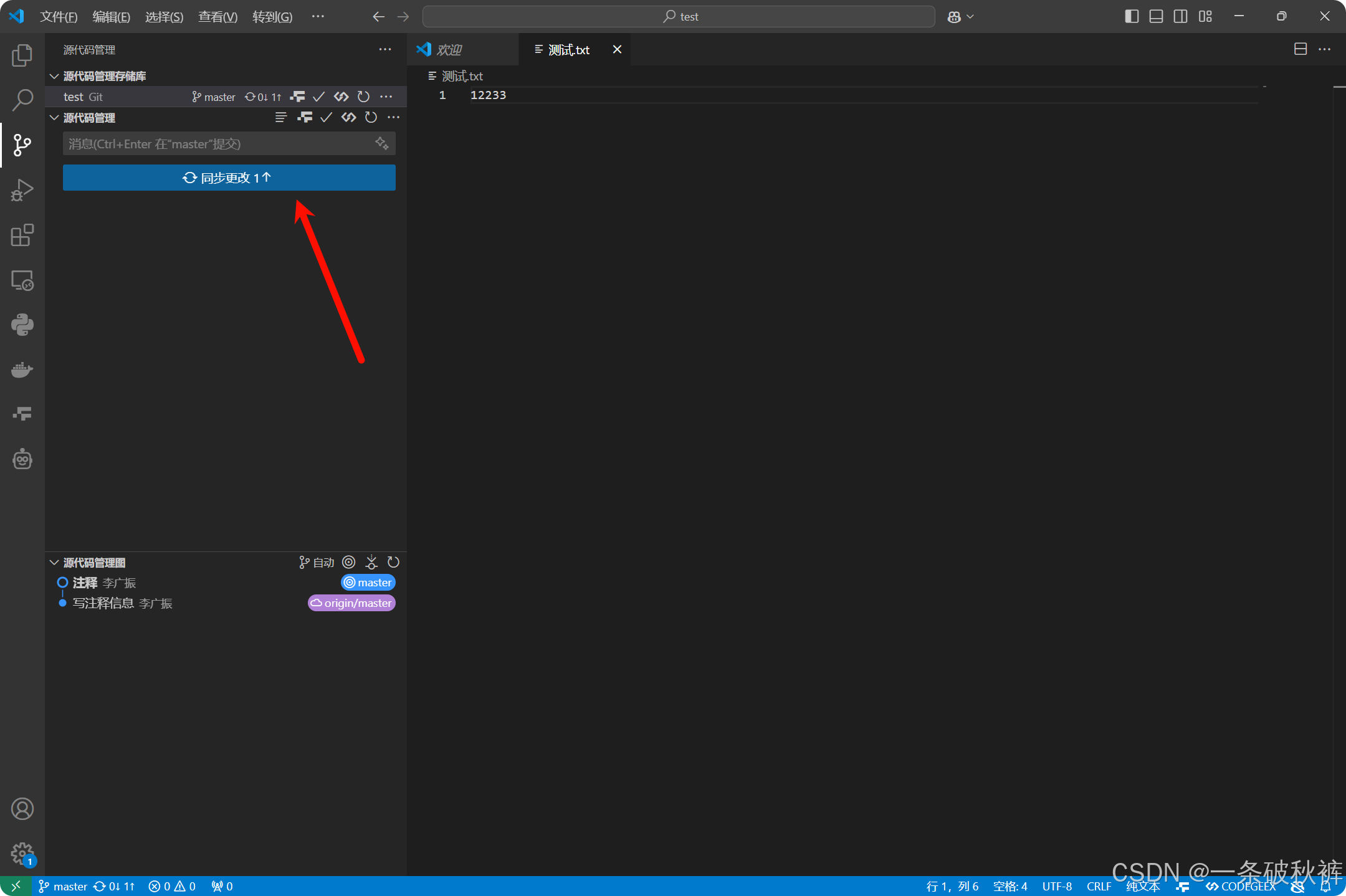
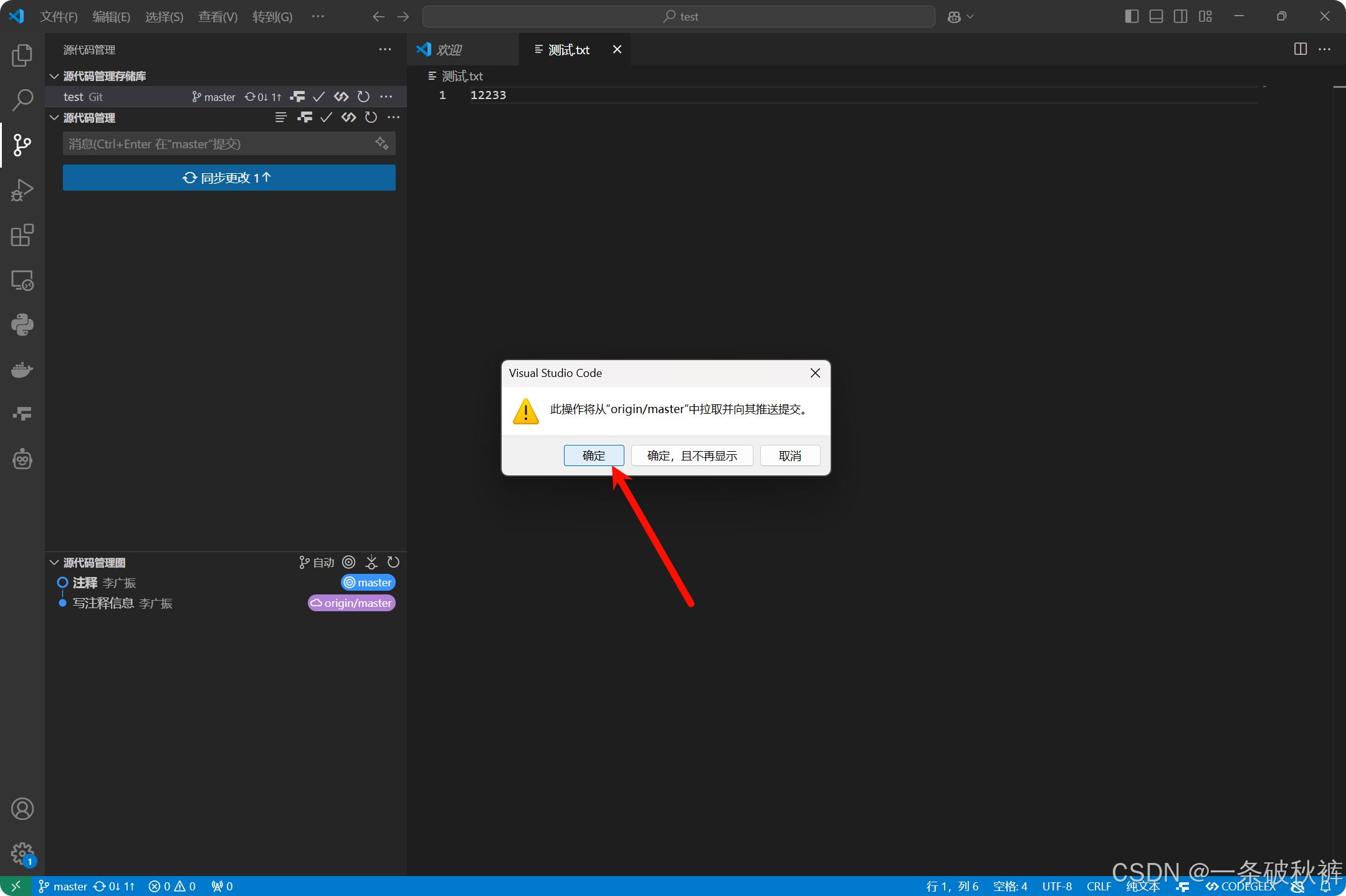
同意更改

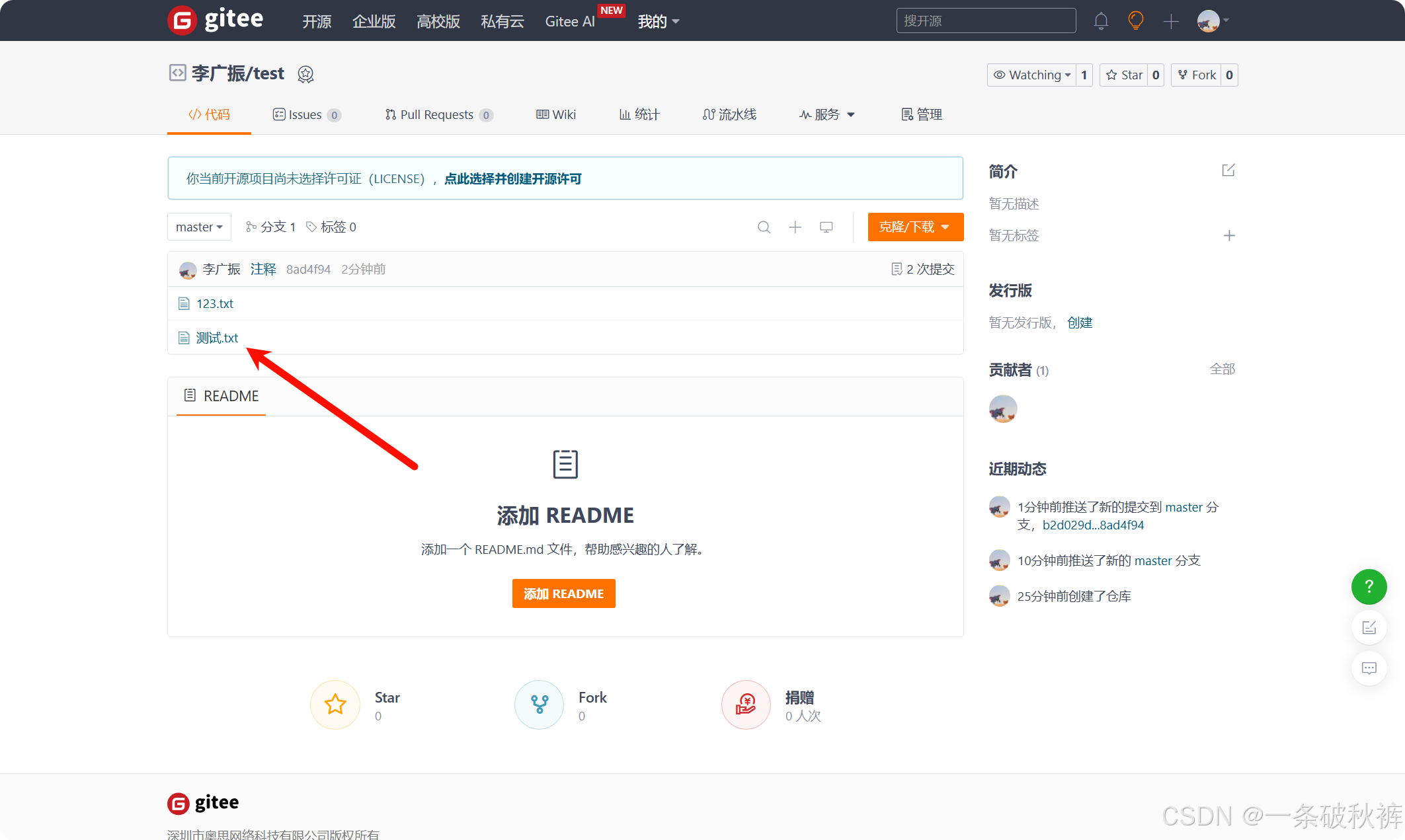
最后、查看远程仓库

测试成功!
6.Live Share插件使用
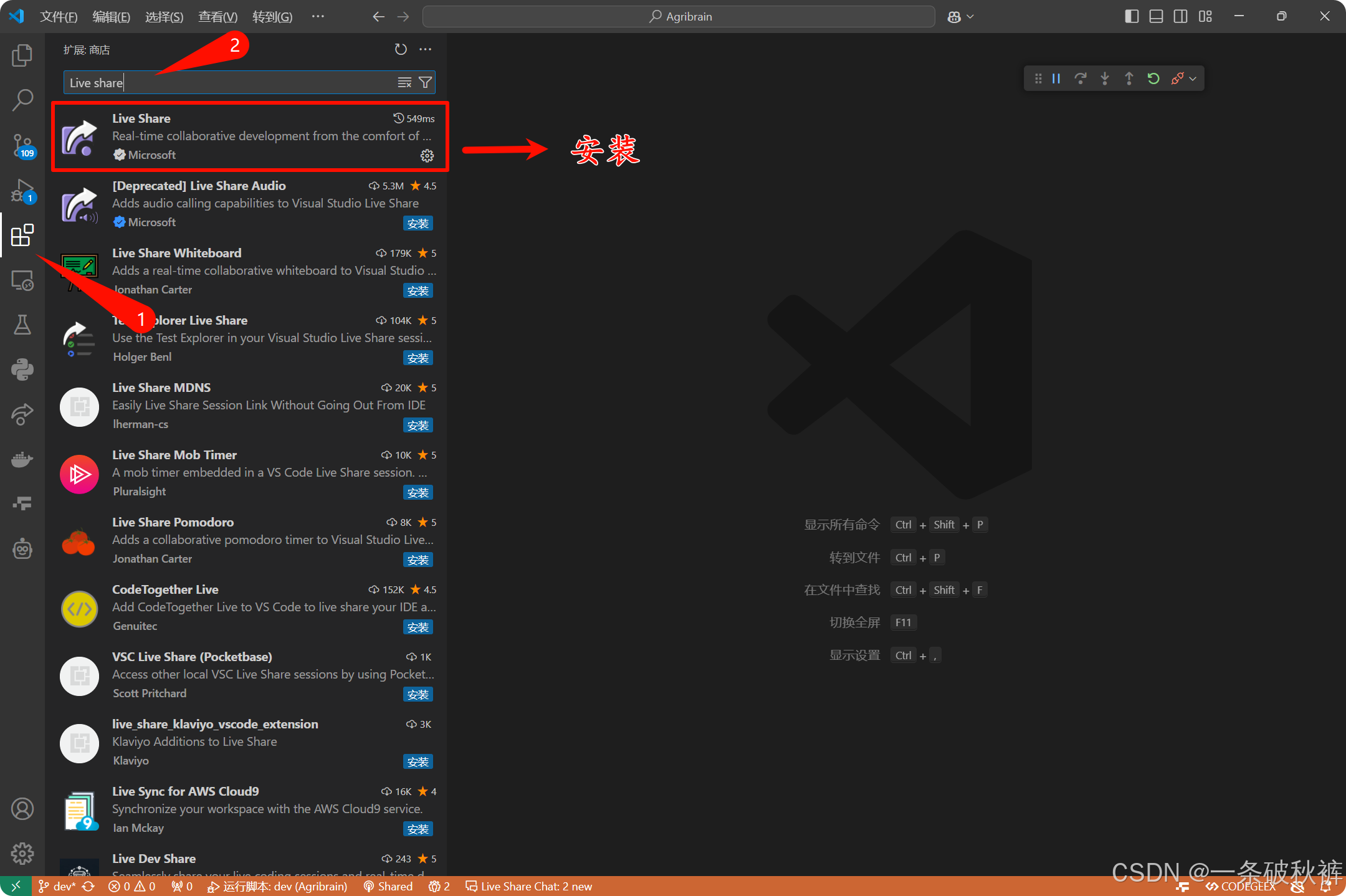
VSCode里搜索安装插件

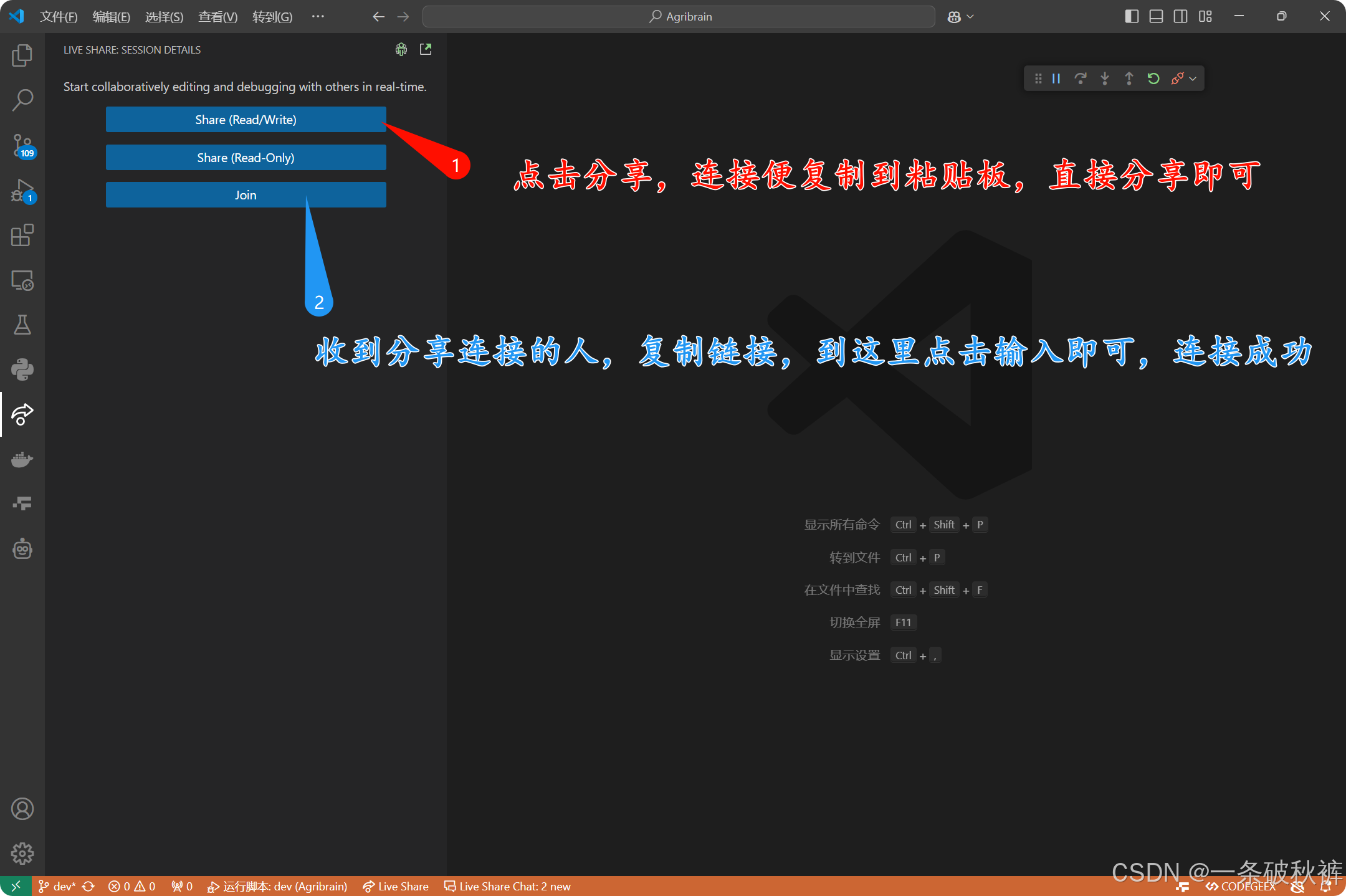
分享&加入项目


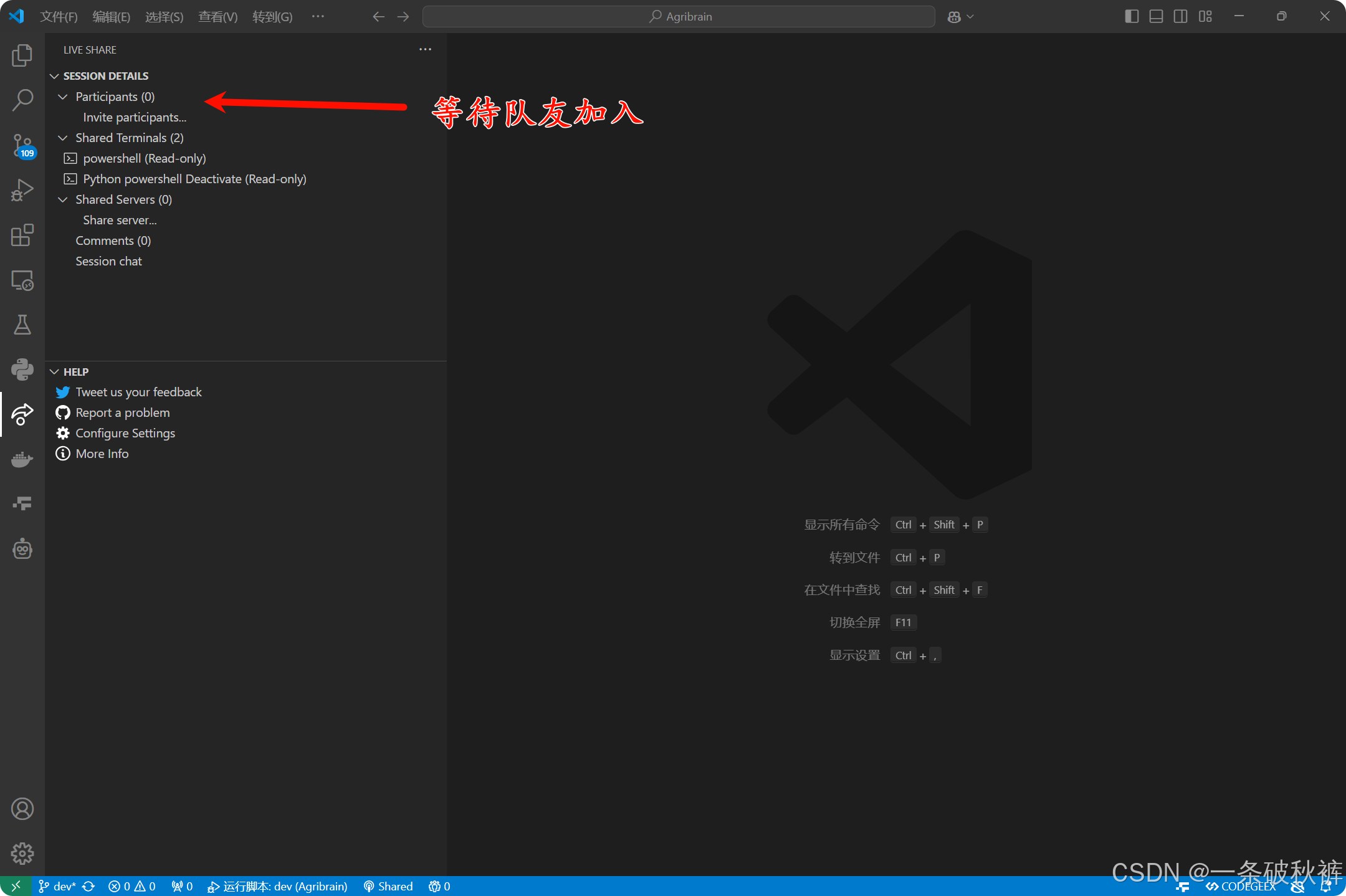
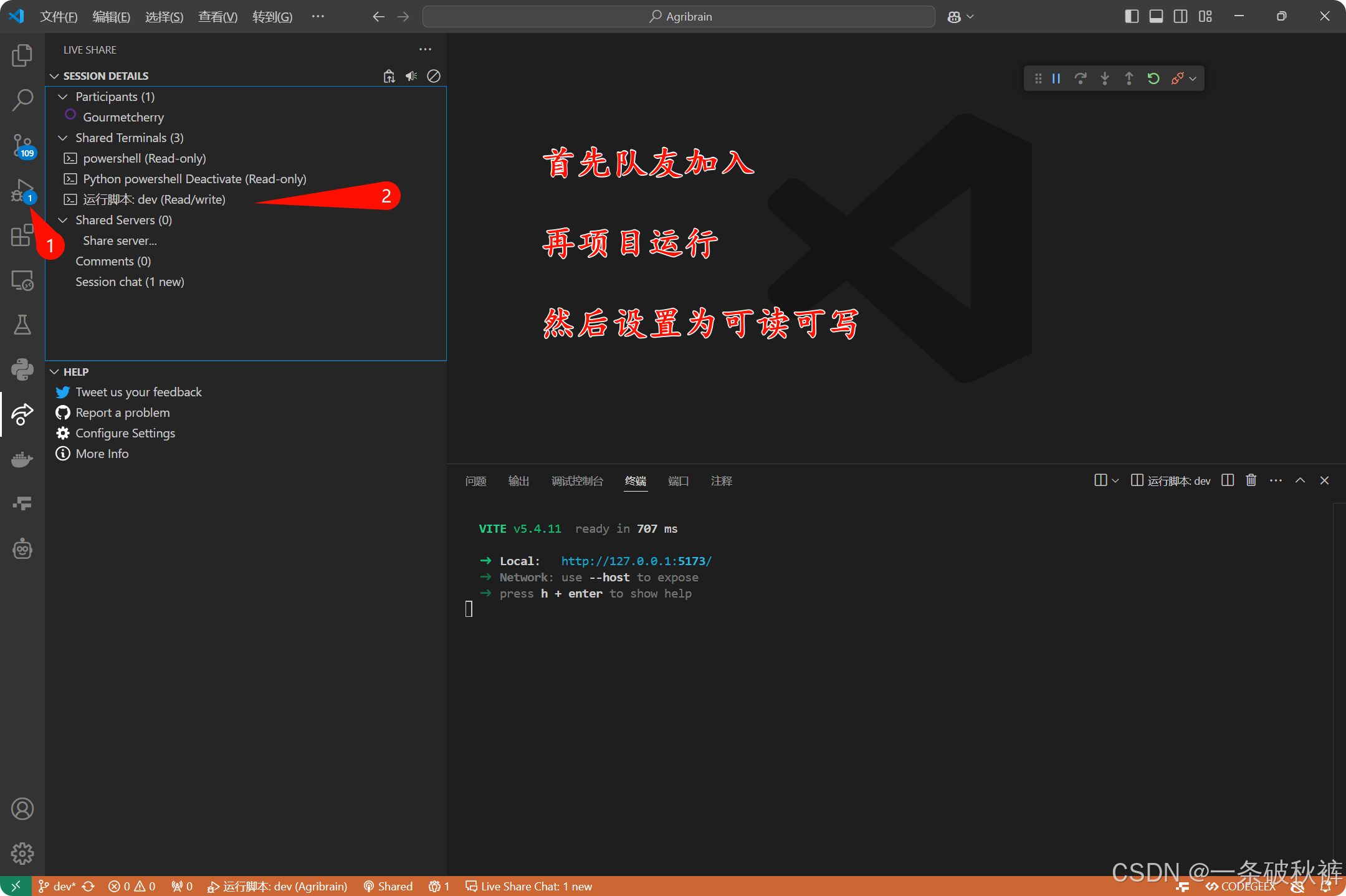
队友加入后,

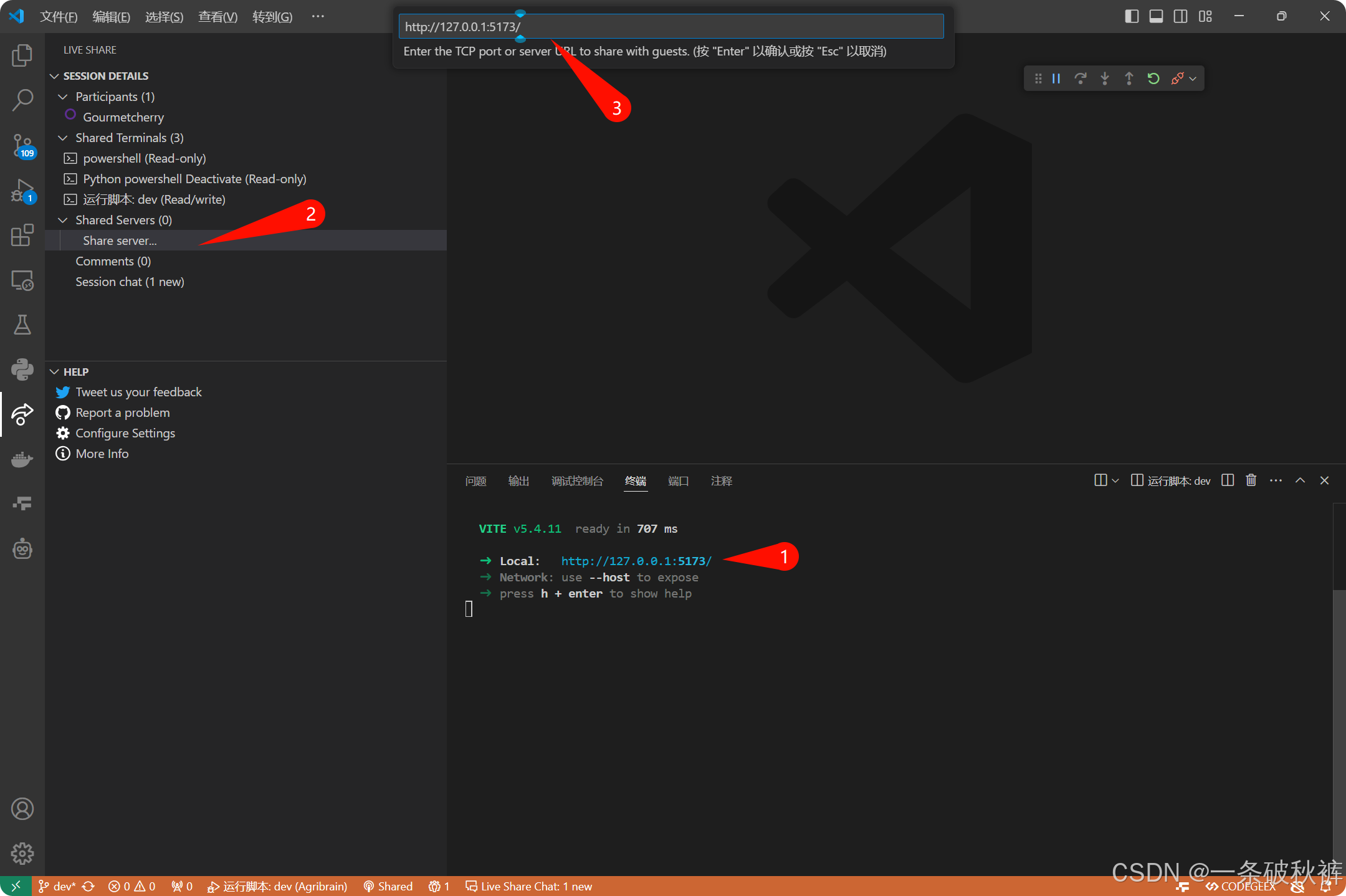
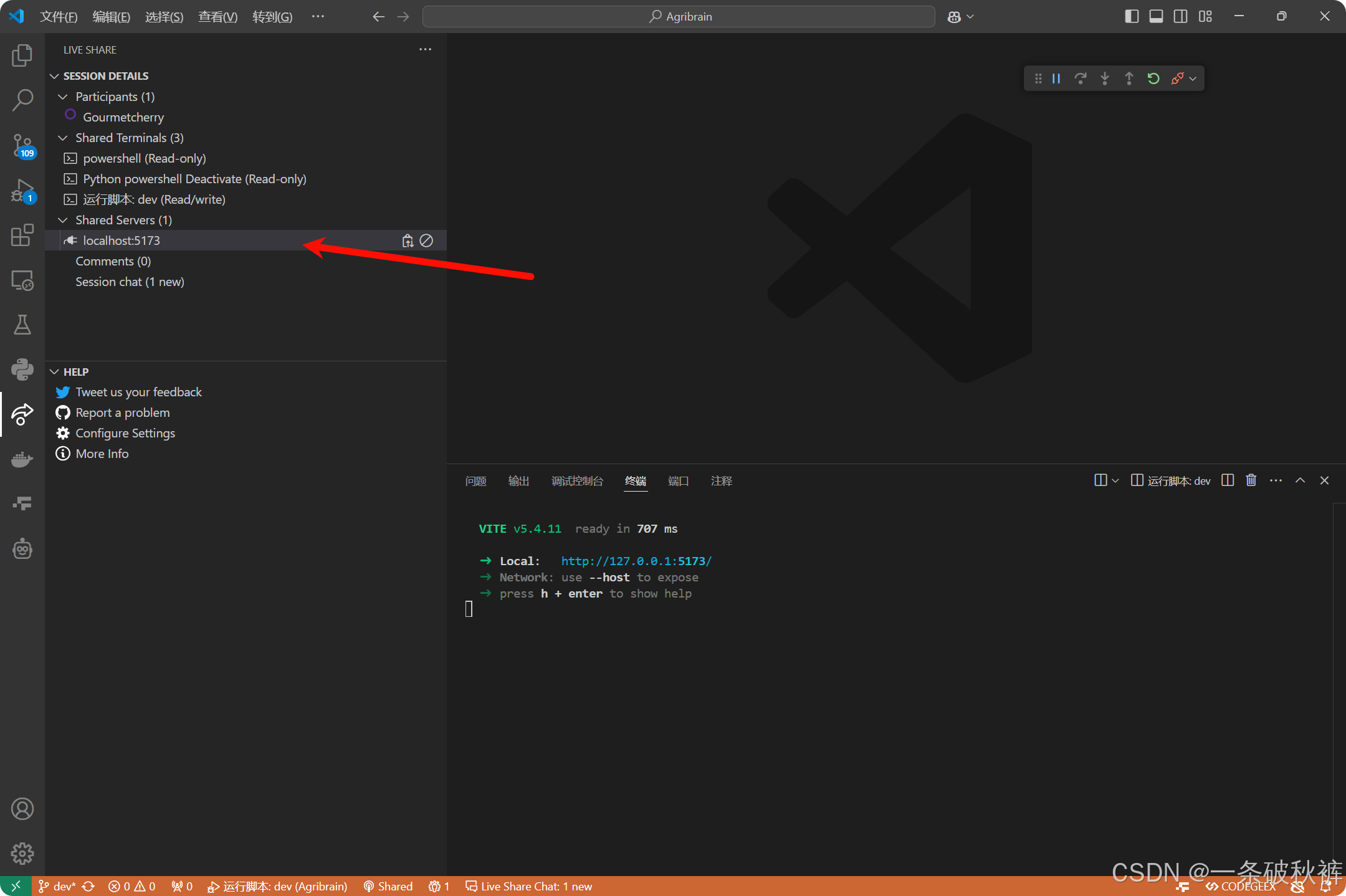
添加分享的网址


最后,便可以共同时开发前端,在同一项目。
7.参考
若有疑问,查看作者主页个人信息。