目录
1.QPushButton和ToolButton
1.1QPushButton


- text------设置按钮显示文字
- icon------设置按钮上显示的图片
- iconsize------调整图片大小
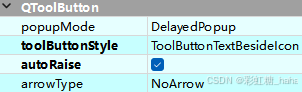
1.2ToolButton


- toolButtonStyle------当设置text之后,文字依旧不显示时,将toolButtonStyle设置为ToolButtonTextBesideIcon之后就可以了,默认ToolButtonIconOnly(只显示图片)
- autoRaise------勾选之后,按钮设为透明效果
2.RadioButton和CheckBox
2.1RadioButton单选按钮

要求:默认默认选择男的;选择女的之后,输出"选择女"
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->rBtnMan->setChecked(true);//默认勾选男的
connect(ui->rBtnWoman,&QRadioButton::clicked,this,[=](){
qDebug()<<"选择女生";
});
}2.2CheckBox多选按钮

要求:选中"环境优雅""时,输出"选择环境优雅";取消"环境优雅""时,输出"取消环境优雅";半选"环境优雅""时,输出"半选环境优雅"
cpp
connect(ui->checkBox_enviroment,&QCheckBox::stateChanged,[=](int state){
if(2==state)//选中
{
qDebug()<<"选择环境优雅";
}
else if(0==state)//未选中
{
qDebug()<<"取消环境优雅";
}
else if(1==state)//半选择
{
qDebug()<<"半选择环境优雅";
}
});注意:CheckBox通过stateChanged这个信号来判断按钮的选择状态,0未选中,1半选,2全选
3.ListWidget
QListWidget是用于显示多个列表项的控件
cpp
QListWidgetItem* item=new QListWidgetItem("床前明月光");
//居中对齐
item->setTextAlignment(Qt::AlignCenter);
//添加一个项目
ui->listWidget->addItem(item);
QStringList list;
list<<"床前明月光"<<"疑是地上霜"<<"举头望明月"<<"低头思故乡";
//添加多个项目
ui->listWidget->addItems(list);

注意:
- setTextAlignment------设置列表项对齐方式
- addItem------添加单个列表项
- addItems------添加多个列表项
4.TreeWidget控件
QTreeWidget用于显示层次结构的数据
cpp
ui->setupUi(this);
//设置头部标签
ui->treeWidget->setHeaderLabels(QStringList()<<"地区"<<"面积(平方千米)");
//设置顶级项目
QTreeWidgetItem* treeItem1=new QTreeWidgetItem(QStringList()<<"北京"<<"12345");
QTreeWidgetItem* treeItem2=new QTreeWidgetItem(QStringList()<<"上海"<<"12987");
ui->treeWidget->addTopLevelItem(treeItem1);
ui->treeWidget->addTopLevelItem(treeItem2);
//设置北京下具体城区的数值
QStringList districtList;
QStringList squareList;
districtList<<"东城"<<"西城"<<"朝阳";
squareList<<"42"<<"51"<<"867";
for(int i=0;i<districtList.size();i++)
{
QStringList a;
a<<districtList.at(i)<<squareList.at(i);
QTreeWidgetItem* child=new QTreeWidgetItem(a);
treeItem1->addChild(child);
}
- addTopLevelItem/addTopLevelItems------将条目添加到树形控件的顶级条目列表末尾
- insertTopLevelItem------将条目插入到指定位置
- setHeaderLabels------设置头部标签
5.TableWidget控件
以行和列的形式显示数据,每个单元格可以包含文本、图标、自定义小部件
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置列数
ui->tableWidget->setColumnCount(3);
//设置头部标签
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
QStringList nameList;
QStringList sexList;
nameList<<"刘备"<<"关羽"<<"张飞";
sexList<<"男"<<"女"<<"男";
for(int i=0;i<nameList.size();i++)
{
int col=0;
//添加项数
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList.at(i)));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(i)));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(20+i)));
}
//"添加赵云"按钮,在第一行插入赵云信息
connect(ui->addBtn,&QPushButton::clicked,[=](){
bool isEmpty=ui->tableWidget->findItems("赵云",Qt::MatchExactly).isEmpty();
if(isEmpty)
{
ui->tableWidget->insertRow(0);
ui->tableWidget->setItem(0,0,new QTableWidgetItem(QString("赵云")));
ui->tableWidget->setItem(0,1,new QTableWidgetItem(QString("男")));
ui->tableWidget->setItem(0,2,new QTableWidgetItem(QString("23")));
}
else
{
QMessageBox::warning(this,"Warning","赵云已经存在,添加失败!");
}
});
//"删除赵云"按钮,删除赵云信息
connect(ui->delBtn,&QPushButton::clicked,[=](){
bool isEmpty=ui->tableWidget->findItems("赵云",Qt::MatchExactly).isEmpty();
if(isEmpty)
{
QMessageBox::warning(this,"Warning","赵云不存在");
}
else
{
int rowNum=ui->tableWidget->findItems("赵云",Qt::MatchExactly).first()->row();
ui->tableWidget->removeRow(rowNum);
}
});
}- setColumnCount------设置列数
- setRowCount------设置行数
- setHorizontalHeaderLabels------设置头部标签
- setItem------添加项数
- insertRow------插入行
6.Containers控件
6.1QScrollArea
滚动条,水平/垂直滚动条

- setVerticalScrollBarPolicy()------设置垂直滚动条
- setHorizontalScrollBarPolicy()------设置水平滑动条
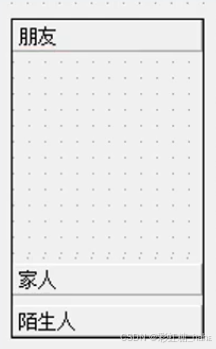
6.2QToolBox
存储多个子窗口,每个抽屉可以设置图标和标题,并且对应一个子窗口,通过抽屉按钮可以实现各个子窗口显示的切换。

6.3QTabWidget
创建带有多个标签页的选项卡窗口

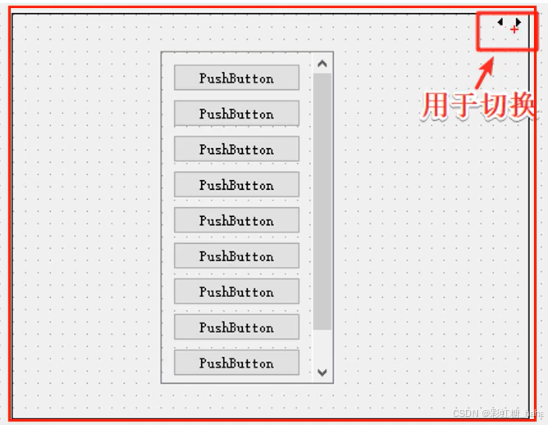
6.4QStackedWidget
堆栈窗口控件,只有一个子窗口是可见的,其他子窗口被隐藏,可通过切换显示不同的子窗口

6.5QFrame
容器控件,用于包含其它控件,并为其提供边框、背景颜色等样式。
7.其他常用控件
7.1Combox和FontCombox

QCombox:下拉列表框控件,允许从预定义的下拉列表中选择一个项目
- addItem------添加列表中的项目

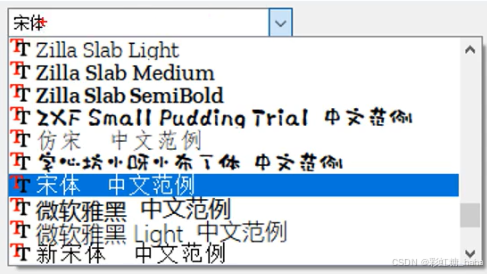
QFontCombox:Combox的特殊版本,专门选择字体
7.2LineEdit

单行文本输入框,允许用户输入和编辑单行纯文本/密码
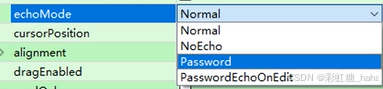
- echoMode------设置输入文本的样式

7.3TextEdit和PlainTextEdit
QTextEdit:多行文本编辑控件
QPlainTextEdit:文本编辑器控件
7.4SpinBox和DoubleSpinBox

QSpinBox------用于整数的输入和显示,默认十进制,也可以显示二进制和十六进制

QDoubleSpinBox------用于浮点数的输入和显示
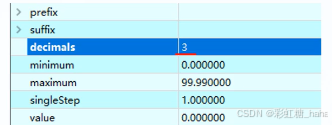
- decimals------设置小数点后的位数

7.5QLable
用于显示文本、图片
显示图片:
1.拖入QLable,添加Frame边框属性,删除默认显示的文本
2.setPixmap显示图片
cpp
ui->lbl_pic->setPixmap(QPixmap(":/Image/1.png"));
显示动图:
1.拖入QLable,添加Frame边框属性,删除默认显示的文本
2.setMovie显示图片
cpp
QMovie* movie=new QMovie(":/Image/1.gif");
ui->lbl_movie->setMovie(movie);
movie->start();8.自定义控件
一个项目中的很多窗口或者窗口中的某个模块经常会被重复使用时,一般会将这个窗口/模块拿出来做一个独立的窗口类。

流程:
- 创建项目(带ui文件)
- 右键项目,添加新文件,选择Qt->Qt设计师界面类
- 选择Widget模板
- 给自定义控件命名,如SmallWidget
- 生成自定义控件文件,包括.h .cpp .ui
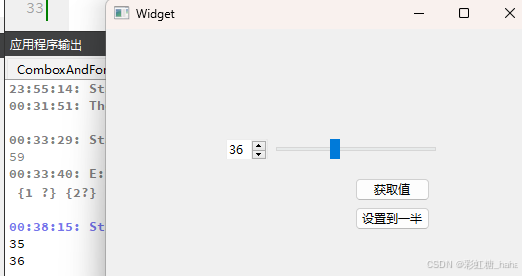
- 在SmallWidget.ui中拖入spinBox和HorizontalSlider
- 在widget.ui中拖入widget控件,并右键"提升为"SmallWidget类
注意:需要此控件时,直接提成为该控件所属类即可
cpp
SmallWidget::SmallWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::SmallWidget)
{
ui->setupUi(this);
//spinBox中的值改变之后,滑动条也随之改变
void(QSpinBox::* spinSignal)(int)=&QSpinBox::valueChanged;
connect(ui->spinBox,spinSignal,ui->horizontalSlider,&QSlider::setValue);
//滑动条改变,spinBox中的值随之改变
connect(ui->horizontalSlider,&QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
}
void SmallWidget::setData(int data)
{
ui->spinBox->setValue(data);
}
int SmallWidget::getData()
{
return ui->spinBox->value();
}
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//获取spinBox的值
connect(ui->btn_get,&QPushButton::clicked,[=]{
int data=ui->widget->getData();
qDebug()<<data;
});
//将spinBox的值设置为最大值的一半
connect(ui->btn_set,&QPushButton::clicked,[=]{
ui->widget->setData(50);
});
}