EasyPlayer.js H5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS、WEBRTC、FMP4视频直播与视频点播等多种协议,支持H.264、H.265、AAC、G711A、Mp3等多种音视频编码格式,支持MSE、WASM、WebCodec等多种解码方式,支持Windows、Linux、Android、iOS全平台终端的H5播放器,使用简单,功能强大。

播放器播放时有声音分两种业务场景:
-
希望页面打开的时候,就自动播放,并且带有声音
-
通过交互点击事件打开播放器,带有声音
页面打开,刷新页面的时候,就需要自动播放,并且带有声音
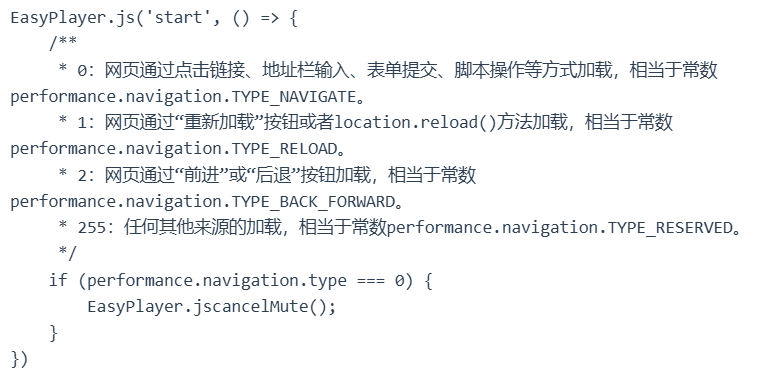
如果是通过点击链接、脚本操作等方式加载页面,可以通过js程序去掉静音。
"重新加载"按钮或者location.reload()方法加载,通过"前进"或"后退"按钮加载 这种是不会带有声音播放的。
目前推荐的方案是:借助performance.navigation.typ,判断是否满足加载声音的条件,来实现自动播放(带声音)。

可以监听点击事件来解除静音。
$container.addEventListener('click', function () {
EasyPlayer.jscancelMute()
}, false)通过交互点击事件打开播放器,带有声音
播放器默认播放的时候,是静音播放的。所以如果想播放的时候解除静音,则需要配置isNotMute:true就可以了。

总之EasyPlayer.js网页直播/点播播放器支持直播、点播、录像、快照截图、MP4播放、多屏播放、倍数播放、全屏播放等特性,具备较高的可用性和稳定性。为了便于用户集成与调用,我们也提供了API接口供大家使用。