Office Tab:让操作更高效,给微软 Office 添加多标签页功能
Office 可以说是大家装机必备的软件,无论学习还是工作都少不了。其中最强大、用的最多的,还是微软的 Microsoft Office。
遗憾的是,微软的 Office 不支持多标签页功能。如果同时打开多个文档的话,文档间切换起来很不方便。
用过 WPS 多标签页的用户,如果再回头用微软 Office,感觉尤为明显。
今天我们就给大家分享一款超好用的 Office 标签插件------「Office Tab」。
给 Microsoft Office 加上多标签页功能,简洁漂亮,让操作更高效。
Office Tab 支持在单个标签窗口中打开、查看、编辑多个Office文档,就像网页浏览器(如谷歌浏览器、火狐浏览器等)一样。
Office Tab适配Microsoft Office 2024、2021、2019、2016、2013、2010、2007、2003和Office 365(包括Word、Excel、PowerPoint、Publisher、Access、Project和Visio)标签式界面。
主要功能:
- 在标签页中读取、编辑和管理多个文件
- 轻松打开、保存和关闭所有文件
- 通过为标签页添加颜色标记来识别文件
- 按组对文件进行分类和管理

一、Office-Tab-for-Windows:
You can Download from Office-Tab official
二、Office-Tab-for-Mac:
0. 前提条件
-
Node.js :确保已安装Node.js和npm。
-
Office Developer Tool Yo Office :使用npm安装
Yo Office,这是微软为搭建Office插件而开发的工具。bashnpm install -g yo generator-office -
代码编辑器:使用VS Code或任何编辑器进行开发。
实施步骤
第一步:创建Office插件项目
- 运行以下命令,创建新的Office插件项目:
bash
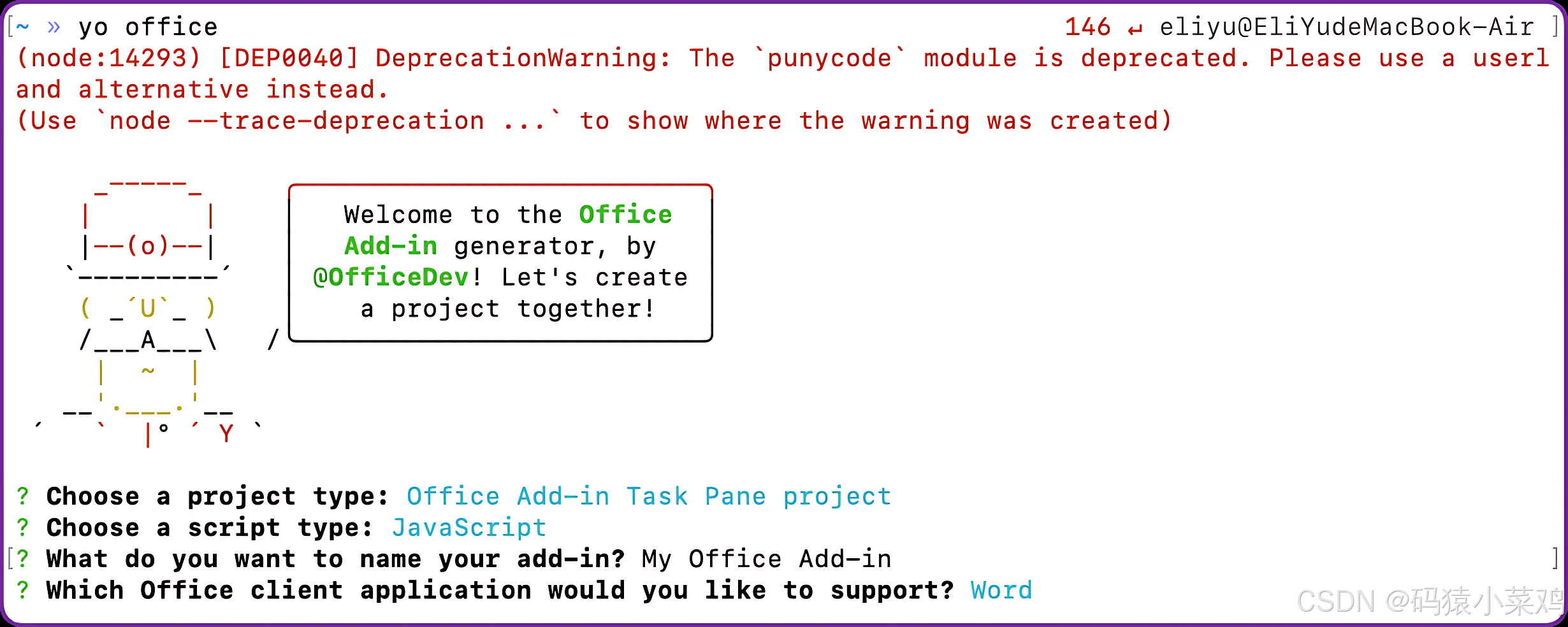
yo office- 按照提示进行操作,选择以下选项:
| Option | Selection |
|---|---|
| Project type | Office Add-in Task Pane project |
| Script type | JavaScript |
| Project name | TabbedWordPlugin |
| Type of project | Task Pane |
| Office products | Word (Excel, OneNote, Outlook, PowerPoint, Project, Word) |

-
生成后,进入项目目录:
bashcd TabbedWordPlugin
步骤2:设计标签式用户界面
在./src/taskpane/taskpane.html中,设计HTML结构以创建标签栏和内容区域(此处可根据自己需求进行自定义)。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tabbed Word Plugin</title>
<link rel="stylesheet" href="taskpane.css" />
</head>
<body>
<div id="tab-bar">
<!-- Tabs will be dynamically added here -->
</div>
<button id="new-tab-btn">New Document Tab</button>
<div id="content-area">
<p id="document-content">No document loaded.</p>
</div>
<script src="taskpane.js"></script>
</body>
</html>在taskpane.css中添加CSS,为标签式界面设置样式。
css
#tab-bar {
display: flex;
border-bottom: 1px solid #ccc;
background-color: #f9f9f9;
}
.tab {
padding: 10px;
cursor: pointer;
border-right: 1px solid #ccc;
}
.tab.active {
background-color: #ddd;
font-weight: bold;
}
#content-area {
padding: 20px;
}第三步:实现标签切换逻辑
在taskpane.js中编写JavaScript代码,用于管理标签并在文档视图之间切换。
javascript
let tabs = [];
let activeTab = null;
// Get UI elements
const tabBar = document.getElementById("tab-bar");
const newTabBtn = document.getElementById("new-tab-btn");
const contentArea = document.getElementById("document-content");
// Create a new tab
newTabBtn.addEventListener("click", async () => {
const tabId = `doc-${tabs.length + 1}`;
const tab = document.createElement("div");
tab.className = "tab";
tab.textContent = `Document ${tabs.length + 1}`;
tab.dataset.id = tabId;
tab.addEventListener("click", () => switchTab(tabId));
tabBar.appendChild(tab);
tabs.push({ id: tabId, element: tab });
switchTab(tabId);
});
// Switch tabs
async function switchTab(tabId) {
if (activeTab === tabId) return;
// Deactivate the current tab
if (activeTab) {
const currentTab = tabs.find((tab) => tab.id === activeTab);
currentTab.element.classList.remove("active");
}
// Activate the new tab
const newTab = tabs.find((tab) => tab.id === tabId);
newTab.element.classList.add("active");
activeTab = tabId;
// Load document content
await loadDocumentContent(tabId);
}
// Load document content
async function loadDocumentContent(tabId) {
try {
await Word.run(async (context) => {
// Get document content
const body = context.document.body;
body.load("text");
await context.sync();
contentArea.textContent = body.text;
});
} catch (error) {
console.error("Error loading document content:", error);
}
}第四步:调试并运行插件
-
在终端运行以下命令,启动本地服务器并打开Word:
bashnpm start -
在Word中,进入"插入"选项卡并加载"我的加载项"以加载插件。
-
测试添加选项卡、切换选项卡以及验证文档内容加载。
进一步改进
- 多文档支持:增强每个选项卡,加载一个独特的文档。
- 选项卡关闭功能:允许关闭选项卡并管理多个文档状态。
- 自动保存:在选项卡之间切换时自动保存文档内容。
按照本指南操作,您应该可以在Word插件中创建一个功能正常的选项卡式文档界面。祝您开发愉快!