找往期文章包括但不限于本期文章中不懂的知识点:
个人主页:我要学编程程(ಥ_ಥ)-CSDN博客
所属专栏:速通前端
目录
[HTML 文件基本结构](#HTML 文件基本结构)
[标题标签 h1-h6](#标题标签 h1-h6)
[段落标签 p](#段落标签 p)
[换行标签 br](#换行标签 br)
[图片标签 img](#图片标签 img)
[超链接 a](#超链接 a)
[表格标签 table](#表格标签 table)
[input 标签](#input 标签)
[form 标签](#form 标签)
[select 标签](#select 标签)
[textarea 标签](#textarea 标签)
[无语义标签 div&span](#无语义标签 div&span)
由于我们Java是属于后端开发的,因此对于前端部分,我们只需要简单了解,达到认识与编写基本的代码即可。
HTML的介绍
HTML(Hyper Text Markup Language),超文本标记语言。
超文本:比文本的功能要强大,通过链接和交互式的方式来组织与呈现信息的文本形式。不仅仅有文本,还可以包含图片、音频等。
标记语言:由标签构成的语言。所有的代码都是包含标签的。这些标签都是提前定义好的,不同的标签拥有不同的含义,可以表示不同的内容。就类似于Markdown语法一样,使用不同键有不同的功能,例如,ctrl + b 是 对选中的文本进行加粗处理,ctrl + i 是对选中的文本进行斜体化处理。
学习HTML,就是在学习这些标签的含义与使用。
如何创建HTML文件
编写HTML代码,可以继续使用IDEA,也可以使用VScode。
1、如果是继续使用IDEA的话,分两种情况:
一、如果是专业版, 就可以直接在IDEA上面创建HTML文件,然后开始编写HTML代码。
下面是 专业版 创建HTML文件的步骤:
(1)创建HTML工程:

(2) 创建具体的HTML文件:

在上述步骤完成之后,会弹出一个界面。

在上一步取完名字之后,摁回车键,就会生成下面的信息:

上述就是一个最基本的HTML文件了。
二、如果是社区版,就需要下载一些插件来配合使用。
例如, "HTML Tools" 等
2、如果是使用VScode的话,就是直接将其下载下来之后,在文件夹中,创建一个.html 为后缀的文件,然后在VScode中打开,去编写代码即可(可以使用 ! + 回车,就会自动补全代码,出现下面这样的情景)。

HTML 文件基本结构

标签与标签之间也是有关系的。
head 标签 与 body 标签 都是 html 标签的子标签,反观,html 标签就是它们的父标签,而它们两个相互之间都是兄弟标签。这些关系是可以通过相互之间是否包含看出来的, html 标签是包含了 head 标签与 body 标签,而 head 标签与 body 标签相互之间是无包含关系的,也就是平等的关系。
HTML常用标签
下面我们就来学习具体的标签。
title标签
title 标签是一个页面名标签。我们可以往 title 标签内输入内容,这些内容通过运行,就会展示在浏览器的页面标题中。

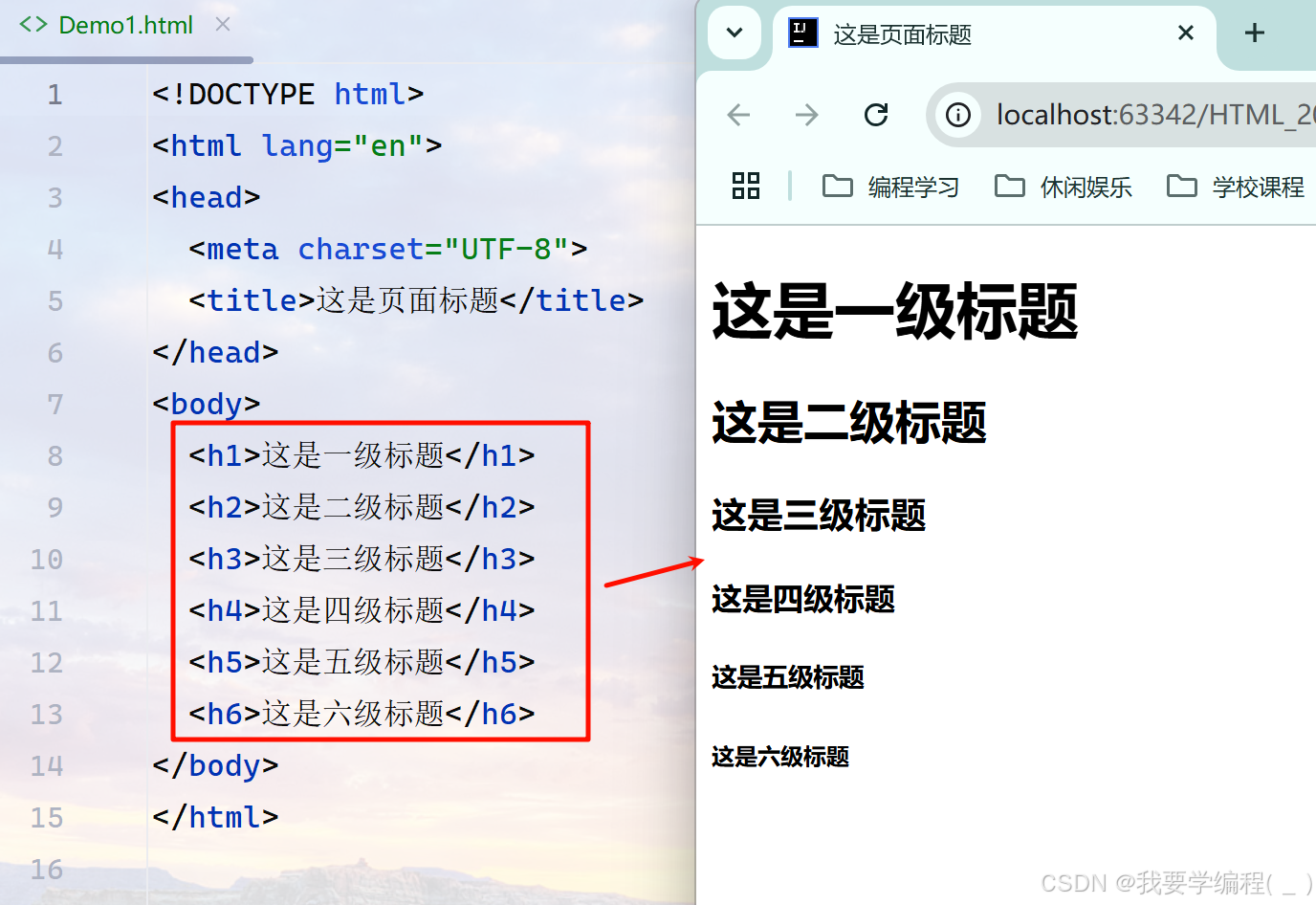
标题标签 h1-h6
标题标签就和我们在阅读文章时,所看到的标题类似。因为标题标签是在页面内部的,因此标题标签所处的位置是在 body 部分的。

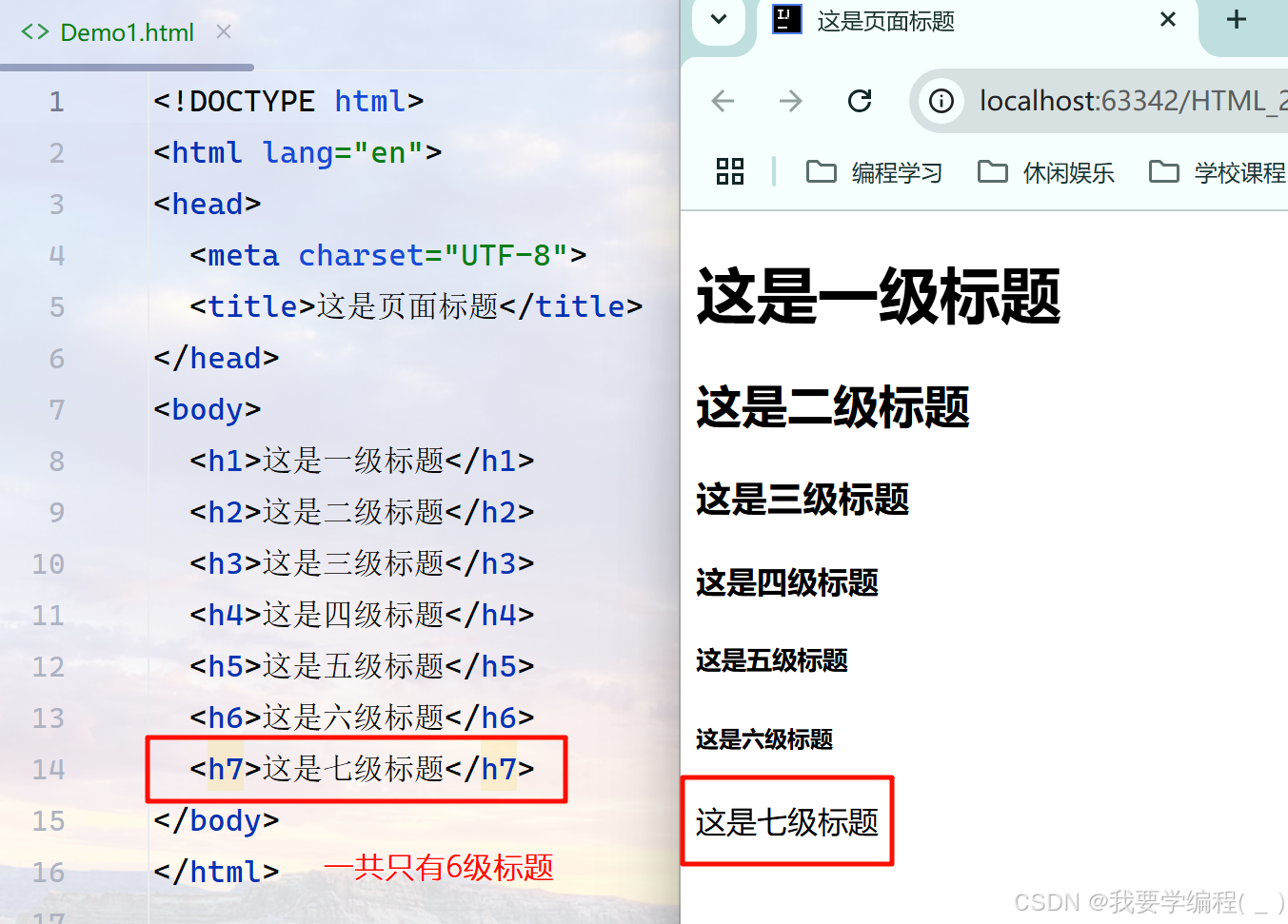
注意:一共只有 六级 标题,当我们写了七级或者八级标题之后,虽然语法是错误的,但是浏览器能够正常的显示出来,也就是不会报错。浏览器会将错误的标题标签当成一个普通内容。

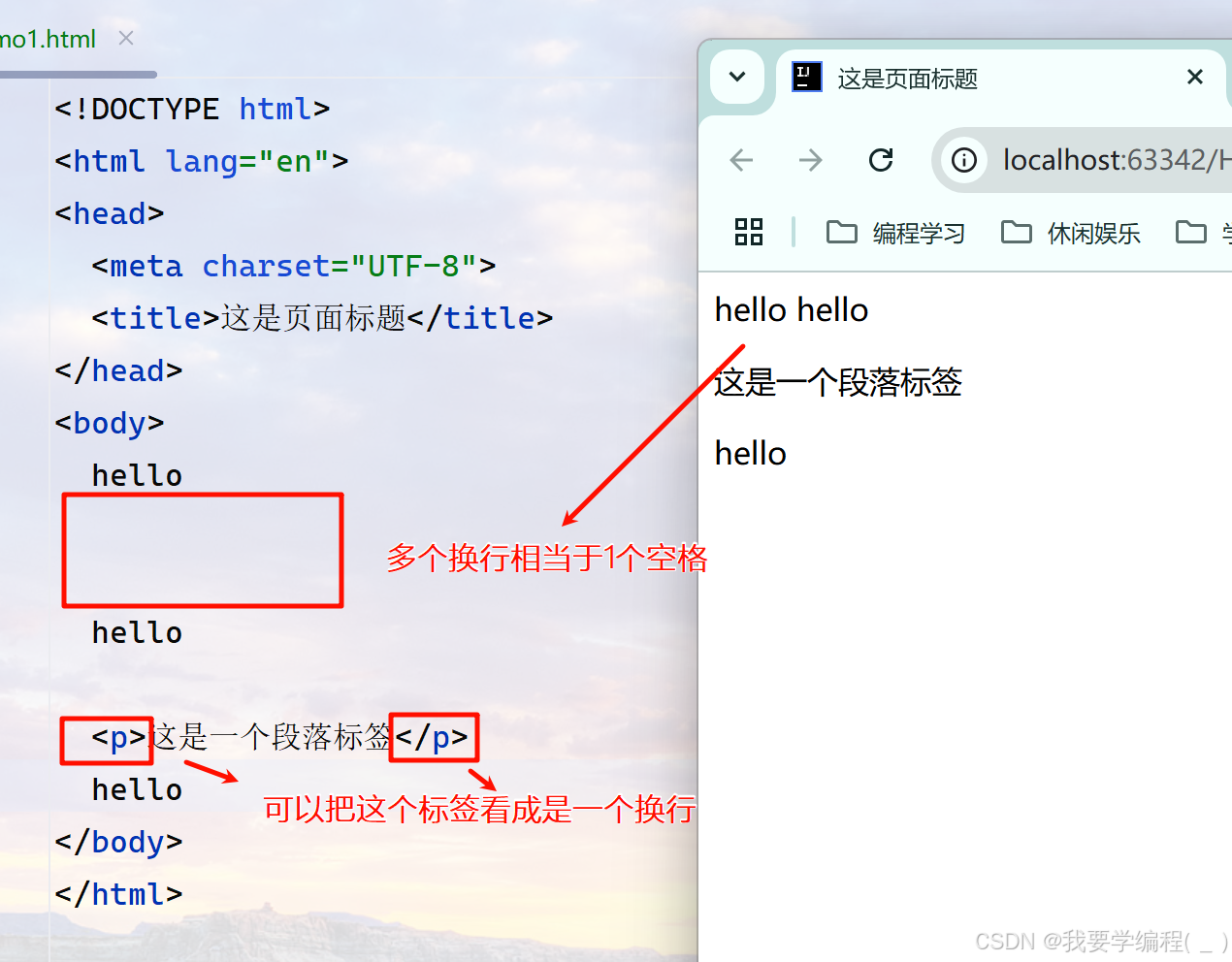
段落标签 p
在HTML中,段落,换行符,空格都会失效,如果需要分成段落,需要使用专门的标签。



注意:
1、p 标签描述的段落,前面没有缩进。
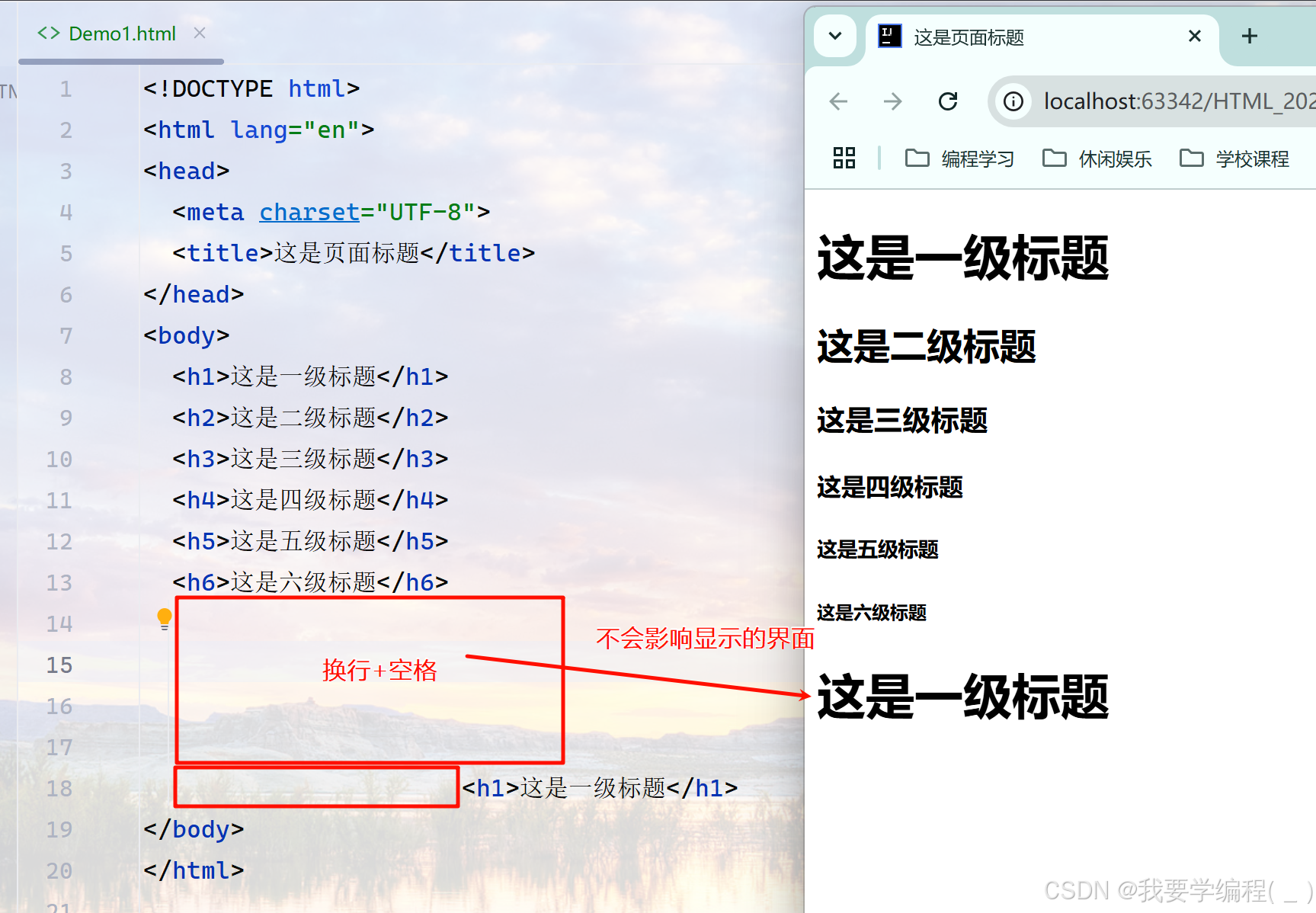
2、html内容首尾处的换行,空格均无效。
3、在html中文字之间输入的多个空格只相当于一个空格。
4、html中直接输入换行不会真的换行,而是相当于一个空格。
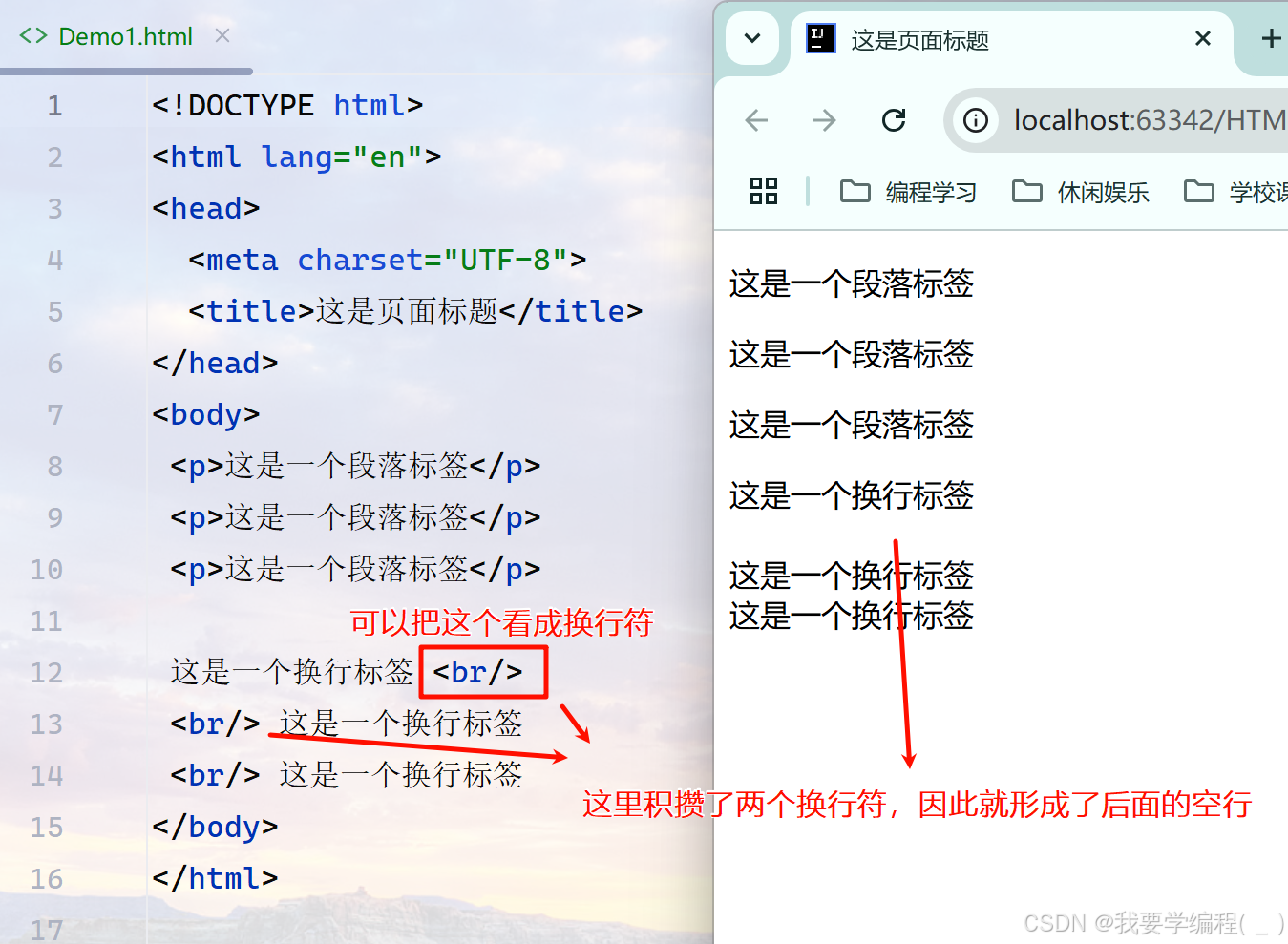
换行标签 br
想要完成换行的话,也可以通过<br/>标签来实现,br是一个单标签(不需要结束标签)。

图片标签 img
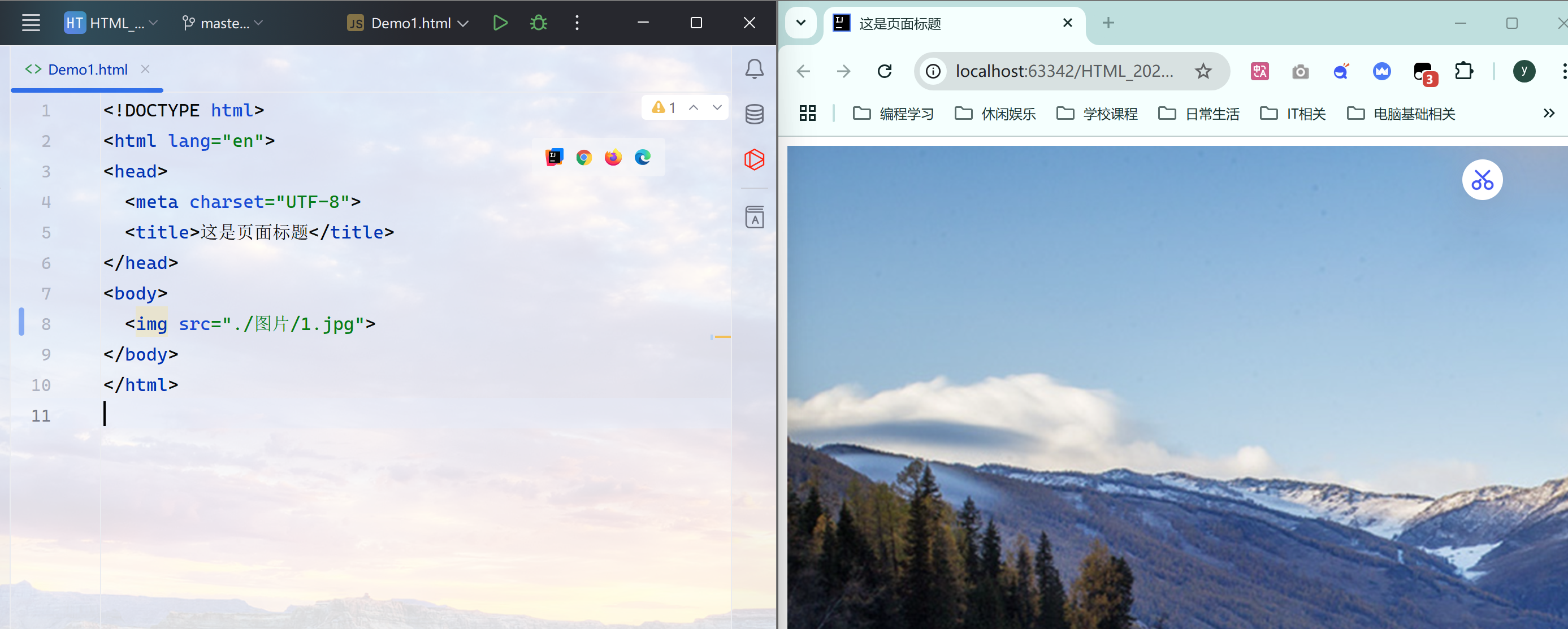
img 标签必须带有 src 属性,表示图片的路径。这里的路径可以是相对路径也可以是绝对路径。
注意:这里的绝对路径指的是网络中的路径,而不是在文件操作中学习的绝对路径。例如,下面这种就是网络路径:https://blog.csdn.net/2301_80854132?type=blog

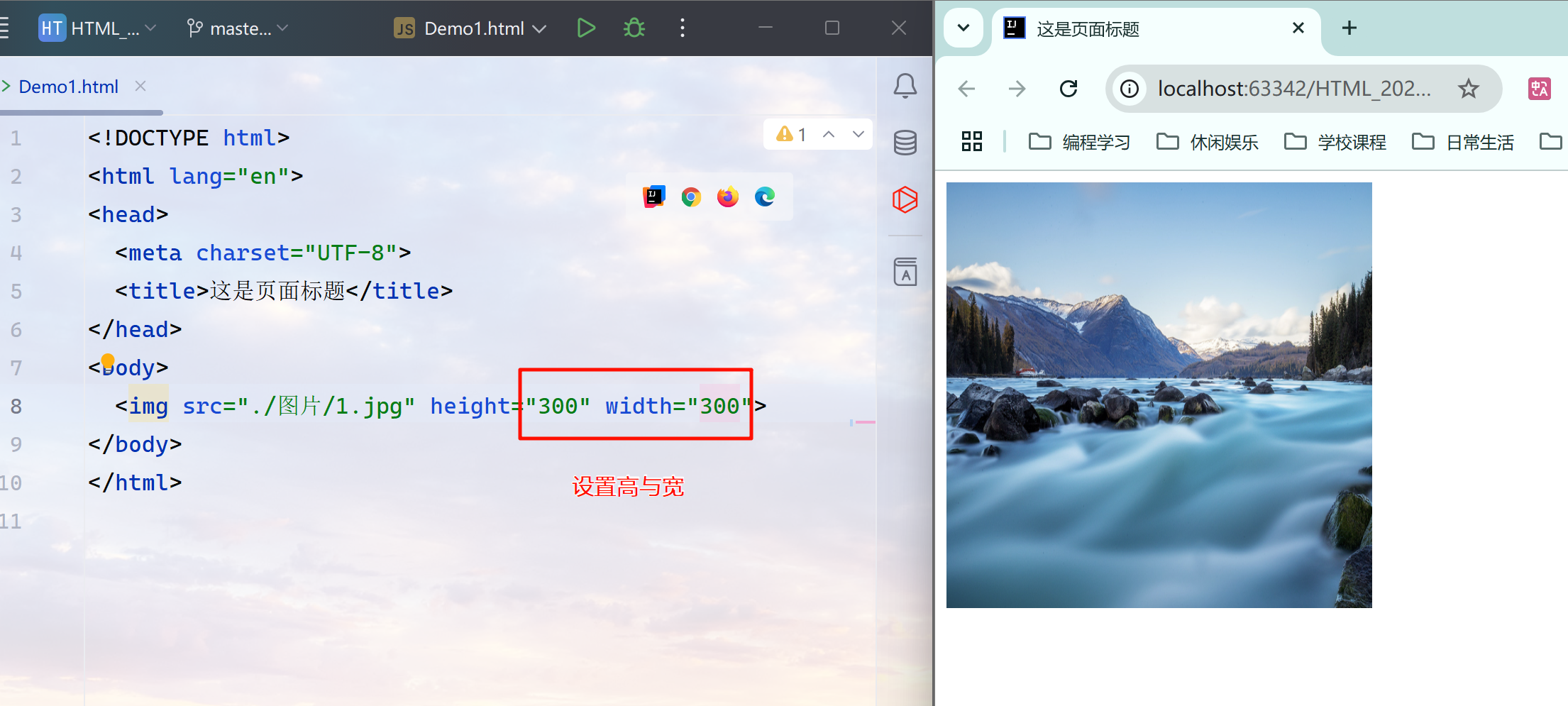
这里虽然将图片加载出来了,但是尺寸是过大的,我们得去缩小这个尺寸。
width / height:控制宽度高度。高度和宽度一般改一个就行,另外一个会等比例缩放。如果两个都改可能会出现图像失衡的情况。

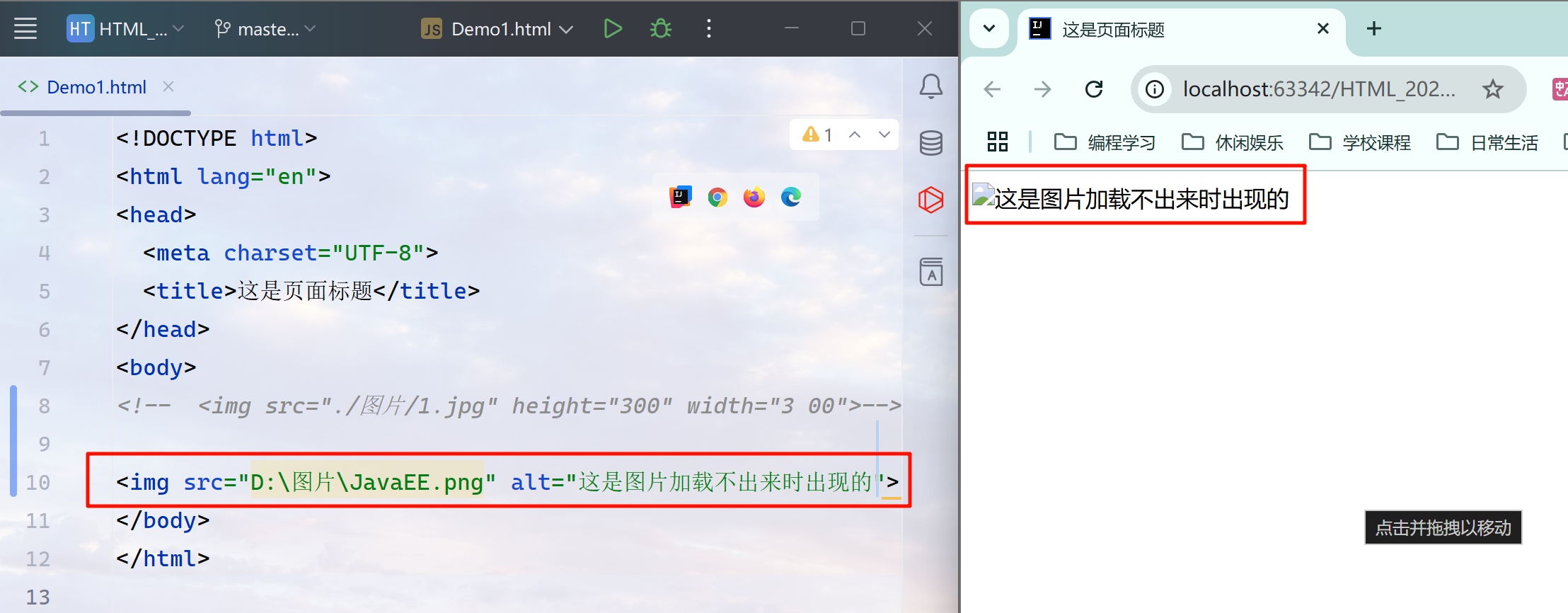
我们也可以加上 alt 属性,当图像无法显示时,浏览器会显示 alt属性中的文本内容来替代图像。

注意:属性之间使用空格来分隔。
超链接 a
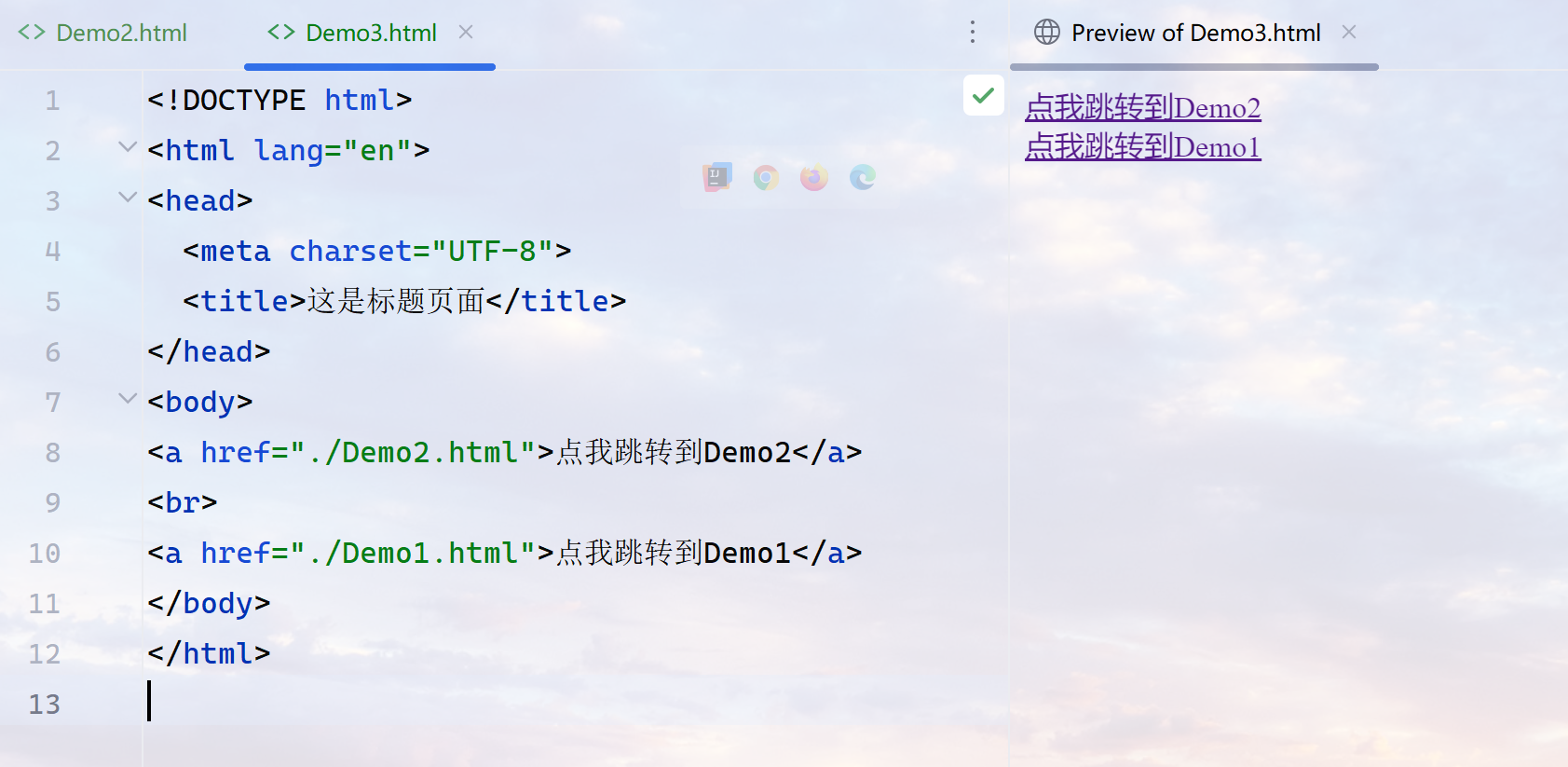
html
<a href="https://blog.csdn.net/2301_80854132?type=blog">个人主页</a>
<!-- href ,代表点击后跳转的页面 -->
<!-- target,打开方式,默认是_self,如果是_blank,则是打开新的标签页 -->运行结果:

链接分为三种:外部链接、内部链接、空链接。
外部链接是指跳转到当前网站的以外的页面;例如,百度跳转CSDN。上面的情况属于外部链接。
内部链接是指跳转到当前网站的本地页面;例如,百度跳转百度。
空链接是指跳转之后的页面为空。

内部链接其实本质与相对路径的写法差不多。
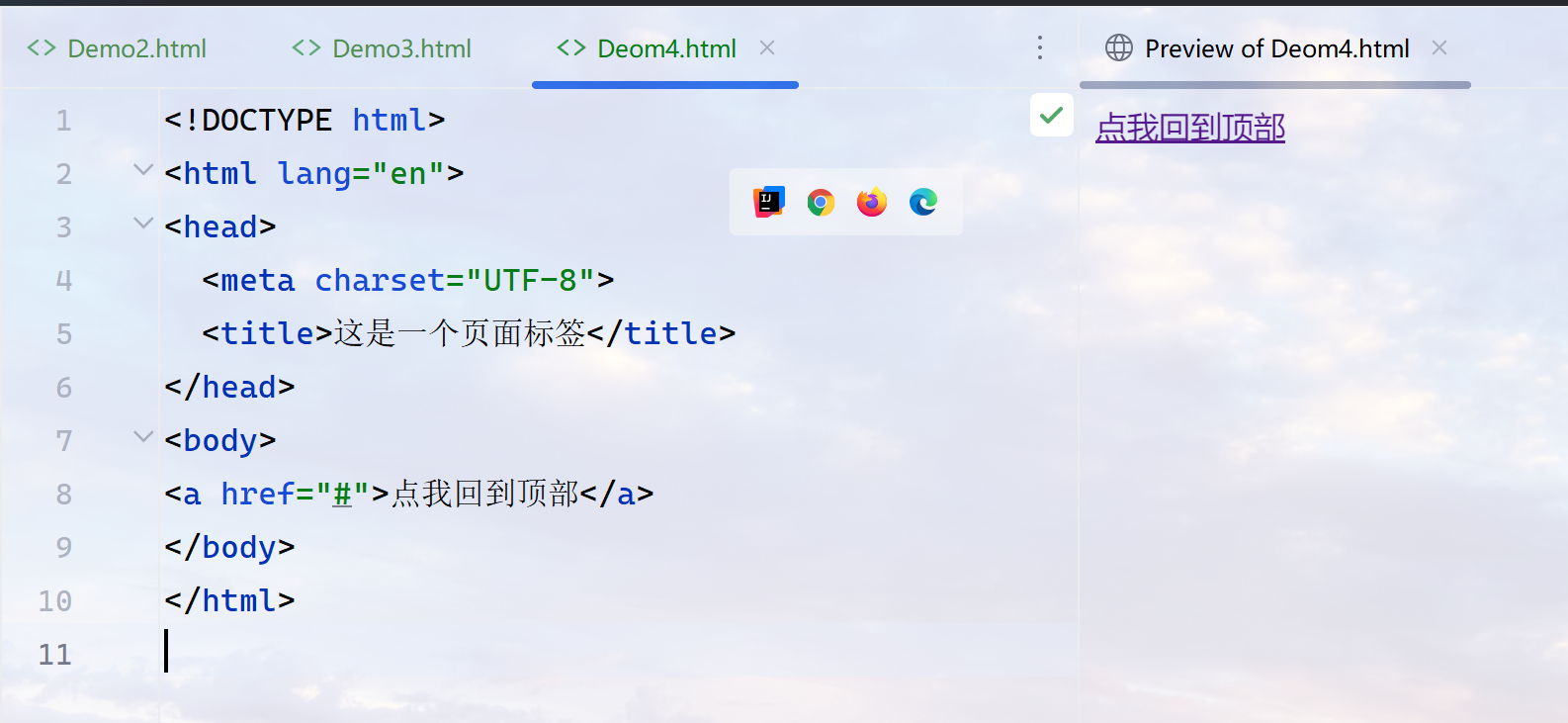
空链接是直接使用 # 来当作占位符的。

点击该链接通常会导致页面跳转到当前页面的顶部,不会跳转到其他页面去。
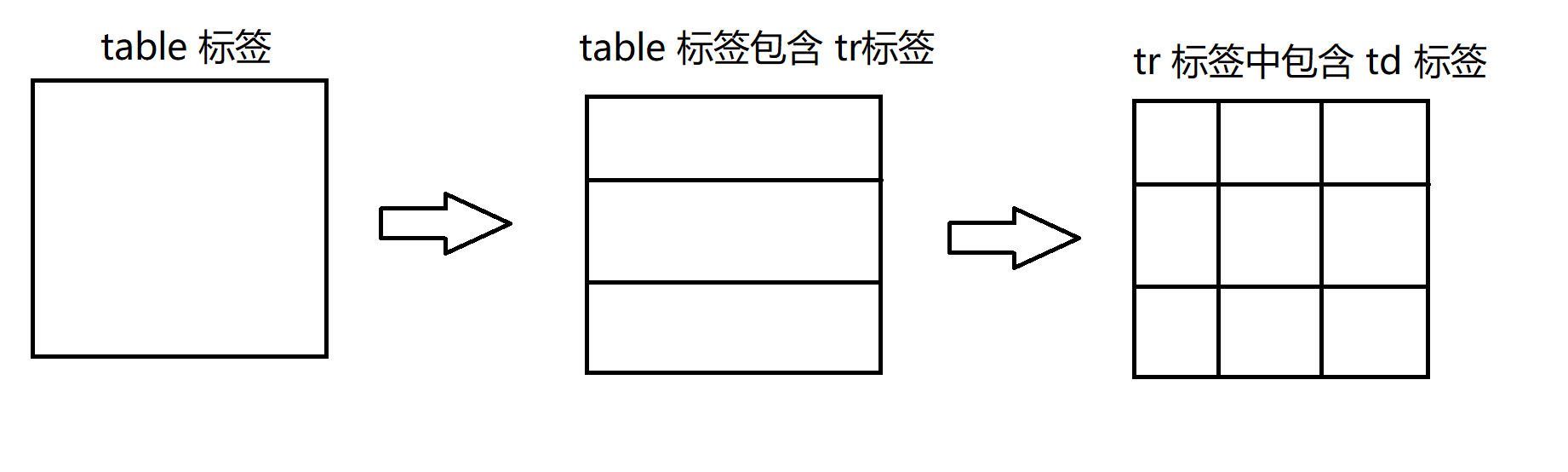
表格标签 table
table 标签 表示整个表格,tr 表示表格的一行,td 表示一个单元格,thead 表示表格的头部区域,tbody 表示表格的主体区域。table 由 tr 组成,tr 由 td 组成。
html
<table>
<!--第一行-->
<tr>
<!--第一列-->
<td>姓名</td>
<!--第二列-->
<td>年龄</td>
<!--第三列-->
<td>专业</td>
</tr>
<!--第二行-->
<tr>
<!--第一列-->
<td>张三</td>
<!--第二列-->
<td>18</td>
<!--第三列-->
<td>计科</td>
</tr>
<!--第三行-->
<tr>
<!--第一列-->
<td>李四</td>
<!--第二列-->
<td>20</td>
<!--第三列-->
<td>软工</td>
</tr>
</table>table 标签只是创建了一个空表格,这个表格里面的元素需要我们手动的去填充。表格是由一个一个的单元行组成,因此表格里面写上 tr 标签,单元行是由一个一个的单元格组成。

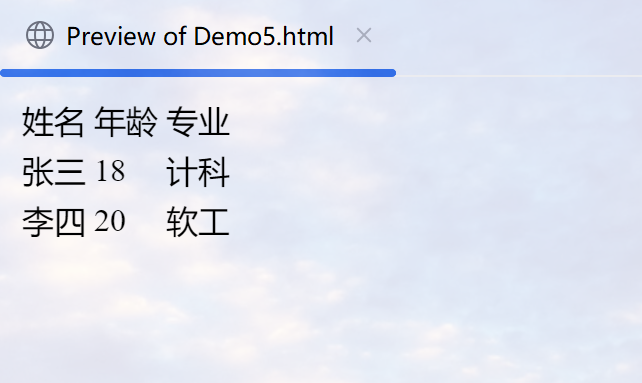
运行结果:

上面的表格并没有设置各种属性,只是一个雏形而已。
style属性可以设置 width / height 的大小,border 表示边框,表示有边框(数字越大,边框越粗,"" 表示没边框,默认也是没边框。cellspacing:单元格之间的距离,默认为 2像素。 align 设置表格相对于周围元素的对齐方式(不是内部元素的对齐方式),默认是居中对齐的。
下面使用属性来优化,
html
<!-- px是像素 -->
<table style="width: 500px; height: 400px;" border="1" cellspacing="0" >
<!--第一行-->
<tr>
<!--第一列-->
<td>姓名</td>
<!--第二列-->
<td>年龄</td>
<!--第三列-->
<td>专业</td>
</tr>
<!--第二行-->
<tr>
<!--第一列-->
<td>张三</td>
<!--第二列-->
<td>18</td>
<!--第三列-->
<td>计科</td>
</tr>
<!--第三行-->
<tr>
<!--第一列-->
<td>李四</td>
<!--第二列-->
<td>20</td>
<!--第三列-->
<td>软工</td>
</tr>
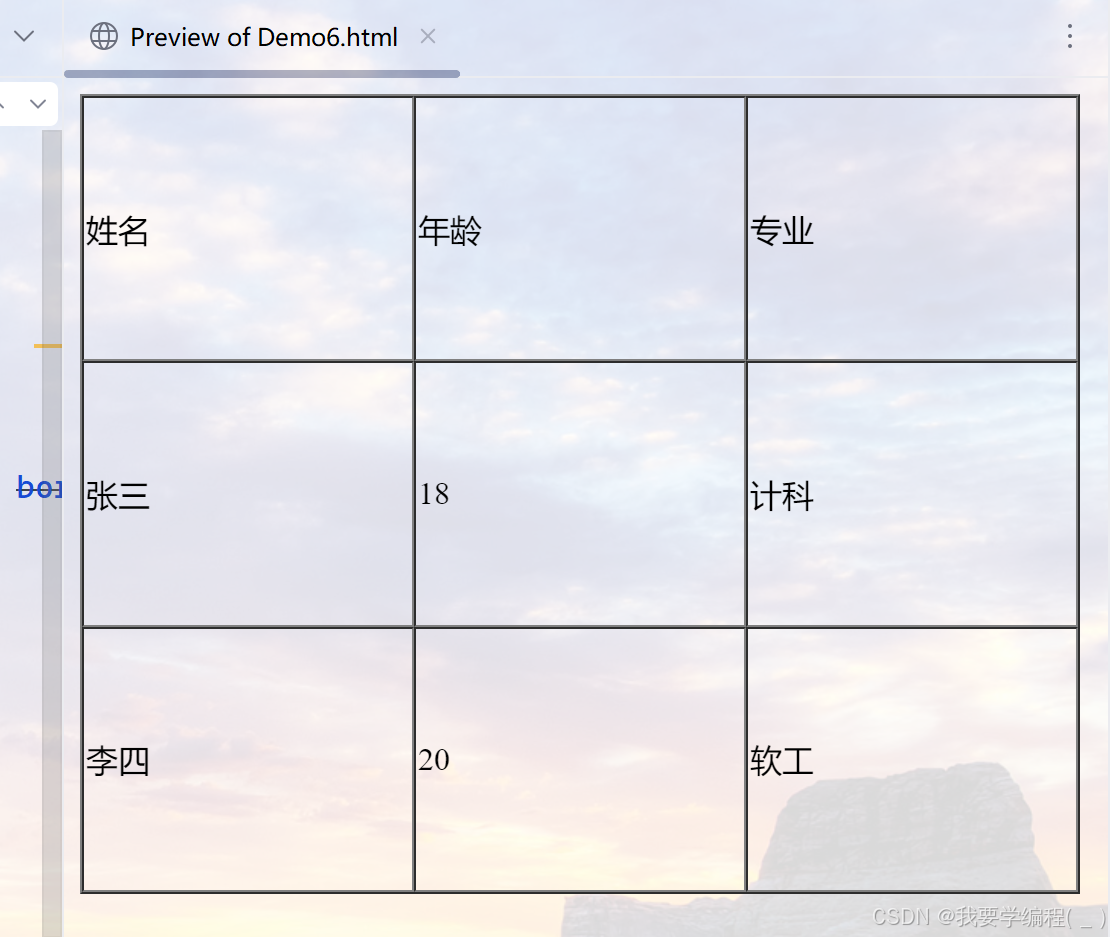
</table>运行结果:

上面主要是调整了长、宽,设置了边框可见,以及单元格之间的间隙。
表单标签
表单是让用户输入信息的重要途径。分为两个部分,一个是表单域,包含表单元素的区域,主要是form标签;另一个是表单控件,包含输入框,提交按钮等,主要是 input标签。
input 标签
input 标签 是用来描述 各种输入控件,单行文本框,按钮,单选框,复选框等,它也是单标签。
type 属性 是用来表示当前输入框是属于哪种,是文本框,还是密码框等。
name 属性 是用来给 input 起名字,对于单选按钮来说,具有相同的name才能多选一。
value 属性 主要用来设置按钮的值。
checked
输入框的分类:
1、手动输入类:
html
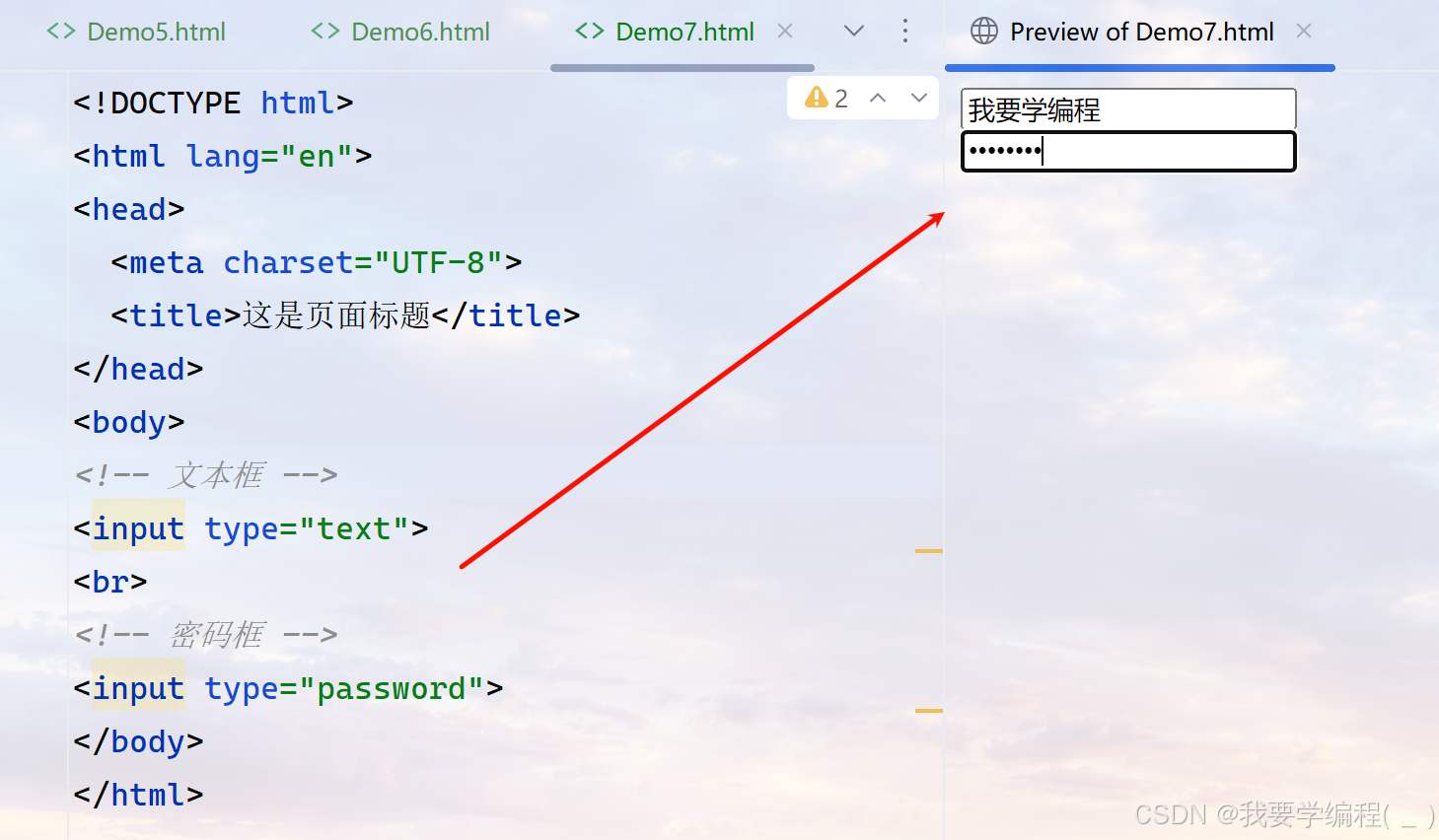
<!-- 文本框 -->
<input type="text">
<!-- 密码框 -->
<input type="password">运行效果:

2、选择类:
html
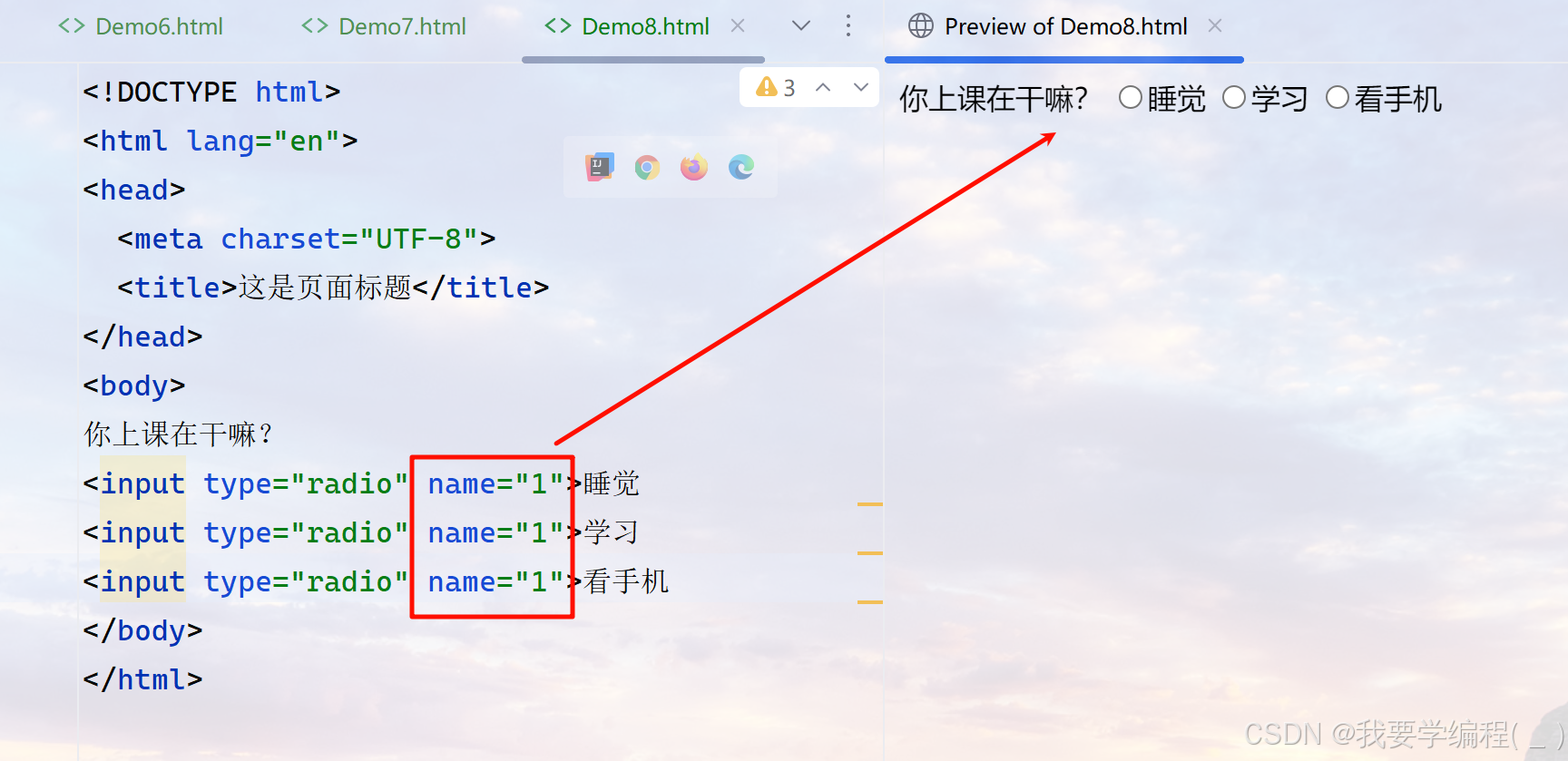
<!-- 单选框:多个选项只能选一个,单选题 -->
你上课在干嘛?
<input type="radio" name="1">睡觉 <!-- name的值是可以随便取的,但三者必须一致 -->
<input type="radio" name="1">学习
<input type="radio" name="1">看手机
<!-- 复选框:多个选项可以选多个,多选题 -->
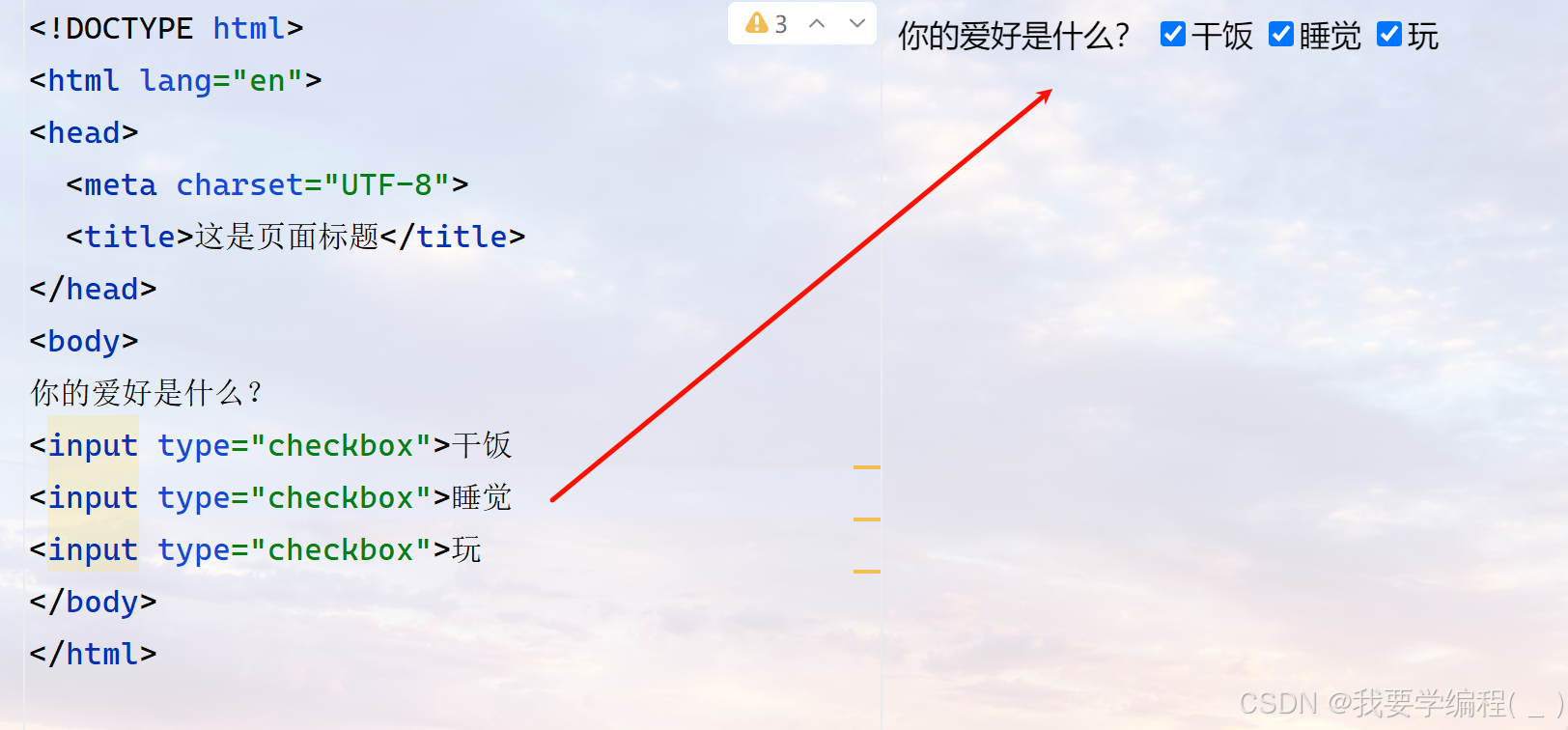
你的爱好是什么?
<input type="checkbox">干饭
<input type="checkbox">睡觉
<input type="checkbox">玩
<!-- 普通按钮 -->
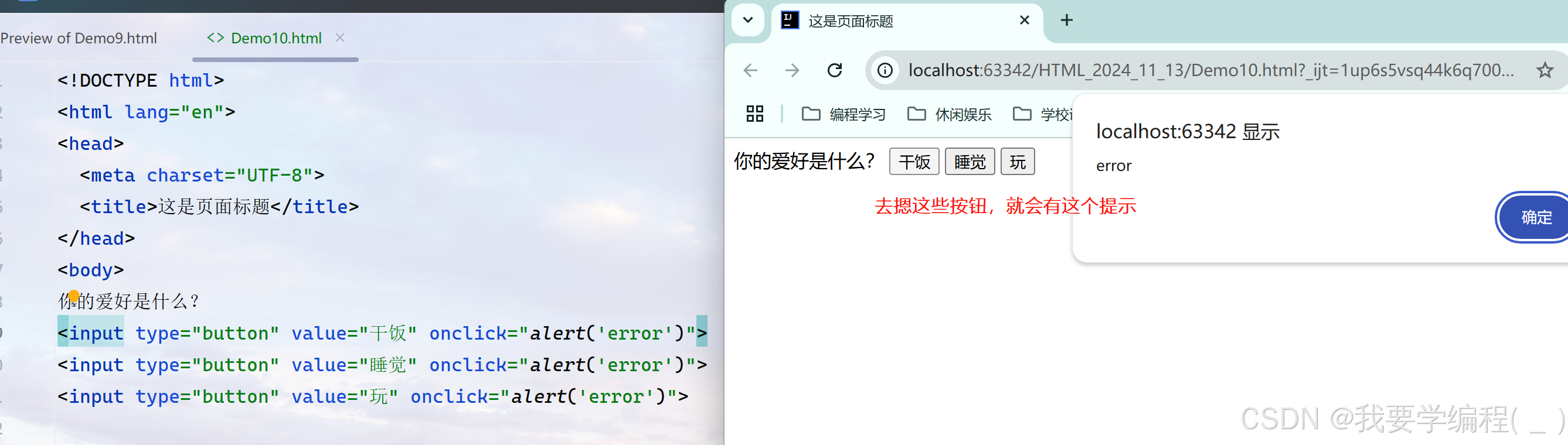
你的爱好是什么?
<input type="button" value="干饭">
<input type="button" value="睡觉">
<input type="button" value="玩">运行效果:

对于上图,三个我们只能选其一,但是对于下图,我们可以选两个:


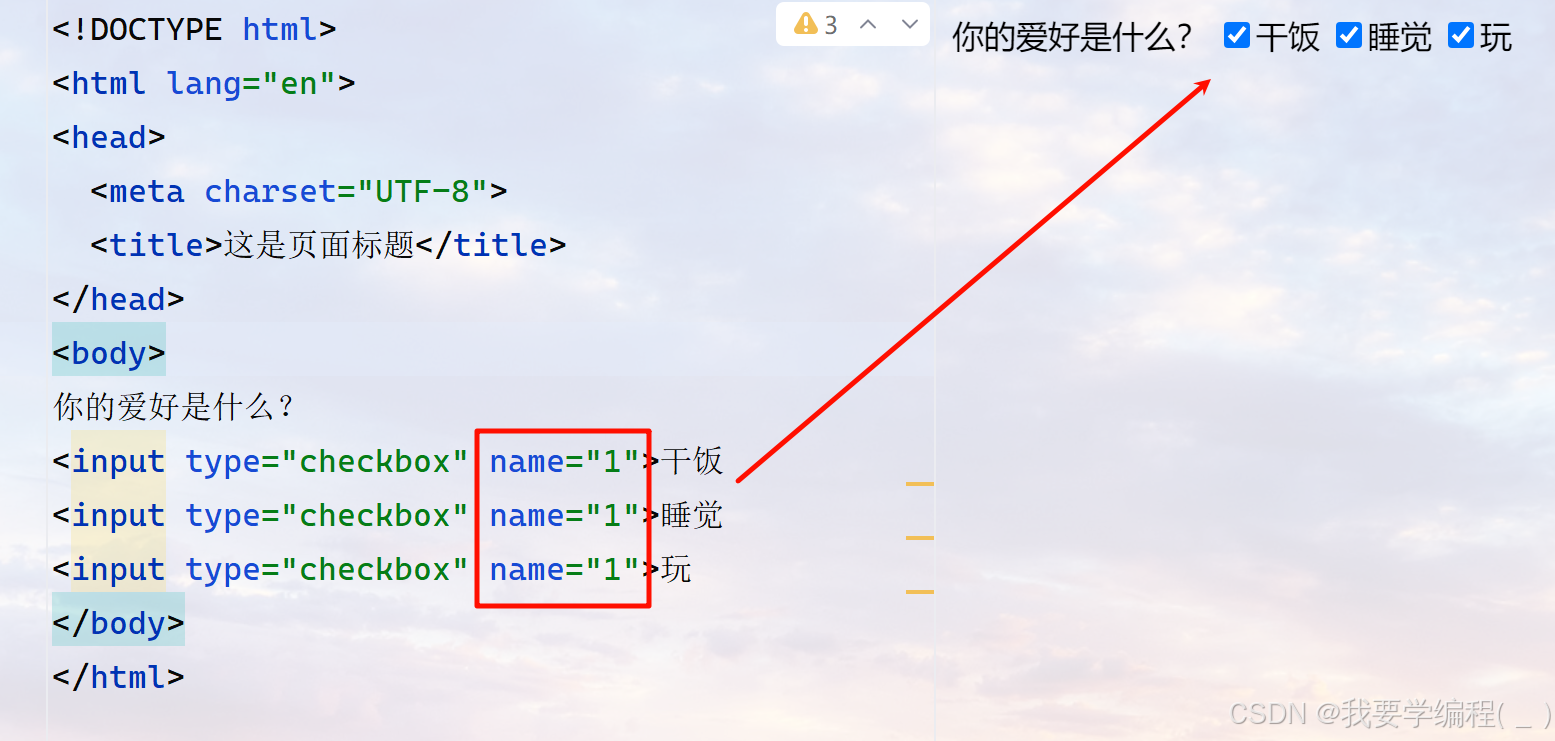
当然因为这是多选框,即使写了 name,那也是将其分为一组,在这一组中进行多选而已。


上面我们是将按钮的值设置为了对应的 value,如果是设置 radio或者 checkbox就不会显现出来。

对于上面的按钮,我们去点击不会有任何反应。因此我们可以设置点击有反应的按钮。

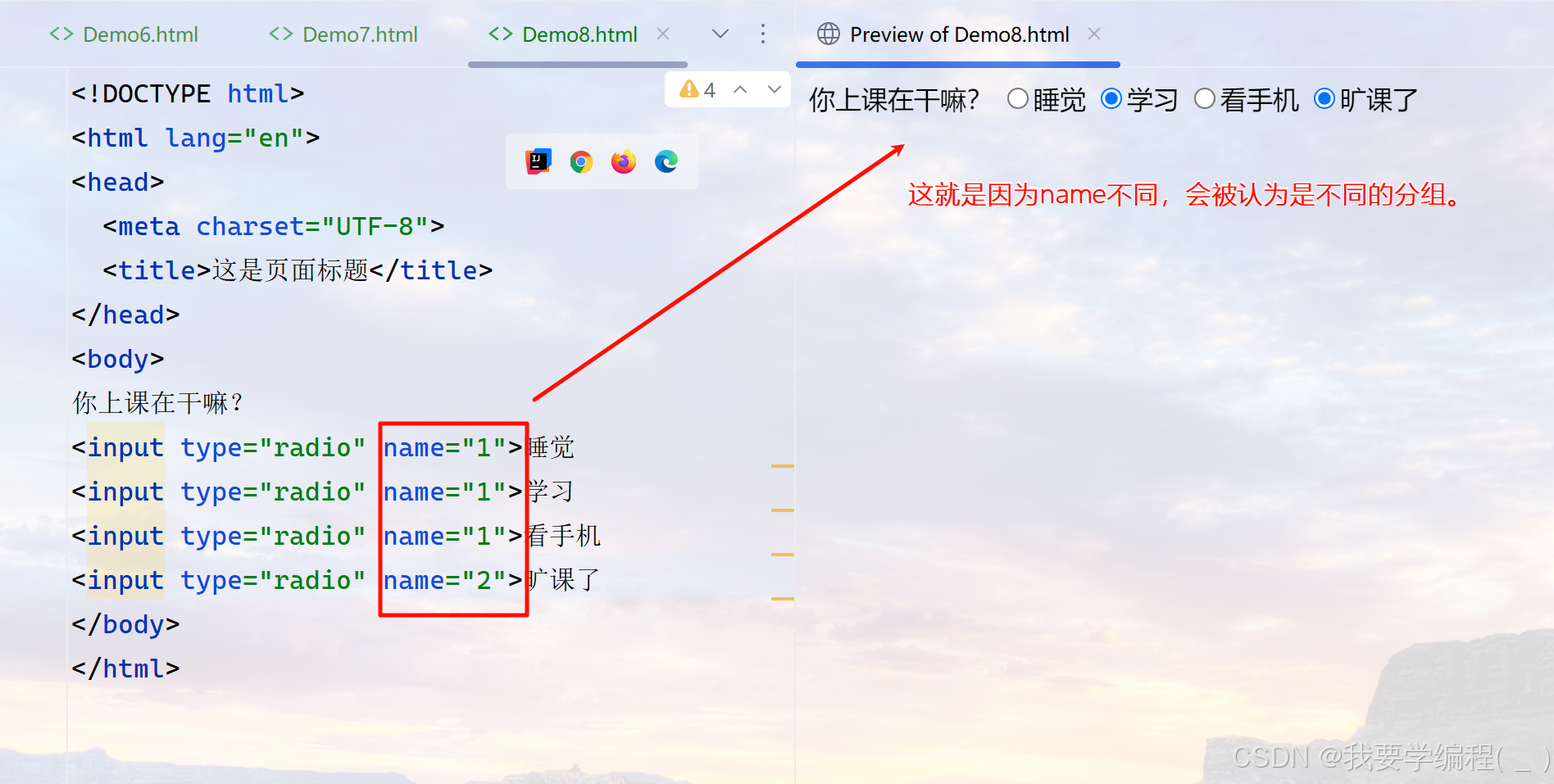
注意:对于选择框来说,相同的name值,会被认为是一组的。
form 标签
对于提交类的,一般都是与 form标签连用。
html
<form>
姓名:
<input type="text">
<!-- 提交按钮 -->
<input type="submit" value="提交">
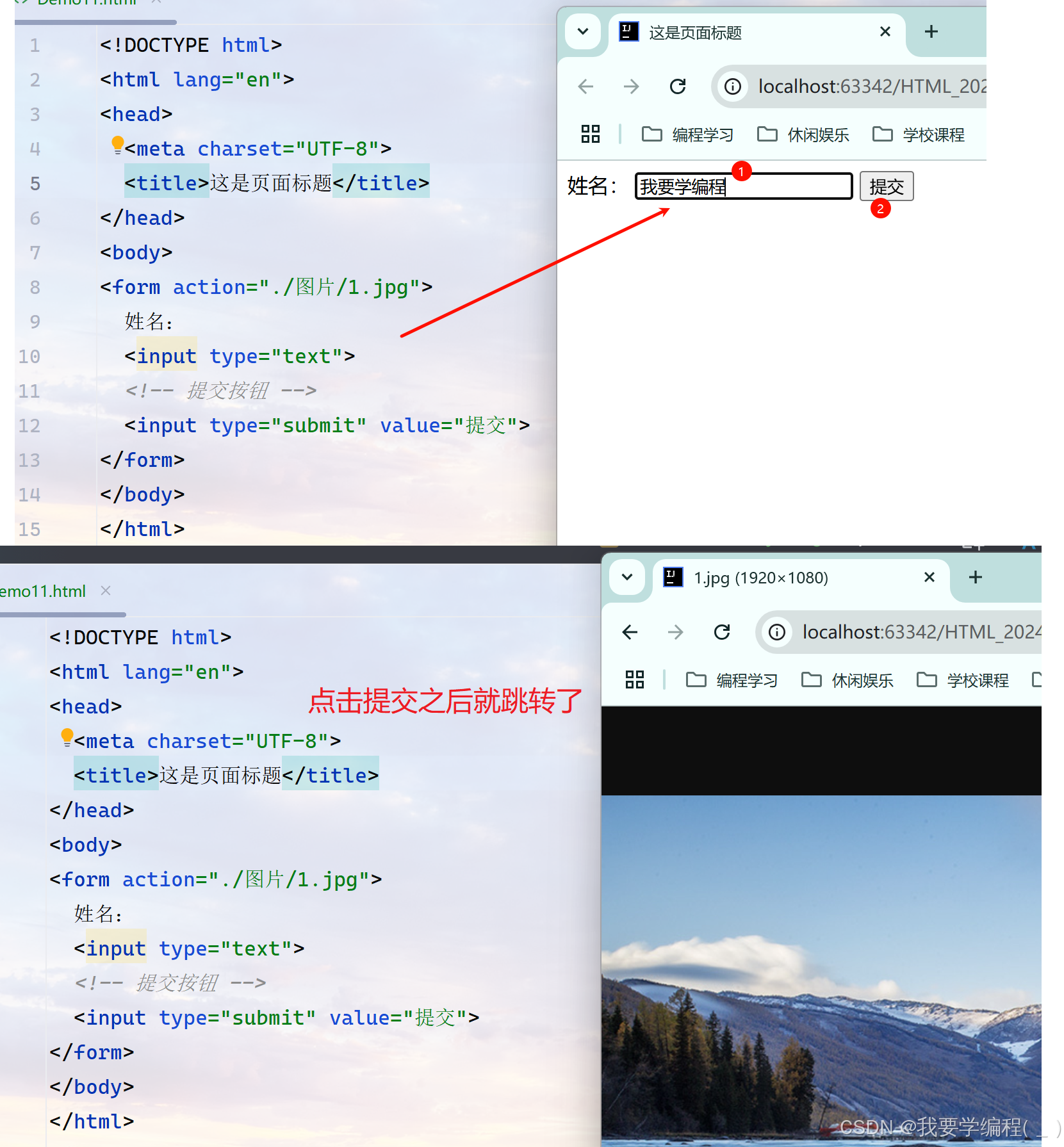
</form>提交之后,可以有页面跳转的行为,因此可以 在 form标签中添加 action属性,后面跟上跳转之后的页面即可。

select 标签
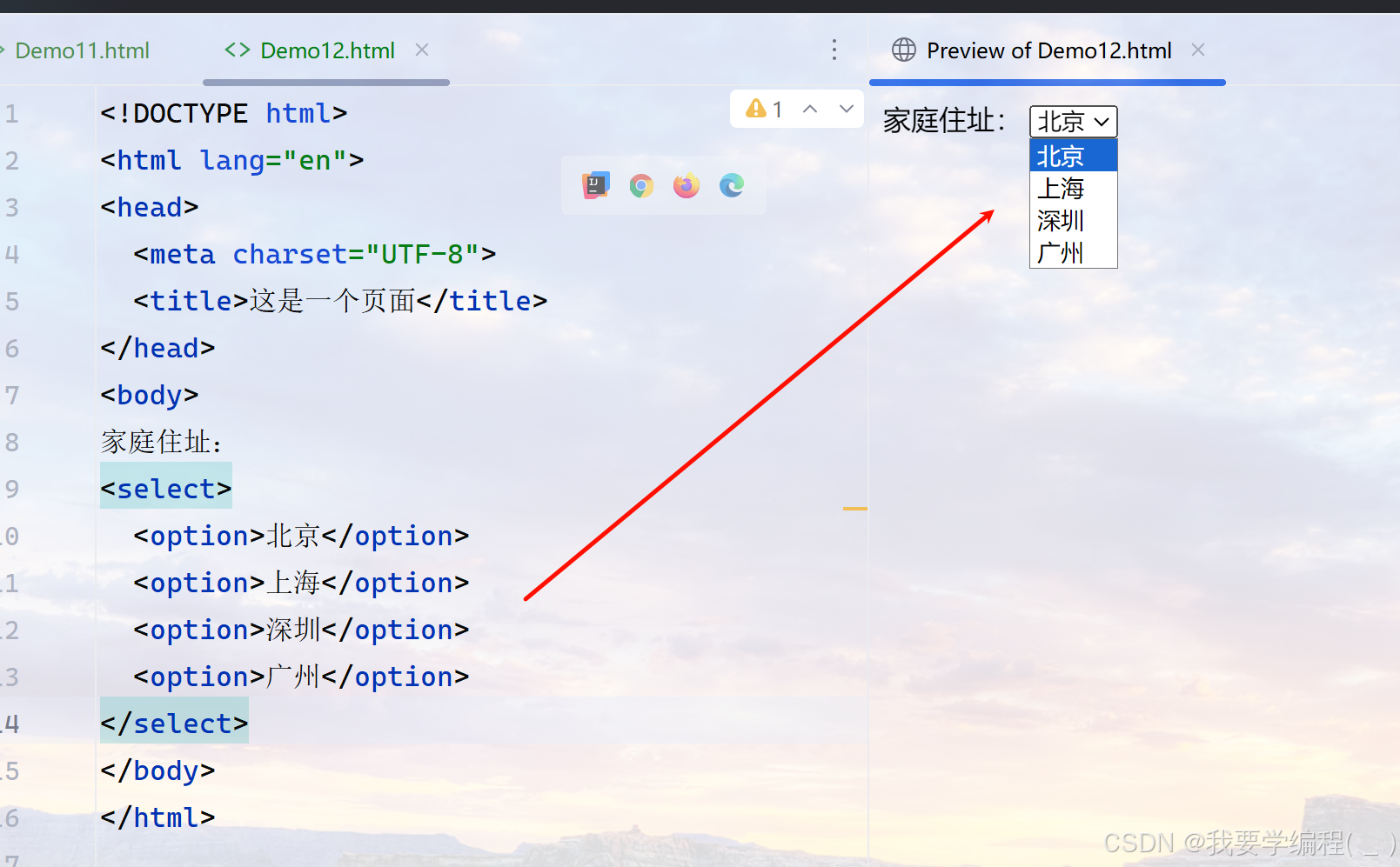
<select> 标签用于创建下拉列表或滚动列表。它通常与<option>标签一起使用,<option>标签用于定义列表中的选项。
html
家庭住址:
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
<option>广州</option>
</select>
textarea 标签
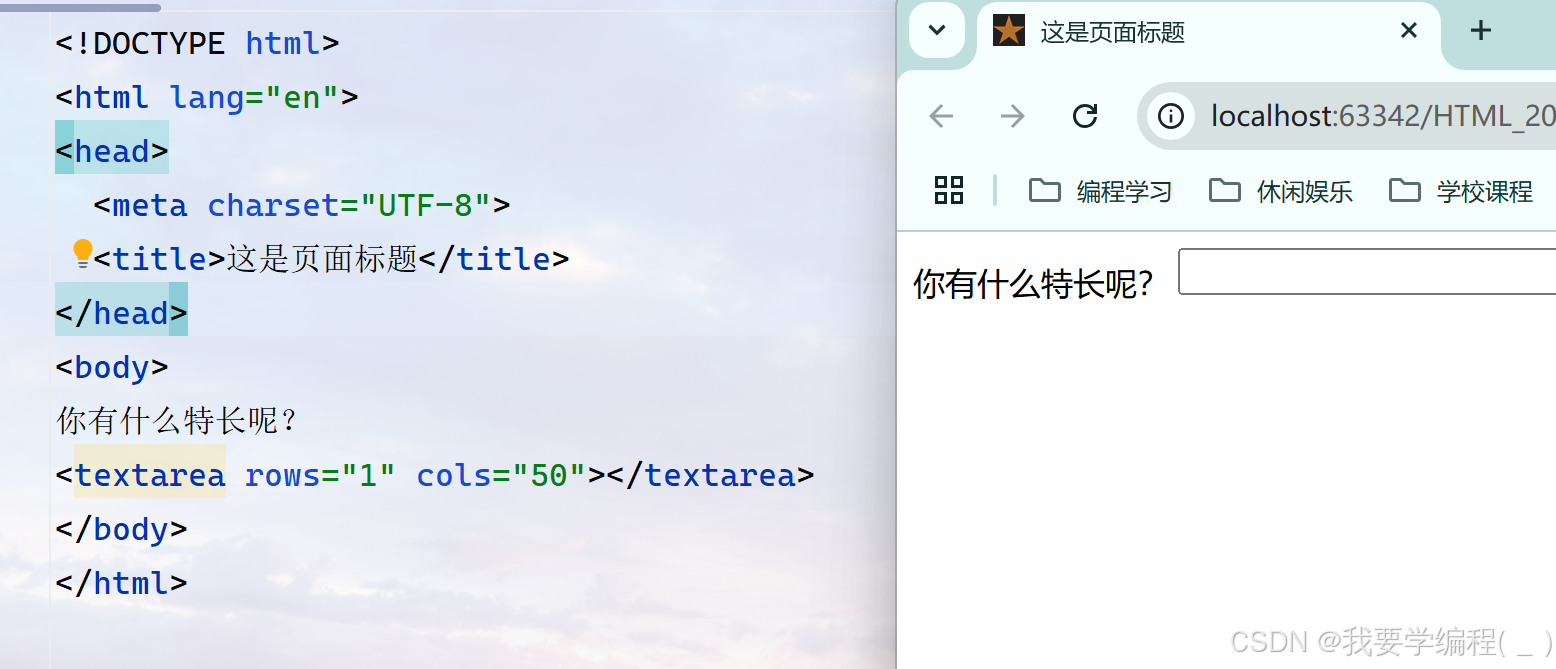
textarea 标签用于创建一个多行文本输入框,可以通过 rows 与 cols 来指定行数与列数。

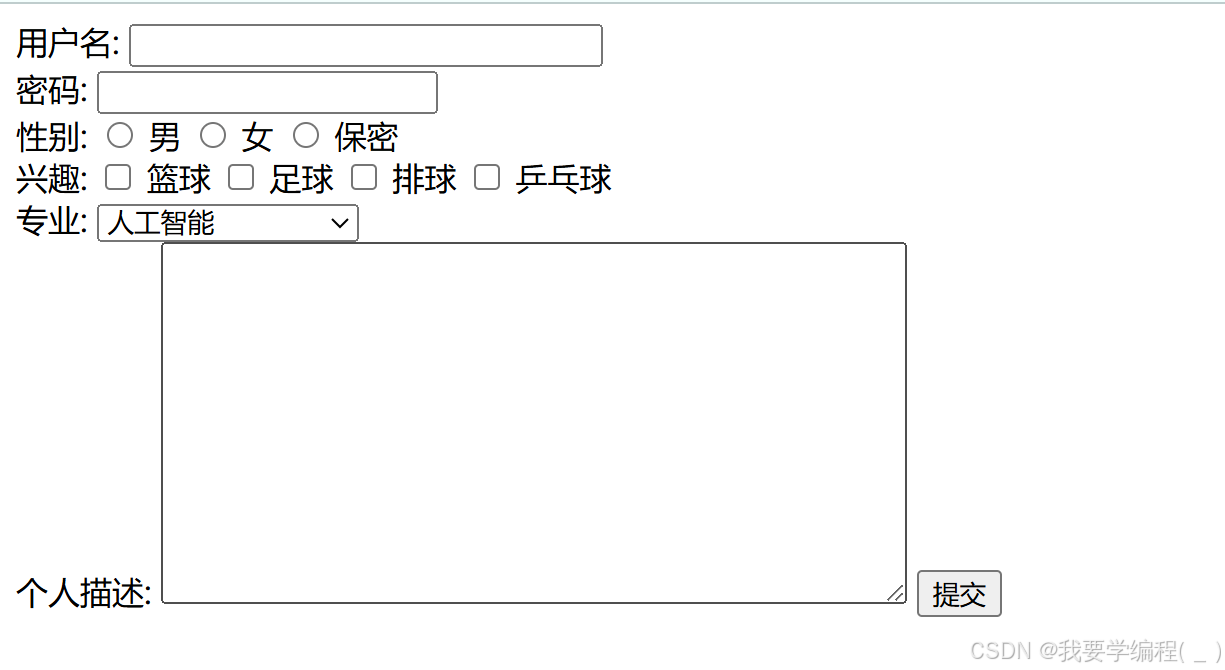
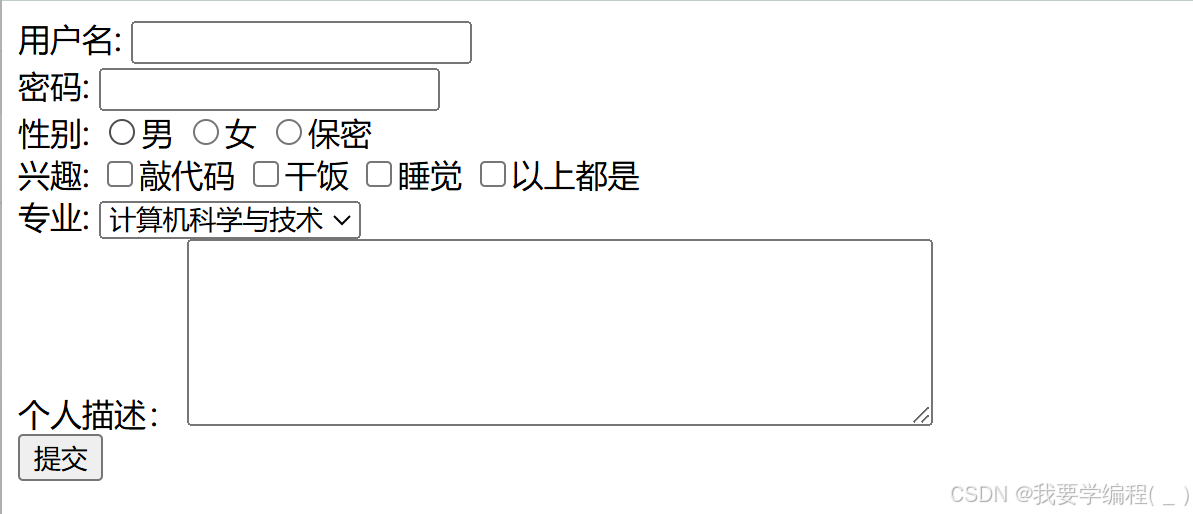
综合以上的标签,我们可以写一个有关个人简介的页面。像下面这样:

代码实现:
html
<form action="./Demo3.html">
<!-- 用户名是文本框 -->
用户名:
<input type="text">
<br>
<!-- 密码是密码框 -->
密码:
<input type="password">
<br>
<!-- 性别是单选 -->
性别:
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" name="gender">保密
<br>
<!-- 兴趣是多选 -->
兴趣:
<input type="checkbox" name="hobby">敲代码
<input type="checkbox" name="hobby">干饭
<input type="checkbox" name="hobby">睡觉
<input type="checkbox" name="hobby">以上都是
<br>
<!-- 专业是下拉列表 -->
专业:
<select>
<option>计算机科学与技术</option>
<option>软件工程</option>
<option>网络安全</option>
<option>人工智能</option>
<option>物联网</option>
<option>其他</option>
</select>
<br>
<!-- 个人描述是文本域 -->
个人描述:
<textarea rows="5" cols="50"></textarea>
<br>
<!-- 提交按钮 -->
<input type="submit" value="提交">
</form>运行效果:

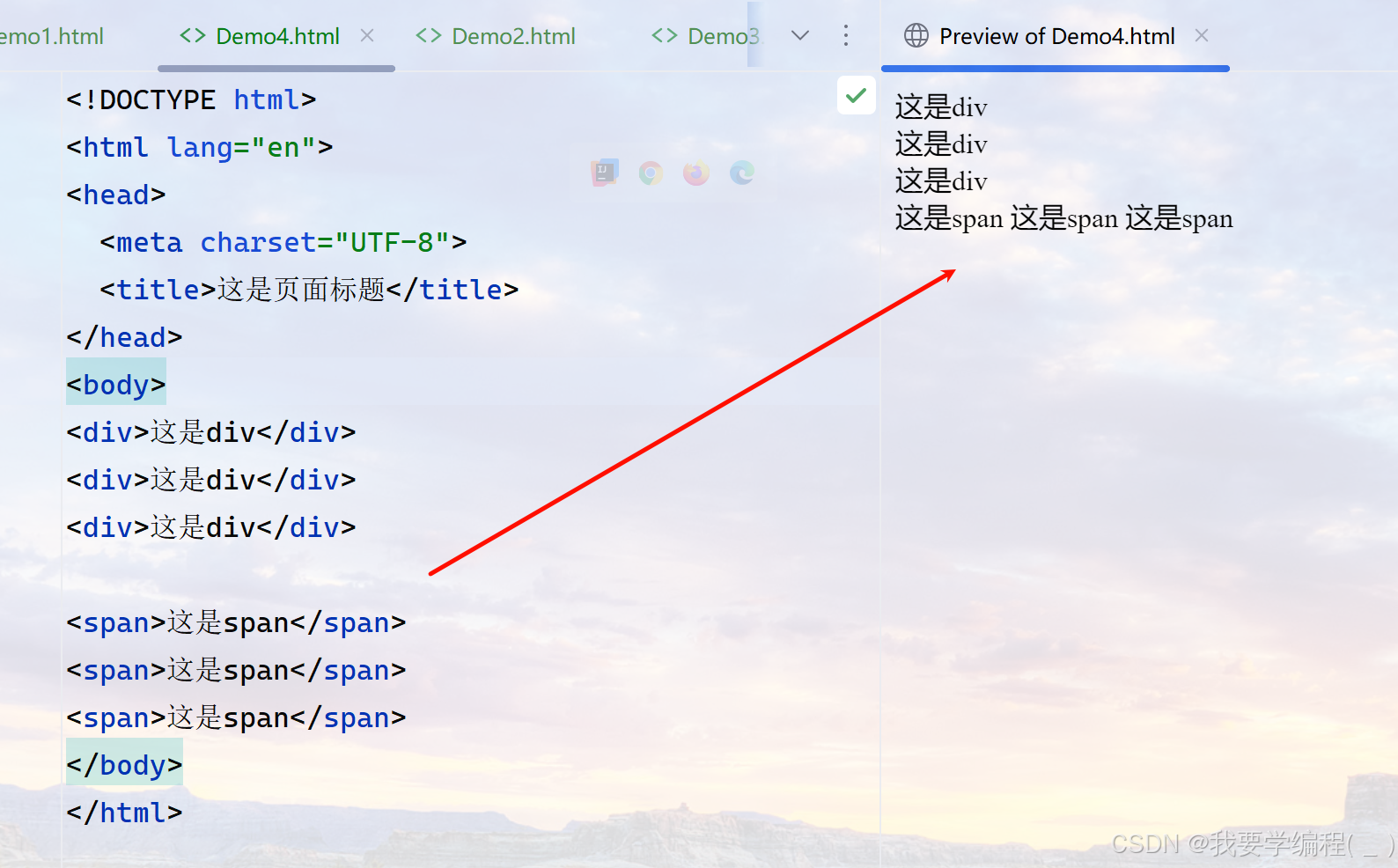
无语义标签 div&span
无语义 的意思就是不表示什么含义。这两个标签可以看成是两个盒子。
div 是一个大盒子,其可以独占一行;span 是一个小盒子,其不能独占一行。

注意:div 与 span 标签中是几乎可以放置HTML中所有的标签。
列表标签
列表标签有两种,一种是有序列表,ol;另一种是无序列表,ul。

li 标签表示的是列表项。
综合练习:用户登录
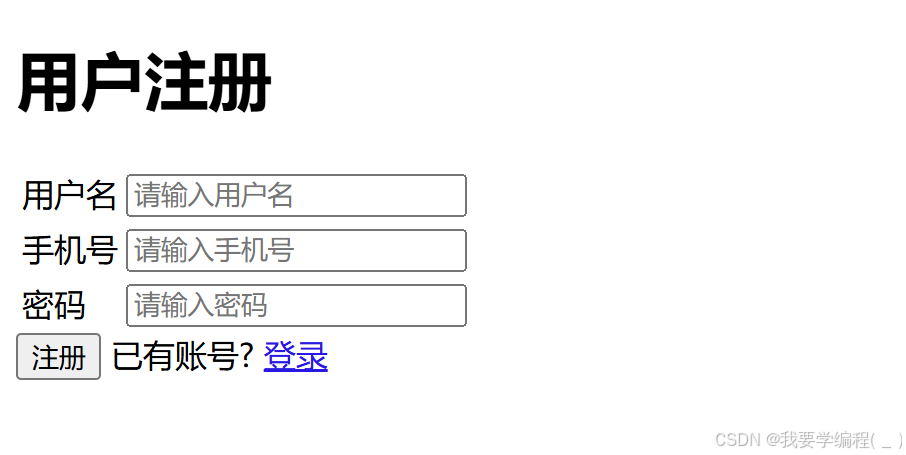
实现一个下面这样用户登录界面:

代码实现:
html
<h1>用户注册</h1>
<form action="../图片/1.jpg">
<!-- 整体可以看作是一个表格 -->
<table>
<!-- 用户名这一行 -->
<tr>
<td>
用户名
</td>
<td>
<!-- 这是一个输入文本框 -->
<input type="text" placeholder="请输入用户名">
</td>
</tr>
<!-- 手机号这一行 -->
<tr>
<td>
手机号
</td>
<td>
<!-- 这也是一个输入文本框 -->
<input type="text" placeholder="请输入手机号">
</td>
</tr>
<!-- 密码这一行 -->
<tr>
<td>
密码
</td>
<td>
<input type="password" placeholder="请输入密码">
</td>
</tr>
</table>
<!-- 下面可以全部放到一个盒子里 -->
<div>
<input type="submit" value="注册">
已有账号?
<a href="#">登录</a>
</div>
</form>上面用到了一个新的属性,placeholder ,这是一个占位符,当输入框为空时,就会占据输入框,当用户输入时,就会消失。
好啦!本期 速通前端篇 ------ HTML 的学习之旅 就到此结束啦!我们下一期再一起学习吧!