精灵图
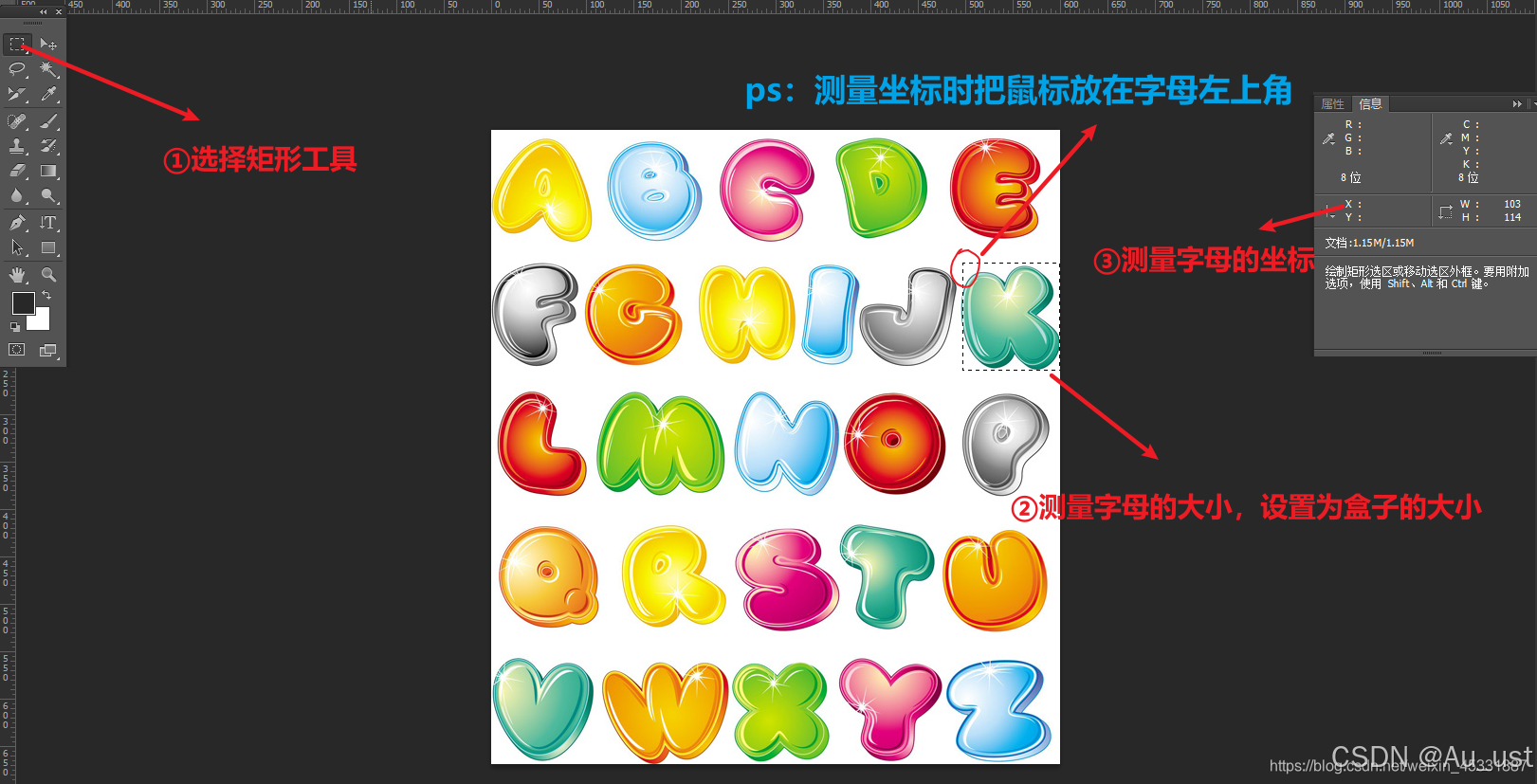
有时候我们下载网页里的小元素图片的时候,就会一下子下载一大张,这就是精灵图,也叫雪碧图(sprites)

一个网页由很多图像作为修饰,当网页中图像过多时,服务器会频繁地解释和发送氢气图片,造成服务器请求压力过大,降低页面的加载速度;精灵图就是为了有效的减少服务器接收和发送请求的次数,提高页面的加载速度而诞生的
精灵图的使用
精灵图就是一个背景图片大合集, 你使用的时候把该用的图片放到该放的位置就好了
使用background-position,通过对背景图片定位的x和y坐标移动
浏览器的定位是以左上角为原点,竖直向下为正方向;我们截取的位置一般是不变的,所以一般移动图像都是往上往左移动,数值一般为负,

可以在一张图片上显示不同的你需要的背景图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.spr {
float: left;
margin: 100px auto;
width: 140px;
height: 140px;
background: url(d1c79313910a7d77474f2a4e9d19ad30.png);
background-position: -260px -165px no-repeat;
}
.spr1 {
float: left;
margin: 100px auto;
width: 140px;
height: 140px;
background: url(d1c79313910a7d77474f2a4e9d19ad30.png) -450px -690px no-repeat;
}
.spr2 {
float: left;
margin: 100px auto;
width: 140px;
height: 140px;
background: url(d1c79313910a7d77474f2a4e9d19ad30.png) 20px -170px no-repeat;
}
</style>
</head>
<body>
<div class="spr"></div>
<div class="spr1"></div>
<div class="spr2"></div>
</body>
</html>拼一个自己的名字捏

精灵图有一个很大的问题就是不便于后期修改,例如你想换精灵图中的一个小图标,就必须要交给美工,前端再调整代码,而且图片的大小也挺大的,图片本身的放大缩小会导致失真,所以就引入了另一种技术:
字体图标
引入字体图标
字体图标的优点:
轻量级:一个图标字体比一系列的图像小。一旦字体加载了,图标就会马上渲染出来,减少了服务器的请求
灵活性:本质是文字,可以随意更改颜色、产生阴影、透明效果、旋转等
兼容性:几乎支持所有的浏览器
但是字体图标不能完全代替精灵图,一般只适用于样式比较简单的小图标
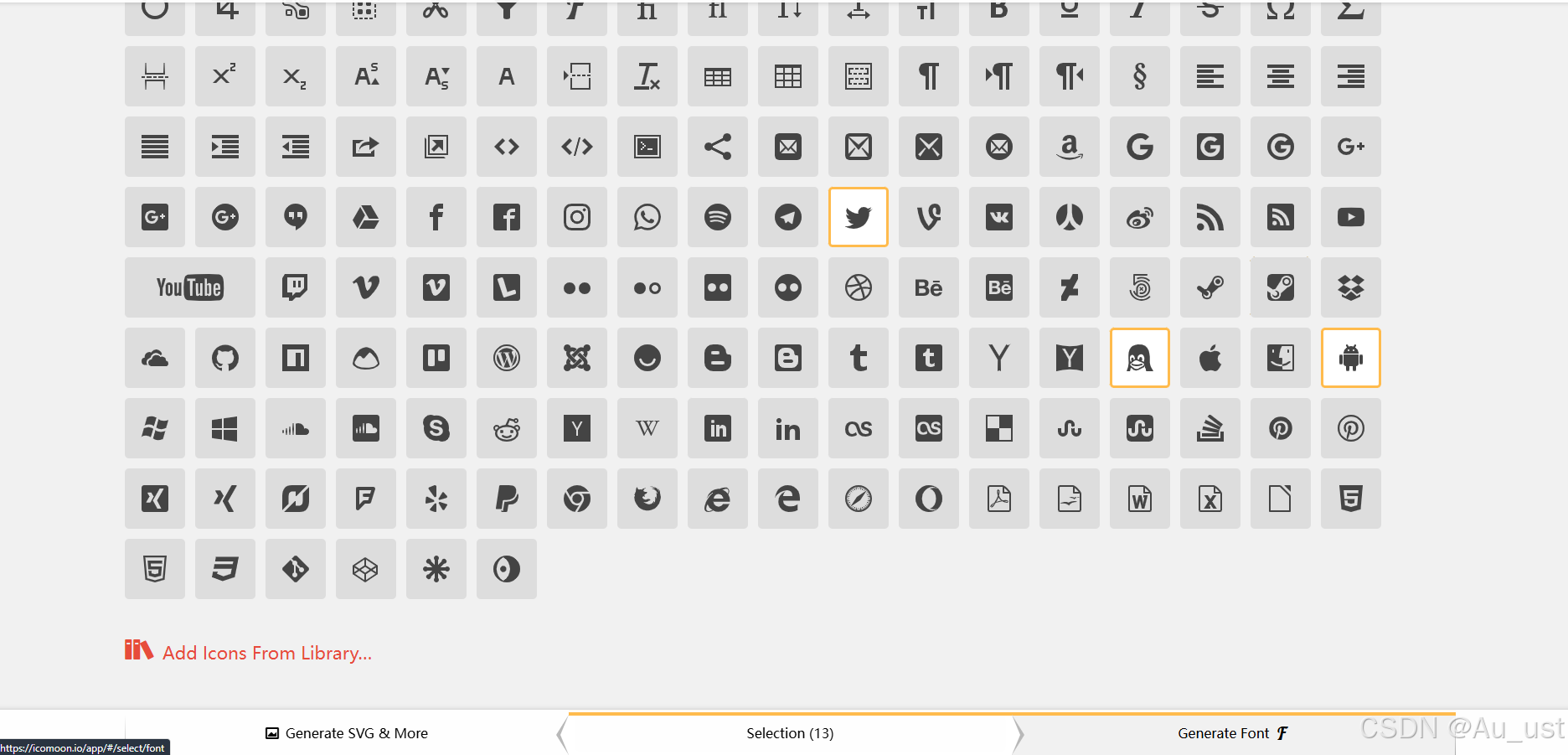
字体图标可以去网上下载:SVG Icon Libraries and Custom Icon Font Organizer ❍ IcoMoon

也有国内的iconfont-阿里巴巴矢量图标库

选择我们需要的图标点右下角

然后获取一个压缩包,解压:
获得这几个文件夹之后讲fonts文件夹移动到我们当前项目的根目录下(兼容字体)
之后将字体图标引入css中:将style.css文件中的前部分代码粘贴到html文件的sytle标签内
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ea0gga');
src: url('fonts/icomoon.eot?ea0gga#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ea0gga') format('truetype'),
url('fonts/icomoon.woff?ea0gga') format('woff'),
url('fonts/icomoon.svg?ea0gga#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}我们称之为字体声明
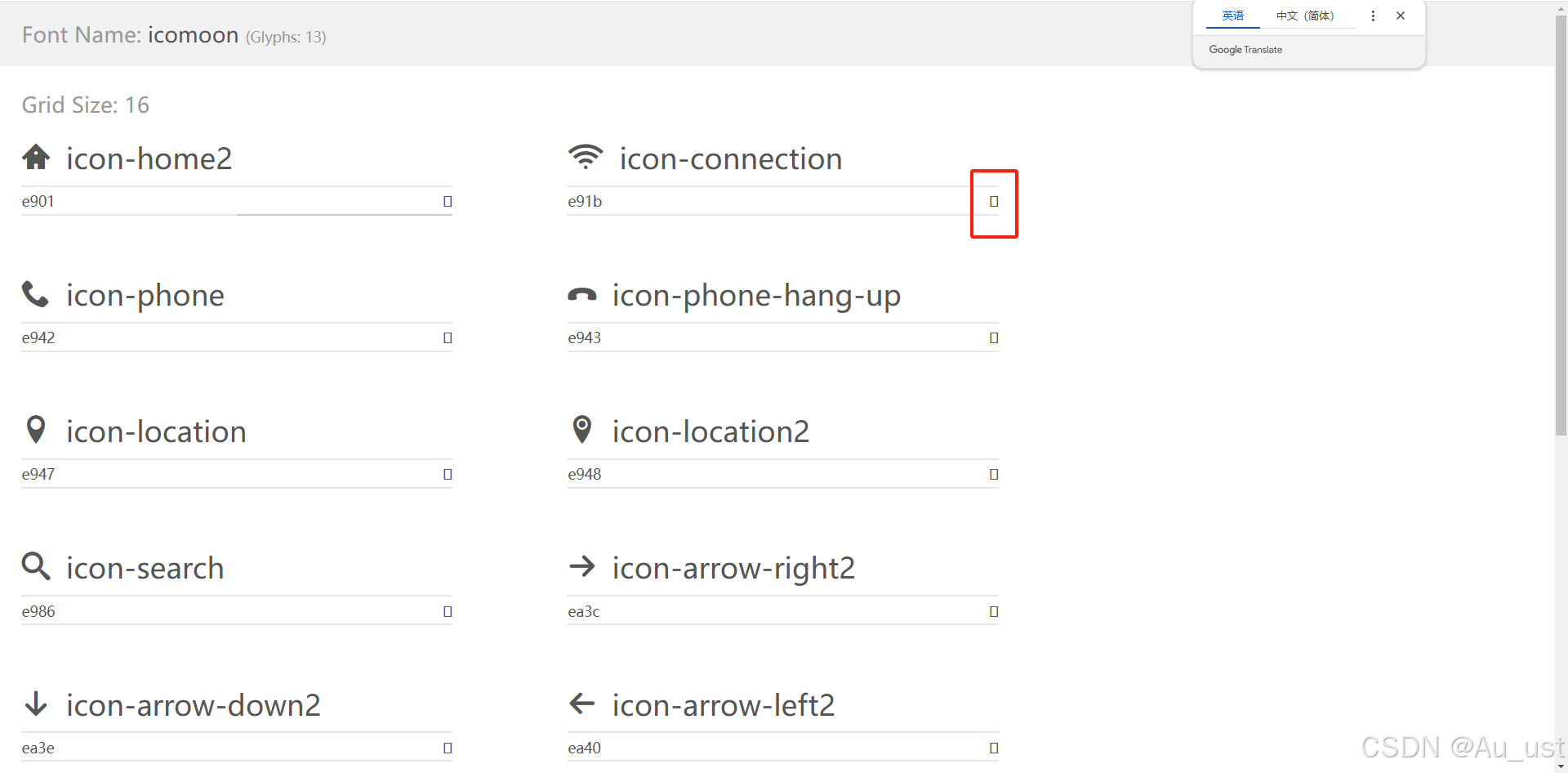
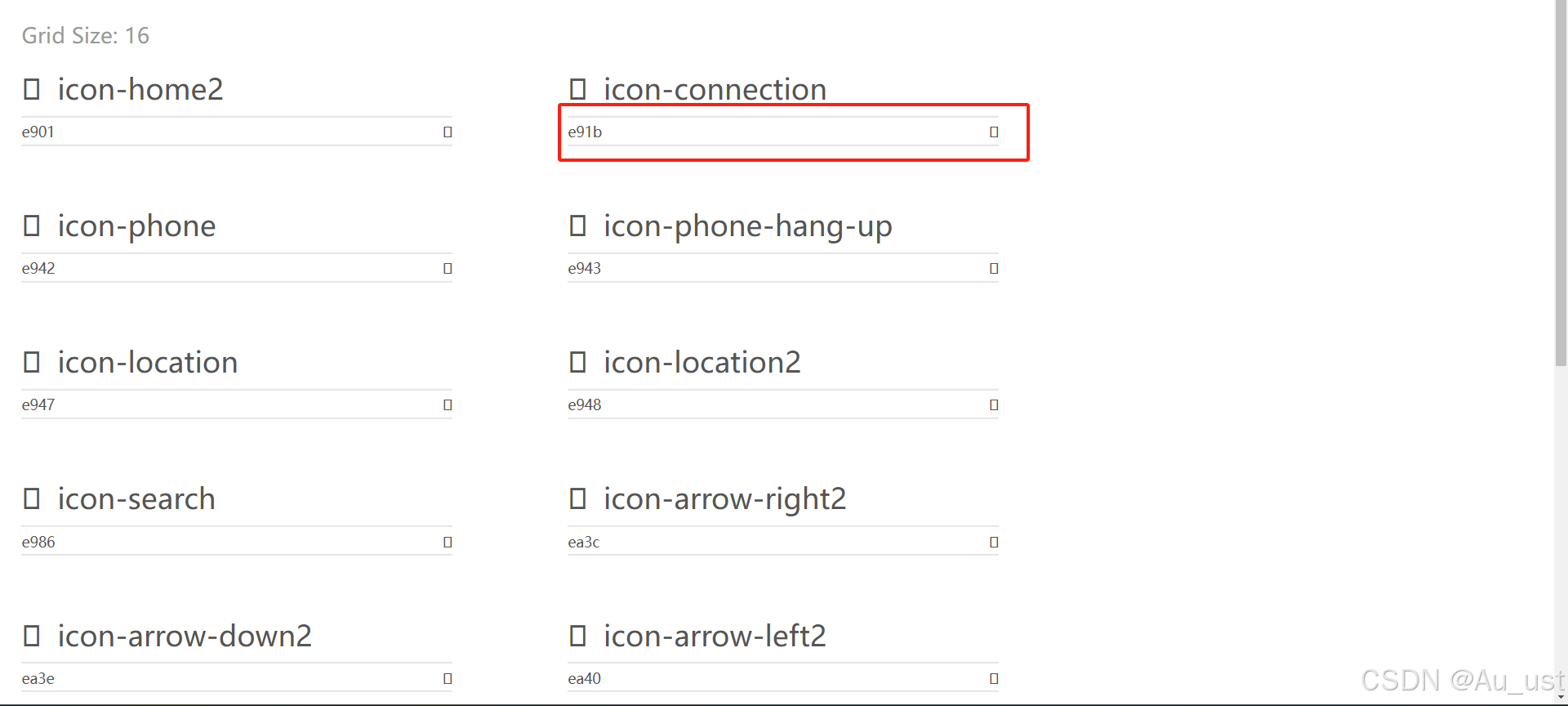
然后在我们解压产生的demo.html文件内获取这些字体图标的特殊符号,复制红框框里的框框:

如果没有放到当前项目的根目录下就显示不出来图标

我们创建一个span,把复制的小方框放在span里,再给它添加样式声明
font-family: 'icomoon';
可以看见字体图标已经生效,此时他已经拥有文字的特性,可以进行放大缩小,改变颜色
一般用<i>标签放置字体图标
更新字体图标库
挂ssh更新字体图标太麻烦了。。用到再说吧而且听说阿里没有这么麻烦。。再说吧
css三角的做法
有些界面在你hover的时候会有小三角,我们学做一下这个小三角

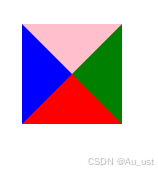
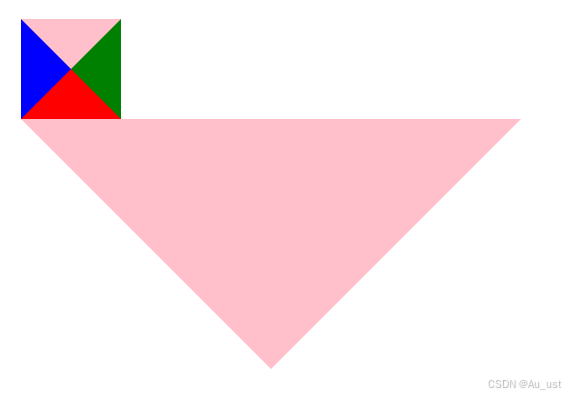
当对一个box的四边施加边框的时候,并且不设置宽高
.box1 {
width: 0;
height: 0;
border-top: 10px solid pink;
border-bottom: 10px solid red;
border-left: 10px solid blue;
border-right: 10px solid green;
}我们会发现三角形就是这么出现的

所以我们可以让其中三个颜色为透明,这样就有三角形了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 0;
height: 0;
border-top: 10px solid pink;
border-bottom: 10px solid red;
border-left: 10px solid blue;
border-right: 10px solid green;
}
.box2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: pink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
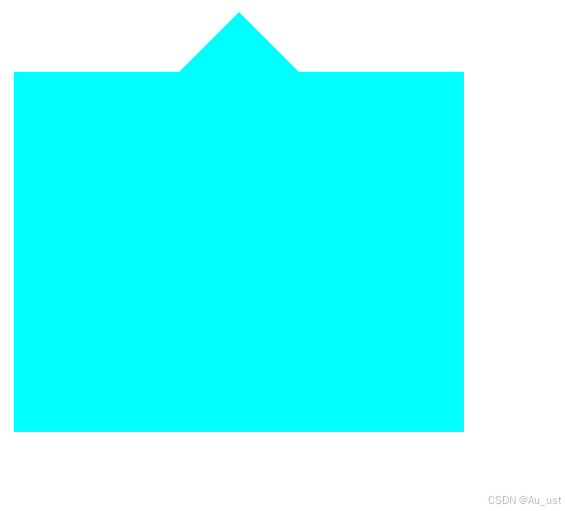
做一个上面带小三角的提示框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box3 {
position: relative;
top: 100px;
width: 150px;
height: 120px;
background-color: aqua;
}
.box3 span {
position: absolute;
width: 0;
height: 0;
/*为了照顾兼容性*/
top: -40px;
left: 50%;
margin-left: -20px;
line-height: 0;
font-size: 0;
border: 20px solid transparent;
border-bottom-color: aqua;
}
</style>
</head>
<body>
<div class="box3">
<span>
</span>
</div>
</body>
</html>
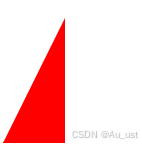
我们还可以利用这个边框设计直角三角形
.test {
width: 0;
height: 0;
/* 这种写法也行,但是没有类的概念
border-top: 100px solid transparent;
border-right: 50px solid crimson; */
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0 0;
}
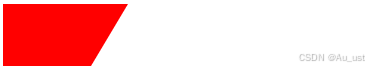
我们也可以拿三角形拼一个梯形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.test0 {
position: relative;
float: left;
width: 100px;
height: 50px;
background-color: red;
}
.test1 {
position: absolute;
right: 0;
width: 0;
height: 0;
/* 这种写法也行,但是没有类的概念
border-top: 100px solid transparent;
border-right: 50px solid crimson; */
border-color: transparent rgb(255, 255, 255) transparent transparent;
border-style: solid;
border-width: 50px 30px 0 0;
}
</style>
</head>
<body>
<div>
<span class="test0">
<i class="test1">dsdddd </i>
</div>
</span>
</body>
</html>
更改界面样式
在目标元素上更改鼠标的样式
|-------------|---------|
| 属性 | 描述 |
| default | 默认的白色箭头 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
更改表单样式,我们提倡去掉表单轮廓线和文本域的右下角拖动按钮
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input,
textarea {
outline: none;
}
textarea {
resize: none;
}
</style>
</head>
<body>
<!-- 取消表单轮廓+防止拖拽文本域 -->
<input type="text">
<textarea name="" id="" cols="30" rows="10"></textarea>
<!--尽量写在一行-->
</body>
</html>
针对行内元素或行内块元素(图片、文本域)使用的垂直对齐小妙招:
vertical-align:baseline,默认值,元素放置在父元素的基线上
top,把元素的顶端与行中的最高元素的顶端对齐
middle,把此元素放置在父元素的中部
bottom,把元素的顶端与行中最低的元素的顶端对齐

从上到下四条线分别是顶线、中线、基线、底线,很像英语字母的四线三格,深灰色的部分就是行高
给用户模块声明:
html
<!-- 用户模块 -->
<div class="user">
<img src="images/user.png" alt="" style="
vertical-align: middle;">
qq-August
</div>图片和文字居中:

当我们想用一张图片撑满盒子的时候有时候会遇到这种情况:

因为图片不是块元素,图片没有和盒子对齐,因为我们默认设置的盒子和图片是基线对齐,只要我们设置成底线对齐就好了
html
<div class="sss"><img src="../demo/哈哈哈.png" alt="" style="vertical-align: bottom;"></div>
</body>只要不是基线对齐就好了:

或者把图片转为块级元素
单行文本显示省略号
1、强制一行内显示文本
white-space: nowrap; (normal是自动换行)
2、超出部分隐藏
overflow: hidden;
3、文字用省略号替代超出的部分
text-overflow: ellipsis;

多行文本显示省略号
多行文本溢出显示为省略号的写法兼容性不好,适合webkit浏览器或移动端
overflow:hidden;
text-overflow:ellipsis;
使用弹性伸缩盒子(以下有兼容问题)
display: -webkit-box;
限制一个块元素内显示的文本行数,为2
-webkit-line-clamp: 2;
设置或检索伸缩盒子的子元素排列方式
-webkit-box-orient: vertical;
实现这种效果,第二行后面有省略号

建议让后端人员做这个,截取字符串再给前端传回去
一些布局小技巧:
我们之前学表单的时候,里的太近的单元格边框可以拿border-collapse:collapse;来合并单元格边框
如果是浮动的带边框的盒子,就可以用margin值,设置为负边框值,就可以实现类似合并边框的样式
此时边框堆在一起

使用margin-left:-2px;边框就在浮动的情况下左移了2px

我们对所有的盒子同时施加这个效果也是一样的
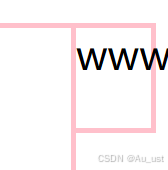
这种情况如何实现鼠标经过边框,边框会改变颜色的效果?如果直接对hover使用边框变色的话,每个盒子的右边框都被右边的盒子盖住了,颜色没办法正常显示,所以我们给浮动的盒子加上相对定位,这样既可以占用原来位置,也可以露出边框:
div:hover {
position: relative;
border: 2px solid blue;
}
如果盒子本身也有相对定位,我们可以使用z-index提高盒子的层级
做一个网页切换的小按钮(感觉这里讲得乱乱的):
对父盒子添加text-align:center;可以让里面的块和行内块都居中
行内块还可以做页面跳转的样式:
:focus可以实现选中后实现样式,选完以后恢复原来的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: black;
}
.box a:focus {
background-color: transparent;
border: none;
}
.box .last,
.box .next {
width: 85px;
}
.box .none {
background-color: transparent;
border: none;
}
.box input {
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
</style>
</head>
<body>
<div class="box">
<a href="#" class="last"><<上一页</a>
<a href="#" class="selected">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="none">...</a>
<a href="#" class="next">>>下一页</a>
到第<input type="text">页<button>确定</button>
</div>
</body>
</html>用css对网页进行初始化需要用css对浏览器默认的效果清除+设置