Figma入门-设计过程基本操作
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作及其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇我们来讨论页面设计过程中的一些基本操作。
汉化插件
figma 默认是英文版的,有些英文不是很熟悉,所以还是汉化一下使用。
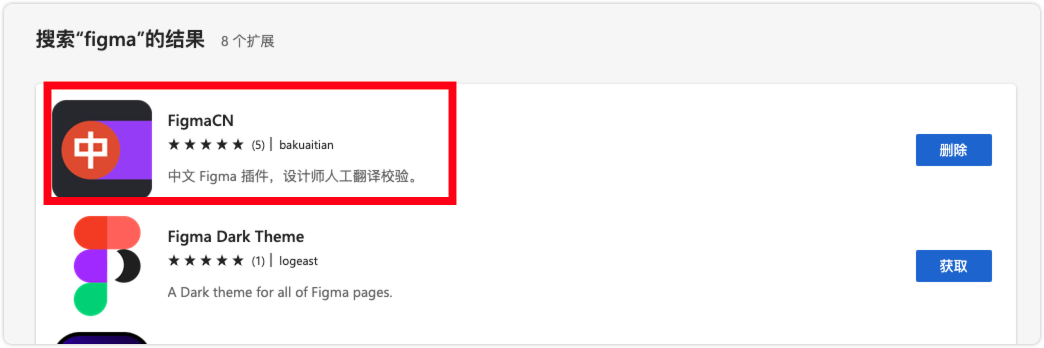
我用的浏览器是 edge,进入插件管理中心,搜索 figma , 找到 FigmaCN 安装即可。
效果还行,虽然有些地方还是英文,但是也能凑合使用。

先继续学习,后面再来研究这个事情。
多选整理

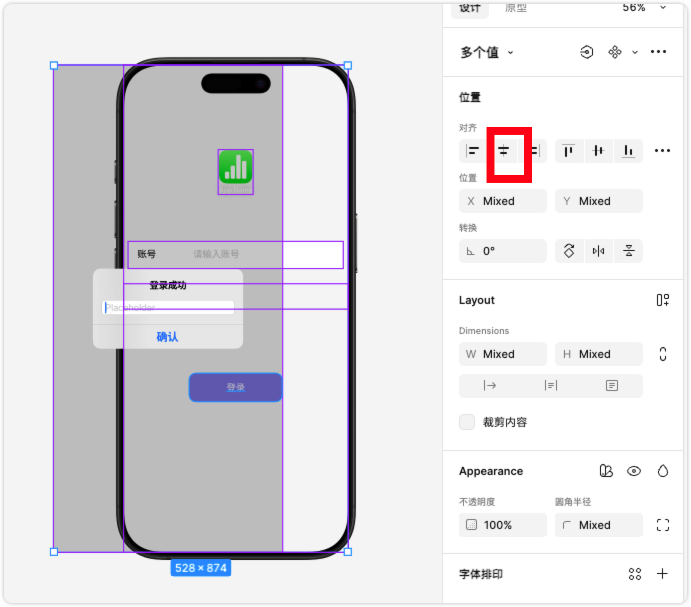
多个图层的时候,一个个去拖动位置整理到一起显然不合适,工作量大不说,还有可能拖不到想要的位置,尤其是居中
我们可以直接画框,框柱想整理的图层,在右边的位置选项中进行统一整理

Alt + 拖动复制
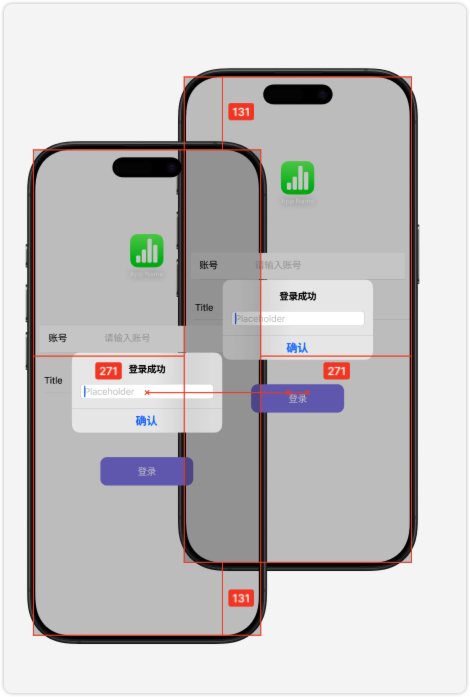
复制的第一反应当然是 Ctrl + C Ctrl + V
但是复制后它是在跟原图层一样的位置
所以这时也可以使用 Alt + 拖动进行复制

然后 Ctrl + D 可以进行重复复制操作
位置跟上次拖动的位置进行重复相同

组件属性
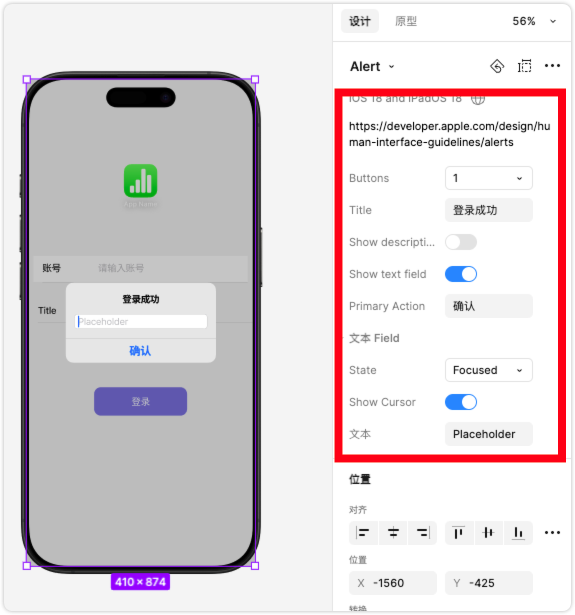
这里不是组件的 css 属性,而是组件本身的配置,当我们选中 Alert 组件后,可以看到它能够配置的属性
例如按钮个数、标题、展示描述、确认框等等。

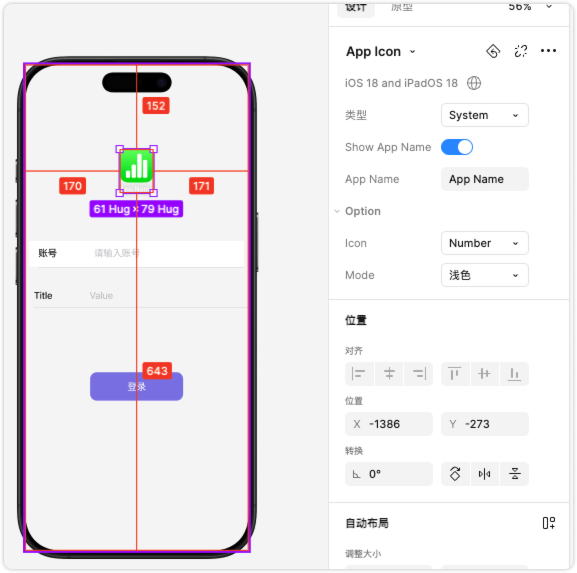
当我们选中 appicon 这个组件的时候可以看到,还能切换类型和是否显示名称等

模式切换
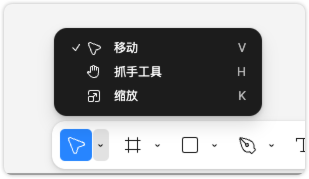
拖动除了按住 Space + 鼠标左键拖动外,还可以按下 H,此时整个画布的鼠标拖动都会变成拖动,而不是拖动组件

按下 v 可以退回移动模式。
总结
多选整理,框选多个图层后,在右边属性栏的位置里面统一调整
Alt + 拖动复制,复制后直接拖动位置进行复制,Ctrl + D 重复复制
除了基础的 css 属性外,组件还有自己特殊的属性可以使用,不必去修改里面的内容。
H 也可以拖动整个画布,方便进行位置调整,按 V 退回移动模式。