前言
推荐一款界面美观、功能齐全的 WPF 自定义控件资源库。这款资源库通过封装一系列常用的控件,简化开发流程,加快项目交付速度。
控件介绍
资源库封装了一些常用的控件,将其整合到一个自定义的控件库中,目的是为了方便快速开发。
通过使用这些预封装的控件,可以节省大量时间和精力,专注于核心业务逻辑的实现。
控件实现功能
1、基本实现常用基础控件
资源库中包含了多种常用的基础控件,如按钮、文本框、列表框等,这些控件经过精心设计和优化,能够满足常规软件开发的大部分需求。
2、满足常规软件快速开发
通过集成这些基础控件,开发者可以快速搭建用户界面,减少重复编码的工作量,从而显著提升开发效率。
支持框架
通过支持多个.NET 框架,资源库能够适应不同的开发环境和项目需求,确保在各种情况下都能稳定运行。
- .NET Framework 4.5+
- .NET Core 3.0+
- .NET 5/6/7
- C# 9.0/VS 2022
控件使用
Nuget包添加,具体如下图所示:

目前大部分功能采用注入 (Add) 和配置 (Use) 的方式添加。
Add
系统提供默认方法,例如 services.AddMessageDialog()。
如果你不想使用系统默认的对话框,可以通过注册方法重新注册接口,例如:
services.AddSingleton<IMessageDialog, MessageDialog>();其中 MessageDialog 是自己实现的对话框。其他功能的思想类似。
Use
配置使用方法,例如 UseStart(l => l.Title = "HeBianGu"),用于自定义要显示的内容。通过这种方式配置的信息会保存在主窗口右上角的设置按钮页面中,可以自定义配置并序列化保存在本地。
控件效果
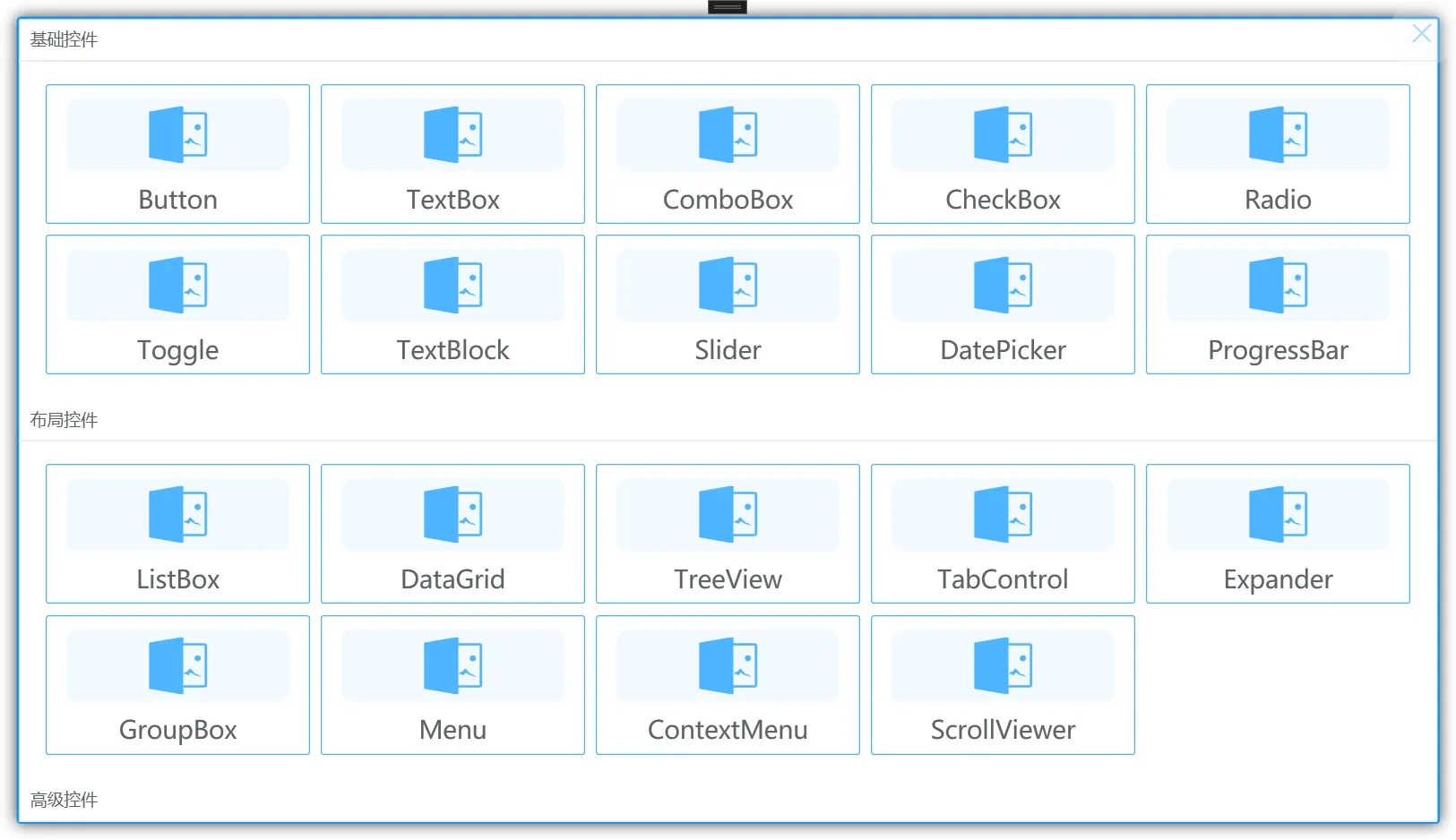
1、整体概况
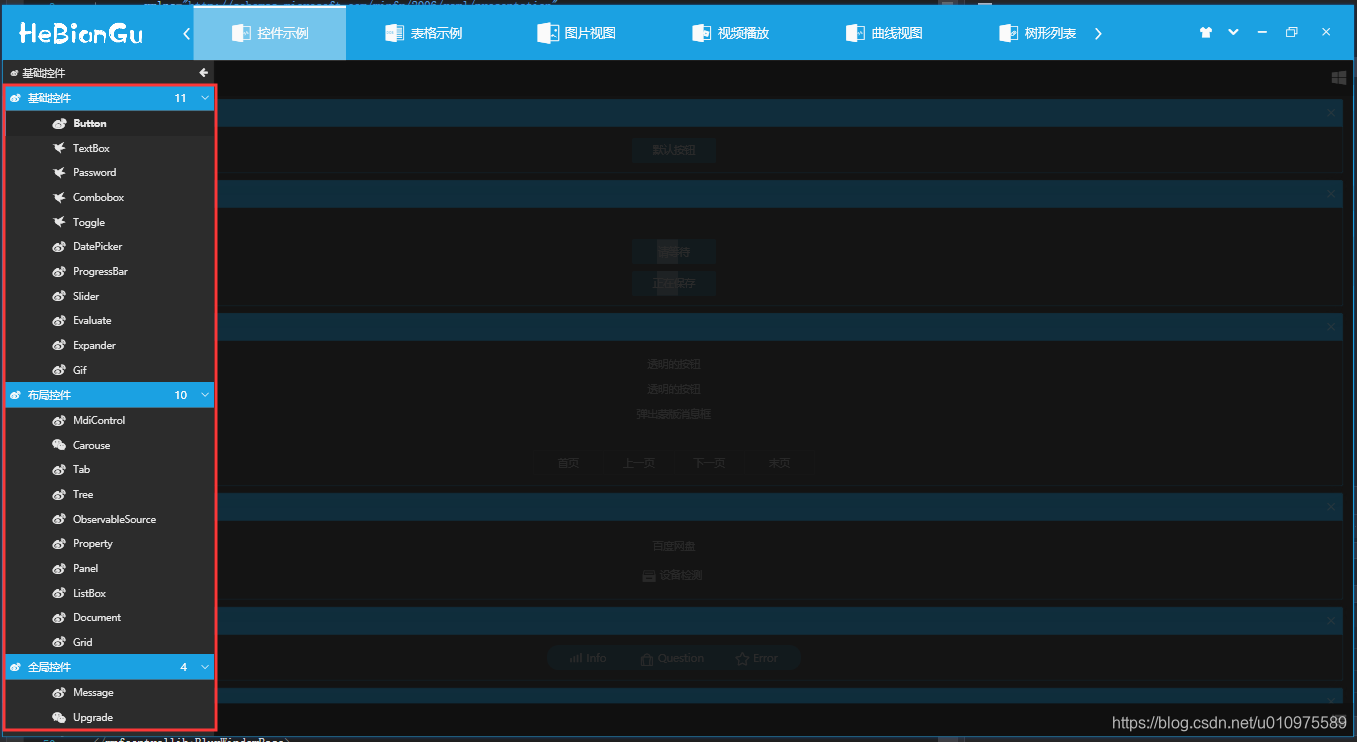
按钮控件、文本输入框控件、下拉列表控件、数字控件、日期选择控件、支持绑定的密码框控件、进度条控件、拖动控件、树形控件、分页控件以及其他自定义控件。以上控件均已实现主题颜色、字体大小切换等,可以满足常用软件的功能。

2、控件主页
整体主窗口采用ViewBox方式加载,当缩放窗口或应用到到其他分辨率设备都会兼容。

3、主题设置
主题颜色主要用来标识要突出显示的部分,目前可以选择内置颜色、可以选择跟随系统主题颜色、可以自定义选择颜色、可以使用动态主题(即设置主题每隔指定时间自动变化)。

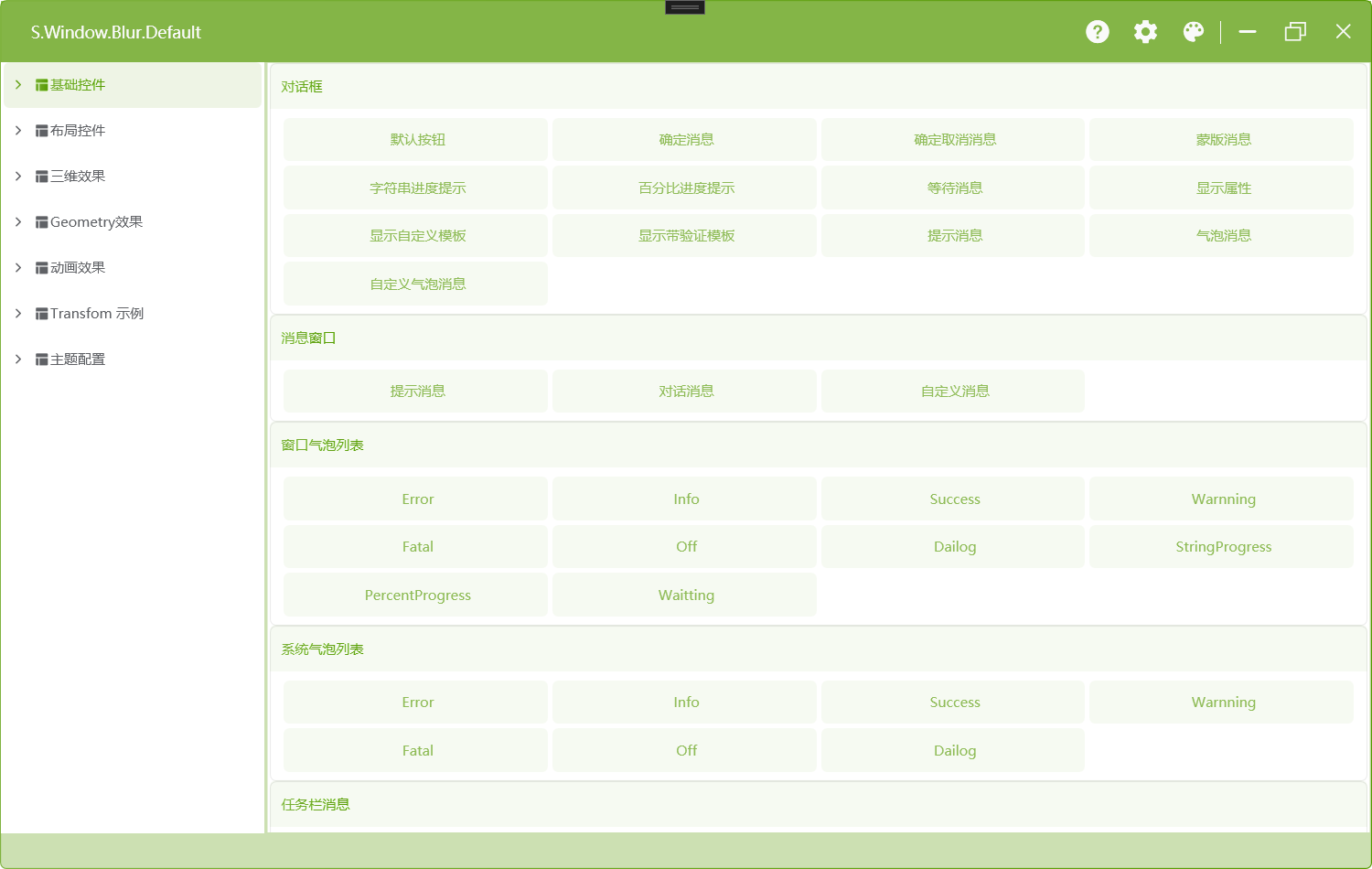
4、消息列表
目前有两种模式,分别是在窗口内显示和Window系统中显示,可以根据需求自定义显示方式。

5、在线升级

6、导航菜单示

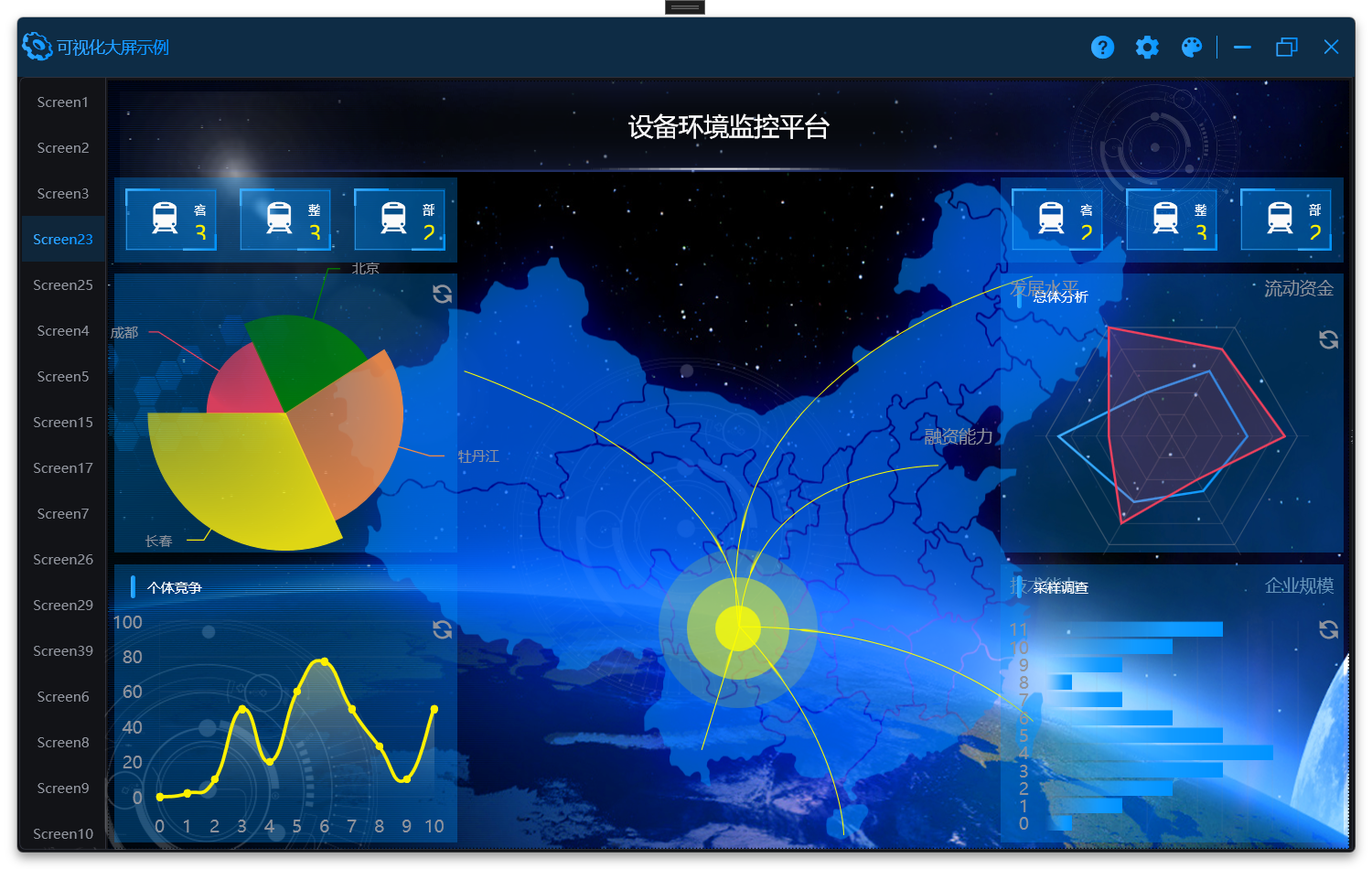
7、数据表格

控件案例







项目地址
GitHub: https://github.com/HeBianGu/WPF-ControlBase
Gitee: https://github.com/HeBianGu/WPF-ControlBase
官方文档
推荐学习官方文档,获取详细的 API 说明和使用示例:
https://learn.microsoft.com/zh-cn/dotnet/api/system.windows.controls
在线源码
推荐查看在线源码,以便深入了解控件的实现细节:
https://referencesource.microsoft.com/
总结
希望这款界面美观、功能齐全的 WPF 自定义控件资源库 能够帮助大家提高开发效率,简化开发流程。更多实用功能和特性,请访问资源库的项目地址。
通过本文希望能为大家在 WPF 控件开发方面提供有价值的参考。欢迎在评论区留言交流,分享您的宝贵经验和建议。
最后
如果你觉得这篇文章对你有帮助,不妨点个赞支持一下!你的支持是我继续分享知识的动力。如果有任何疑问或需要进一步的帮助,欢迎随时留言。
也可以加入微信公众号**[DotNet技术匠]** 社区,与其他热爱技术的同行一起交流心得,共同成长!优秀是一种习惯,欢迎大家留言学习!
