📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗
🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数,欢迎多多交流。👍
文章目录

写在前面的话
近期,收到一位朋友求助,其客户要求他提供一套PC端的全景图程序。由于他是一名纯正的 Java 程序猿,Vue 也会一些,使用博主的万能模板(SpringBoot+Vue),三下五除二就搞定了程序开发工作。
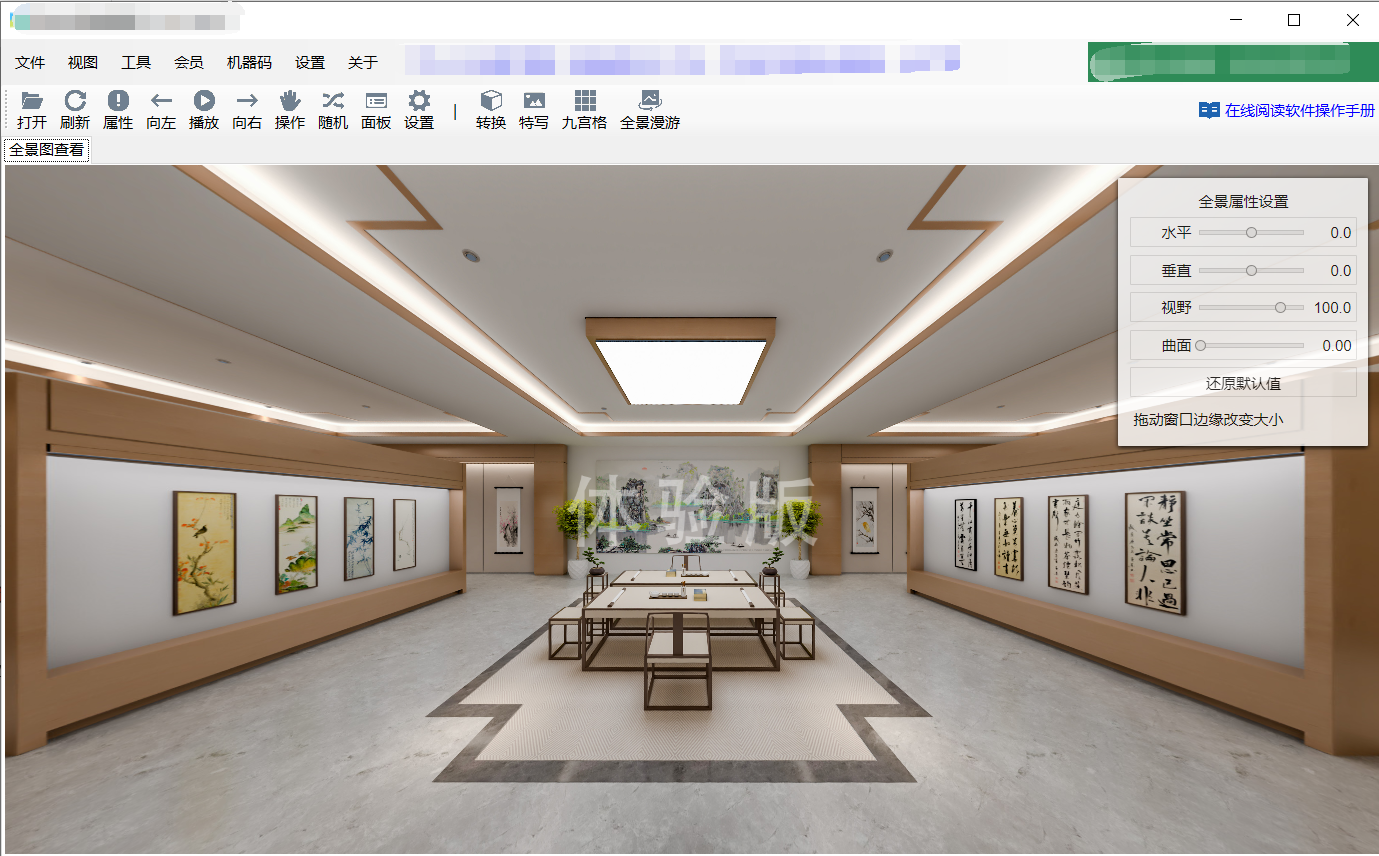
但是,客户验收提了一个要求,该程序要是离线版的,而且要安装在客户自己电脑上,打开不能用浏览器,要有安装文件,安装完是有一个入口 exe,并且一个壳套着,还给了参考系统如下图。
这可把我朋友愁的,Java 还能做这些?于是乎,本文开始了。

需求分析
前文提到,我朋友是一个老实本分的 Java 开发,会 SpringBoot,会一点点的 Vue,仅此而已,这些需求也不会啊。
但需求还是要做,不然尾款拿不到了。
于是找到我。
这边帮忙分析了一下需求,先拆分一下需求:
1、需要exe;
2、需要安装包;
3、需要套壳;
那就一个个来吧,兵来将挡,水来土掩。
组装 exe 分析
首先,将 Spring Boot JAR 文件打包为 EXE 文件的常用方式有以下几种:
1、Launch4j:是一个开源工具,可以将 JAR 文件包装成 Windows 可执行文件(EXE)。它支持设置图标、JRE 路径等配置。
2、JSmooth:是一个开源工具,可以将 JAR 文件转换为 EXE 文件。它允许你配置 JRE 的查找方式和其他参数。
3、Exe4j:部分功能商用,可以将 JAR 文件转换为 EXE 文件,提供更多的配置选项和功能。
4、还有很多,未完待续。。
这里由于篇幅所限,不继续展开了。
基本都能实现功能,尝试几款后,发现Exe4j挺方便的,也能满足需求,就用这套不纠结,条条道路通罗马。
使用 Exe4j 组装 exe
Exe4j 操作很简单,先明确一下输入和输出,就是你想要将什么弄成什么?
对于 SpringBoot 项目,我们要先打包一个 jar 文件,然后通过 Exe4j 的加工,拿到一个 exe。
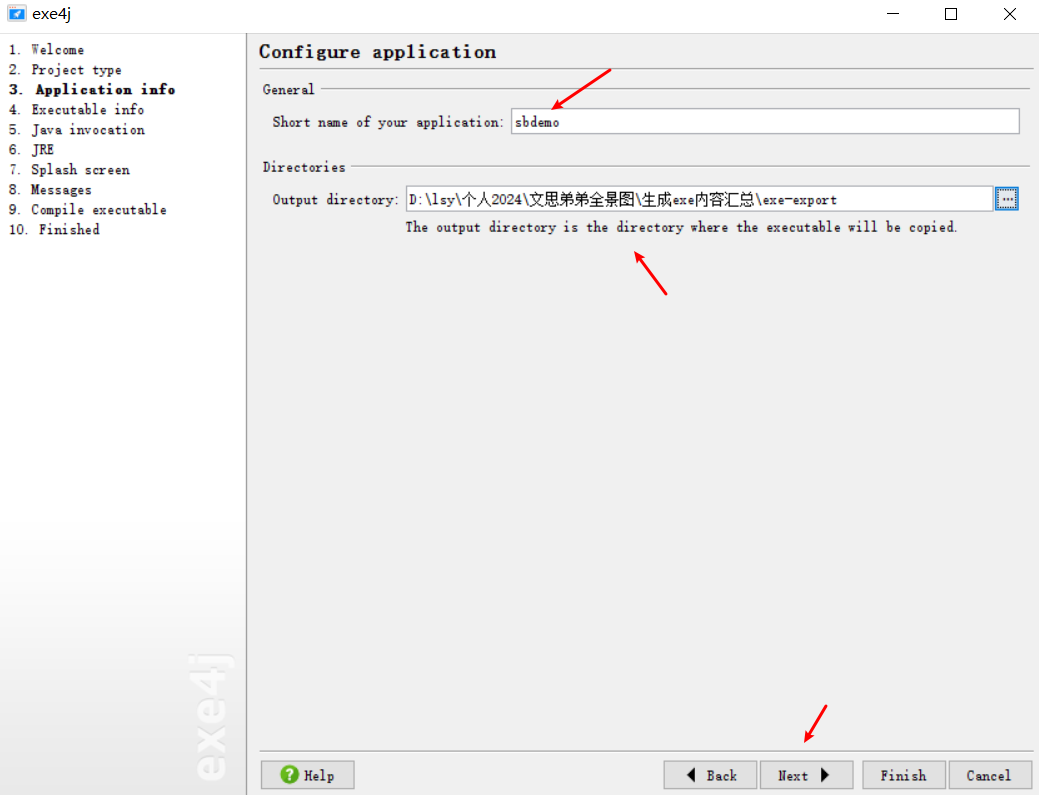
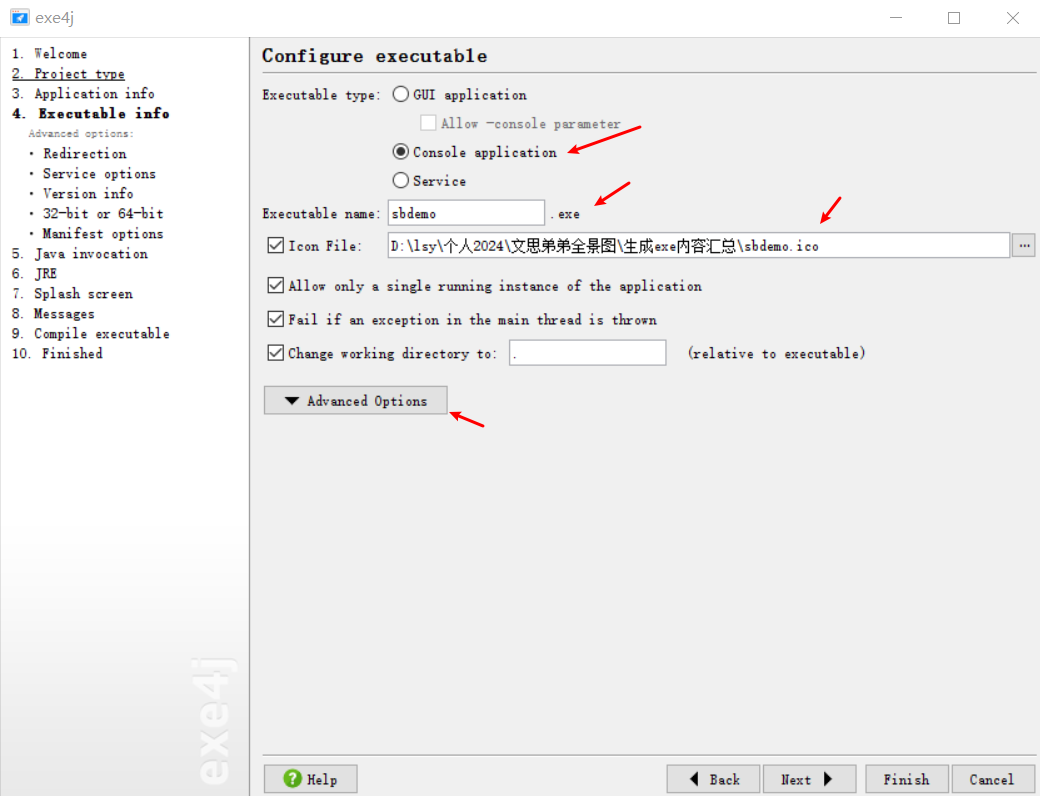
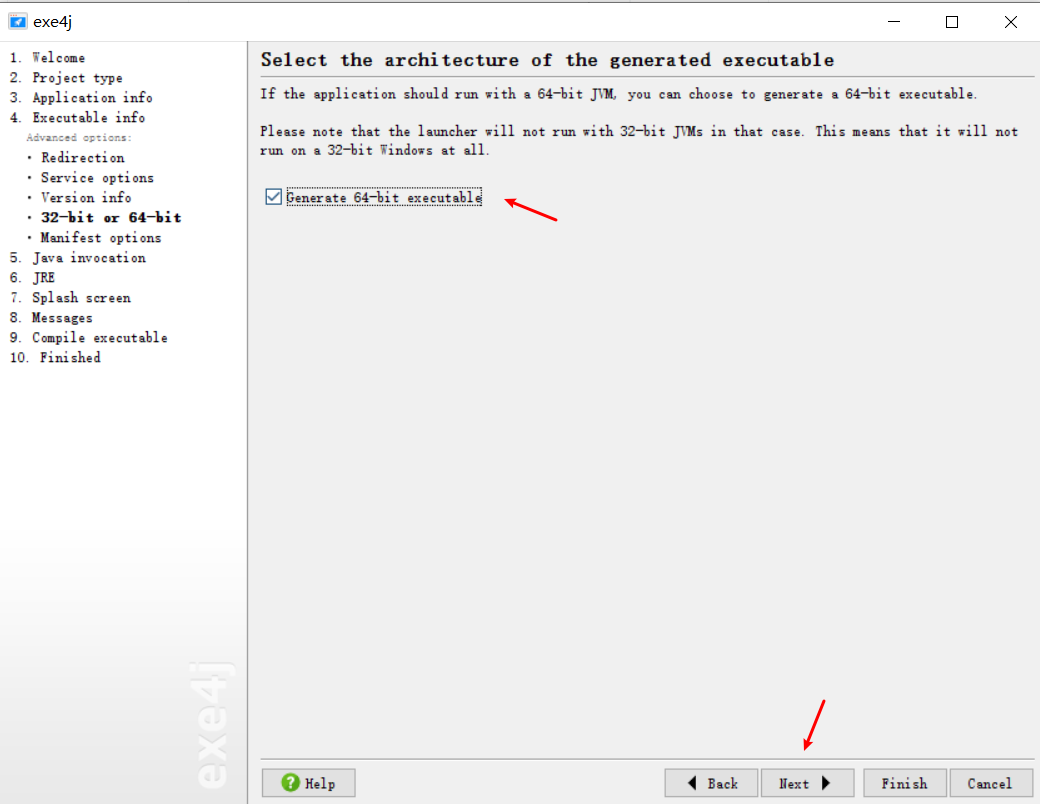
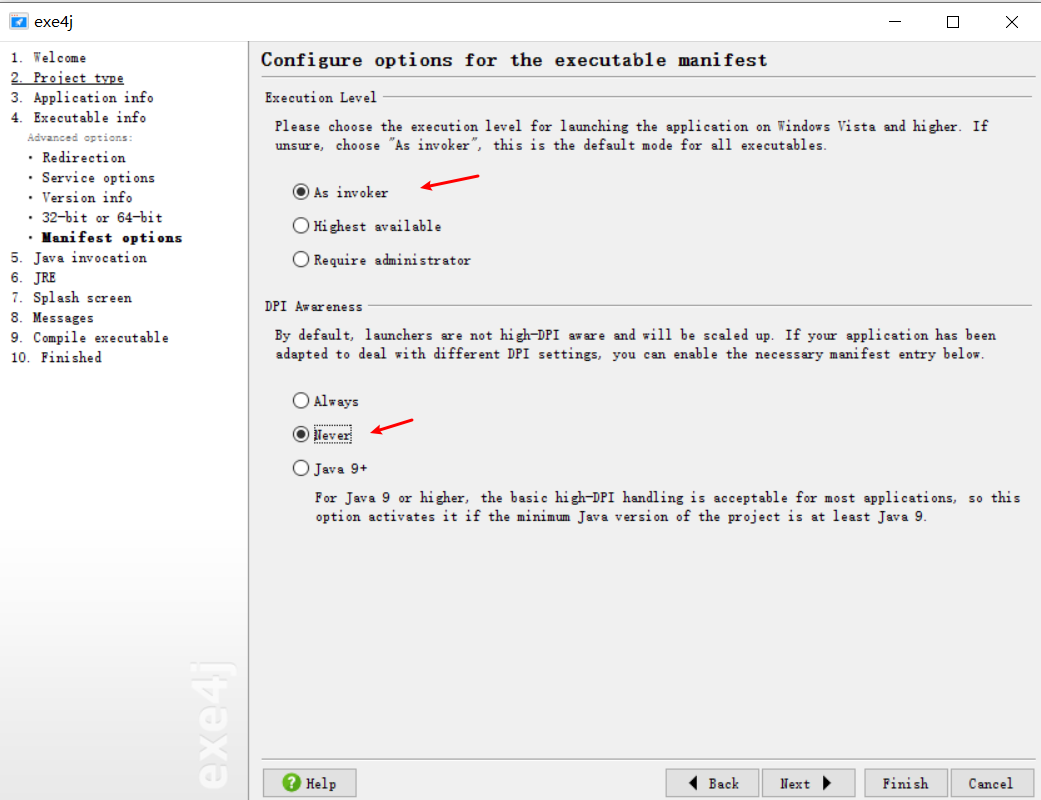
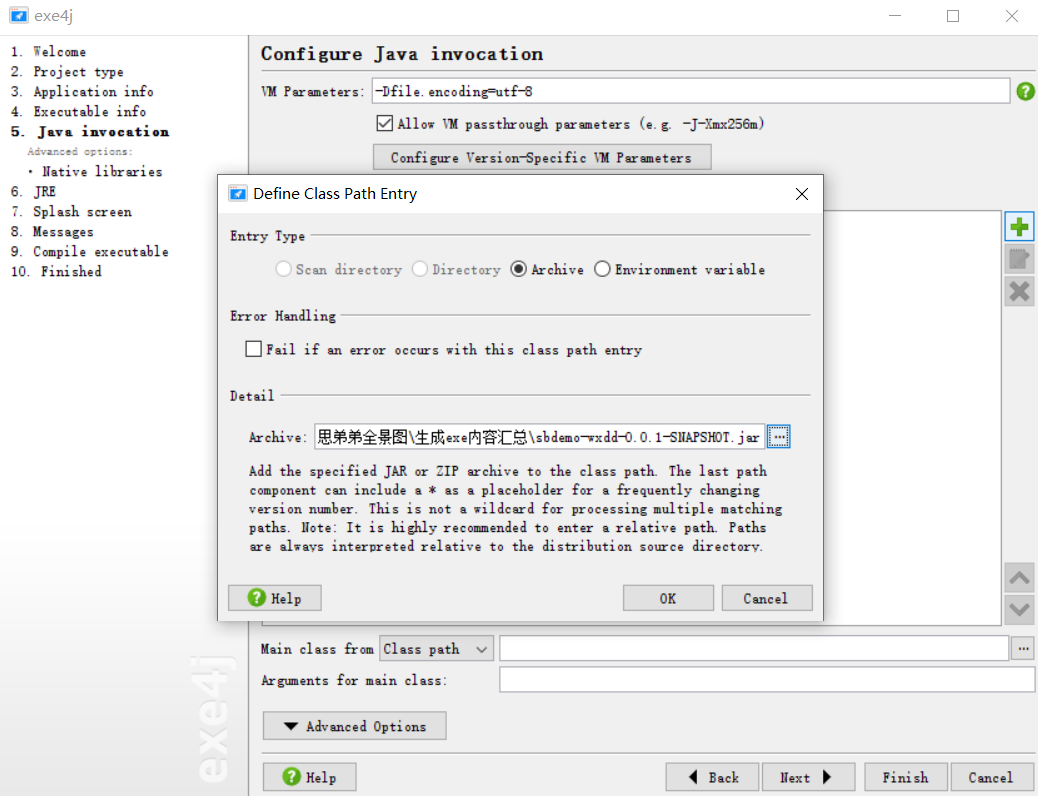
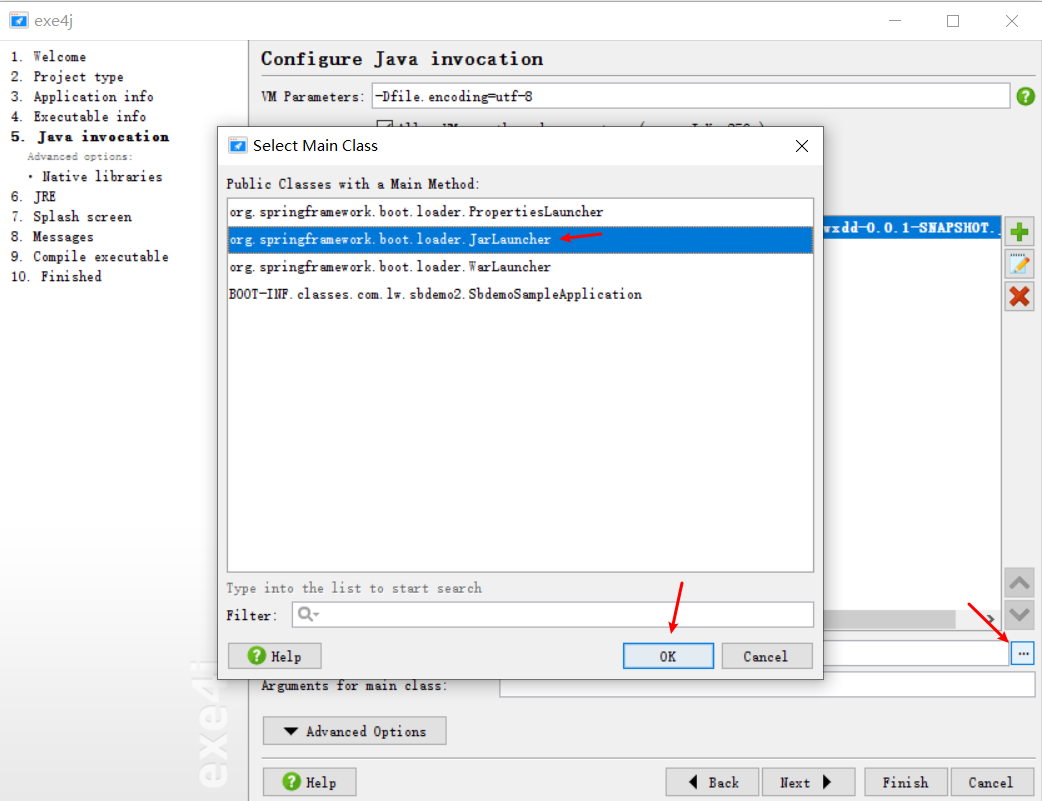
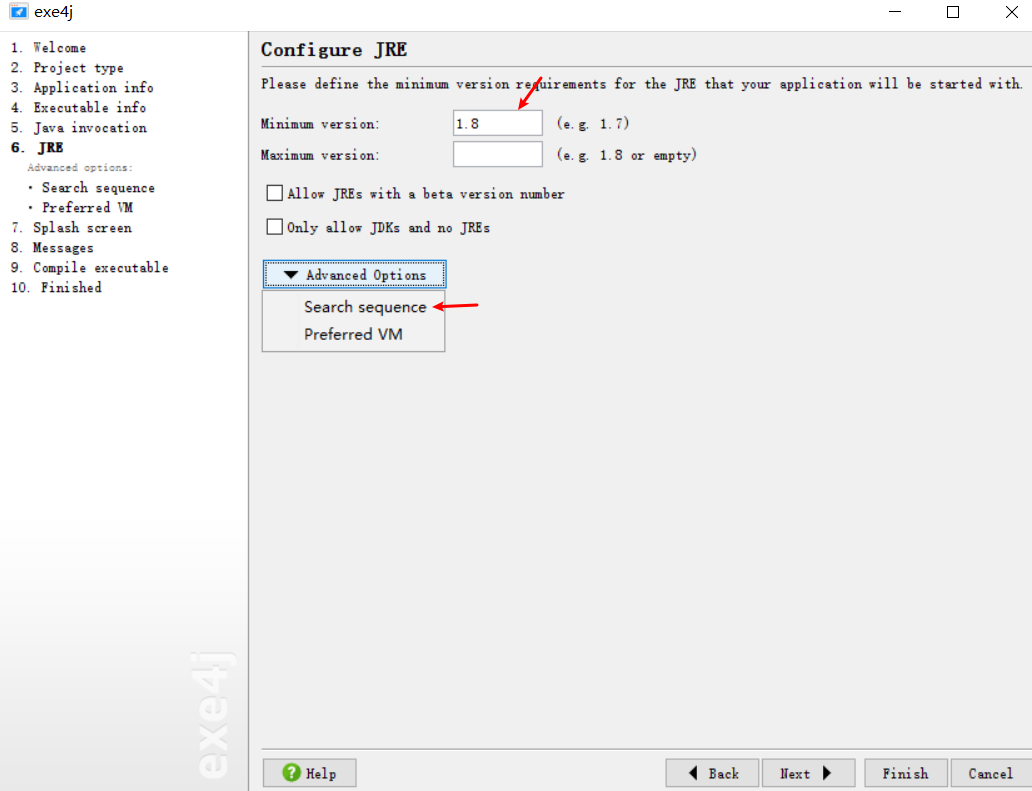
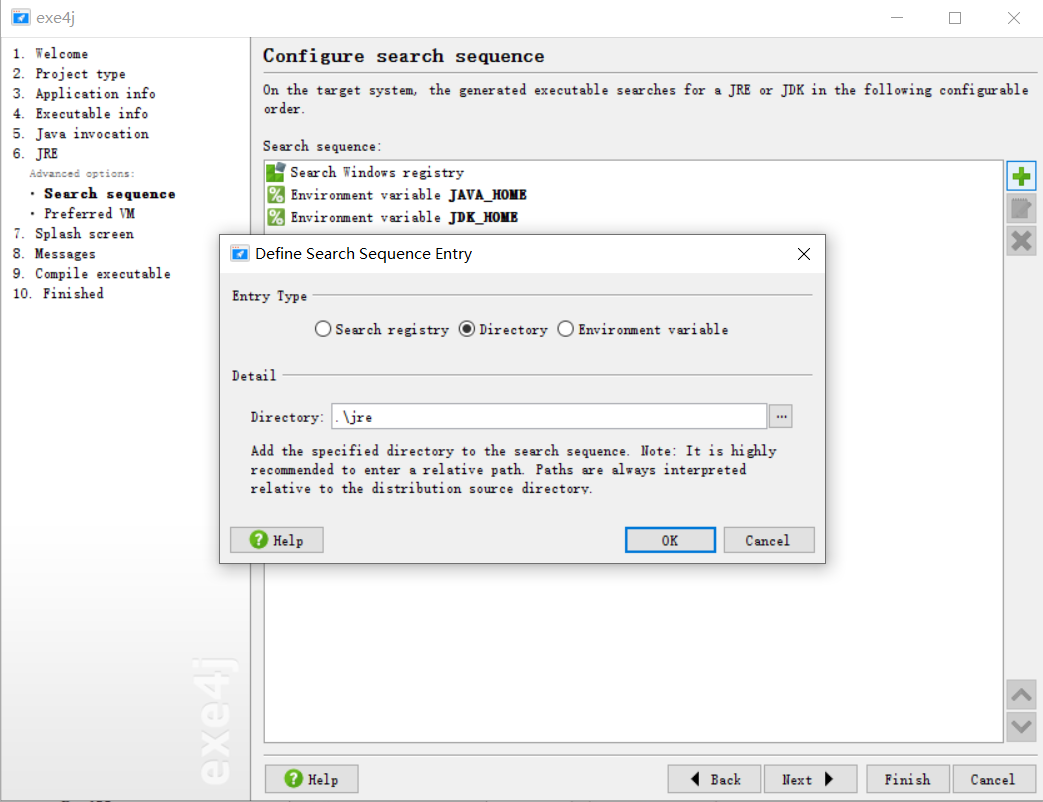
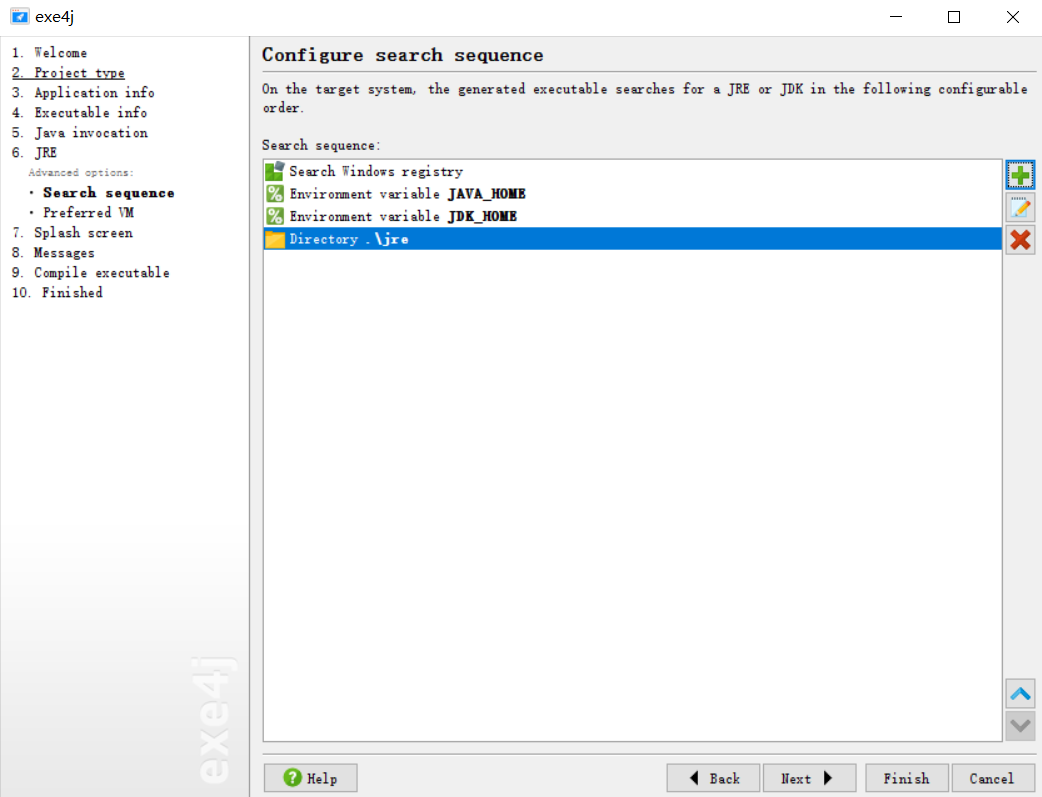
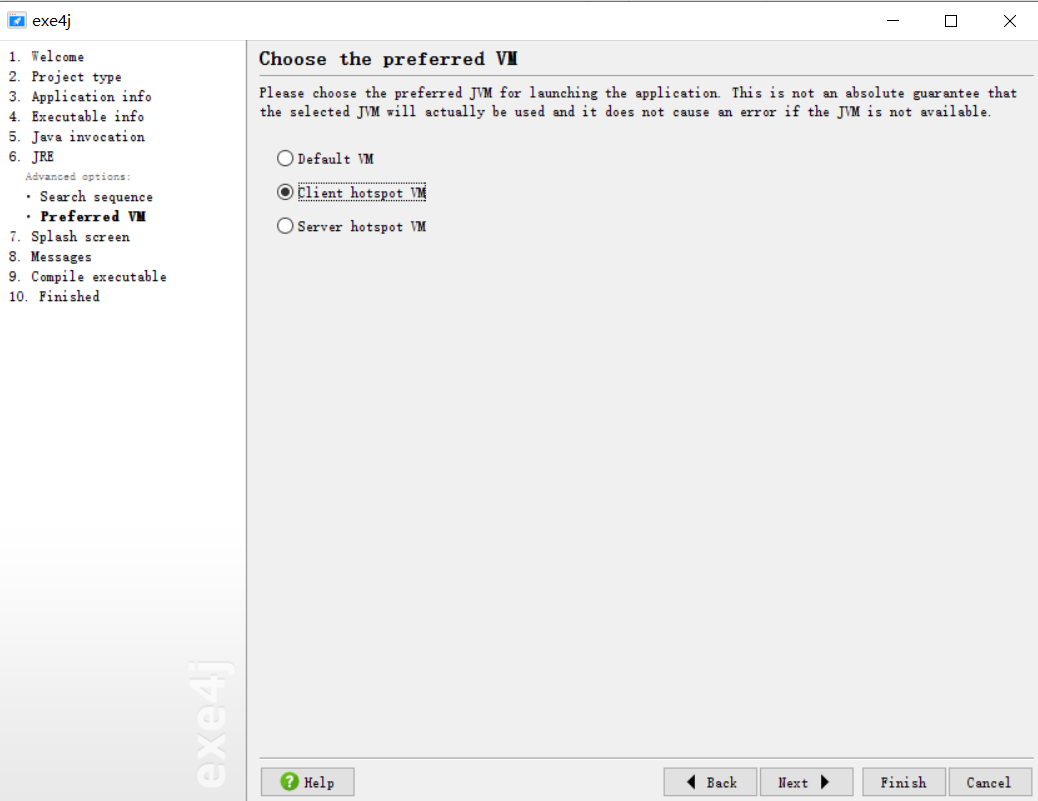
软件操作基本傻瓜式的,重要截图如下:












最终操作完成后,你就拿到了一个xxx.exe,双击打开的效果和 cmd java -jar 效果差不多。
搞定收工!对了,这里前端可以直接静态文件编译完,放到 SpringBoot 一起部署,没什么问题。当然,前端其实也支持单独打exe,后面会介绍到。
生成安装包分析
按前面步骤,单独生成exe了,但是就这样exe丢出去,太不高大上了。
所以客户要求需要用安装包的形式安装,才可以逼格拉满。
当然,这里其实也有另外一个问题。单独的exe,丢到任意用户的电脑,它们可都没有JDK环境,能用就有鬼了。
这里我们就一起考虑吧。暂定采用<font style="color:rgb(51, 51, 51);">Inno setup</font>进行安装包生成。
使用 Inno setup 生成安装包
Inno setup 操作也很简单,也明确一下输入和输出,就是你想要将什么弄成什么?
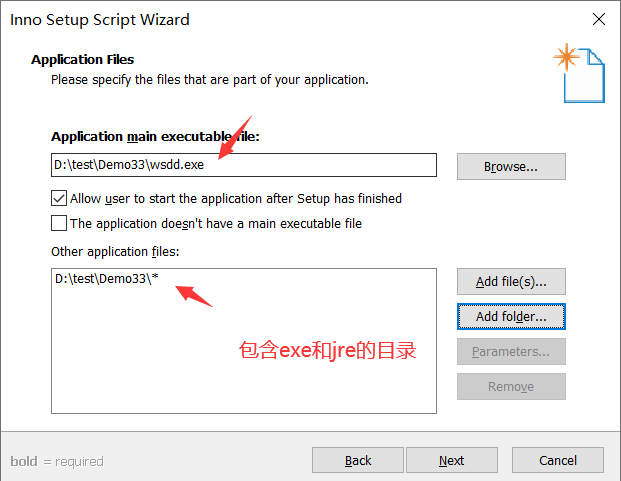
我们有了一个 exe,需要输出一个安装包文件,当然还要包裹 JDK 环境。
如下所示,这个是输入信息。

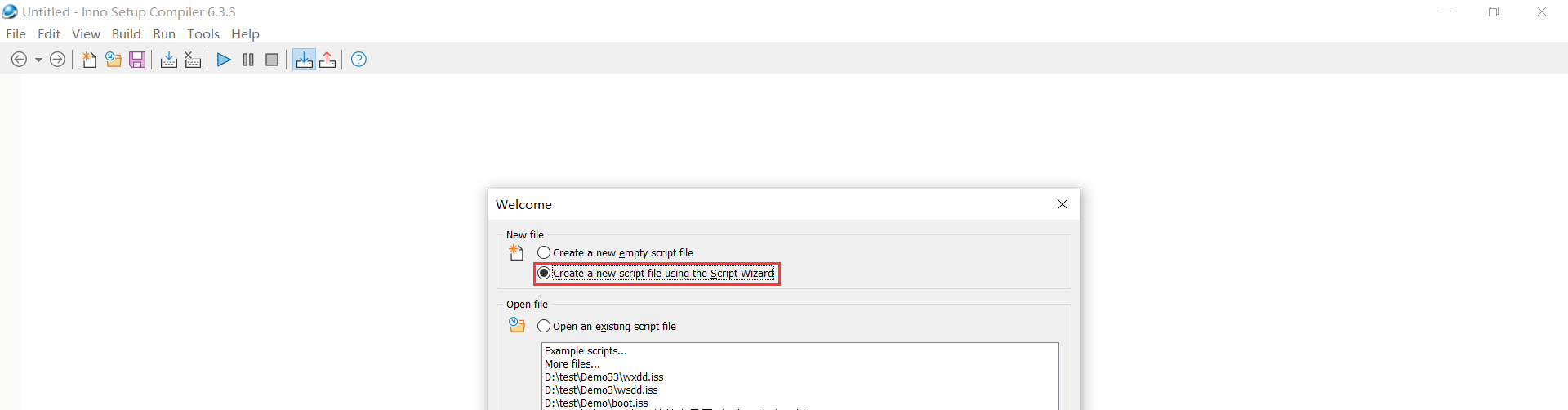
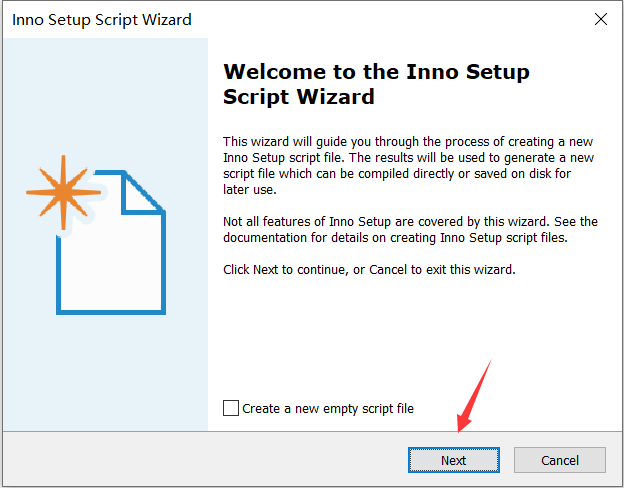
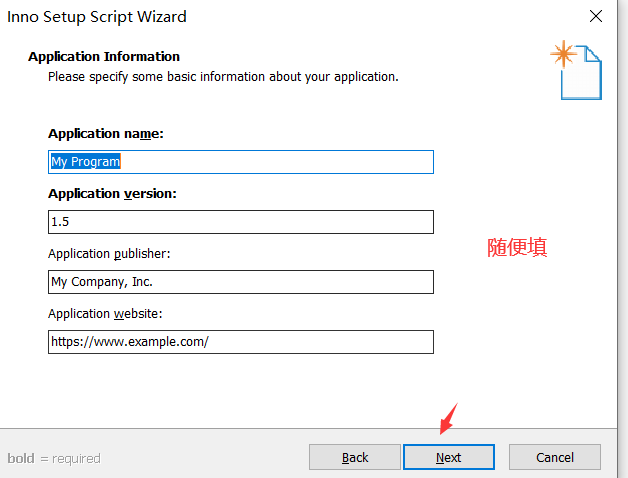
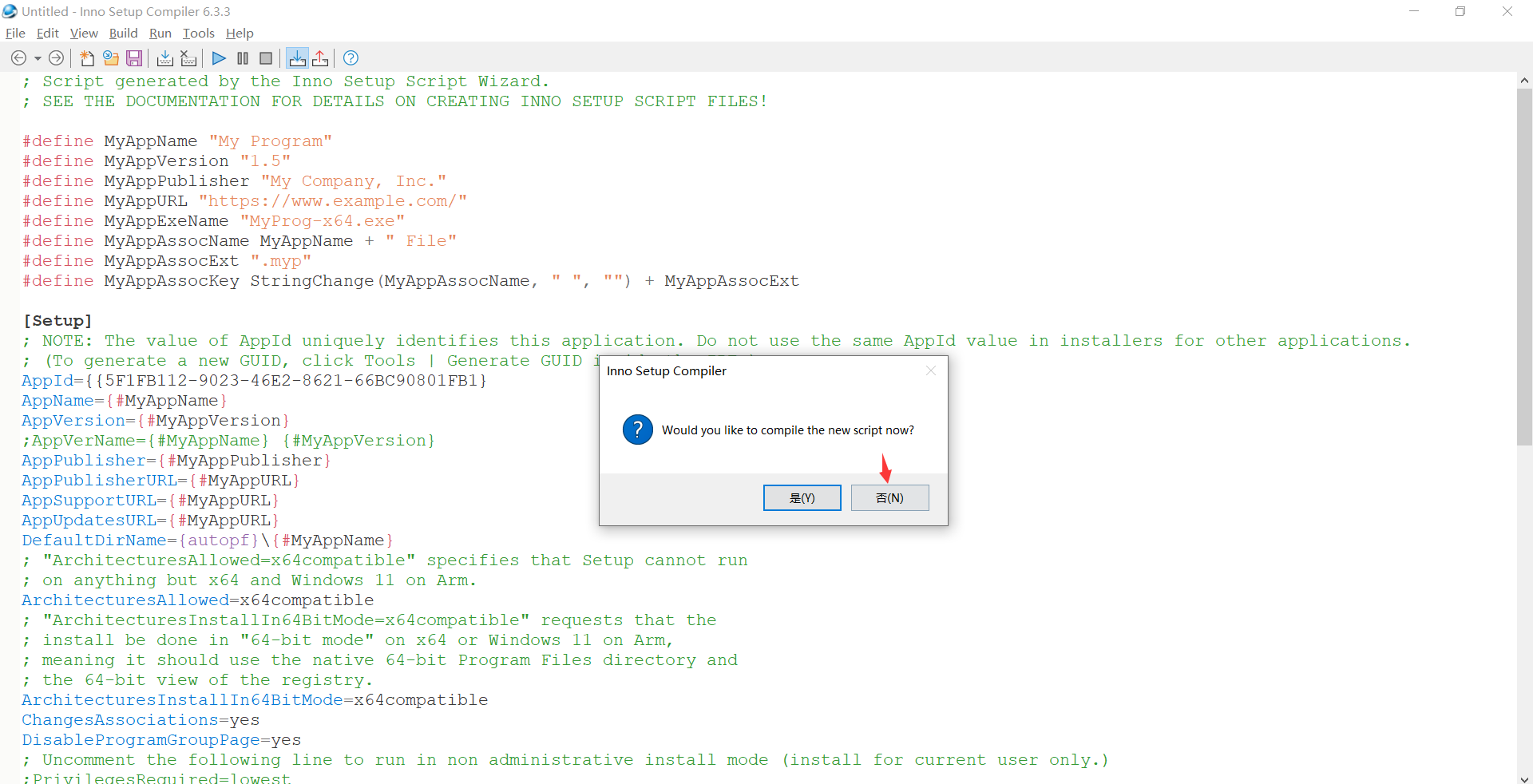
软件操作基本傻瓜式的,重要截图如下:







部分步骤由于都是跳过,就省略了,上图这边是要注意的,需要选择"否",因为我们还需要添加JRE相关脚本,然后再自行编译。
添加下面两句即可,然后手动点击执行,等待一段时间,就可以拿到安装包了。
latex
#define MyJreName "jre"
[Files]
Source: "D:\exe-export\jre1.8.0_144\*"; DestDir: "{app}\{#MyJreName}"; Flags: ignoreversion recursesubdirs createallsubdirs

套壳分析与实现
按上述步骤,可以得到安装包,但是安装后,得到的仍然是exe,打开之后用户还是要使用谷歌访问页面,太不方便了。
客户还是要求套壳、套壳、套壳!
没办法,Java做套壳没接触过,找到一个c#兄弟,说明了一下情况。
确实三下五除二搞了一个外壳,内嵌浏览器,可以嵌套访问我们的网站了。
果然是隔行如隔山!
但是,问题到这边还没结束,这样做又涉及需要将C#壳程序、Java可执行程序打包到一起的情况,那用户需要安装后,需要先启动Java服务,再打开壳程序,较为麻烦。
因此,我们这边继续优化了一下,SpringBoot启动成功后,继续触发同目录下的c#壳程序,也支持外部yml配置路径的方式。
最终满足了客户要求,搞定收工!
java
@Component
public class OpenBrowser implements CommandLineRunner {
@Value("${app.exePath:}")
private String exePathYml;
@Override
public void run(String... args) throws Exception {
try {
String exePath = "";
if(!StringUtils.isEmpty(exePathYml)){
exePath = exePathYml;
} else {
String currentDir = System.getProperty("user.dir");
exePath = currentDir + File.separator + "Tools.exe";
}
Runtime.getRuntime().exec(exePath);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}补充:Vue项目打包 exe
验证期间也尝试过,直接将Vue打包为exe文件,这边顺便记录一下这一过程。
采用的是electron插件实现, 可以直接参考官方示例:electron-quick-start
大致步骤:
Step1、安装electron依赖;
Step2、在main.js利用,比如设置窗体、菜单等;
Step3、修改package.json脚本,添加electron-packager命令;
Step4、触发命令,生成可执行文件exe;
由于这里不是Vue打包专栏,就不详细展开了。通常也比较少将前端单独部署成exe的,和后端一起打包的情况更常见。
总结陈词
💗 本篇文章介绍了策略模式的实战应用,希望可以帮助到大家。
💗 后续会逐步分享企业实际开发中的实战经验,有需要交流的可以联系博主。
