第一步:下载 Chrome 插件
第二步:解压 zip 包
下载好插件后,对 .zip 包进行解压,解压后文件夹里面有个 .crx 后缀的离线安装包,大致如下图所示:

第三步:打开扩展程序管理菜单
接下来,打开 chrome 浏览器的扩展程序管理菜单,有两种方式:
第一种:
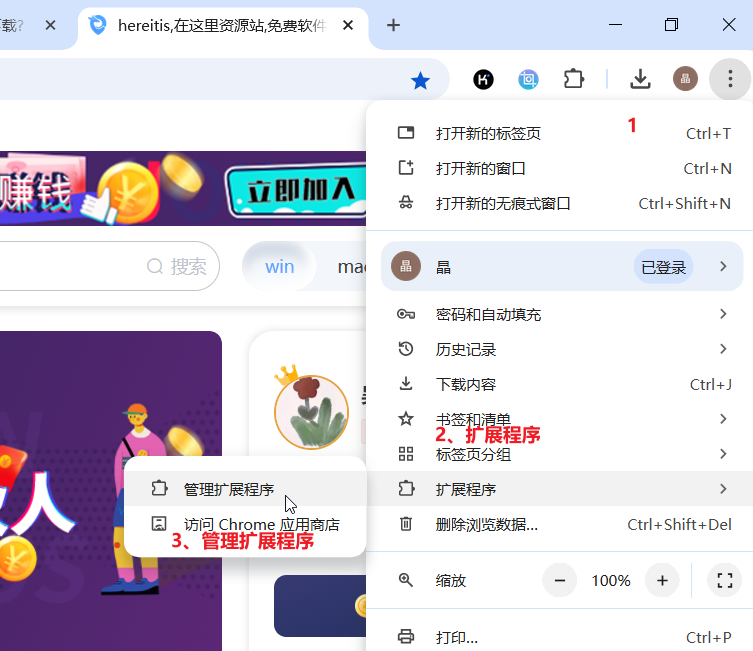
依次点击:右上角三个点 -> 更多工具 -> 扩展程序:

第二种
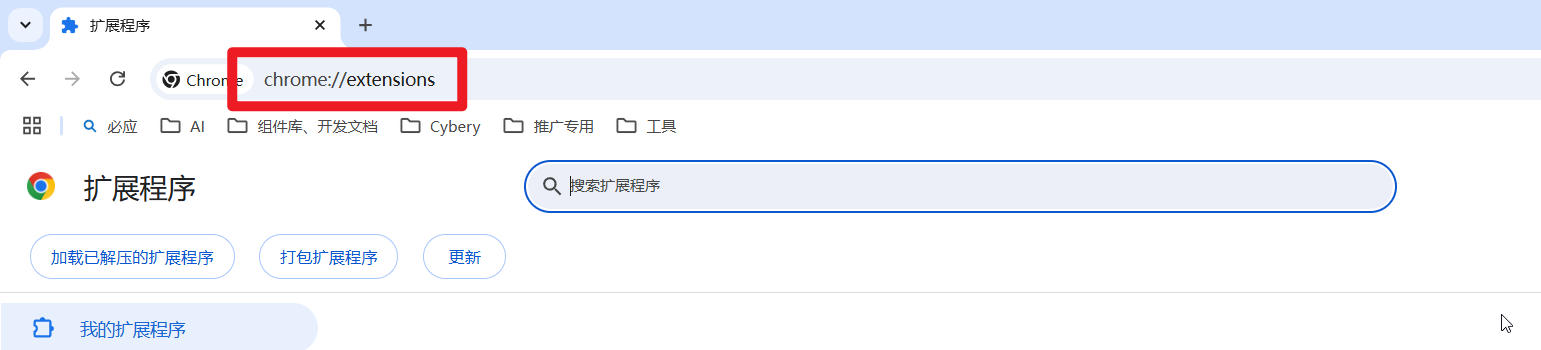
或者在浏览器的地址栏中输入 chrome://extensions/, 然后回车也行:

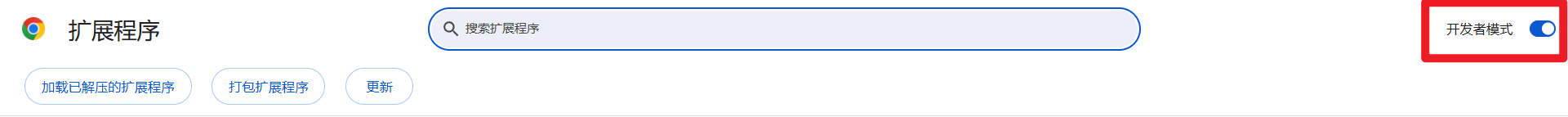
勾选开发者模式
安装前,一定要将开发者模式勾选上,如下图:

注意: 不勾选开发者模式是安装不上插件的。
第四步:开始安装(两种方式)
接下来,就是重头戏了,开始安装离线安装包,这里有两种方式:
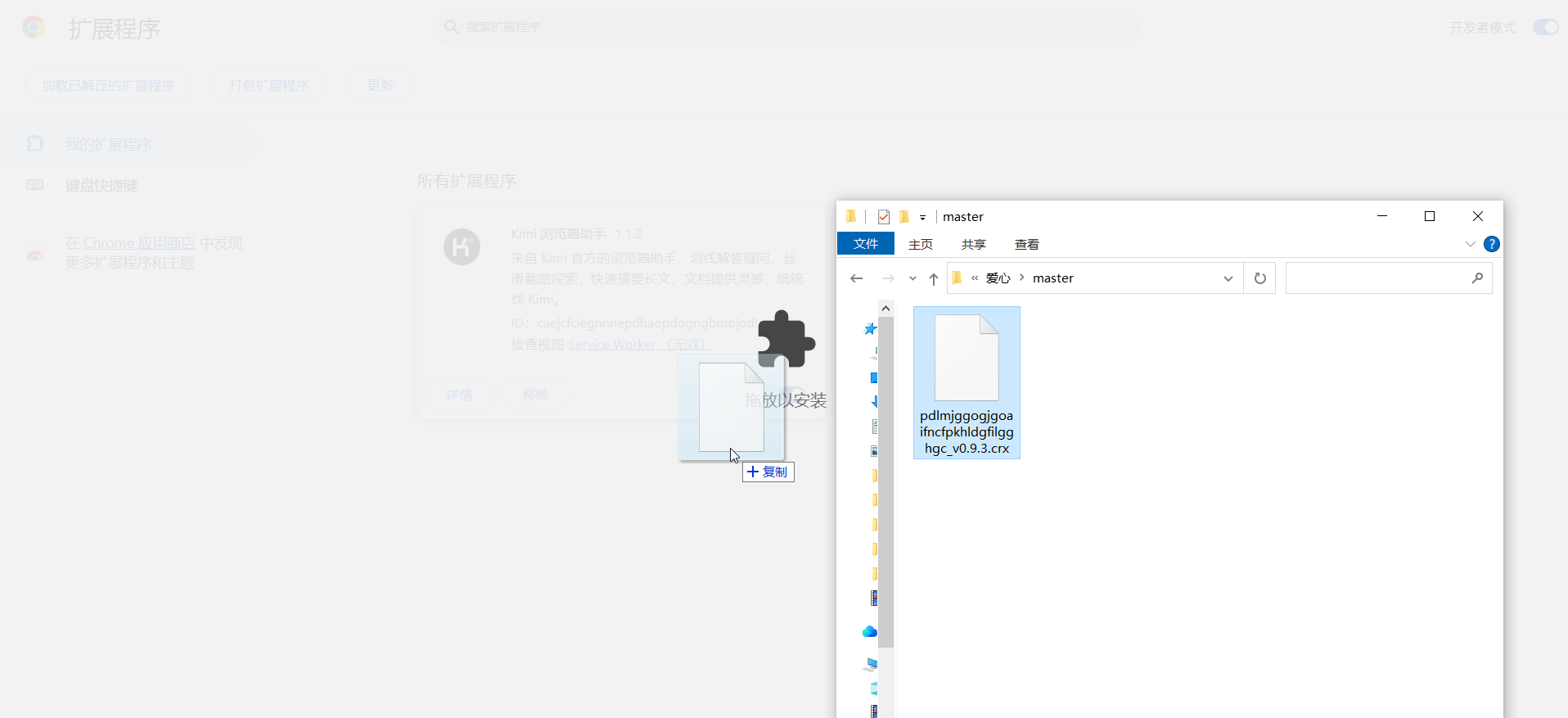
1、拖动安装(推荐)
将 .crx 安装包直接拖入 Chrome 浏览器中,即可完成安装:

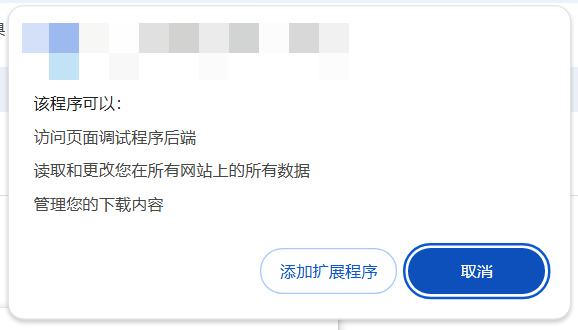
这时会弹出对话框,点击 添加拓展程序 按钮,等待插件安装成功:

2、暴力安装
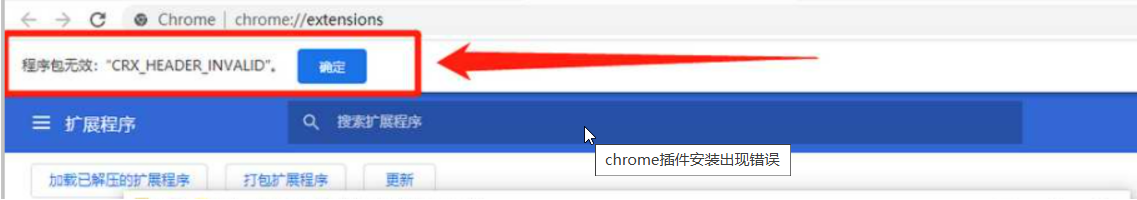
如果你拖入安装包后没有任何反应,或者出现下面错误:
程序包无效 CRX_HEADER_INVALID
chrome插件安装出现错误

出现这种情况,说明你要安装的插件长时间没有更新,或者被 Chrome 应用商店下架了。
若你真的想要安装该插件,可以将下载的 .crx 安装包后缀改成 .zip;
改完以后,大概如下图:

将 .crx 后缀安装包改成 .zip 安装包
然后再将 .zip 安装包直接拖入 chrome 浏览器即可,注意手动打开该插件的开关。
PS: 部分 Windows 用户可能自动隐藏了文件后缀名,需要自己手动修改,让文件后缀显示出来。小伙伴们可自行百度 Windows 系统如何显示文件扩展名。
如何验证 Chrome 插件是否安装成功?
安装完成后,在 chrome 浏览器的扩展程序管理界面,查看当前已安装的 Chrome 插件列表,即可看到刚刚安装的插件。
第五步:如何使用?

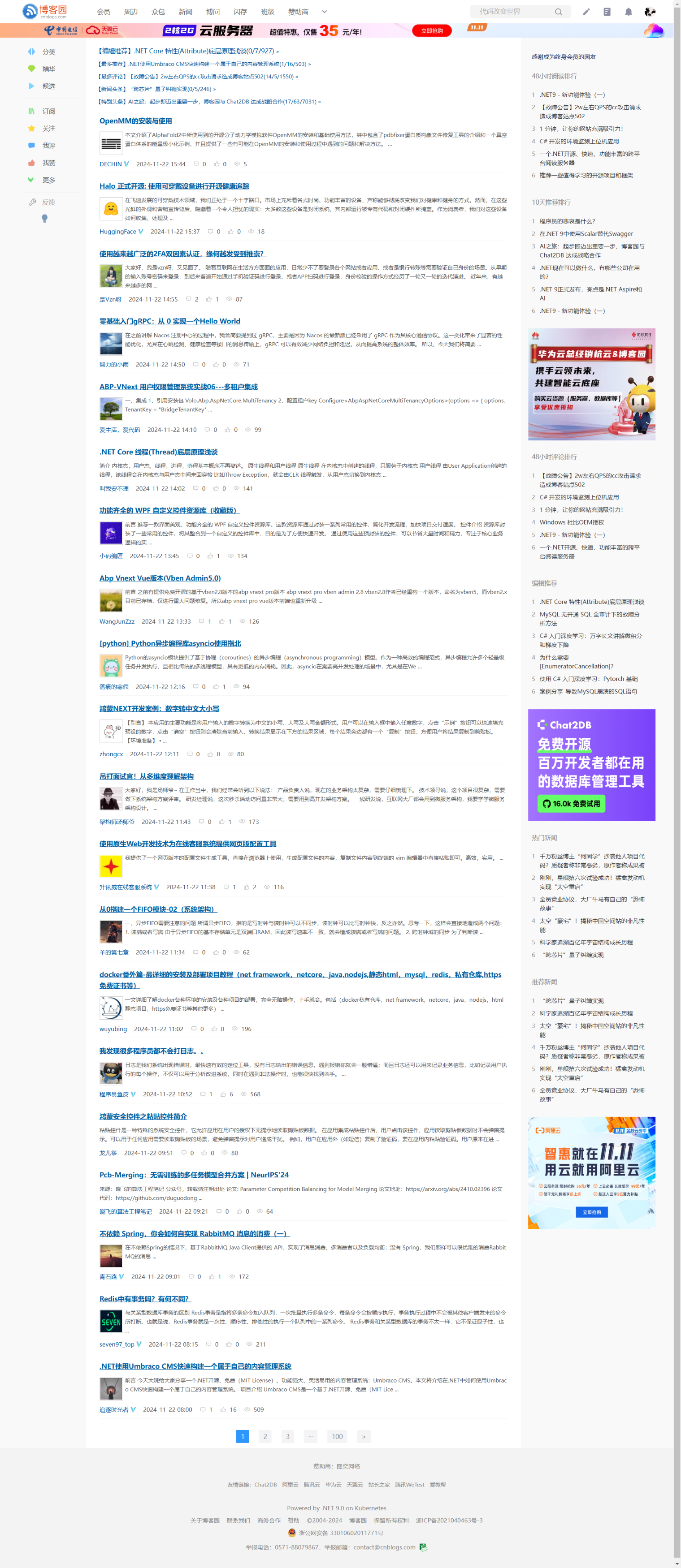
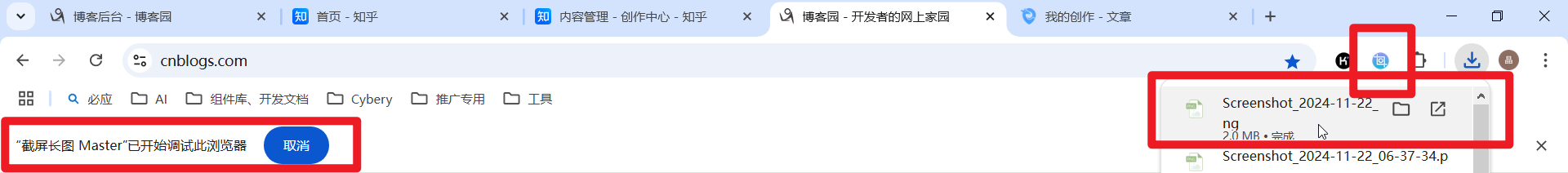
点击扩展插件后,不要操作,等个一会后就会自动将你当前的网站截图并保存到你本地了。
因为图片有点大,我就压缩了一下再贴在下面的,可能会不太清楚。原图还是比较清晰的