【HarmonyOS】鸿蒙应用接入微博分享
一、下载微博分享SDK

微博分享SDK官网地址:https://open.weibo.com/wiki/SDK
点击鸿蒙SDK下载DEMO项目压缩包,下载完成后得到以下压缩包:

二、修改项目工程配置,签名
压缩包解压后,通过IDE(DevEco Studio)打开该项目,修改其项目工程配置。因为微博上传得项目版本比较老,且签名和SDK相关引用得配置也提交了,需要手动进行修改。否则项目跑不起来。

-
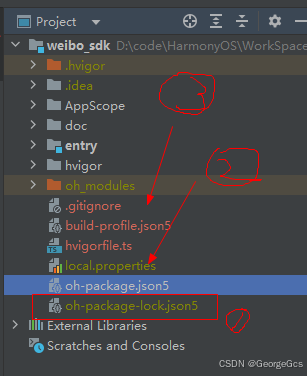
删除oh-package-lock.json5文件
-
删除local.properties中的sdk引用地址

-
删除build-profile.json5中无用的core模块引用。而上方的签名配置,通过自动签名重新同步即可。

最后检查oh-package.json5其中的devDependencies引入版本信息与你的IDE和SDK配套版本是否一致。
后续微博的压缩包还会更新,跑不起来项目,可以通过新建示例项目配置的检查顺序做对比( 用你的IDE新建一个项目进行对比检查。)
三、运行微博SDK项目,copy分享相关代码进行接入

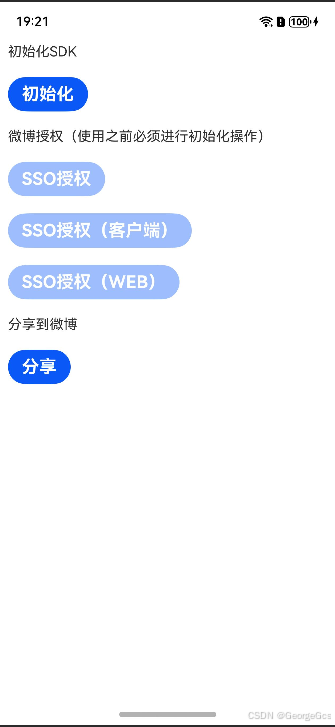
以上是微博SDK项目跑起来的效果。因为我们的目标是集成微博分享,看图说话。所以只需要SDK初始化和分享两个按钮的实现操作。有了思路就好办事了。下面开始。
1.首先获取微博SDK:

2.微博SDK初始化:
初始化很简单,直接调用WBAPI进行单例的获取,自己在进行状态标记。copy,copy走,完事。
Index.ets
dart
private initSdk() {
this.isInit = true
this.mWBAPI = WBAPI.getInstance();
}3.微博SDK分享API:

可以看到直接跳转到了一个分享页,分享单独创建了一个SharePage进行分享api能力的示例。以下是分享页面的效果:

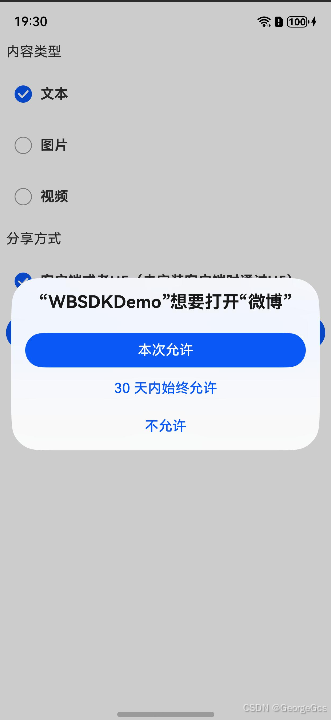
我们可以看到鸿蒙的微博分享,有三种形式文本,图片和视频。与Android和IOS差不多。点击开始分享后的效果如下图所示:

点击允许后,会直接跳转到转发微博发送,如下图所示。(在你安装了微博并且登录的情况下)

但是经过我的实际操作验证,发现不管勾选了文本,还是图片,以及视频。亦或者是全部勾选,都会跳转到这个页面。
【之后我反复操作进行了重新验证,发现进行勾选类型是有效果的,看来刚才是bug。 O.o ? 】
例如我勾选了文本和图片的效果如下:

在你分享完成或者点击左上角取消之后,微博也会提示再跳转回去的弹框:

整个分享过程搞明白之后,我们就开始根据操作,copy分享api调用的代码逻辑即可。
API代码分享示例:
SharePage.ets
dart
private async doWeiboShare() {
let message: WeiboMultiMessage = new WeiboMultiMessage();
let textObject = new TextObject();
let text = "我正在使用微博客户端发博器分享文字。";
if(this.shareText) {
text = "这里设置您要分享的内容!";
textObject.text = text;
message.textObject = textObject;
}
//多图分享
if(this.shareMultiImage) {
let multiImage = new MultiImageObject();
try {
let uris = new ArrayList<string>();
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/aaa.png"));
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/bbb.png"));
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/ccc.png"));
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/ddd.png"));
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/eee.png"));
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/fff.png"));
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/ggg.png"));
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/hhhh.png"));
uris.add(fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + "/kkk.png"));
multiImage.uriStrs = uris.convertToArray();
} catch (e) {
let err = e as BusinessError
Utils.logger.error("zhaojun8", "multi image file operation failed, error msg = " + err.message);
}
message.multiImageObject = multiImage;
}
if(this.shareVideo) {
let videoObj = new VideoSourceObject();
try {
let videoFilePath = Utils.getVideoCacheFile(getContext()) + '/eeee.mp4';
let videoUri = fileUri.getUriFromPath(videoFilePath);
let coverUri = fileUri.getUriFromPath(Utils.getImageCacheFile(getContext()) + '/cover.png');
videoObj.videoPath = videoUri;
videoObj.coverPath = coverUri;
} catch (e) {
let err = e as BusinessError;
Utils.logger.error("zhaojun8", "video file operation failed, error msg = " + err.message + ", e: " + e);
}
message.videoSourceObject = videoObj;
}
if(this.mWBAPI != null) {
let listener: WbASListener = {
onComplete: () => {
promptAction.showToast({
message: '分享成功',
duration: 2000
});
},
onError: (error: UiError) => {
promptAction.showToast({
message: '分享出错: ' + error.errorMessage,
duration: 2000
});
},
onCancel: () => {
promptAction.showToast({
message: '分享取消',
duration: 2000
});
}
};
this.mWBAPI.shareMessage(this.context, message, listener);
}
}目前来看鸿蒙微博分享API调用起来很简单。集成很方便。快来集成微博分享吧。