一、使用VSCode开发.NET项目
1、创建文件夹,使用VSCode打开
2、安装扩展工具
1>C#
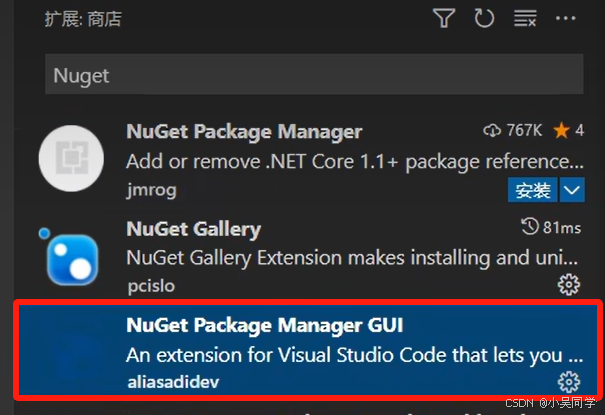
2>安装NuGet包管理工具,外部dll包依靠它来加载
法1》:NuGet Gallery,注意要启动科学的工具

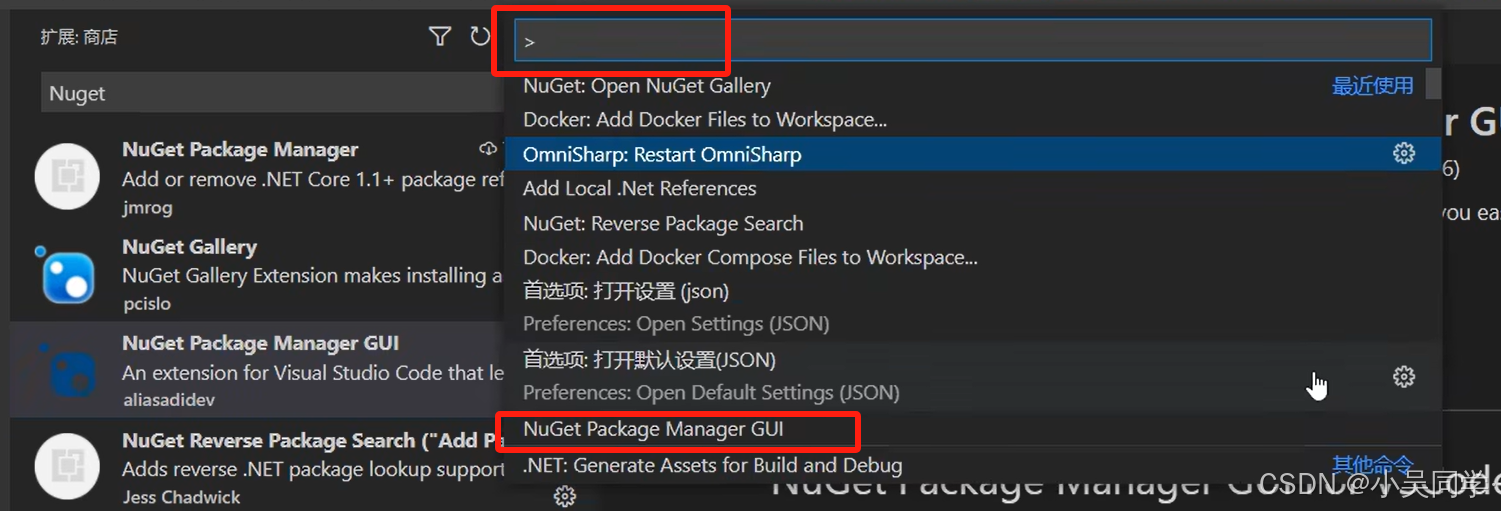
法2》NuGet Package Manager GUl,没办法从远端下载包,只能自己Install进行下载



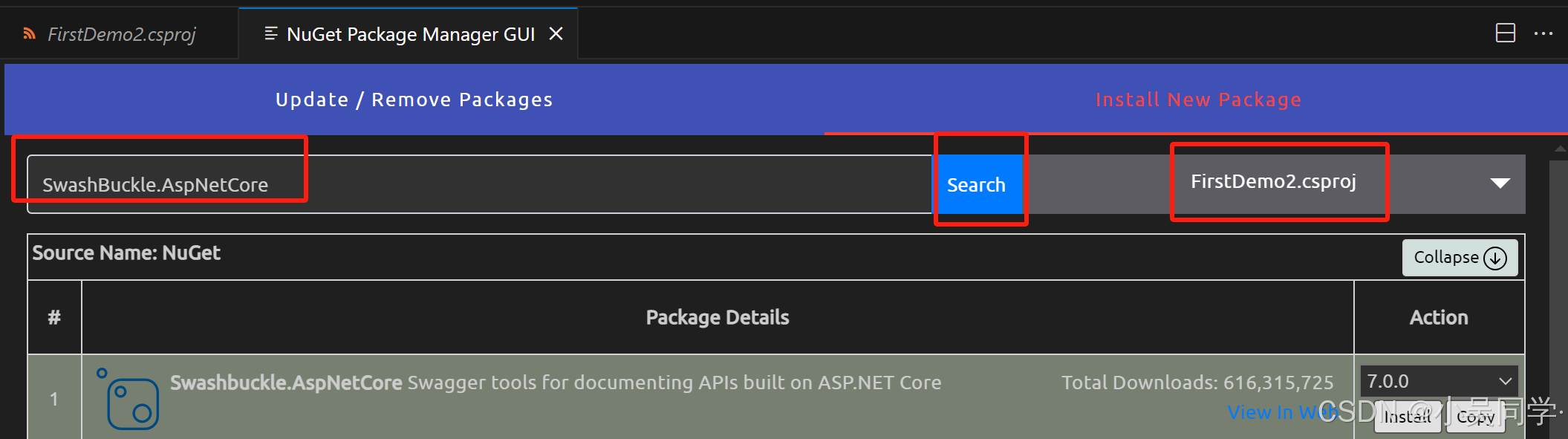
例如导入SwashBuckle.AspNetCore包,进行Swagger配置

3>安装vscode-solution-explorer 用于管理C#项目

安装后vscode侧栏会多出一个按钮,也可以把solution移到界面上



4>安装C# Dev Kit

VS Code 中的 C# 和 .NET 入门(官方初学者指南) | Microsoft Learn
在欢迎页按照提示操作
5>安装Auto-Using for C#:编写代码时自动添加using

3、创建WebApi项目
1>创建新的solution,即解决方案


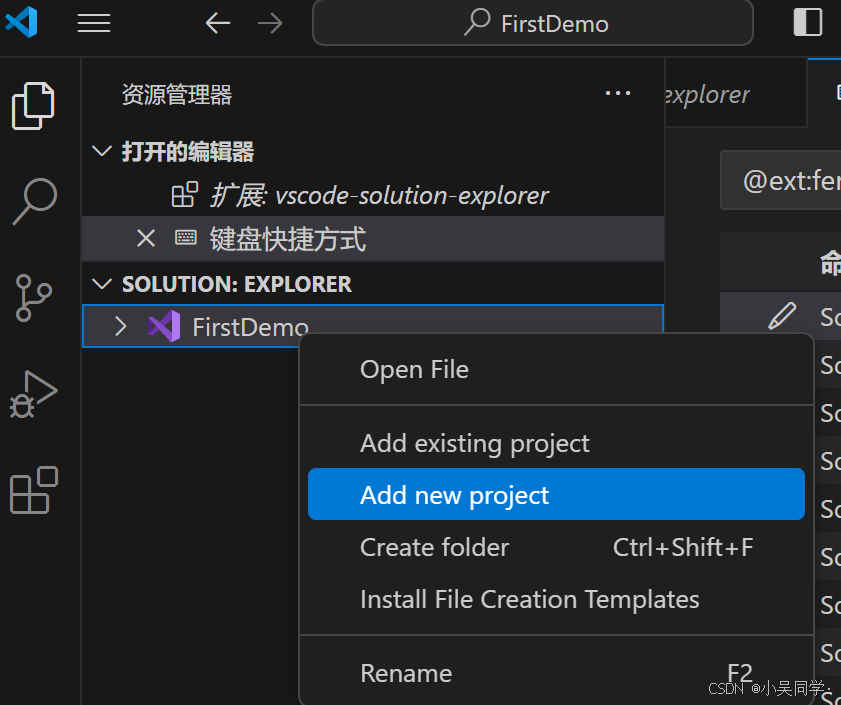
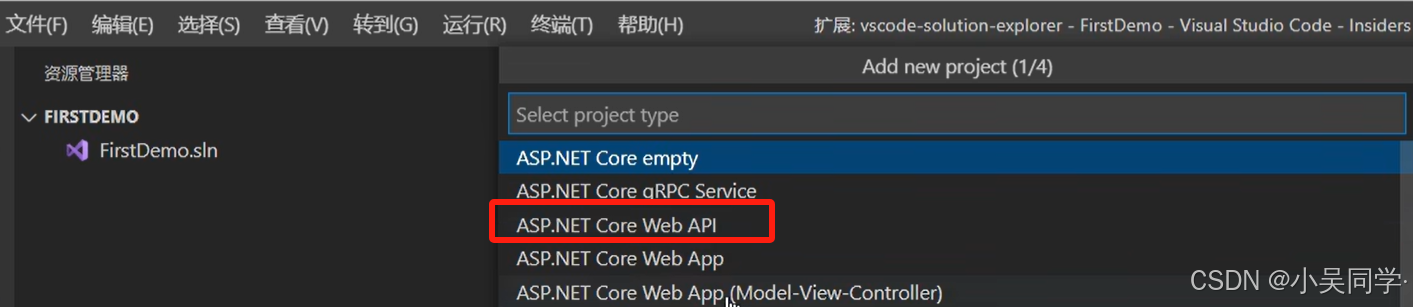
2>添加新项目





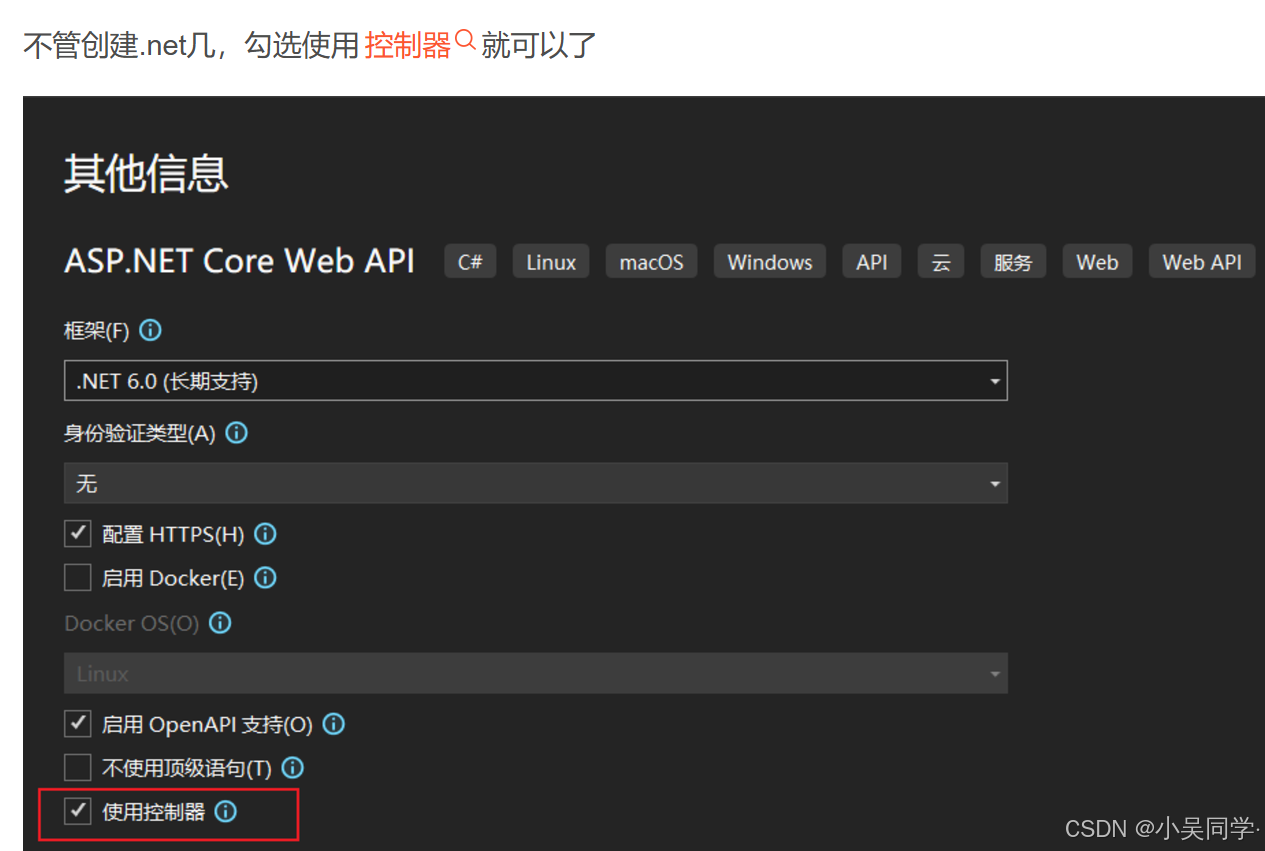
注意:.net8更新之后创建webapi没有控制器(Controller)的情况
在Visual Stdio中,不管创建.net几,勾选使用控制器就可以了

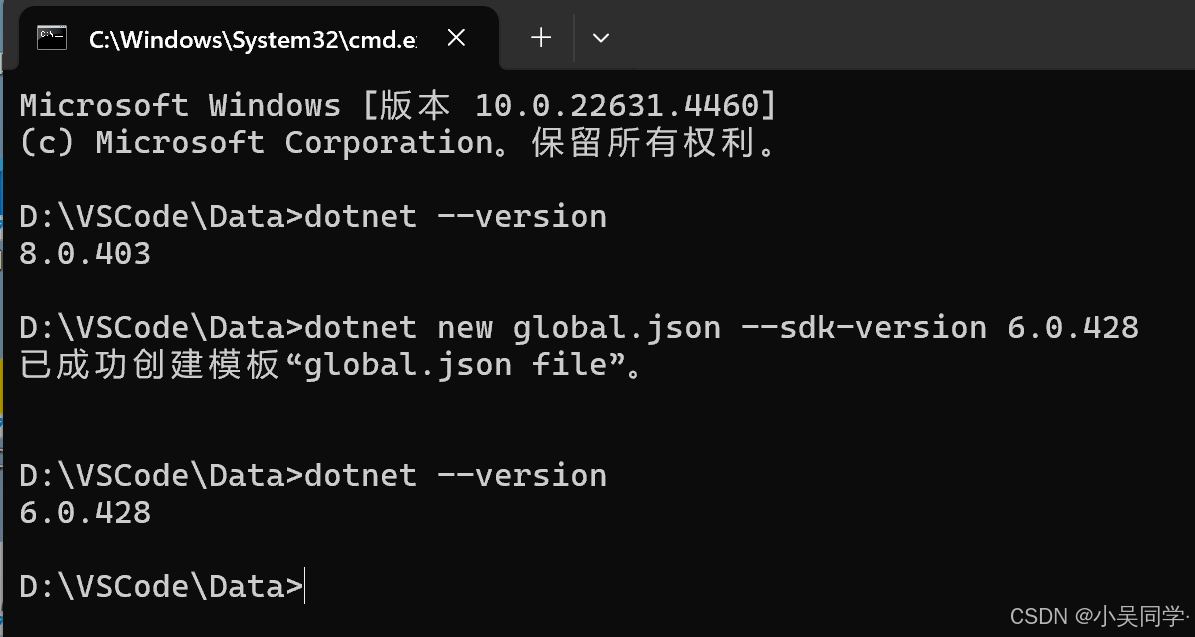
dotnet new global.json --sdk-version <SDK版本号>
【在一、2、4>处可以安装SDK,在电脑"安装的应用"处可以看到安装的SDK版本号】



4、如何启动项目?
法1>按F5
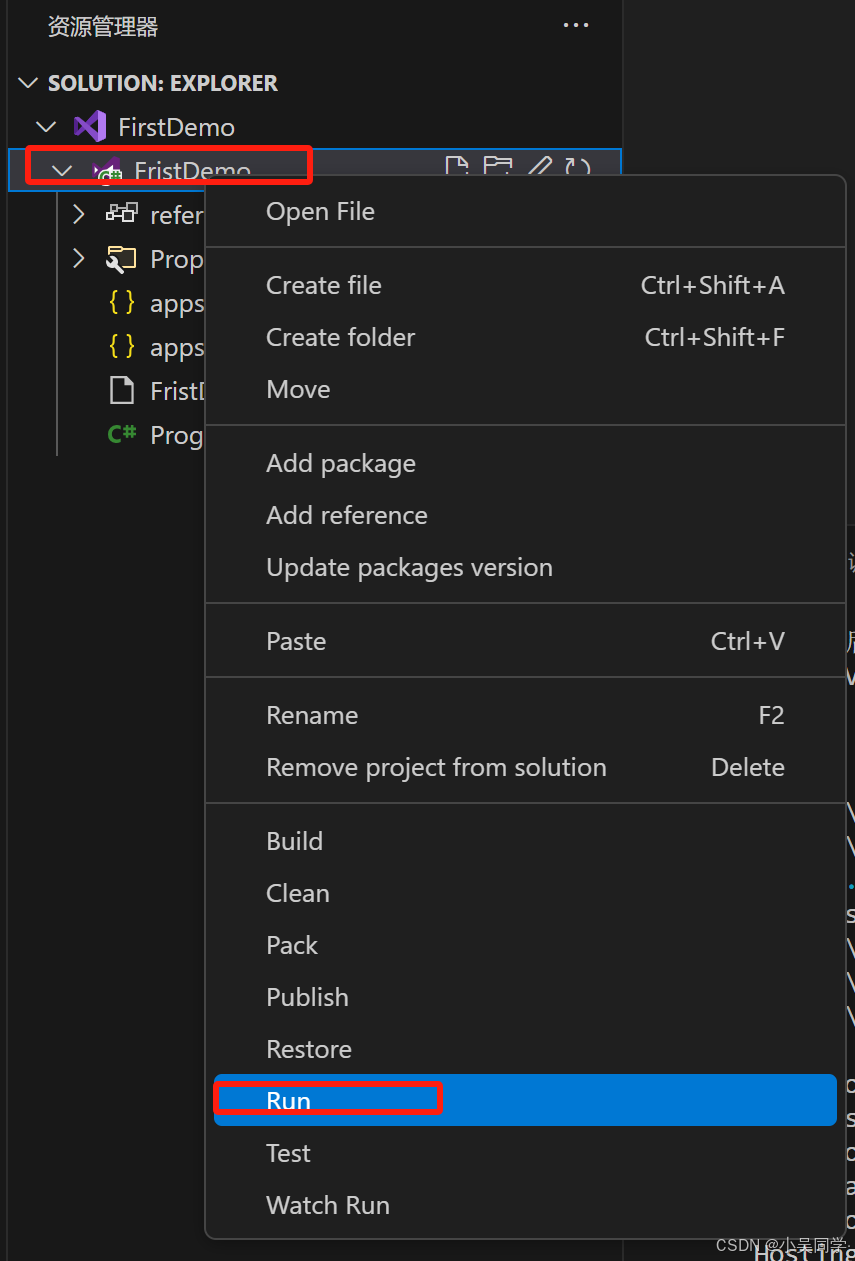
法2>

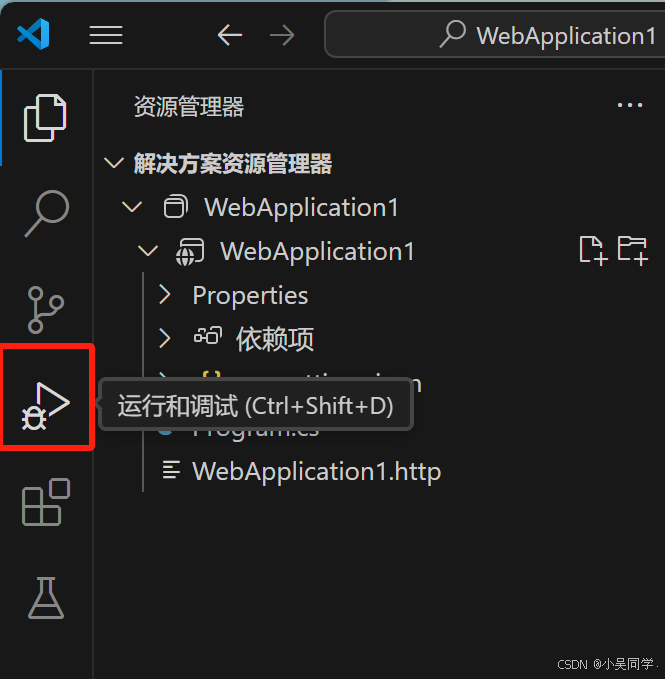
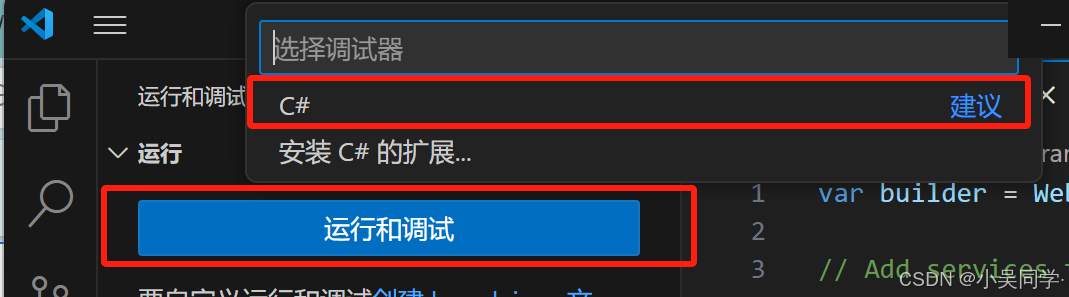
法3>运行和调试



5、VSCode小技巧
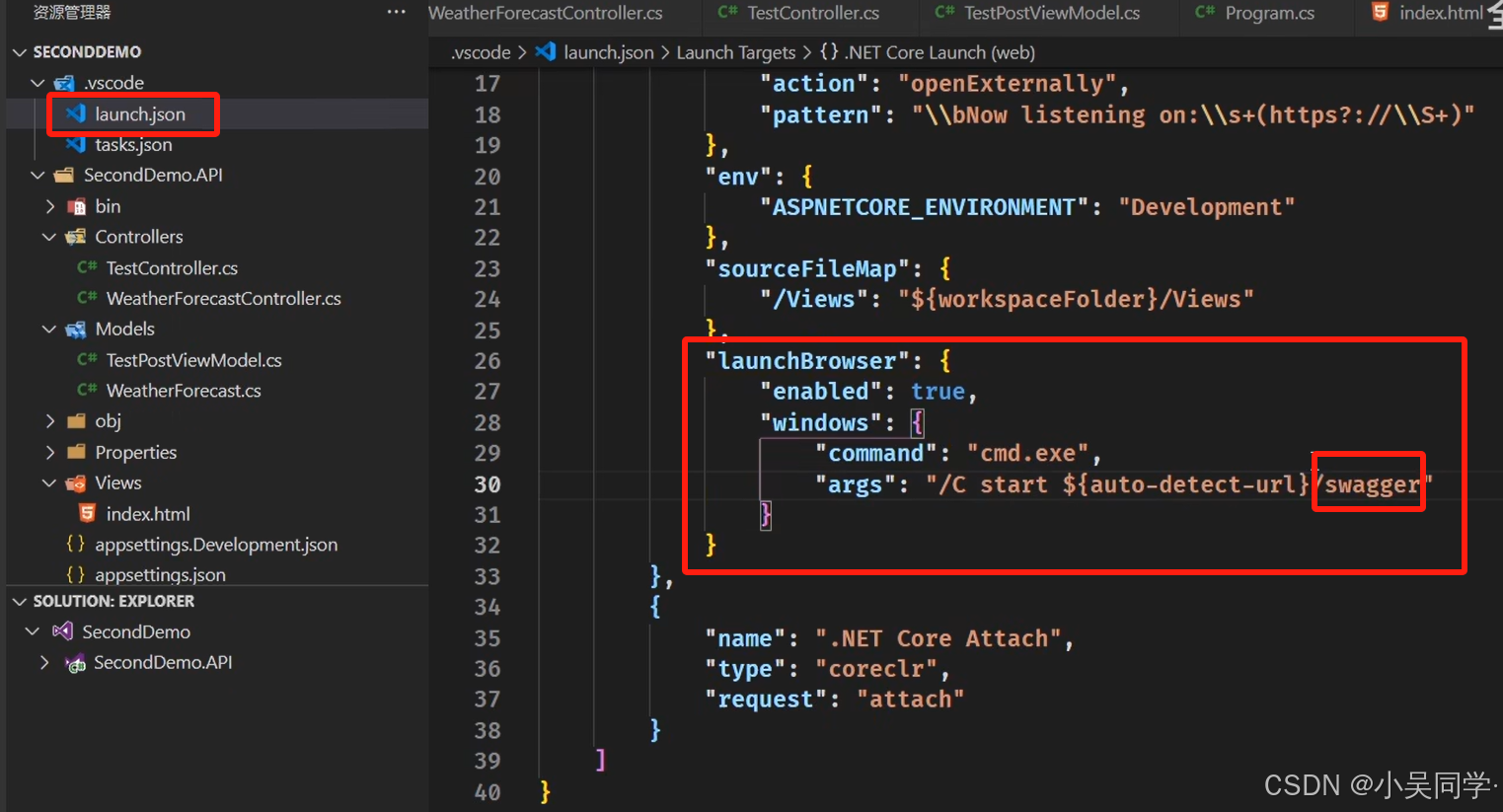
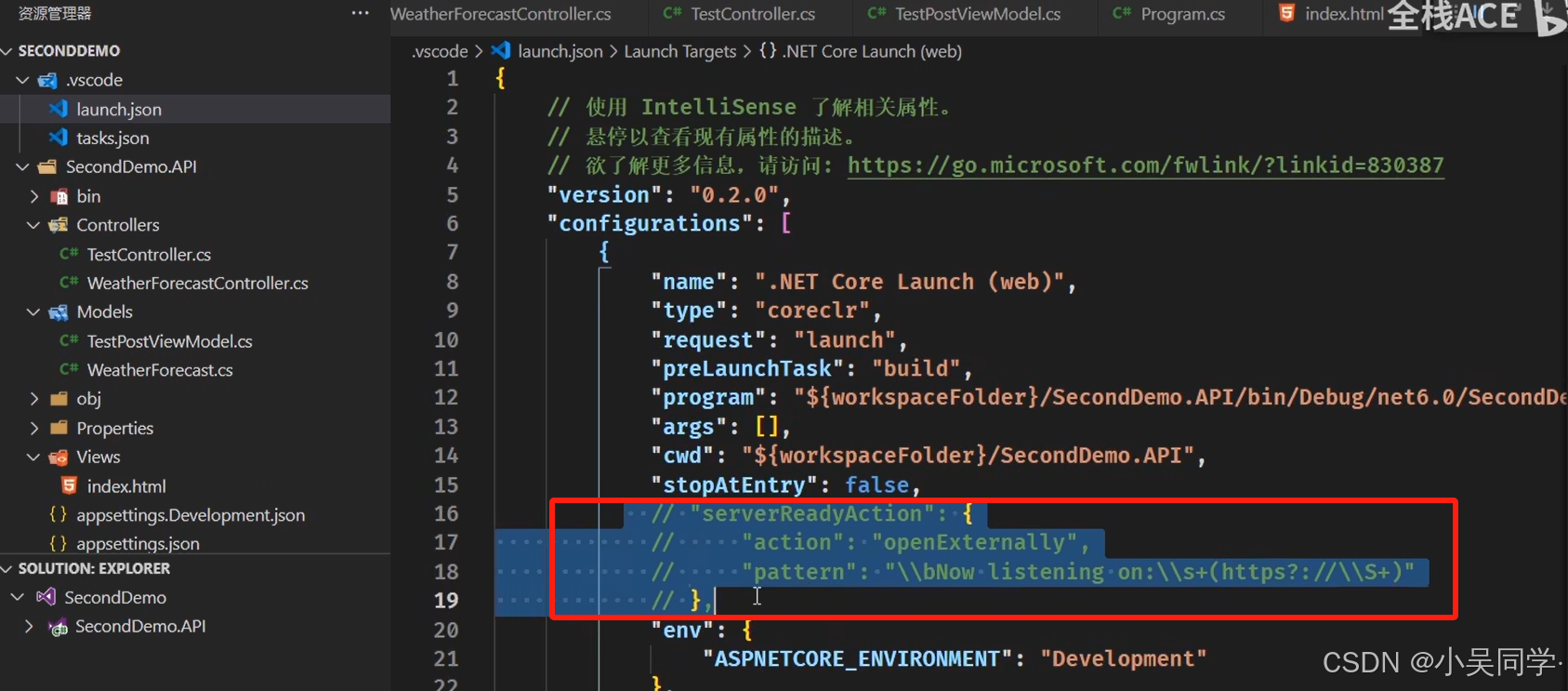
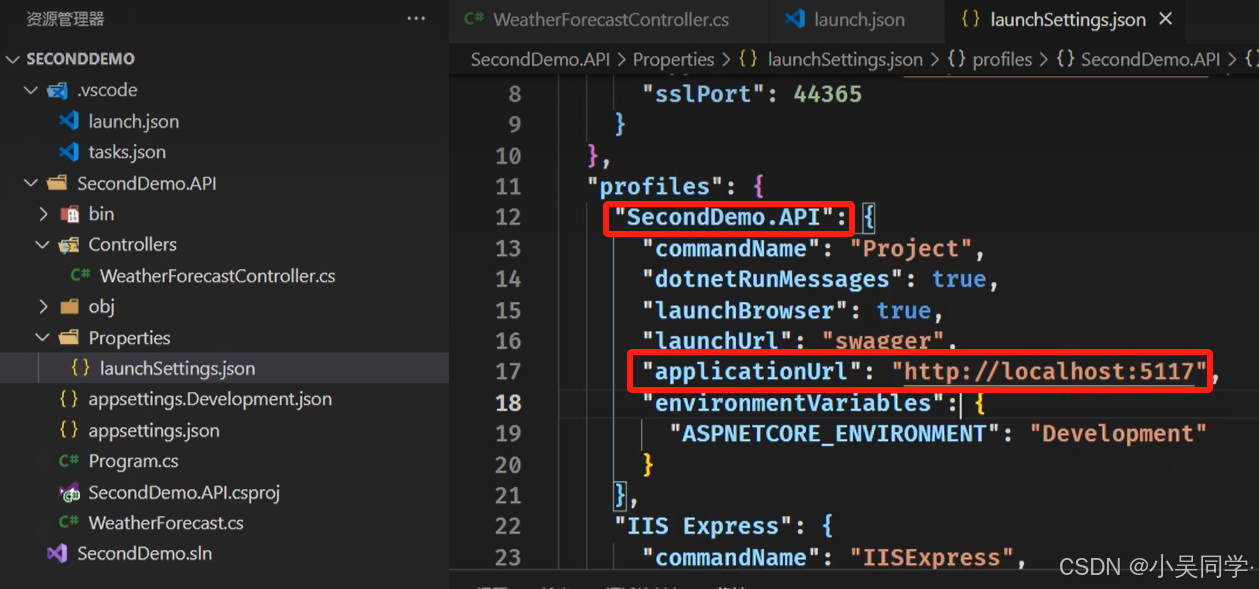
1>修改launch.json文件,使项目运行时直接打开swagger网页

把上面默认打开的网址注释掉

注意: "applicationUrl"是根目录

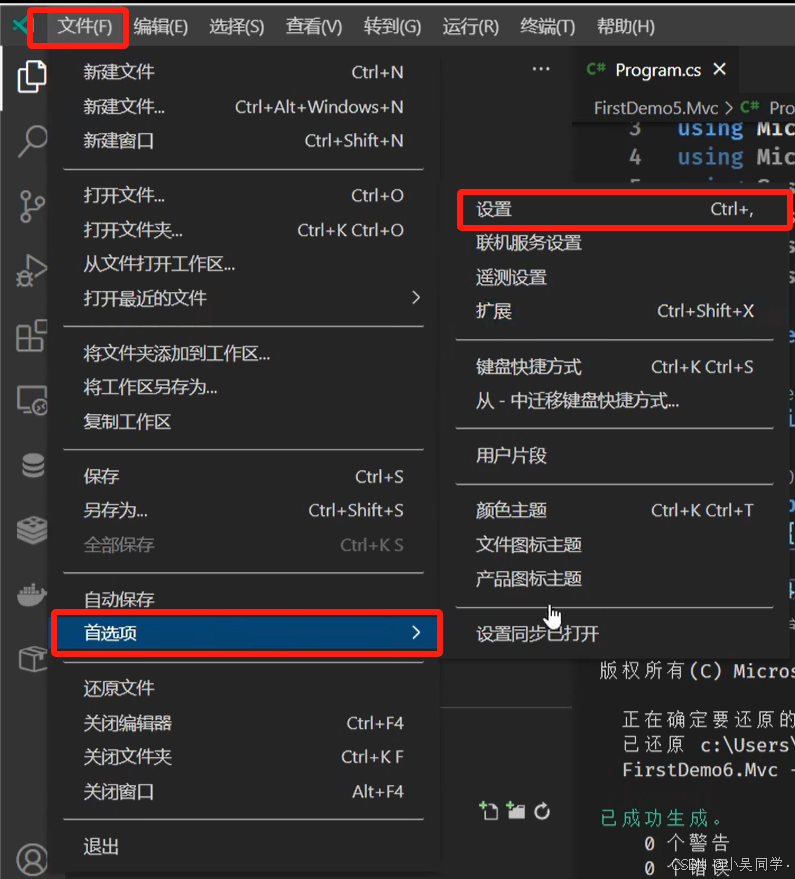
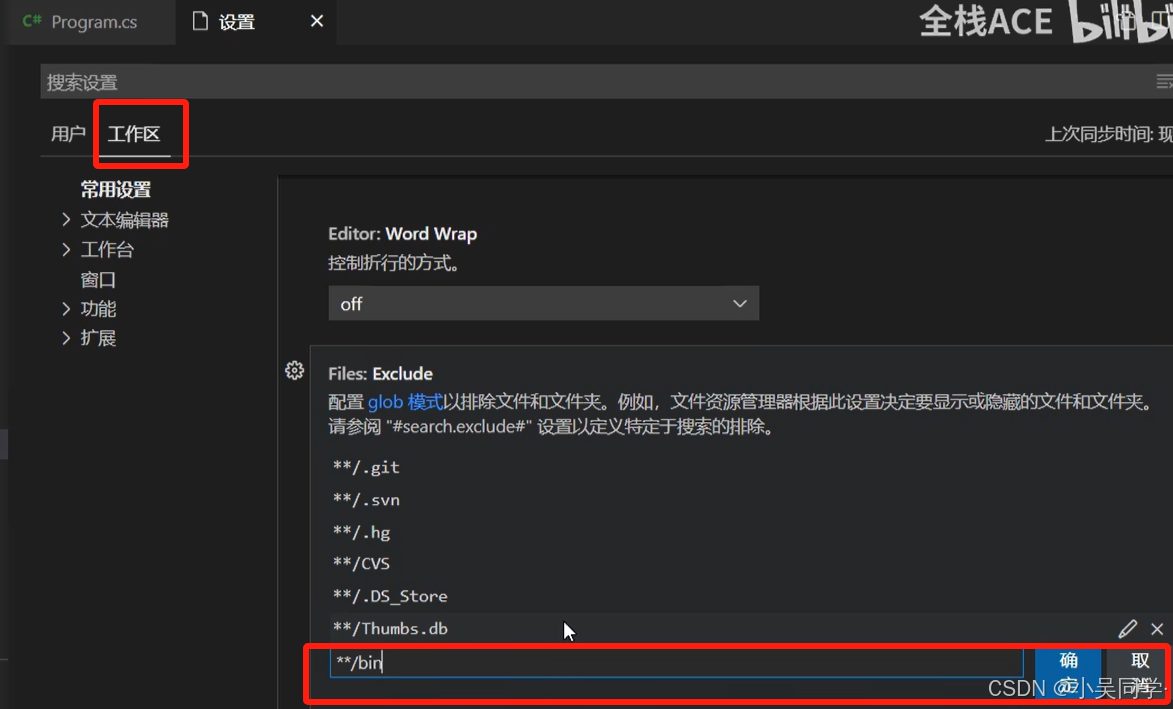
2>忽略一些文件夹让视野变得更清晰


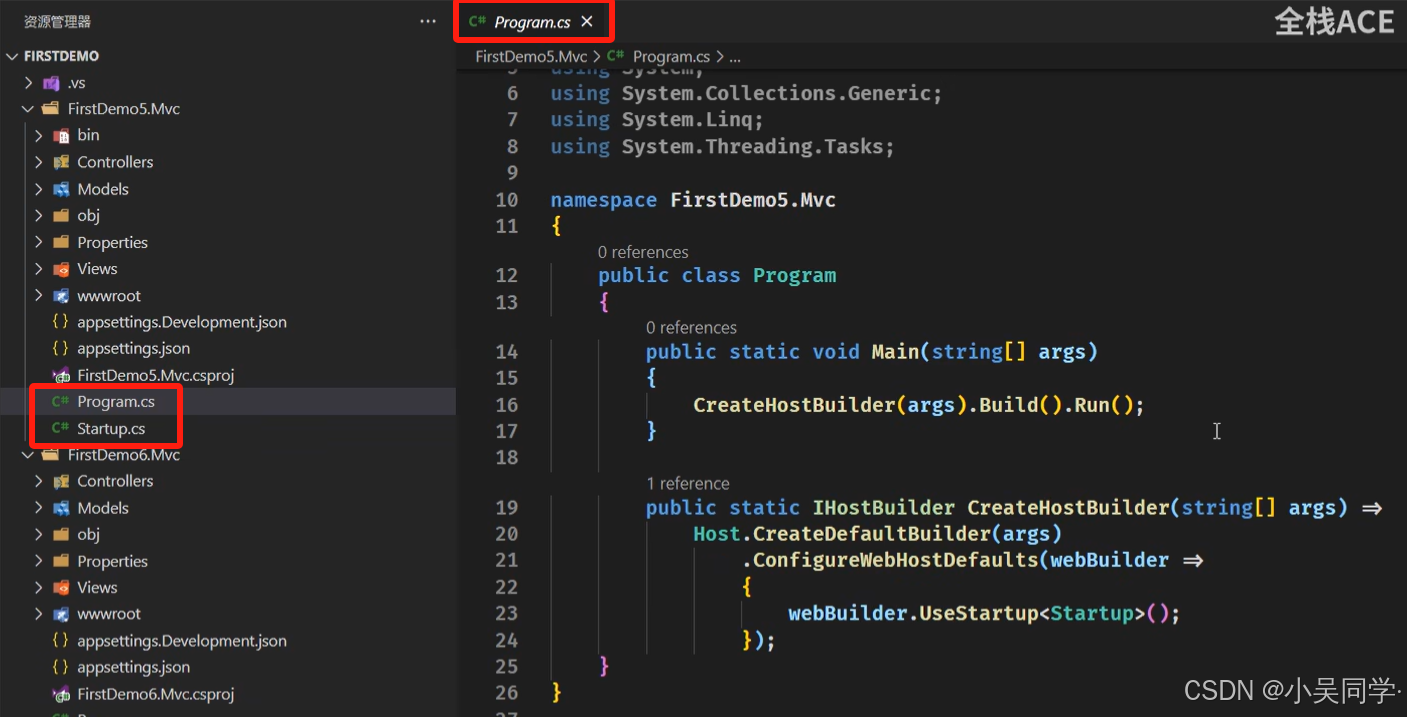
二、.NET5的启动流程(Startup.cs和Program.cs配合)

1、下述2、的比喻解释
- Main 方法:家的入口,从这里开始进入。
- CreateHostBuilder:准备建造房子的过程,包括选择材料(如配置源)和设计方案(如日志记录、服务器等)。
- Startup.cs里面的ConfigureServices:购买家具和家电,为房子添加功能(如控制器和视图服务)。
- Startup.cs里面的Configure:安装和配置家具和家电,使它们能够正常工作(如配置中间件管道)。
- Run:打开家门,让家人入住,开始正常生活(如监听和处理 HTTP 请求)。
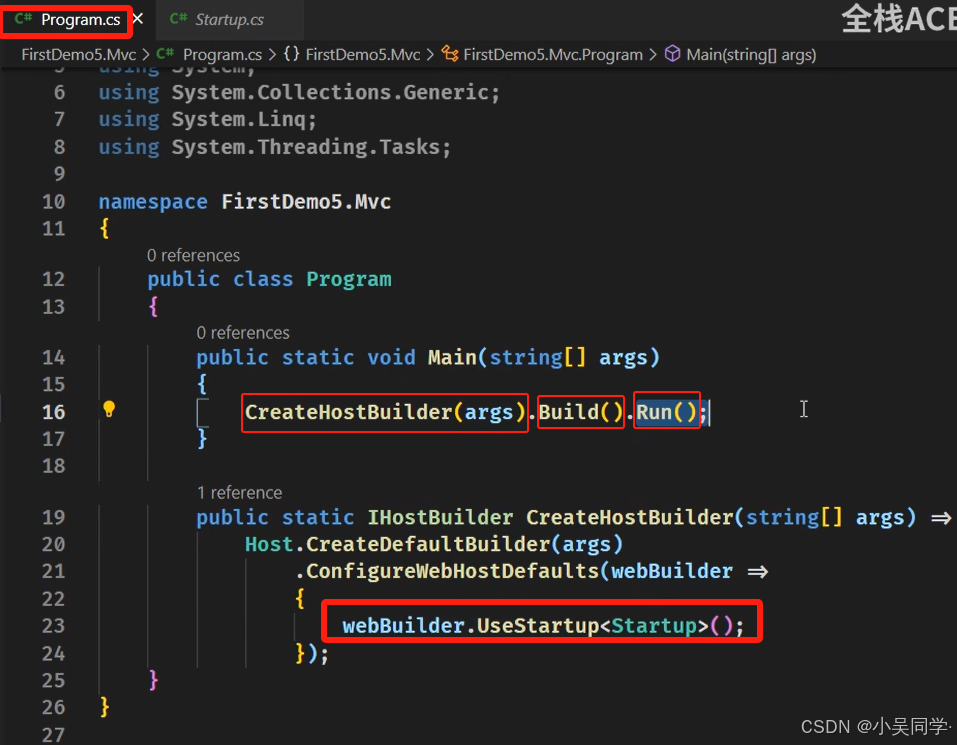
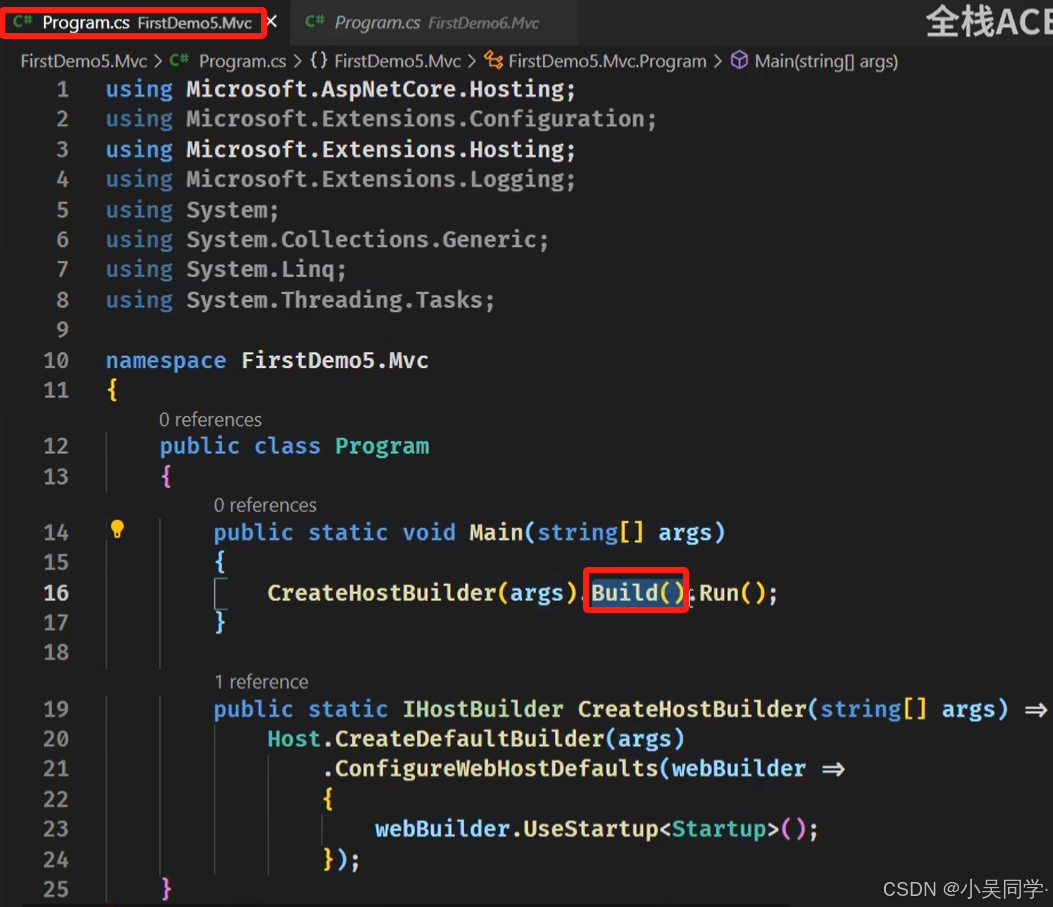
2、具体启动流程
1>项目先从Program.cs里的Main函数进来,获取参数args
1》Main 方法的参数 args 是一个字符串数组,它包含了从命令行传递给应用程序的所有参数。
2》例如,通过终端dotnet命令去启动这个项目的时候,使用
dotnet run --urls "http://localhost:5000" 。
启动应用程序时,args 将包含 ["--urls", "http://localhost:5000"]。
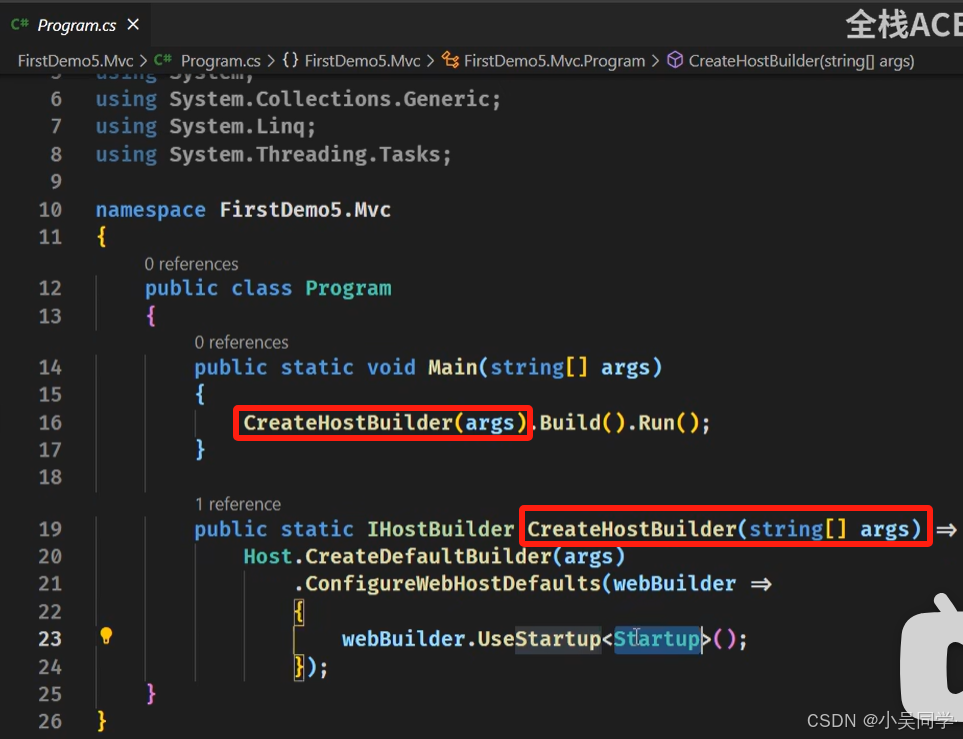
2>创建主机构建器: Main 方法中的 CreateHostBuilder(args)
- 在
Main方法中,通常会调用CreateHostBuilder(args)方法来创建一个主机构建器(IHostBuilder)。 CreateHostBuilder方法内部使用Host.CreateDefaultBuilder(args)来初始化构建器,并将args传递给构建器。这样,构建器就可以使用这些参数来配置应用程序。

3>配置 Web 主机
- 在
ConfigureWebHostDefaults方法中,会进一步配置 Web 主机,包括设置服务器选项、中间件等。 - 在这里,
IConfiguration会被用来读取配置信息,包括从命令行参数中读取的信息。
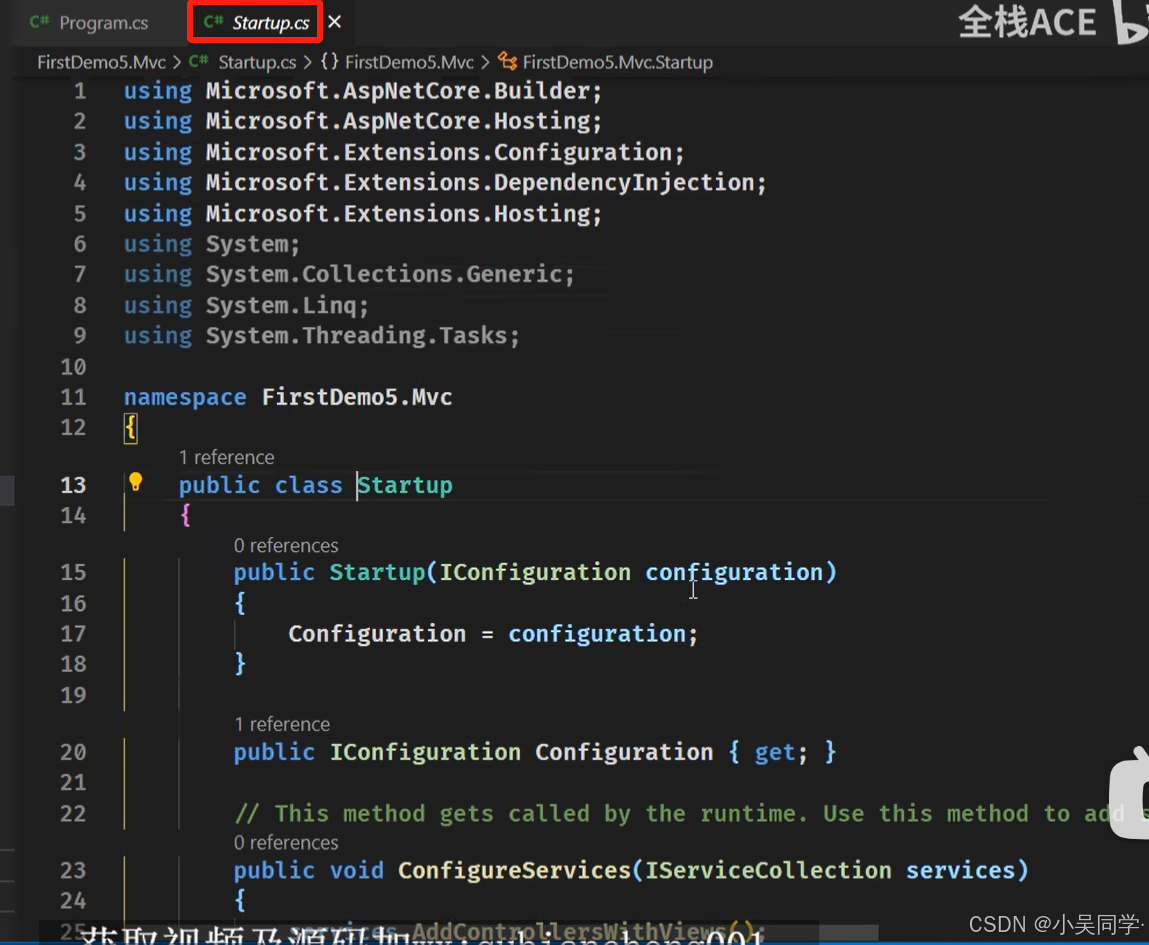
**4>**执行Startup.cs
- 通过调用
webBuilder.UseStartup<Startup>(),指定Startup类作为应用程序的启动类。 Startup类包含两个主要方法:ConfigureServices和Configure。


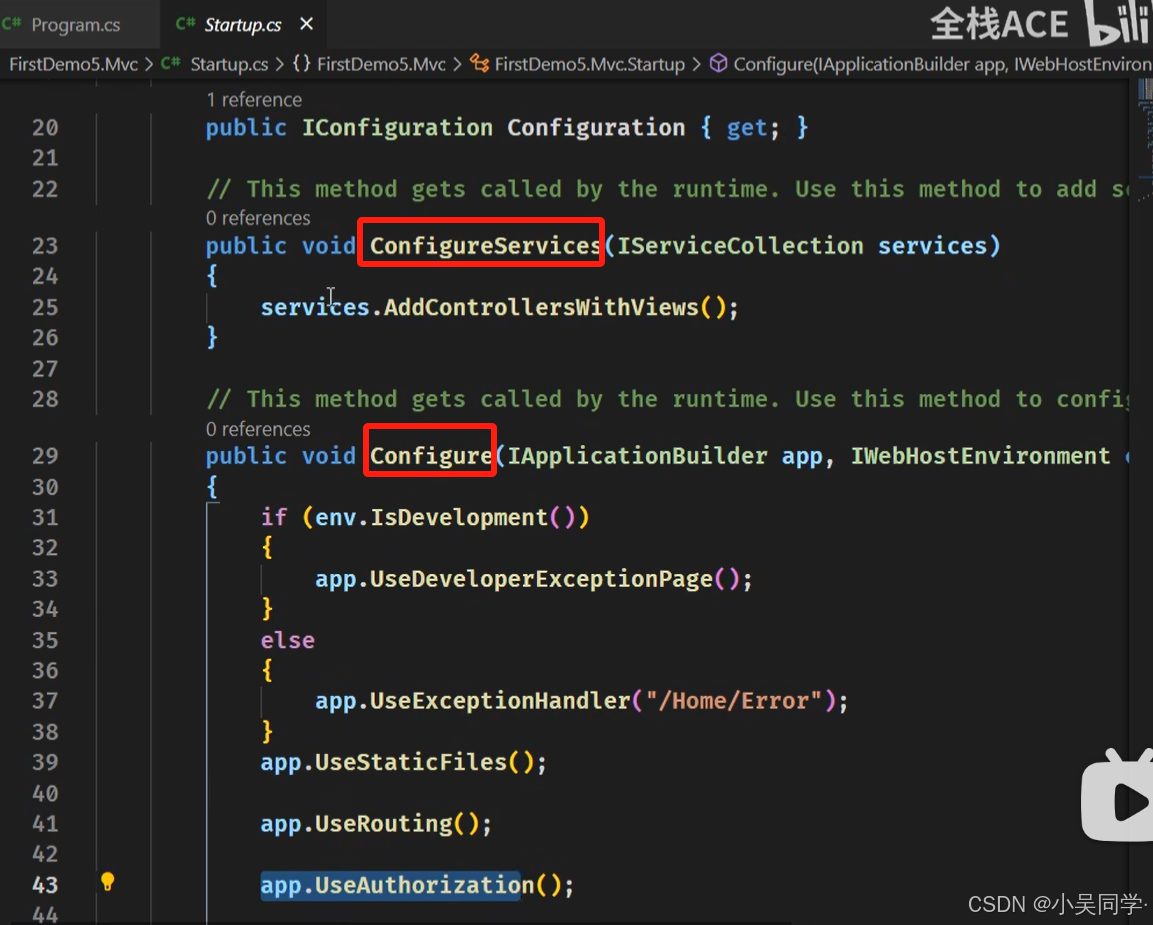
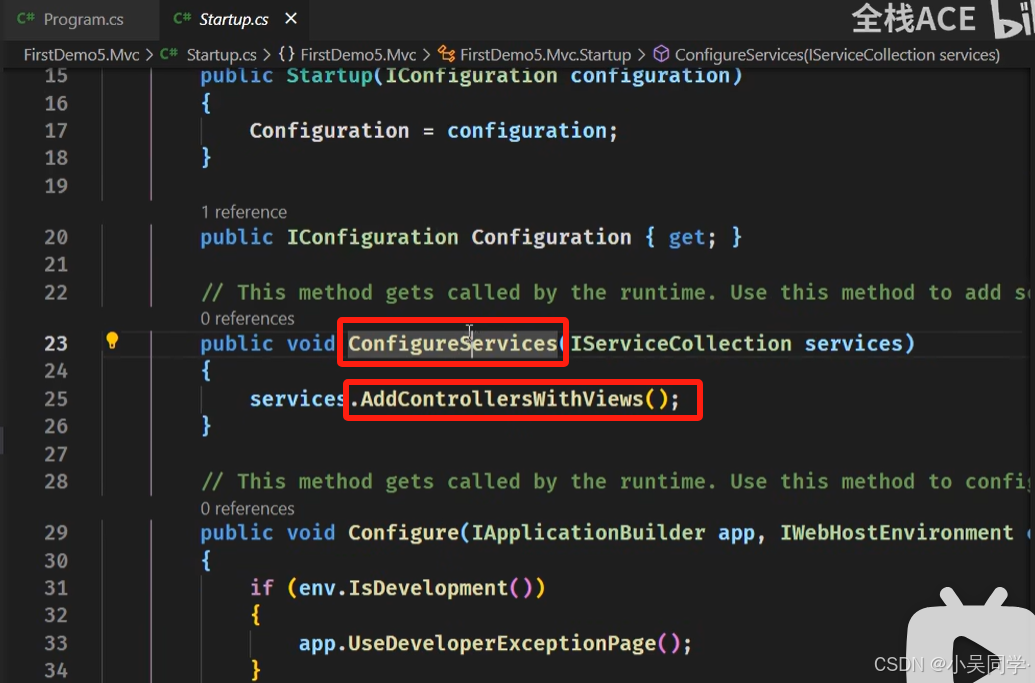
5>**配置服务:**startup.cs里的ConfigureServices方法
- 在
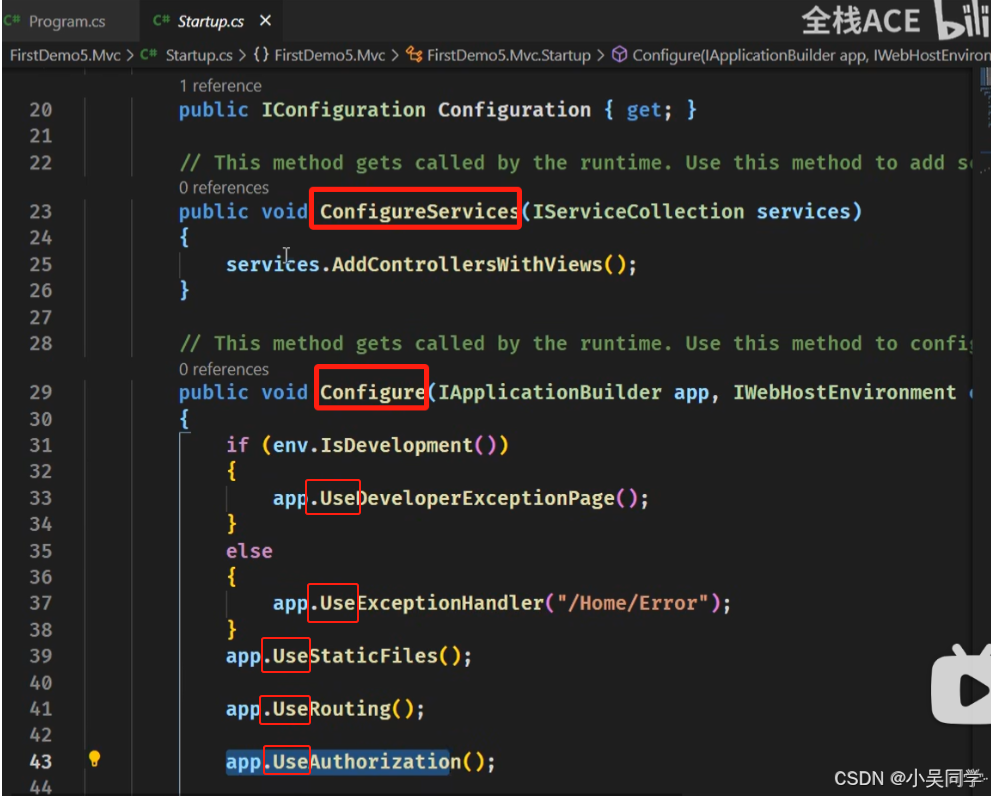
ConfigureServices方法中,注册应用程序所需的服务到依赖注入容器中。 - 例如,注册 MVC 控制器和视图的服务:
services.AddControllersWithViews()。

6>**配置中间件:**startup.cs里的Configure方法
- 在
Configure方法中,配置应用程序的中间件管道。 - 中间件按照注册的顺序执行,用于处理 HTTP 请求和响应。
- 使用
Use方法将中间件添加到管道中。

7>构建主机: Main 方法中的.Build()
- 在
Main方法中,通过调用CreateHostBuilder(args).Build()来构建和运行主机。 Build方法会构建并返回配置好的主机实例。

8>运行主机: Main 方法中的.Run()
- 在 7>的
CreateHostBuilder(args).Build()后面,加上.Run()来运行主机。 Run方法会启动主机,并使其开始监听和处理请求。
三、.NET6的启动流程(在.NET5的基础上净化,只有Program.cs)
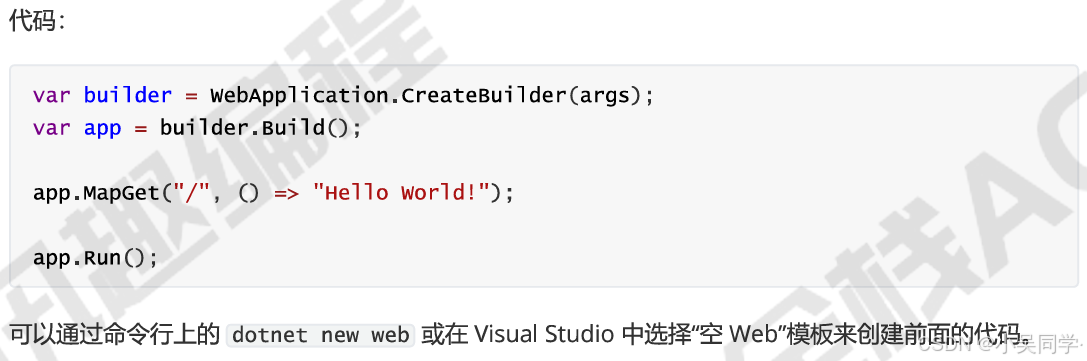
1、在主启动项目Program.cs里抛弃了类和入口函数,把它们隐匿到框架中了。
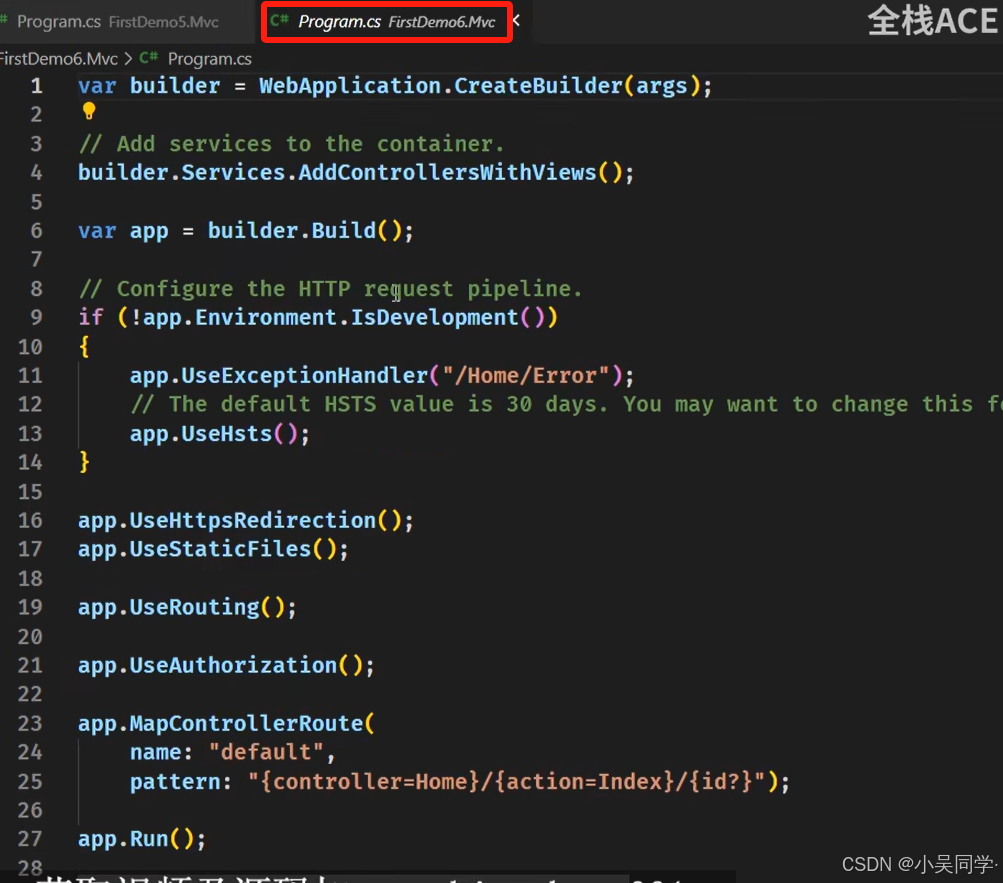
上图中代码上面的using、方法、命名空间等,都没有了,被单独地放到了另一个文件中。

2、具体启动流程:相当于把.NET5里的Startup.cs里的两个方法平铺到Program.cs里面
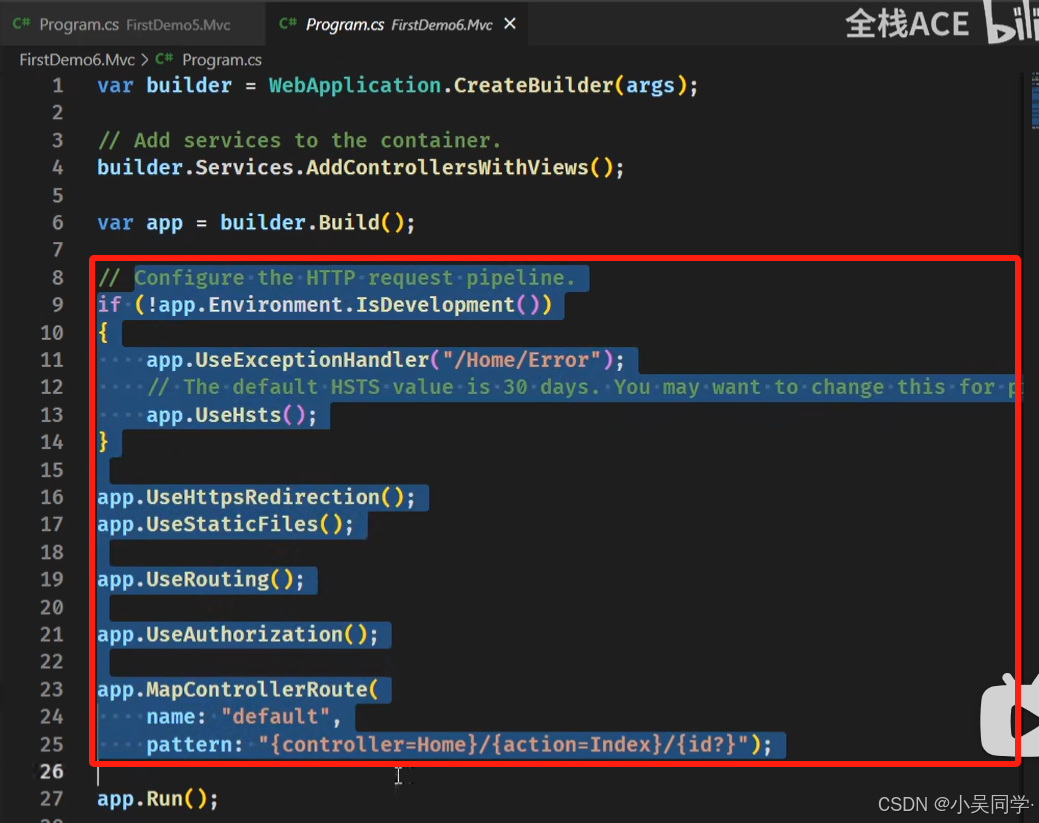
1>上图中第一句,var builder = WebApplication.CreateBuilder(args);

- 使用
WebApplication.CreateBuilder(args)方法来创建一个WebApplicationBuilder实例。 - 这个构建器用于配置应用程序的服务、日志记录、配置源等。
args参数是从命令行传递给应用程序的参数,它们可以被用来配置应用程序的行为。
等于二、1>2>3>
2>上图第二句【配置服务】,builder.Services.AddcontrollersWithViews();

- 在
WebApplicationBuilder实例上,你可以调用ConfigureServices方法来注册应用程序所需的服务。 - 这与 .NET 5 中的
Startup.cs文件中的ConfigureServices方法类似,但现在在Program.cs文件中完成。
等于二、5>
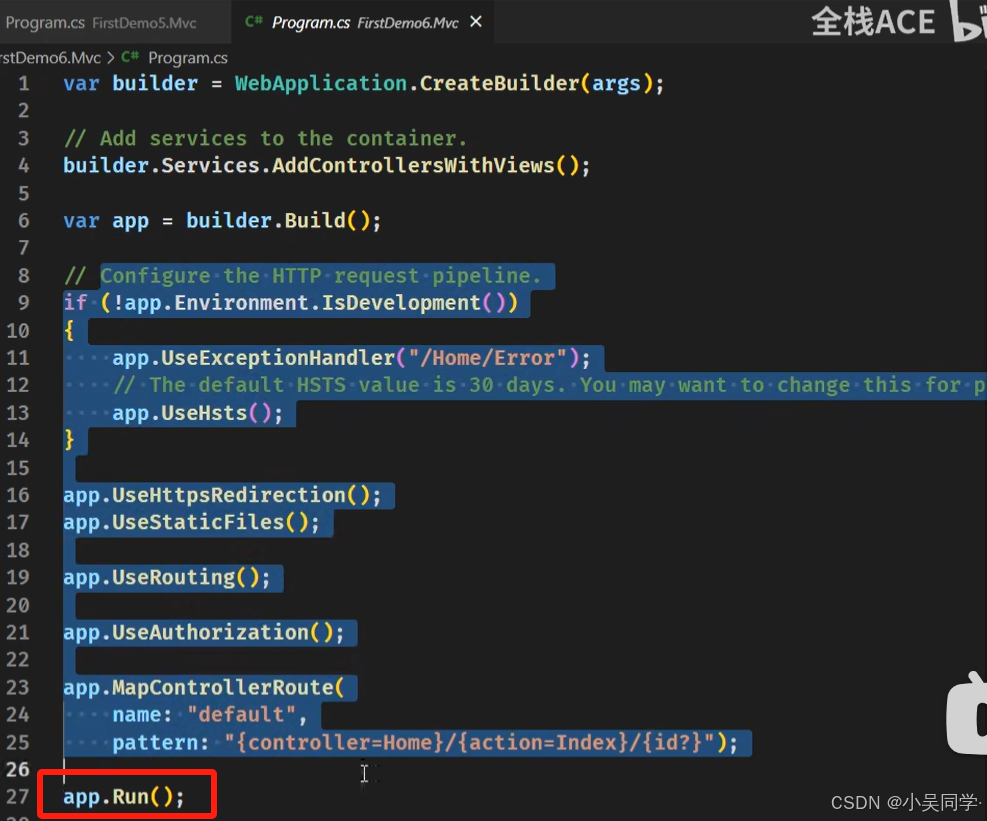
3>上图第三句【构建 Web 应用程序 】,var app = builder.Build();

- 使用
var app = builder.Build();语句来构建WebApplication实例。 - 这个实例代表了整个 ASP.NET Core 应用程序,并提供了配置中间件管道的方法。
以第三句Build为中界线,上面是ConfigureServices里面的,下面是Configure里面的。
等于二、7>

4>上图第三句后面的所有app.Use【配置中间件】
- 在
WebApplication实例上,你可以使用Use方法来配置中间件。 - 中间件用于处理 HTTP 请求和响应,它们按照添加的顺序执行。
- 常见的中间件包括路由、认证、错误处理等。
等于二、6>
2》区别.NET5框架的执行顺序
.NET5框架是在Build()里面执行Configure方法里的Use;
.NET6框架是先Build(),用Build生成的对象app,再执行Use使用。

5>上图最后一句【运行应用程序】:app.run()
- 最后,使用
app.Run();语句来启动应用程序并使其开始监听和处理请求。
等于二、8>

四、.NET6框架里最小的API:Minimal APls,具体见第2讲。