Figma入门-初识组件
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作及其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇文章我们来讨论组件的基本使用。
初识组件
在Figma中,组件就像是一套标准件,一旦创建,就可以在整个项目中复用。
这意味着,如果你设计了一个漂亮的按钮样式,你可以轻松地将这个按钮应用到整个项目的各个界面中去,而不需要每次都重新绘制。
组件不仅限于按钮这样的小部件,还可以是复杂的布局结构,比如导航栏、卡片式布局等。
创建组件
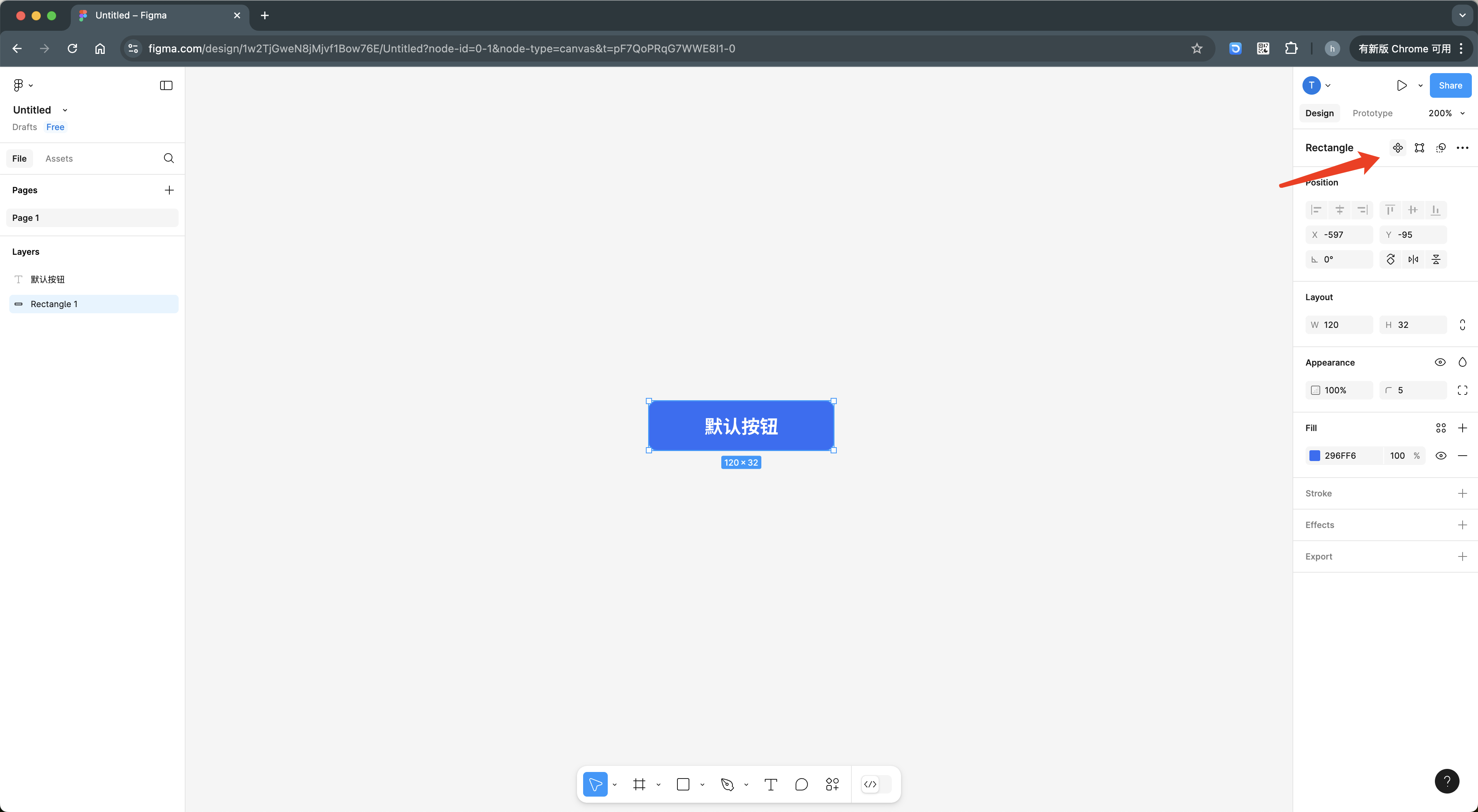
首先,在Figma中设计好你想要作为组件的元素,以常用的按钮为例,我们先绘制一个简单的按钮。

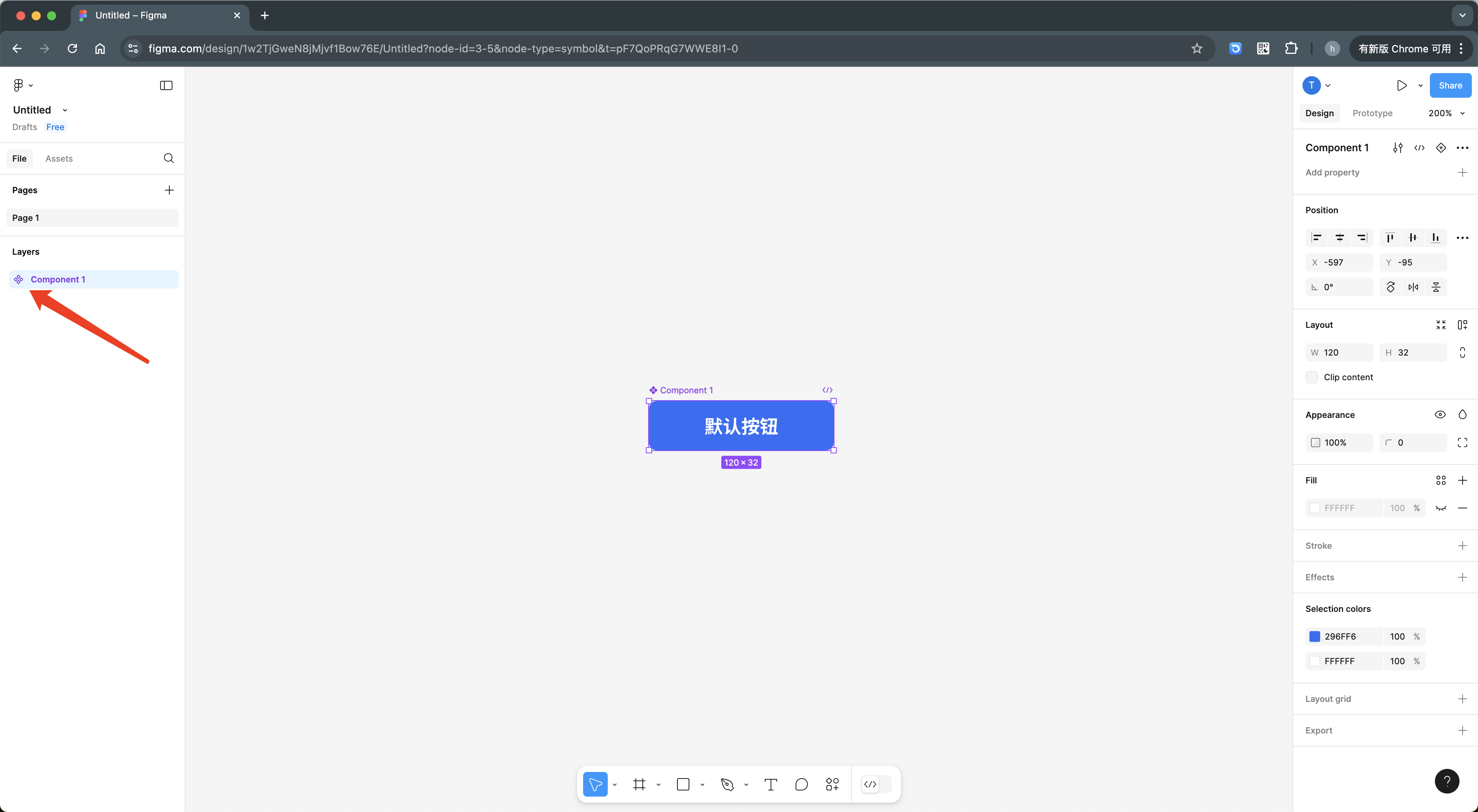
选中设计好的元素,点击按钮创建组件,或使用快捷键Ctrl+Alt+K,这样做之后,选定的元素就会变成一个组件,并带有特殊的图标标记。

此时,图层中对应的元素会标识为组件状态,即为母版组件,就相当于做了一个模子,以便后续重复使用。
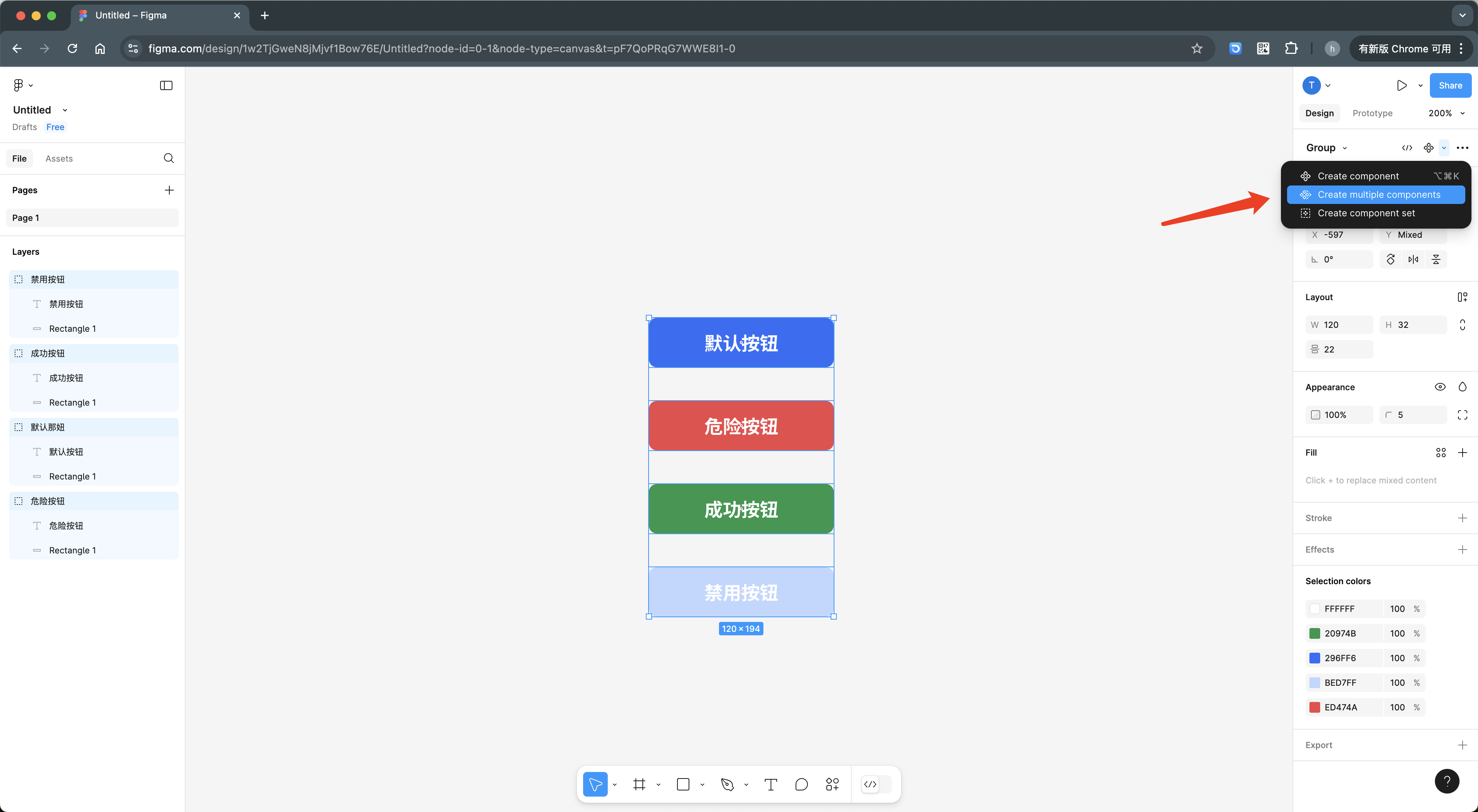
如果需要将多个设计元素都转换成组件,可以选择所有这些元素,然后一起执行"创建组件"的操作。

组件的基本使用
接下来我们学习组件的基本使用。
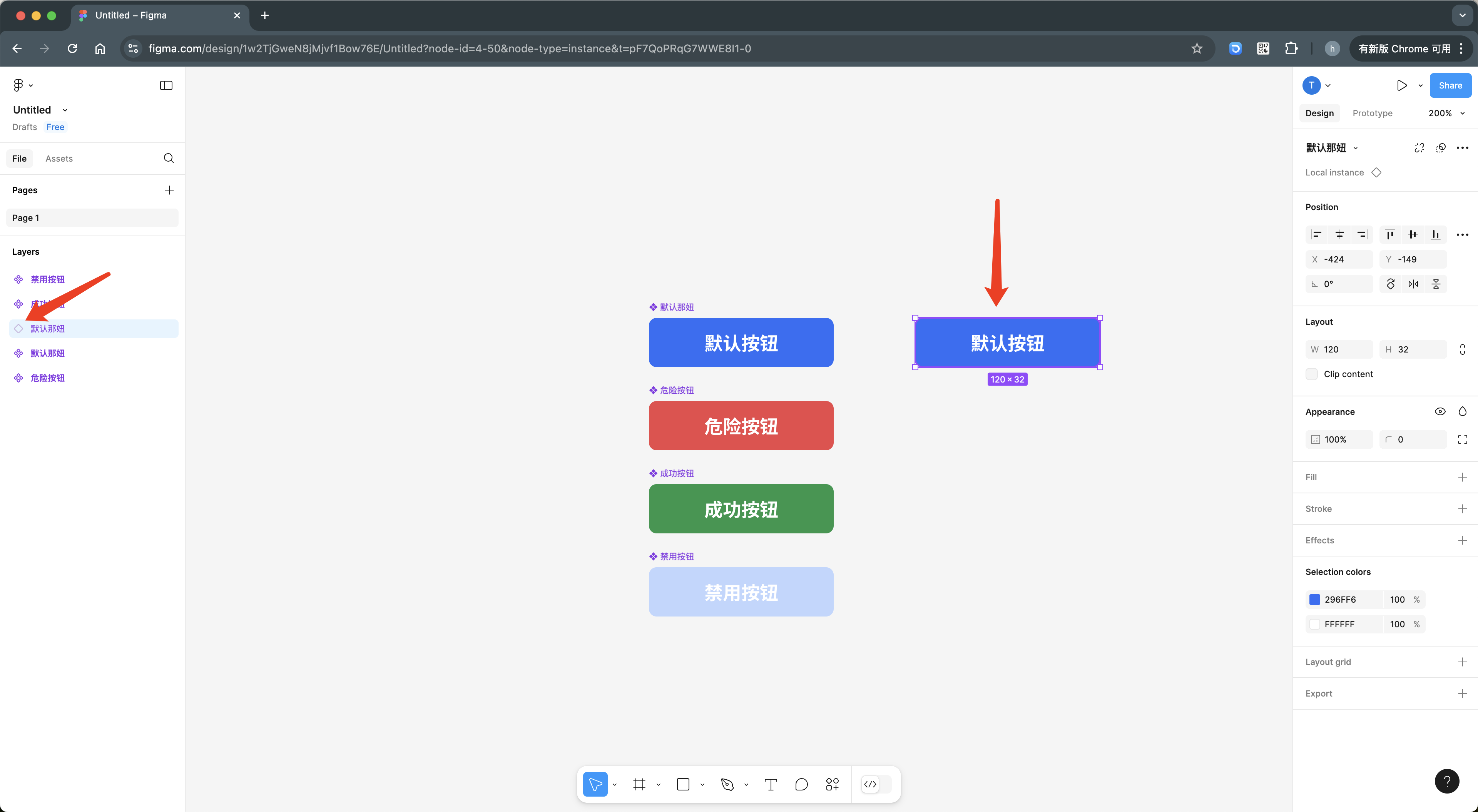
当你需要在设计中多次使用同一个组件时,只需选中该组件,按住Alt键并拖动即可复制出一个新的实例。这个实例会保留与母版组件相同的属性,但可以在位置、大小等方面自由调整。
如果需要对所有实例进行相同的修改,例如改变按钮的颜色,只需编辑母版组件,所有基于该母版的实例都会自动更新,保持一致性。

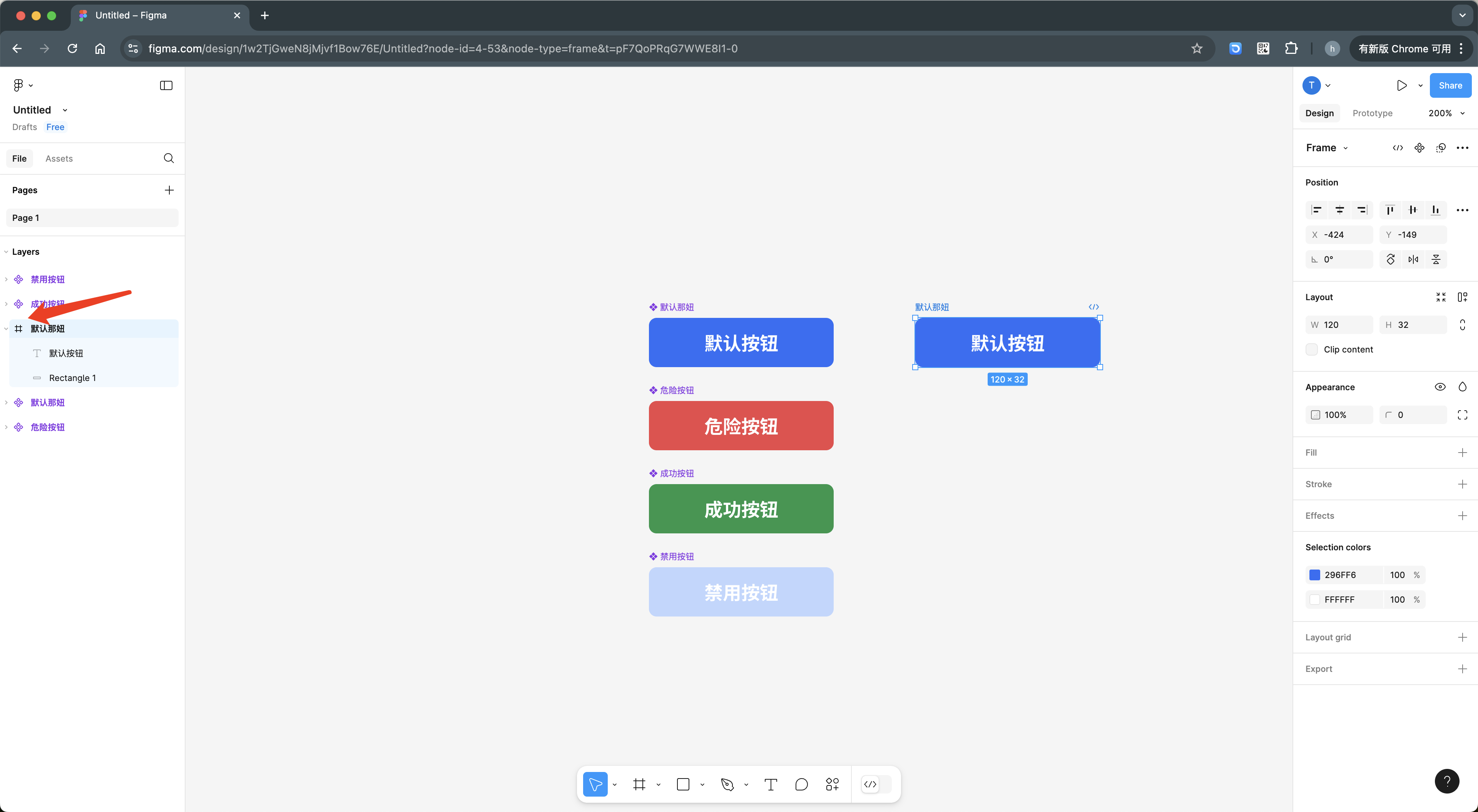
当然如果我们想某一个实例组件脱离母版,此后不再跟随母版组件的变化而变化,就可以使用分离实例 Ctrl+Alt+B,这样实例就会从母版组件中独立出来,可以单独对其进行修改而不影响其他实例。

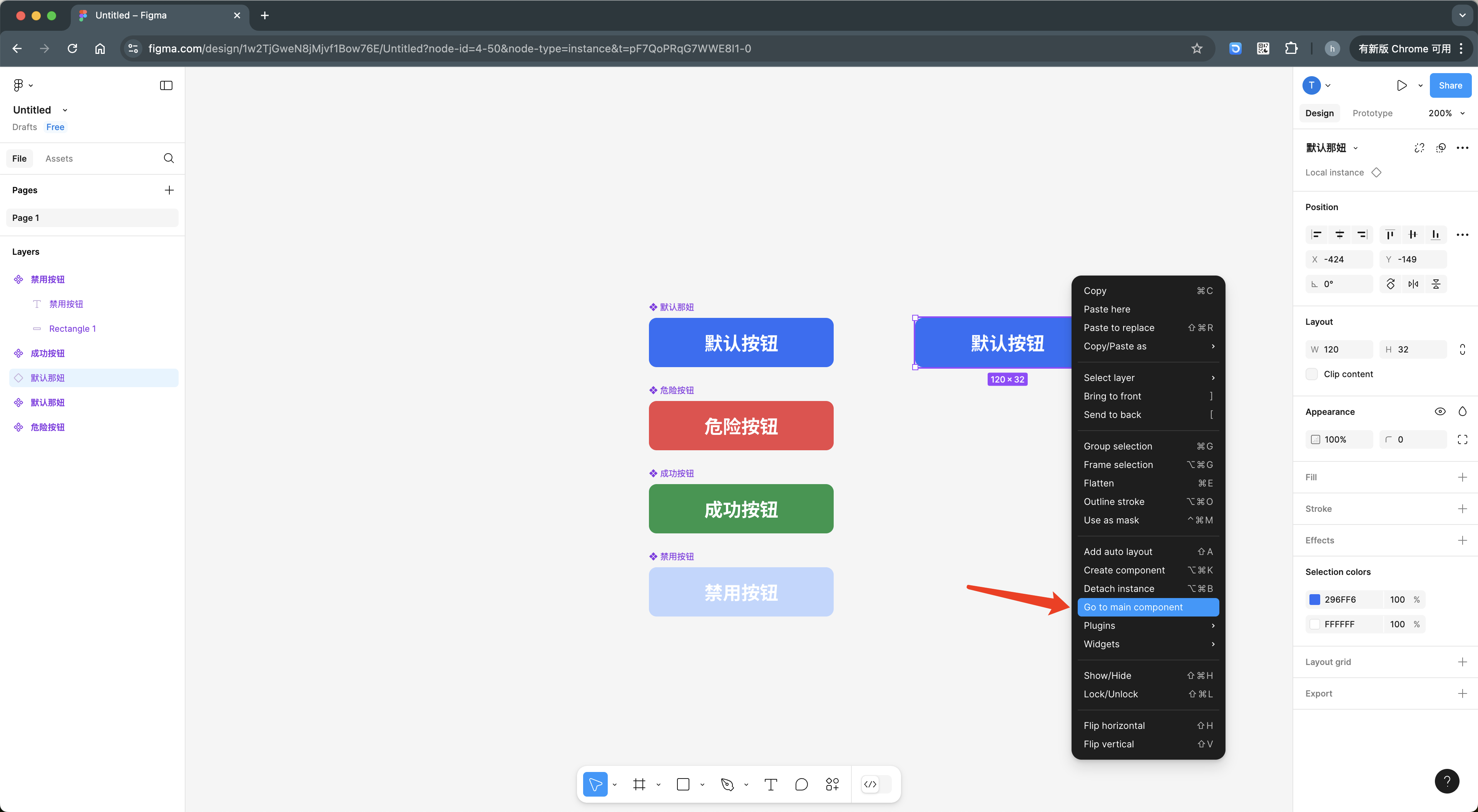
如果你在大型项目中有许多组件实例,想要快速找到某个组件的母版,可以通过查找功能来实现。在组件实例上右键点击,选择"转到主组件",Figma会自动聚焦到该组件的母版位置。

组件优势
提高效率:使用组件可以大大减少重复劳动,加快设计速度。
保持一致性:确保设计中相同元素的一致性,避免因手动调整造成的误差。
易于维护:当设计需求发生变化时,只需要修改组件的母版,所有实例都会相应更新,非常方便。
团队协作:在团队合作中,共享组件库可以让团队成员之间的工作更加协调统一。
总结
本章我们对Figma组件进行了基本的学习和使用,了解到组件就像是设计中的"复制粘贴"神器,设计好一个元素把它变成组件后,就能轻松复制到设计稿的任何地方。
修改母版组件,所有副本自动更新,既高效又保持一致性。
如果需要个别调整,还可以让副本"独立"出来单独修改。
组件功能不仅提升了设计效率,还方便了团队协作,确保设计风格统一。