10.1 JavaScript概述
10.1.1 JavaScript简介
10.1.1.1 简单性
JavaSCript是一种脚本语言,采用小程序段的方式实现编程。同时也是一种解释性语言,提供了简易的开发过程。
10.1.1.2 动态性
JavaSCript是动态的,可以直接响应用户或客户的输入,无须经过Wed服务程序,通过事动来响应用户的请求。
10.1.1.3 跨平台性
JavaSCript依赖浏览器,与操作环境无关,只要能运行浏览器的计算机,支持JavaSCript的浏览器就可以正确执行。
10.1.1.4 安全性
JavaSCript是一种安全性的语言,不允许访问本地硬盘,并不能将数据存入到服务器上,可有效的防止数据的丢失。
10.1.1.5 基于对象的语言
JavaSCript是一种基于对象的语言,同时可以看做是一种面向对象的语言。它与java很像,这意味着它能将特定功能封装在对象中。
10.1.2 JavaScript入门案例
JavaSCript程序不能独立运行,必须依赖HTML文件,通常将JavaSCript代码放置在script标记内,由浏览器JavaSCript脚本引擎来解释执行。如下所示
javascript
<script type="text/javascript">
function ...{
}
</script>接下来是以所有语言都会用到的案例来当JavaSCript的入门案例"Hello World"。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaSCript入门案例</title>
</head>
<body>
<script type="text/javascript">
document.write('Hello World');
// document的意思是文档,文件;write的意思是写;组合在一起就是,在文档中写入一句Hello World.
</script>
</body>
</html>
10.1.3 JavaScript放置的位置
10.1.3.1 head标记中的脚本
<script></script>标记在头部标签中时,JavaSCript必须定义成函数形式,并在body标记内调用或通过事件触发。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function message(){
alert("调用JS函数!SUM(100,200)"+SUM(100,200));
}
function SUM(x,y){
return x+y;
}
</script>
</head>
<body>
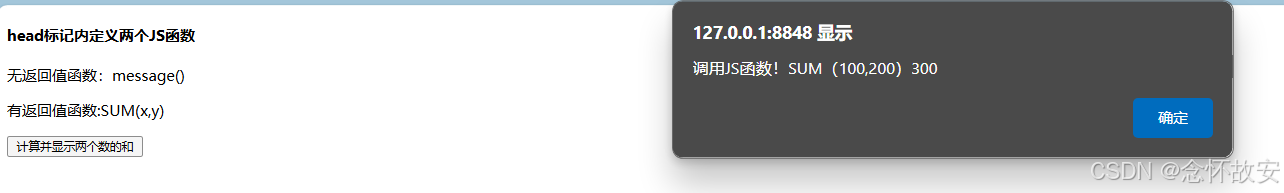
<h4>head标记内定义两个JS函数</h4>
<p>无返回值函数:message()</p>
<p>有返回值函数:SUM(x,y)</p>
<form>
<input name="btncal" type="button" onclick="message();" value="计算并显示两个数的和"/>
</form>
</body>
</html>
10.1.3.2 body标记中的脚本
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body中的JavaSCript脚本</title>
</head>
<body>
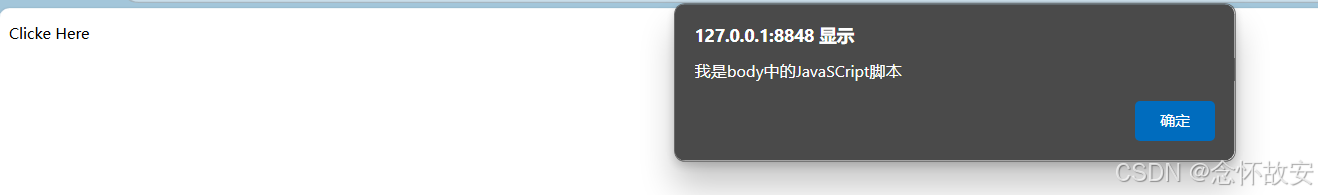
<p id="clk">Clicke Here</p>
<script type="text/javascript">
var demo=document.getElementById("clk");
demo.onclick=msg;
function msg(){
alert("我是body中的JavaSCript脚本");
}
</script>
</body>
</html>
10.1.3.3 外部js文件中的脚本
如果我们在<script type="text/javascript" src="js/demo.js"></script>中指定了路径,那么不管你中间写了什么,都没有用,它会去运行路径里面的内容。所以如果发现自己敲的代码不管用,那就可以看看是不是自己指定了路径。
可以看出在<script></script>内的文字并没有显示,可以自己尝试一下。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>调用外部JS文件的JavaSCript函数</title>
<script type="text/javascript" src="js/demo.js">
document.write("你好你好");
</script>
</head>
<body>
<form>
<input name="btnl" type="button" onclick="message()" value="调用外部JS文件的JavaSCript函数"/>
</form>
</body>
</html>
10.1.3.4 事件处理代码中的脚本
我们也不是一定要在<script></script>中用JavaSCript,可以直接使用。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>直接在事件处理代码中加入JavaSCript代码</title>
</head>
<body>
<form>
<input type="button" onclick="alert('直接在事件处理代码中加入JavaSCript代码')" value="直接调用JavaSCript代码"/>
</form>
</body>
</html>
10.2 JavaScript语法
10.2.1 语法基础
任何语言学习语法的时候都是枯燥的,但是为了学习好JavaSCript,这是必须的基础。
10.2.1.1 区分大小写
很多开发语言中大小写都是敏感的,JavaSCript也不例外。当你发现自定函数无法使用,或者调用不了,就可以回头去看看是不是大小写有问题。
10.2.1.2 变量不区分类型
JavaSCript声明变量采用的是弱类型,即变量在使用前无须进行变变量数据声明,由解释器在运行时检查其数据类型,下面会有讲。
10.2.1.3 每行代码结尾可以省略分号
最好还是写上,虽然JavaSCript中最后一条代码的";"可以省略,但是也只有这个地方可以省略,如果没有必要,最好还是都打上。
10.2.1.4 注释与C、C++、Java等语言相同
注释就是代码中不会被运行的部分,打注释是为了让自己和他人能读懂代码。
javascript
//单行注释
/*多
行
注
释*/10.2.2 标识符和常用变量
10.2.2.1 标识符
标识符是计算机语言中用来表示变量名,函数名等的有效字符序列(就是一个名字,不能重名且有部分要求的名字)
必须使用英文字母或者下划线开头,
必须使用英文字母,数字,或者下划线组成,不能出现空格或制表符。(不用三个都存在,有一种类型或者两种都行)
不能使用JavaSCript关键字与保留字,
不能使用JavaSCript语言内部的单词,比如Infinity,NaN,undefined等,
大小写敏感,比如name和Name是不同的标识符。
10.2.2.2 变量声明
只要声明变量都要用var,不管是什么类型,如果你写var a=0;那它就是int类型,不管是文件还是字符串或者浮点,整形都是var。声明变量的时候也不用定义,等回头可以一个个用,别整错了就行。
10.2.2.3 变量类型
其实还是有类型的,JavaSCript有六种变量类型。
Number:数值型,JavaSCript支持整数和浮点数
String:字符型,又称字符串型
Boolean:布尔型,Boolean值有true和false,只是两个特殊值。可以将它们转换为其他类型的数据,例如可以将值为true的布尔型数据转换为整数1,但不能用true表示1。
Undefined:数据类型,JavaSCript会对未赋值变量赋值为undefinde
Null:常用来表示为空,这是一个对象,所以typeof null返回"Obhect"
Object:对象类型
10.2.3 运算符与表达式
本来不想打那个表格的,但是或许有人会看我的博客,然后没学过计算机语言。
10.2.3.1 算术运算符和表达式
算术运算符
|-----|----|------------------|-----|
| 运算符 | 描述 | 示例(假如a=2) | 结果 |
| + | 加法 | b=a+2 | b=4 |
| - | 减法 | b=a-1 | b=1 |
| * | 乘法 | b=a*2 | b=4 |
| / | 除法 | b=a/2 | b=1 |
| % | 取模 | b=a%2 | b=0 |
| ++ | 递增 | b=a++(后置,先使用再运算) | b=2 |
| -- | 递减 | b=--a(前置,先运算再使用) | b=1 |
10.2.3.2 关系运算符和表达式
关系运算符用于比较运算符两端的表达式的值,确定二者的关系,然后根据结果返回一个布尔值,什么是布尔值上面也有讲。
关系运算符
|-----|-----------|---------------|-------|
| 运算符 | 描述 | 示例(假设a=5,b=8) | 结果 |
| == | 等于 | a==5 | true |
| === | 全等于(值和类型) | a==="5" | false |
| > | 大于 | a>b | false |
| >= | 大于等于 | a>=b | false |
| < | 小于 | a<b | true |
| <= | 小于等于 | a<=b | true |
| != | 不等于 | a!=b | true |
| !== | 不全等于 | a!==b | true |
10.2.3.3 逻辑运算符和表达式
逻辑运算符用来执行逻辑运算,其操作数都应该是布尔型数值和表达式或者是可以转为布尔型的数值和表达式,其运算结果返回true和false。
逻辑运算符
|------|---------------------|----------------|-------|
| 运算符 | 描述 | 示例(假如a=5,b=8) | 结果 |
| && | 与(and)(必须满足里面的所有条件) | a<10&&b>10 | false |
| || | 或(or)(要满足里面至少一个条件) | a<10||b>10 | true |
| ! | 非(not)(不能满足里面的任何条件) | !(a==b) | true |
10.2.3.4 赋值运算符和表达式
赋值运算符算是使用频率最高的一个运算符,它要求左边必须是一个变量,数组元素或者是对象属性,右边是任意一个类型的值。赋值运算符的作用就是将右边的值赋予给左边的值,然后看情况进行运算赋值或是直接赋值。
赋值运算符
|-----|------|----------------|--------------|
| 运算符 | 描述 | 示例(假设a=10,b=5) | 结果 |
| = | 赋值 | a=10,b=5 | a的值为10,b的值为5 |
| += | 加法赋值 | a=+b | a=15 |
| -= | 减法赋值 | a= - b | a=5 |
| *= | 乘法赋值 | a=*b | a=50 |
| /= | 除法赋值 | a=/b | a=2 |
| %= | 取余赋值 | a%=b | a=0 |
[赋值运算符]
10.2.3.5 条件运算符和表达式
条件运算符就是三元运算符,条件表达式由条件运算符和三个操作数构成。
变量=表达式1?表达式2:表达式3
如果一结果为真(true)将2的值赋给变量,否则将3的值赋给变量。
10.2.3.6 逗号运算符和表达式
逗号运算符二元运算符,逗号表达式优先级最低。由逗号运算符和操作数链接起来符合规则的式子,称为逗号表达式。
其运算规则是先计算第一个表达式的值,再计算第二个,以此类推,计算完所有表达式之后,运算结果为最后一个表达式的值。
10.2.4 程序设计
10.2.4.1 条件分支语句
主要有if...else语句和switch语句
if...else:如果语句中的条件成立,那么就会运行if语句下的代码,反之则是else语句下的代码。if...else语句还有一些变形语句。例如只有if部分省略else分支的语句;if...else if...else if...else if...else...多分支语句。
switch:则是根据一个变量或表达式的不同取值采用不同的处理方法,但是大部分情况下是必须要整数类型的表达式。
javascript
switch(表达式){
case case1:执行语句1;break;
// 如果没有break,那么这句话结束之后会继续往下判断运行,直到全部结束或者遇到break语句
case case2:执行语句2;break;
case case3:执行语句3;break;
case case4:执行语句4;break;
case case5:执行语句5;break;
default:默认执行语句;
// 如果没有这最后一句,然后全部不符合,那么就会直接跳出去,当以上都不符合的时候才会启用这一条
}10.2.4.2 循环语句
如果需要某一段函数被反复执行,那么就可以用到循环语句。
for:for语句是最基本的循环语句
javascript
for(变量=开始值;变量<=结束值;变量=变量+步进值){
/*变量是循环次数,步进值是每次加的次数,当然也可以递减*/
/*循环体语句*/
}for...in:它循环的是范围是一个对象所有的属性或是一个数组的所有元素
javascript
for(变量in对象或数组){
/*循环体语句*/
}while:所控制的循环,不断地测试条件,如果条件成立,则一直循环,直到条件不再成立
javascript
while(条件){
/*循环体语句*/
}do...while:语句表示先执行循环体语句一次,然后再判断是否成立,成立则一直循环,直到不成立。
javascript
do{
/*循环体语句*/
}
while(条件);除了上述的循环外,还需记住两条语句
break:直接跳出循环,即循环结束
continue:跳过此次循环,例如此次循环为第二次,那么就会跳过来到第三次
10.2.5 函数
10.2.5.1 定义函数
在JavaSCript中,函数一般以下面的格式定义。
javascript
function a(x,y)<!-- 自定义函数名(传入函数的变量和值) -->{
<!-- 代码示例 -->
}10.2.5.2 函数返回值
函数需要返回某一个值的时候就必须使用return语句
javascript
function JiaFa(a,b){
x = a + b;
return x;
}10.2.5.3 函数调用
函数的调用很简单,之前就说过,JavaSCript和java很类似。我们可以通过其名字加上括号中的参数进行调用,如下所示。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>函数调用</title>
<script type="text/javascript">
// 自定一个名称为sayHello的函数
function sayHello(){
alert("hello World!");
}
</script>
</head>
<body>
<button onclick="sayHello()">单机此处</button>
<!-- 对于button第三章前面有讲,是按钮,sayHello()则是前面所写的自定函数 -->
</body>
</html>
10.3 JavaScript对象
10.3.1 对象基础
10.3.1.1 概述
JavaSCript编程是使用"面向对象"的概念,也称为"对象化编程"。JavaSCript"面向对象编程"的意思就是把JavaSCript能涉及的范围划分成大大小小的对象。
在JavaSCript里面创建一个新的空对象
var o=new object();
JavaSCript对象可分为本地对象(Browser)和内置对象(HTML DOM)
本地对象就是ECMA-262标准内的对象
|---------|----------------------------------|
| 对象名称 | 说明 |
| Array | Array对象用于在单个的变量中存储多个值 |
| Boolean | 表示两个值"true"或"false" |
| Date | 用于处理日期和时间 |
| Math | 用于执行数学任务 |
| Number | 是原始数值的封装对象 |
| String | 用于处理文本(字符串) |
| RegExp | RegExp对象表示正则表达式,是对字符串执行模式匹配的强大工具 |
| Global | 全局属性和函数可用于所有内建的JavaSCript对象 |
Browser对象。Browser Objects也可被称作BOM,是用来与浏览器窗体网页产生互动的对象
|-----------|----------------------|
| 对象名称 | 说明 |
| window | 表示浏览器中打开的窗口 |
| navigator | 包含有关浏览器的信息 |
| screen | 包含有关客户端显示屏幕的信息 |
| history | 包含用户(在浏览器窗口中)访问过的URL |
| location | 包含有关当前URL的信息 |
10.3.1.2 属性
这个详细的最好去看java对于对象的描述,因为大致相同。
10.3.1.3 方法
这个也是,去看Java的更好一点。
大致可以说是这个对象的用处是方法,具体和描述的话我不太好讲。
10.3.2 常用对象
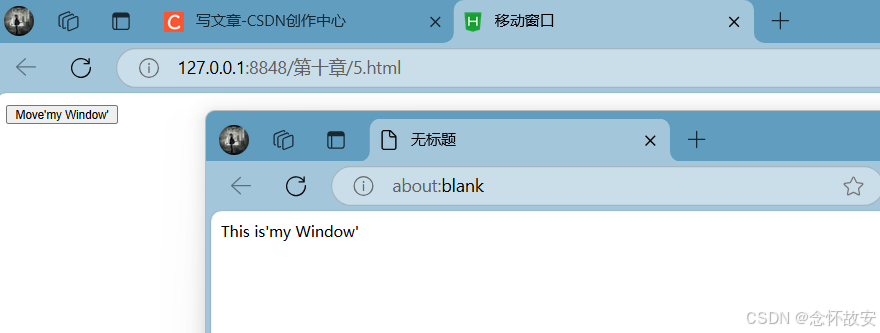
10.3.2.1 window对象
指的是窗体,我们可以移动,缩放它。我们可以用四种方法移动或者调整window对象浏览器窗口大小。
moveBy(x,y):从当前位置水平移动窗体X个像素,垂直移动y个像素。x为负数时向左,y为负数时向下。
moveTo(x,y):移动窗体左上角到相对屏幕左上角的(x,y)点。当坐标为负数时,窗体会移出屏幕的可视区域。
resizeBy(w,h):相对于屏幕当前的大小,宽度调整w个像素,高度调整h个像素。负值缩小,反之则放大。
resizeTo(w,h):把窗体宽度调整为w个像素,高度为h个像素。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>移动窗口</title>
<script type="text/javascript">
function moveWin(){
myWindow.moveTo(50,50);
}
</script>
</head>
<body>
<script type="text/javascript">
myWindow=window.open(",",'width=200,height=100')
myWindow.document.write("This is'my Window'");
</script>
<input type="button" value="Move'my Window'" onclick="moveWin()"/>
</body>
</html>
正确结果应该是在页面内出现一个小窗口,但是我这个不知道为什么是新标签页。
打开窗口:open()打开新窗口。
语法:
javascript
window.open(url,name,features,replace);rul:要载入窗体的URL。
name:新建窗体的名称
features:代表窗体特性的字符串,字符串中每个特性使用逗号分隔。
关闭窗口。用close()关闭窗口
语法:
javascript
window.close();例如
javascript
var NewWin = window.open(...);
NewWin.close();系统对话框 。window有三种常用的对话框
alert():显示提示信息
confirm():弹出消息对话框
prompt():一个带输入框的对话框,可以返回用户填入的字符串。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var userChoice = window.confirm("请选择"确定"或"取消"");
if(userChoice==true){
document.write("OK!");
}
if(userChoice==false){
document.write("Cancel!");
}
</script>
</body>
</html>


上图的是使用confirm()选择对话框
下面我们来使用prompt()对话框
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
document.write("您的爱好是---"+prompt('请问您的爱好?','请输入'));
</script>
</body>
</html>

history历史对象,是指浏览器的浏览历史。
back():后退
forward():前进
10.3.2.2 document对象
document本身是一个对象,但又是JavaSCript中window对象和frames对象的一个属性。
用法为document或<窗口对象>.document。其中document表示当前窗口的文档,<窗口对象>.document表示为指定窗口的文档。
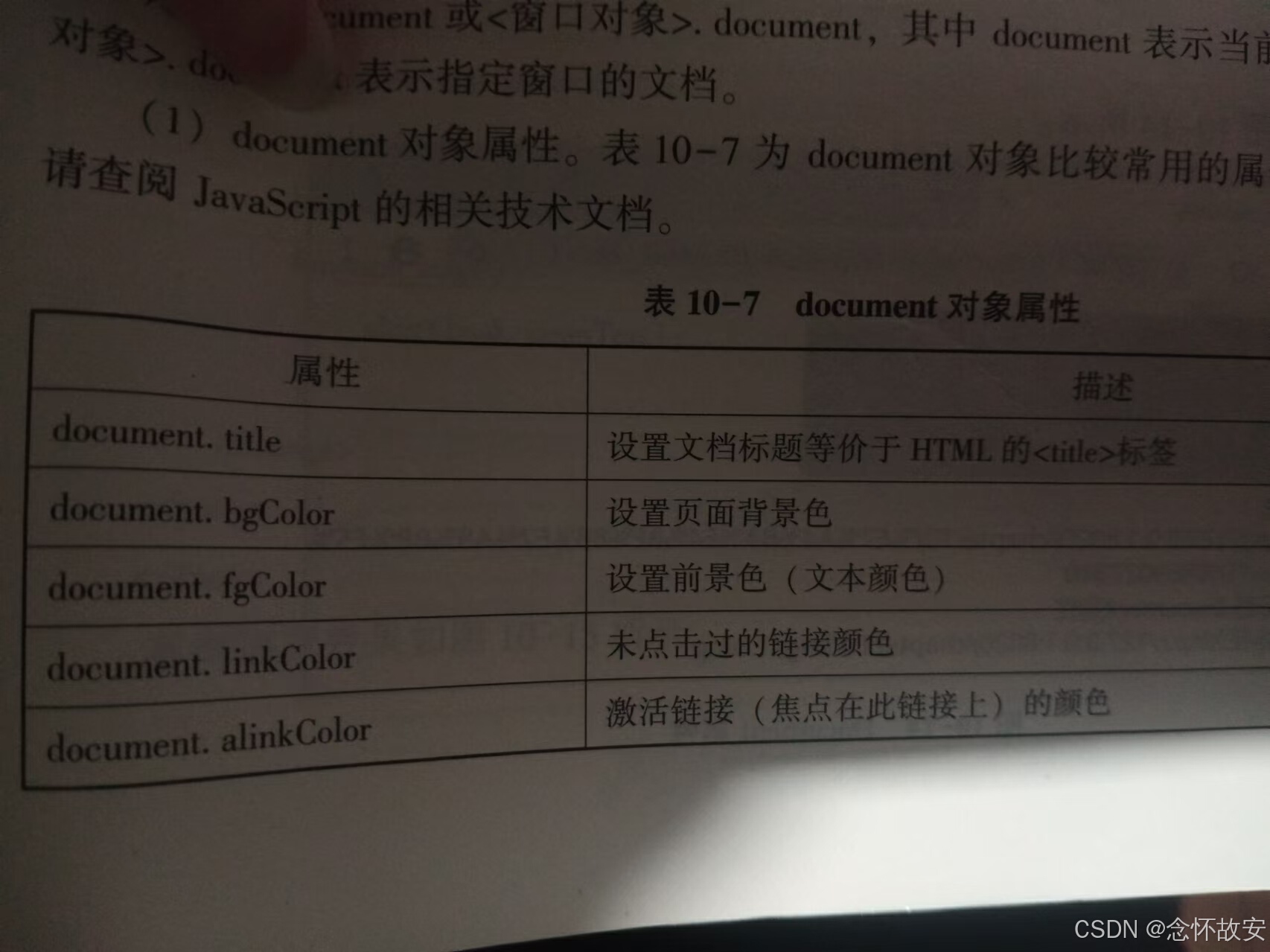
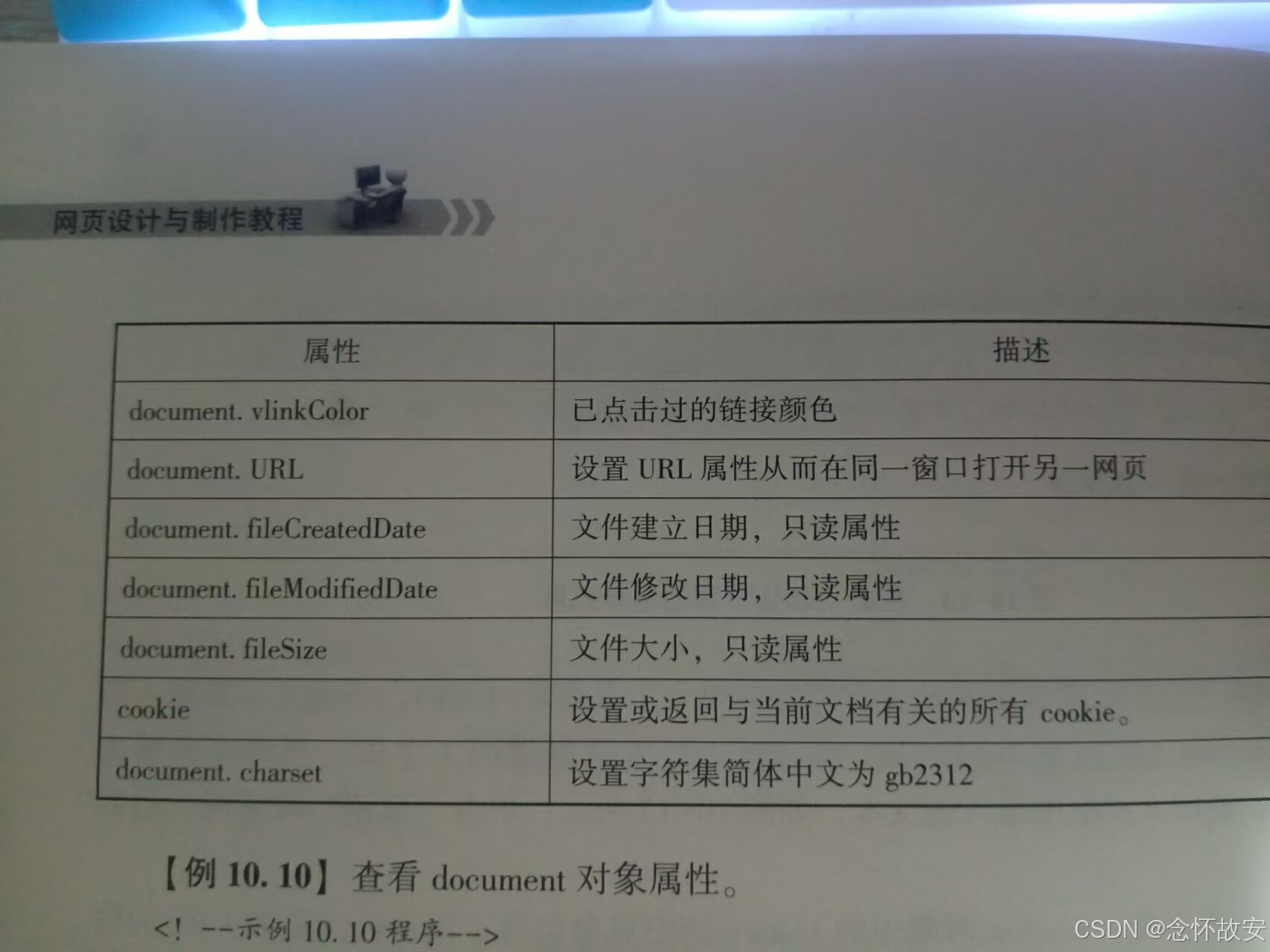
document对象属性:


html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document属性</title>
</head>
<body>
<img src="img/1.bmp" BORDER="0" alt=""/><br />
<script type="text/javascript">
document.write("文件地址:"+document.location+"<br/>")
document.write("文件标题:"+document.title+"<br/>");
document.write("图片路径:"+document.images[0].src+"<br/>");
</script>
</body>
</html>
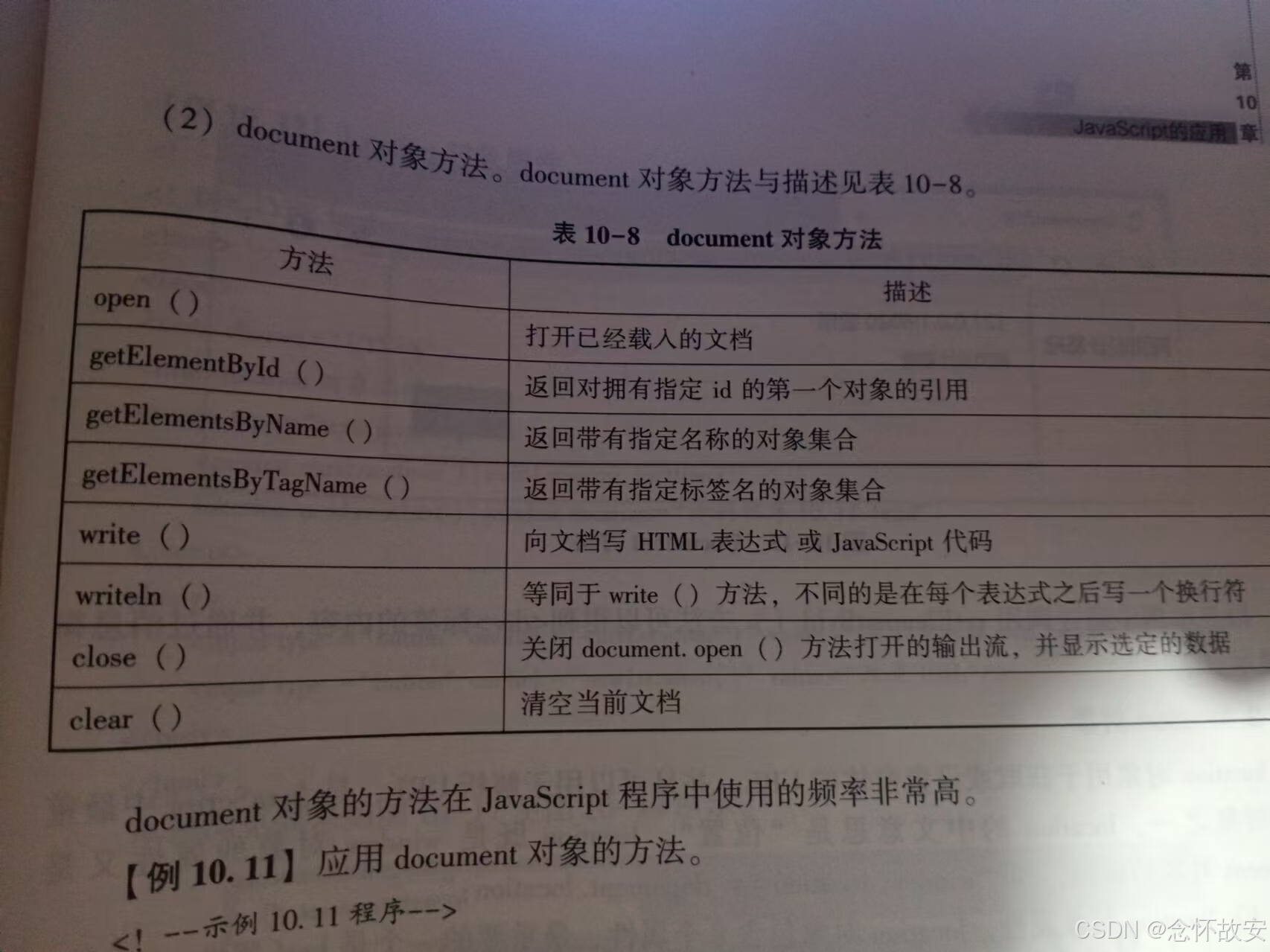
docunent对象方法

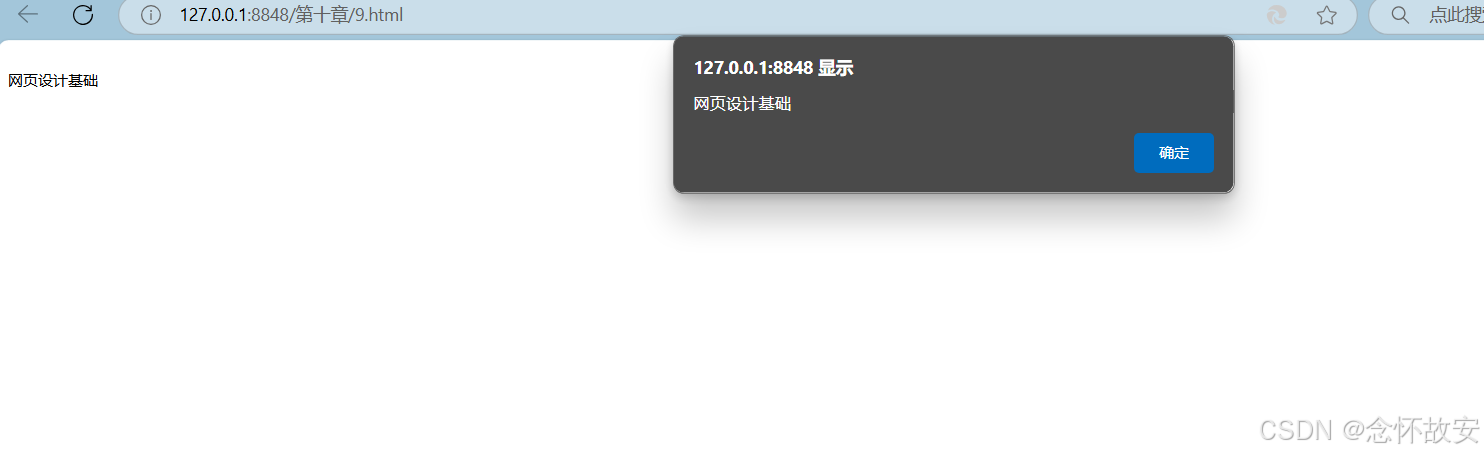
我们可以通过调用getElememtByld()方法得到div标签的内容,并通过消息窗口显示。
html
<!DOCTYPE html>
<html>
<head>
<meta charset=" UTF-8">
<title> Document 方法</title>
</head>
<body>
<br/>
<div id="book">网页设计基础</div>
<br/>
<script type=" text/javascript" >
var book = document. getElementById("book" );
book.onclick = msg ;
function msg( ){
alert(book.innerText ) ;
}
</script>
</body>
</html>
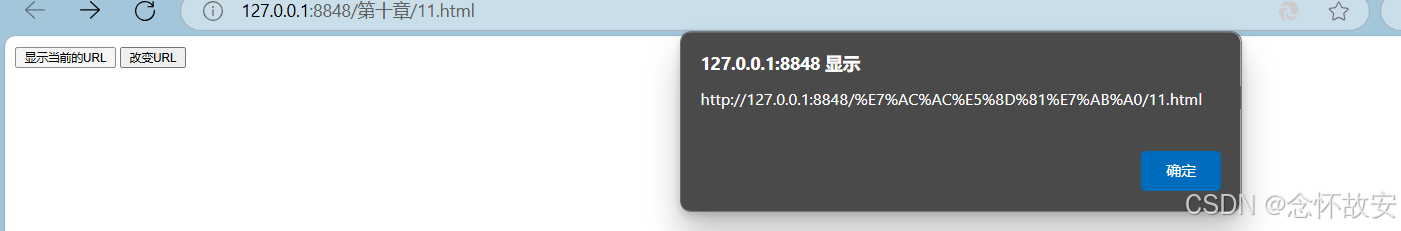
10.3.2.3 location对象
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>location对象使用</title>
<script type="text/javascript">
function currLocation(){alert(window.location)}
function newLocation(){window.location="10.11.html"}
</script>
</head>
<body>
<input type="button" onclick="currLocation()" value="显示当前的URL"/>
<input type="button" onclick="newLocation()" value="改变URL"/>
</body>
</html>
10.3.2.4 navigator对象
navigator中最重要的是userAgent属性,它用来返回包含浏览器版本等信息的字符串;其次cookieEnabled也很重要,使用它可以判断用户浏览器是否开启cookie
10.3.2.5 screen对象
screen 对象用于获取用户的屏幕信息,是window对象的属性。
每个window 对象的screen属性都引用一个screen对象。可以通过 screen对象获取一些屏幕的信息,如宽度、高度、像素等,而这些信息对于设置图片和页面在浏览器中显的大小都是非常有用的。screen对象的属性应用和浏览器的关系比较密切,所以在应用这些属性时,一定要注意浏览器之间的兼容性。
availWidth与availHeight属性比较常用,它们可是使窗口填满用户显示器的屏幕
10.4 JavaScript事件
10.4.1 事件及事件处理
Javascript 中的事件是可以被 JavaScript 侦测到的行为。网页中的每个元素都可以产生某些可以触发Javascript函数的事件。例如,在用户单击页面中某按钮时产生一个onClick 事件。事件可以是用户在某些内容上的单击、鼠标经过特定元素或按下了键盘上的按键;也可以是某个 Web页面加载完成、用户改变了窗口的大小或是滚动了窗口等。
事件处理是对象化编程的一个重要环节,Javascript会为特定文档元素的特定类型事件物一个事件处理程序。该处理程可以是个函数、也可以是一段代码。事件处理的过程可以这样表示:发生事件→启动事件处理程序→事件处理程序做出反应。其中,要使事件处理程序能够启动,必须先告诉对象发生了什么事情,要启动什么处理程序。事件的处理程序可以是任意JavaScript语句,但是一般用特定的自定义函数来处理
10.4.2 常用事件
JavaScript 中常用事件主要包括一般页面事件、鼠标事件、键盘事件等。对于事件的类型,随着 HTMI5的出现和发展,又新增了HTML5事件、设备事件、触摸事件、手势事件等各种事件。事件的应用常见于下面几种场景:鼠标单击某一元素、页面或图像载入、鼠标悬浮于页面的某个热点之上、在表单中选取输人框、确认表单、键盘按键等
10.4.3 事件应用举例
事件的应用常见于下面几种场景:鼠标单击某一元素、页面或图像载人、鼠标悬浮于页面的某个热点之上、在表单中选取输入框、确认表单、键盘按键等
onLoad事件
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>onLoad事件</title>
</head>
<body onload="checkCookies()">
<script type="text/javascript">
function checkCookies(){
if(navigator.cookieEnabled==true)
alert("已启用Cookie");
else
alert("未启用Cookie");
}
</script>
<p>提示框会告诉你,浏览器是否已启用Cookie。</p>
</body>
</html>
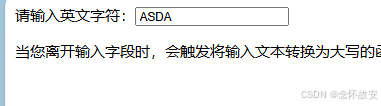
onchage事件
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>onchage事件</title>
<script type="text/javascript">
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
请输入英文字符:<input type="text" id="fname" onchange="myFunction()"/>
<p>当您离开输入字段时,会触发将输入文本转换为大写的函数</p >
</body>
</html>


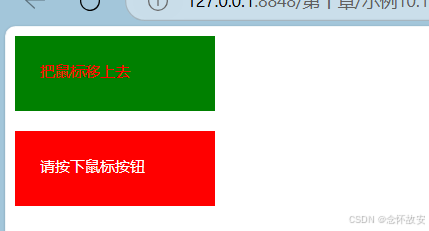
鼠标事件
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function mouseOver(obj){
obj.style.color="blue";
obj.innerHTML="把鼠标移开"
}
function mouseOut(obj){
obj.style.color="red";
obj.innerHTML="把鼠标移上去"
}
function mouseDown(obj){
obj.style.backgroundColor="blue";
obj.innerHTML="请释放鼠标按钮";
}
function mouseUp(obj){
obj.style.backgroundColor="red";
obj.innerHTML="请按下鼠标按钮";
}
</script>
</head>
<body>
<div onmouseover="mouseOver(this)" onmouseout="mouseOut(this)" style="background-color:#008000; width: 120px; height: 20px; padding: 20px; color: #ffffff;">把鼠标移上去</div>
<br />
<div onmouseover="mouseDown()(this)" onmouseout="mouseUp(this)" style="background-color:#008000; width: 120px; height: 20px; padding: 20px; color: #ffffff;">请按下鼠标按钮</div>
</body>
</html>
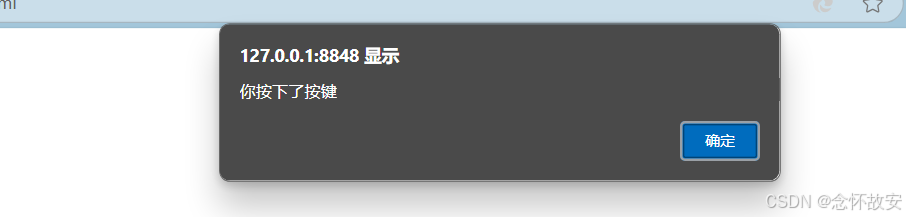
onkeypress事件,onkeydown事件
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>键盘事件</title>
<script type="text/javascript">
function keyDown(){
alert("你按下了按键");
if(event.ctrlKey){
alert("你按下了Ctrl键");
}
}
function keyPress(){
alert("你按下了键,并且释放了按键");
}
</script>
</head>
<body onkeydown="keyDown()" onkeypress="keyPress()">
</body>
</html>
10.5 综合案例------轮播广告
代码示例
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播效果</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
text-decoration: none;
}
body{
padding: 20px;
}
#container{
position: relative;
width: 600px;
height: 400px;
border:1px solid #333;
overflow:hidden;
margin-left: auto;
margin-right: auto;
}
#list{
position: absolute;
z-index: 1;
width: 4200px;
height: 400px;
}
#list img{
float: left;
width: 600px;
height: 400px;
}
#buttons{
position: absolute;
left: 250px;
bottom: 20px;
z-index: 2;
height: 10px;
width: 100px;
}
#buttons span{
float: left;
margin-right: 5px;
width: 10px;
height: 10px;
border: 1px solid #fff;
border-radius: 50%;
background: #333;
cursor: pointer;
}
#buttons.on{
background: orangered;
}
.arrow{
position: absolute;
top: 180px;
z-index: 2;
display: none;
width: 40px;
height: 40px;
font-size: 36px;
font-weight: bold;
line-height: 39px;
text-align: center;
color: #fff;
background-color: RGBA(0,0,0,.3);
cursor: pointer;
}
.arrow:hover{
background-color: RGBA(0,0,0,.7);
}
#container:hover.arrow{
display: block;
}
#prev{
left: 20px;
}
#next{
right: 20px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var container=document.getElementById('container');
var list=document.getElementById('list');
var buttons=document.getElementById('buttons').getElementsByTagName('span');
var prev=document.getElementById('prev');
var next=document.getElementById('next');
var index=1;
var timer;
function animate(offset){
var newLeft=parseInt(list.style.left)+offset;
list.style.left=newLeft+'px';
if(newLeft>-600){
list.style.left=-3000+'px';
}
if(newLeft<-3000){
list.style.left=-600+'px';
}
}
function play(){
timer=setInterval(function(){
next.onclick();
},2000)
}
function stop(){
clearInterval(timer);
}
function buttonsShow(){
for(var i=0;i<buttons.length;i++){
if(buttons[i].className=="on"){
buttons[i].className="";
}
}
buttons[index-1].className="on";
}
prev.onclick=function(){
index-=1;
if(index<1){
index=5
}
buttonsShow();
animate(600);
};
next.onclick=function(){
index+=1;
if(index>5){
index=1
}
animate(-600);
buttonsShow();
};
for(var i=0;i<buttons.length;i++){
(function(i){
buttons[i].onclick=function(){
var clickIndex=parseInt(this.getAttribute('index'));
var offset=600*(index-clickIndex);
animate(offset);
index=clickIndex;
buttonsShow();
}
})(i)
}
container.onmouseover=stop;
container.onmouseout=play;
play();
}
</script>
</head>
<body>
<div id="container">
<div id="list" style="left: -600px;">
<img src="img/p5.jpg" alt="5"/>
<img src="img/p1.jpg" alt="1"/>
<img src="img/p2.jpg" alt="2"/>
<img src="img/p3.jpg" alt="3"/>
<img src="img/p4.jpg" alt="4"/>
<img src="img/p5.jpg" alt="5"/>
<img src="img/p1.jpg" alt="5"/>
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<
>
</div>
</body>
</html>结果示例