VSCode的配置:
- [Ⅰ、VSCode 可能需要的项目配置:](#Ⅰ、VSCode 可能需要的项目配置:)
-
- 1、项目颜色主题的切换:
-
- [其一、点击设置 -> 选择主题 -> 选择颜色主题:](#其一、点击设置 -> 选择主题 -> 选择颜色主题:)
- 其二、通过上下键操作,选择想要的主题:
- 2、项目文件图标主题的切换:
-
- [其一、点击设置 -> 选择主题 -> 选择文件图标主题:](#其一、点击设置 -> 选择主题 -> 选择文件图标主题:)
- 其二、通过上下键操作,选择想要的主题:
- 3、大纲和时间线的作用:
- 4、设置字体大小的操作:
-
- 其一、设置全局的字体大小:
-
- [A、点击设置 -> 选择设置;](#A、点击设置 -> 选择设置;)
- B、输入字体并搜素:
- [其二、设置 Ctrl + 滚轮可调整字体大小:](#其二、设置 Ctrl + 滚轮可调整字体大小:)
-
- [A、点击设置 -> 选择设置;](#A、点击设置 -> 选择设置;)
- B、输入字体并搜素:
- 5、设置代码自动保存的操作:
-
- [其一、点击设置 -> 选择设置;](#其一、点击设置 -> 选择设置;)
- 其二、输入自动保存并搜素:
- [6、设置生成 html 标准属性值的操作:](#6、设置生成 html 标准属性值的操作:)
-
- [其一、点击设置 -> 选择设置;](#其一、点击设置 -> 选择设置;)
- [其二、设置在 html 标准中可以使用的 lang 属性值:](#其二、设置在 html 标准中可以使用的 lang 属性值:)
- Ⅱ、VSCode可能需要的插件配置:
-
- 1、加载简体中文插件:
- [2、加载 vscode-icons 插件:](#2、加载 vscode-icons 插件:)
- [3、加载 Live Server 插件:](#3、加载 Live Server 插件:)
- [Ⅲ、VSCode配置 Live Server 插件可能遇到的问题:](#Ⅲ、VSCode配置 Live Server 插件可能遇到的问题:)
-
- [1、打开文件时,Live Server 插件无法正常工作:](#1、打开文件时,Live Server 插件无法正常工作:)
- 2、在浏览器上打开文件后,更改文件无法自动刷新:
- Ⅳ、VSCode使用的细节问题:
- Ⅴ、小结:
Ⅰ、VSCode 可能需要的项目配置:
1、项目颜色主题的切换:
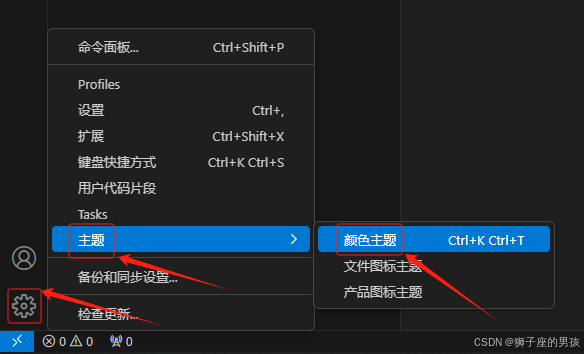
其一、点击设置 -> 选择主题 -> 选择颜色主题:

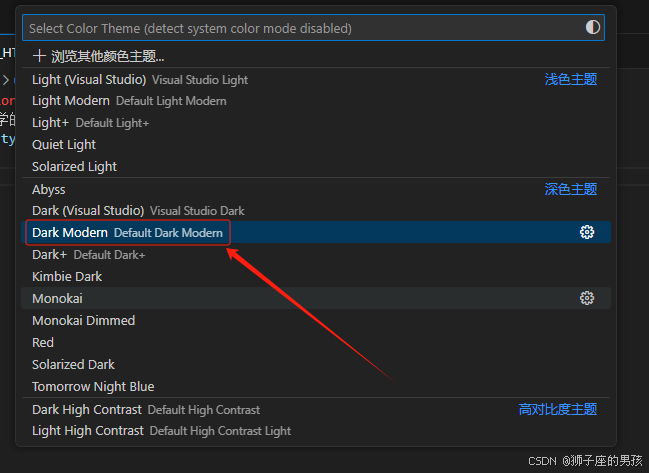
其二、通过上下键操作,选择想要的主题:
// 默认是选择 Dark Modern 主题;

2、项目文件图标主题的切换:
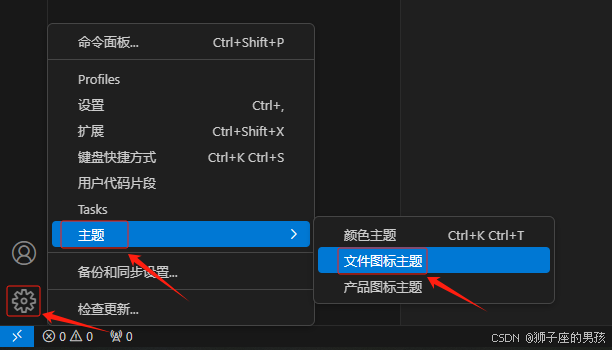
其一、点击设置 -> 选择主题 -> 选择文件图标主题:

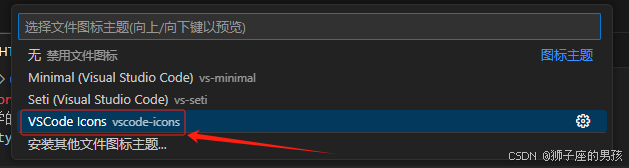
其二、通过上下键操作,选择想要的主题:
// 其中的 VSCode Icons 是通过安装插件而多的选项(安装该插件的操作下面有叙述);

3、大纲和时间线的作用:
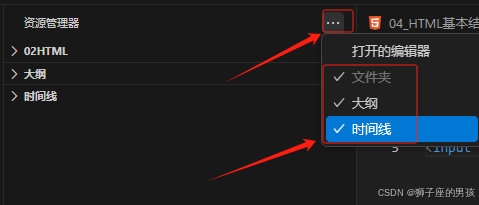
其一、选择展示大纲和时间线的操作:
// 点击资源管理器的 ...,然后不想展示哪个,就去掉大纲或时间线前面的对号即可;

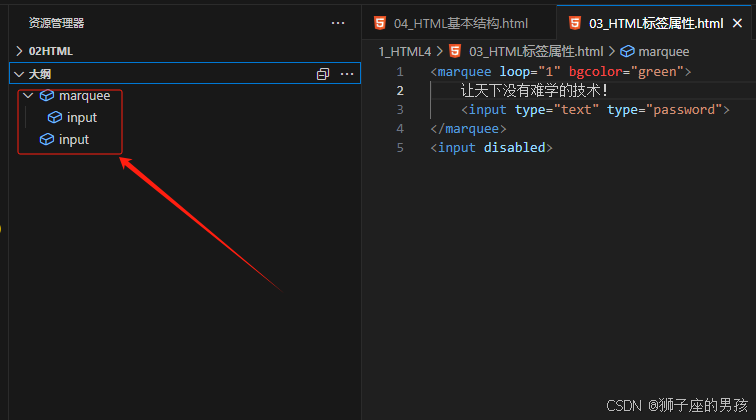
其二、大纲的作用:
// 点击文件(如:03_HTML标签属性.html)后,再打开大纲,发现该文件中的 html 架构都能在大纲中看到;

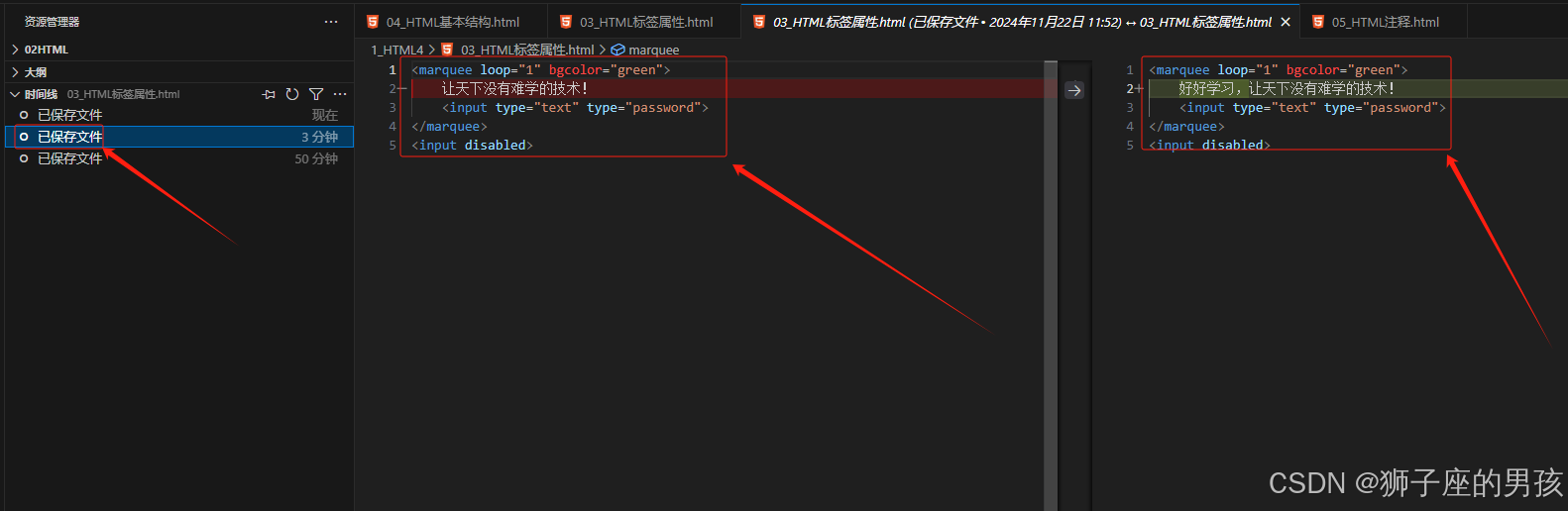
其三、时间线的作用:
// 点击文件(如:03_HTML标签属性.html)后,再打开时间线,通过点击时间线中不同的已保存文件,可以看到现在的文件与之前有什么区别,修改了哪些内容;

4、设置字体大小的操作:
其一、设置全局的字体大小:
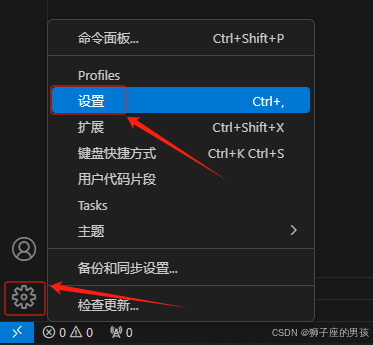
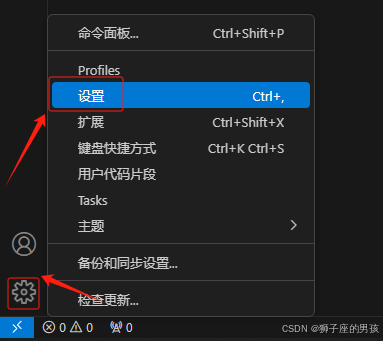
A、点击设置 -> 选择设置;

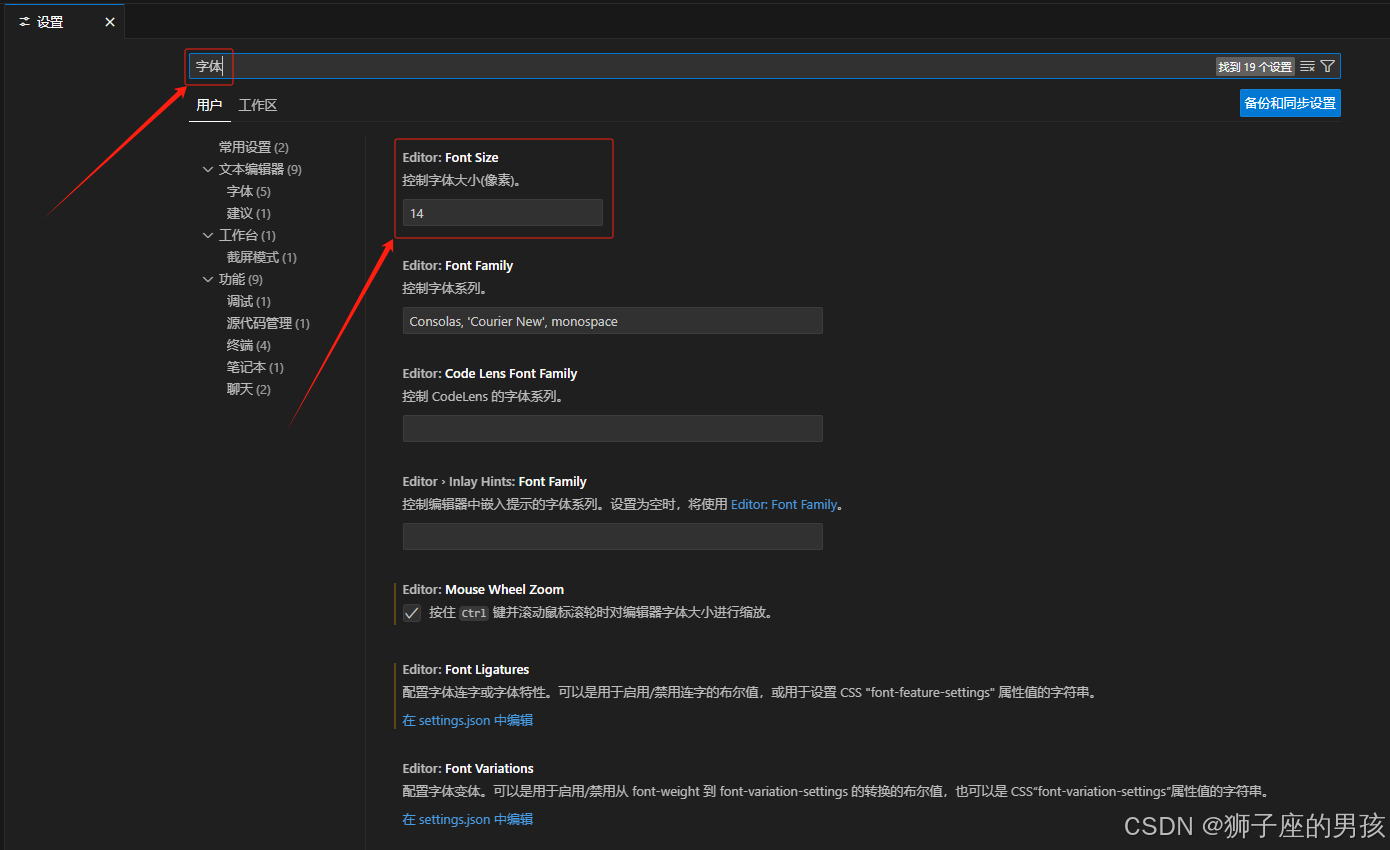
B、输入字体并搜素:
// 在 Editor: Font Size 属性下,输入字体大小即可(如:14 或 22);

其二、设置 Ctrl + 滚轮可调整字体大小:
A、点击设置 -> 选择设置;

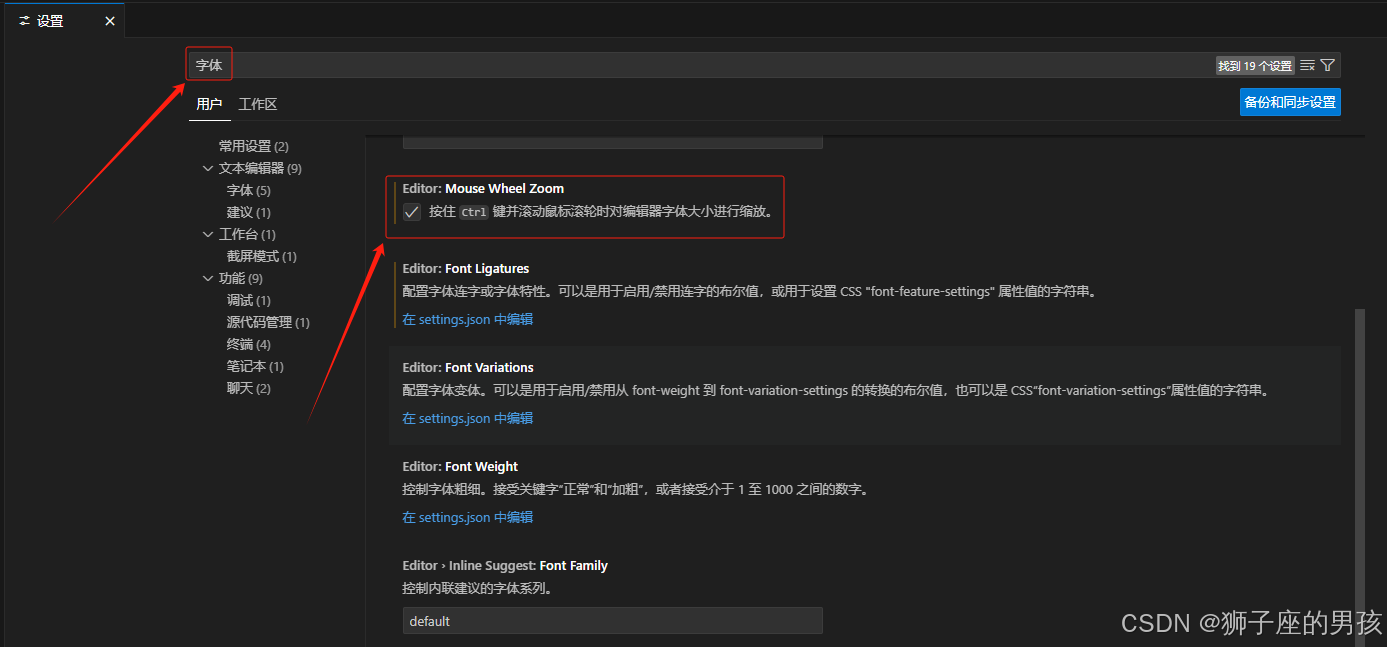
B、输入字体并搜素:
// 在 Editor: Mouse Wheel Zoom 属性下,选中即可;

5、设置代码自动保存的操作:
其一、点击设置 -> 选择设置;

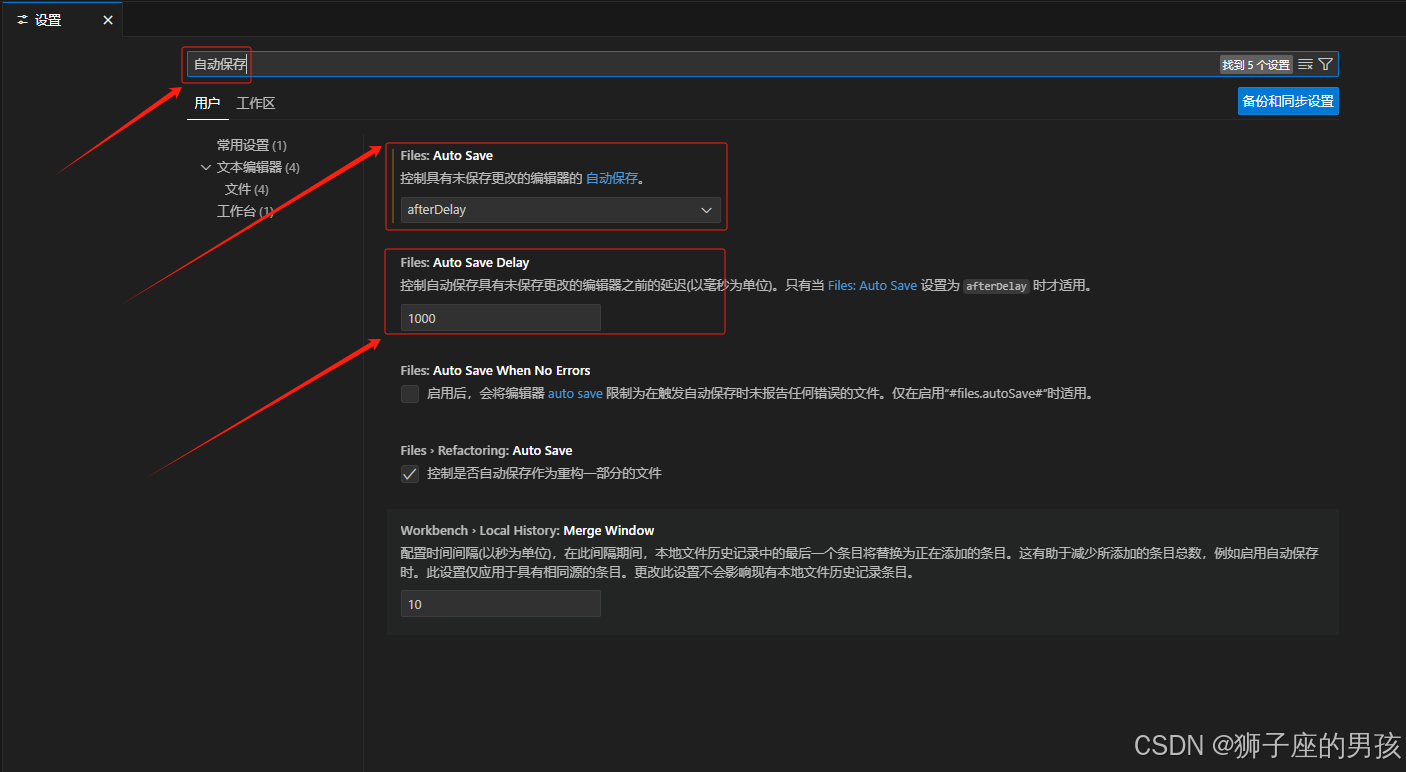
其二、输入自动保存并搜素:
// Files: Auto Save 属性中有四个属性值:
// off 表示:不自动保存;
// afterDelay 表示:该属性与 Files: Auto Save Delay 属性配合使用,表示写好代码后,延迟多少秒会自动保存;
// onFocusChange 表示:当文件信息修改后,只要切换成其它文件,上个文件的修改信息就会自动保存;
// onWindowChange 表示:当文件信息修改后,切换成其它 Windows 窗口后,该项目修改的文件都会自动保存;
// Files: Auto Save Delay 属性与 Files: Auto Save 属性的 afterDelay 配合使用:
// 单位是毫秒(ms),即:写好代码后,延迟多少毫秒会自动保存;

6、设置生成 html 标准属性值的操作:
其一、点击设置 -> 选择设置;

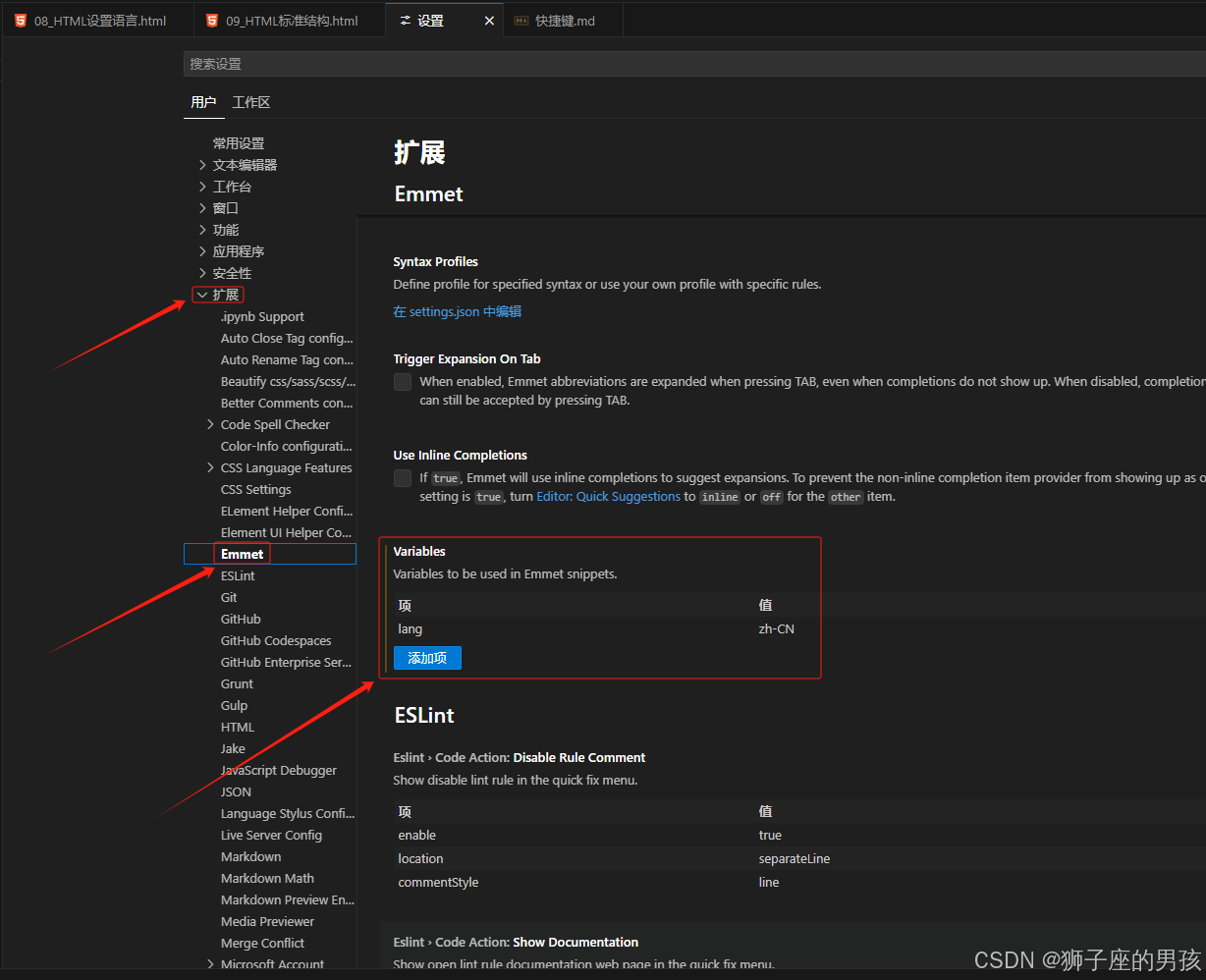
其二、设置在 html 标准中可以使用的 lang 属性值:
// 用户 -> 扩展 -> Emmet -> Variables 属性
// 通过添加项来添加 lang 属性值为:zh-CN;

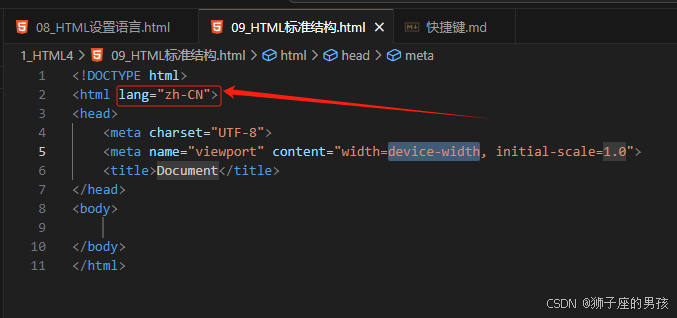
// 此时再自动生成 html 标准结构,就会发现 lang 属性值自动设置为 zh-CN;

// 当然添加 utf-8 属性也是如此,也可以通过该方法添加 html 标准的属性值;

Ⅱ、VSCode可能需要的插件配置:
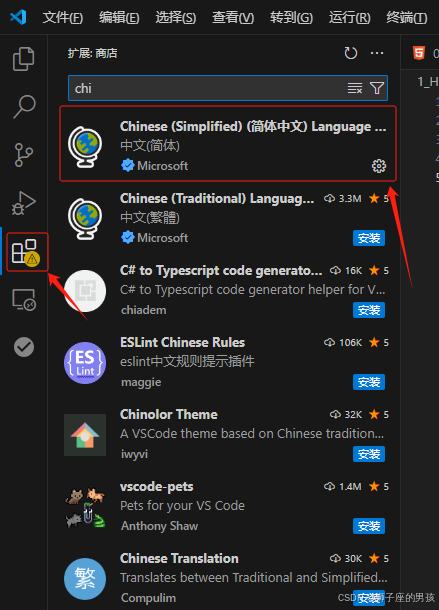
1、加载简体中文插件:
// 扩展 -> 如下图,搜索 Chinese,找到插件安装即可;
// 中文插件作用:将英文的界面切换为中文界面;

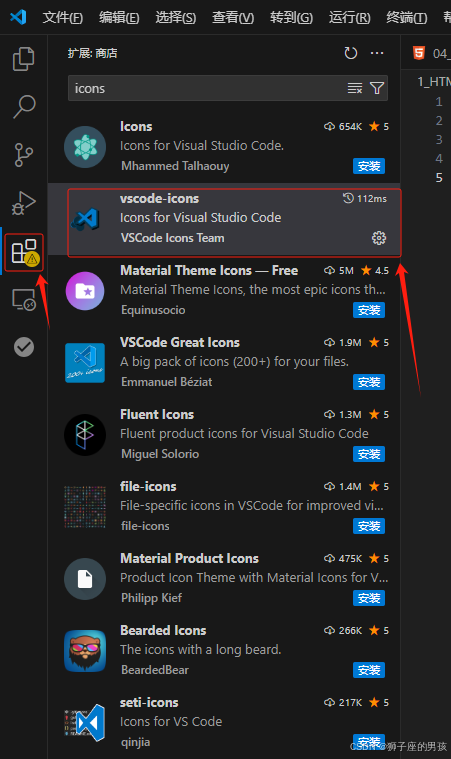
2、加载 vscode-icons 插件:
// 扩展 -> 如下图,搜索 icons,找到插件安装即可;
// vscode-icons 插件作用:将所有类型的文件,前面都带有特定的图标;

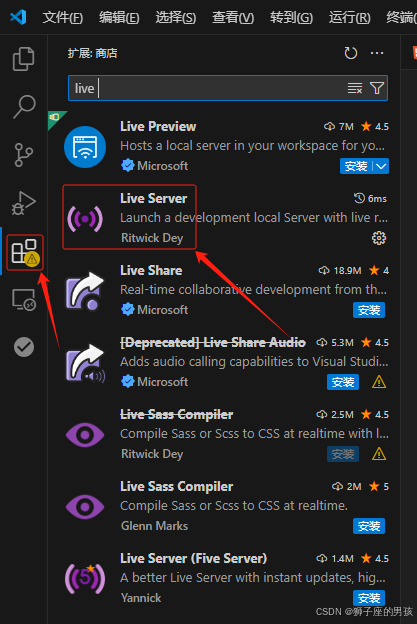
3、加载 Live Server 插件:
// 扩展 -> 如下图,搜索 live,找到插件安装即可;
// vscode-icons 插件作用:通过 Live Server 插件打开文件夹下的文件,就类似于从服务器上访问该文件,且代码出现改动后,可以自动刷新;
// 打开网页的方式更贴近项目上线;

Ⅲ、VSCode配置 Live Server 插件可能遇到的问题:
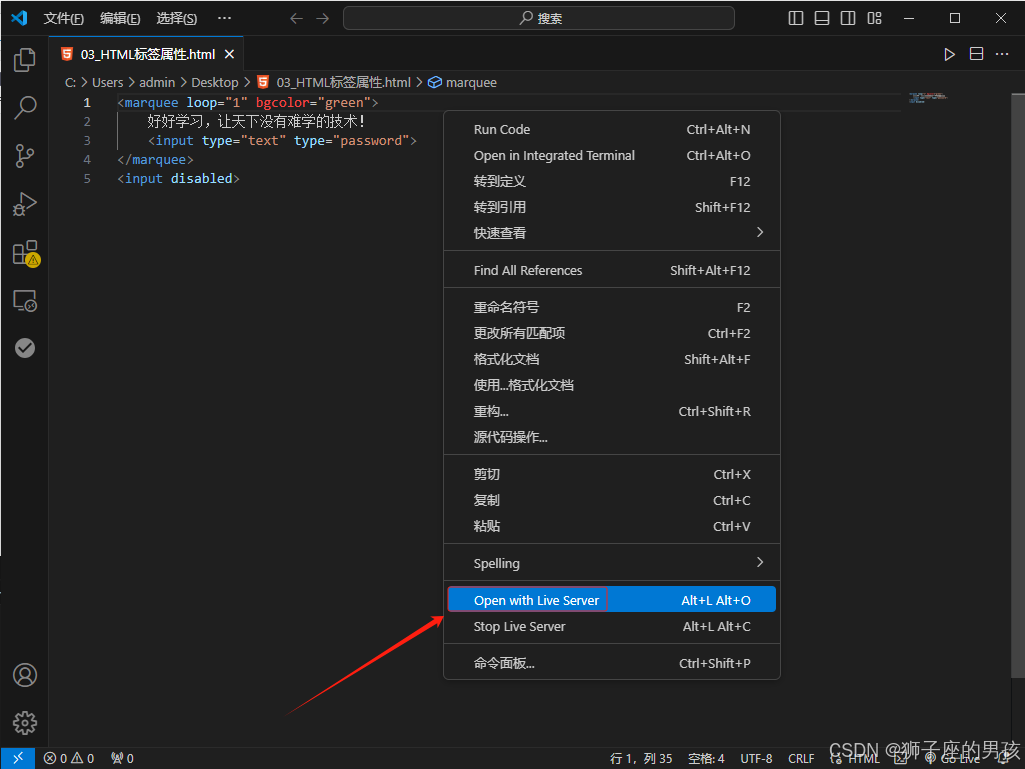
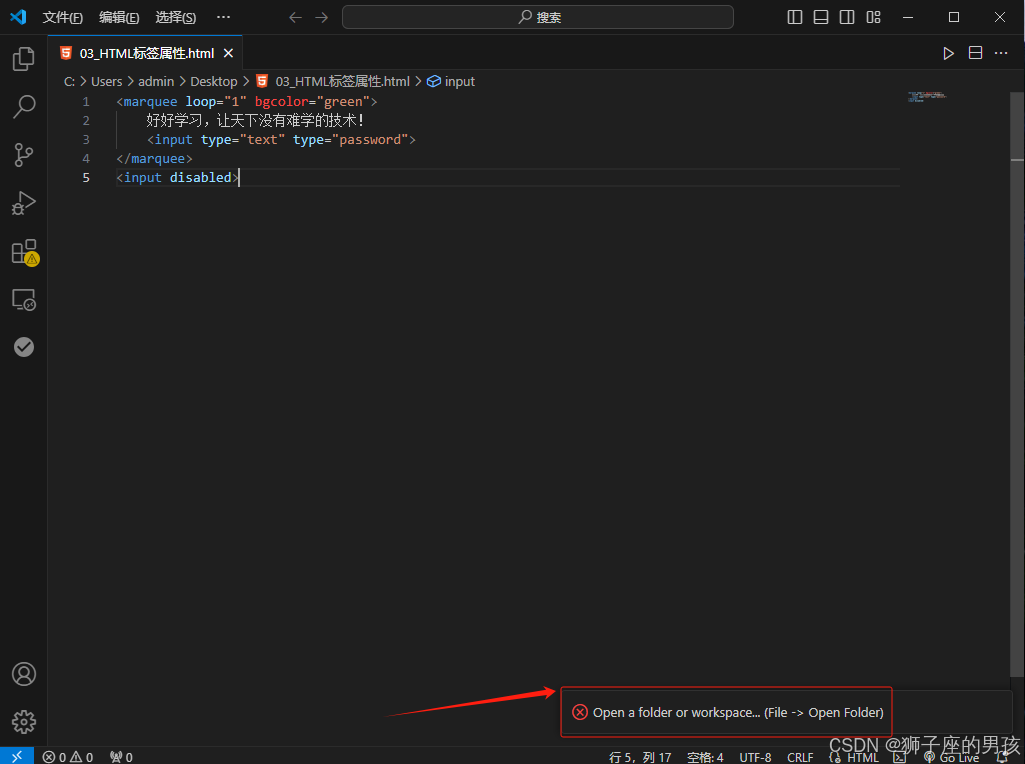
1、打开文件时,Live Server 插件无法正常工作:
// 由于被打开的文件只是一个单独的文件,而非存在于一个文件夹内,因此在右键点击 Open with Live Server 时,不能正常工作;


2、在浏览器上打开文件后,更改文件无法自动刷新:
// 要求:被打开的文件必须是标准的 HTML 结构,否则无法自动刷新;
// 如下:非标准的 HTML 结构的代码;

// 如下:标准的 HTML 结构的代码;

Ⅳ、VSCode使用的细节问题:
1、双击打开文件与单击打开文件的区别:
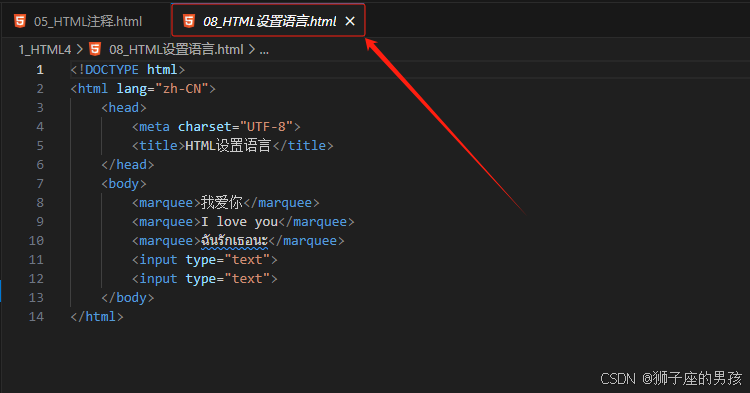
其一、双击打开文件:
// 双击打开文件(如:08_HTML设置语言.html),发现标题是正的(即:不是斜体字)
//且在切换其它文件时,该双击打开的文件会在窗口保存,不会被覆盖;

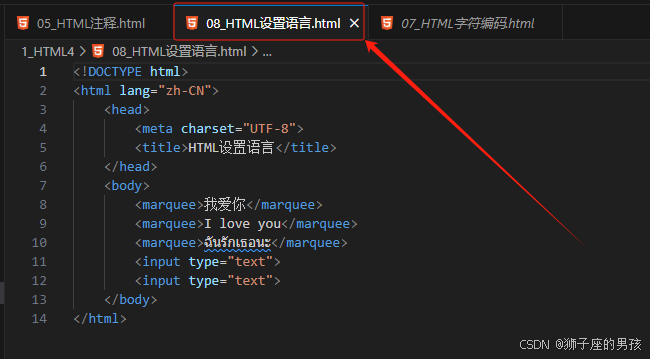
其二、单击打开文件:
// 单击打开文件(如:08_HTML设置语言.html),发现标题是斜体字(即:不是正的)
//且在切换其它文件时,该单击打开的文件不会在窗口保存,会被覆盖;

Ⅴ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!