一. 前言
Uni-App 是一个使用 Vue.js 开发(所有)前端应用的框架,能够编译到**iOS、Android** 、快应用以及各种小程序等多个平台。因此,如果你需要快速开发一款跨平台的应用,比如在 H5、小程序、iOS、Android 等多个平台上线,那么 Uni-App 是一个不错的选择。
Uni-App 进行多平台开发的优势不言而喻,同时主要因为它拥有许多跨端的 API 兼容支持和条件编译,在各个平台可以使用同一套 API 或通过条件编译使用不同的代码。
以上说了这么多,今天我们主要学习蓝牙连接 相关的 API,同时也是为了后续开发蓝牙打印功能打基础。
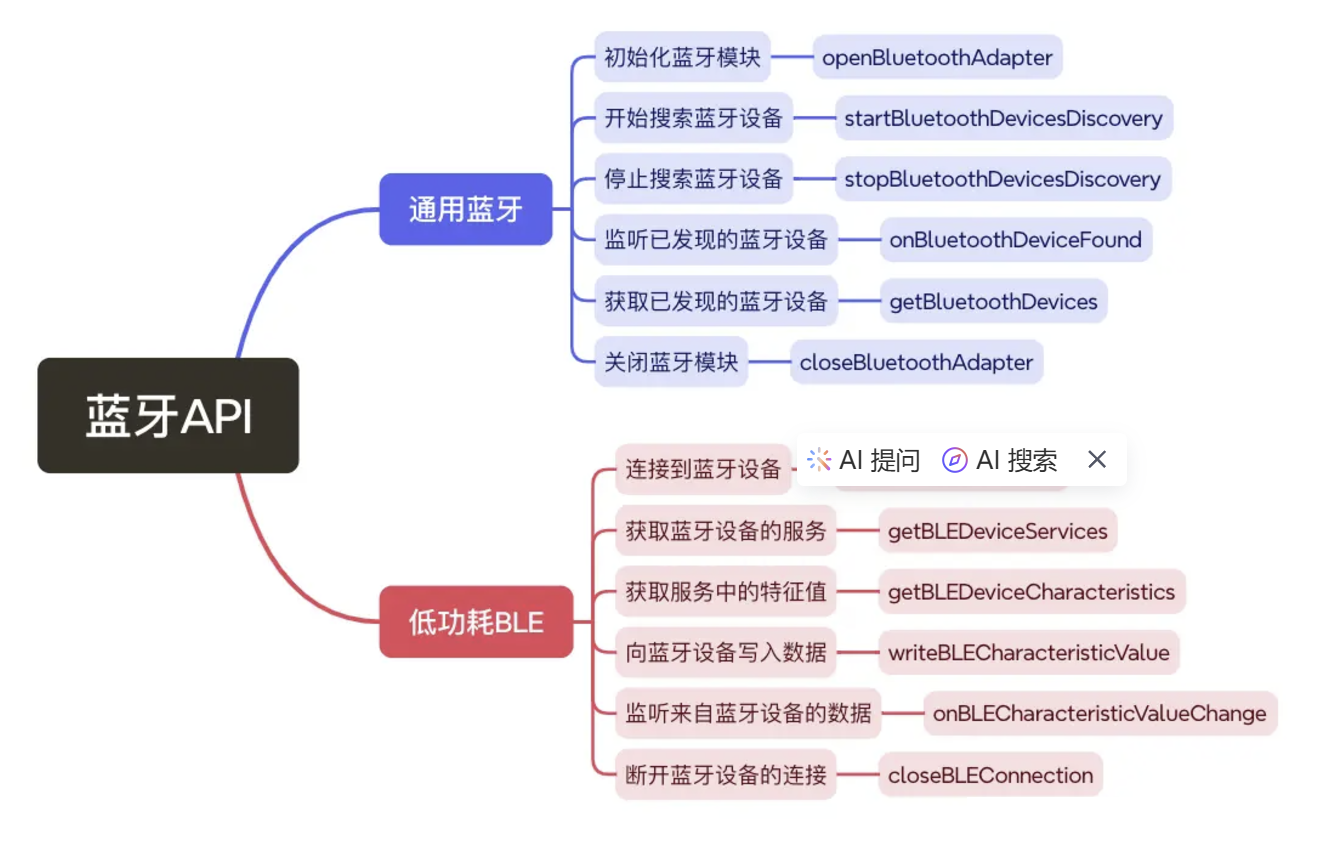
蓝牙功能的开发是移动应用中非常常见的一项特性,可以用于设备间的数据传输 等场景。关于蓝牙连接的功能,Uni-App 提供了一系列的 API 来帮助开发者快速地实现跨平台应用开发。下面我总结了一张图,标识需要了解的蓝牙连接核心 API.

二. 蓝牙主要功能
Uni-App 提供的蓝牙 API 允许我们开发时主要实现以下功能:
- 扫描并连接到蓝牙设备
- 发现已连接设备的服务和特征值
- 向设备发送数据
- 接收设备发送的数据
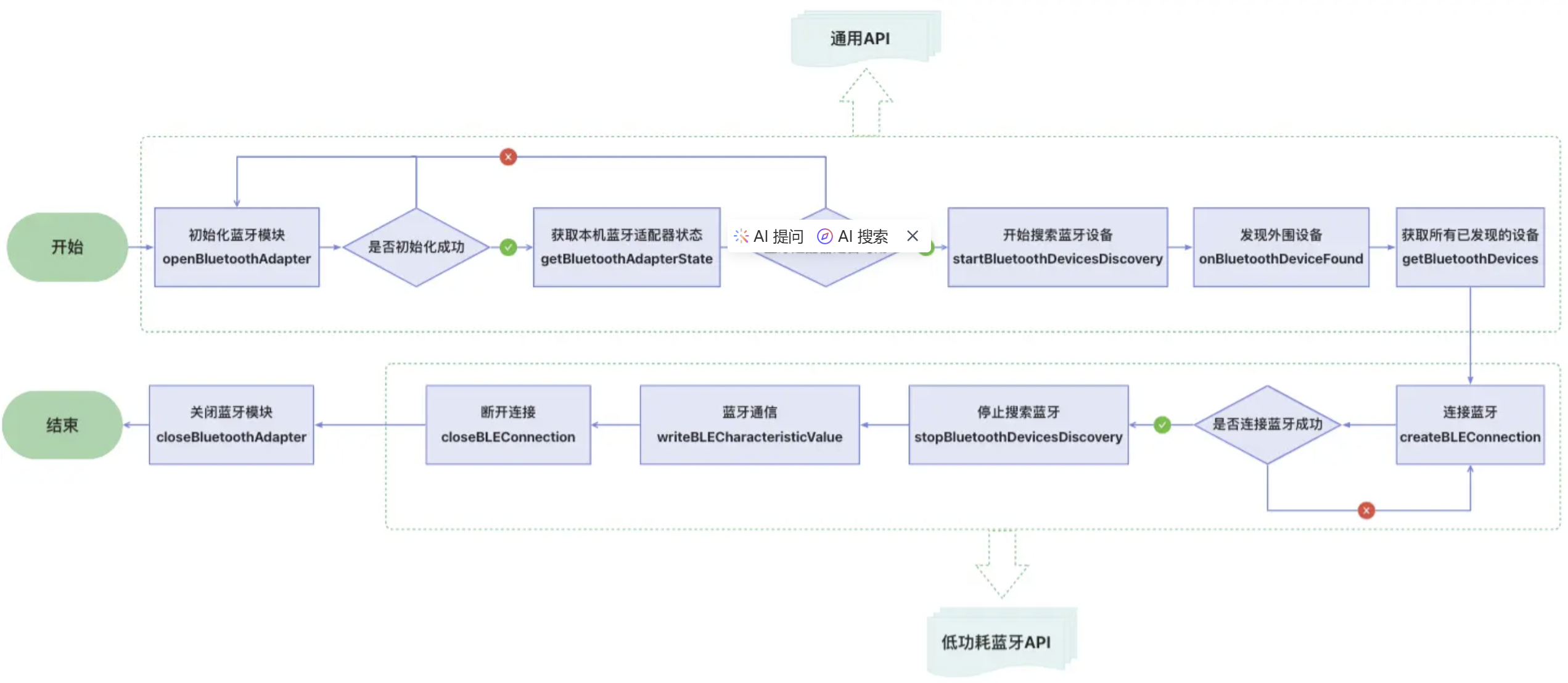
流程图:
关于开发时进行蓝牙连接的流程,我总结了以下这张图:

三. 蓝牙核心 API 介绍
蓝牙 API 分为通用蓝牙 API 和低功耗蓝牙的 API,这里主要介绍低功耗蓝牙,应用场景广泛。
通用蓝牙 API
| App | Harmony | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序 | 飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 元服务 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | x | x | √ | √ | x | x | √ | x | x | √ | x |
1.初始化蓝牙模块
当开始使用蓝牙前,需要先初始化蓝牙模块,初始化蓝牙适配器成功后才可以继续使用其他的 API:
uni.openBluetoothAdapter({
success: function (res) {
console.log('初始化蓝牙适配器成功', res)
},
fail: function (err) {
console.error('初始化蓝牙适配器失败', err)
}
})2. 开始搜索蓝牙设备
初始化成功后,就可以通过调用 startBluetoothDevicesDiscovery 方法开始搜索附近的蓝牙设备:
注意:此操作比较耗费系统资源,请在搜索并连接到设备后调用
uni.stopBluetoothDevicesDiscovery方法停止搜索。
uni.startBluetoothDevicesDiscovery({
success: function (res) {
console.log('开始搜索蓝牙设备', res)
},
fail: function (err) {
console.error('开始搜索蓝牙设备失败', err)
}
})说明:App 端目前仅支持发现 BLE 低功耗蓝牙设备,其实我们也主要和低功耗蓝牙设备建立通信关系。一般为发送指令(开关机、蓝牙打印等),接收数据(蓝牙温度记录仪)
3. 停止搜索蓝牙设备
当不再需要继续搜索设备时,可以调用 stopBluetoothDevicesDiscovery 停止搜索:
uni.stopBluetoothDevicesDiscovery({
success: function (res) {
console.log('停止搜索蓝牙设备', res)
},
fail: function (err) {
console.error('停止搜索蓝牙设备失败', err)
}
})4. 监听已发现的蓝牙设备
通过 onBluetoothDeviceFound 方法获取当前已发现的蓝牙设备列表,此方式是回调方法,只要发现了新的蓝牙设备,都会进入该回调:
uni.onBluetoothDeviceFound(function (devices) {
console.log('new device list has founded')
console.dir(devices)
})5. 获取已发现的蓝牙设备列表
通过 getBluetoothDevices 方法获取在蓝牙模块生效期间所有已发现的蓝牙设备。包括已经和本机处于连接状态的设备。
uni.getBluetoothDevices({
success: function (res) {
console.log('已发现的蓝牙设备', res.devices)
},
fail: function (err) {
console.error('获取已发现的蓝牙设备列表失败', err)
}
})6. 关闭蓝牙模块
通过调用 closeBluetoothAdapter 方法将关闭蓝牙模块,断开所有已建立的连接并释放系统资源。
调用该方法将断开所有已建立的连接并释放系统资源。一般在使用蓝牙流程完毕后,主动调用该方法,可在页面生命周期中使用。 应与
uni.openBluetoothAdapter成对调用。
uni.closeBluetoothAdapter({
success(res) {
console.log(res)
}
})低功耗蓝牙 API
| App | Harmony | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序 | 飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 | 元服务 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | x | x | √ | √ | x | x | √ | x | x | √ | x |
1. 连接到蓝牙设备
选择一个设备后,可以通过设备 ID 调用 createBLEConnection 方法建立与该设备的连接:
uni.createBLEConnection({
deviceId: '目标设备ID',
success: function (res) {
console.log('连接蓝牙设备成功', res)
},
fail: function (err) {
console.error('连接蓝牙设备失败', err)
}
})2. 获取蓝牙设备的服务
连接成功后,可以通过设备 ID 调用 getBLEDeviceServices 方法获取该设备提供的服务:
uni.getBLEDeviceServices({
deviceId: '目标设备ID',
success: function (res) {
console.log('获取蓝牙设备服务成功', res.services)
},
fail: function (err) {
console.error('获取蓝牙设备服务失败', err)
}
})3. 获取服务中的特征值
获取服务成功后,可以通过备 ID,服务 ID 调用 getBLEDeviceCharacteristics 方法获取特定服务下的特征值:
uni.getBLEDeviceCharacteristics({
deviceId: '目标设备ID',
serviceId: '服务ID',
success: function (res) {
console.log('获取蓝牙设备特征值成功', res.characteristics)
},
fail: function (err) {
console.error('获取蓝牙设备特征值失败', err)
}
})4. 向蓝牙设备写入数据
确定了要使用的特征值后,可以使用 writeBLECharacteristicValue 方法向蓝牙设备写入数据:
注意:只有获取到支持读写的特征值后,才可以像蓝牙设备写入数据。
uni.writeBLECharacteristicValue({
deviceId: '目标设备ID',
serviceId: '服务ID',
characteristicId: '特征值ID',
value: new ArrayBuffer(2), // 示例数据
success: function (res) {
console.log('向蓝牙设备写入数据成功', res)
},
fail: function (err) {
console.error('向蓝牙设备写入数据失败', err)
}
})说明:蓝牙打印机主要会使用该 API,将在下一文章中说明。
5. 监听来自蓝牙设备的数据
如果需要接收来自蓝牙设备的数据,可以监听 onBLECharacteristicValueChange 事件:
uni.onBLECharacteristicValueChange(function (res) {
console.log('接收到蓝牙设备数据', res.value)
})6. 断开蓝牙连接
通过调用 closeBLEConnection 断开与低功耗蓝牙设备的连接。
uni.closeBLEConnection({
deviceId,
success(res) {
console.log(res)
}
})四. 使用蓝牙 API 前的准备
在 Uni-App 中使用蓝牙功能时,尤其是真机(Android 和 iOS),需要添加蓝牙打包模块;除此之外,还需要确保在 manifest.json 文件中正确声明所需的蓝牙权限,并在运行时请求这些权限。
1. 添加蓝牙模块

2. Android 权限
处理 Android 蓝牙权限需要在 manifest.json 中声明权限,首先,打开你的 manifest.json 文件,并在 app-plus 节点下添加所需的蓝牙权限。
注意:根据不同的 Android 版本,你可能需要声明不同的权限。
基本权限
在 manifest.json 配置如下权限:
{
"app-plus": {
"distribute": {
"android": {
"permissions": ["android.permission.BLUETOOTH", "android.permission.BLUETOOTH_ADMIN"]
}
}
}
}高级权限(Android 12 及以上)
如果应用需要扫描附近的蓝牙设备,还需要声明 ACCESS_FINE_LOCATION 权限,从 Android 12 开始,还需要声明 BLUETOOTH_SCAN、BLUETOOTH_CONNECT 和 BLUETOOTH_ADVERTISE 权限:
{
"app-plus": {
"distribute": {
"android": {
"permissions": [
"android.permission.BLUETOOTH",
"android.permission.BLUETOOTH_ADMIN",
"android.permission.ACCESS_FINE_LOCATION",
"android.permission.BLUETOOTH_SCAN",
"android.permission.BLUETOOTH_CONNECT",
"android.permission.BLUETOOTH_ADVERTISE"
]
}
}
}
}3. iOS
对于 iOS 平台,和 Android 平台类似,同样的需要 在manifest.json 文件,并在 app-plus 节点下添加所需的蓝牙权限。需要声明 NSBluetoothAlwaysUsageDescription 和 NSBluetoothPeripheralUsageDescription,并在其中提供用途说明。
在 manifest.json 配置如下权限:
{
"app-plus": {
"distribute": {
"ios": {
"permissions": {
"NSBluetoothAlwaysUsageDescription": "需要蓝牙权限以连接和控制外部设备",
"NSBluetoothPeripheralUsageDescription": "需要蓝牙权限以连接和控制外部设备"
}
}
}
}
}4. 运行时请求权限
在 Uni-App 中,你可以使用 uni.authorize 方法来请求运行时权限。以下示例代码,表示如何在应用启动时请求蓝牙相关权限:
export default {
data() {
return {}
},
onReady() {
this.checkAndRequestPermissions()
},
methods: {
checkAndRequestPermissions() {
const permissions = ['scope.bluetooth', 'scope.location']
// 检查权限
uni.getSetting({
success: res => {
let authResult = true
permissions.forEach(permission => {
if (!res.authSetting[permission]) {
authResult = false
return
}
})
if (!authResult) {
// 请求权限
this.requestPermissions()
} else {
// 已经有权限,可以进行蓝牙操作
this.initBluetooth()
}
}
})
},
requestPermissions() {
const permissions = ['scope.bluetooth', 'scope.location']
permissions.forEach(permission => {
uni.authorize({
scope: permission,
success: () => {
console.log(`权限 ${permission} 请求成功`)
},
fail: err => {
console.error(`权限 ${permission} 请求失败`, err)
uni.showModal({
title: '提示',
content: '请在设置中开启蓝牙和位置权限',
showCancel: false
})
}
})
})
},
initBluetooth() {
uni.openBluetoothAdapter({
success: res => {
console.log('初始化蓝牙适配器成功', res)
// 继续进行蓝牙操作
},
fail: err => {
console.error('初始化蓝牙适配器失败', err)
}
})
}
}
}5. 处理用户拒绝权限的情况
如果用户拒绝了权限请求,可以通过 uni.showModal 方法提示用户在设置中手动开启权限。如下所示:
uni.showModal({
title: '提示',
content: '请在设置中开启蓝牙和位置权限',
confirmText: '去设置',
success: res => {
if (res.confirm) {
uni.openSetting({
success: settingData => {
console.log('用户设置结果', settingData)
}
})
}
}
})五. 注意事项
在使用蓝牙 API 时,请确保用户已经开启了手机的蓝牙功能和位置信息。
-
蓝牙 API 调用时机:蓝牙相关 API 的抵用必须在
uni.openBluetoothAdapter调用之后使用,否则 API 会返回错误(errCode=10000)。 -
在用户蓝牙开关未开启或者手机不支持蓝牙功能的情况下,调用
uni.openBluetoothAdapter会返回错误(errCode=10001),表示手机蓝牙功能不可用。 -
版本兼容性:部分蓝牙 API 可能因操作系统版本不同而有所差异,具体请参考官方文档。
-
用户提示:确保在请求蓝牙权限时提供清晰的提示信息,告知用户为什么需要这些权限。
-
蓝牙状态检查:在初始化蓝牙适配器之前,应检查蓝牙是否已开启。可以使用
uni.getBluetoothAdapterState方法来检查蓝牙状态,如下代码:uni.getBluetoothAdapterState({
success: res => {
if (!res.discovering && !res.available) {
uni.showModal({
title: '提示',
content: '请确保蓝牙已开启',
showCancel: false
})
}
},
fail: err => {
console.error('检查蓝牙适配器状态失败', err)
}
})
六. 官方api文档
通过以上的蓝牙连接核心 API 的了解,基本可以在 Uni-App 中正确声明和请求蓝牙权限,并且和低功耗蓝牙建立连接,并成功获取蓝牙设备的服务和特征值。
#uni.setBLEMTU(OBJECT)
2.8.4+
设置蓝牙最大传输单元。需在 uni.createBLEConnection调用成功后调用,mtu 设置范围 (22,512)。安卓5.1以上有效。
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 用于区分设备的 id | |
| mtu | number | 是 | 最大传输单元(22,512) 区间内,单位 bytes | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
#uni.writeBLECharacteristicValue(OBJECT)
向低功耗蓝牙设备特征值中写入二进制数据。注意:必须设备的特征值支持 write 才可以成功调用。
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 蓝牙设备 id | |
| serviceId | string | 是 | 蓝牙特征值对应服务的 uuid | |
| characteristicId | string | 是 | 蓝牙特征值的 uuid | |
| value | ArrayBuffer | 是 | 蓝牙设备特征值对应的二进制值 | |
| writeType | string | 是 | 蓝牙特征值的写模式设置,有两种模式,iOS 优先 write,安卓优先 writeNoResponse 。微信小程序支持 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
writeType
| 属性 | 说明 |
|---|---|
| write | 强制回复写,不支持时报错 |
| writeNoResponse | 强制无回复写,不支持时报错 |
#错误
| 错误码 | 错误信息 | 说明 |
|---|---|---|
| 0 | ok | 正常 |
| 10000 | not init | 未初始化蓝牙适配器 |
| 10001 | not available | 当前蓝牙适配器不可用 |
| 10002 | no device | 没有找到指定设备 |
| 10003 | connection fail | 连接失败 |
| 10004 | no service | 没有找到指定服务 |
| 10005 | no characteristic | 没有找到指定特征值 |
| 10006 | no connection | 当前连接已断开 |
| 10007 | property not support | 当前特征值不支持此操作 |
| 10008 | system error | 其余所有系统上报的异常 |
| 10009 | system not support | Android 系统特有,系统版本低于 4.3 不支持 BLE |
| 10010 | already connect | 已连接 |
| 10011 | need pin | 配对设备需要配对码 |
| 10012 | operate time out | 连接超时 |
| 10013 | invalid_data | 连接 deviceId 为空或者是格式不正确 |
#注意
- 并行调用多次会存在写失败的可能性。
- APP不会对写入数据包大小做限制,但系统与蓝牙设备会限制蓝牙4.0单次传输的数据大小,超过最大字节数后会发生写入错误,建议每次写入不超过20字节。
- 若单次写入数据过长,iOS 上存在系统不会有任何回调的情况(包括错误回调)。
- 安卓平台上,在调用
notifyBLECharacteristicValueChange成功后立即调用writeBLECharacteristicValue接口,在部分机型上会发生 10008 系统错误
#示例代码
// 向蓝牙设备发送一个0x00的16进制数据
const buffer = new ArrayBuffer(1)
const dataView = new DataView(buffer)
dataView.setUint8(0, 0)
uni.writeBLECharacteristicValue({
// 这里的 deviceId 需要在 getBluetoothDevices 或 onBluetoothDeviceFound 接口中获取
deviceId,
// 这里的 serviceId 需要在 getBLEDeviceServices 接口中获取
serviceId,
// 这里的 characteristicId 需要在 getBLEDeviceCharacteristics 接口中获取
characteristicId,
// 这里的value是ArrayBuffer类型
value: buffer,
success(res) {
console.log('writeBLECharacteristicValue success', res.errMsg)
}
})#uni.readBLECharacteristicValue(OBJECT)
读取低功耗蓝牙设备的特征值的二进制数据值。注意:必须设备的特征值支持 read 才可以成功调用。
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 蓝牙设备 id | |
| serviceId | string | 是 | 蓝牙特征值对应服务的 uuid | |
| characteristicId | string | 是 | 蓝牙特征值的 uuid | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
#错误
| 错误码 | 错误信息 | 说明 |
|---|---|---|
| 0 | ok | 正常 |
| 10000 | not init | 未初始化蓝牙适配器 |
| 10001 | not available | 当前蓝牙适配器不可用 |
| 10002 | no device | 没有找到指定设备 |
| 10003 | connection fail | 连接失败 |
| 10004 | no service | 没有找到指定服务 |
| 10005 | no characteristic | 没有找到指定特征值 |
| 10006 | no connection | 当前连接已断开 |
| 10007 | property not support | 当前特征值不支持此操作 |
| 10008 | system error | 其余所有系统上报的异常 |
| 10009 | system not support | Android 系统特有,系统版本低于 4.3 不支持 BLE |
| 10010 | already connect | 已连接 |
| 10011 | need pin | 配对设备需要配对码 |
| 10012 | operate time out | 连接超时 |
| 10013 | invalid_data | 连接 deviceId 为空或者是格式不正确 |
#注意
- 并行调用多次会存在读失败的可能性。
- 接口读取到的信息需要在
onBLECharacteristicValueChange方法注册的回调中获取。
#示例代码
// 必须在这里的回调才能获取
uni.onBLECharacteristicValueChange(function (characteristic) {
console.log('characteristic value comed:', characteristic)
})
uni.readBLECharacteristicValue({
// 这里的 deviceId 需要已经通过 createBLEConnection 与对应设备建立链接
deviceId,
// 这里的 serviceId 需要在 getBLEDeviceServices 接口中获取
serviceId,
// 这里的 characteristicId 需要在 getBLEDeviceCharacteristics 接口中获取
characteristicId,
success(res) {
console.log('readBLECharacteristicValue:', res.errCode)
}
})#uni.onBLEConnectionStateChange(CALLBACK)
监听低功耗蓝牙连接状态的改变事件。包括开发者主动连接或断开连接,设备丢失,连接异常断开等等
CALLBACK 返回参数
| 属性 | 类型 | 说明 |
|---|---|---|
| deviceId | string | 蓝牙设备ID |
| connected | boolean | 是否处于已连接状态 |
#示例代码
uni.onBLEConnectionStateChange(function (res) {
// 该方法回调中可以用于处理连接意外断开等异常情况
console.log(`device ${res.deviceId} state has changed, connected: ${res.connected}`)
})#uni.onBLECharacteristicValueChange(CALLBACK)
监听低功耗蓝牙设备的特征值变化事件。必须先启用 notifyBLECharacteristicValueChange 接口才能接收到设备推送的 notification。
CALLBACK 返回参数
| 属性 | 类型 | 说明 |
|---|---|---|
| deviceId | string | 蓝牙设备 id |
| serviceId | string | 蓝牙特征值对应服务的 uuid |
| characteristicId | string | 蓝牙特征值的 uuid |
| value | ArrayBuffer | 特征值最新的值 |
#示例代码
// ArrayBuffer转16进度字符串示例
function ab2hex(buffer) {
const hexArr = Array.prototype.map.call(
new Uint8Array(buffer),
function (bit) {
return ('00' + bit.toString(16)).slice(-2)
}
)
return hexArr.join('')
}
uni.onBLECharacteristicValueChange(function (res) {
console.log(`characteristic ${res.characteristicId} has changed, now is ${res.value}`)
console.log(ab2hex(res.value))
})#uni.notifyBLECharacteristicValueChange(OBJECT)
启用低功耗蓝牙设备特征值变化时的 notify 功能,订阅特征值。注意:必须设备的特征值支持 notify 或者 indicate 才可以成功调用。 另外,必须先启用 notifyBLECharacteristicValueChange 才能监听到设备 characteristicValueChange 事件
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 蓝牙设备 id | |
| serviceId | string | 是 | 蓝牙特征值对应服务的 uuid | |
| characteristicId | string | 是 | 蓝牙特征值的 uuid | |
| state | boolean | 是 | 是否启用 notify | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
#错误
| 错误码 | 错误信息 | 说明 |
|---|---|---|
| 0 | ok | 正常 |
| 10000 | not init | 未初始化蓝牙适配器 |
| 10001 | not available | 当前蓝牙适配器不可用 |
| 10002 | no device | 没有找到指定设备 |
| 10003 | connection fail | 连接失败 |
| 10004 | no service | 没有找到指定服务 |
| 10005 | no characteristic | 没有找到指定特征值 |
| 10006 | no connection | 当前连接已断开 |
| 10007 | property not support | 当前特征值不支持此操作 |
| 10008 | system error | 其余所有系统上报的异常 |
| 10009 | system not support | Android 系统特有,系统版本低于 4.3 不支持 BLE |
| 10010 | already connect | 已连接 |
| 10011 | need pin | 配对设备需要配对码 |
| 10012 | operate time out | 连接超时 |
| 10013 | invalid_data | 连接 deviceId 为空或者是格式不正确 |
#注意
- 订阅操作成功后需要设备主动更新特征值的 value,才会触发 uni.onBLECharacteristicValueChange 回调。
- 安卓平台上,在调用
notifyBLECharacteristicValueChange成功后立即调用writeBLECharacteristicValue接口,在部分机型上会发生 10008 系统错误
#示例代码
uni.notifyBLECharacteristicValueChange({
state: true, // 启用 notify 功能
// 这里的 deviceId 需要已经通过 createBLEConnection 与对应设备建立链接
deviceId,
// 这里的 serviceId 需要在 getBLEDeviceServices 接口中获取
serviceId,
// 这里的 characteristicId 需要在 getBLEDeviceCharacteristics 接口中获取
characteristicId,
success(res) {
console.log('notifyBLECharacteristicValueChange success', res.errMsg)
}
})#uni.getBLEDeviceServices(OBJECT)
获取蓝牙设备所有服务(service)。
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 蓝牙设备 id | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| services | Array<Object> | 设备服务列表 |
res.services 的结构
| 属性 | 类型 | 说明 |
|---|---|---|
| uuid | string | 蓝牙设备服务的 uuid |
| isPrimary | boolean | 该服务是否为主服务 |
#错误
| 错误码 | 错误信息 | 说明 |
|---|---|---|
| 0 | ok | 正常 |
| 10000 | not init | 未初始化蓝牙适配器 |
| 10001 | not available | 当前蓝牙适配器不可用 |
| 10002 | no device | 没有找到指定设备 |
| 10003 | connection fail | 连接失败 |
| 10004 | no service | 没有找到指定服务 |
| 10005 | no characteristic | 没有找到指定特征值 |
| 10006 | no connection | 当前连接已断开 |
| 10007 | property not support | 当前特征值不支持此操作 |
| 10008 | system error | 其余所有系统上报的异常 |
| 10009 | system not support | Android 系统特有,系统版本低于 4.3 不支持 BLE |
| 10010 | already connect | 已连接 |
| 10011 | need pin | 配对设备需要配对码 |
| 10012 | operate time out | 连接超时 |
| 10013 | invalid_data | 连接 deviceId 为空或者是格式不正确 |
#示例代码
uni.getBLEDeviceServices({
// 这里的 deviceId 需要已经通过 createBLEConnection 与对应设备建立链接
deviceId,
success(res) {
console.log('device services:', res.services)
}
})#uni.getBLEDeviceRSSI(OBJECT)
2.8.4+
获取蓝牙设备的信号强度。
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 蓝牙设备 id | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
#uni.getBLEDeviceCharacteristics(OBJECT)
获取蓝牙设备某个服务中所有特征值(characteristic)。
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 蓝牙设备 id | |
| serviceId | string | 是 | 蓝牙服务 uuid,需要使用 getBLEDeviceServices 获取 |
|
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| characteristics | Array<Object> | 设备服务列表 |
res.characteristics 的结构
| 属性 | 类型 | 说明 |
|---|---|---|
| uuid | string | 蓝牙设备特征值的 uuid |
| properties | Object | 该特征值支持的操作类型 |
properties 的结构
| 属性 | 类型 | 说明 |
|---|---|---|
| read | boolean | 该特征值是否支持 read 操作 |
| write | boolean | 该特征值是否支持 write 操作 |
| notify | boolean | 该特征值是否支持 notify 操作 |
| indicate | boolean | 该特征值是否支持 indicate 操作 |
#错误
| 错误码 | 错误信息 | 说明 |
|---|---|---|
| 0 | ok | 正常 |
| 10000 | not init | 未初始化蓝牙适配器 |
| 10001 | not available | 当前蓝牙适配器不可用 |
| 10002 | no device | 没有找到指定设备 |
| 10003 | connection fail | 连接失败 |
| 10004 | no service | 没有找到指定服务 |
| 10005 | no characteristic | 没有找到指定特征值 |
| 10006 | no connection | 当前连接已断开 |
| 10007 | property not support | 当前特征值不支持此操作 |
| 10008 | system error | 其余所有系统上报的异常 |
| 10009 | system not support | Android 系统特有,系统版本低于 4.3 不支持 BLE |
#示例代码
uni.getBLEDeviceCharacteristics({
// 这里的 deviceId 需要已经通过 createBLEConnection 与对应设备建立链接
deviceId,
// 这里的 serviceId 需要在 getBLEDeviceServices 接口中获取
serviceId,
success(res) {
console.log('device getBLEDeviceCharacteristics:', res.characteristics)
}
})#uni.createBLEConnection(OBJECT)
连接低功耗蓝牙设备。
若APP在之前已有搜索过某个蓝牙设备,并成功建立连接,可直接传入之前搜索获取的 deviceId 直接尝试连接该设备,无需进行搜索操作。
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 用于区分设备的 id | |
| timeout | number | 否 | 超时时间,单位ms,不填表示不会超时,京东小程序不支持 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
#错误
| 错误码 | 错误信息 | 说明 |
|---|---|---|
| 0 | ok | 正常 |
| 10000 | not init | 未初始化蓝牙适配器 |
| 10001 | not available | 当前蓝牙适配器不可用 |
| 10002 | no device | 没有找到指定设备 |
| 10003 | connection fail | 连接失败 |
| 10004 | no service | 没有找到指定服务 |
| 10005 | no characteristic | 没有找到指定特征值 |
| 10006 | no connection | 当前连接已断开 |
| 10007 | property not support | 当前特征值不支持此操作 |
| 10008 | system error | 其余所有系统上报的异常 |
| 10009 | system not support | Android 系统特有,系统版本低于 4.3 不支持 BLE |
| 10010 | already connect | 已连接 |
| 10011 | need pin | 配对设备需要配对码 |
| 10012 | operate time out | 连接超时 |
| 10013 | invalid_data | 连接 deviceId 为空或者是格式不正确 |
#注意
- 请保证尽量成对的调用
createBLEConnection和closeBLEConnection接口。安卓如果多次调用createBLEConnection创建连接,有可能导致系统持有同一设备多个连接的实例,导致调用closeBLEConnection的时候并不能真正的断开与设备的连接。 - 蓝牙连接随时可能断开,建议监听 uni.onBLEConnectionStateChange 回调事件,当蓝牙设备断开时按需执行重连操作
- 若对未连接的设备或已断开连接的设备调用数据读写操作的接口,会返回 10006 错误,建议进行重连操作。
#示例代码
uni.createBLEConnection({
// 这里的 deviceId 需要已经通过 createBLEConnection 与对应设备建立链接
deviceId,
success(res) {
console.log(res)
}
})#uni.closeBLEConnection(OBJECT)
断开与低功耗蓝牙设备的连接。
OBJECT 参数说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| deviceId | string | 是 | 用于区分设备的 id | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
#错误
| 错误码 | 错误信息 | 说明 |
|---|---|---|
| 0 | ok | 正常 |
| 10000 | not init | 未初始化蓝牙适配器 |
| 10001 | not available | 当前蓝牙适配器不可用 |
| 10002 | no device | 没有找到指定设备 |
| 10003 | connection fail | 连接失败 |
| 10004 | no service | 没有找到指定服务 |
| 10005 | no characteristic | 没有找到指定特征值 |
| 10006 | no connection | 当前连接已断开 |
| 10007 | property not support | 当前特征值不支持此操作 |
| 10008 | system error | 其余所有系统上报的异常 |
| 10009 | system not support | Android 系统特有,系统版本低于 4.3 不支持 BLE |
| 10010 | already connect | 已连接 |
| 10011 | need pin | 配对设备需要配对码 |
| 10012 | operate time out | 连接超时 |
| 10013 | invalid_data | 连接 deviceId 为空或者是格式不正确 |
#示例代码
uni.closeBLEConnection({
deviceId,
success(res) {
console.log(res)
}
})