1.html基础格式
英文符号+TAB键
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>2.单行注释
让输入光标在任意位置,Ctrl+/,将会将光标所在行全部注释掉
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <title>Document</title>-->
</head>
<body>
</body>
</html>3.多行注释
选中,ctrl+/
<!--<!doctype html>-->
<!--<html lang="en">-->
<!--<head>-->
<!-- <meta charset="UTF-8">-->
<!-- <meta name="viewport"-->
<!-- content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">-->
<!-- <meta http-equiv="X-UA-Compatible" content="ie=edge">-->
<!--<!– <title>Document</title>–>-->
<!--</head>-->
<!--<body>-->
<!--</body>-->
<!--</html>-->注意:CSS与html的注释不一样
4.同时编辑
就是同时输入一样的字
AIT+鼠标点击
</head>
<body>yanxao
yanxao
yanxao
yanxao
yanxao
yanxao
</body>yanxao
</html>
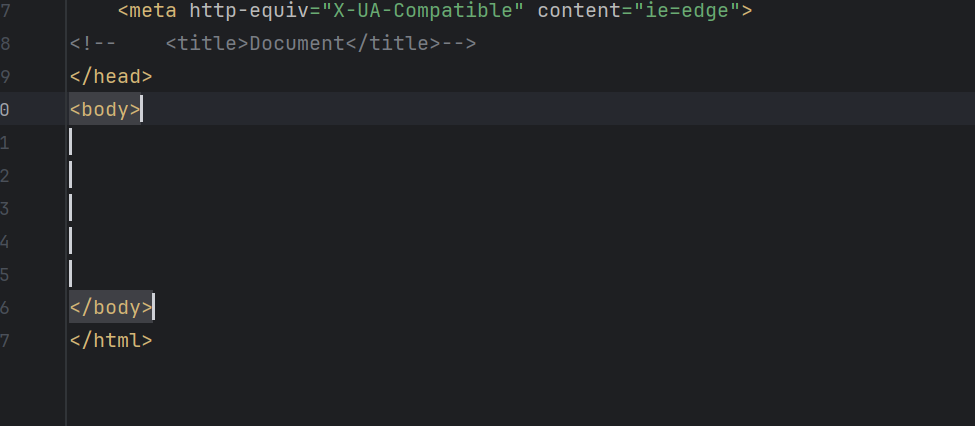
5.标签补全快捷键
先打标签div,然后在div的任意位置按TAB键

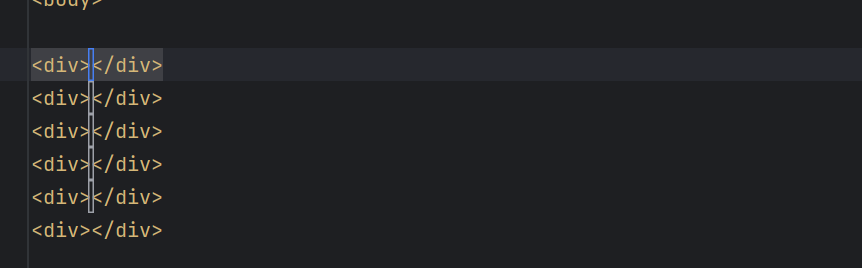
<div></div>6.同时输入多个标签
现写标签,然后*x,然后tab键


7.父标签同时输入多个子标签
++(无序列表和有序列表的可以)++
输完之后,按tab键

<ul>
<ol></ol>
<ol></ol>
<ol></ol>
<ol></ol>
<ol></ol>
<ol></ol>
</ul>8.前后输入兄弟标签
直接输入div+p,然后tab键
<div></div>
<p></p>9.类选择快捷键
输入.xx之后,然后tab键

父子类的输入方法

10.Css快捷键
直接输入w300然后tab键

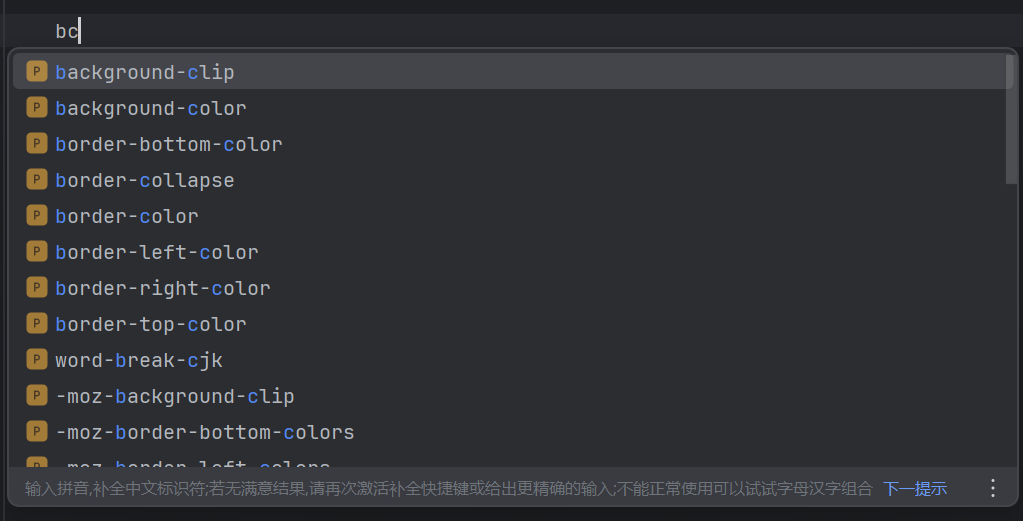
11.Css快捷键
将-前后的首字母打出来之后,可以选择
bc之后可以选择

Html代码总结
<!doctype html> <!--1.html代码基础格式的快速填写(英文的感叹号+tab键)-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <title>Document</title>--> <!--2.单行注释(在行的任意位置,ctrl+/)-->
<!--3.多行注释(选中,然后ctrl+/)-->
</head>
<body>
yanxiao <!--4.同时编辑(Ait+鼠标点击)-->
yanxiao <!--4.同时编辑(Ait+鼠标点击)-->
yanxiao <!--4.同时编辑(Ait+鼠标点击)-->
yanxiao <!--4.同时编辑(Ait+鼠标点击)-->
div <!--5. 标签补全快捷键(输入好标签之后,tab键)-->
<div></div>
div*4 <!--6.同时编辑多个标签(输入好标签之后*次数之后,tab键)-->
<div></div>
<div></div>
<div></div>
<div></div>
<!--7.父标签同时输入多个子标签(输入父子关系之后*儿子个数,tab键)-->
ul>ol*5
<ul>
<ol></ol>
<ol></ol>
<ol></ol>
<ol></ol>
<ol></ol>
<ol></ol>
</ul>
<!--8.输入前后兄弟(输入好关系之后,tab键)-->
div+p
<div></div>
<p></p>
.xx <!--9.类选择器的快捷键(输入点+类名之后tab键)-->
<div class="xx"></div>
.xx>.yy <!--9.父子类选择器的快捷键(输入父子关系之后tab键)-->
<div class="xx">
<div class="yy"></div>
</div>
</body>
</html>Css代码总结
/* 定义 .xx 类的样式 */
.xx {
w300 /*10.直接输入首字母+数值,然后tab键 */
width: 300px; /* 设置宽度为300像素 */
height: 200px; /* 设置高度为200像素 */
bc
background-color: lightblue; /* 设置背景颜色为浅蓝色 */
padding: 20px; /* 内边距为20像素 */
border: 1px solid black; /* 边框为1像素实线黑色 */
}
/* 定义 .yy 类的样式 */
.yy {
width: 100%; /* 设置宽度为100%,即父元素的宽度 */
height: 50%; /* 设置高度为50%,即父元素高度的一半 */
background-color: lightgreen; /* 设置背景颜色为浅绿色 */
margin-top: 10px; /* 上边距为10像素 */
}