系列文章目录
【ArkTS】关于ForEach的第三个参数键值
【ArkTS】"一篇带你读懂ForEach和LazyForEach" 【小白拓展】
【ArkTS】"一篇带你掌握TaskPool与Worker两种多线程并发方案"
【ArkTS】 一篇带你掌握"语音转文字技术" --内附详细代码
【ArkTS】技能提高--"用户授权"跳转设置页的两种方式详解
文章目录
- 系列文章目录
- 一、录音授权
- [二、使用 AvRecorder 录音](#二、使用 AvRecorder 录音)
-
- [1.创建一个文件, 准备用来存储音频数据](#1.创建一个文件, 准备用来存储音频数据)
- [2.参考官网, cv配置](#2.参考官网, cv配置)
- 3.创建录音实例对象
- [4.开始准备状态 💥💥 注意些await](#4.开始准备状态 💥💥 注意些await)
- 5.整合开始录制代码
- 6.停止录制代码
- 总结
一、录音授权
目标:使用权限请求工具,在录音页面实现请求权限,无权限不可进入
录音授权有在别的文章里详解过,大家可以点下面两个链接看一下。我们这里就直接放封装好的代码。
【鸿蒙开发】超全面解读 带你充分掌握---"向用户申请授权"
typescript
import { promptAction, router } from '@kit.ArkUI'
import { abilityAccessCtrl, Permissions } from '@kit.AbilityKit'
class permission{
confirmConfig: promptAction.ShowDialogOptions = {
title: "温馨提示",
message: "未授权使用麦克风将无法使用该面试录音功能,是否前往设置进行授权?",
buttons: [
{ text: '离开', color: '#ffaeabab' },
{ text: '去授权', color: '#000000' }
]
}
/** 请求权限 */
async getPermission(permissions:Permissions[]) {
// . requestPermissionsFromUser()
const mgr = abilityAccessCtrl.createAtManager()
const ctx = getContext(this)
const res = await mgr.requestPermissionsFromUser(ctx, permissions)
if (res.authResults[0] === abilityAccessCtrl.GrantStatus.PERMISSION_GRANTED) {
return
}
// 第一次没有授权
const res2 = await promptAction.showDialog(this.confirmConfig)
// 用户选了离开, 没有选二次授权
if (res2.index === 0) {
router.back()
return
}
//拉起授权页
const res3 = await mgr.requestPermissionOnSetting(ctx, permissions)
if (res3[0] === abilityAccessCtrl.GrantStatus.PERMISSION_DENIED) {
router.back()
}
}
}
export const Permission=new permission()效果示例图:

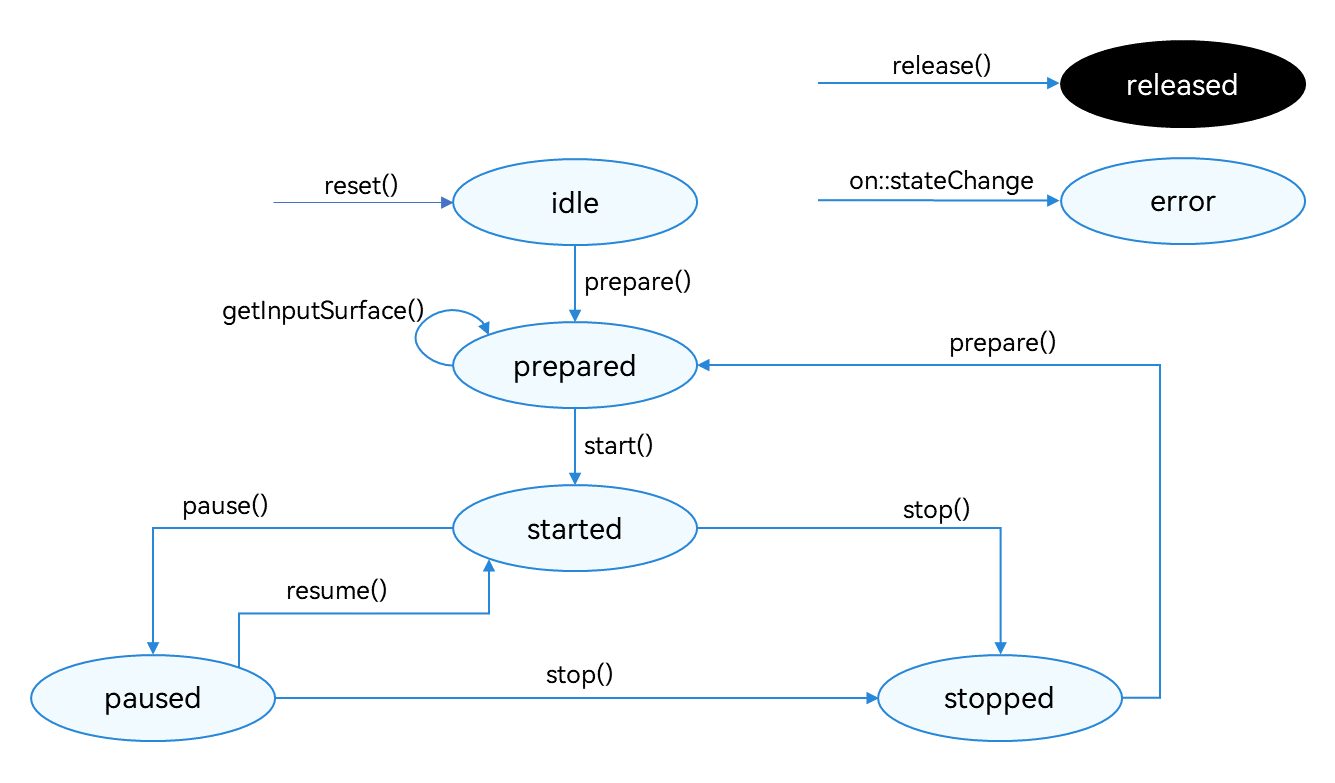
二、使用 AvRecorder 录音
目标:使用 AvRecorder 实现音频录制存储到应用沙箱

实现步骤:

1.创建一个文件, 准备用来存储音频数据
typescript
// 1. 创建一个文件, 准备用来存储音频数据
const context = getContext(this)
const filePath = `${context.filesDir}/${Date.now()}.m4a`
this.file = fileIo.openSync(filePath, fileIo.OpenMode.CREATE | fileIo.OpenMode.READ_WRITE)2.参考官网, cv配置
typescript
let avProfile: media.AVRecorderProfile = {
audioBitrate: 100000, // 音频比特率
audioChannels: 2, // 音频声道数
audioCodec: media.CodecMimeType.AUDIO_AAC, // 音频编码格式,当前支持ACC,MP3,G711MU
audioSampleRate: 48000, // 音频采样率
fileFormat: media.ContainerFormatType.CFT_MPEG_4A, // 封装格式,当前支持MP4,M4A,MP3,WAV
}
let avConfig: media.AVRecorderConfig = {
audioSourceType: media.AudioSourceType.AUDIO_SOURCE_TYPE_MIC, // 音频输入源,这里设置为麦克风
profile: avProfile,
//改为自己的文件
url: 'fd://' + this.file.fd, // 参考应用文件访问与管理中的开发示例获取创建的音频文件fd填入此处
}3.创建录音实例对象
typescript
this.record = await media.createAVRecorder()4.开始准备状态 💥💥 注意些await
typescript
await this.record.prepare(avConfig)
this.record.start()5.整合开始录制代码
typescript
async startRecord() {
// 1. 创建一个文件, 准备用来存储音频数据
const context = getContext(this)
const filePath = `${context.filesDir}/${Date.now()}.m4a`
this.file = fileIo.openSync(filePath, fileIo.OpenMode.CREATE | fileIo.OpenMode.READ_WRITE)
// 2. 参考官网, cv配置
let avProfile: media.AVRecorderProfile = {
audioBitrate: 100000, // 音频比特率
audioChannels: 2, // 音频声道数
audioCodec: media.CodecMimeType.AUDIO_AAC, // 音频编码格式,当前支持ACC,MP3,G711MU
audioSampleRate: 48000, // 音频采样率
fileFormat: media.ContainerFormatType.CFT_MPEG_4A, // 封装格式,当前支持MP4,M4A,MP3,WAV
}
let avConfig: media.AVRecorderConfig = {
audioSourceType: media.AudioSourceType.AUDIO_SOURCE_TYPE_MIC, // 音频输入源,这里设置为麦克风
profile: avProfile,
// 3. 改为自己的文件
url: 'fd://' + this.file.fd, // 参考应用文件访问与管理中的开发示例获取创建的音频文件fd填入此处
}
// 4. 创建录音实例对象
this.record = await media.createAVRecorder()
// 5. 开始准备状态 💥💥 注意些await
await this.record.prepare(avConfig)
this.record.start()
}6.停止录制代码
typescript
async stopRecord() {
await this.record?.stop()
// 销毁实例
await this.record?.release();
fileIo.closeSync(this.file?.fd)
promptAction.showToast({ message: '音频录制成功' })
}总结
以上就是录音机部分代码,明日更新完整版