目录
[三、Fine BI 商业智能](#三、Fine BI 商业智能)
[1. 连接到数据](#1. 连接到数据)
[2. (可选)使用自助数据集做数据处理](#2. (可选)使用自助数据集做数据处理)
[3. 创建组件和分析数据](#3. 创建组件和分析数据)
[4. 可视化组件](#4. 可视化组件)
[5. 添加交互效果](#5. 添加交互效果)
[6. 仪表板制作和分享](#6. 仪表板制作和分享)
一、帆软介绍
官网:FanRuan Software - 上BI选帆软,专注BI十八年
帆软软件有限公司(以下简称"帆软")成立于2006年,是中国专业的大数据BI和分析平台提供商,专注商业智能和数据分析领域,致力于为全球企业提供一站式商业智能解决方案。
帆软在专业水准、组织规模、服务范围、企业客户数量上均为业内前列,先后获得包括Gartner、IDC、CCID在内的众多专业咨询机构的认可。2021年销售额超11.4亿,2018年-2021年,连续多年入选中国大数据企业50强,连续多年中国BI市场占有率第一。
二、产品

三、Fine BI 商业智能
1、介绍及下载安装
- FineBI 是帆软软件有限公司推出的一款商业智能(Business Intelligence)产品。
- FineBI 是定位于自助大数据分析的BI工具,能够帮助企业的业务人员和数据分析师,开展以问题导向的探索式分析。
官网:FineBI - BI数据分析软件_企业级大数据分析平台
体验Demo: FineBI在线版免费使用
下载地址:免费下载FineBI - FineBI自助大数据分析工具

点击免费试用,便会给下载连接和激活码,复制激活码:

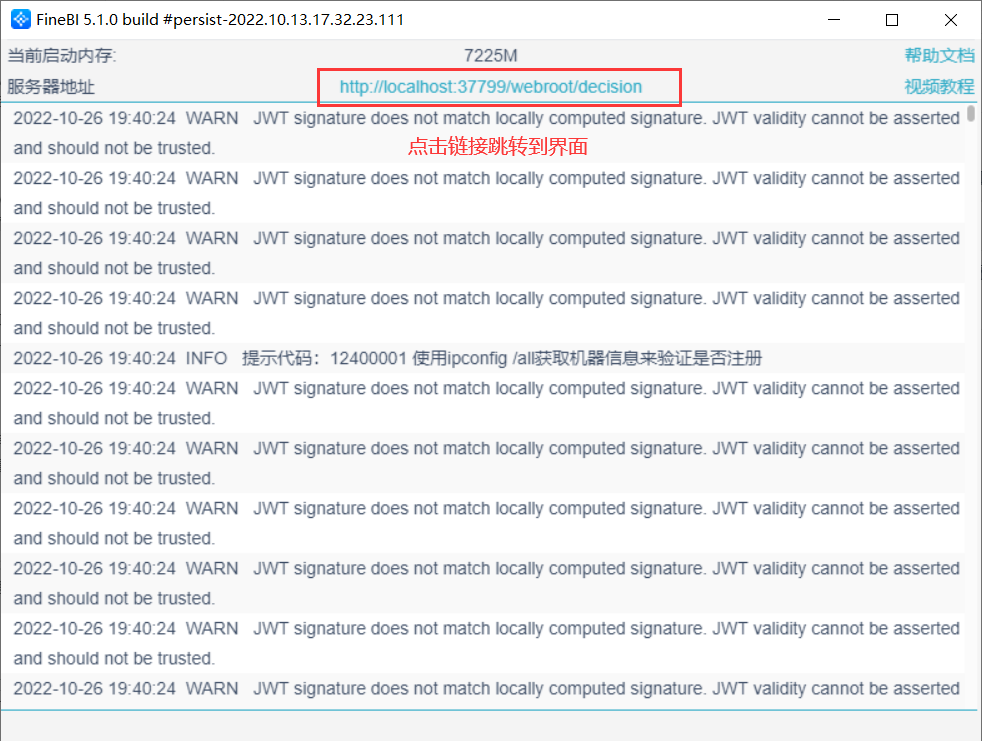
下载安装,输入激活码即可使用。
按照帮助文档进行入门练习:
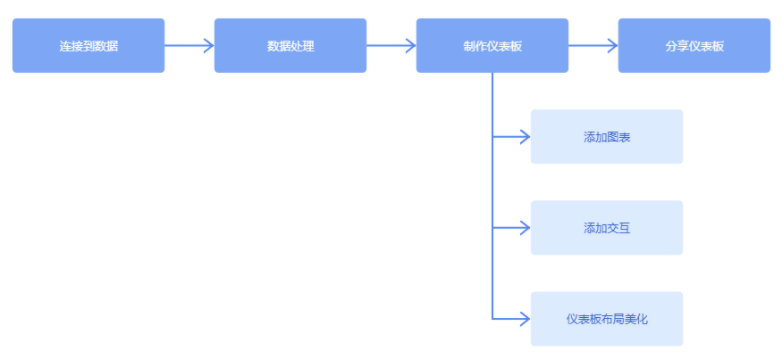
2、使用流程

3、FineBI软件介绍
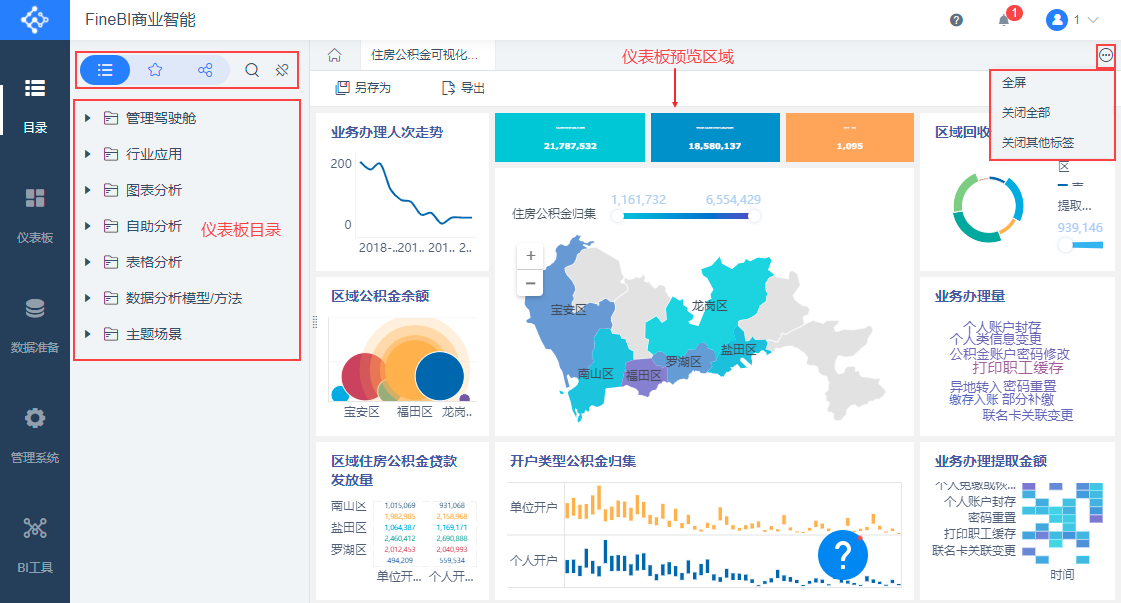
FineBI是一款纯 B/S 架构的产品,为浏览器加服务器的结构,在服务器安装完成后,客户端只需要一个浏览器即可开始使用产品。进入 BI 主界面后可以看到界面上左边「目录」「仪表板」「数据准备」「管理系统」「BI工具」五个大类,上方是提醒和账号设置。如下图所示:

「目录」节点界面主要分为目录区域和预览区域,如下图所示:

仪表板目录上方的图标见下表:
|-----------------------------------------------------------------------------------|------------------------------------------------------------------------|
|  | 目录按钮,点击该按钮,可以查看已经挂载到目录的仪表板 |
| 目录按钮,点击该按钮,可以查看已经挂载到目录的仪表板 |
|  | 收藏按钮,点击该按钮,可以查看之前收藏的仪表板 |
| 收藏按钮,点击该按钮,可以查看之前收藏的仪表板 |
|  | 查看分享按钮,点击该按钮,可以查看别人分享给此账户的仪表板 |
| 查看分享按钮,点击该按钮,可以查看别人分享给此账户的仪表板 |
|  | 搜索按钮,点击该按钮,可以通过关键字搜索仪表板 搜索仪表板支持显示仪表板存放位置,且一张仪表板同时存在于目录和分享给我的中,均会分别显示位置 |
| 搜索按钮,点击该按钮,可以通过关键字搜索仪表板 搜索仪表板支持显示仪表板存放位置,且一张仪表板同时存在于目录和分享给我的中,均会分别显示位置 |
|  | 固定按钮,该按钮可以固定仪表板目录栏,点击可使该目录栏隐藏 |
| 固定按钮,该按钮可以固定仪表板目录栏,点击可使该目录栏隐藏 |
|  | 点击出现三个按钮:「全屏」以将仪表板全屏展示;「关闭全部」关闭所以已经打开的仪表板;「关闭其他标签」关闭除当前仪表板外的所有仪表板 |
| 点击出现三个按钮:「全屏」以将仪表板全屏展示;「关闭全部」关闭所以已经打开的仪表板;「关闭其他标签」关闭除当前仪表板外的所有仪表板 |
更多内容参见:FineBI界面介绍- FineBI帮助文档 FineBI帮助文档

4、第一个FineBI案例
第一个案例:五分钟上手FineBI
5分钟上手FineBI- FineBI帮助文档 FineBI帮助文档
效果演示:

截图略,请查看官网给出的视频或者截图。
上传数据报错:

5、关于FineBI的词汇表


6、FineBI入门分析案例
案例简介:入门分析案例介绍- FineBI帮助文档 FineBI帮助文档
帆软学院:帆软学院-培养企业亟需的数据人才
完整视频教学:帆软学院-培养企业亟需的数据人才
假设您是 XX 连锁超市的数据分析师,经理希望您能制作一份 2020 年 8 月的销售报告:
①对未来的商品进货能够得出预测;
②并分析毛利额下滑原因。

实现步骤:
|-------------------------------------------------------------------------------------|-------------------------------------------------------------------|
| ##### 1. 连接到数据 ||
| 用户看完文档能够完成数据分析的第一步,数据准备。对如何将数据上传到 BI ,和一些数据准备中遇到的常见问题有一个大致的了解。 | 点击学习 |
| ##### 2. (可选)使用自助数据集做数据处理 ||
| 大多数时候,我们收集到的原始数据并不能直接拿来分析使用。在分析前进行数据预处理,有助于提升数据分析质量,保障分析结果的准确性和可靠性。如果数据质量较好,可跳过此步骤。 | 点击学习 |
| ##### 3. 创建组件和分析数据 ||
| FineBI 可以为客户实现数据多维分析,通过表格实现对数据的调整、处理,使其更满足数据呈现的需求。 | 点击学习 |
| ##### 4. 可视化组件 ||
| 如果我们只用表格看数据,可能难以从计算结果中读出有效信息 。因此,学习图表制作,掌握可视化分析技巧是必要之举。 | 点击学习 |
| ##### 5. 添加交互效果 ||
| 实际业务往往比较复杂,一个组件的计算结果难以支撑分析结论。可能需要多个组件协作以读取重要信息。 | 点击学习 |
| ##### 6. 仪表板制作和分享 | |
| 关于仪表板内的组件制作完成后,我们需要对仪表板的整体,进行布局,丰富内容,整体美化,完成一张仪表板的制作。 制作完成后,我们就可以将仪表板的分析结果分享给别人了。 | 点击学习 |
最后实现:

对照仪表板可得到分析结果。
分析结果复盘
点击查看分析结果和仪表板:点击查看仪表板
①对未来商品进货预测
分析思路:对销售额分析
1、通过「销售额最大的十件商品」得出:三全960g奶香馒头、微爽日用245mm是持续畅销性产品,应该保证充足的库存。
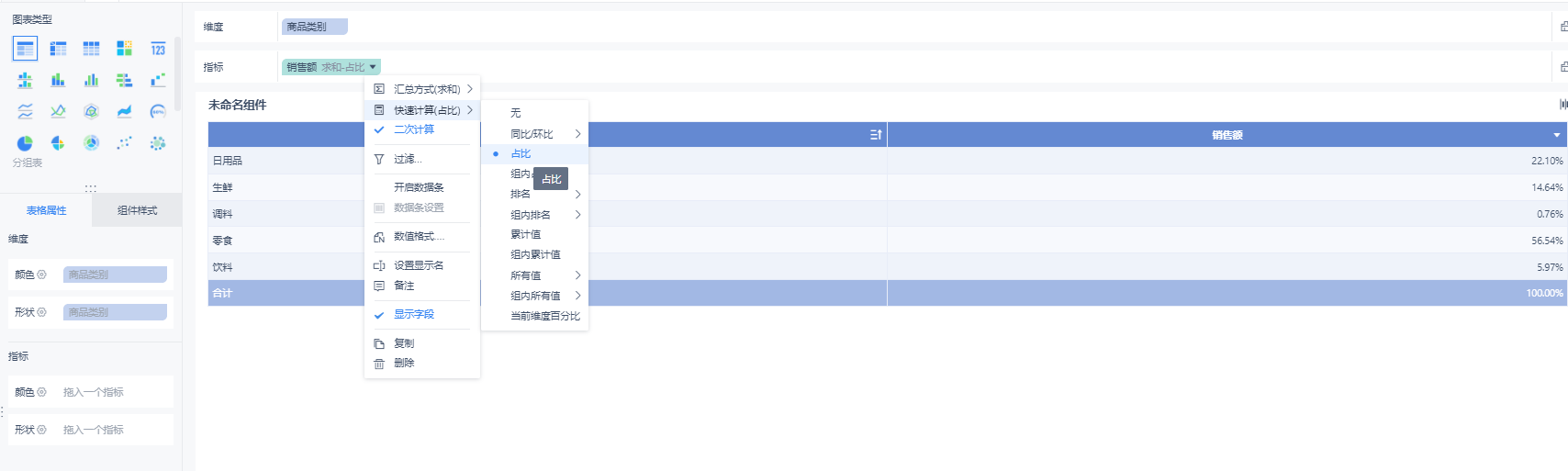
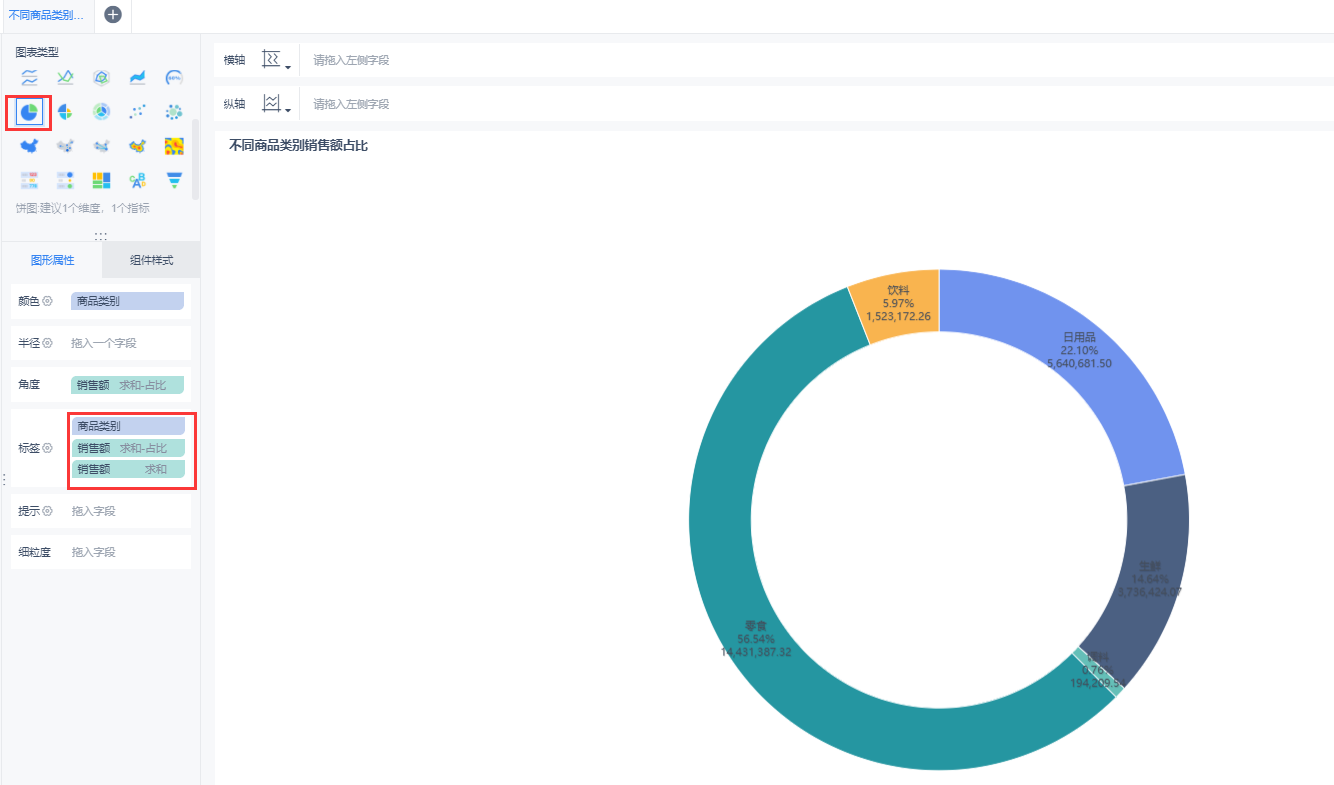
2、通过「不同类别商品销售额占比」得出:应该保证「零食」和「日用品」的库存,并丰富该类别下的商品种类。
②毛利额下滑分析
1、通过「毛利额分析」得出:2020年7、8月份毛利额下降,且8月下降趋势明显,需要及时采取措施。
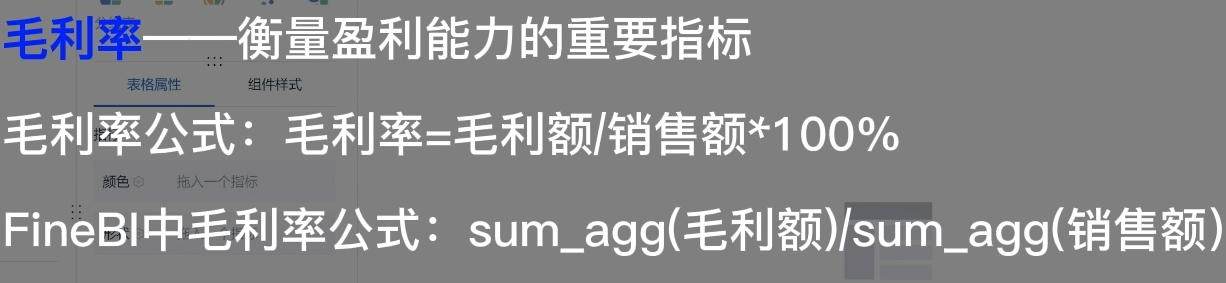
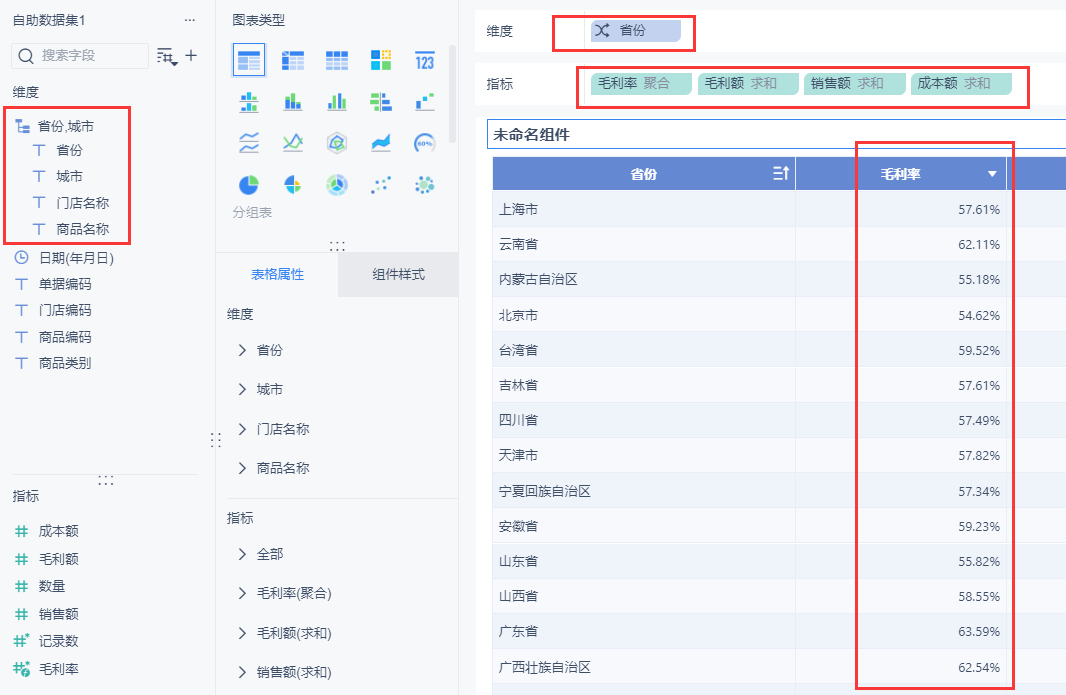
2、通过「毛利率分析」(点击毛利率栏表头

设置升序,点击表内第一列数据下钻。)得出:发现【湖南省>长沙市>梅溪湖店毛利异常--零食品类德芙巧克力】导致毛利异常问题。

具体操作步骤:
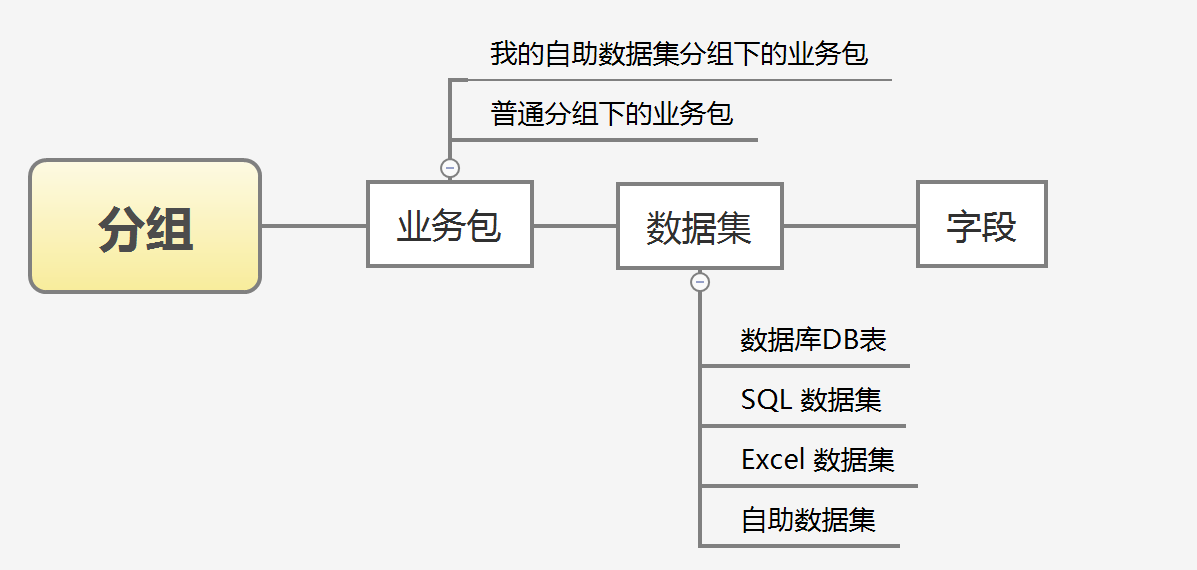
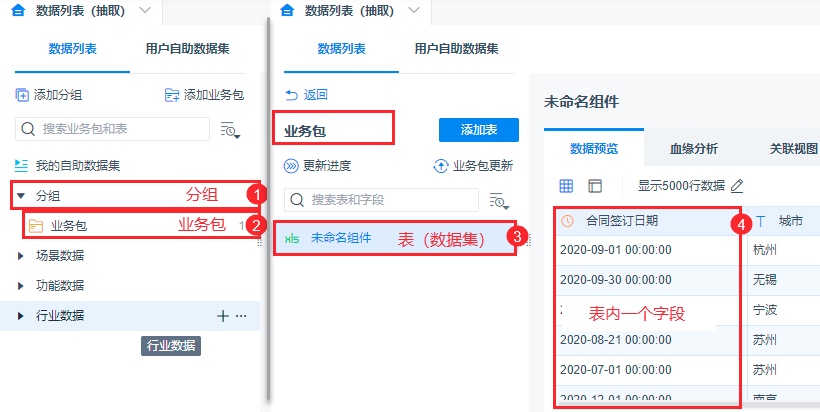
1、创建业务包
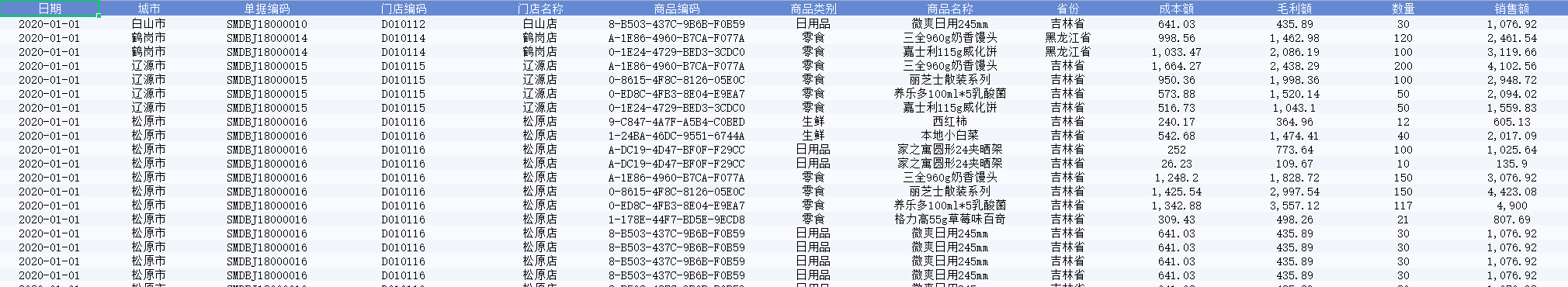
2、上传数据

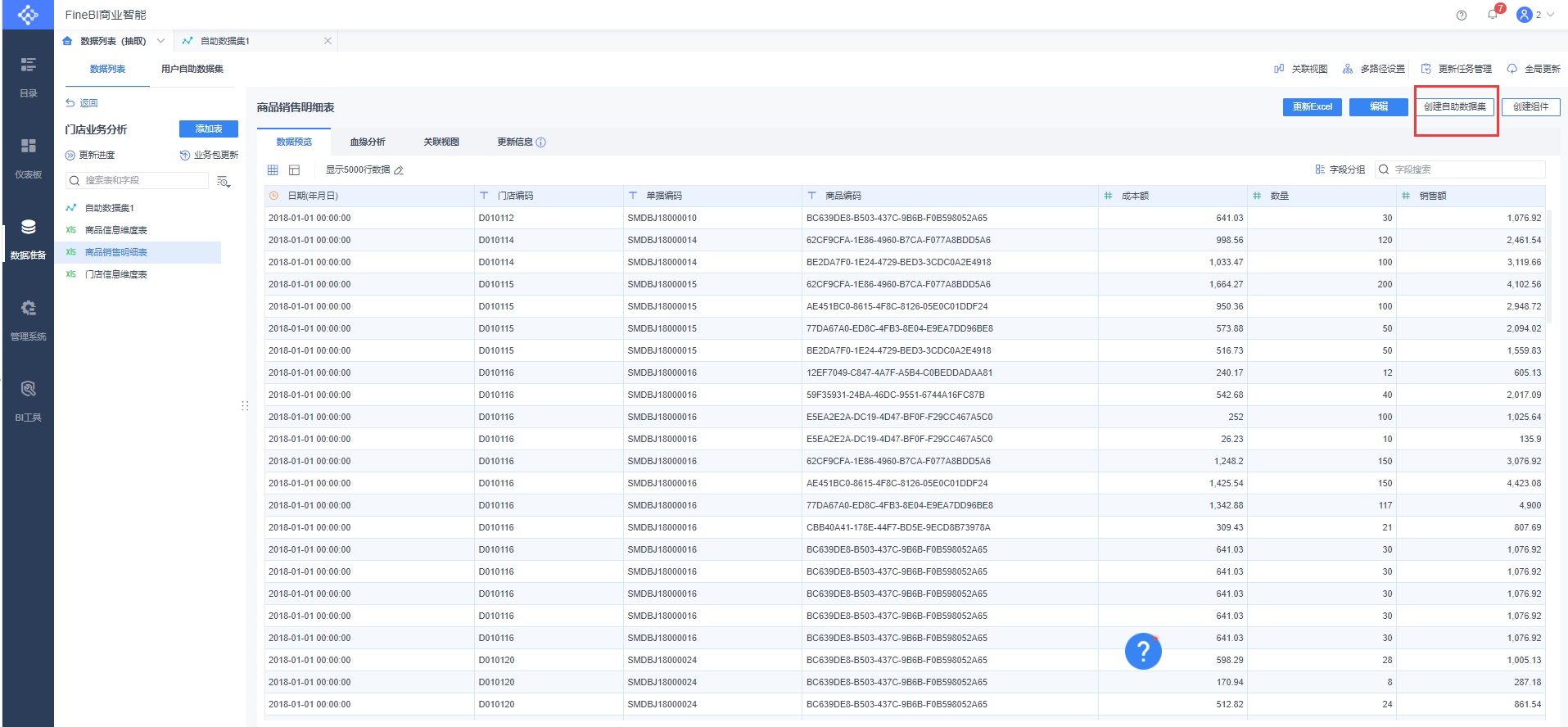
3、创建自主数据集

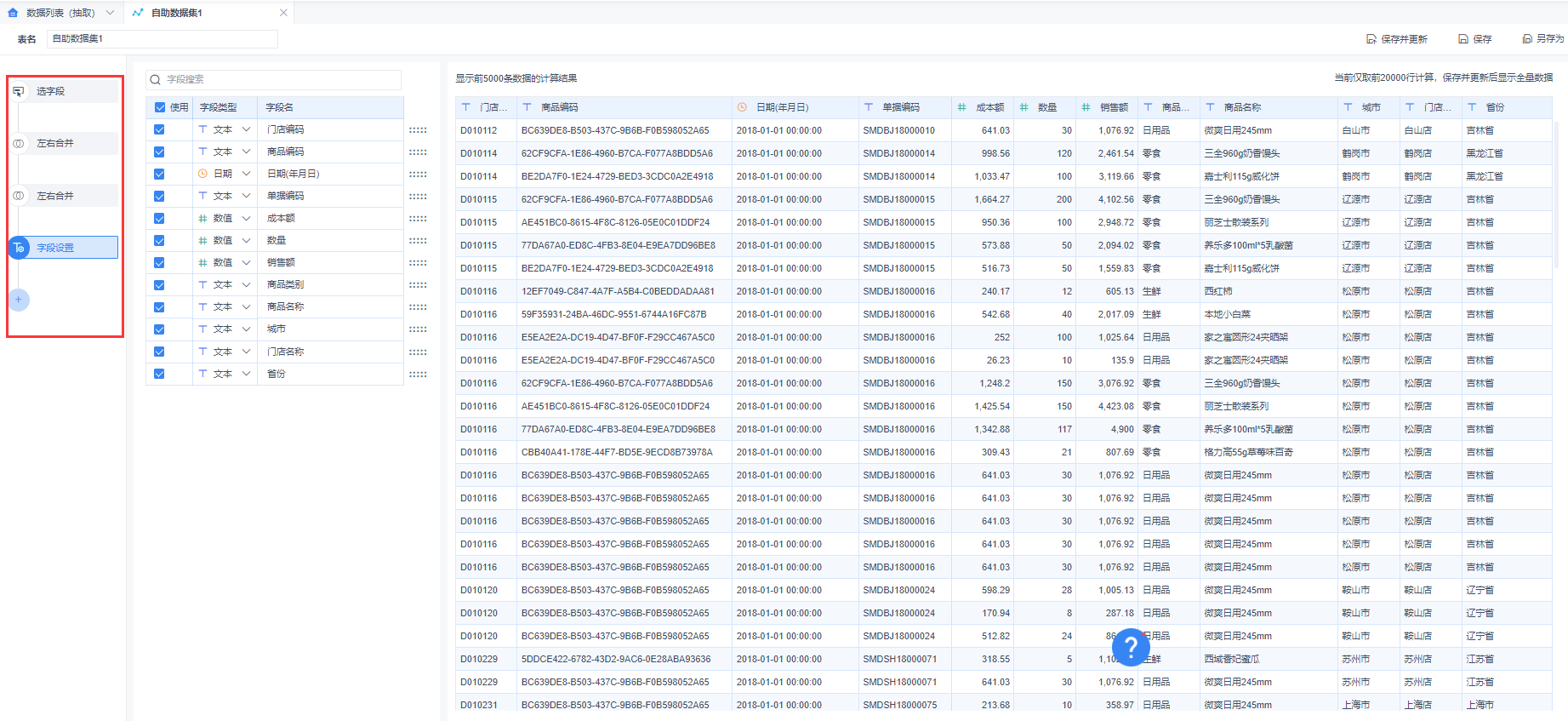
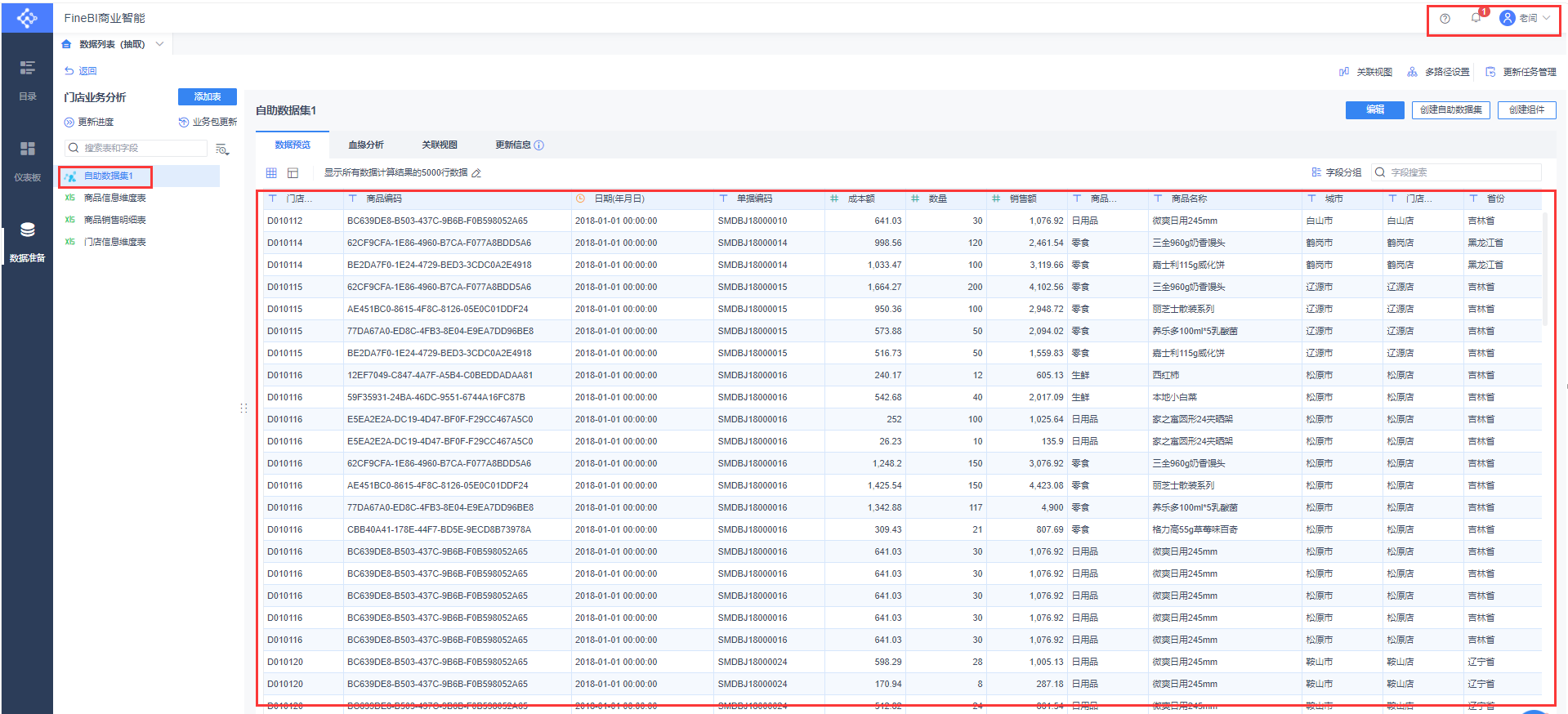
4、三张表的数据合并

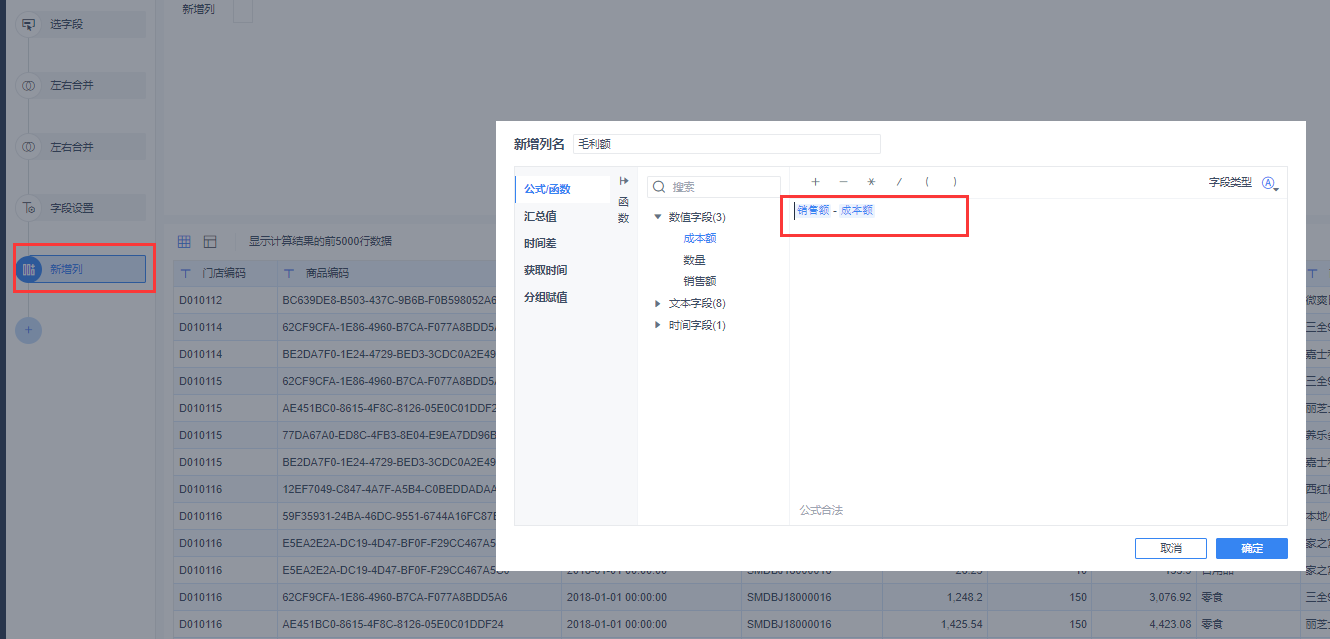
5、新增毛利额列

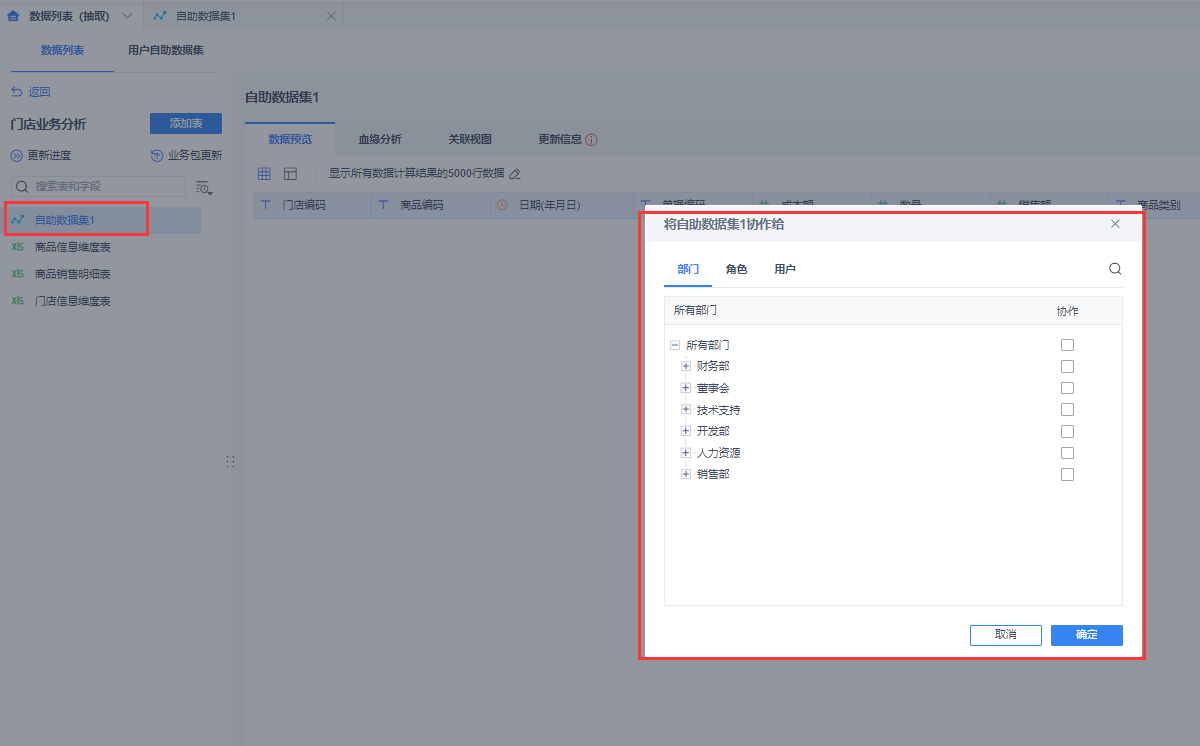
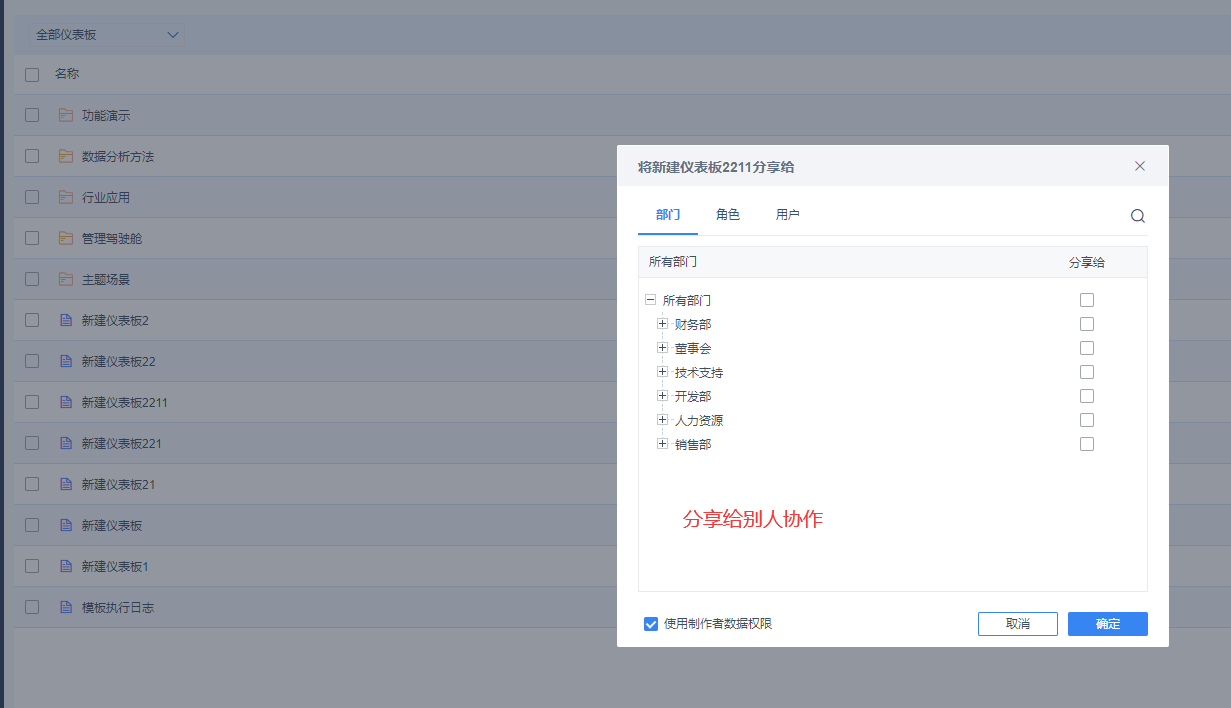
点击新产生的表进行分享

说到分享,此处可以使用超级管理员创建一个用户 laoyan
然后赋予角色,分组等。然后将这个数据分享给laoyan这个用户。
登录laoyan的账户 laoyan laoyan

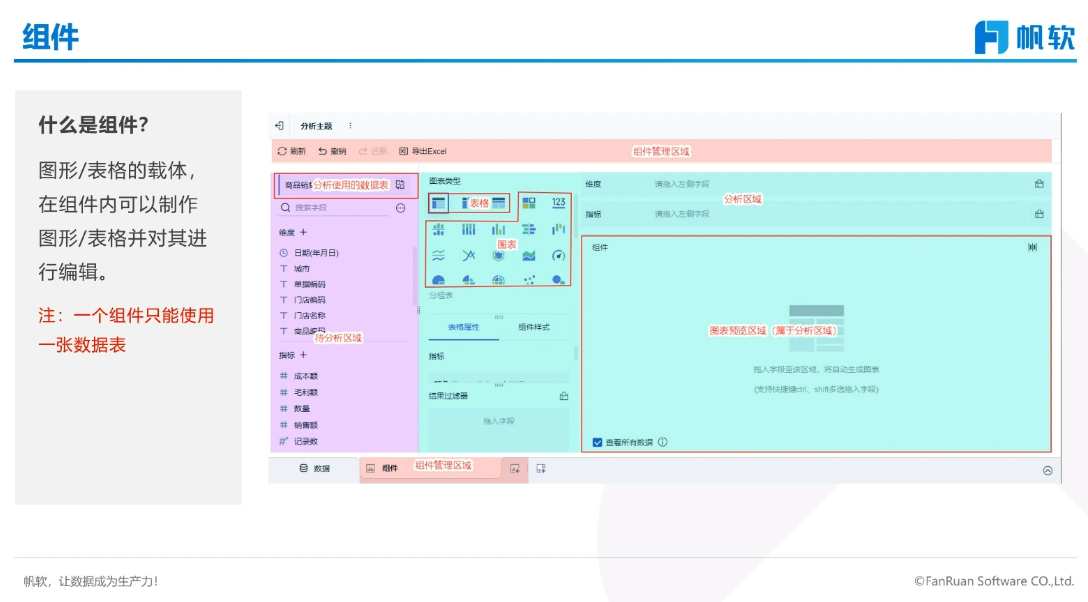
创建组件:



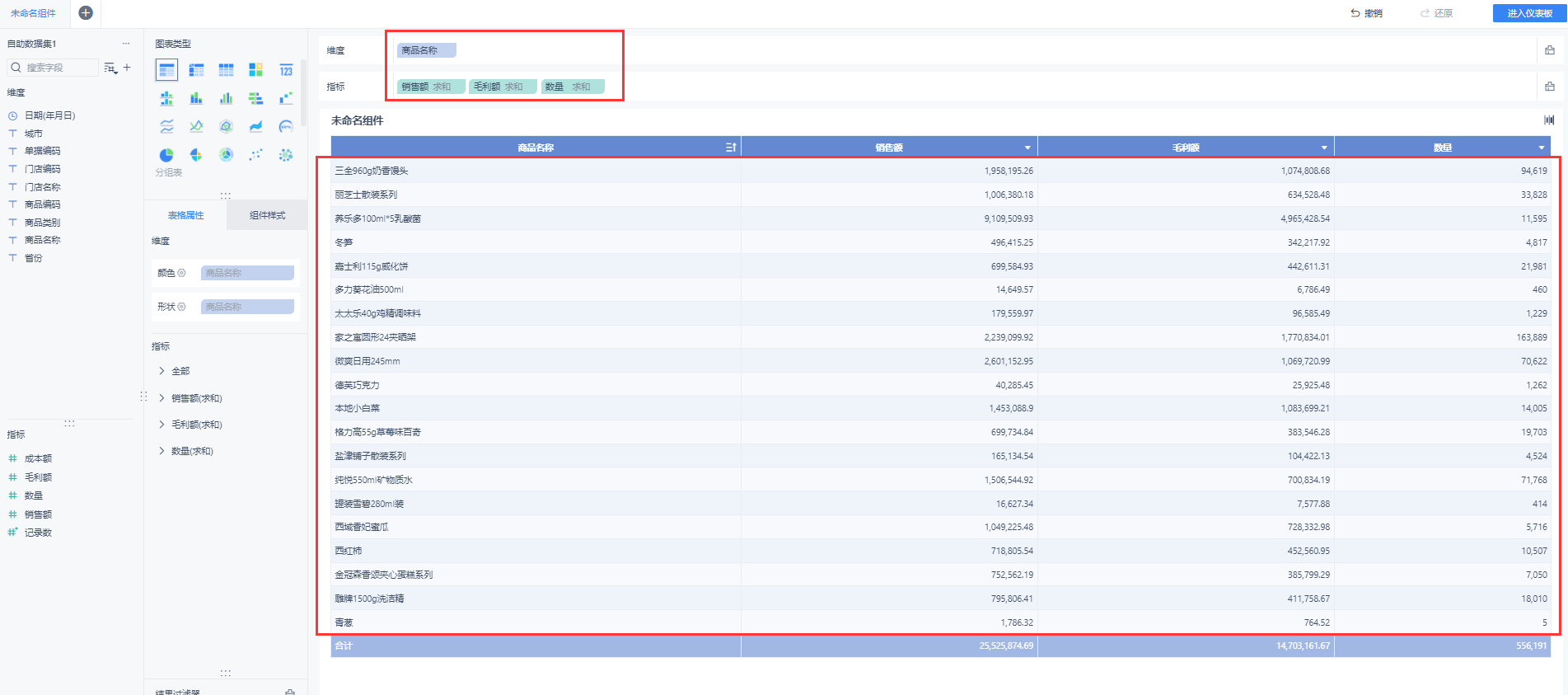
创建仪表盘,简单拖拽就可以创建出一个分组表


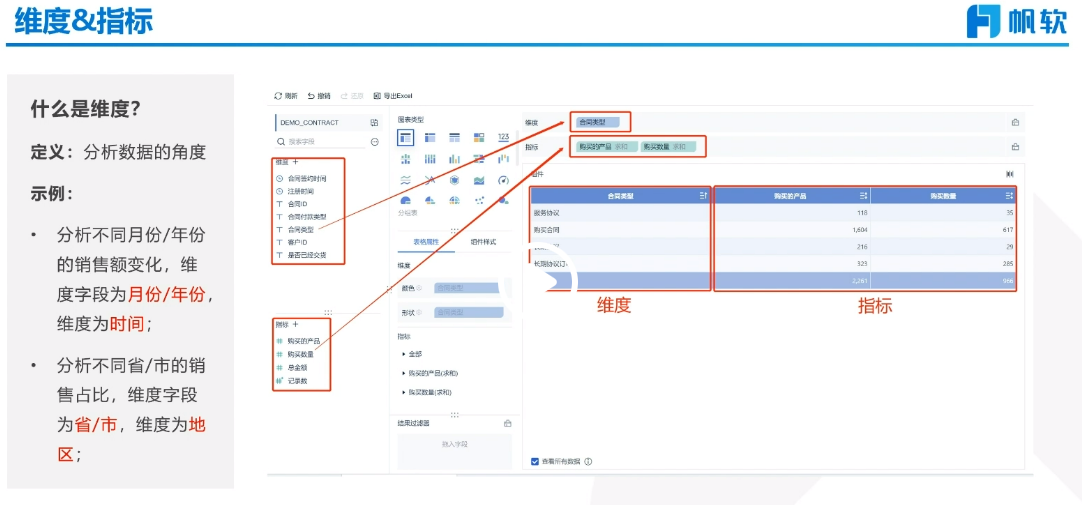
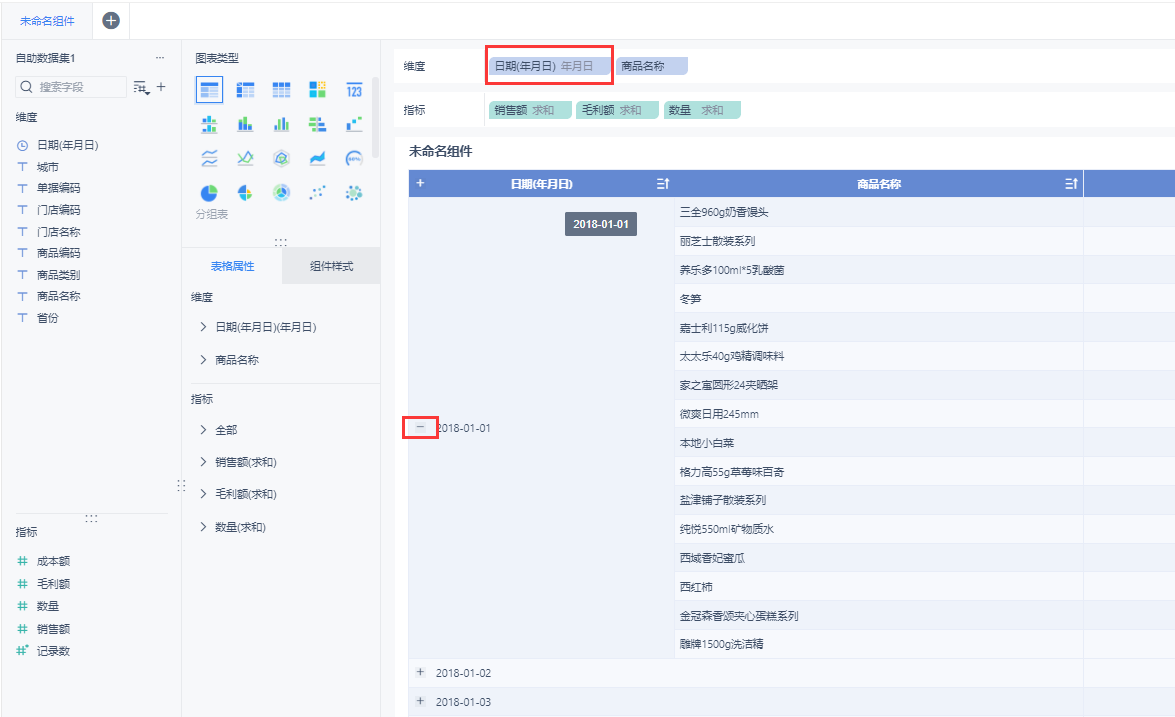
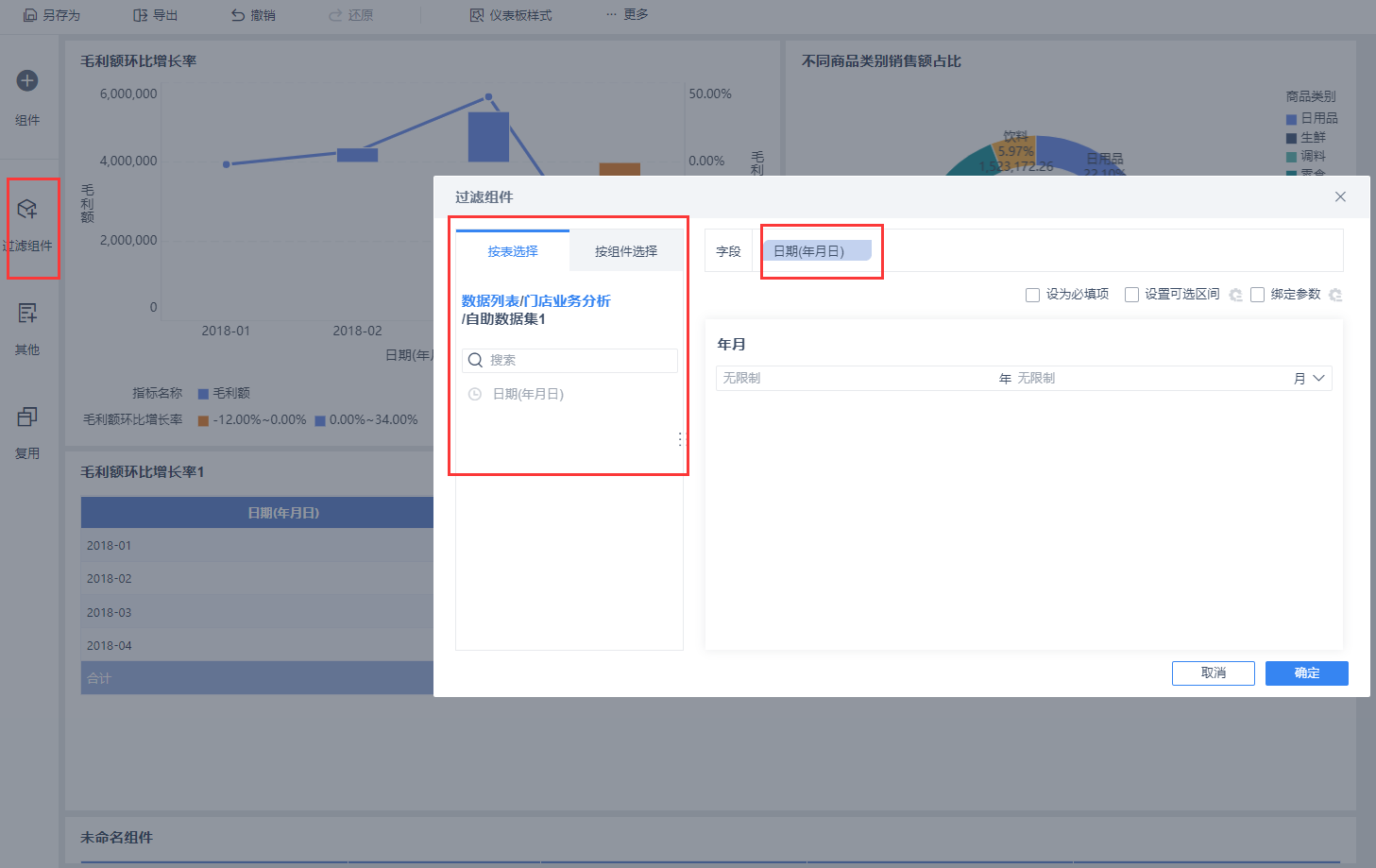
如果想查看日期,可以添加维度字段

接着去掉不必要的维度字段,然后
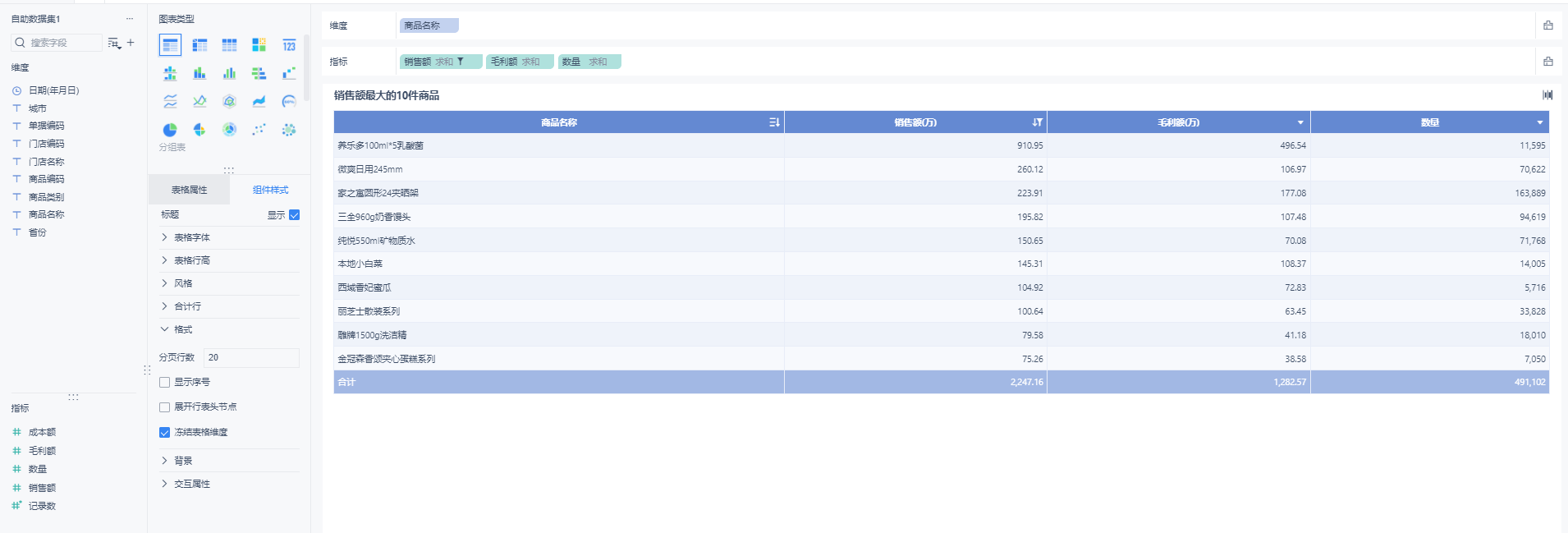
1)销售额排序 倒排
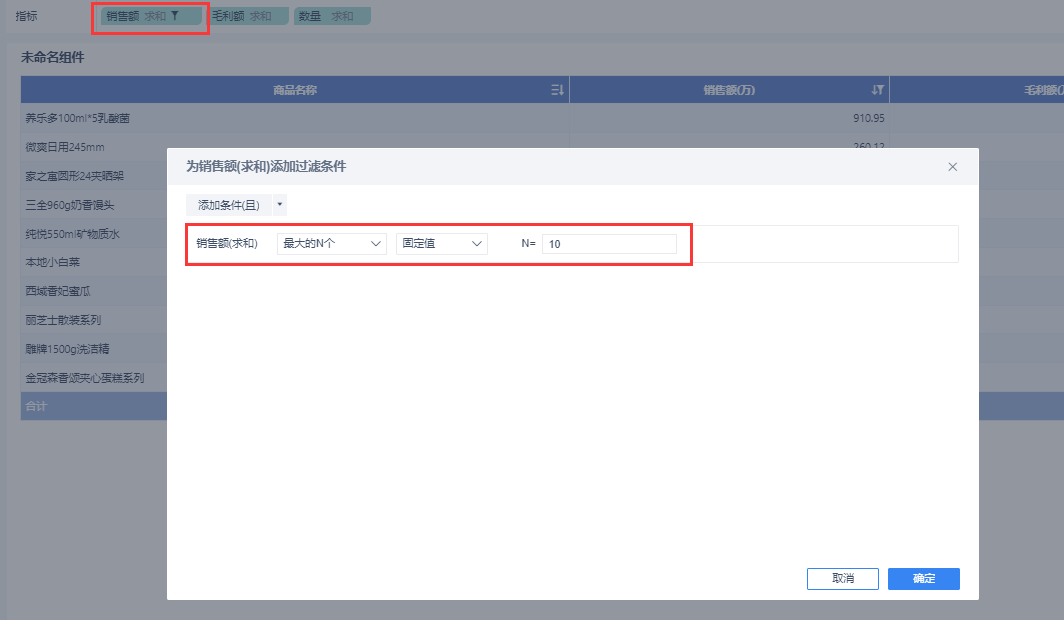
2)销售额过滤,数据只剩前十个

3)将显示样式修改一下

销售额最大的10件商品就统计完成了。

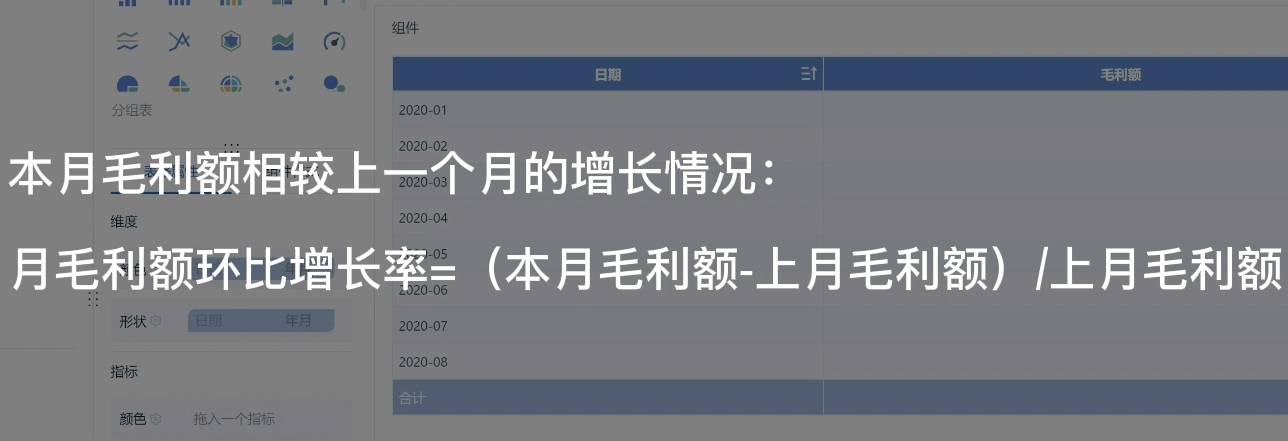
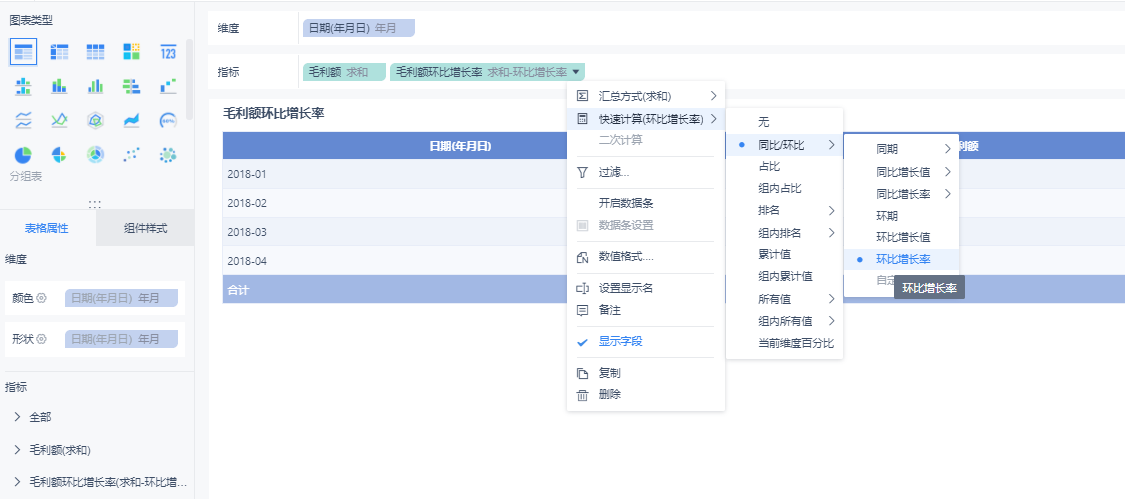
进入仪表盘,点击添加组件
还使用我们之前的数据


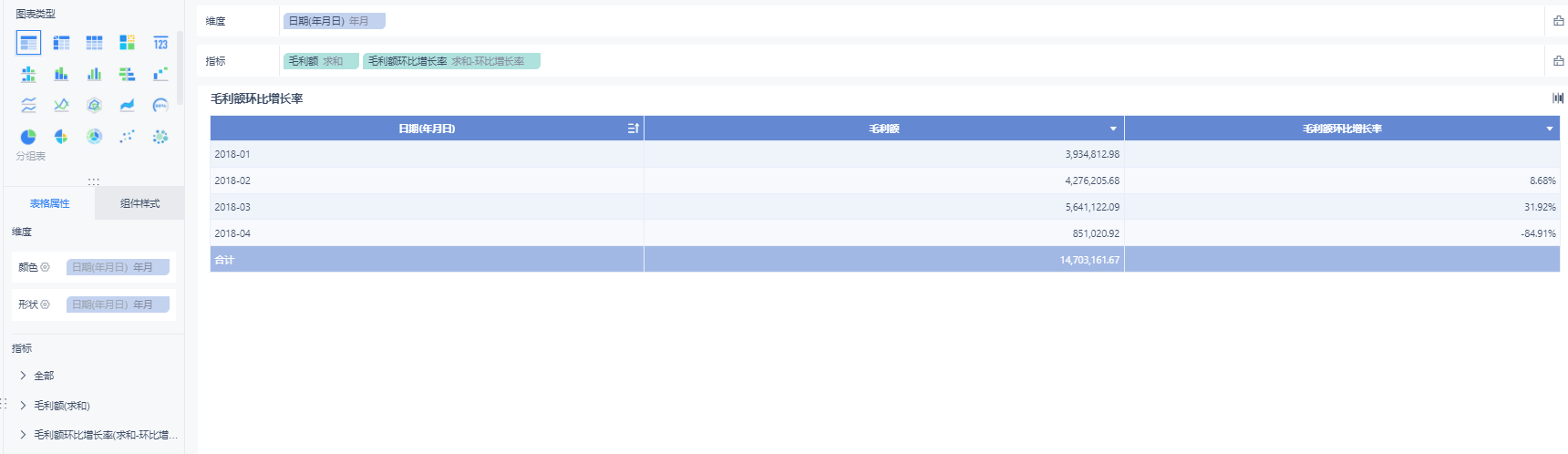
这个毛利额环比增长率也统计完成:

图标展示:



复制一份毛利额环比增长率组件
选择第四个,默认都是柱状图。

选择第一个毛利额为折线图
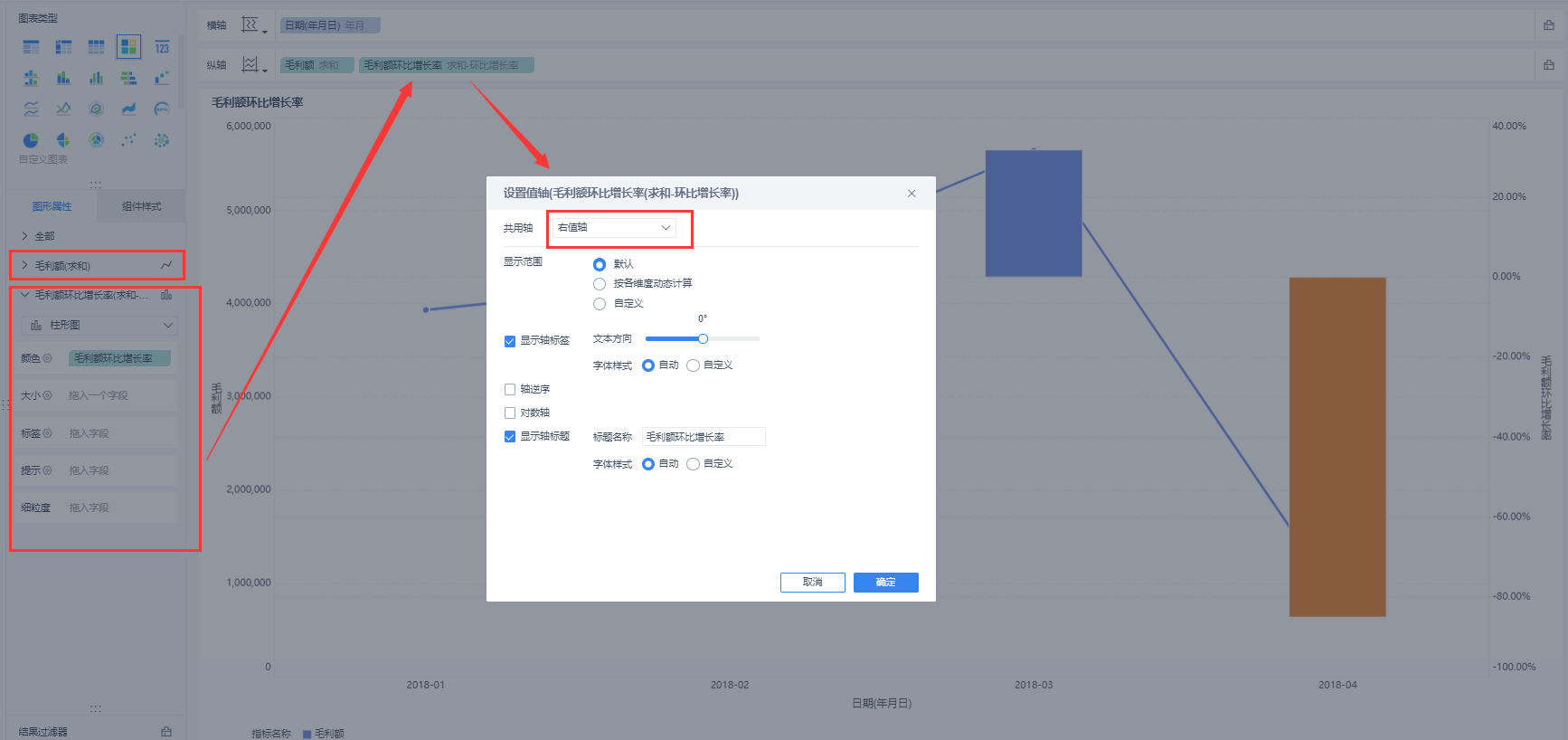
但是环比增长率几乎显示不出来了,设置为右值轴显示。
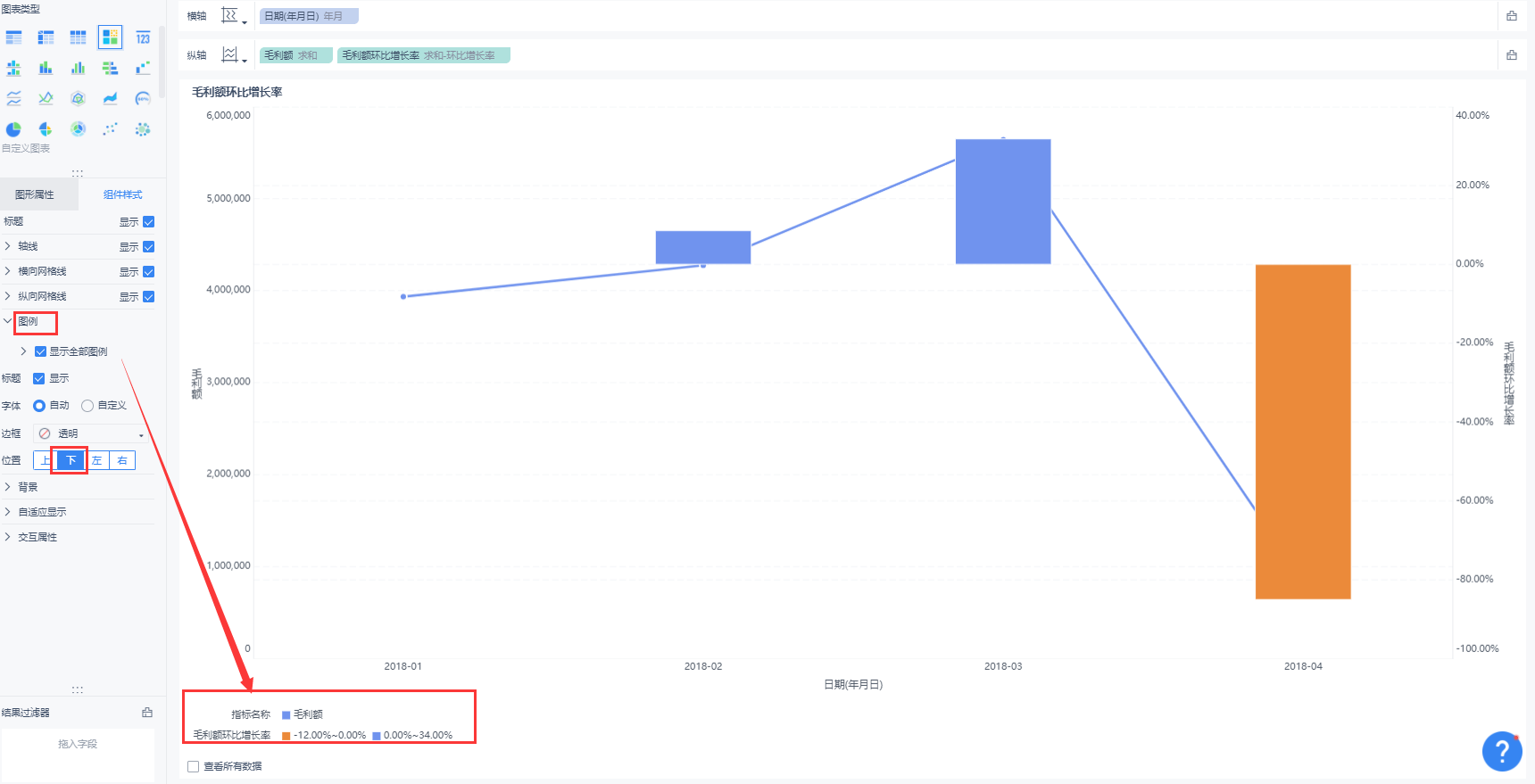
图例模式显示在右侧,有点碍事儿,将其放在下方:

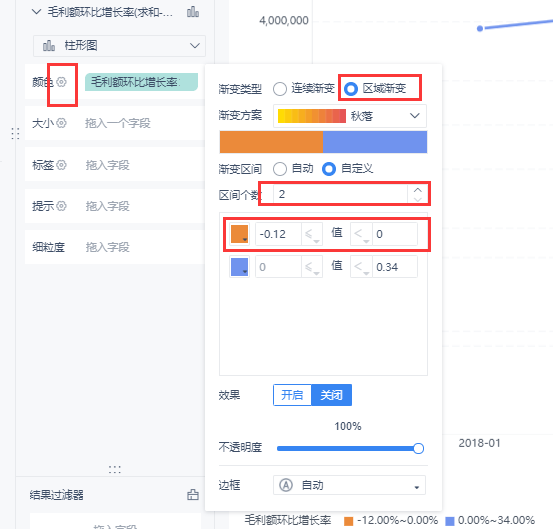
修改毛利率小于0的颜色和其他颜色不同
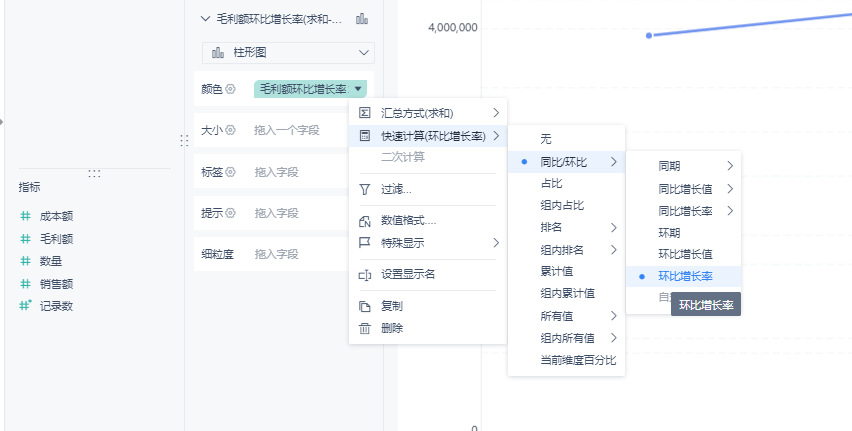
首先拖入一个毛利额字段,然后重新计算一下毛利额环比增长率

然后选择颜色,进行设置

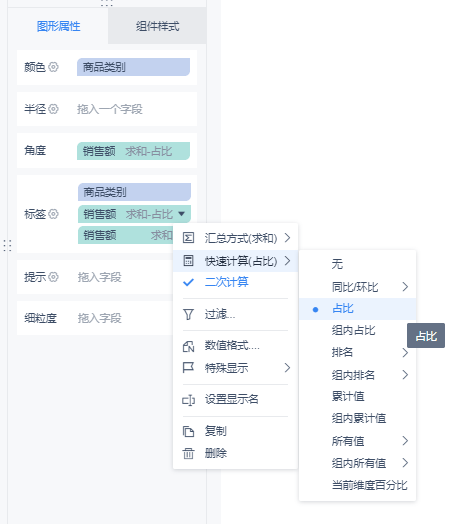
计算不同类别的销售额占比



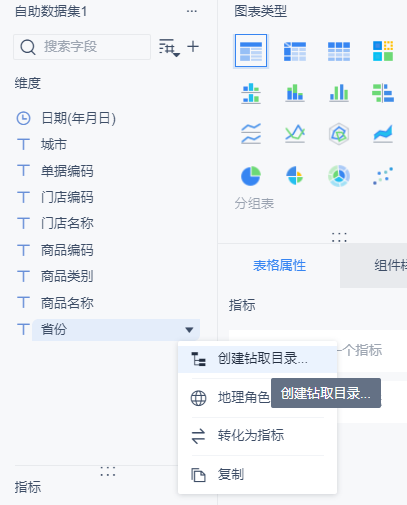
组件交互:钻取





通过钻取分析,查看是哪个省市的哪个店面的哪些商品影响了毛利率。
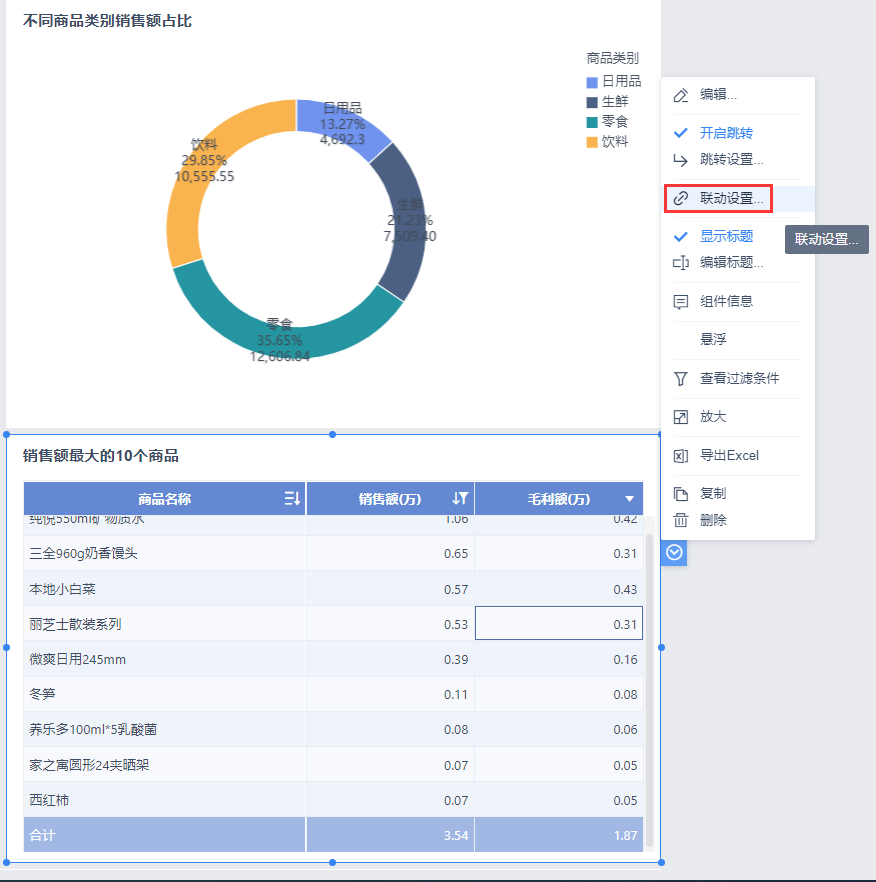
设置联动效果:

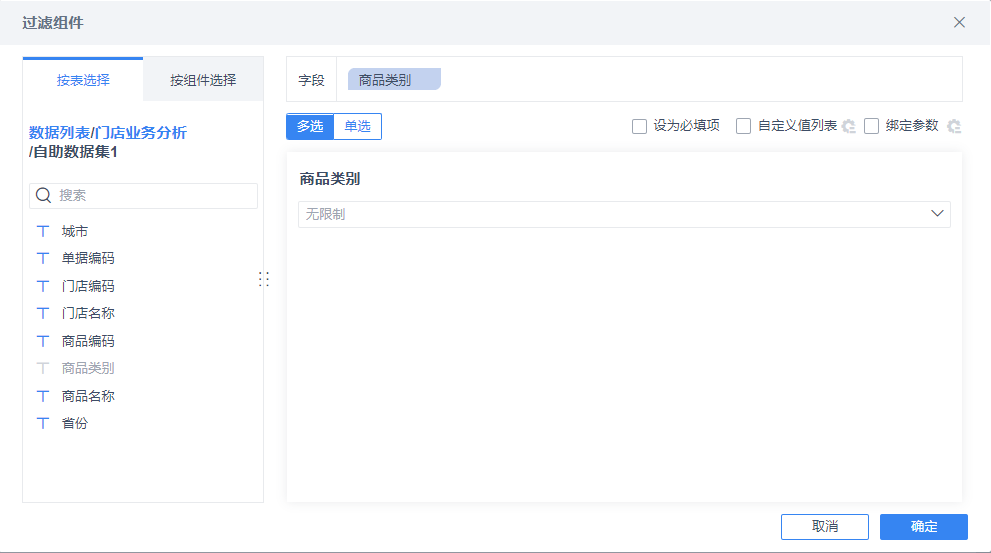
添加商品类别过滤组件:

此时我们发现,点击商品中的任何一个,饼状图都会随着联动,没有实际意义,可以取消他们之间的联动效果:



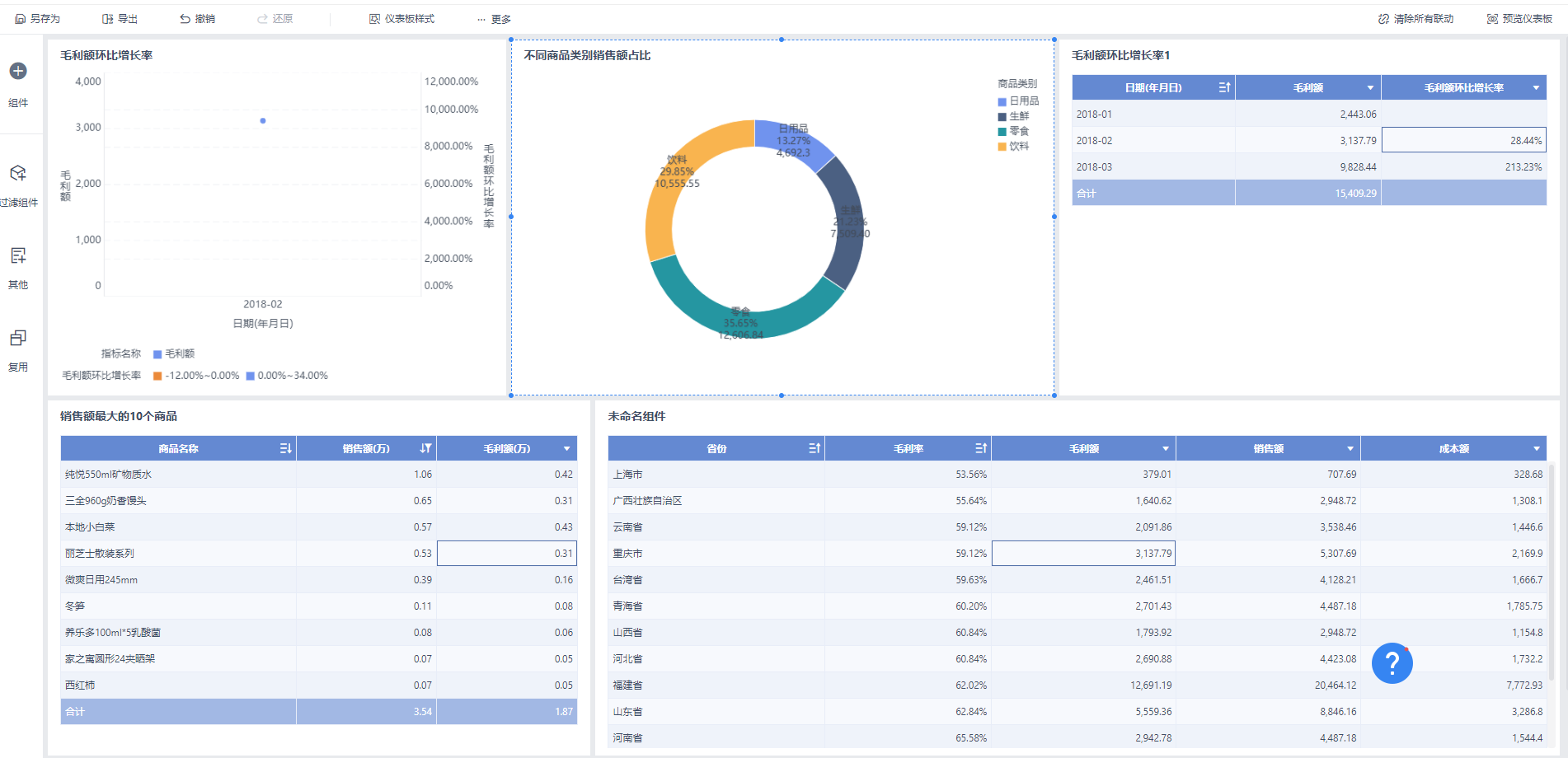
此时我们的面板格式为:

接着对其进行美化:


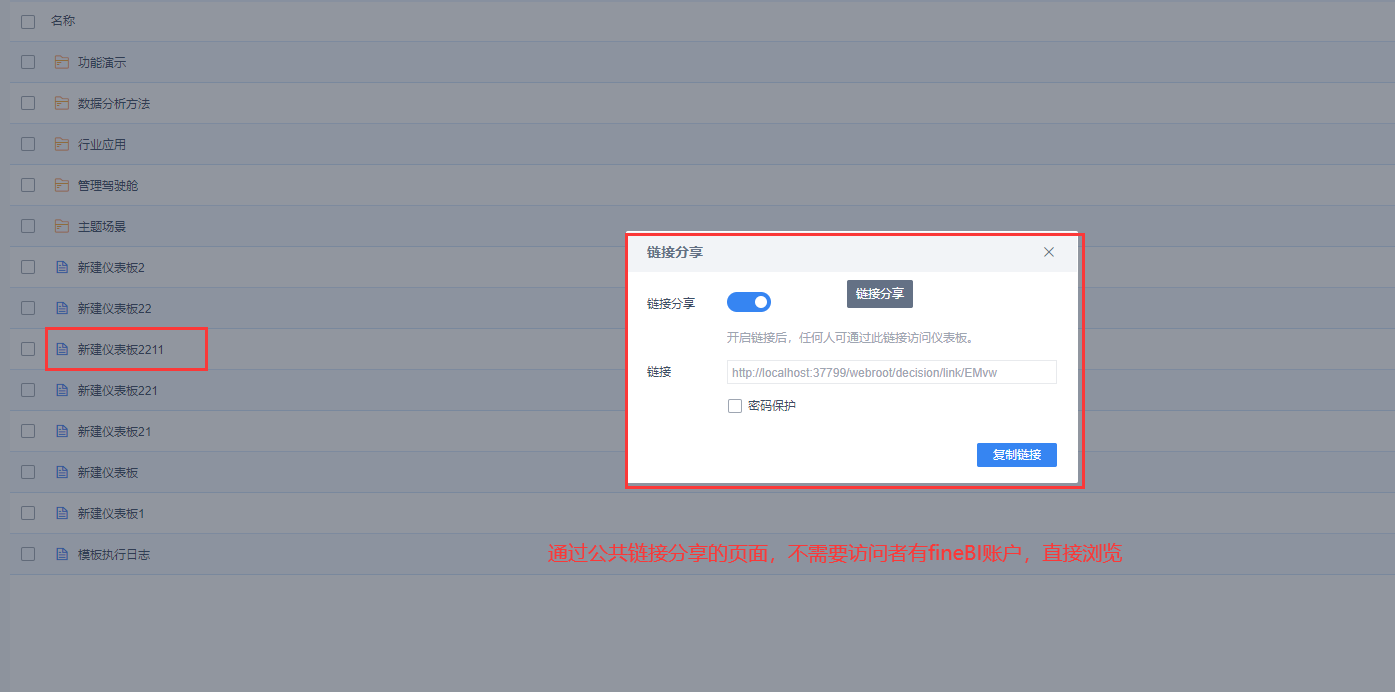
分享:



也可以移动到某个目录下,有该目录访问权限的用户也可以访问到该页面。