前言
先看看成品效果:

在上个月,我出于提升自己的英语造句能力的目的,想要找一个阅读或者练习造句类的英语学习 APP,但是最终找了几个 APP 不是不太好用就是要付费。于是我转换思路,找到了一本书,叫《365天英语口语大全》

书中的每一个章节就是十几段的对话,其中包含了日常生活几乎所有场景的对话,我希望自己能够做到一看到中文,就能够快速的说出恰当的英文句子,从而提升自己的造句能力。
但是我把书放在我的电纸书上看不太方便,我看中英文得来回几页翻着看。所以我想找一个软件,可以将文章分段落,然后可以先将英文遮盖住只看中文,等我自己先尝试造句后再查看正确的英文。
基于我的需求,我觉得那种学习卡片类的 APP 比较适合我,于是我就去苹果商店看了一下,下载了 "闪卡速记" 和 "闪卡" 两个 APP 体验了下。

闪卡速记 APP 的使用体验是有点别扭,很多按钮设计的好小,点击后没有反馈效果,而且操作逻辑感觉怪怪的,核心的学习页面底下有一排功能,但是每一个是我用的上的,又常驻在那里看着心烦。虽然有很多 AI 相关的功能,但是我根本用不上,我尝试用来导入文章生成卡片,但是 AI 有点傻,总是没法很好的生成。
一些体验上的问题我给官方微信号留言了,不过也没回我,我就没接着用了

闪卡 APP 倒是很不错, UI 很清爽,交互动画也很不错而且支持 Web 端本地导入卡片,我可以用 AI 将文章整理后直接导入成卡片,降低了我很多的制卡时间,非会员的话限制卡盒数量,会员是 48 一年,138 永久,其实不贵,我也开了一年支持下。
后面用了一阵子后,思来想去最终我决定自己也尝试做一个学习卡盒工具,这种轻量化的工具很适合做成小程序,恰好我也很熟悉做小程序,难得有个有用有趣的点子,就开始整理需求了。
我的核心需求是能够实现创建多个卡盒,卡盒中可以有多个卡片,每个卡片有正反两面用于翻面学习,其余就是交互要尽量丝滑流畅,不要太多页面进进出出,打断使用体验。
简单梳理需求后,我就直接开工了!
卡盒小程序有哪些功能
下面给大家介绍一下我做了哪些功能,以及它们的交互设计
添加卡盒

在首页的右下角,有一个常驻的添加按钮,点击就直接添加一个卡盒,卡盒中默认有一张卡片,卡盒添加的时候会从右侧滑入,并且滚动到新卡盒的位置。
编辑卡盒

长按卡盒进入编辑模式,可以为卡盒重命名或删除卡盒,卡盒重命名的时候直接在卡盒内进行编辑,点击空白处就保存了。
删除卡盒

删除卡盒需要在编辑模式下长按删除按钮,之所以设计为长按是为了避免一点到就直接误删除了,弹一个确认框又感觉有点打断当前操作,所以选择了这个交互方式。卡盒删除后会从右侧离开列表。
展开卡盒

点击卡盒就可以展开查看卡盒中的卡片,展开的时候还会滚动到卡盒对应的位置,展开时会有卡片弹出的效果,此时卡盒中的卡片就全部展示出来了,卡盒的底下还会有一个操作栏,操作栏会固定在屏幕底部,方便你在滚动到卡盒的任意位置都去收起卡盒。
点击收起卡盒卡片会回到原本堆叠的状态,整个效果还是挺丝滑的,这也是我实现这个卡盒小程序最早做的一个功能 Demo。
添加卡片

点击操作栏中的添加卡片就会在卡盒的后面添加一张新卡,新卡片有默认的名字。
大卡片学习模式

在卡盒打开的情况下,再次点击卡片就进入大卡片学习模式,此时卡片变成了类似轮播图的展示方式,你可以左右滚动切换卡片,点击卡片就可以翻面查看背面的内容。其他的卡盒会暂时隐藏,避免横向滚动的时候还会纵向滚动。
在点击返回卡盒退出大卡片模式的时候,卡片是从卡盒哪里打开的,还会回到原本打开的位置,不会因为高度变化就需要重新滚动,整体使用体验也不会割裂。
但是这个模式后续可能还是会移动到单独的页面中,手动实现的滑动效果还是不如轮播图,而且为了处理滚动做的特殊处理太多了,后续拓展其他功能会很麻烦,为了效果有点舍本逐末了,后续更新后再给大家看新效果。
编辑卡片

卡片和卡盒的编辑逻辑都一样,在卡盒打开后,长按就可以进入编辑模式,在内容编辑模式中左上角可以切换正反面,编辑完成后点击右上角完成就保存了。在大卡片模式下长按也可以进入卡片编辑模式。
导入卡片

导入卡片功能是我自己在使用其他卡盒 APP 的时候发现的一个刚需功能,能够基于某种规则去批量导入卡片会大大简化 APP 间数据迁移的工作量。
这个功能我觉得做的很不错,展开卡盒后点击操作栏中的更多按钮,点击底部弹出的操作栏中导入卡片按钮就进入了导入卡片的表单页面。在表单里我们可以填写两个解析规则:
- 卡片间的分隔符:默认为换行符
\n - 卡片正反面的分隔符:默认为 Tab 符号
\t
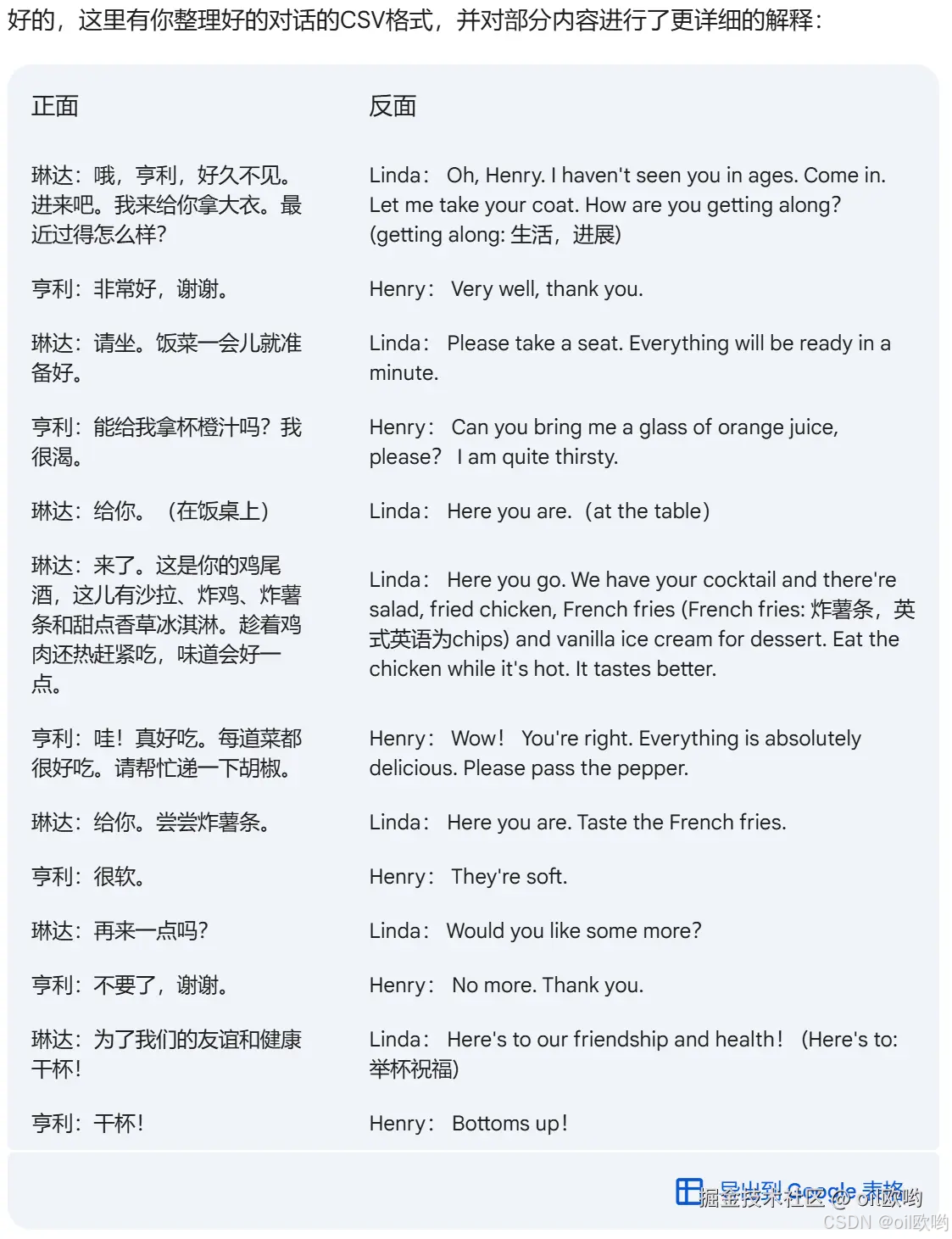
然后将你需要导入的内容粘贴进去,就可以根据规则将长段的文本解析成卡片了。有了这样一个功能,我们可以将很多内容让 AI 进行整理输出为固定格式后直接导入成卡片,像我示例中的内容就是使用 Gemini 进行整理后输出的,我日常学习时导入的英文对话文案也是用 AI 去整理的。

实现过程中的心得
这个小程序的功能虽然不多,但是加起来还是做了接近七天的时间,主要时间都是花都是在交互优化方面,自己的想法总是反复横跳,想要实现更好的交互效果。
其次小程序的坑还是不少的,如果有写过小程序的应该懂这种感受。受限于微信小程序的运行环境,我的动画效果实现的磕磕绊绊,没法像 web 端那样用上各种 Dom 的操作。而且虽然用的是 UNIAPP,但也不能使用 Vue 里提供的 Transition 和 Transition-Group 组件去很方便的实现动画效果,很多状态都得手动延迟,再动画执行完成后再进行变更,导致代码也没法很干净。其实心中还有更激进的动画效果想实现的,比如每张卡片的动画根据顺序略微延迟执行,展开合起卡盒时使用更复杂的弹簧动画,但是有些效果加上之后比较卡顿,只能碍于现实因素做些取舍。
导入卡片的功能我原本以为会很麻烦,最后发现动画效果并不多,而且是单独的一个页面,结果几个小时就做好了,反倒是卡片的展开关闭,我原以为简单的通过加 transition 再改变卡片位置,让动画自己渲染就好了,结果卡片展开时的各种位置变化,容器高度变化导致卡片偏移,卡片的层级高度等等犄角旮旯的问题调了好久。
做自己的东西其实效率并不高,明明今天想好需要实现一个功能,但是用着用着发现一些小问题又去做额外优化了,但是这也是做自己的东西爽的一点,没有固定的 Deadline,可以把一些自己在意的地方疯狂打磨,。目前实现的效果我还是很满意的,平时不学习我都拿出来戳一戳解压一下。
下一步的计划
目前小程序还在一个很初期的阶段,我还要自己深度的使用一下,把 bug 尽量排一排,然后还有一些待办的特性,大家有好的建议也可以评论区留言一下:
- 实现卡盒和卡片的拖拽排序
- 支持更多自定义设置,例如大卡片模式的排版,字体大小等等
- 实现卡盒内容导出分享
- 目前所有的数据都是本地存储,后续考虑实现数据同步到云端
- 可能会考虑一些商业化的方式
这篇文章先介绍一下我的小程序整体功能和设计,后续我会把如何实现一个这样的小程序详细写一篇文章,肯定会是一篇很长很干货的文章,欢迎大家关注~
如果大家觉得文章写的不错希望能点个赞支持一下,respect~