博客主页:花果山~程序猿-CSDN博客
文章分栏:测试_花果山~程序猿的博客-CSDN博客
关注我一起学习,一起进步,一起探索编程的无限可能吧!让我们一起努力,一起成长!

目录
[1. 查找](#1. 查找)
[2. 操作测试对象](#2. 操作测试对象)
[3. 屏幕截图](#3. 屏幕截图)
[4. 弹窗](#4. 弹窗)
[5. 等待](#5. 等待)
嗨!收到一张超美的图,愿你每天都能顺心!

前提知识:
自动化测试网页,我们需要浏览器的驱动程序模拟访问网页。由于单独去下一个与浏览器相同的驱动程序,非常的繁琐,所以我们直接下载驱动器版本控制器,让每次创建驱动启动时,自动下载相应版本的驱动程序。
下面是示例代码:
python
import datetime
from selenium import webdriver #加载包
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
# 模拟访问 web网页
# 1. 打开浏览器
chrome_in = ChromeDriverManager().install() #由chrome的驱动管理程序,下载合适版本驱动程序,并返回启动地址
driver = webdriver.Chrome(service=Service(chrome_in)) #以启动地址作为参数,打开一个chrome新标签页句柄
# 2. 输入百度网址
time.sleep(2)
driver.get("https://www.baidu.com")
# 3. 找到百度网址的输入框,输入"战地一"内容,通过css查找指定元素
time.sleep(2)
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("战地一")
# 4. 点击百度一下
time.sleep(2)
driver.find_element(By.CSS_SELECTOR,"#su").click()
# 5. 关闭浏览器
time.sleep(10)
driver.quit()1. 查找
find_element(方式,"元素") ------单个元素
使用案例:
cpp
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("战地一")find_elements(方式,"元素") ------多个元素时
使用案例:
cpp
ret = driver.find_elements(By.CSS_SELECTOR,"#hotsearch-content-wrapper > li")
for i in ret:
print(i.text) #打印文本信息查找方式
主要有css_selector,xpath等
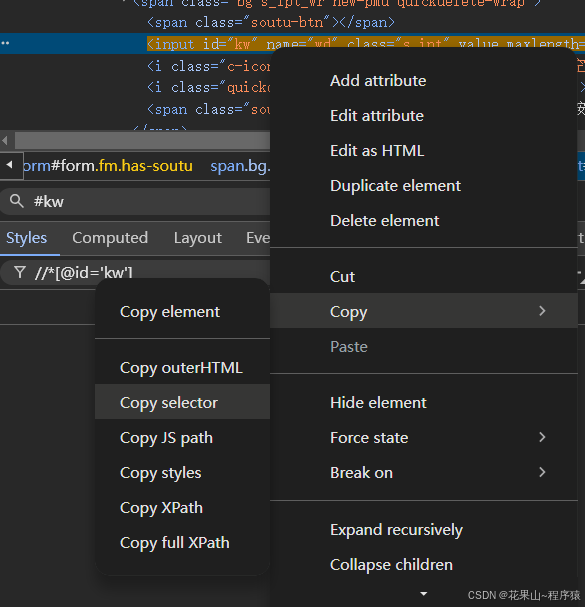
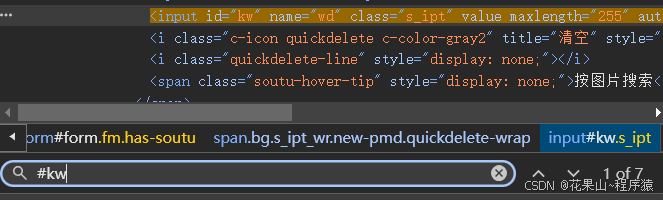
获取选择器& xpath元素:

css_selector
功能:选择页面指定元素, 通过元素 id来识别,格式:"#....."。
cpp
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("战地一")
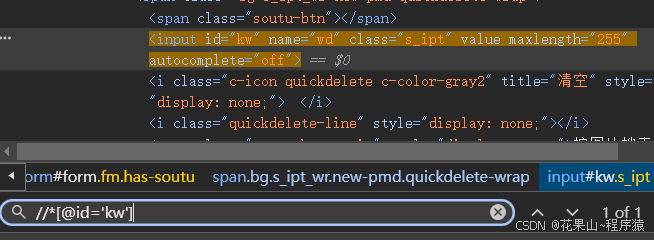
xpath
功能:在所在html文件中查找指定节点
格式://*...
(注://*是选择该html中全部元素)
例子:

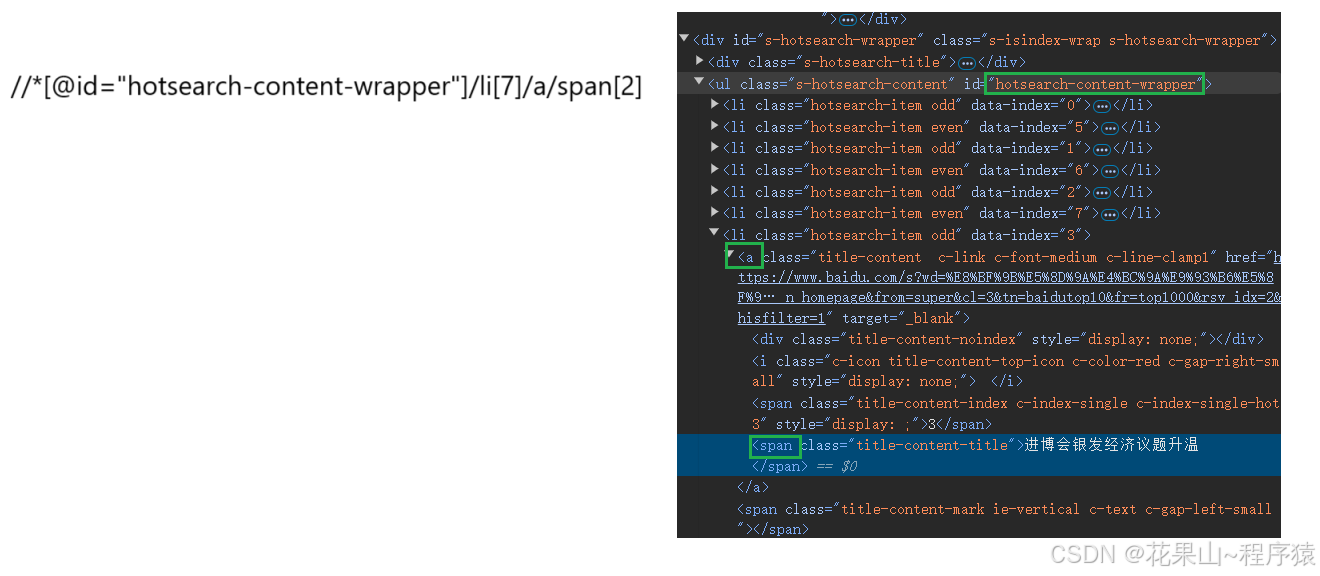
虽然可以copy获取元素,但未来可能存在需要手动修改xpath的时候
较为复杂的xpath:

2. 操作测试对象
获取到元素对象后,我们可以对对象进行点击,提交,输入,清除,获取文本等操作。
cleak()------鼠标点击
功能:本质就是模拟鼠标点击
send_keys("内容")------输入文本
功能:用于文本框中输入信息
cpp
ret = driver.find_element(By.CSS_SELECTOR,"#kw")
ret.send_keys("战地一")text------获取文本
get_attribute("属性名称") ------获取属性值
区别于text,get_attribute获取属性值,前者获取其中的文本。

title & current_url
功能:获取当前页面标题,url。适用于点击跳转后,对跳转页面进行检测是否正确。
cpp
text = driver.find_element(By.CSS_SELECTOR,
"#hotsearch-content-wrapper > li:nth-child(9) > a > span.title-content-title").text
print(text)
#get_attribute
ret = driver.find_element(By.CSS_SELECTOR,"#su").get_attribute("value")
print(ret)
title = driver.title
print(title)
url = driver.current_url
print(url)窗口
当我们打开浏览器时,会有一个新标签页,又成标签句柄。当我们跳转一个新标签时,我们需要一个新的标签句柄来表示。那怎么获取?
- current_window_handle------获取当前标签句柄
- window_handles------获取所有标签句柄,一般会通过遍历,找到新的标签
- switch_to.window(句柄变量)------切换新标签
- close------关闭当前标签页,句柄变量需重定义
使用案例:
cpp
# 测试窗口
driver.find_element(By.CSS_SELECTOR,"#s-top-left > a:nth-child(6)").click()
current_ptr = driver.current_window_handle
all_ptr = driver.window_handles
for i in all_ptr:
if i != current_ptr:
# 切换标签
driver.switch_to.window(i)
print(driver.title)
print(driver.current_url)这种多标签页操作不怎么常见,一般情况下:存在2个标签页,进行标签切换测试;更多时候直接在当前标签页,进行get,直接访问网页。
不切换标签页测试
cpp
# 不变化标签下,切换网页
text = driver.find_element(By.CSS_SELECTOR,"#s-top-left > a:nth-child(6)").get_attribute("href")
driver.get(text) #获取url,在标签页直接输入
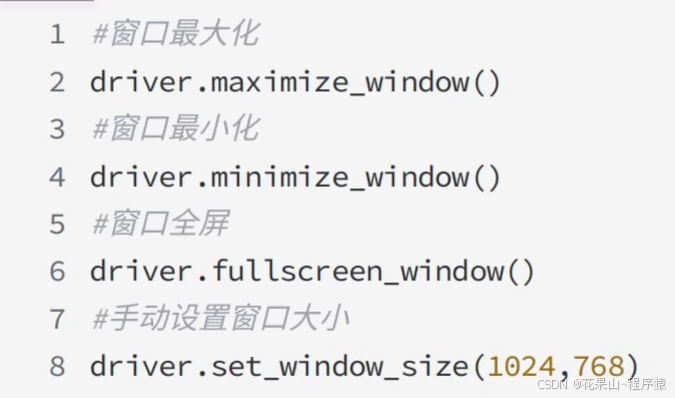
#当然有一些不需要切换标签页的.cleck,driver也不需要更换设置窗口大小

3. 屏幕截图
适用常见:自动化测试时,仅终端的问题反馈十分有限,屏幕截图可以很有效的定位错误点,方便debug。
save_screenshot("路径") ------------截取到图片存储路径
用例:
cpp
#截图
driver.save_screenshot("./images/imagetext.png") # 相同名,会覆盖
text = driver.find_element(By.CSS_SELECTOR,"#s-top-left > a:nth-child(6)").get_attribute("href")
driver.get(text) #获取url,在标签页直接输入
datatime = datetime.datetime.now().strftime("./images/image%Y-%m-%d-%H%M%S" + ".png")
driver.save_screenshot(datatime)4. 弹窗
弹窗在页面上是找不到元素的,那么我们怎么通过selenium进行处理?alert接口
特点:
- 页面没有元素定位弹窗。
- 打开弹窗后,无法定位页面元素。
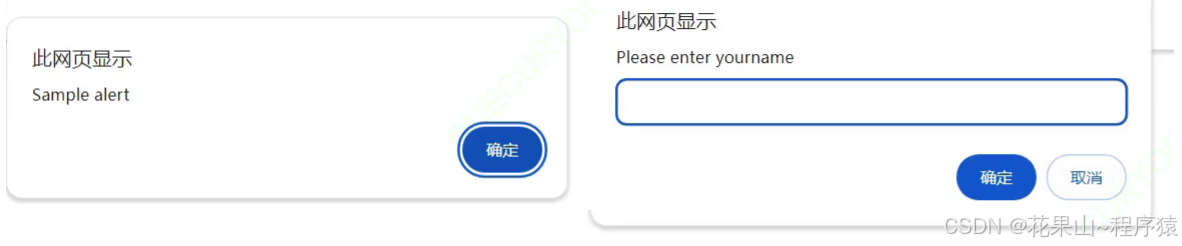
弹窗出现情况:
1.警告弹窗:只有确认键
2.确认窗口:有确认,取消键
3.提示窗口:有文本框,确认,取消键

案例:
cpp
#特殊弹窗
alert = driver.switch_to.alert
alert.accept() #点击确认按钮
alert.dismiss() #点击取消按钮
alert.send_keys("zzz") #向文本框输入信息5. 等待
适用场景,由于程序脚本速度过快,网页渲染过慢,导致程序找不到元素,从而发生误判。
selenium等待三种方法:强制等待(sleep()),隐式等待(implicitly_wait()),显示等待
强制等待
也就是我们经常使用的sleep,无论网页是否已经渲染完毕,程序都得阻塞n秒。
特点:
-
代码简答,调试方便。
-
效率过低,浪费大量时间。
隐式等待
特点:
1.一旦被设置,就是全局等待属性 ,凡事查找元素操作,采用轮询查找,超时报错。
-
生命周期:同驱动程序周期一样,driver.quit才销毁。
-
效率较高
4.检测不到弹窗
案例:
cpp
# sleep()强制等待
# 隐式等待,特点:一旦设置,即属于全局,所有查找遵循该隐式等待;遇到查找元素时,轮询查找,超时报错;
wait = driver.implicitly_wait(3) #最多等待3秒
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("战地一简介")
driver.find_element(By.CSS_SELECTOR, "#su").click()
# 小细节:转义字符,我们需要手动处理
ret = driver.find_element(By.CSS_SELECTOR, "#\\32 > div > div._content-border_zc167_4")
ret.click()显式等待
也是一种智能等待,只要在特定时间内,满足操作条件则继续执行后续代码。
特定:
1.灵活度高
2.代码比较复杂
3.可以检测弹窗条件
案例:
cpp
# 显示等待
# 创建等待类对象
display_wait = WebDriverWait(driver, 3)
# 开始查找
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("战地一简介")
driver.find_element(By.CSS_SELECTOR, "#su").click()
#设置等待条件,有兴趣的同学,可以查找相关的条件函数使用
display_wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, "#\\32 > div > div._content-border_zc167_")))网页导航
在当前标签页,进行网页的前进,后退,刷新。
cpp
driver.forward()
driver.back()
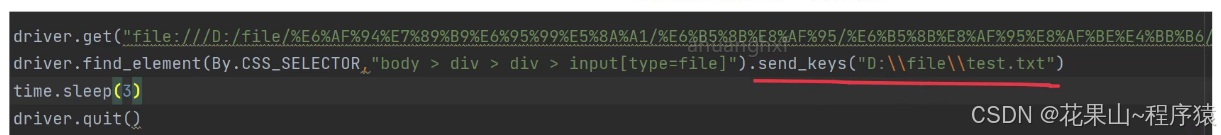
driver.refresh()上传文件
面对点击,输入上传文件时,我们可以直接通过send_keys("文件路径"),上传文件。

6.驱动对象参数设置
模式
举例:"有头模式" "无头模式"------> 也就是前台,后台模式
cpp
chrome_in = ChromeDriverManager().install()
# 创建默认参数对象
options = webdriver.ChromeOptions()
# 设置后台模式(无头模式)默认前台模式
options.add_argument("-headless")
driver = webdriver.Chrome(service=Service(chrome_in), options=options)
driver.get("https://www.baidu.com")
print(driver.title)加载策略
标签对象通过调用get访问网址,网页服务器会响应资源,get会根据加载策略等待所需资源加载完毕后,才会执行后续代码 。
目前有三种加载策略:
- normal : 默认值,全加载主题,如框架,图片,视频模式
- eager : DOM就绪,但图片等其他视频还未加载成功。
- none : 不会阻塞webdriver
设置加载策略:
cpp
options.page_load_strategy = "eager" #设置加载方式结语
本小节就到这里了,感谢小伙伴的浏览,如果有什么建议,欢迎在评论区评论,如果给小伙伴带来一些收获,请动动你发财的小手点个免费的赞,你的点赞和关注永远是博主创作的动力源泉。

